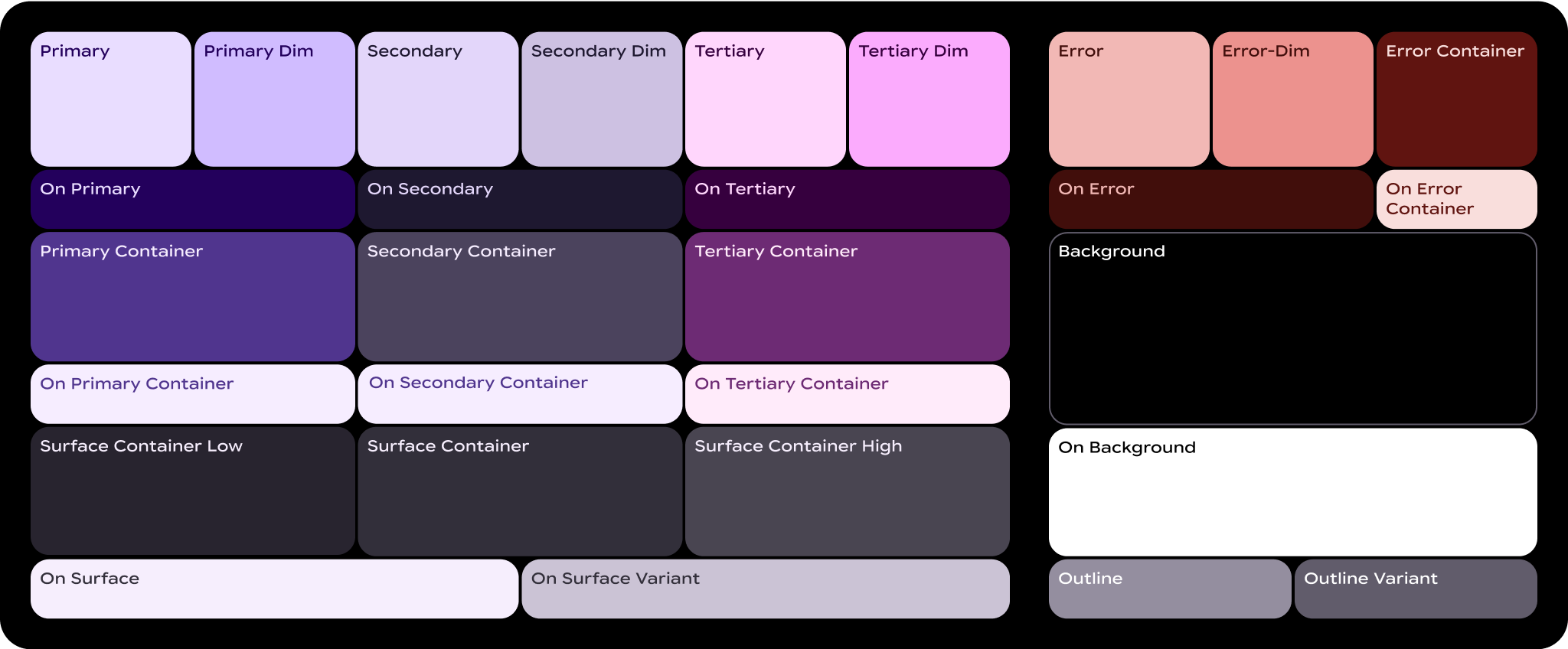
Wear Material 3 Expressive renk sisteminde, temel bileşenler için üç vurgu katmanı (birincil, ikincil, üçüncül) ve iki nötr yüzey katmanı kullanılır. Her rol, tutarlı kontrast içeren bir değer aralığı sunar. Bu sayede, herhangi bir temada birleşik bir deneyim için etkileyici ancak erişilebilir renk kombinasyonları oluşturulabilir.

