Hiyerarşi, yazı tipi kalınlığı, boyutu, satır yüksekliği ve harf aralığı arasındaki farklılıklarla ifade edilir. Güncellenen yazı tipi ölçeği, stilleri amaçlarını açıklamak için adlandırılmış altı role ayırır: ekran, başlık, etiket, gövde, sayı ve yay. Yeni roller, ekran boyutuna bağlı değildir ve çeşitli kullanım alanlarında daha kolay uygulanabilir.
Görüntüleme stilleri
Görüntüleme, bir bakışta anlaşılabilen önemli bilgiler, önemli metrikler, güven veya etkileyici marka anları göstermek için kullanılan büyük ve kısa metin dizeleri için kullanılır.
- DisplayLarge, en büyük başlıktır. Gösterimler, ekrandaki en büyük metindir. Kısa, göz atmaya uygun kahraman bilgileri, önemli metrikler, güven veya belirgin bir ölçek ve stilden yararlanan etkileyici marka anları için ayrılmıştır.
- DisplayMedium, ikinci en büyük başlıktır. Gösterimler, ekrandaki en büyük metindir. Kısa, göz atmaya uygun lokomotif bilgileri, önemli metrikler, güven veya belirgin bir ölçek ve stilde ifade edilen marka anları için ayrılmıştır.
- DisplaySmall en küçük başlıktır. Gösterimler, ekrandaki en büyük metindir. Kısa, göz atmaya uygun kahraman bilgileri, önemli metrikler, güven veya belirgin bir ölçek ve stilden yararlanan etkileyici marka anları için ayrılmıştır.



Başlık
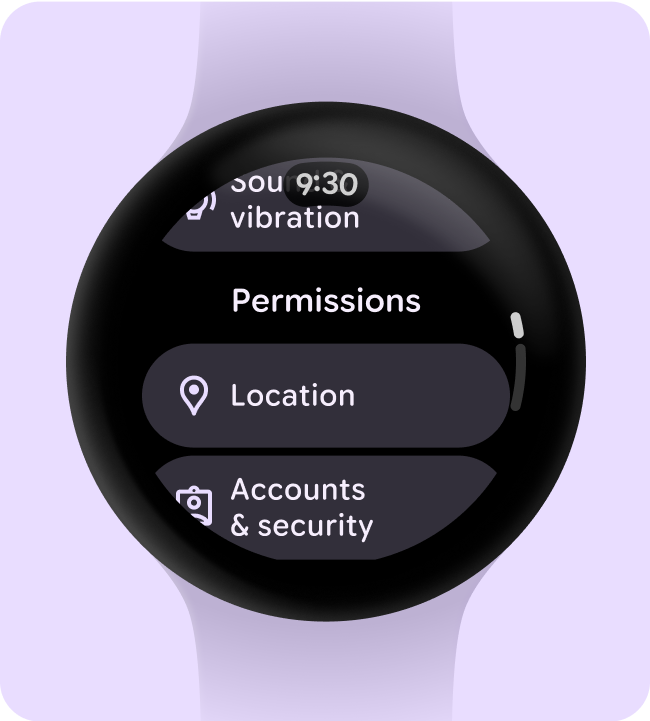
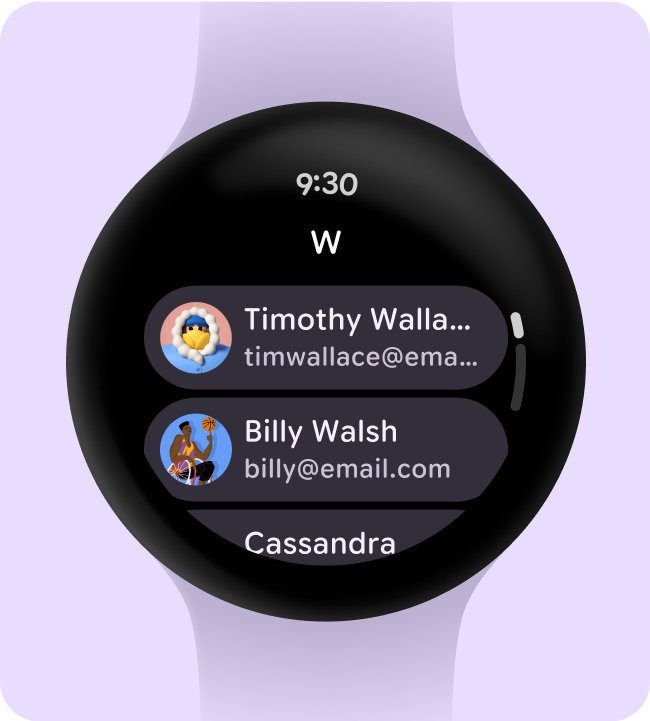
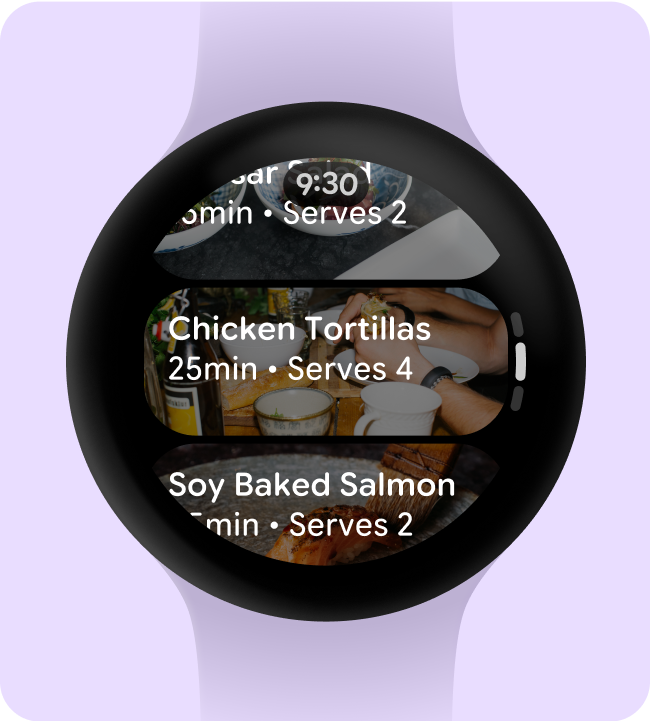
Başlık, sayfa, bölüm başlığı veya alt bölüm başlığı (TitleSmall durumunda) gibi gezinme mekanizması olarak kullanılan hiyerarşik metindir.
