Uygulama tasarlamayla ilgili en iyi uygulamalar
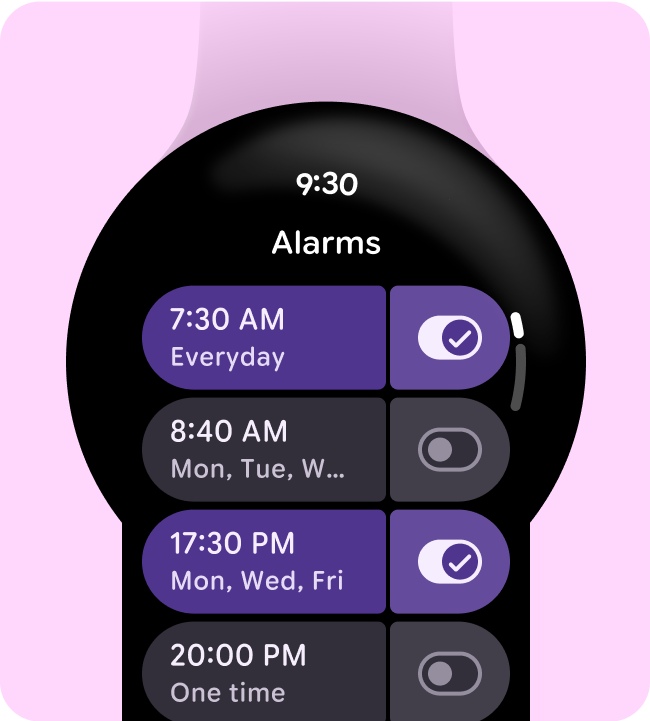
Koleksiyonlar ile düzeninizi koruyun
İçeriği tercihlerinize göre kaydedin ve kategorilere ayırın.
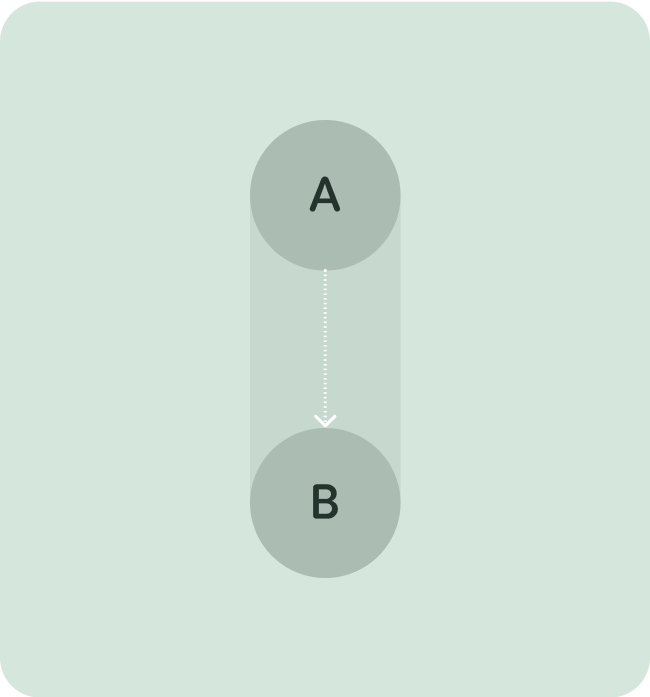
Dikey yerleşimler için optimizasyon
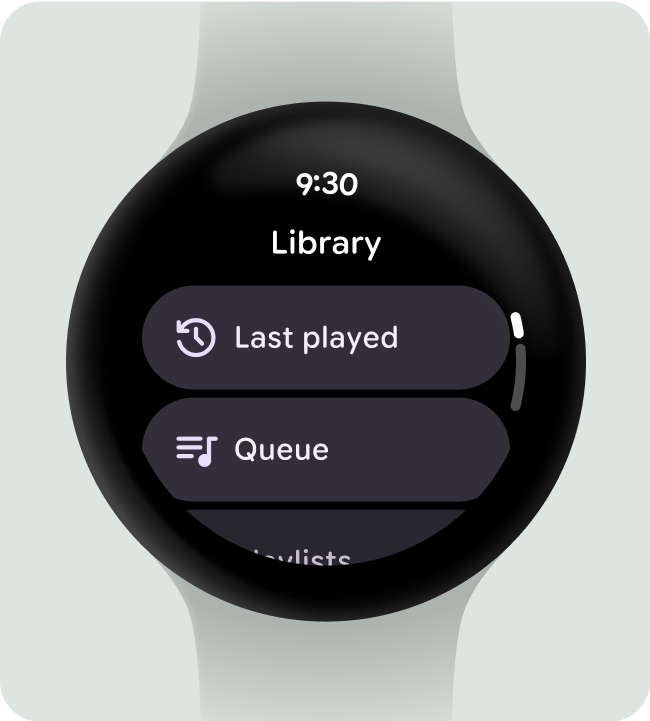
Kullanıcıların içeriği tek bir yönde kaydırarak gezinmesine olanak tanıyan dikey düzenler kullanarak uygulamanızın tasarımını basitleştirin.
