Hierarchia jest przekazywana przez różnice w grubości czcionki, rozmiarze, wysokości wiersza i odstępach między literami. Zaktualizowana skala typów porządkuje style według 6 ról, które są nazwane w sposób opisujący ich przeznaczenie: wyświetlanie, tytuł, etykieta, treść, cyfra i łuk. Nowe role nie zależą od rozmiaru ekranu, co ułatwia ich stosowanie w różnych przypadkach użycia.
Style wyświetlania
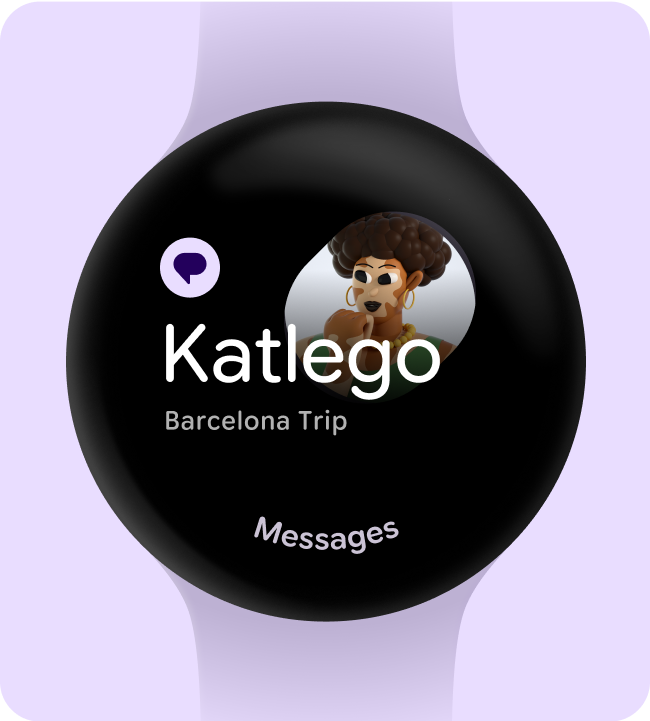
Format wyświetlania jest używany do wyświetlania dużych, krótkich ciągów tekstowych, które zawierają najważniejsze informacje, istotne dane, informacje o zaufaniu lub wyraziste momenty związane z marką.
- DisplayLarge to największy nagłówek. Wyświetlacze to największy tekst na ekranie, zarezerwowany dla krótkich, czytelnych informacji o głównych funkcjach, istotnych danych, informacji o zaufaniu lub wyrazistych momentów związanych z marką, które korzystają z wyraźnej skali i stylu.
- DisplayMedium to drugi co do wielkości nagłówek. Wyświetlacze to największe teksty na ekranie, zarezerwowane dla krótkich, czytelnych informacji, istotnych danych, informacji o zaufaniu lub wyrazistych momentów związanych z marką, które korzystają z wyraźnej skali i stylu.
- DisplaySmall to najmniejszy nagłówek. Wyświetlacze to największy tekst na ekranie, zarezerwowany dla krótkich, czytelnych informacji o głównych funkcjach, istotnych danych, informacji o zaufaniu lub wyrazistych momentów związanych z marką, które korzystają z wyraźnej skali i stylu.



Tytuł
Tytuł to tekst hierarchiczny służący jako mechanizm nawigacji, np. tytuł strony, sekcji lub podsekcja (w przypadku tytułu małego).
- TitleLarge to największy tytuł. Tytuły są mniejsze niż wyświetlenia. Zazwyczaj są one zarezerwowane dla tekstu o średnim znaczeniu, który jest krótszy, i nie są zalecane w przypadku komponentów interaktywnych, a raczej nagłówków stron lub podtytułów.
- TitleMedium to tytuł medium. Tytuły są mniejsze niż wyświetlenia. Zazwyczaj są one zarezerwowane dla tekstu o średnim znaczeniu, który jest krótszy, i nie są zalecane w przypadku komponentów interaktywnych, a raczej nagłówków stron lub podtytułów.
- TitleSmall to najmniejszy tytuł. Tytuły są mniejsze niż wyświetlenia. Zazwyczaj są one zarezerwowane dla tekstu o średnim znaczeniu, który jest krótszy, i nie są zalecane w przypadku komponentów interaktywnych, a raczej nagłówków stron lub podtytułów.



Etykieta
Etykieta jest używana do tekstu na poziomie komponentu, który opisuje działanie, które nastąpi po interakcji. Najczęściej i najpowszechniej etykiety są używane do tekstu zagnieżdżonego w przycisku.