- TitleLarge, en büyük başlıktır. Başlıklar, ekranlardan daha küçüktür. Bunlar genellikle daha kısa olan ve orta düzeyde vurgulu metinler için ayrılmıştır. Bu metinler, sayfa başlıkları veya alt başlıklar için önerilir ve etkileşimli bileşenler için önerilmez.
- TitleMedium, aracı başlığıdır. Başlıklar, ekranlardan daha küçüktür. Bunlar genellikle daha kısa olan ve orta düzeyde vurgulu metinler için ayrılmıştır. Etkileşimli bileşenler için değil, sayfa başlıkları veya alt başlıklar için önerilir.
- TitleSmall en küçük başlıktır. Başlıklar, ekranlardan daha küçüktür. Bunlar genellikle daha kısa olan ve orta düzeyde vurgulu metinler için ayrılmıştır. Etkileşimli bileşenler için değil, sayfa başlıkları veya alt başlıklar için önerilir.



Etiket
Etiket, etkileşim kurulursa gerçekleşecek bir işlemi açıklayan bileşen düzeyindeki metin için kullanılır. Etiketin en yaygın ve yaygın olarak kullanılan uygulaması, bir düğmeye yerleştirilmiş metindir.
- LabelLarge en büyük etikettir. Etiketler, etkileşimli bileşenlere uygulanan başlık düğmelerindeki etiket gibi belirgin metinleri görüntülemek için kullanılır.
- LabelMedium, orta etikettir ve en sık kullanılan etikettir. Etiketler, etkileşimli bileşenlere uygulanan düğmelerde birincil etiket gibi metinleri görüntülemek için kullanılır.
- LabelSmall, küçük etikettir. Etiketler, etkileşimli bileşenlere uygulanan düğmelerdeki ikincil etiket, kompakt düğmelerdeki etiket gibi metinleri görüntülemek için kullanılır.



