Material 3 Expressive renk çerçevesi, HCT (Ton, Renk ve Ton) renk sisteminde eşlenen iki ana renge dayalı dinamik renk temaları kullanır.
Temel terimler
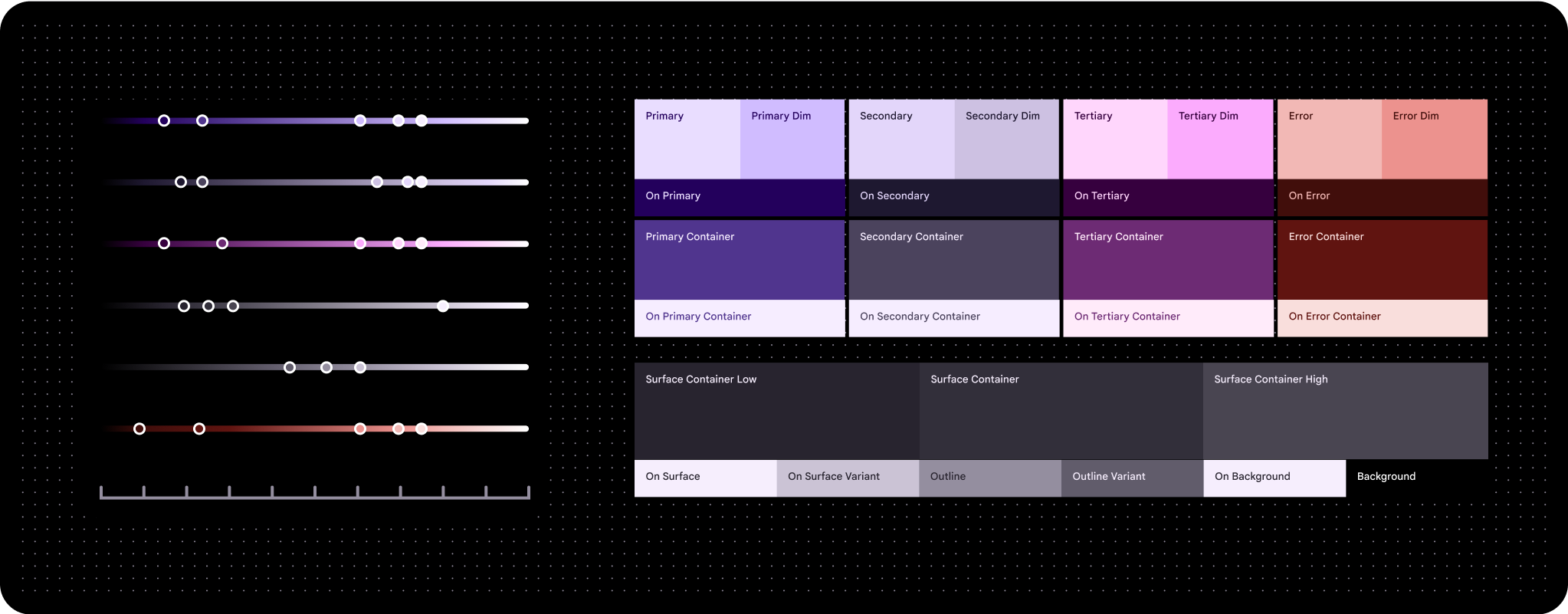
- Renk rolü
- Renk rolleri, sayılarla boyama kanvasındaki "sayılar" gibi belirli kullanıcı arayüzü öğelerine atanır. Bunlar birincil, birincil üzerinde ve birincil kapsayıcı gibi adlara sahiptir. Hem açık hem de koyu temalar için aynı renk rolü kullanılır. Tüm renk rollerini görme
- HCT
- HCT; ton, renk ve parlaklık anlamına gelir.
Renkleri ton, renk yoğunluğu ve ton (HCT) ile tanımlama
HCT renk oluşturucu, bir ana renkten bir dizi renk paleti oluşturur. Renkleri tonlarına (renk), kromatikliğine (doygunluk) ve tonlarına (parlaklık) göre tanımlayan üç boyutlu bir renk modeli oluşturur.