- LabelLarge to największa etykieta. Etykiety służą do wyświetlania wyróżnionych tekstów, np. etykiety na przyciskach tytułów, stosowanych w komponentach interaktywnych.
- LabelMedium to etykieta medium, która jest najczęściej używana. Etykiety służą do wyświetlania tekstów, takich jak główna etykieta na przyciskach, stosowana w komponentach interaktywnych.
- LabelSmall to mała etykieta. Etykiety służą do wyświetlania tekstów, takich jak etykiety dodatkowe na przyciskach i kompaktowych przyciskach oraz etykiety stosowane w komponentach interaktywnych.



Treść
Treść jest zarezerwowana na tekst treści, np. akapity tekstu, tekst używany w złożonej wizualizacji danych, sygnatury czasowe i metadane.
- BodyLarge to największy obiekt. Teksty główne to zwykle dłuższe fragmenty tekstu, w których dobrze sprawdzają się mniejsze czcionki. W dłuższych partiach tekstu zalecamy użycie czcionki szeryfowej lub bezszeryfowej.
- BodyMedium to drugi co do wielkości element. Teksty główne to zwykle dłuższe fragmenty tekstu, w których dobrze sprawdzają się mniejsze czcionki. W dłuższych partiach tekstu zalecamy użycie czcionki szeryfowej lub bezszeryfowej.
- BodySmall to trzeci co do wielkości obiekt. Teksty główne to zwykle dłuższe fragmenty tekstu, w których dobrze sprawdzają się mniejsze czcionki. W dłuższych partiach tekstu zalecamy użycie czcionki szeryfowej lub bezszeryfowej.
- BodyExtraSmall to najmniejszy rozmiar. Teksty główne to zwykle dłuższe fragmenty tekstu, w których dobrze sprawdzają się mniejsze czcionki. W dłuższych partiach tekstu zalecamy użycie czcionki szeryfowej lub bezszeryfowej.



Cyfry
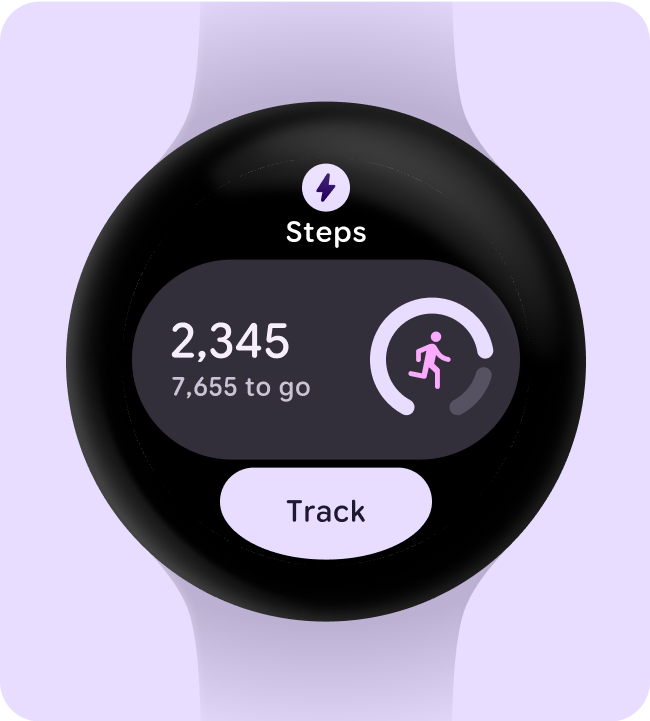
Styl tekstu cyfr służy do wyświetlania cyfr, zwykle ograniczonych do kilku znaków. mogą mieć bardziej wyraziste właściwości na większych wyświetlaczach; Daje możliwość elastycznego rozszerzania osi szerokości przy minimalnych problemach związanych z lokalizacją i skalowaniem czcionek.