check_circle
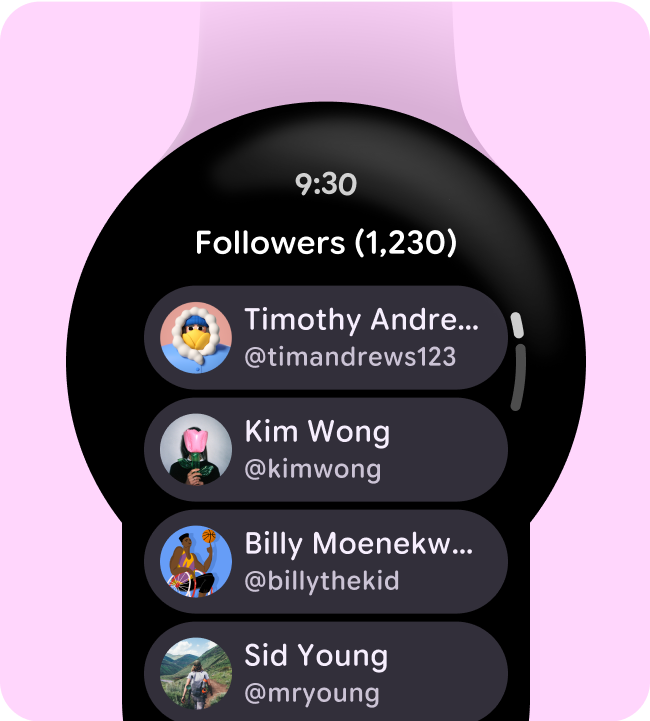
Şunu yap
Bu uygulamanın amacı, kullanıcıyı A noktasından B noktasına götürmektir.