Renk rolleri nedir?
Renk rolleri, boyama tuvalindeki "sayılar" gibidir. Bunlar, kullanıcı arayüzünün öğeleri ile hangi rengin nerede kullanılacağı arasındaki bağlayıcı unsurlardır.
- Renk rolleri, Material bileşenleriyle eşlenir: İster statik temel şemayı ister dinamik rengi kullanıyor olun, bu renk rollerini kullanırsınız. Ürününüz özel bileşenler içeriyorsa bu bileşenlerin bu renk rolleri grubuyla doğru şekilde eşlenmesi gerekir.
- Renk rolleri erişilebilirliği destekler: Renk sistemi, daha erişilebilir renk eşleşmeleri üzerine kurulmuştur. Bu renk çiftleri minimum 3:1 renk kontrastı sağlar.
- Renk rolleri jetonlaştırılır: Roller, jetonlar aracılığıyla tasarım ve kodda uygulanır. Tasarım jetonu, tasarım sisteminin görsel stilinin bir parçası olan küçük ve yeniden kullanılabilir bir tasarım kararını temsil eder.
Temel terimler
Renk rollerinin adlarında göreceğiniz önemli terimler şunlardır:
- Yüzey: Arka planlar ve ekranın büyük, az vurgulu alanları için kullanılan bir rol.
- Birincil, İkincil, Üçüncül: Ön plan öğelerini vurgulamak veya vurguyu kaldırmak için kullanılan vurgu rengi rolleri.
- Kapsayıcı: Düğmeler gibi ön plan öğeleri için dolgu rengi olarak kullanılan roller. Metin veya simgeler için kullanılmamalıdır.
- Açık: Bu terimle başlayan roller, eşleştirilmiş üst rengin üzerindeki metin veya simgelerin rengini gösterir. Örneğin, birincil renk, birincil dolgu rengine karşı metin ve simgeler için kullanılır.
- Varyant: Bu terimle biten roller, varyant olmayan benzerine kıyasla daha az vurgulu bir alternatif sunar. Örneğin, dış çizgi varyantı, dış çizgi renginin daha az vurgulanmış bir versiyonudur.
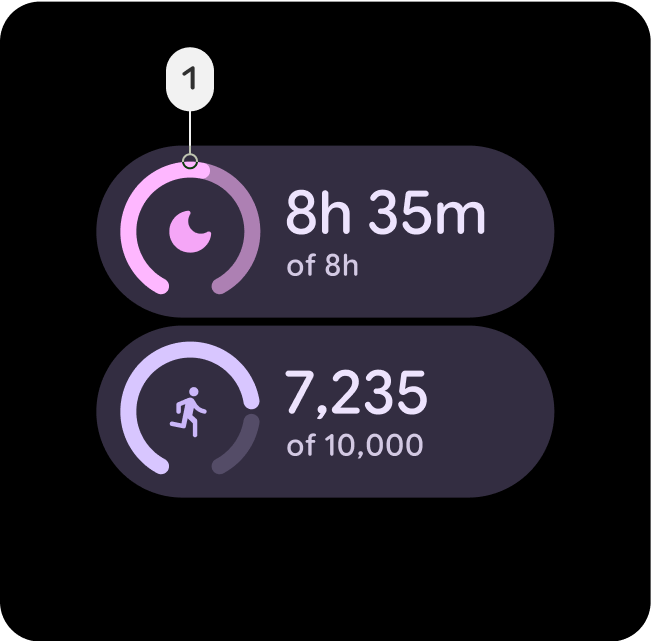
Birincil roller
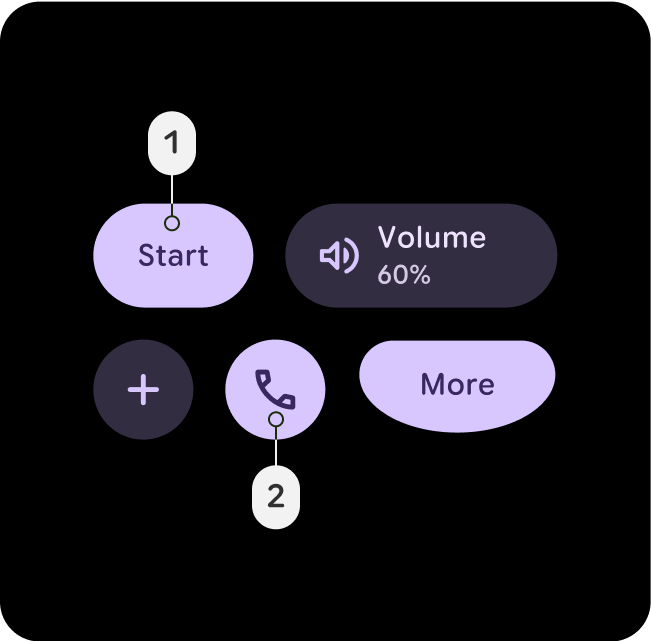
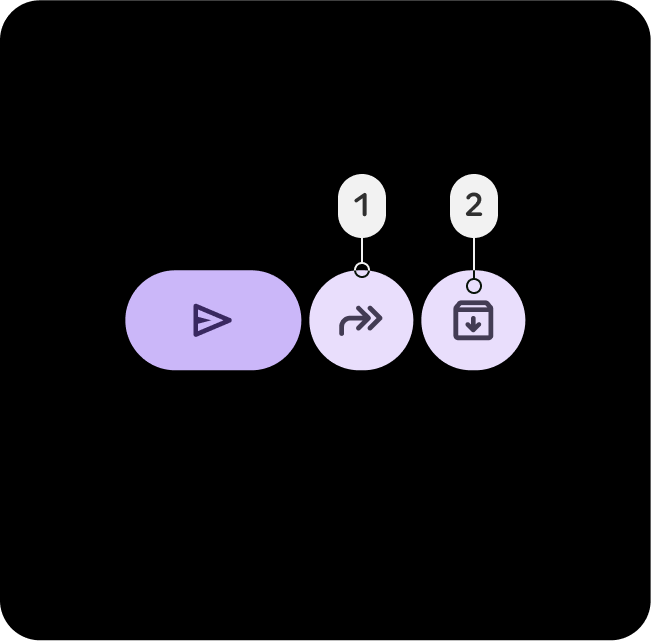
Birincil roller, Edge Hugging düğmeleri, belirgin düğmeler, etkin durumlar ve tonlu düğme stillerindeki simgeler gibi kullanıcı arayüzündeki temel bileşenler için kullanılır.