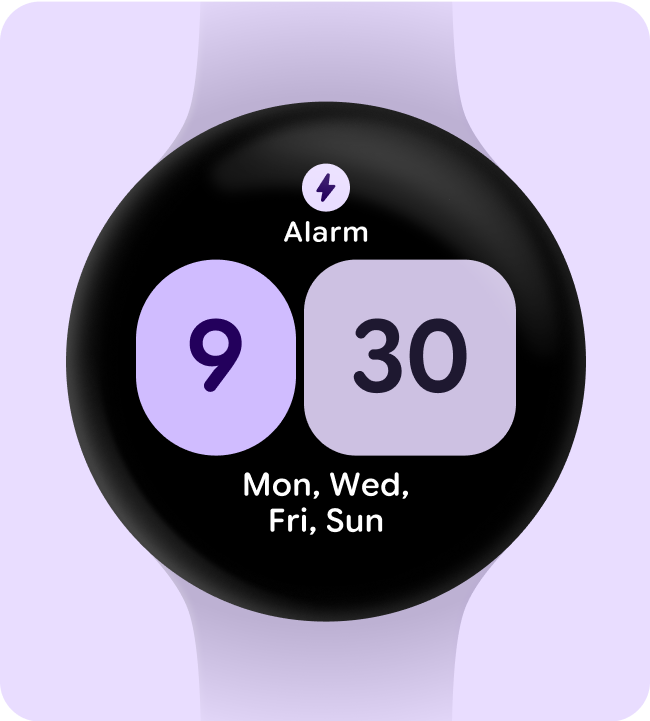
- NumeralsExtraLarge to największa rola dla cyfr. Liczby domyślnie są od siebie oddzielone tabulatorem. Wyróżniają i wyrażają liczby, które można odczytać na pierwszy rzut oka, ograniczone do 2 lub 3 znaków, w przypadku których nie jest wymagana lokalizacja, np. ekran ładowania czy selektor czasu.
- NumeralsLarge to druga co do wielkości rola cyfr. Liczby domyślnie używają odstępów tabulatorowych. Są to długie ciągi znaków liczbowych, które są ograniczone do dużych wyświetlaczy czasu, gdzie nie jest wymagana lokalizacja, np. w liczniku odliczania czasu lub selektorze czasu.
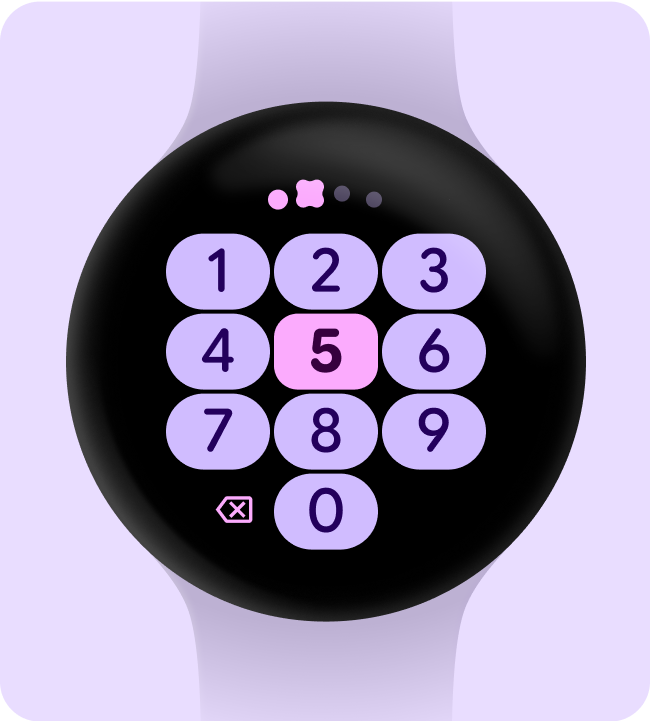
- NumeralsMedium to trzecia co do wielkości rola cyfr. Liczby domyślnie używają odstępów tabulatorowych. Są to liczby średniej wielkości, które ograniczają się do krótkich ciągów cyfr, gdzie nie jest wymagana lokalizacja, np. licznik kroków czy selektor czasu.
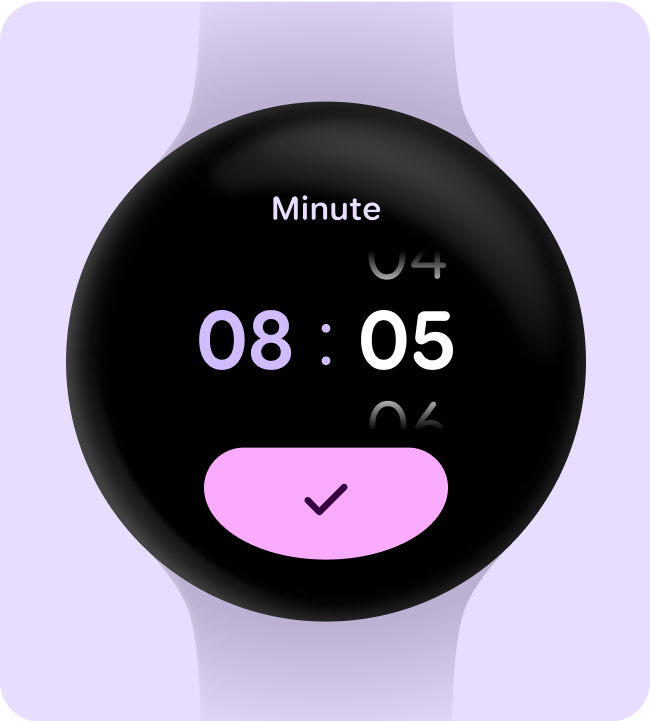
- NumeralsSmall to czwarta co do wielkości rola cyfr. Liczby domyślnie używają odstępów tabulacji. Są one przeznaczone do liczb, które wymagają podkreślenia na mniejszej skali, gdzie nie jest wymagana lokalizacja, np. w przypadku selektorów daty i czasu.