cancel
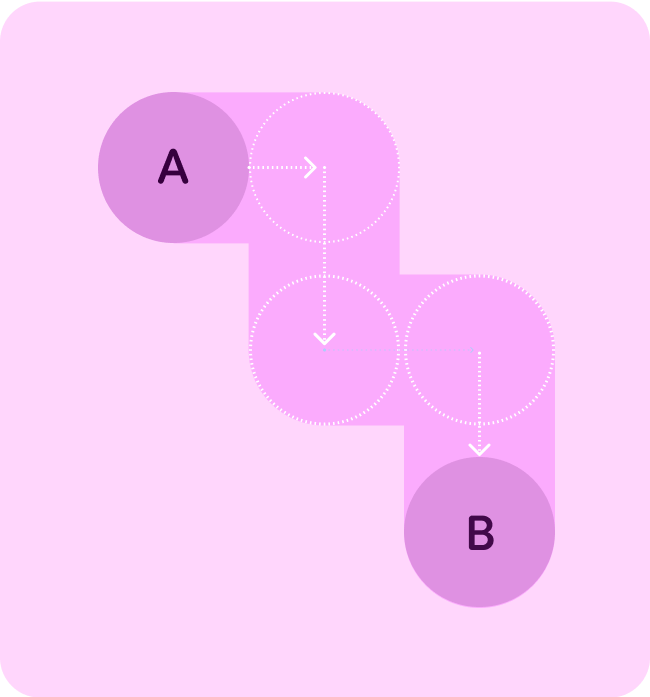
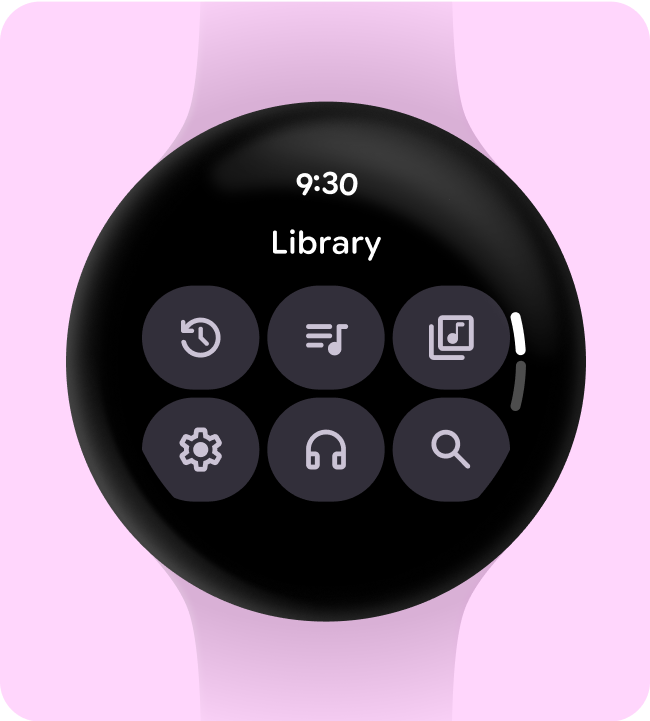
Bunu yapmayın
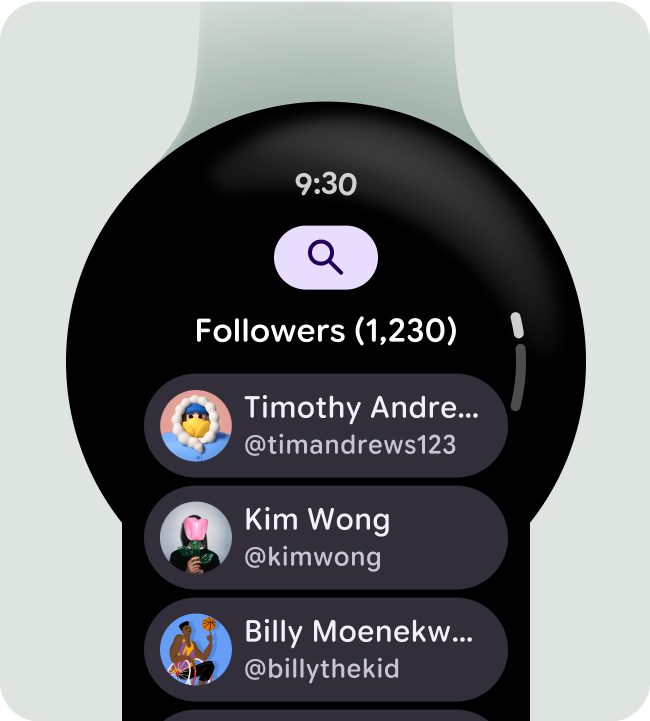
Hem dikey hem de yatay kaydırma kullanın. Aksi takdirde uygulama deneyiminiz kafa karıştırıcı olabilir.
