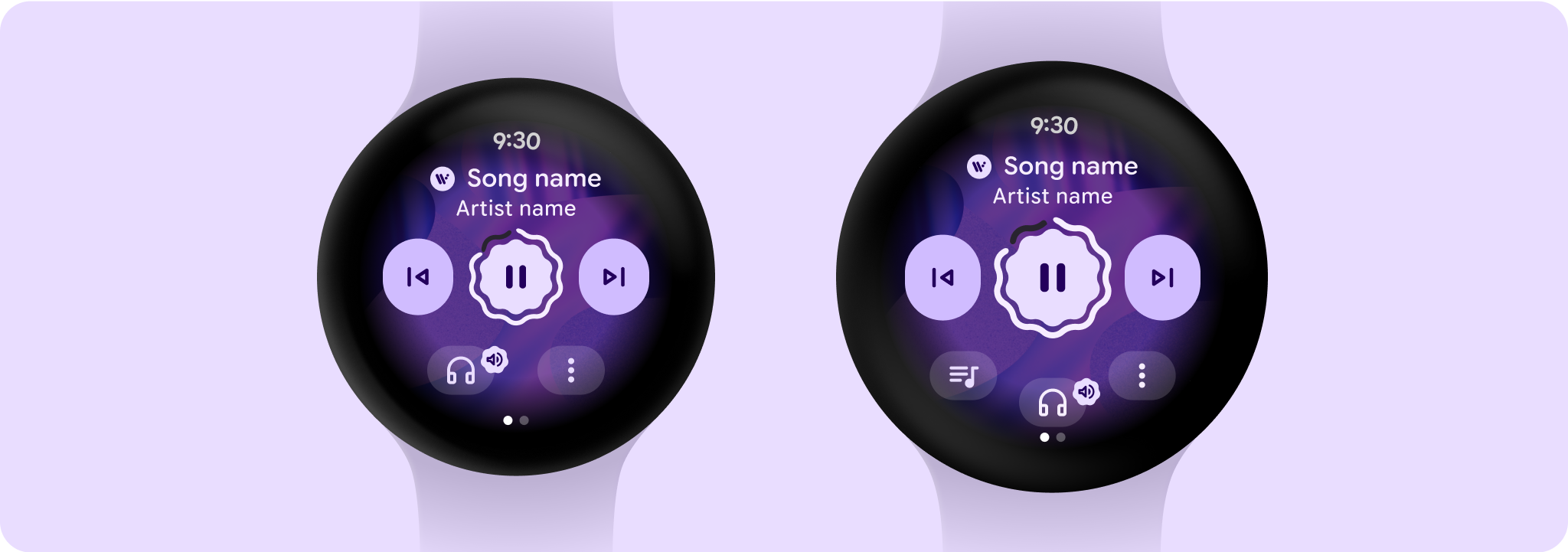
Medya kontrolleri ekranı, kullanıcıların dinledikleri medyayı kontrol etmelerine yardımcı olmak için gereklidir. Minimum dokunma hedeflerinin karşılandığını doğrulamak için 5 düğmeli düzen kullanarak medya kontrolleri oluşturun. 225 dp veya daha büyük olan ekranlarda, oynatma sırası gibi önemli bir işlem için kısayol düğmesi ekleyerek değer katabilirsiniz.

Düzen bölümleri
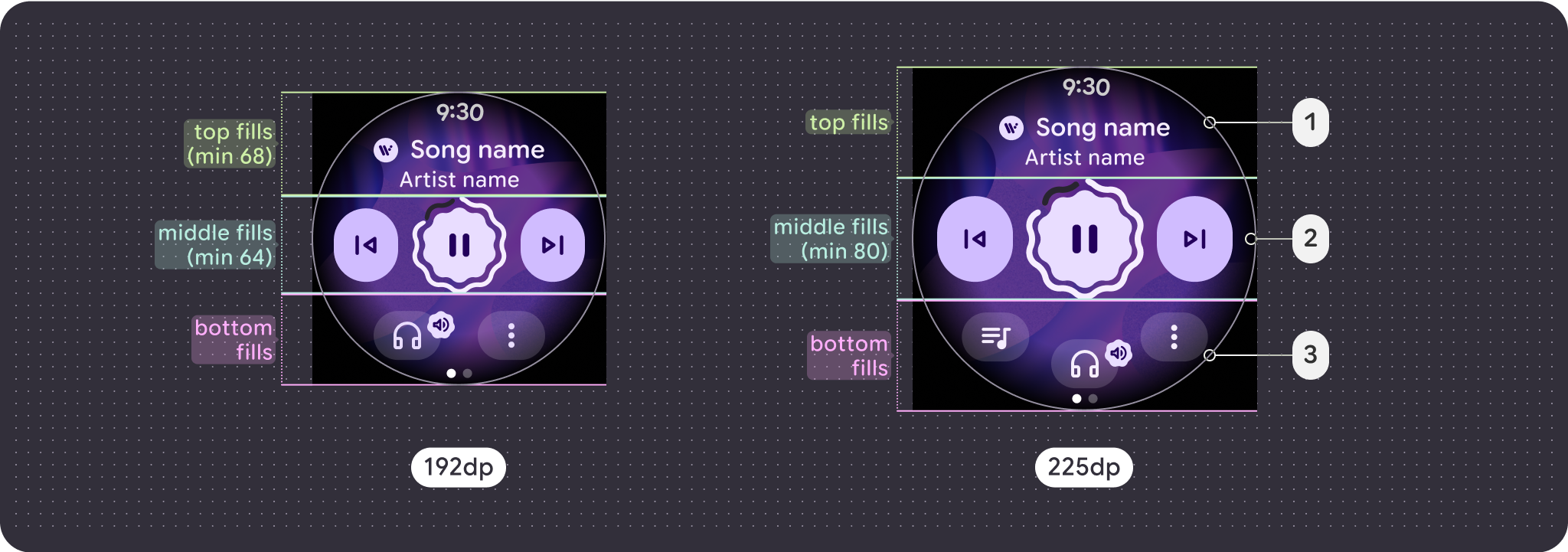
Medya kontrolleri ekranı, yüksekliği sabit bir ekrandır. Farklı duyarlı düzenlere ve davranışlara sahip üç dikey bölümden oluşur.