- NumeralsExtraSmall to najmniejsza rola dla cyfr. Liczby domyślnie mają odstępy tabulatorowe. Są one przeznaczone do liczb, które muszą pomieścić dłuższe ciągi cyfr, w przypadku których nie jest wymagana lokalizacja, np. dane dotyczące treningu.



Łuk
Tekst nagłówka łuku jest używany do wygiętego tekstu, który stanowi element nawigacyjny w interfejsie, np. tekst czasu i wygięte etykiety. Specjalnie dostosowana oś czcionki, która optymalizuje czcionkę wzdłuż krzywej, aby uwzględnić różne odstępy między znakami, które występują u góry i u dołu zakrzywionego ekranu.
Najpopularniejsze
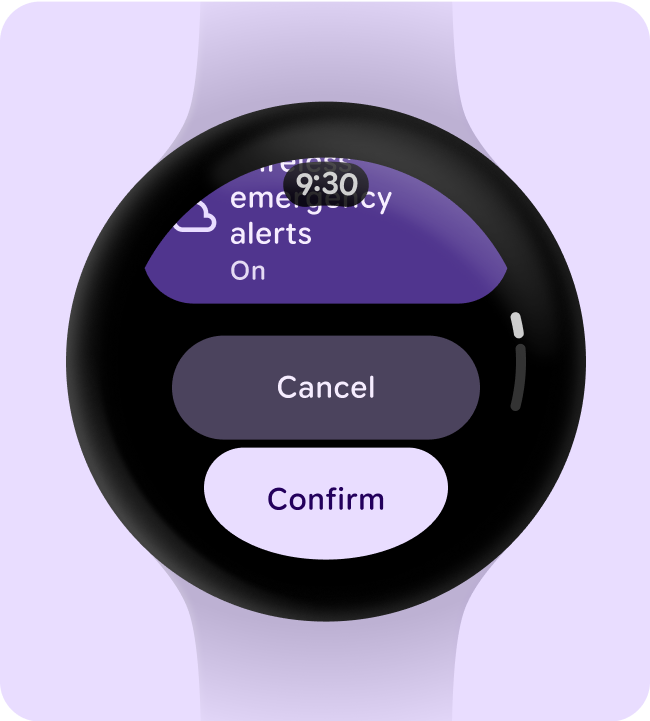
