Projektuj funkcje multimedialne na Wear OS, stosując podstawowe zasady, które stawiają na pierwszym miejscu kontrolę użytkownika i wydajność.
Spójne i przewidywalne
Ujednolicaj wzorce interfejsu i unikaj tworzenia nowych interfejsów dla typowych interakcji.

Szybki podgląd najważniejszych informacji
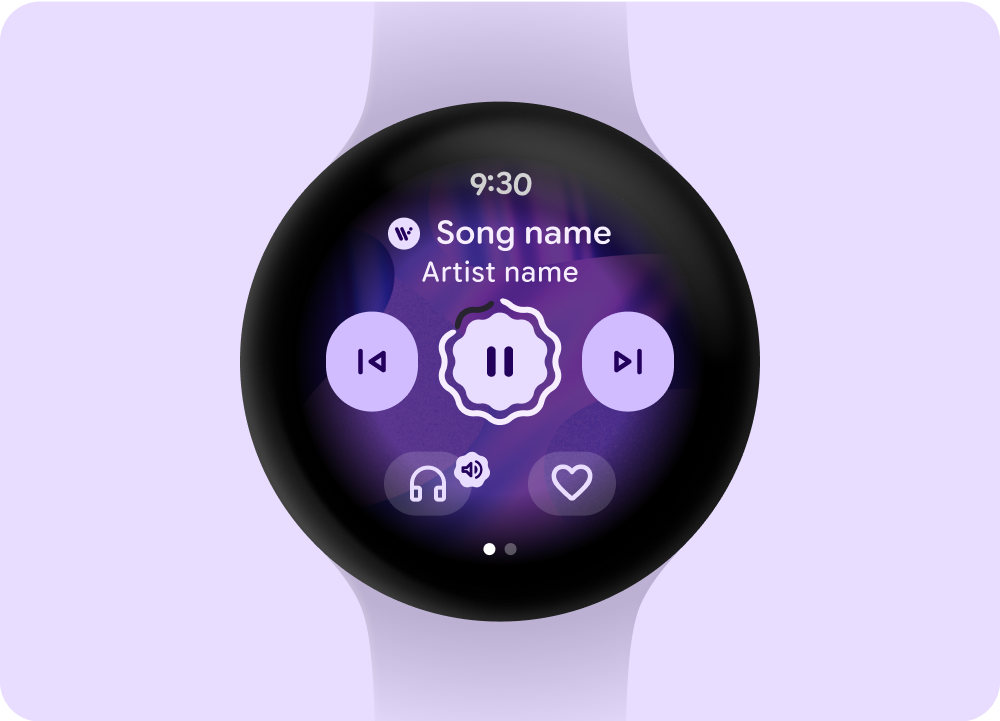
Wyświetlaj najważniejsze elementy sterujące i treści w przejrzystej hierarchii informacji, aby użytkownicy mogli sterować przeglądaniem i odtwarzaniem multimediów na zegarku.