- Üst bölüm: Medya ayrıntılarını içerir.
- Orta bölüm: Medya kontrolleri
- Alt bölüm: Yapılandırılabilir ikincil düğmeler
Daha büyük ekranlarla ilgili dikkat edilmesi gerekenler
Medya için büyük ekran uyarlamaları yalnızca medya denetimleri ekranına odaklanır. Diğer tüm öğeler çip, düğme ve iletişim kutusu öğelerinde veya büyük ekran davranışının listeler dökümünde yer alır.
Düğmeler
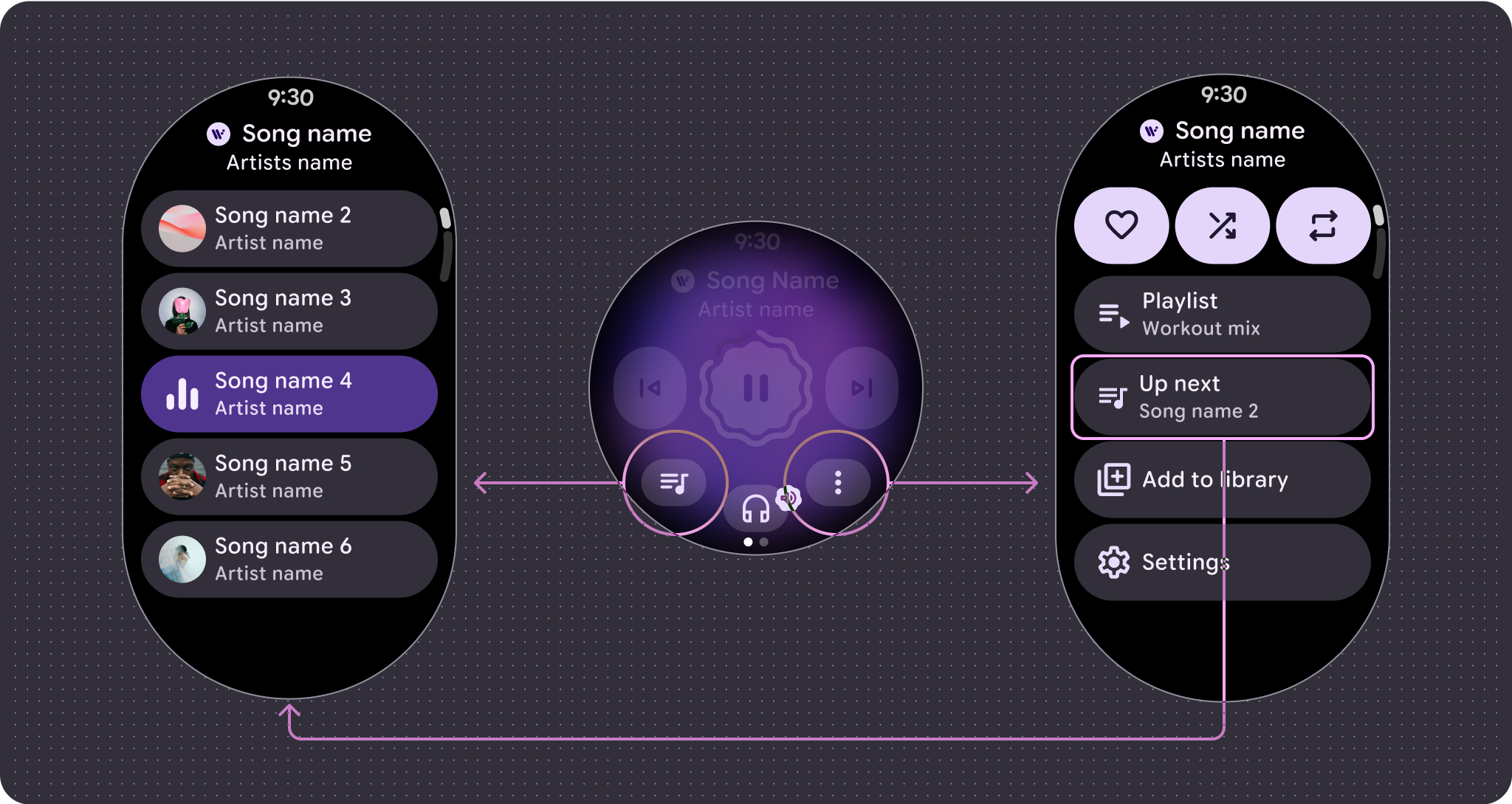
Önemli bir işlem için kısayol düğmesi ekleyerek değer katabilirsiniz. Örneğin, oynatma sırası. Taşma menüsünü kullanmak, ekran boyutu ne olursa olsun ek işlevlerin tutarlı ve erişilebilir olmasını sağlar. Alt bölüm, 225 dp kesme noktasından sonra düğme için ek bir alan kazanır. Bu sayede, küçük ekranlarda maksimum düğme sayısı 2, büyük ekranlarda ise 3 olur.