Birincil
- Birincil
- Birincil
Kullanıcı arayüzündeki en önemli işlemler (ör. birincil düğmeler veya harekete geçirici mesajlar) için birincil rolü kullanın. Bu renk, kullanıcının önemli etkileşimlere yönlendirilmesi için dikkat çekici olmalı ve anında tanınmalıdır.

Primary-Dim
- Primary-Dim
- Birincil
Soluk roller genellikle birincil işlemden görsel olarak farklı olması gereken ancak kullanıcının anında dikkatini veya etkileşimini gerektirmeyen öğeler için kullanılır.

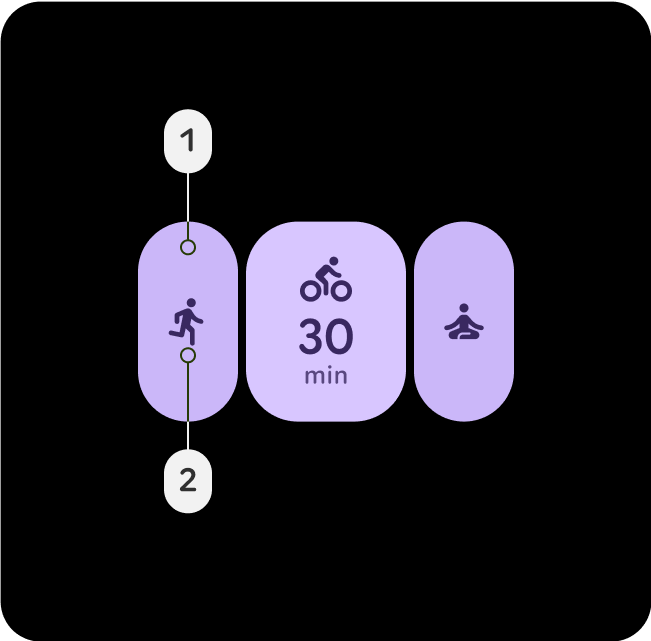
Primary-Container
- Primary-Container
- On-Primary-Container
Kartlar veya modallar gibi arka plan öğelerinde birincil kapsayıcıyı kullanarak bölümleri veya seçili durumları vurgulayın. Kullanıcı arayüzündeki önemli içeriklere veya devam eden etkinliklere dikkat çekmeye yardımcı olur.
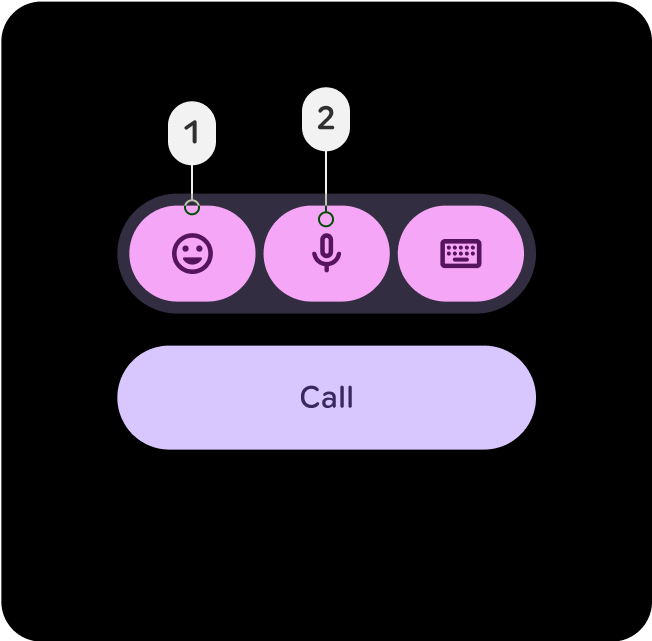
İkincil roller
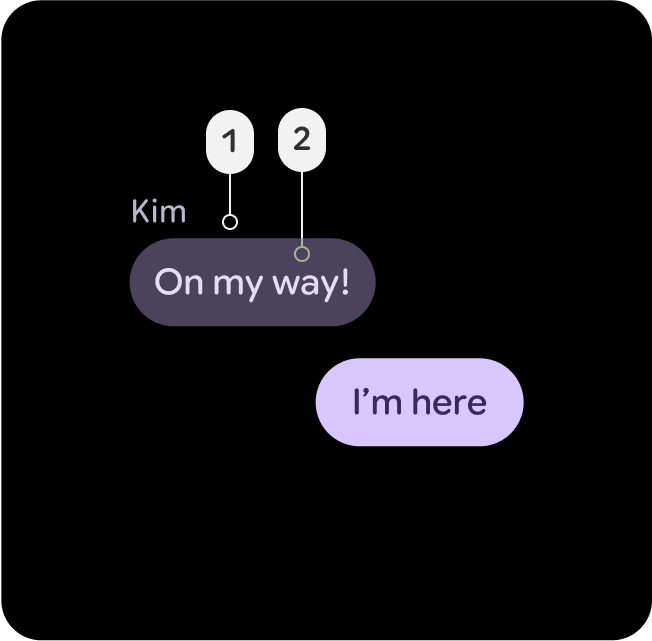
İkincil roller, kullanıcı arayüzündeki önemli bileşenlerde kullanılır. Bu bileşenler birincil rol kadar önemli olmasa da yine de öne çıkması gerekir. Birincil ve ikincil renkler, düzenlerde farklılık ve odak oluşturmak için birlikte kullanılabilir.