odzwierciedlać dynamiczny stan, np. bieżącą głośność urządzenia lub podłączone urządzenie wyjściowe;

Szybkie i spójne
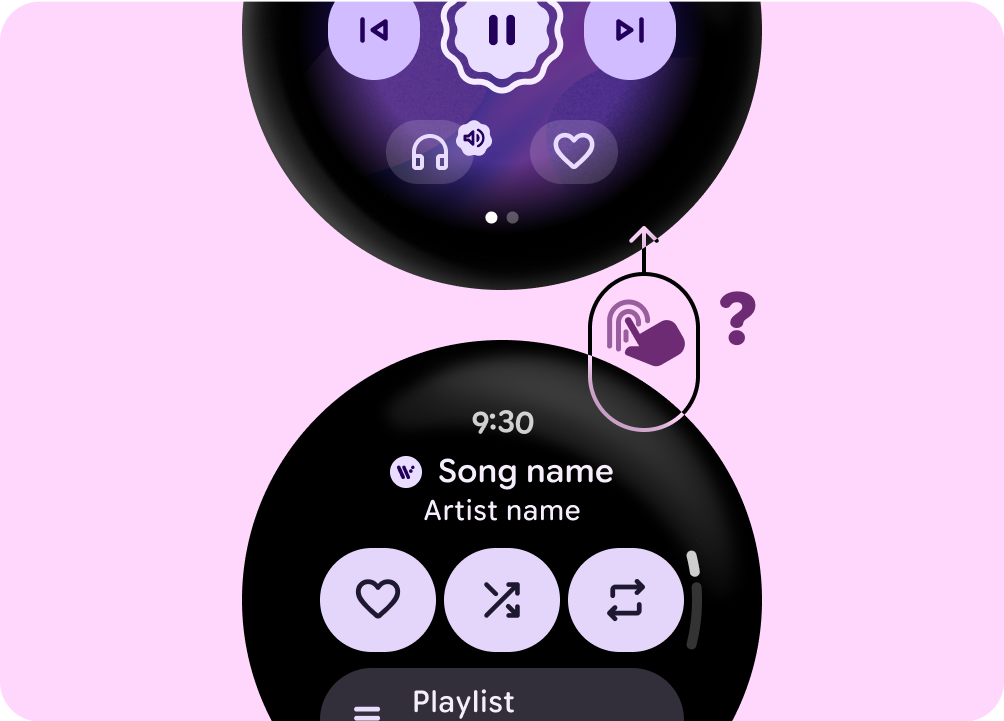
Unikaj ukrytych gestów lub wzorców interakcji, które wymagają wprowadzenia i pamięci przestrzennej. Zapewnij w tekście wizualne wskazówki, które wyraźnie kierują użytkowników do dodatkowych funkcji.
Sprawdź, czy ścieżki użytkownika obejmujące interfejs systemu i aplikacji są płynnie