Metin
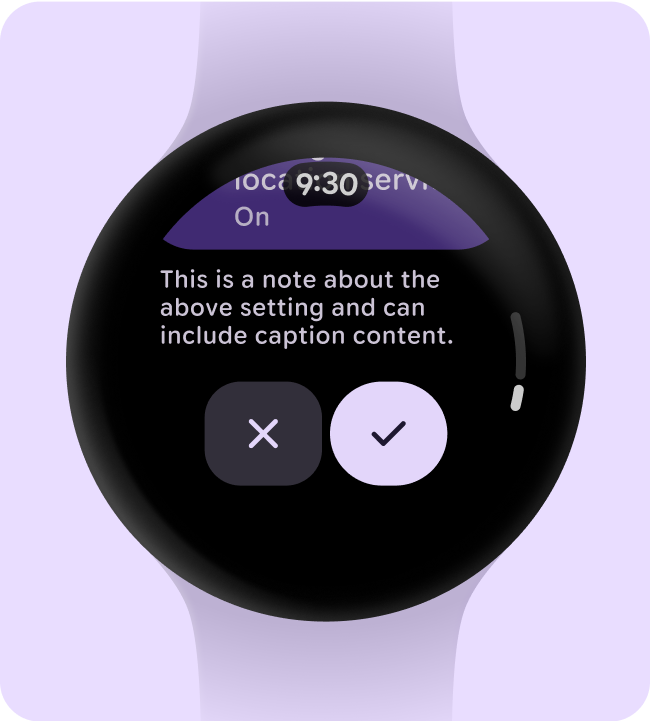
Gövde, ana metin paragrafları, karmaşık veri görselleştirmede kullanılan metin, zaman damgaları ve meta veriler gibi içerik metinleri için ayrılmıştır.
- BodyLarge en büyük gövdedir. Gövde metinleri, küçük metin boyutlarında iyi sonuç verdiği için genellikle uzun metinlerde kullanılır. Daha uzun metin bölümleri için serif veya sans serif yazı tipi önerilir.
- BodyMedium, ikinci en büyük gövdedir. Gövde metinleri, küçük metin boyutlarında iyi sonuç verdiği için genellikle uzun metinlerde kullanılır. Daha uzun metin bölümleri için serif veya sans serif yazı tipi önerilir.
- BodySmall, üçüncü en büyük gövdedir. Gövde metinleri, küçük metin boyutlarında iyi sonuç verdiği için genellikle uzun metinlerde kullanılır. Daha uzun metin bölümleri için serif veya sans serif yazı tipi önerilir.
- BodyExtraSmall en küçük gövdedir. Gövde metinleri, küçük metin boyutlarında iyi sonuç verdiği için genellikle uzun metinlerde kullanılır. Daha uzun metin bölümleri için serif veya sans serif yazı tipi önerilir.



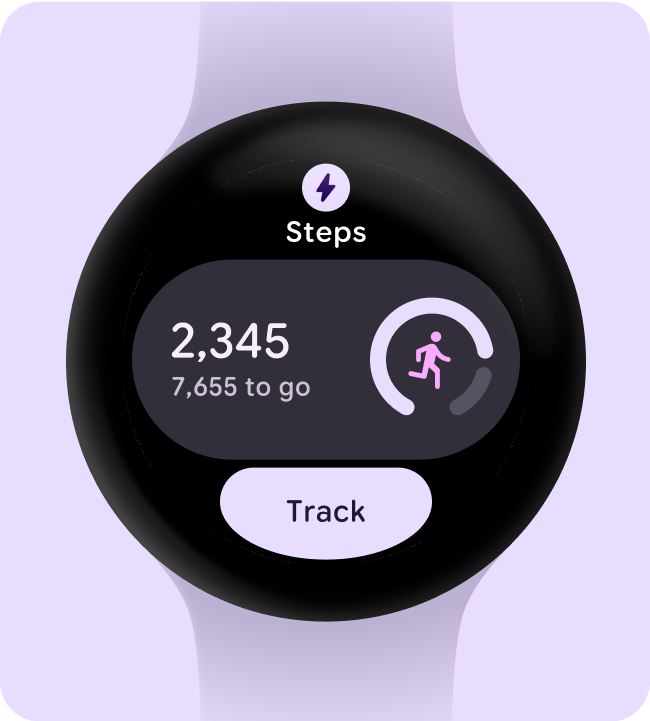
Sayısal
Sayısal metin stilleri, genellikle birkaç karakterle sınırlı olan sayısal rakamlar için kullanılır. Daha büyük ekran boyutlarında daha etkileyici özellikler sunabilir. Minimum yerelleştirme ve yazı tipi ölçeklendirmesi sorunlarıyla genişlik eksenini genişletme esnekliği sağlar.