Ana kontrol
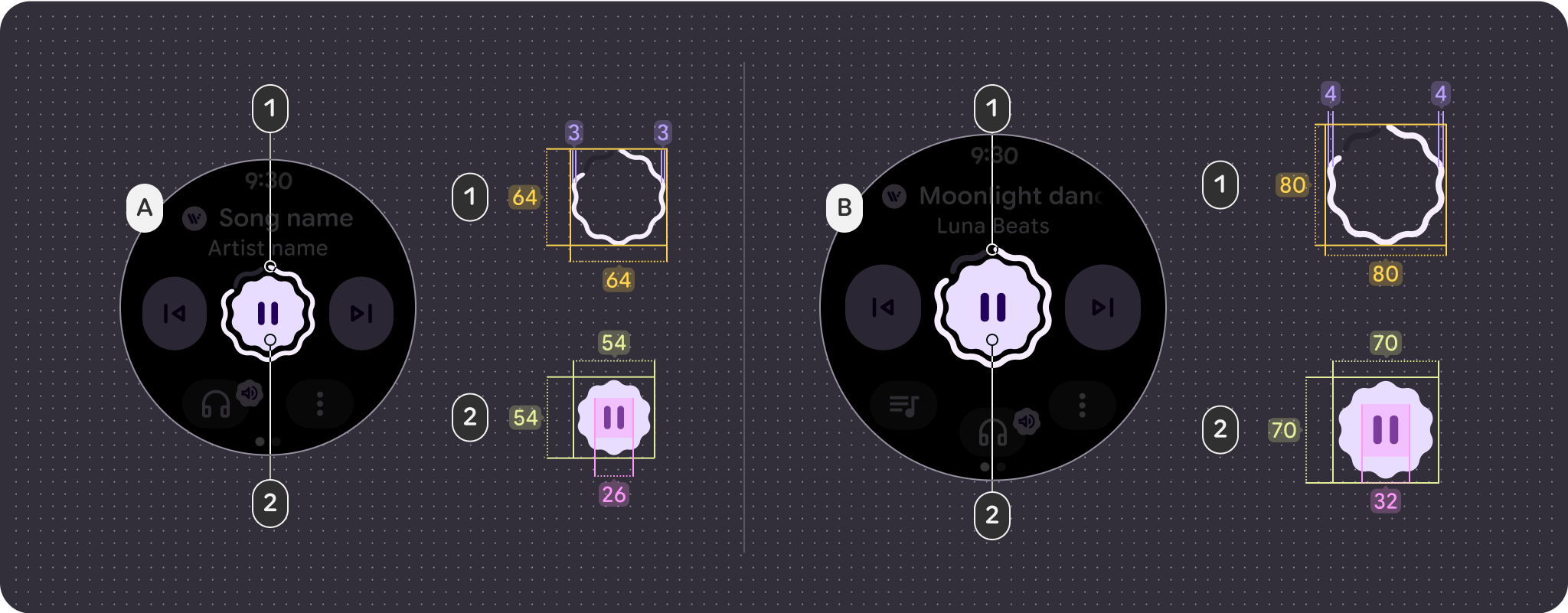
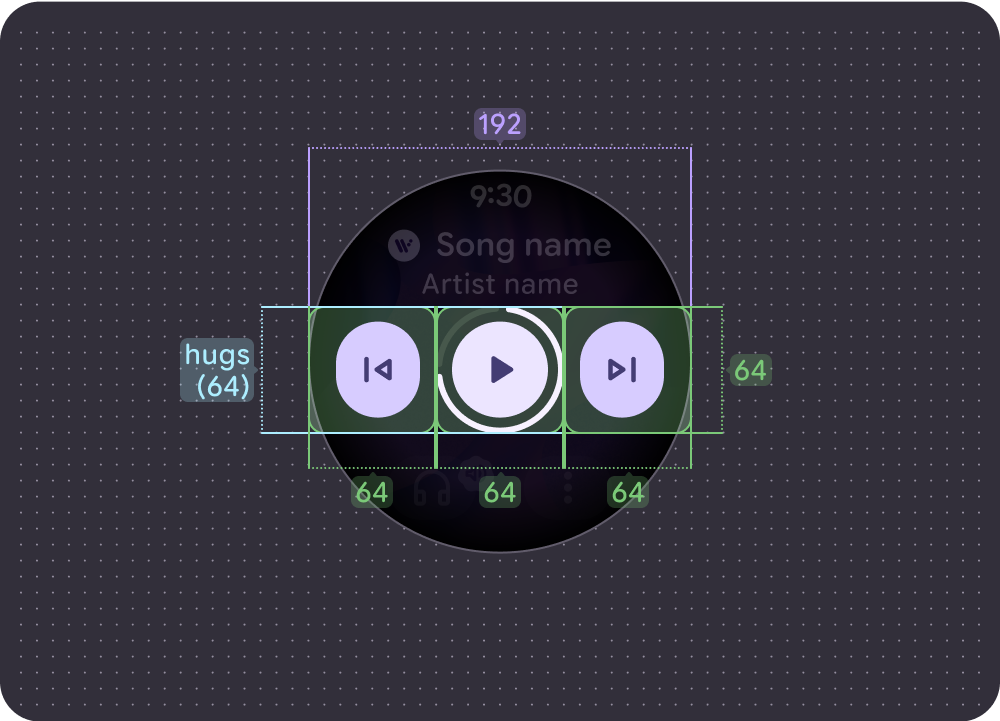
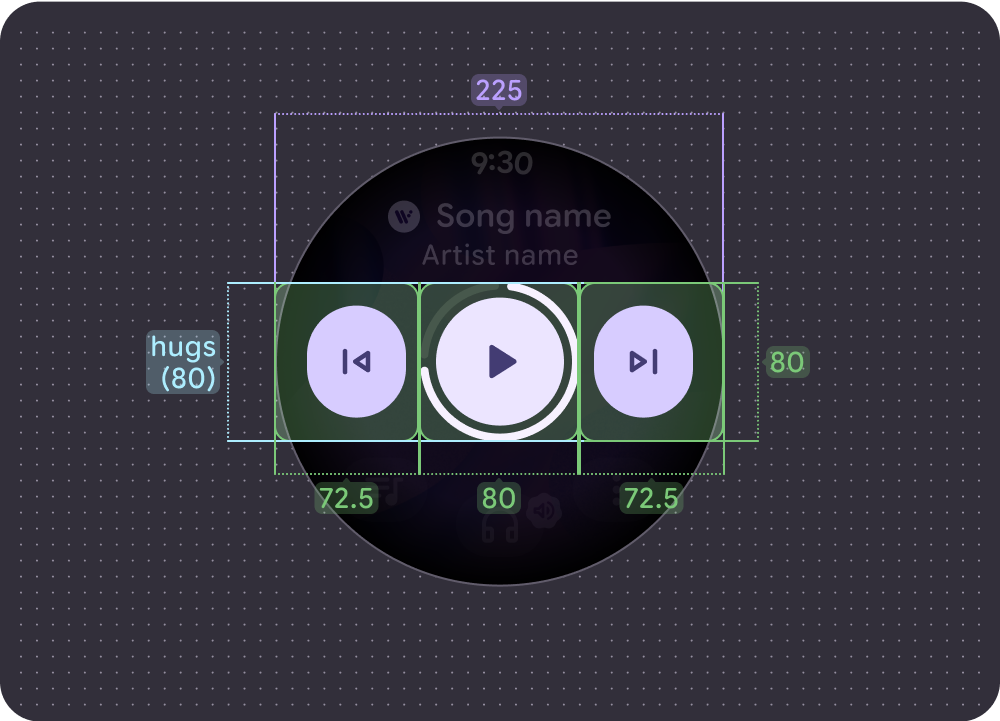
Ana kontrol genellikle oynatma ve duraklatma düğmesidir. 225 dp'lik kesme noktasından sonra kontrol, 64 dp'den 80 dp'ye ölçeklenir. Bu da içindeki tüm kontroller için dokunma hedeflerini artırır.