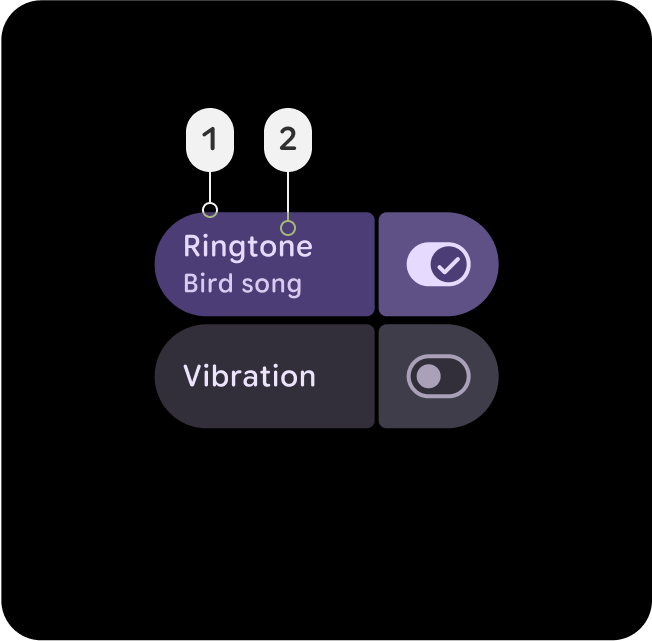
İkincil
- İkincil
- On-Secondary
Yoğun kullanıcı arayüzü olan alanlarda (ör. ikincil düğmeler veya tamamlayıcı işlemler) destekleyici işlemler için ikincil rolü kullanın. Karmaşık düzenlerdeki birincil öğeleri gölgelemeden görünürlüğü korur.

Secondary-Dim
- İkincil boyut
- İkincil
Secondary-Dim rolü, yoğun alanlardaki pasif öğeler için soluk bir kontrast sunar. İkincil renkle uyum sağlarken ince bir derinlik katar, kullanıcı arayüzünü temiz tutar ve kullanıcıların gezinmesine yardımcı olur.