- NumeralsExtraLarge, sayılar için en büyük roldür. Sayılar varsayılan olarak tablo aralığı kullanır. Şarj ekranı veya saat seçici gibi yerelleştirme gerektirmeyen, yalnızca iki veya üç karakterle sınırlı olan ve göz atılabilir sayıları vurgular ve ifade eder.
- NumeralsLarge, sayılar için ikinci en büyük roldür. Sayılar varsayılan olarak tablo aralığı kullanır. Bunlar, zamanlayıcı geri sayımı veya zaman seçici gibi yerelleştirme gerektirmeyen büyük zaman göstergeleriyle sınırlı olan büyük boyutlu sayı dizeleridir.
- NumeralsMedium, basamaklar için üçüncü en büyük roldür. Sayılar varsayılan olarak tablo aralığı kullanır. Bunlar, adım sayısı veya zaman seçici gibi yerelleştirme gerektirmeyen, kısa basamak dizeleriyle sınırlı olan orta boy sayılardır.
- NumeralsSmall, rakamlar için dördüncü en büyük roldür. Sayılar varsayılan olarak tablo aralığı kullanır. Bu karakterler, tarih ve saat seçicileri gibi yerelleştirme gerektirmeyen, daha küçük ölçekte vurgulanmaya ihtiyaç duyan sayılar için kullanılır.
- NumeralsExtraSmall, sayılar için en küçük roldür. Sayılar varsayılan olarak tablo aralığı kullanır. Bu alanlar, daha uzun basamak dizilerini barındırması gereken ve yerelleştirme gerektirmeyen sayılar içindir (ör. egzersiz içi metrikler).



Yay
Yay başlık metni, kullanıcı arayüzündeki işaretleri oluşturan kavisli metinler (ör. zaman metni ve kavisli etiketler) için kullanılır. Yazı tipini özellikle eğri boyunca optimize eden ve karakterler kavisli ekranın üst kısmında konumlandırıldığında alt kısmına kıyasla aralarında görünen farklı boşluğu karşılamak için özelleştirilmiş yazı tipi ekseni.
Üst
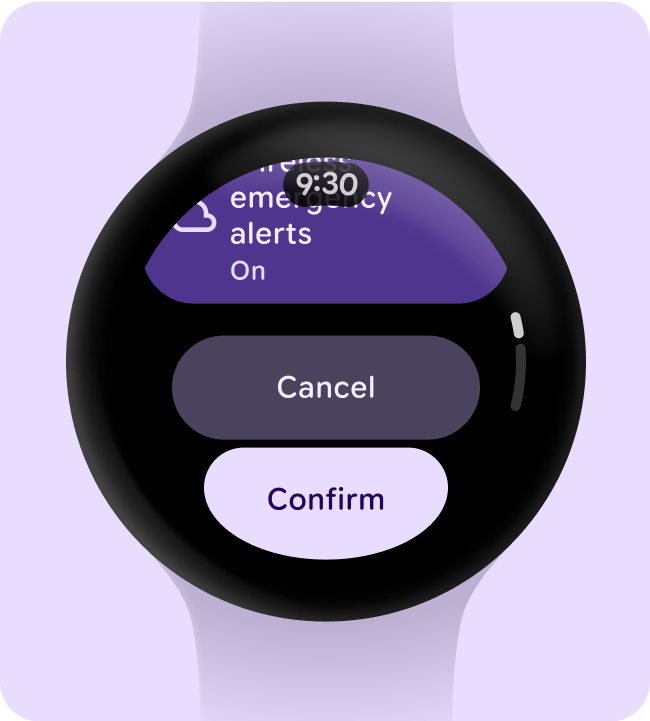
- ArcLarge, yay başlık ve başlıkları içindir. Ekrandaki kavisli bir yol boyunca uzanan metinler için kullanılan yay, ekranın en üstünde veya en altındaki kısa başlık metin dizeleri (ör. onay yer paylaşımları) için ayrılmıştır.