Üç ana vurgu rengi vardır: birincil, ikincil ve üçüncül. Birincil renklerin tonlarını içeren çeşitli gri tonları gibi nötr tonlar, tek renkli yapıları nedeniyle zengin içeriklerin kapsayıcı renkleri olarak kullanılmak için idealdir.
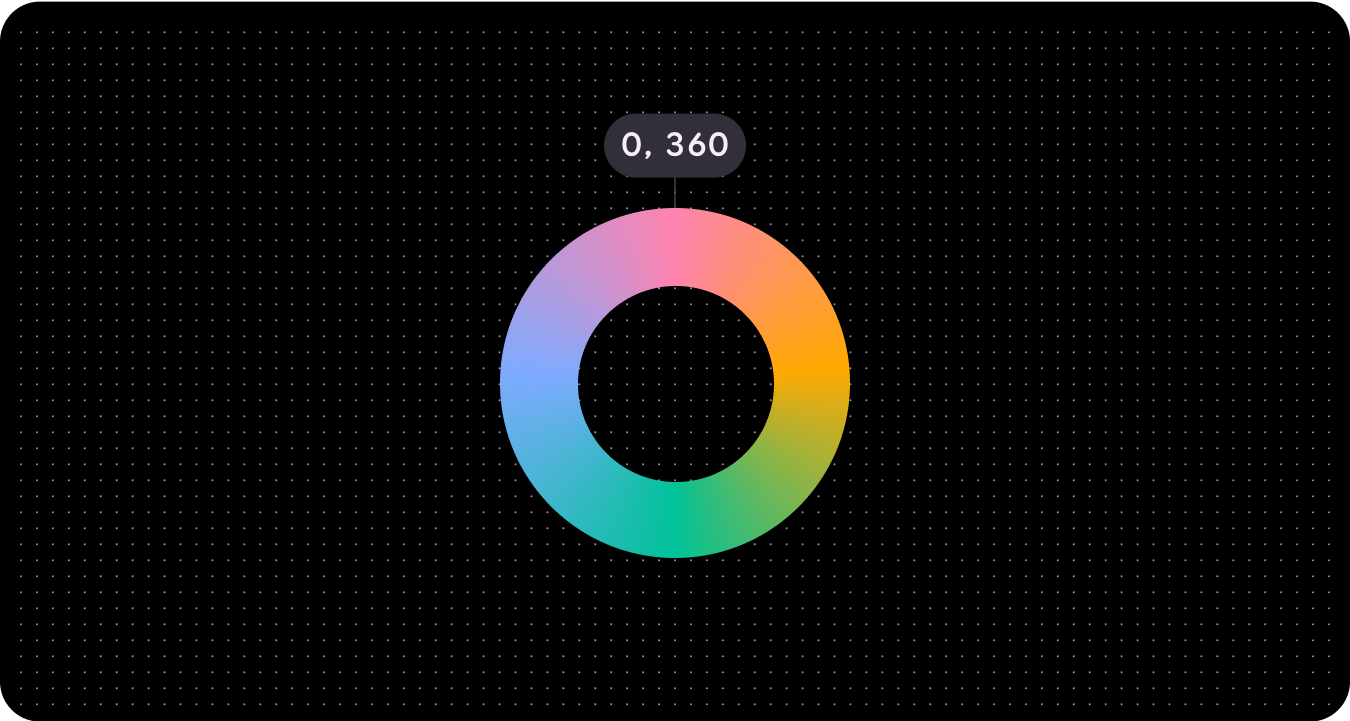
Ton
Ton, kırmızı, turuncu, sarı, yeşil, mavi ve mor gibi bir rengin algısıdır. Ton, 0 ile 360 arasında değişen bir sayı ile ölçülür ve dairesel bir spektrumdur (0 ve 360 değerleri aynı tondadır).