Secondary-Container
- Secondary-Container
- On-Secondary-Container
Yoğun düzenlerde ikincil öğeleri düzenlemek için Secondary-Container'ı uygulayın. Yapı ve ayrım oluşturarak ikincil içeriğin ayırt edilebilir olmasını sağlar ancak baskın olmasını engeller.
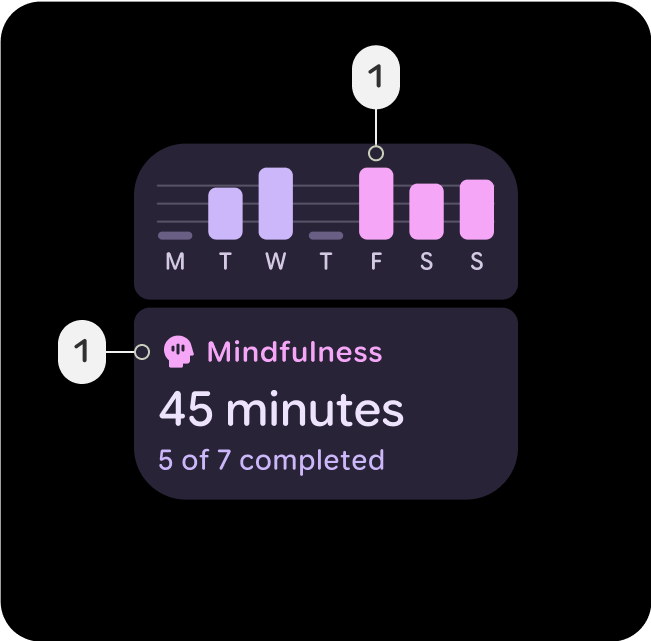
Üçüncül roller
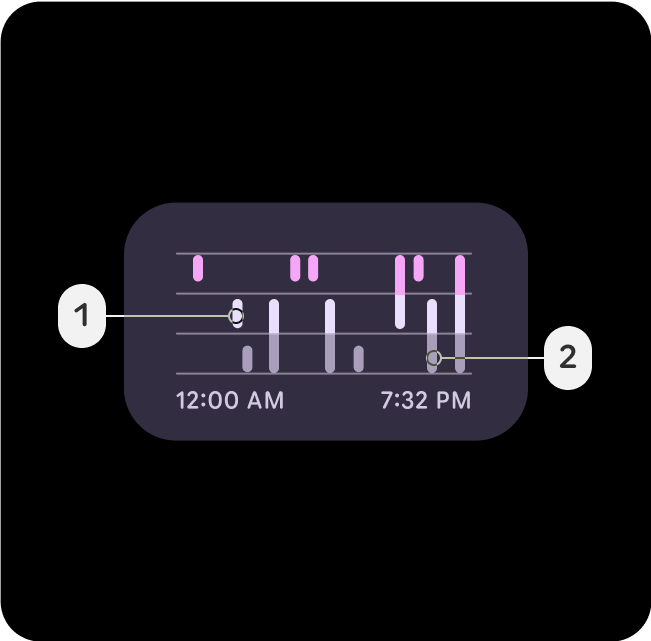
Üçüncül roller, birincil ve ikincil renkleri dengelemek veya bir giriş alanı gibi bir öğeye daha fazla dikkat çekmek için kontrastlı vurgular oluşturmak amacıyla kullanılır. Üçüncül roller, içeriğin değiştiği veya öne çıkması gerektiği (ör. bir hedefe ulaşılması) durumları da belirtmeye yardımcı olabilir.


Üçüncül (Tertiary)
- Üçüncül
- On-Tertiary
Üçüncül rol, önemli öğelere dikkat çekmek için kullanılır. Üçüncül roller; özellikle rozetler, çıkartmalar veya özel işlem öğeleri gibi öne çıkması gereken bileşenler için etkilidir.

Üçüncül-Loş (Tertiary-Dim)
- Üçüncül-Loş
- Üçüncül
Üçüncül işlemlerle ilgili olan ancak hemen odaklanmayı gerektirmeyen düğmeler veya işlemler için Üçüncül Soluk rolünü kullanın.