- ArcMedium, yay şeklindeki başlıklar ve başlıklar içindir. Ekrandaki kavisli bir yol boyunca metin için kullanılan yay, ekranın en üstünde veya en altındaki kısa başlık metin dizeleri (ör. sayfa başlıkları) için ayrılmıştır.
- ArcSmall, sınırlı metin yay dizeleri içindir. Ekrandaki kavisli bir yol boyunca uzanan metinler için kullanılan yay, ekranın alt kısmındaki kısa kavisli metin dizeleri (ör. saat metni) için ayrılmıştır.
Alt
- ArcLarge, yay başlık ve başlıkları içindir. Ekrandaki kavisli bir yol boyunca uzanan metinler için kullanılan yay, ekranın en üstünde veya en altındaki kısa başlık metin dizeleri (ör. onay yer paylaşımları) için ayrılmıştır.
- ArcMedium, yay şeklindeki başlıklar ve başlıklar içindir. Ekrandaki kavisli bir yol boyunca metin için kullanılan yay, ekranın en üstünde veya en altındaki kısa başlık metin dizeleri (ör. sayfa başlıkları) için ayrılmıştır.
- ArcSmall, sınırlı metin yay dizeleri içindir. Ekrandaki kavisli bir yol boyunca uzanan metinler için kullanılan yay, ekranın alt kısmındaki kısa kavisli metin dizeleri (ör. saat metni) için ayrılmıştır.



Yazım
Dikey dizgileme, metnin her boyutta okunabilir olmasını sağlamak için dolgu, sınır kutusu ve taban çizgilerinden yararlanır. Metin biçimlendirme, metin yeniden boyutlandırma, yoğunluk ve uyarlanabilir düzenlerde metin kullanma ile ilgili kararlar alırken mühendislik hususlarını ve platformunuzun geleneklerini göz önünde bulundurun.
Referans değerini kullanma
Satır taban çizgisi, bir metin satırının üzerine yerleştirildiği görünmez çizgidir. Material Design'da referans çizgi, metin ile bir öğe arasındaki dikey mesafeyi ölçmede önemli bir özelliktir.

Okunabilirliği kontrol edin
Uygulamanızda gösterilen yazı tiplerinin okunabilirliğini artırmak için bu okunabilirlik kontrollerini tamamlayın.
Tablolar ve tek haneli sayılar
Geri sayım zamanlayıcılar, seçici veya devam eden fitness metrikleri gibi değerlerin sık sık değişebileceği veya animasyonlu olabileceği ya da hızla değişen değerlere sahip olduğu yerlerde orantılı sayılar yerine tablo rakamlarını (sabit genişlikli sayılar olarak da bilinir) kullanın.
Daha iyi tarama ve hizalama için değerleri optik olarak hizalı tutmak ve sayıların veya bitişik metnin etrafta zıplamasını önlemek amacıyla sabit genişlikli tablo sayılarını kullanın.

