Remplacez toutes les instances de Roboto par Roboto Flex. Personnalisez une échelle de type de référence optimisée pour la montre et le langage de conception Material 3 Expressive.
Utilisation d'une variable d'axe, de largeur et d'épaisseur pour définir la façon dont nous stylisons le texte des grands écrans et des titres afin d'améliorer le style, et d'apporter plus d'utilité et de lisibilité pour les tailles plus petites.
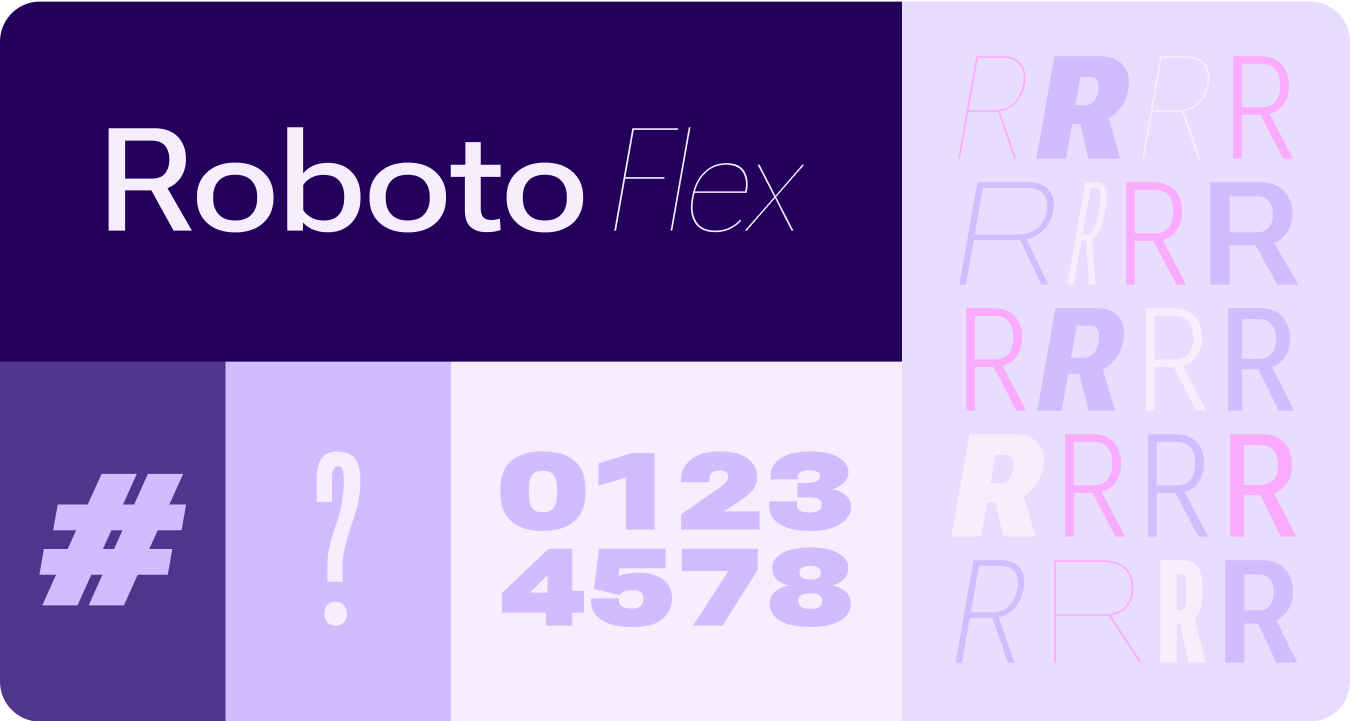
Roboto Flex
Roboto Flex propose un ensemble d'axes variables qui répondent aux cas d'utilisation de votre application.