- İlerleme halkası = 64 x 64 dp / 3 dp kontur
- Düğme = 54 x 54 dp / 26 simge boyutu
- İlerleme halkası = 80 x 80 dp / 4 dp kontur
- Düğme = 70 x 70 dp / 32 simge boyutu
Düğme yapılandırması
Dokunma hedefi boyutu ilkelerine uymak için 225 dp kesme noktasından önce yalnızca 2 düğmeli düzeni, bu noktadan sonra ise 3 düğmeli düzenleri gösterin.
Aşağıdaki örneklerde farklı düğme yapılandırmaları gösterilmektedir:
Taşma içeren 1 düğmeli düzen, daha küçük ekran (192 dp)
1 düğmeli taşma düzeni, daha büyük ekran (225 dp)

Taşma içeren 2 düğmeli düzen, daha küçük ekran (192 dp)

Taşma menüsü içeren 2 düğmeli düzen, daha büyük ekran (225 dp)

Taşma içeren, daha küçük ekranlı (192 dp) 2 düğmeli (maks.) düzen

Taşma menüsü içeren 3 düğmeli düzen, daha büyük ekran (225 dp)
Noktalı çerçeve davranışı
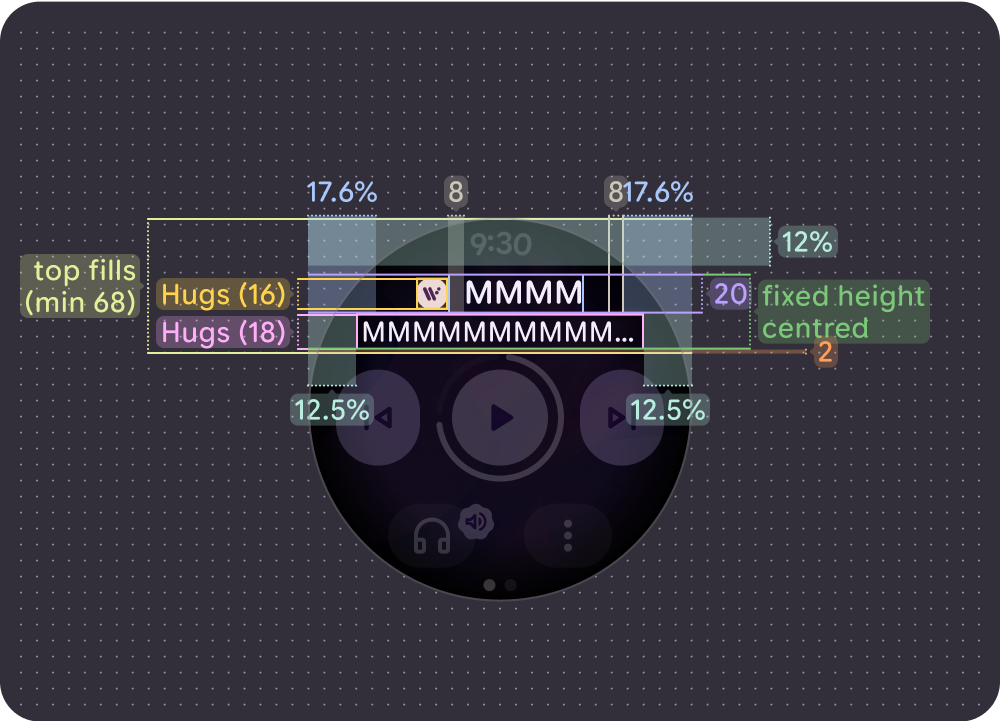
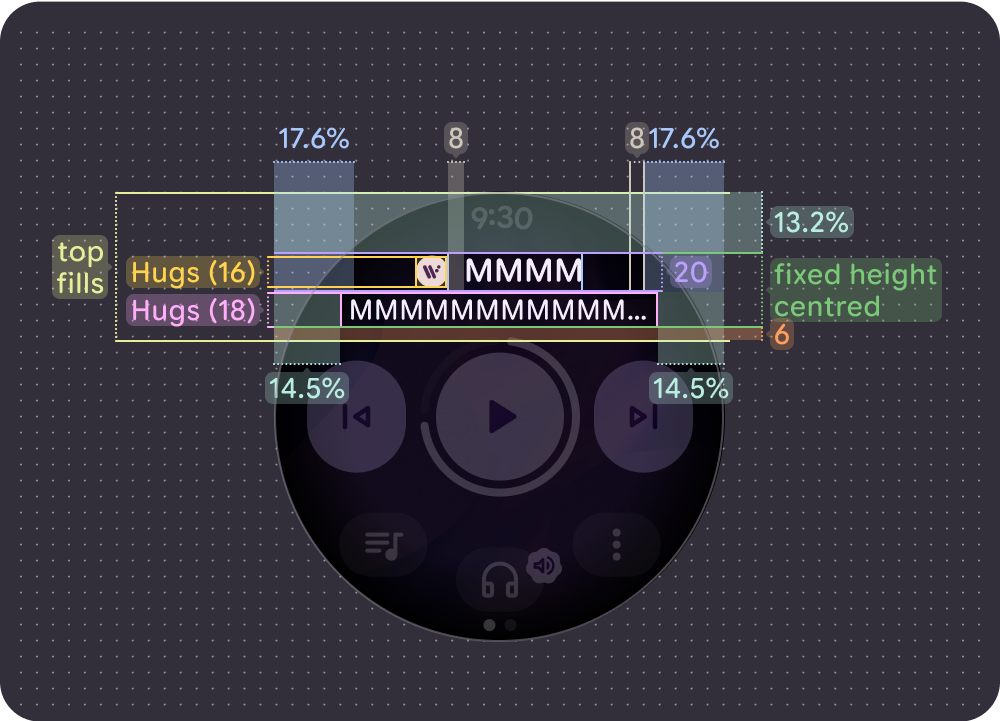
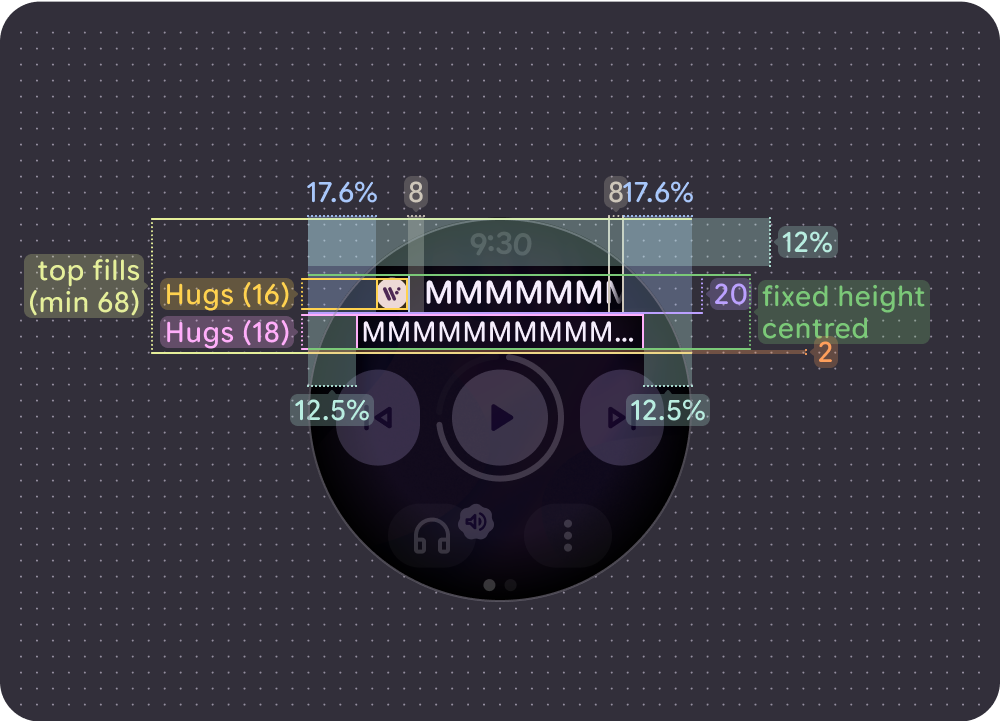
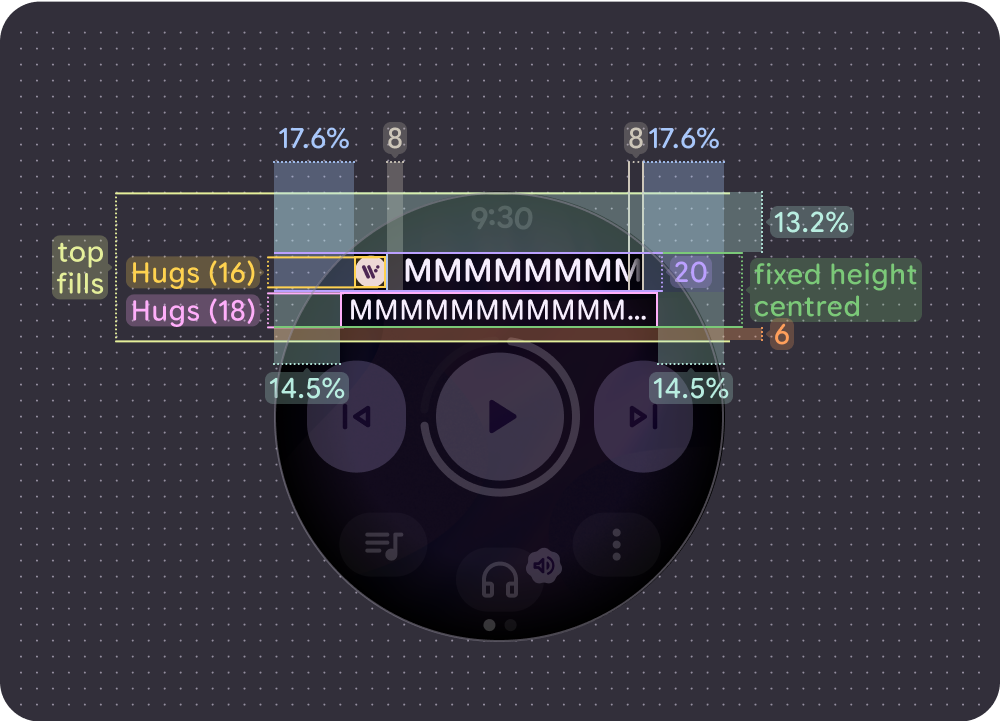
Başlıkta, okunabilirliği ve genel deneyimi iyileştirmek için çeşitli güncellemeler yapıldı:
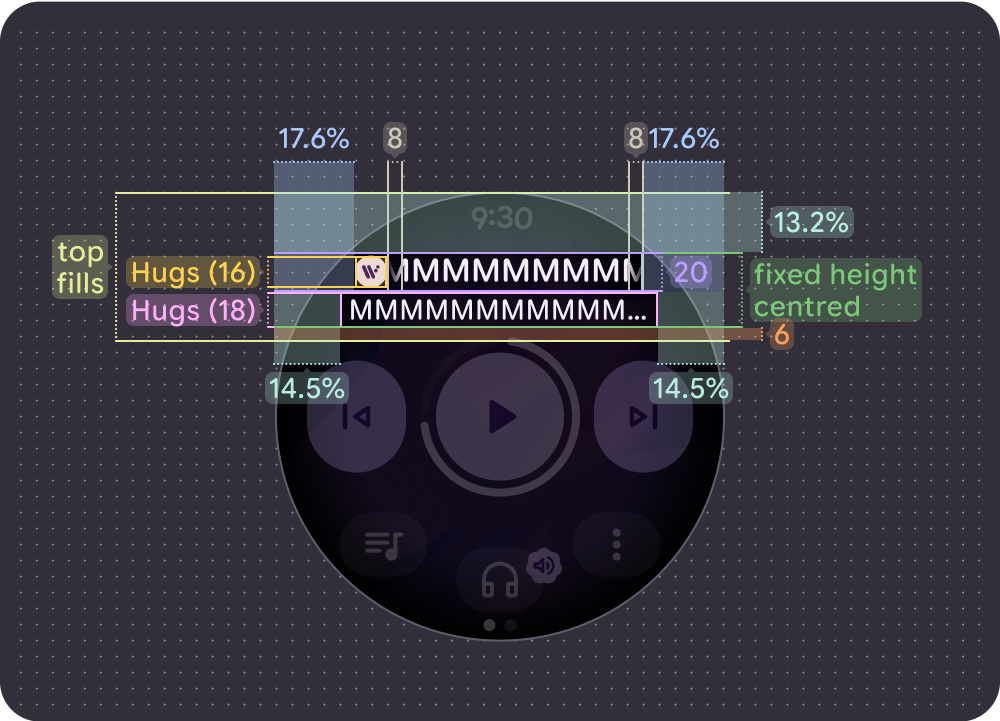
- Küçük ekranlarda% 12, büyük ekranlarda% 13,2 üst kenar boşluğu.
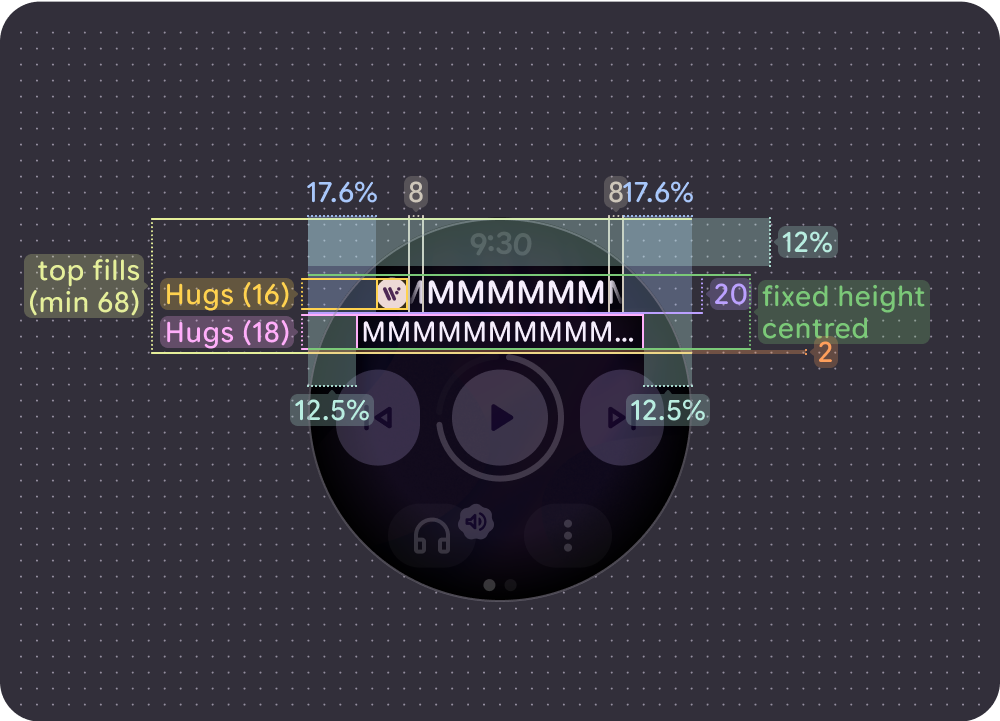
- Şarkı başlığı için %17,6 yan kenar boşluğu
- Küçük ekranlarda% 12,5, büyük ekranlarda% 14,5 oranında sanatçı başlığı kenar boşluğu.
- Sanatçı başlığı kesilirken kayan şarkı başlıkları için 8 dp'lik gradyanlar kullanılır. Simge varsa şarkı başlığı ile simge arasında 8 dp'lik ek bir boşluk bulunur. (Simge, şarkı başlığıyla birlikte kaydırılmaz.)
Simgeyle