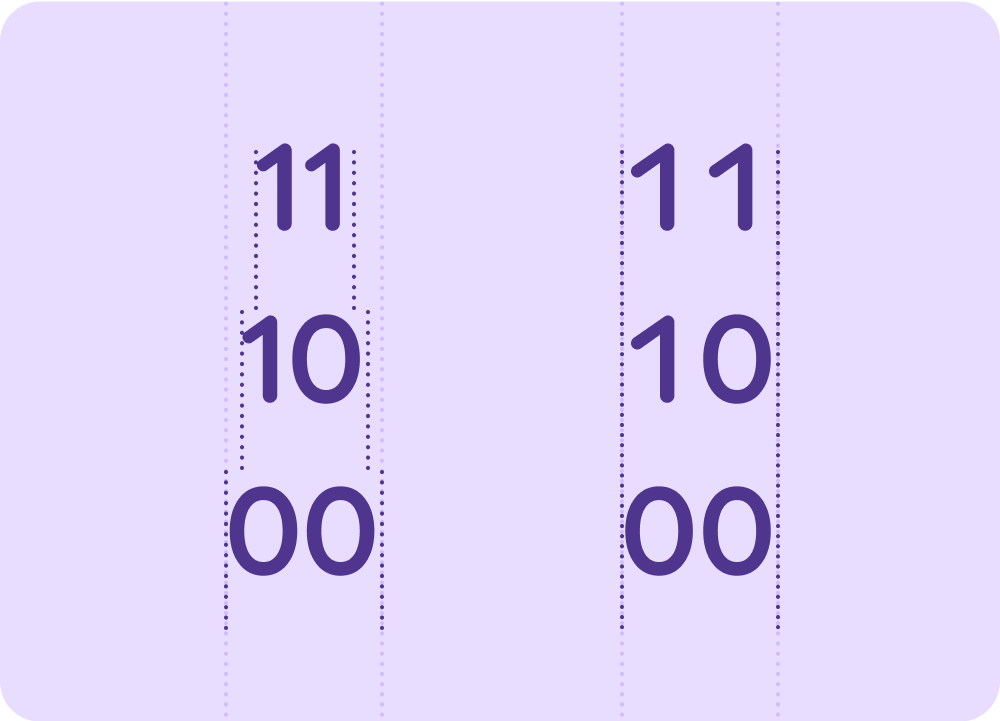
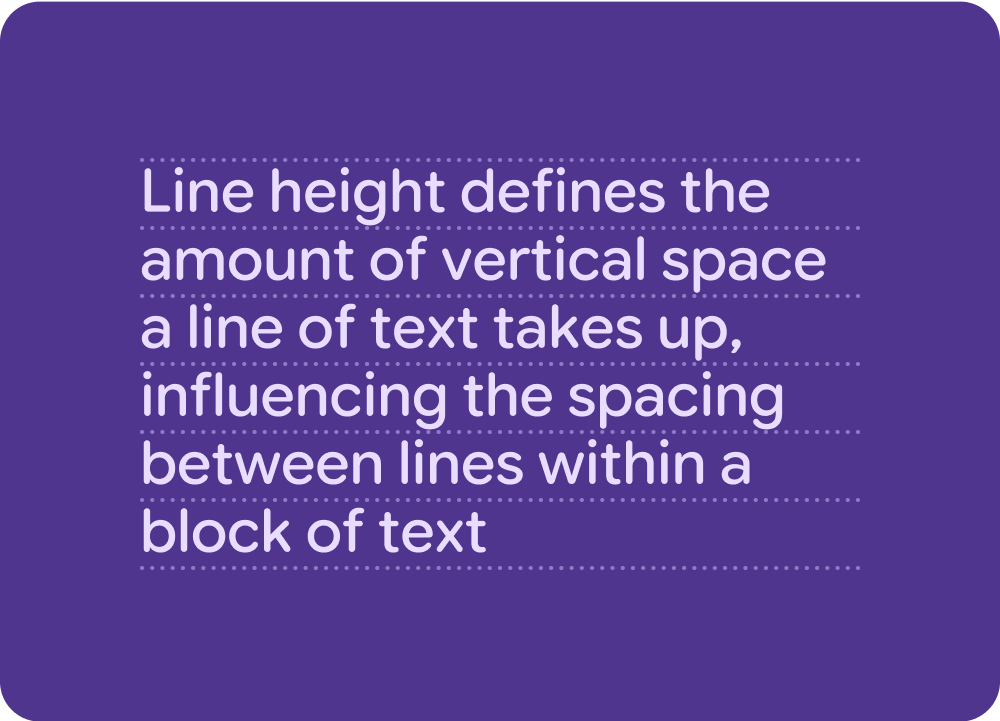
Satır yüksekliği
Satır yüksekliği, her bir metin satırı arasındaki boşluktur ve doğrudan yazı tipi boyutuyla bağlantılıdır. İzleme'de dikey alan sınırlı olduğundan satır yüksekliği, okunabilirliği sağlamak için optimize edilirken görüntü alanında görünen metin satırlarının sayısı artırılır.