Tertiary-Container
- Üçüncül-Kapsayıcı
- On-Tertiary-Container
Rozet veya çıkartma koleksiyonları gibi üçüncül öğelerle ilgili içerikleri gruplandıran arka planlar için Tertiary-Container'ı uygulayın. Kullanıcı arayüzünde denge ve yapıyı korurken üçüncül öğeleri vurgular.
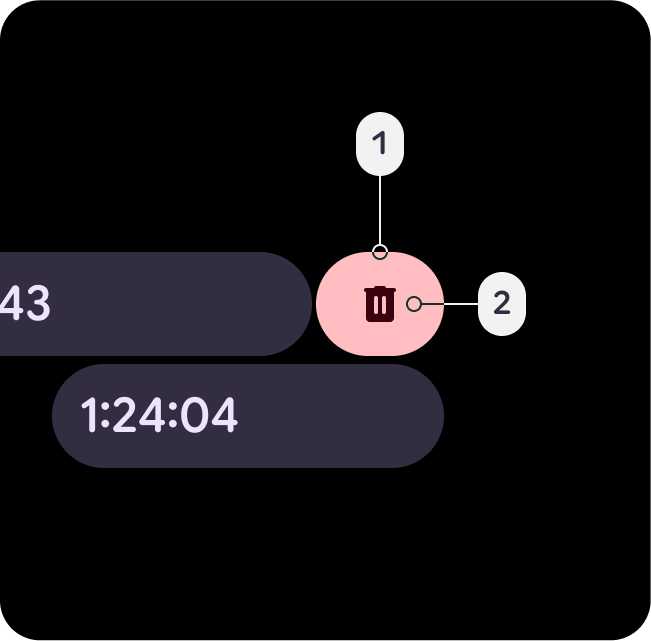
Anlamsal roller
Hata-Kırmızı, kritik sorunları hata, silme ve acil durumla ilgili her şey olarak belirtmek için kullanılır. Bu bölüm, sorunlara veya uyarılara anında dikkat çekmek için tasarlanmıştır. Böylece kullanıcılar, düzeltici işlem yapılması gereken alanları hızlıca belirleyebilir. Hata-Kırmızı renginin, erişilebilirlik standartlarını karşılamak için arka planlarla yeterli kontrastı koruması gerekir. Bu sayede, rengin net bir şekilde görünmesi ve uyarılar veya başarı mesajları gibi diğer durum renklerinden ayırt edilebilmesi sağlanır.


Hata
- Hata
- On-Error
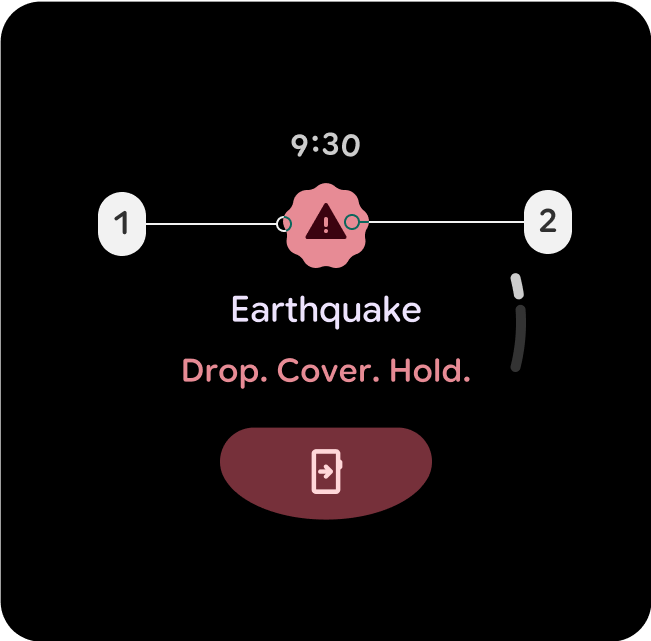
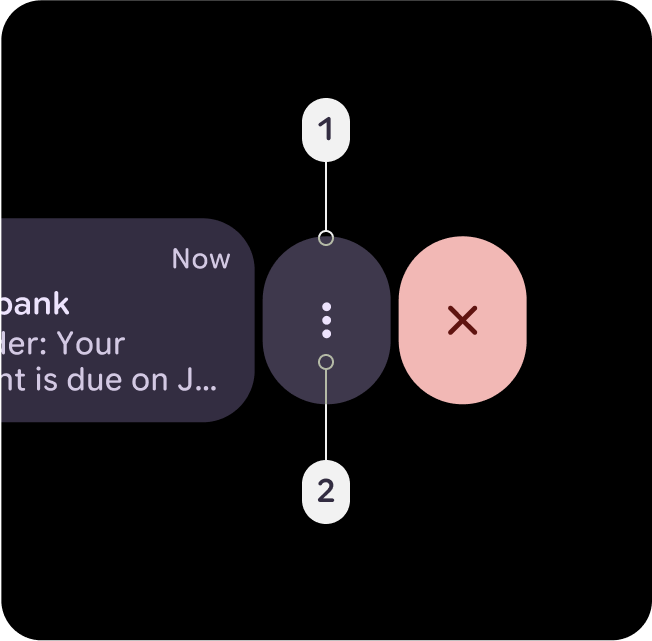
Anlamsal ancak temaya göre biraz renklenmiş kırmızı. Kaydırarak Göster gibi kaldırma, silme, kapatma veya kapatma işlemlerini gösterir. Hata renginden biraz daha az endişe verici ve acil olan bir kapsayıcı alternatifi olarak eklendi.