Küçük ekranlarda (192 dp) kaydırılmayan (kısa) şarkı başlığı

Daha büyük ekranlarda (225 dp) kaydırılmayan (kısa) şarkı başlığı

Küçük ekranlarda (192 dp) kayan (uzun) şarkı başlığı (sola hizalı)

Büyük ekranlarda (225 dp) kaydırılan (uzun) şarkı başlığı (sola hizalı)

Küçük ekranlarda (192 dp) kayan (uzun) şarkı başlığı (ortaya hizalanmış)

Büyük ekranlarda (225 dp) kaydırılan (uzun) şarkı başlığı (ortaya hizalanmış)
Simge olmadan
Küçük ekranlarda (192 dp) kaydırılmayan (kısa) şarkı başlığı
Daha büyük ekranlarda (225 dp) kaydırılmayan (kısa) şarkı başlığı
Daha küçük ekranlarda (192 dp) sola hizalanmış / kaydırılmayan (uzun) şarkı başlığı
Daha büyük ekranlarda (225 dp) sola hizalanmış / kaydırılmayan (uzun) şarkı başlığı
Küçük ekranlarda (192 dp) kayan (uzun) şarkı başlığı (ortaya hizalanmış)
Büyük ekranlarda (225 dp) kaydırılan (uzun) şarkı başlığı (ortaya hizalanmış)
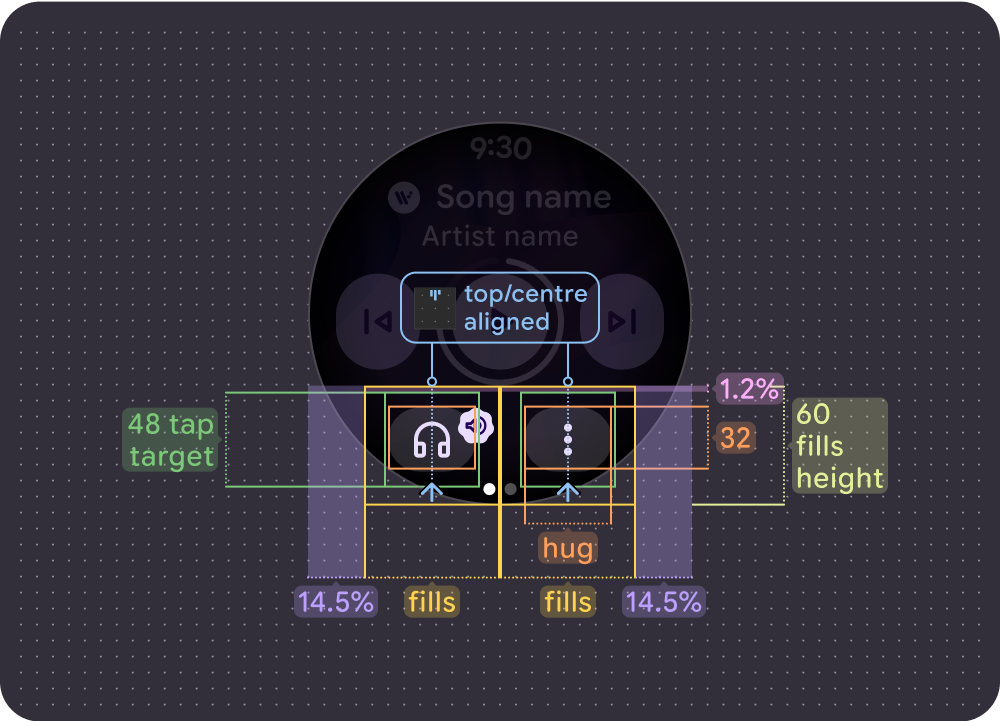
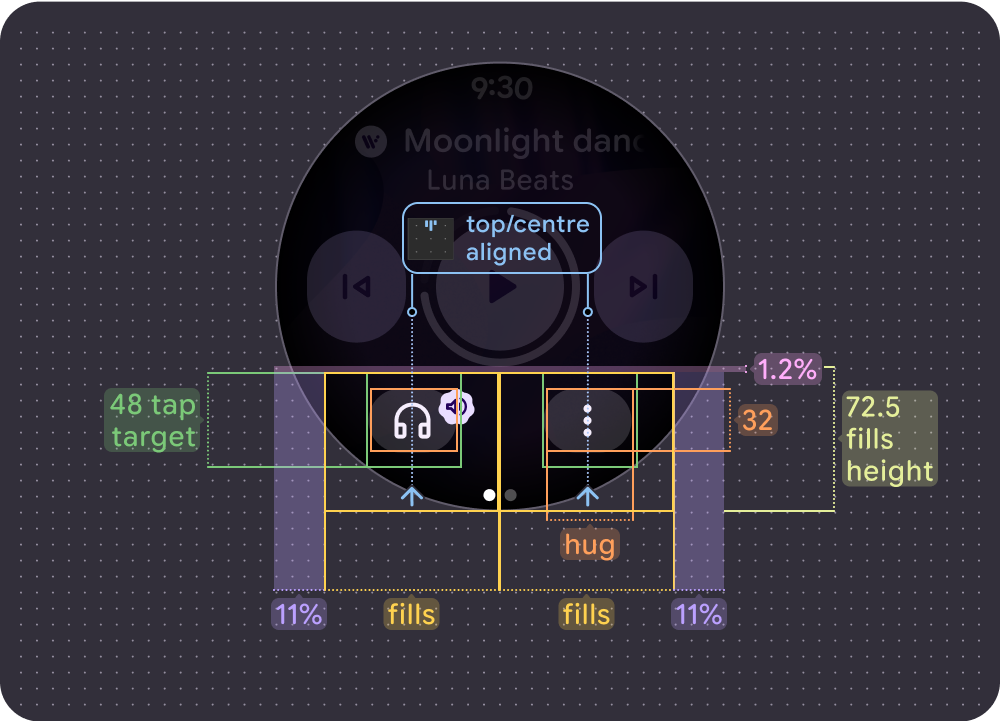
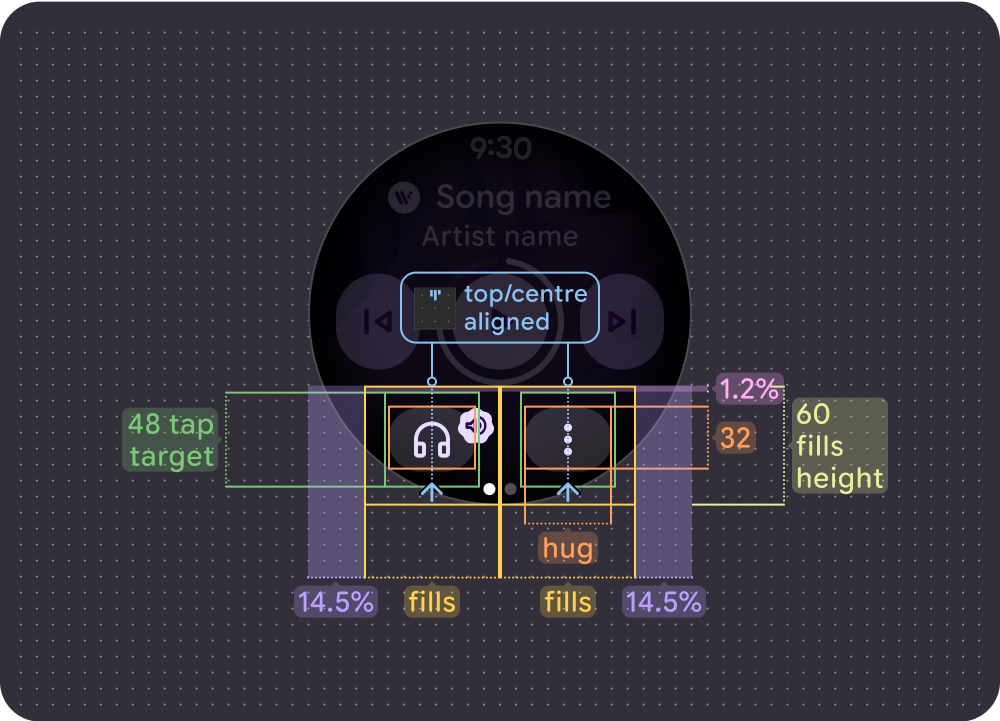
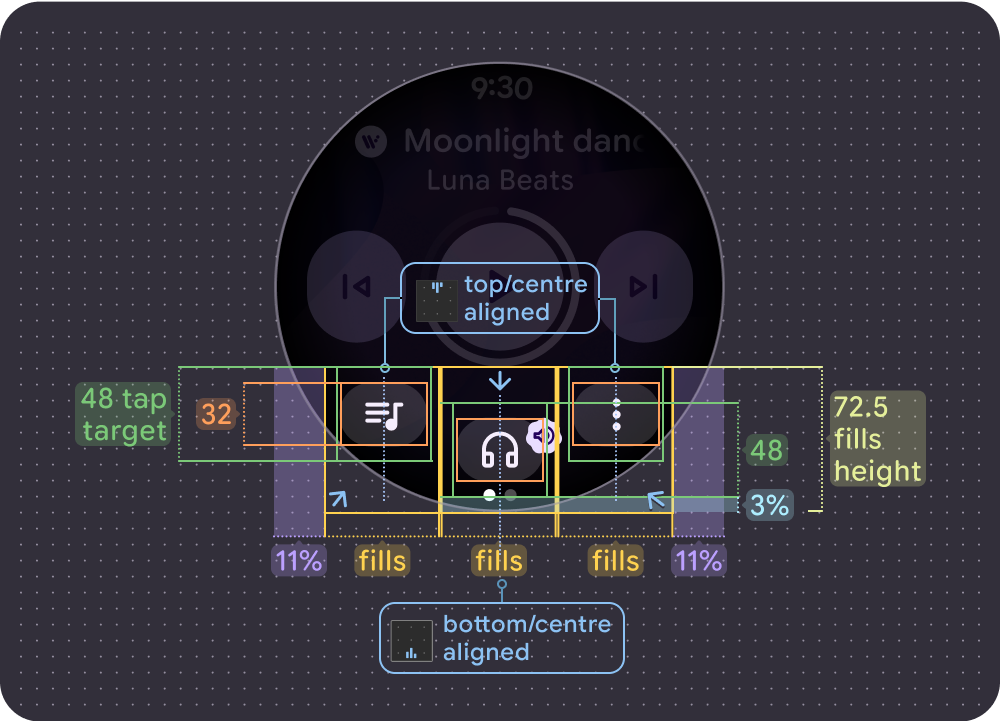
Dokunma hedefleri
Ana kontroller ve alttaki düğmeler, dokunma hedefini en üst düzeye çıkarmak için mevcut alanı kullanır. Wear OS cihazlarda minimum dokunma hedefi boyutu 48 x 48 dp'dir. Bu boyutta simgeler ve düğmeler dokunma hedefinin ortasına hizalanır.
Ana kontroller