zintegrowane, aby uniknąć duplikowania ekranów, po których użytkownicy muszą się poruszać w różnych kontekstach.

Typowe wzorce projektowe
W kolejnych sekcjach opisujemy typowe wzorce projektowe dotyczące multimediów na Wear OS.
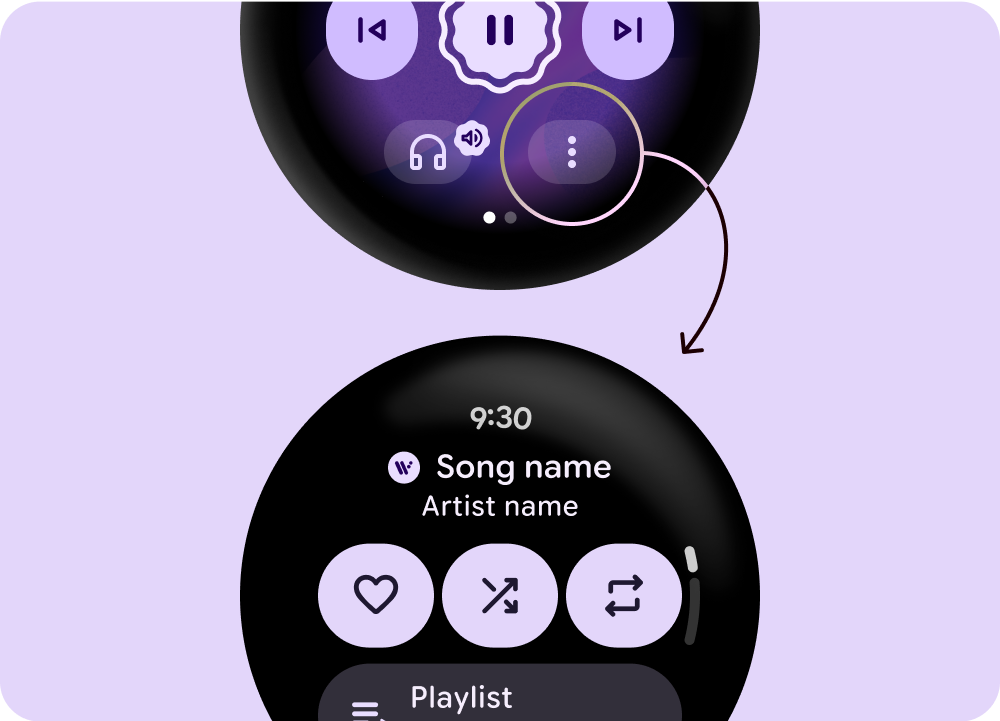
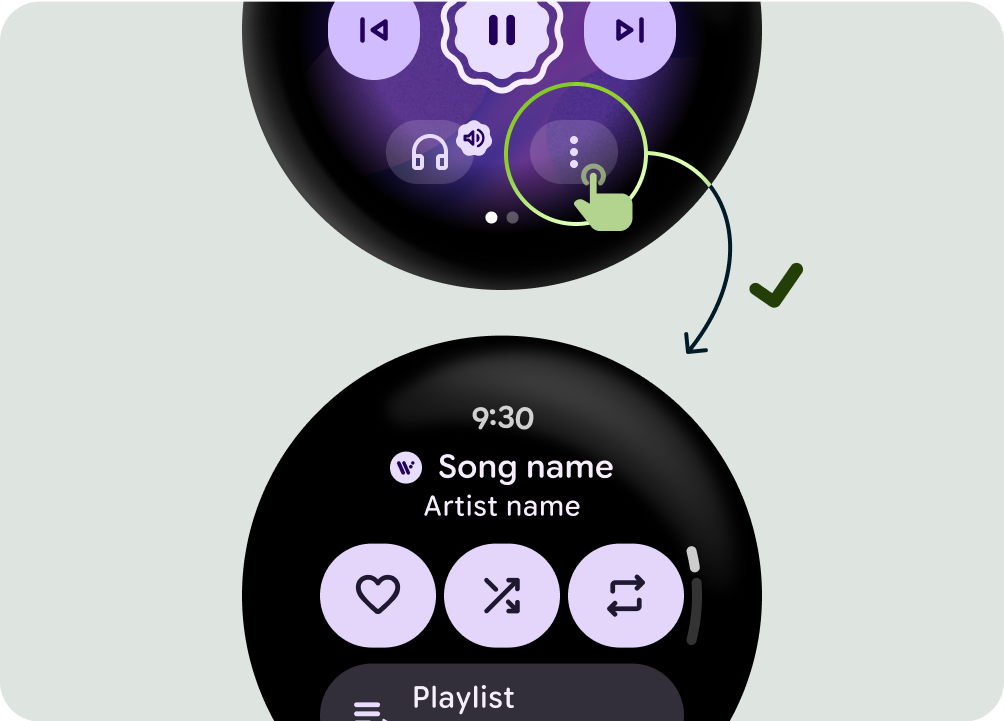
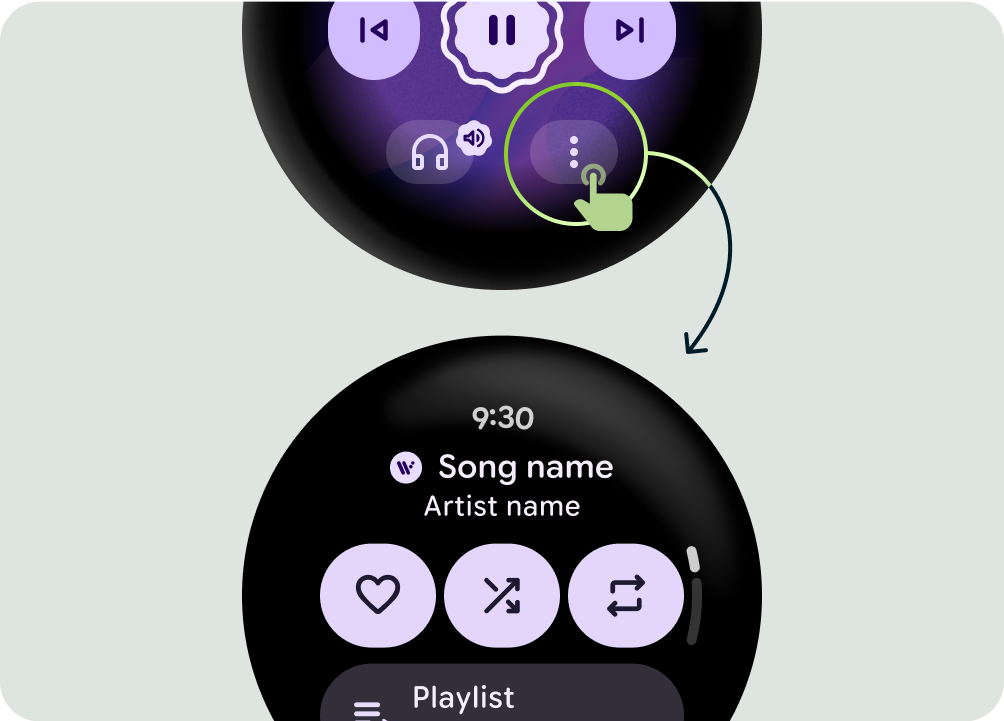
Przycisk dodatkowych opcji
Użyj przycisku akcji, aby zapewnić spójną nawigację i więcej funkcji.