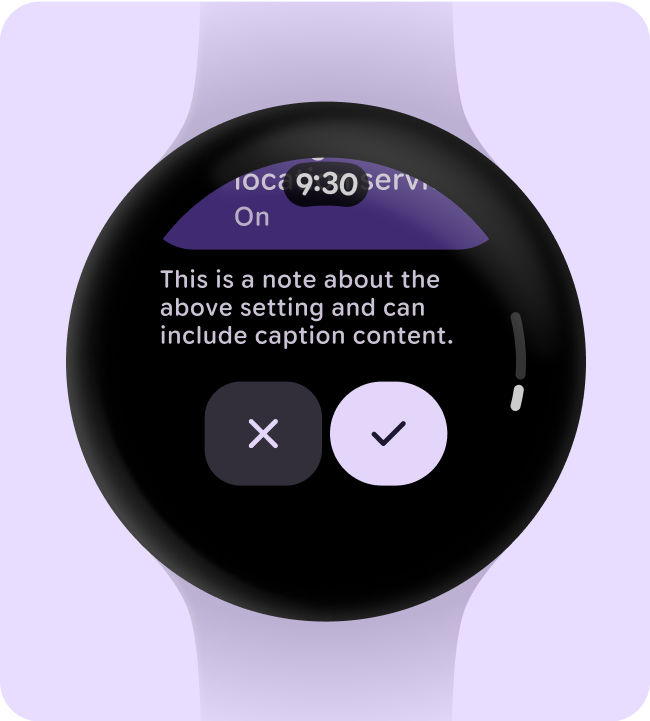
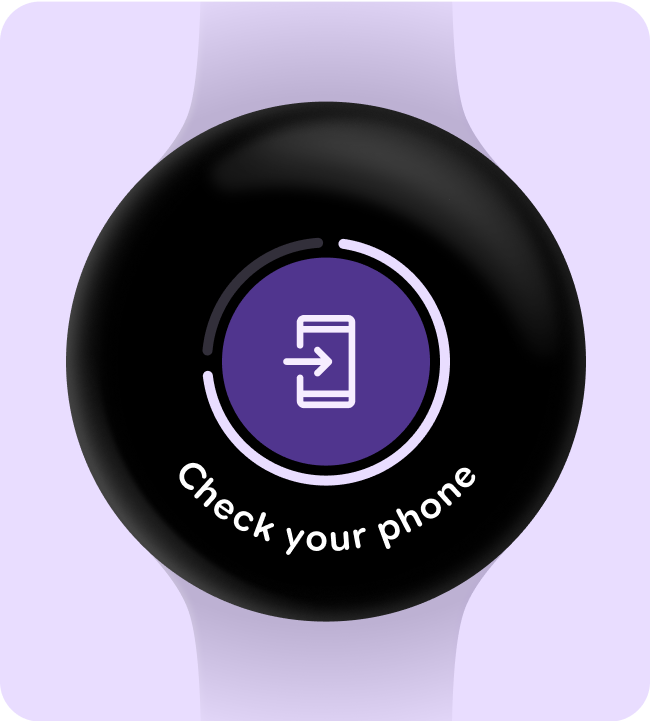
- ArcLarge jest przeznaczony do nagłówków i tytułów łuku. Element Arc służy do wyświetlania tekstu na wygiętej ścieżce na ekranie. Jest zarezerwowany dla krótkich ciągów tekstowych nagłówka u samego góry lub dołu ekranu, np. w przypadku nakładek potwierdzenia.
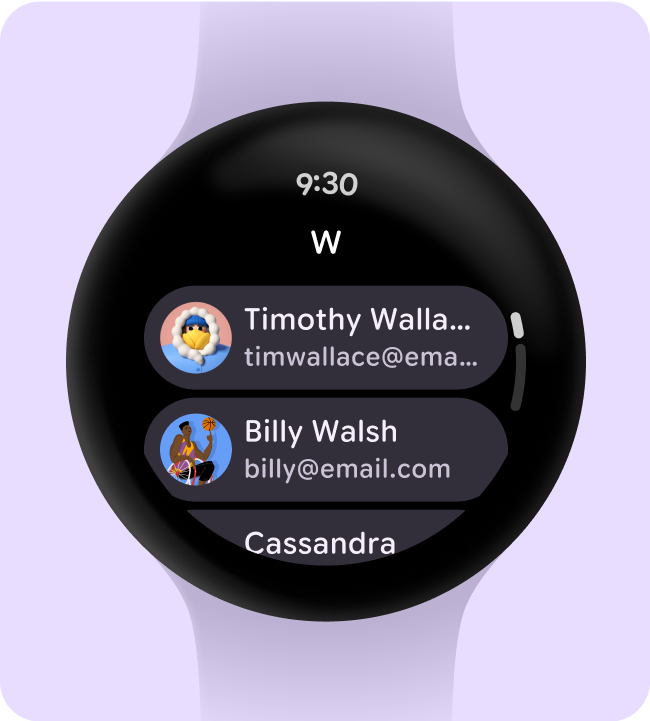
- ArcMedium służy do nagłówków i tytułów łuku. Element Arc służy do wyświetlania tekstu na wygiętej ścieżce na ekranie. Jest zarezerwowany dla krótkich ciągów tekstowych nagłówków, które znajdują się u samego góry lub u samego dołu ekranu, np. tytuły stron.