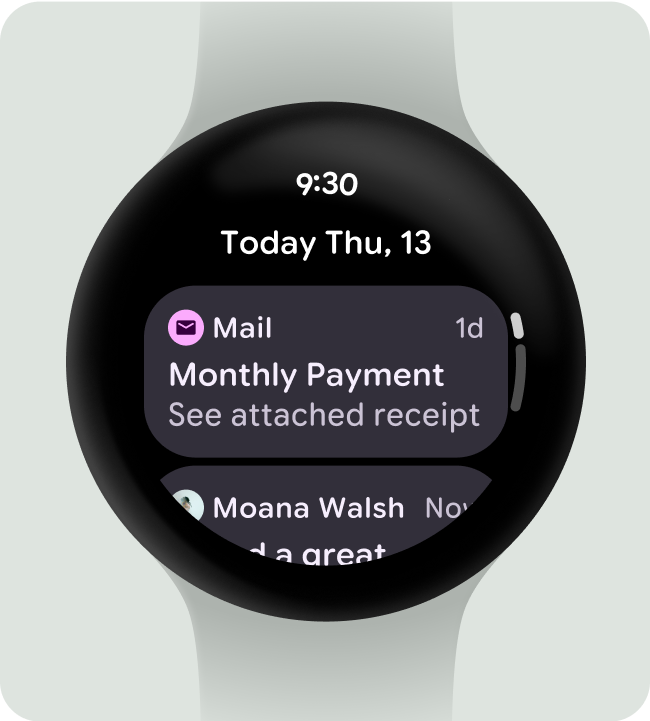
Zamanı gösterme
Kullanıcının zamanı görüntüleyebileceği tutarlı bir yer sağladığı için zamanı (yer paylaşımı) üstte gösterin.
check_circle
Şunu yap
Kullanıcının zamanı görüntüleyebileceği tutarlı bir yer sağladığından, zamanı yer paylaşımının üst kısmında gösterin.
cancel
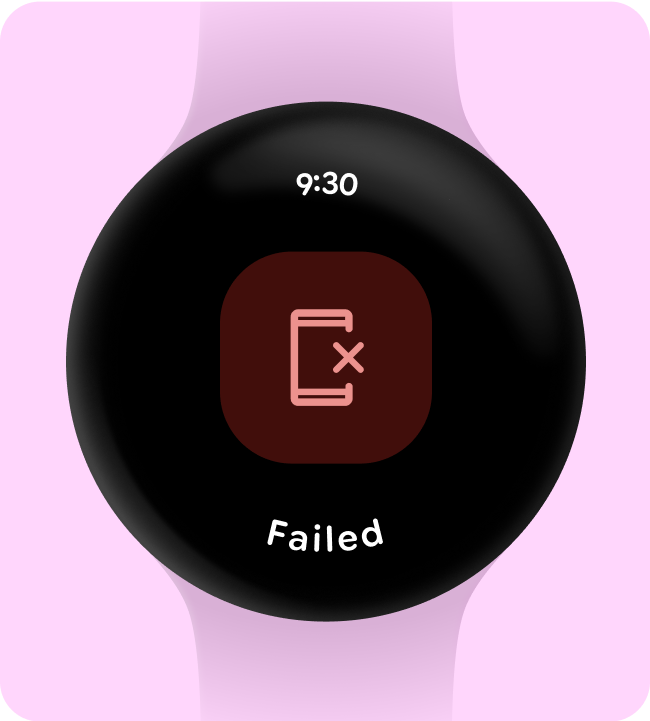
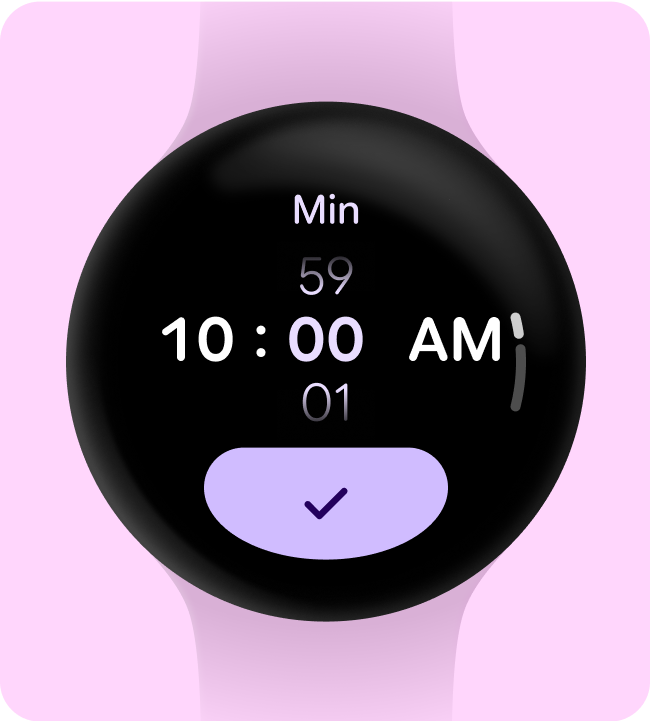
Bunu yapmayın
Zamanı geçici bir iletişim kutusunda, onay yer paylaşımında veya seçicide gösterin. Örneğin, kullanıcıların onay ekranını çok kısa bir süre görmesi olasıdır.