Nie
opierać się na ukrytych gestach, które wymagają od użytkowników zapamiętania sposobu nawigacji;

OK
Udostępnij widoczny przycisk akcji, aby umożliwić użytkownikom dostęp do dodatkowych funkcji.
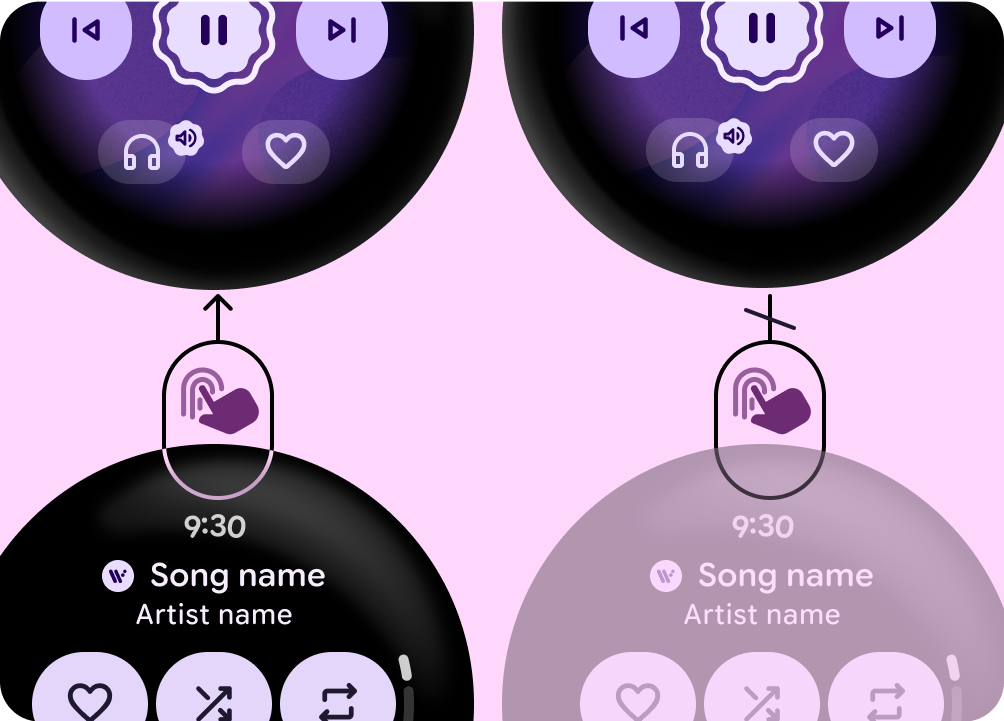
Spójny dostęp do opcji multimediów
Zapewnij spójny dostęp do funkcji na różnych platformach i w różnych kontekstach.

Nie
Niespójne wzorce elementów sterujących multimediami na różnych platformach i w różnych kontekstach powodują dezorientację użytkowników i zwiększają obciążenie poznawcze.

OK
Zapewniaj spójne wzorce na różnych platformach i w różnych kontekstach.