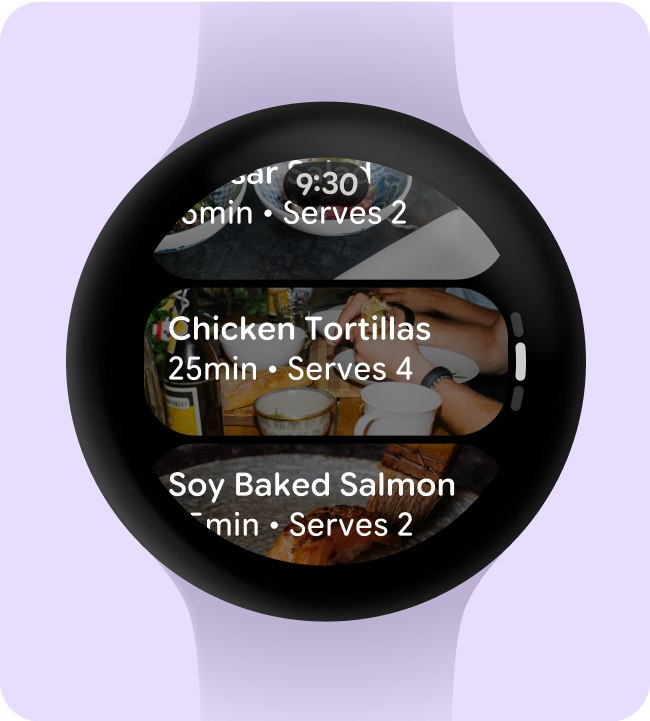
- ArcSmall służy do ograniczonych ciągów tekstowych w łuku. Element Arc służy do wyświetlania tekstu na wygiętej ścieżce na ekranie. Jest zarezerwowany dla krótkich tekstów o wygiętej formie, które znajdują się na dole ekranu, np. tekst z czasem.
Dół
- ArcLarge jest przeznaczony do nagłówków i tytułów łuku. Element Arc służy do wyświetlania tekstu na ekranie w kształcie łuku. Jest zarezerwowany dla krótkich ciągów tekstowych nagłówka, które znajdują się u samego góry lub u samego dołu ekranu, np. w przypadku nakładek z potwierdzeniem.
- ArcMedium służy do nagłówków i tytułów łuku. Element Arc służy do wyświetlania tekstu na wygiętej ścieżce na ekranie. Jest zarezerwowany dla krótkich ciągów tekstowych nagłówków, które znajdują się u samego góry lub u samego dołu ekranu, np. tytuły stron.
- ArcSmall służy do ograniczonych ciągów tekstowych w łuku. Element Arc służy do wyświetlania tekstu na wygiętej ścieżce na ekranie. Jest zarezerwowany dla krótkich tekstów o wygiętej formie, które znajdują się na dole ekranu, np. tekst z czasem.



Ustawienia typograficzne
Układ typograficzny pionowy korzysta z wypełnień, ramek ograniczających i linii bazowych, aby zapewnić czytelność tekstu w dowolnym rozmiarze. Podejmując decyzje dotyczące łamalności tekstu, rozmiaru czcionki, gęstości i używania tekstu w układach dostosowanych do urządzenia, weź pod uwagę kwestie techniczne i konwencje danej platformy.
Korzystanie z wartości podstawowej
Linia bazowa to niewidoczna linia, na której opiera się wiersz tekstu. W Material Design linia bazowa to ważna specyfikacja służąca do pomiaru odległości pionowej między tekstem a elementem.

Sprawdzanie czytelności
Aby poprawić czytelność czcionek wyświetlanych w aplikacji, wykonaj te czynności.