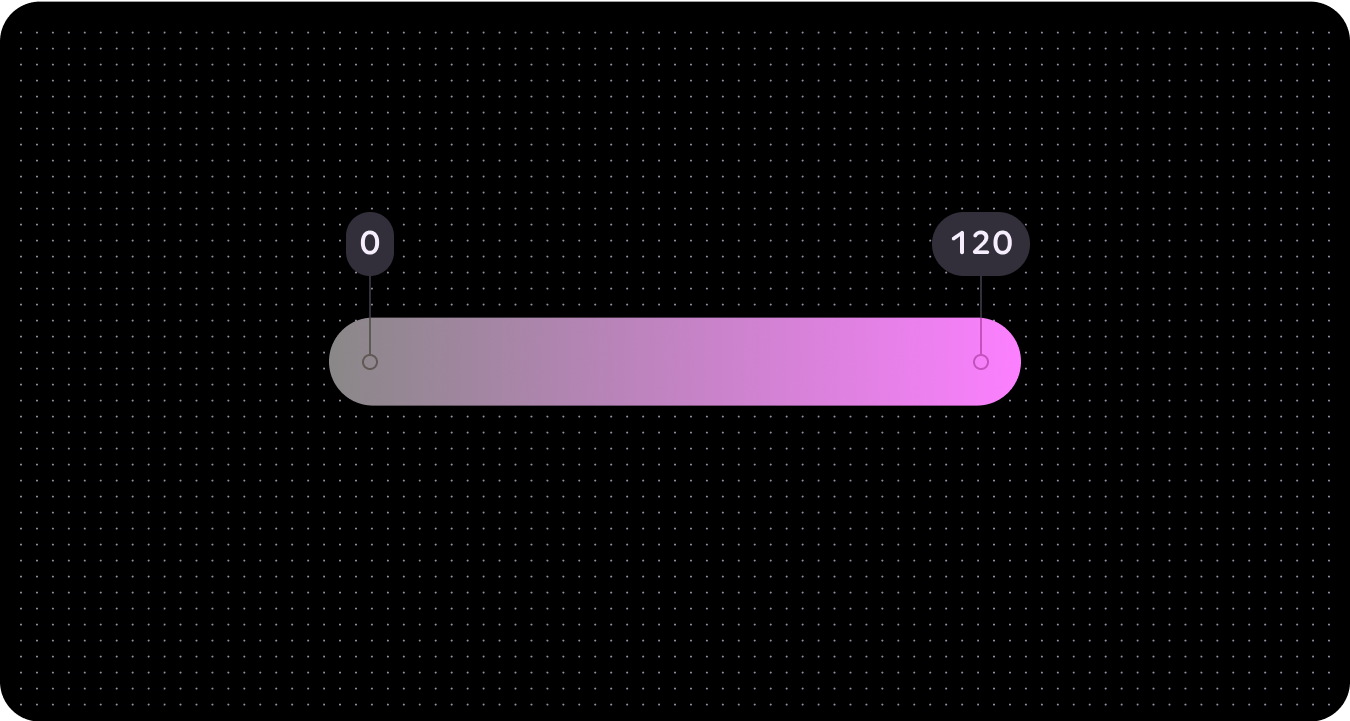
Chroma
Renk yoğunluğu, bir rengin ne kadar renkli veya nötr (gri, siyah veya beyaz) göründüğünü ifade eder. Renk doygunluğu, 0 (tamamen gri, siyah veya beyaz) ile sonsuz (en canlı) arasında değişen bir sayı ile ölçülür. Ancak HCT'deki renk doygunluğu değerleri yaklaşık 120'de zirveye ulaşır.
Biyolojik ve ekran oluşturma sınırlamaları nedeniyle farklı tonlar ve farklı tonlar farklı maksimum renk değerlerine sahiptir.