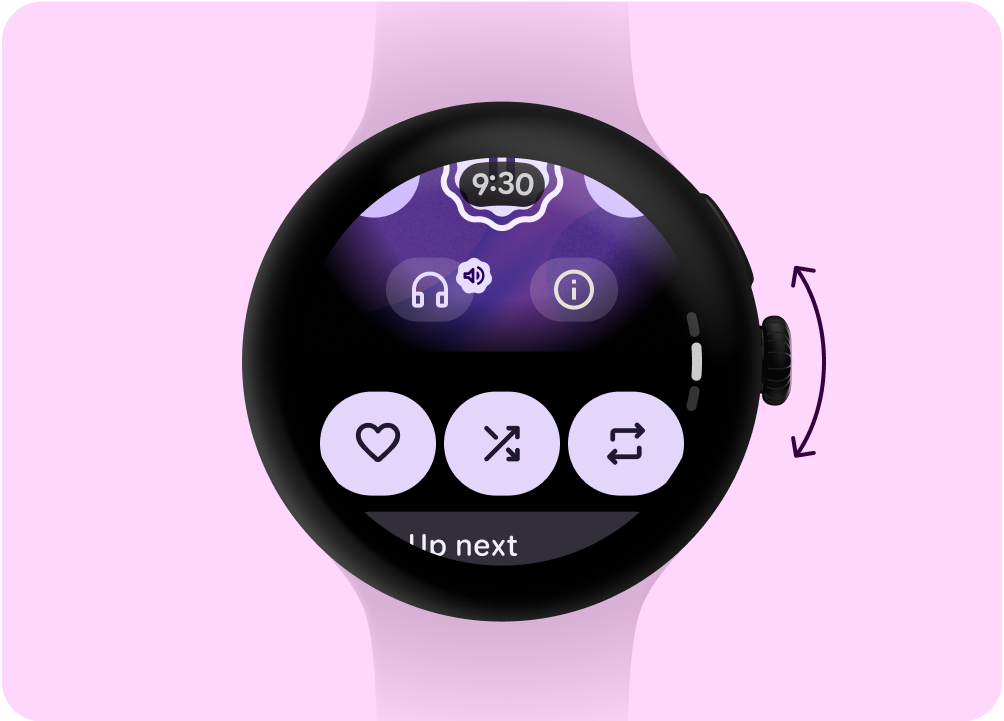
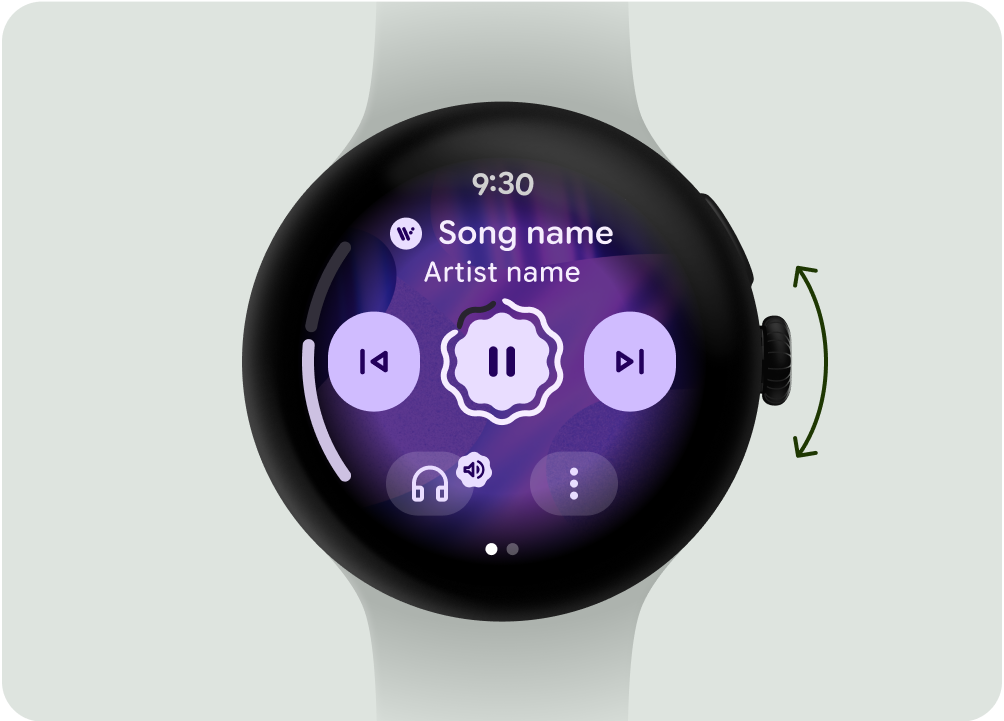
Sterowanie głośnością
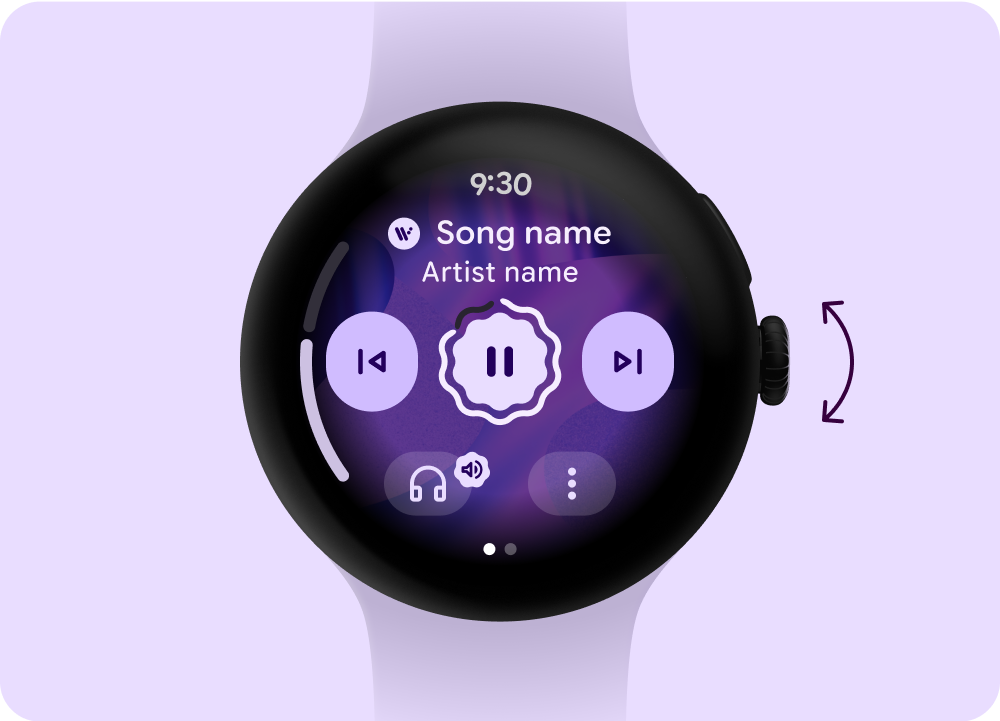
Użyj interakcji sterowania głośnością, takich jak element dotykowy, pasek głośności i elementy sterujące sprzętu, aby mieć pewność, że można wykonać najważniejsze zadania związane z głośnością.

Nie
Jeśli użytkownicy nie mogą sterować głośnością za pomocą sprzętu, może to być dla nich mylące.

OK
Umożliwia użytkownikom sterowanie głośnością za pomocą pokrętła.