Axes réglables
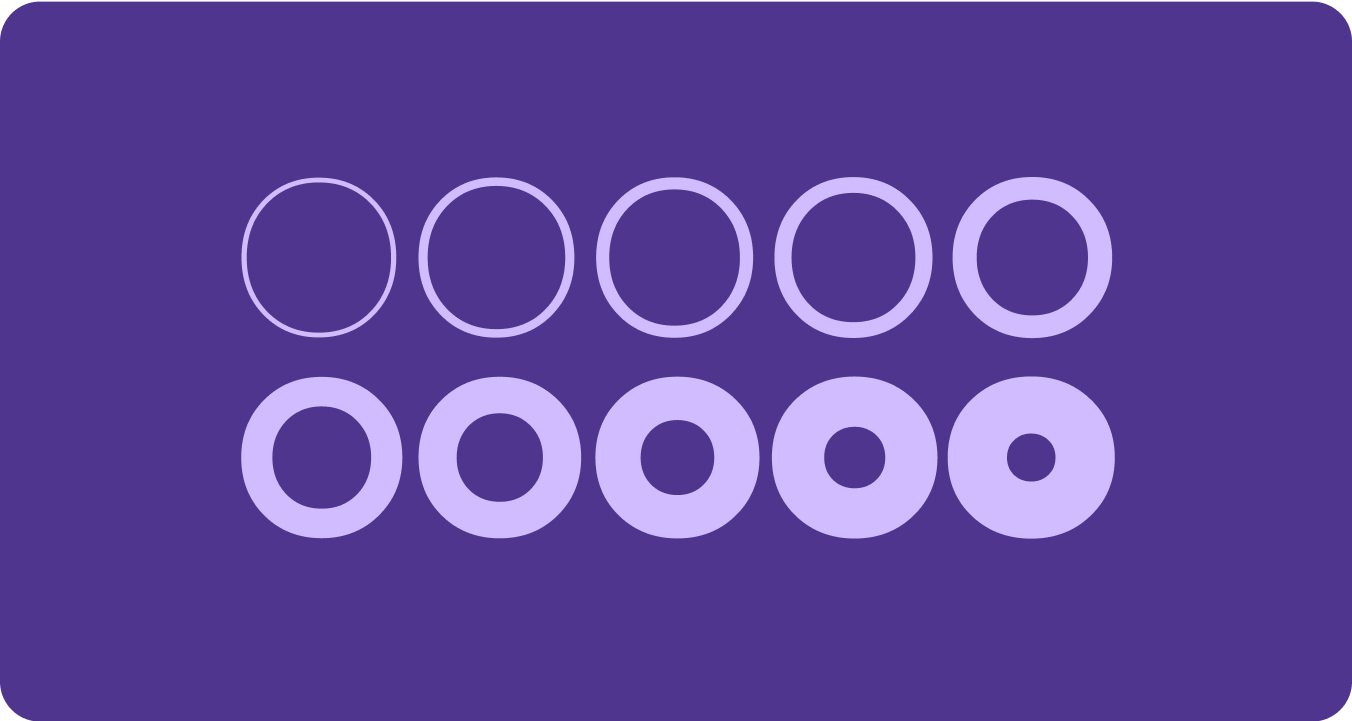
Bien que les polices variables puissent avoir une multitude d'attributs de police variables pour l'expression, il existe deux attributs stylistiques (ou axes) personnalisables qui sont les plus applicables à la conception de produits: l'épaisseur et la largeur.
Poids
L'attribut Épaisseur est l'attribut principal qui définit l'épaisseur globale des traits d'une police de caractères dans une police donnée. Les épaisseurs les plus courantes sont les épaisseurs standard et en gras, mais les épaisseurs peuvent aller des plus légères aux plus lourdes. Si la typographie est variable, elle offre une plage complète et continue d'épaisseurs de trait, ce qui rend le nombre de graisses pratiquement illimité.