Satır içi erişilebilir giriş noktaları
Erişilebilirlik için net simgeler ve etiketler kullanarak tüm işlemlerin satır içi olarak gösterildiğinden emin olun. Ayarlar ve tercihlere giriş noktaları da buna dahildir.
check_circle
Şunu yap
Mümkünse hem simgeler hem de etiketler kullanın.
cancel
Bunu yapmayın
Kullanıcıyı işlem yapmaya yönlendirmek için yalnızca simgelere güvenmeyin.
Kullanıcılara yön vermek için etiketleri kullanma
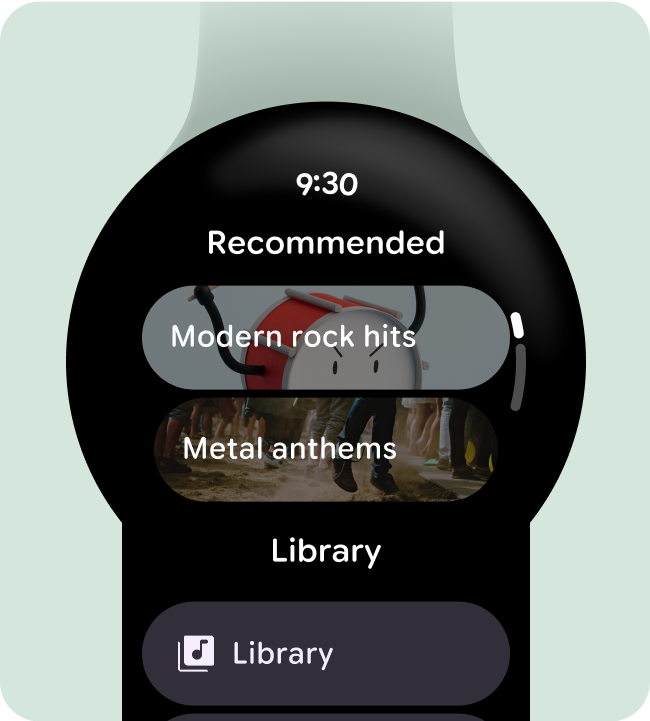
Daha uzun iletişim kutularında, kullanıcılar içerikte gezinirken etiketlerle kullanıcıya yön gösterin.
check_circle
Şunu yap
İçerikleri düzenlemek ve kullanıcıların karma içeriklerin yer aldığı uzun görüntülemelerde gezinirken yön bulmalarına yardımcı olmak için bölüm araları, etiketler ve diğer ipuçlarından yararlanın.
cancel
Bunu yapmayın
Tek bir içerik türü içeren iletişim kutuları için etiket ekleyin.
Birincil işlemleri öne çıkarın
Birincil işlemleri yer paylaşımının üst kısmına getirerek kullanıcıların uygulamanızda işlem yapmasını kolaylaştırın.
check_circle
Şunu yap
Anlaşılması kolay birincil işlemleri en üstte gösterin.
cancel
Bunu yapmayın
Birincil işlemi en alttaki çok uzun bir sayfaya yerleştirin.