Error-Dim
- Error-Dim
- On-Error
Yüksek öncelikli hataları veya güvenlik uyarıları, başarısız olan iletişim kutusu yer paylaşımları ya da durdurma düğmeleri gibi acil durum işlemlerini gösteren, temaya göre hafifçe renk tonu verilmiş semantik bir kırmızı.

Error-Container
- Error-Container
- On-Error-Container
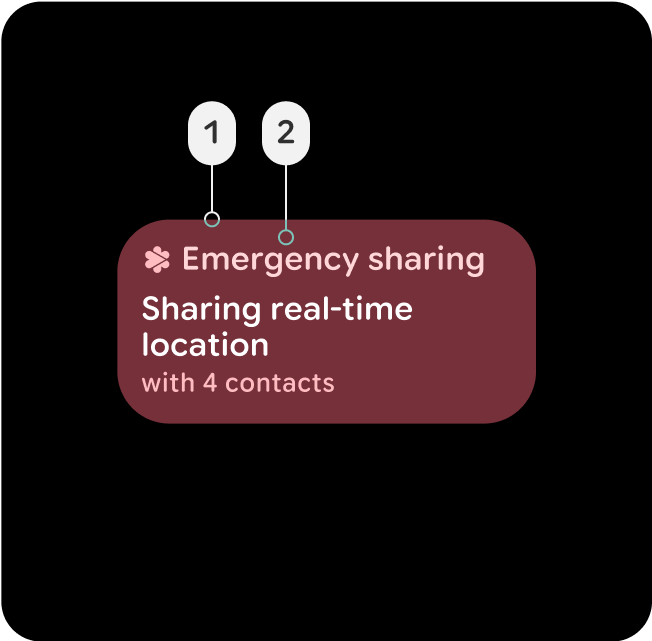
Hata durumunu kullanan bileşenler için daha az belirgin kapsayıcı rengi. Ayrıca, dolu durumdan daha az etkileşimli olan etkin bir hata durumunu da gösterebilir. Örneğin, etkin bir acil durum paylaşım düğmesi veya kartı ya da başarısız bir yer paylaşımı iletişim kutusu.
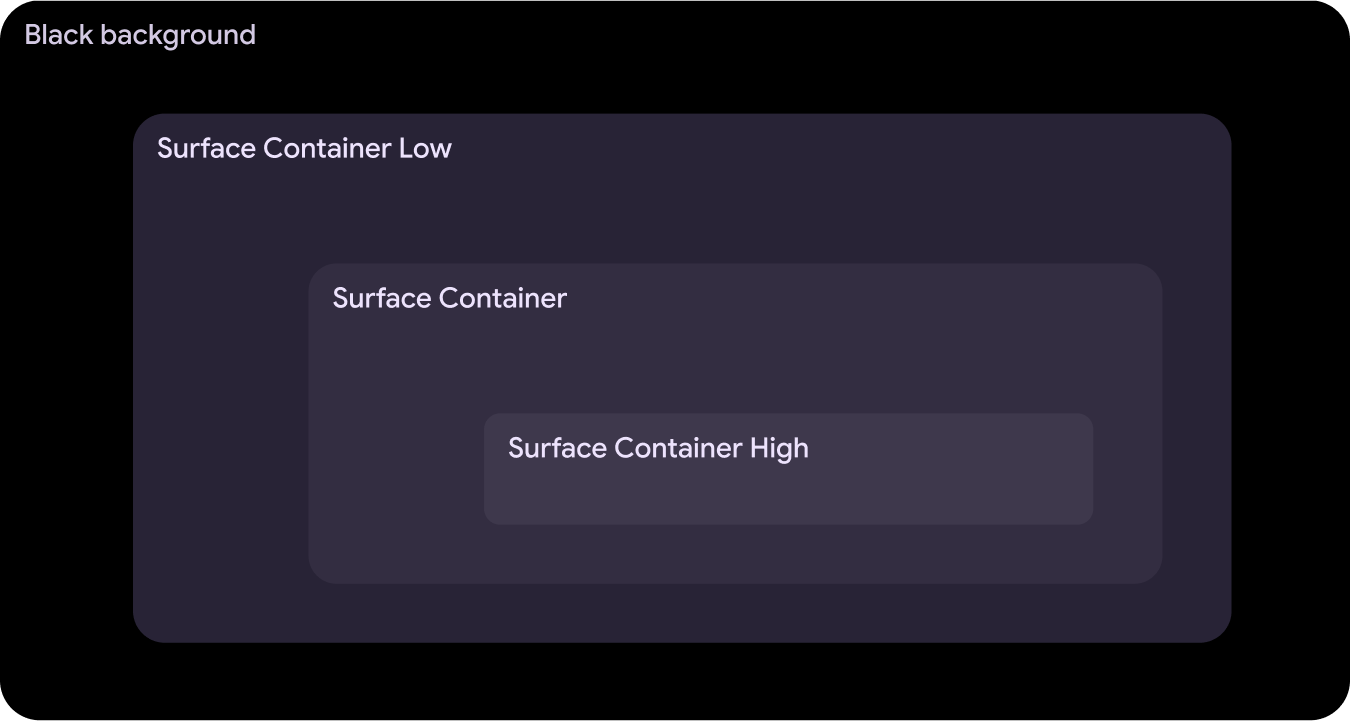
Yüzey kapsayıcıları ve yükseklik
Yüzey kapsayıcılar, kullanıcı arayüzünde derinliği ve yüksekliği tanımlamada önemli bir rol oynar. Renk aracılığıyla yapı ve hiyerarşi sağlayarak bileşenlerin önem ve etkileşimlerine göre ayırt edilmesine yardımcı olur.