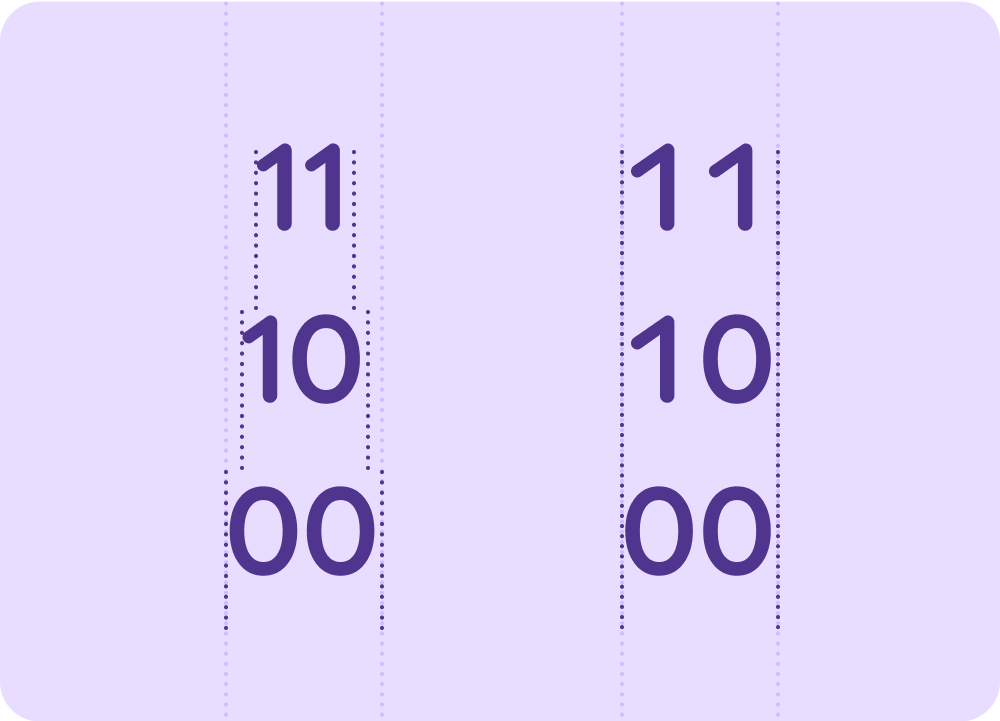
Numery w postaci tabeli i mono
W miejscach, w których wartości mogą się często zmieniać lub animować albo szybko się zmieniać, takich jak liczniki odliczania, selektory czy bieżące dane dotyczące kondycji, używaj cyfr tabelarycznych (zwanych też czcionką o stałym odstępie) zamiast cyfr proporcjonalnych.
Używaj czcionki monospaced, aby wartości były wyrównane optycznie, co ułatwia ich skanowanie i wyrównywanie. Dzięki temu unikniesz też przeskakiwania liczb lub sąsiadujących tekstów.

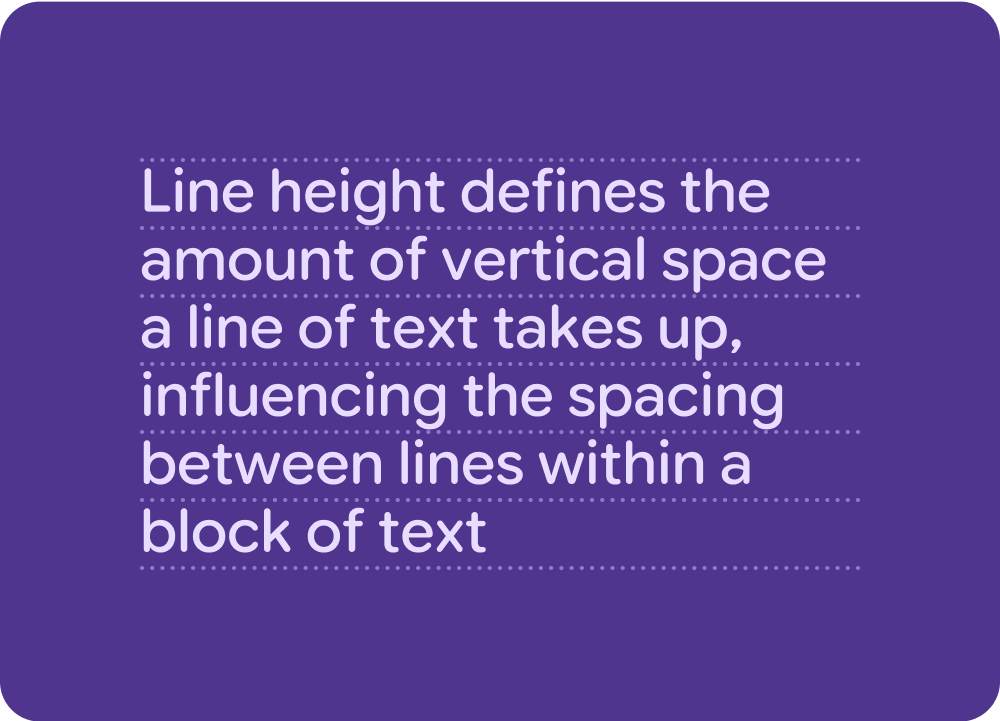
Wysokość wiersza
Wysokość linii to odstęp między wierszami tekstu, który jest bezpośrednio powiązany z wielkością czcionki. Na zegarku jest ograniczona ilość miejsca na pion, dlatego wysokość wiersza jest optymalizowana, aby zapewnić czytelność, przy jednoczesnym maksymalizowaniu liczby wierszy tekstu widocznych w widocznym obszarze.