Yanlış etkileşim beklentisini önlemek için kaydırma göstergesini yalnızca kaydırılabilir ekranlarda kullanın. Benzer şekilde, ekranın hangi noktasını görüntülediğinizi belirtmek için kaydırma ekranlarına kaydırma göstergesi eklemeyi unutmayın.
check_circle
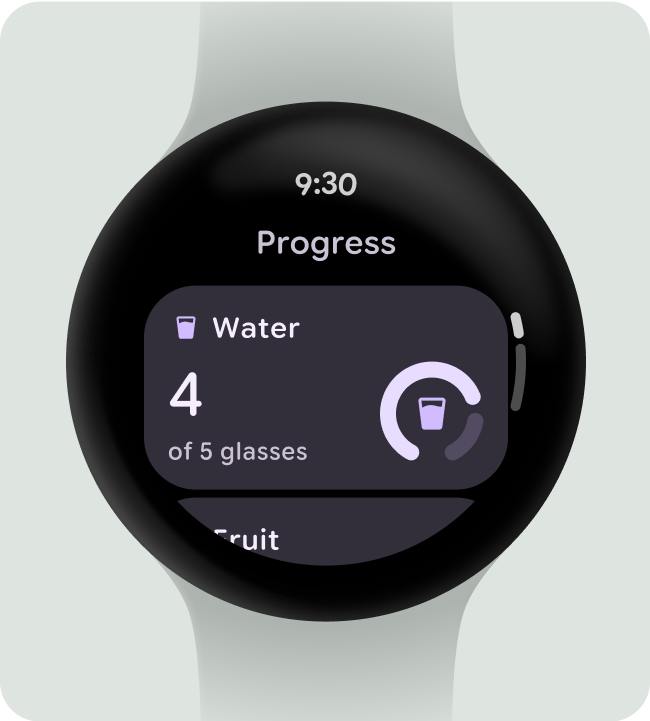
Şunu yap
Görünümün tamamı kaydırıldığında kaydırma göstergesini gösterin.
cancel
Bunu yapmayın
Kaydırma olmayan görünümlerde kaydırma göstergesini gösterin veya kaydırma olan görünümlerde kaydırma çubuğunu göstermeyin.
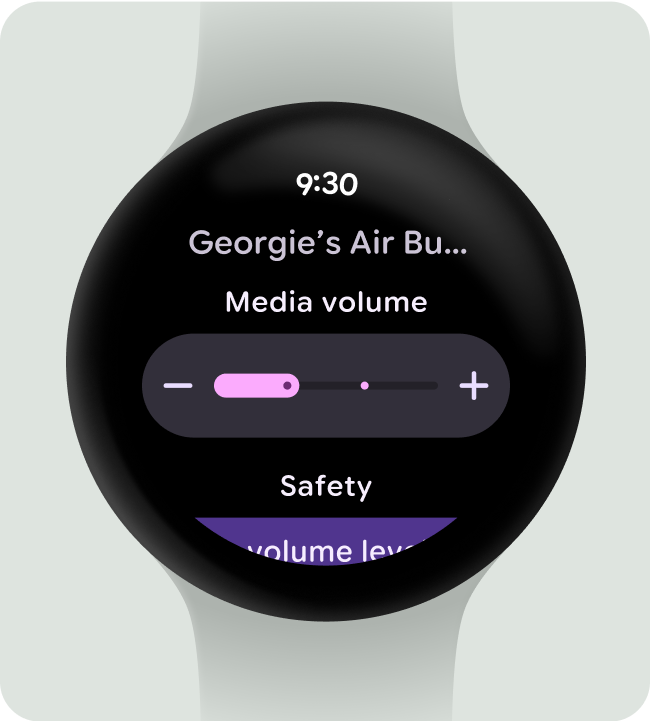
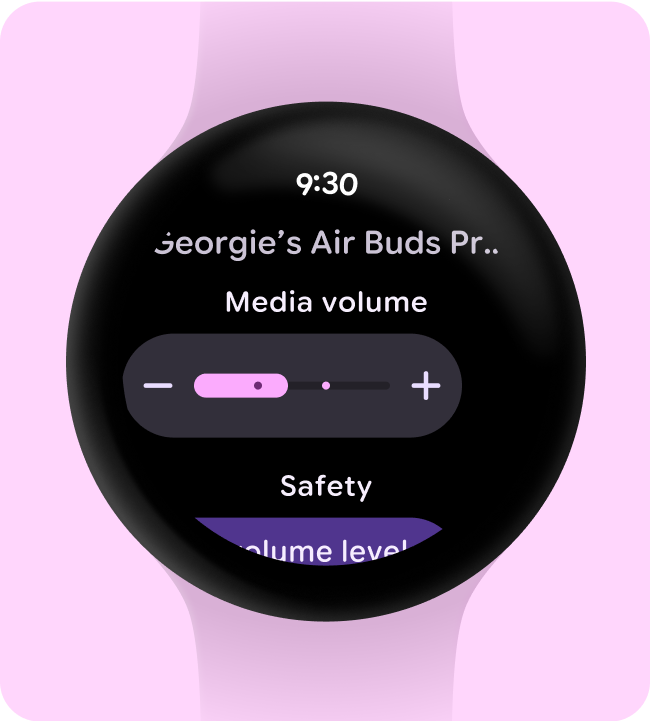
Daha büyük ekran boyutları için duyarlı tasarım
Kullandığınız bileşenlerin mevcut genişliği doldurduğundan emin olun ve kaydırmayan düzenlerdeki yüksekliği göz önünde bulundurun.
Tüm Oluştur bileşenleri duyarlı olarak oluşturulur ancak tasarımınızı geliştirmek ve daha büyük ekranlarda ek değer katmak için özelleştirme yapmanız önerilir.
check_circle
Şunu yap
İçeriğin mevcut genişliği ve yüksekliği doldurduğundan ve tam ekran öğelerin (ProgressIndicators, TimeText vb.) kaydırma yapılmayan düzenlere duyarlı bir şekilde uyum sağladığından emin olun.
cancel
Bunu yapmayın