Surface-Container-Low
- Surface-Container-Low
- Yüzey Üzerinde
- On-Surface-Variant
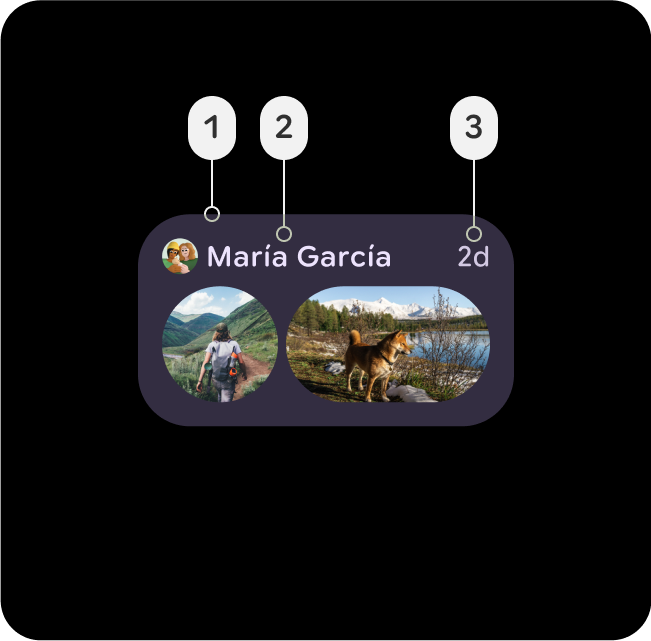
Surface-Container'ın altında yer alması gereken genişletilmiş kapsayıcılar için idealdir. Örneğin, bildirimdeki genişletilmiş kart. İçeriğin kapsama alanından yararlanmaya devam ettiği etkileşimli olmayan kartlar için de kullanılabilir.

Yüzey-Kapsayıcı
- Surface-Container
- Yüzey Üzerinde
- On-Surface-Variant
Çoğu öğe için varsayılan kapsayıcı rengi. Nötr ve orta düzeyde bir yükseklik sağladığı için genel kullanıcı arayüzü bileşenleri için uygundur.

Surface-Container-High
- Surface-Container-High
- Yüzey Üzerinde
- On-Surface-Variant
Surface-Container'ın üzerinde veya Surface-Container ile birlikte kullanılması gereken, çok vurgulu bileşenler için idealdir. Bu renk, kullanıcı arayüzündeki önemli alanlara odaklanılmasını ve hiyerarşi oluşturulmasını sağlar.