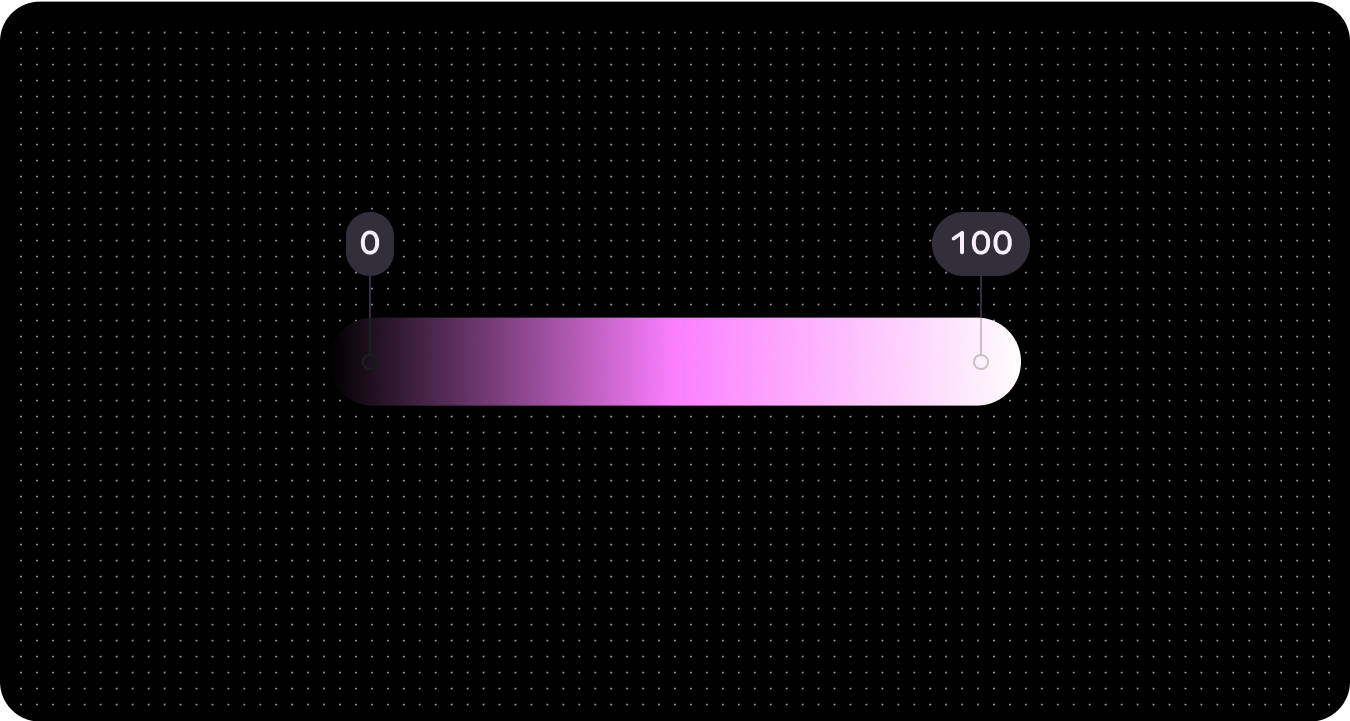
Ton
Ton, bir rengin ne kadar açık veya koyu göründüğüdür. Ton bazen parlaklık olarak da adlandırılır. Ton, 0 (saf siyah, parlaklık yok) ile 100 (saf beyaz, tam parlaklık) arasında bir sayı ile ölçülür.
Kontrastı belirlediği için ton, görsel erişilebilirlik açısından çok önemlidir. Ton farkı daha fazla olan renkler daha yüksek kontrast oluştururken ton farkı daha az olan renkler daha düşük kontrast oluşturur.

Dinamik renk (renk teması)
Wear OS, iki belirlenmiş ana renk temel alınarak Web İçeriği Erişilebilirlik Yönergeleri (WCAG)-AAA ile uyumlu bir tema sistemi uygular. Özellikle bu ana renkler, birincil ve üçüncül paletlerin temelini oluşturur. Sistem, bu iki başlangıç rengini kullanarak birincil, ikincil, üçüncül ve yüzey paletlerini kapsayan kapsamlı bir renk paleti oluşturur. Ardından, oluşturulan bu tema Wear OS bileşenlerine, sistem kullanıcı arayüzü öğelerine, kutulara ve uygulamalara uygulanır.



Tercihinizle uyumlu olarak, dinamik renginizi oluşturmak için belirli bir başlangıç rengi veya marka rengi kullanabilirsiniz.
Tohum renginden
Dinamik renk, belirli bir başlangıç rengine göre erişilebilir bir renk şeması otomatik olarak oluşturur.
Kullanıcı arayüzünde herhangi bir sayıda farklı kaynak renk bulunabileceğinden, doğru renk rollerinin ürününüzdeki doğru bileşenlerle eşlendiğinden emin olmak için başlangıçta temel renk şemasını kullanarak tasarım yapmanızı öneririz. Kullanıcı arayüzü taslaklarınızın çeşitli kaynak renklerinde nasıl göründüğünü görmek ve ayarları gerektiği gibi düzenlemek için Material Theme Builder'ı kullanın.