Sabit genişliğe sahip, ekranı duyarlı bir şekilde doldurmayan veya mevcut alanı dolduracak şekilde içeriğin davranışını ayarlamayan bileşenler kullanmak
Duyarlı (yüzde) marjlar kullanın
Kenarlıkların boyutunun ekranın büyüyen eğrisine uyum sağlaması için yüzde kenarlık kullanmanızı öneririz.
check_circle
Şunu yap
İçeriğin üst ve alt kısımlarının kırpılmamasını sağlamak için ek yüzde marjları kullanın.
cancel
Bunu yapmayın
Bileşenler, ek kenar boşlukları olmadan kullanılabilir alanı dolduracak şekilde ölçeklendirilmemelidir.
Bu sayfadaki içerik ve kod örnekleri, İçerik Lisansı sayfasında açıklanan lisanslara tabidir. Java ve OpenJDK, Oracle ve/veya satış ortaklarının tescilli ticari markasıdır.
Son güncelleme tarihi: 2025-07-27 UTC.
[[["Anlaması kolay","easyToUnderstand","thumb-up"],["Sorunumu çözdü","solvedMyProblem","thumb-up"],["Diğer","otherUp","thumb-up"]],[["İhtiyacım olan bilgiler yok","missingTheInformationINeed","thumb-down"],["Çok karmaşık / çok fazla adım var","tooComplicatedTooManySteps","thumb-down"],["Güncel değil","outOfDate","thumb-down"],["Çeviri sorunu","translationIssue","thumb-down"],["Örnek veya kod sorunu","samplesCodeIssue","thumb-down"],["Diğer","otherDown","thumb-down"]],["Son güncelleme tarihi: 2025-07-27 UTC."],[],[]]