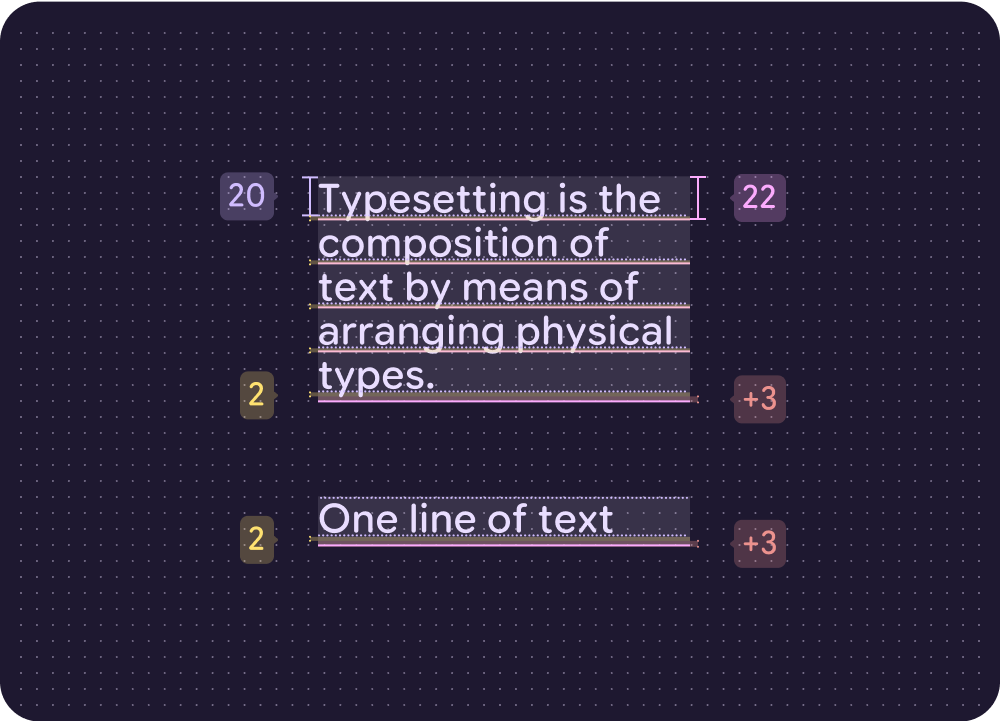
Dodatkowa wysokość wiersza
W Jetpack Compose i na Androidzie typografia automatycznie zyskuje dodatkową wysokość wiersza w ostatnim wierszu, aby zapobiec nakładaniu się dłuższych znaków. Dlatego niektóre testy zrzutów ekranu nie są idealnie dopasowane.

Dodatkowa ściągawka dotycząca wysokości wiersza
| Domyślny styl (rozmiar tekstu / wysokość wiersza) | Domyślna wysokość wiersza w każdym wierszu | Dodatkowa wysokość wiersza tylko w dolnym wierszu | Obliczenia |
|---|---|---|---|
| 60 / 60 | 0 (100%) | + 15 (125%) | 60 / 75 (15/125%) (60+15) |
| 50 / 50 | 0 (100%) | + 13 (126%) | 50 / 63 (13/126%) (50+13) |
| 40 / 44 | 4 (110%) | + 7 (127,5%) | 40 / 51 (11/127.5%) (44+7) |
| 30 / 34 | 4 (113%) | + 3 (123,3%) | 30 / 37 (7/123,3%) (34 +3) |
| 24 / 26 | 2 (108%) | + 4 (125%) | 24 / 30 (6/125%) (26+4) |
| 20 / 22 | 2 (110%) | + 3 (125%) | 20 / 25 (5/125%) (22+3) |
| 18 / 20 | 2 (111%) | + 3 (125%) | 18 / 23 (5/125%) (20+3) |
| 16 / 18 | 2 (112,5%) | + 2 (125%) | 16 / 20 (4/125%) (18 +2) |
| 15 / 18 | 3 (120%) | + 1 (126,6%) | 15 / 19 (4/126,6%) (18+1) |
| 14 / 16 | 2 (114%) | + 2 (128,5%) | 14 / 18 (4/128,5%) (16+2) |
| 13 / 16 | 3 (123%) | + 0 (123%) | 13 / 16 (3/123%) (16+0) |
| 12 / 14 | 2 (116,6%) | + 1 (125%) | 12 / 15 (3/125%) (14+1) |
| 10 / 12 | 2 (120%) | + 0 (120%) | 10 / 12 (2/120%) (12+0) |