Ek satır yüksekliği
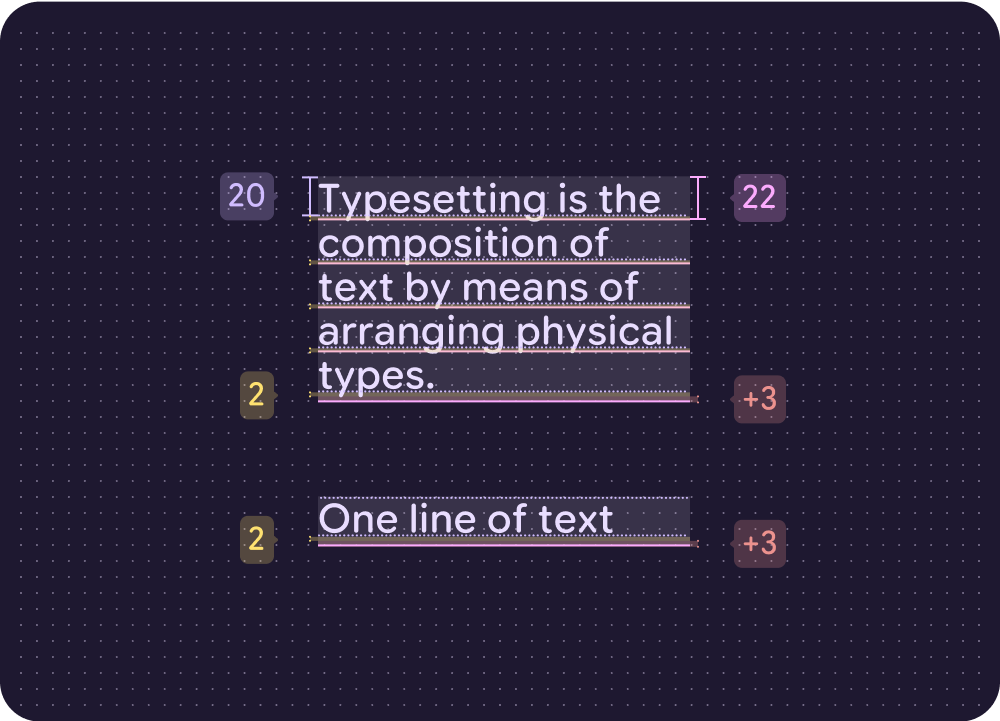
Jetpack Compose'da ve Android'de yazı tipi, daha uzun karakterlerin örtüşmesini önlemek için son satırda otomatik olarak ek satır yüksekliği kazanır. Bu nedenle bazı ekran görüntüsü testleri tam olarak hizalanmaz.

Ek satır yüksekliği ile ilgili kısa bilgiler
| Varsayılan stil (metin boyutu / satır yüksekliği) | Her satırdaki varsayılan satır yüksekliği | Yalnızca alt satırda ek satır yüksekliği | Hesaplama |
|---|---|---|---|
| 60 / 60 | 0 (%100) | + 15 (%125) | 60 / 75 (15/125%) (60+15) |
| 50 / 50 | 0 (%100) | + 13 (%126) | 50 / 63 (%13/126) (50+13) |
| 40 / 44 | 4 (%110) | + 7 (%127,5) | 40 / 51 (11/%127,5) (44+7) |
| 30 / 34 | 4 (%113) | + 3 (%123,3) | 30 / 37 (7/123,3%) (34+3) |
| 24 / 26 | 2 (%108) | + 4 (%125) | 24 / 30 (6/125%) (26+4) |
| 20 / 22 | 2 (%110) | + 3 (%125) | 20 / 25 (5/125%) (22+3) |
| 18 / 20 | 2 (%111) | + 3 (%125) | 18 / 23 (5/125%) (20+3) |
| 16 / 18 | 2 (%112,5) | + 2 (%125) | 16 / 20 (4/125%) (18+2) |
| 15 / 18 | 3 (%120) | + 1 (%126,6) | 15 / 19 (4/126,6%) (18+1) |
| 14 / 16 | 2 (%114) | + 2 (%128,5) | 14 / 18 (4/128,5%) (16+2) |
| 13 / 16 | 3 (%123) | + 0 (123%) | 13 / 16 (3/123%) (16+0) |
| 12 / 14 | 2 (%116,6) | + 1 (%125) | 12 / 15 (3/125%) (14+1) |
| 10 / 12 | 2 (%120) | + 0 (%120) | 10 / 12 (2/120%) (12+0) |