Küçük ekran (192 dp):
- Ana kontrol = 64 x 64 dp
- Yan kontroller = 64 x 64 dp

Büyük ekran (225 dp):
- Ana kontrol = 80 x 80 dp
- Yan kontroller = 72,5 x 80 dp
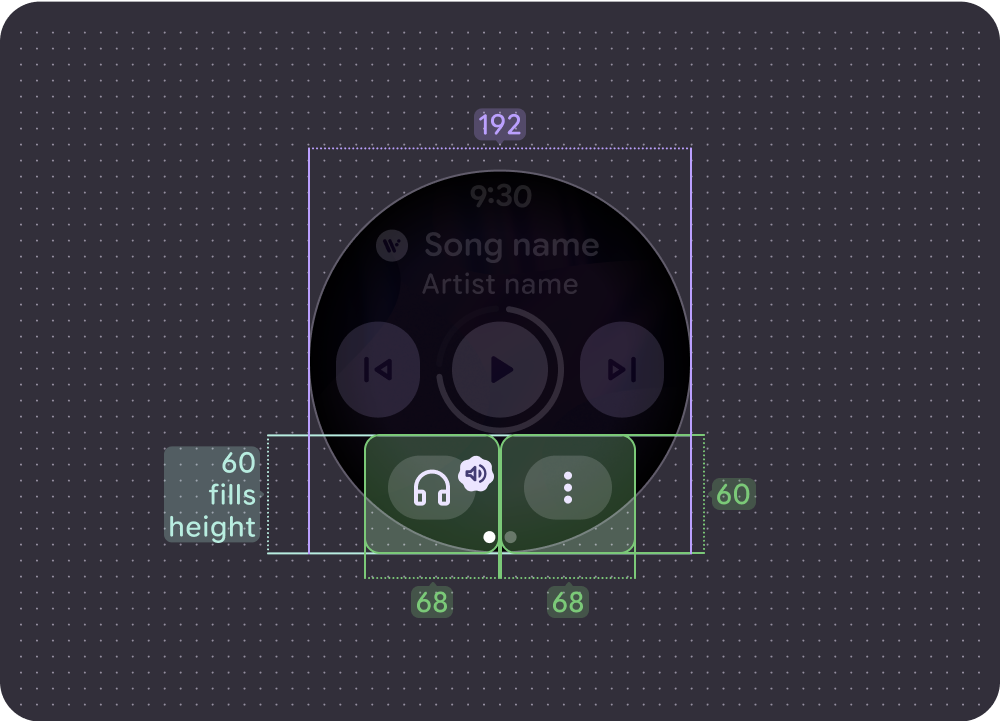
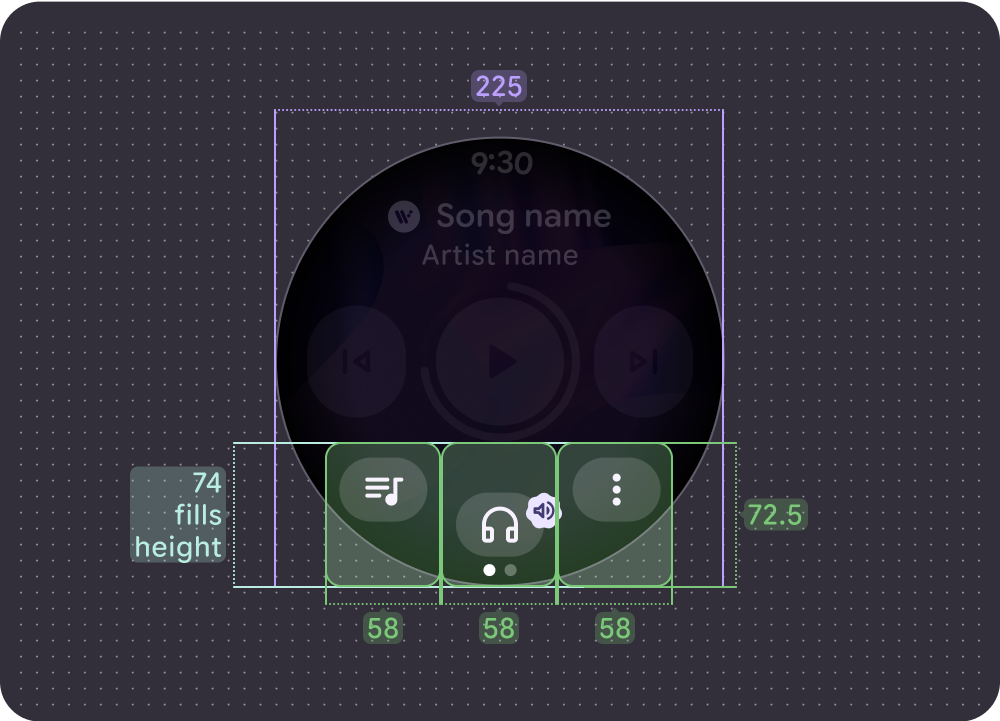
Alt kısımdaki kontroller

En fazla 2 düğme içeren daha küçük ekranlar (192 dp):
Her iki düğme = 68 x 60 dp

Maksimum 3 düğmeli daha büyük ekranlar (225 dp):
Tüm düğmeler = 58 x 72,5 dp