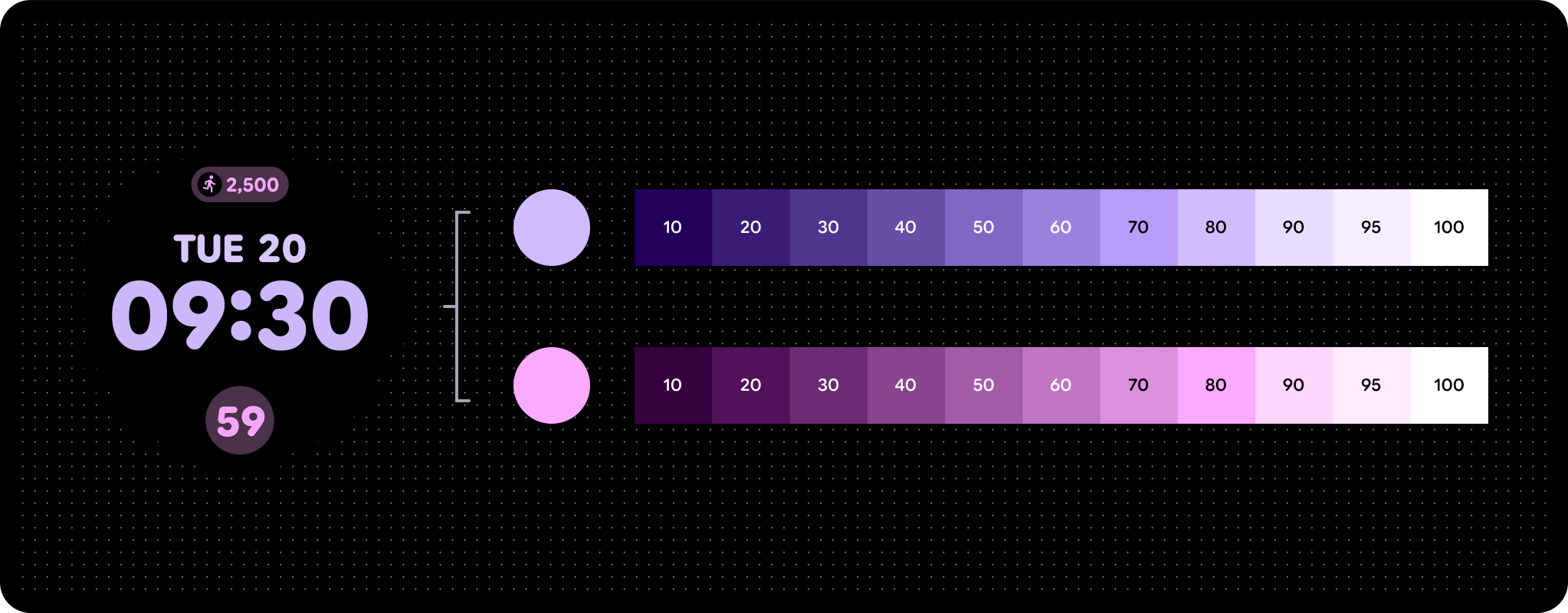
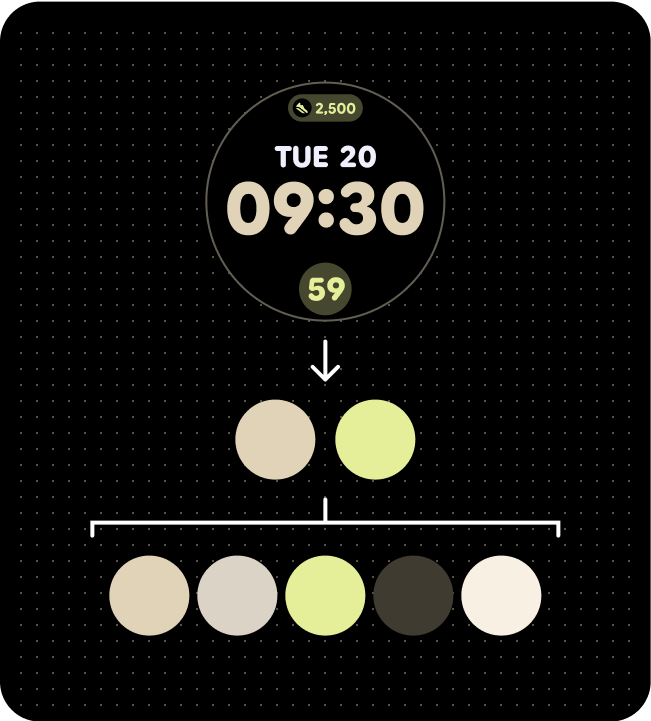
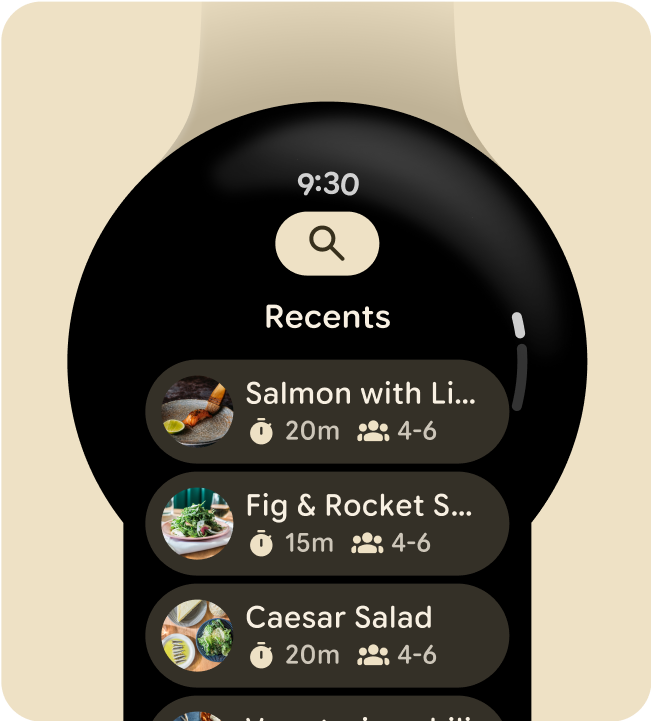
Renk paleti (kadran ana renklerinden)

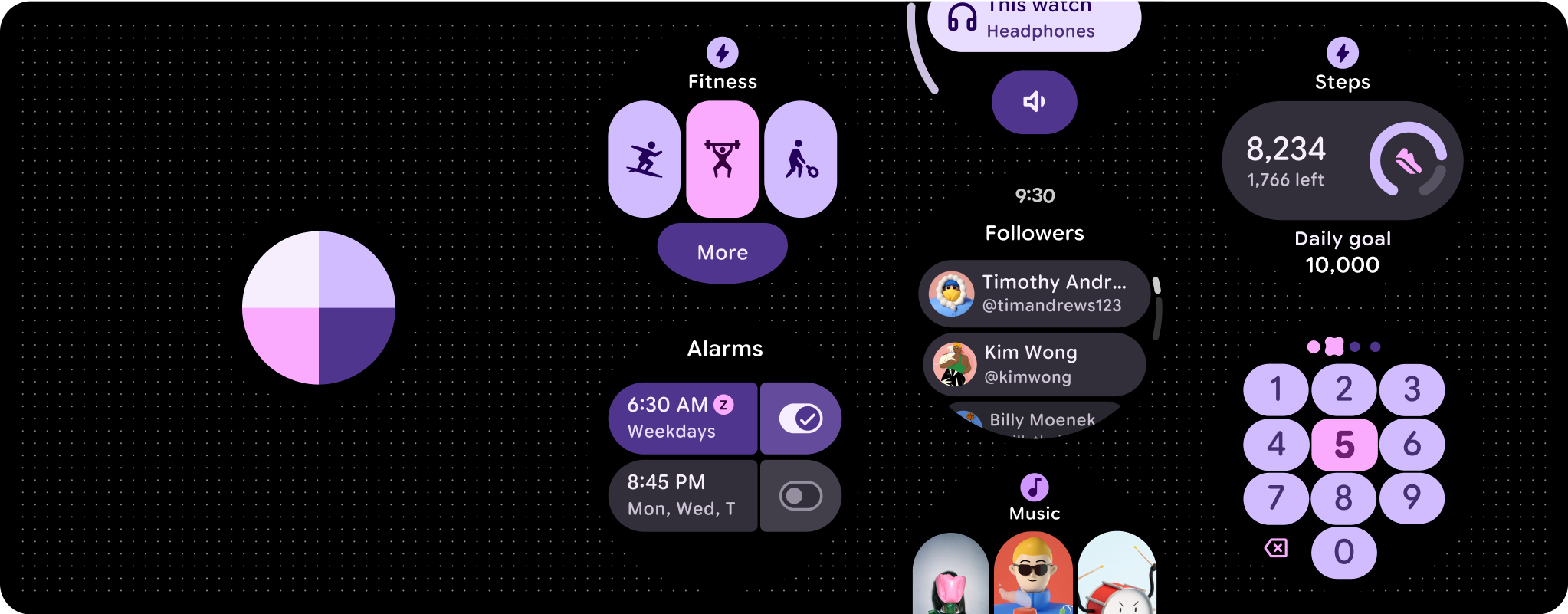
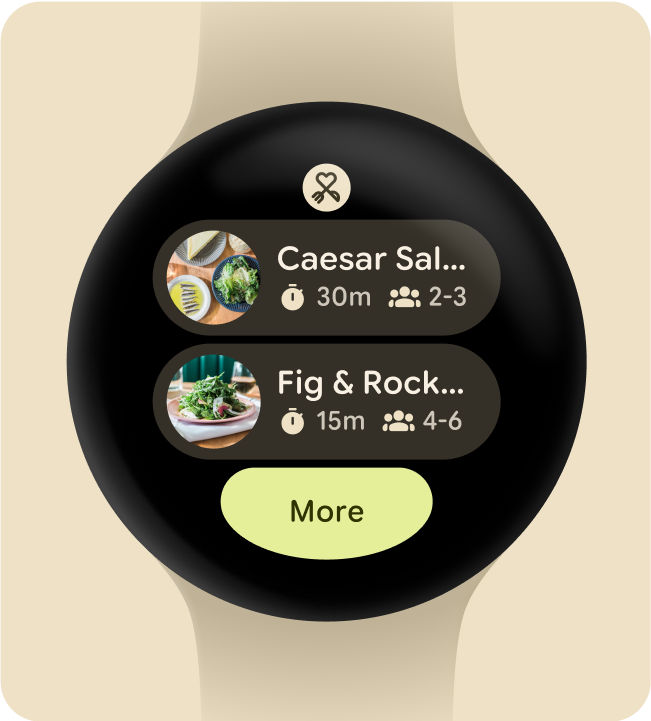
Kartlara uygulanan renk teması

Bir uygulama ekranına uygulanan renk teması
Marka renginden
Material 3 Expressive'in renk rollerini ele alma şekline benzer şekilde Wear OS da dinamik ve erişilebilir renk ifadesiyle renkleri kişiselleştirilmiş deneyimlere uygular. Wear OS, giyilebilir cihaz arayüzü siyah arka plana dayalı olduğu için yalnızca koyu temayı kullanır. Dokunmatik cihazlarda çalışan bir platform olan Wear OS, fareyle üzerine gelme ve odaklanma durumları gerektirmediğinden daha sınırlı bir renk paletine sahiptir. Markanızla ilgili özel bir tema oluşturmak için Wear OS'a özel renk teması oluşturma araçlarını kullanın. Ayrıca, Material Design jetonlarını destekleyen ve sistem kullanıcı arayüzü bileşenleriyle sorunsuz bir şekilde çalışacak şekilde tasarlanmış tam referans paletleri ve atanmış renk rolleri oluşturun.