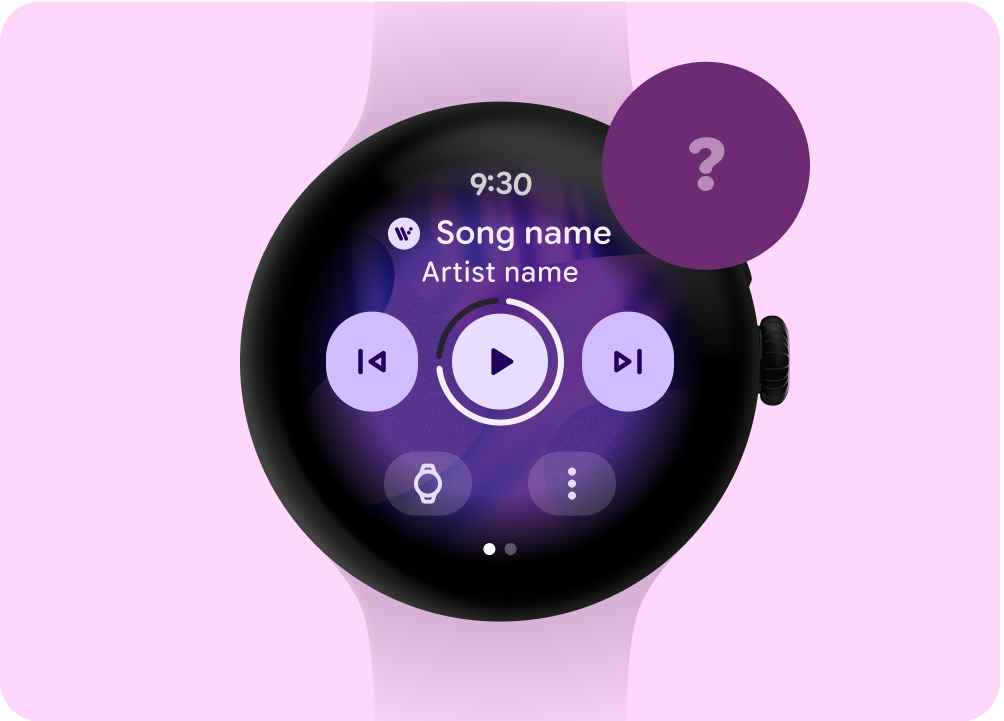
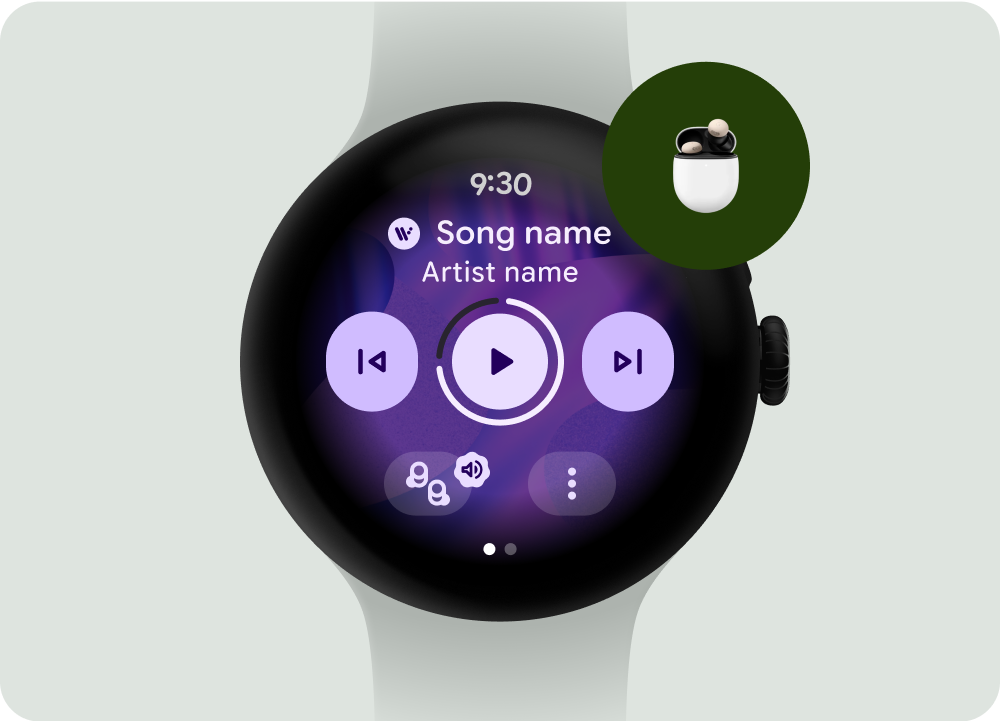
Urządzenie wyjściowe
Używaj ikony, która wyraźnie pokazuje użytkownikom, na jakim urządzeniu odtwarzają multimedia.

Nie
Ikona nie wskazuje, skąd będzie pochodzić dźwięk ani gdzie można sterować głośnością

OK
Odzwierciedlanie stanu urządzenia wyjściowego za pomocą wskaźnika regulacji głośności
Rozszerzanie na inne urządzenia
Zadbaj o spójność na różnych urządzeniach i korzystaj z dotychczasowych wzorców, aby zapewnić użytkownikom bardziej przewidywalne i spójne wrażenia.