Éléments à retenir

Attention
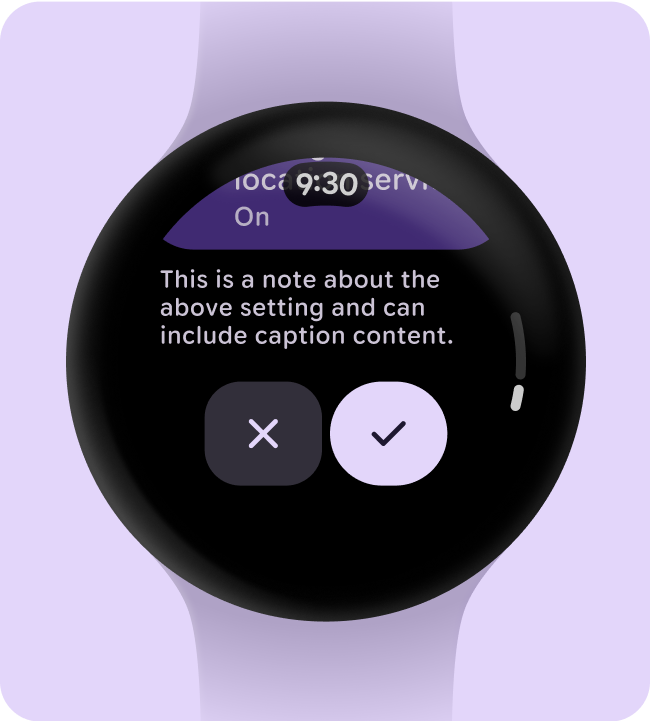
Veillez à ne pas utiliser une épaisseur de police trop légère pour le corps du texte. Les écrans à basse résolution peuvent avoir du mal à afficher des typographies délicates, en particulier de petite taille. Utilisez des épaisseurs plus légères pour les tailles de police plus grandes, comme les polices d'affichage.

Attention
À l'inverse, une épaisseur excessive à des tailles plus petites peut affecter la lisibilité. Une typographie trop épaisse peut être difficile à lire.
Largeur
La largeur correspond à l'espace horizontal occupé par les caractères d'une police. Une largeur étroite permet de placer plus de caractères par ligne, tandis qu'une largeur plus large peut offrir plus de personnalité.

Éléments à retenir

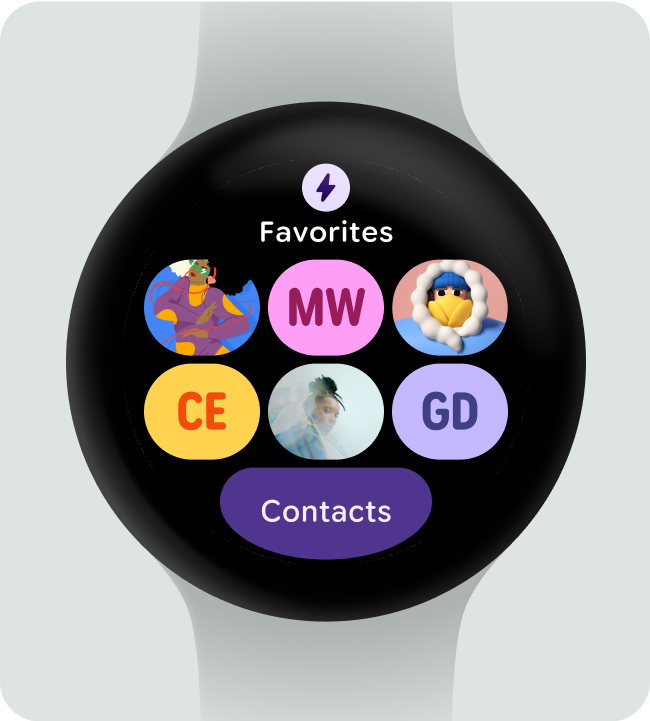
À faire
Une largeur plus étroite peut permettre d'afficher plus de caractères à petite taille, comme un nom ou un long numéro.

À éviter
Étant donné que les styles plus larges prennent plus de place, évitez de les utiliser pour les zones à espace limité, comme l'en-tête de la page de l'application.