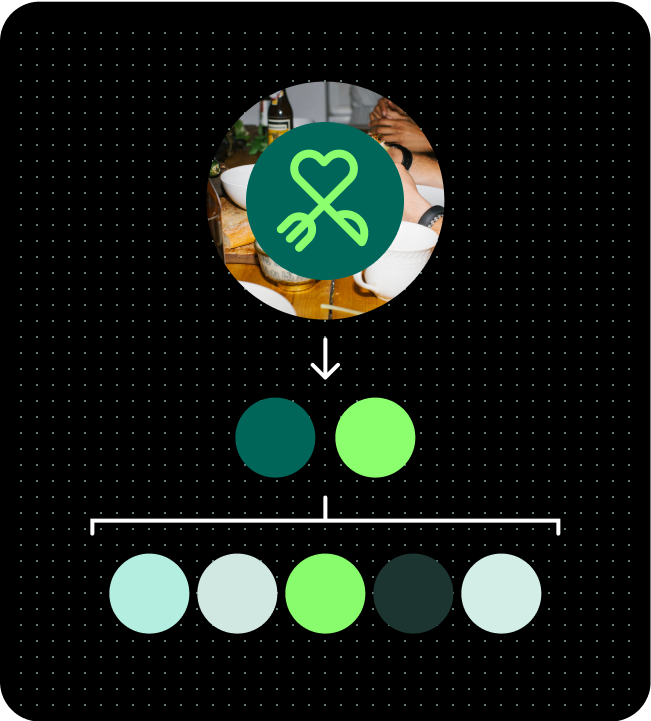
Renk paleti (poster başlangıç renklerinden)

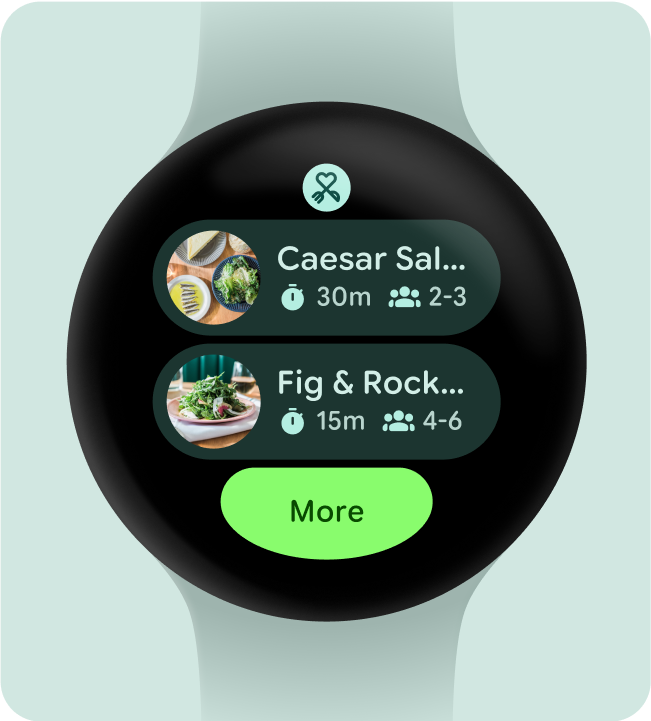
Kartlara uygulanan renk teması

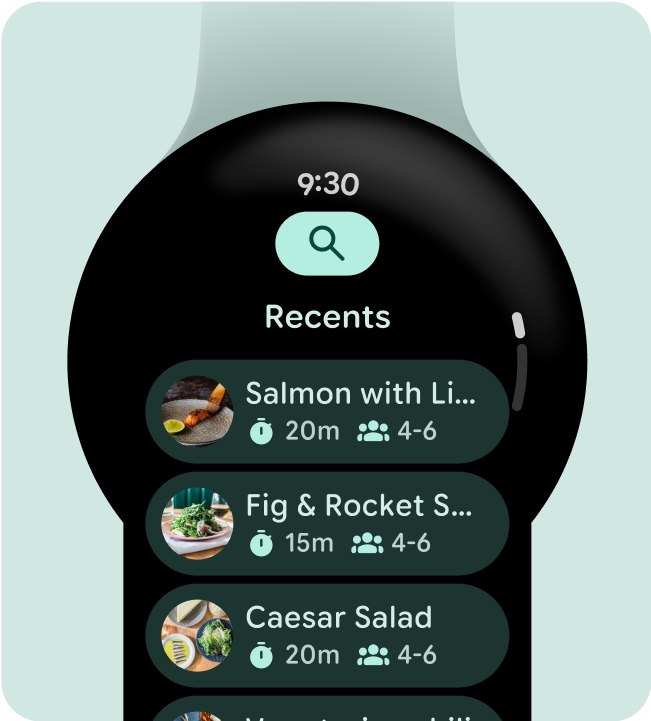
Bir uygulama ekranına uygulanan renk teması
