Material Design na Wear OS używa ciemniejszej palety kolorów. W szczególności musisz użyć czarnego tła dla aplikacji i kafelka.
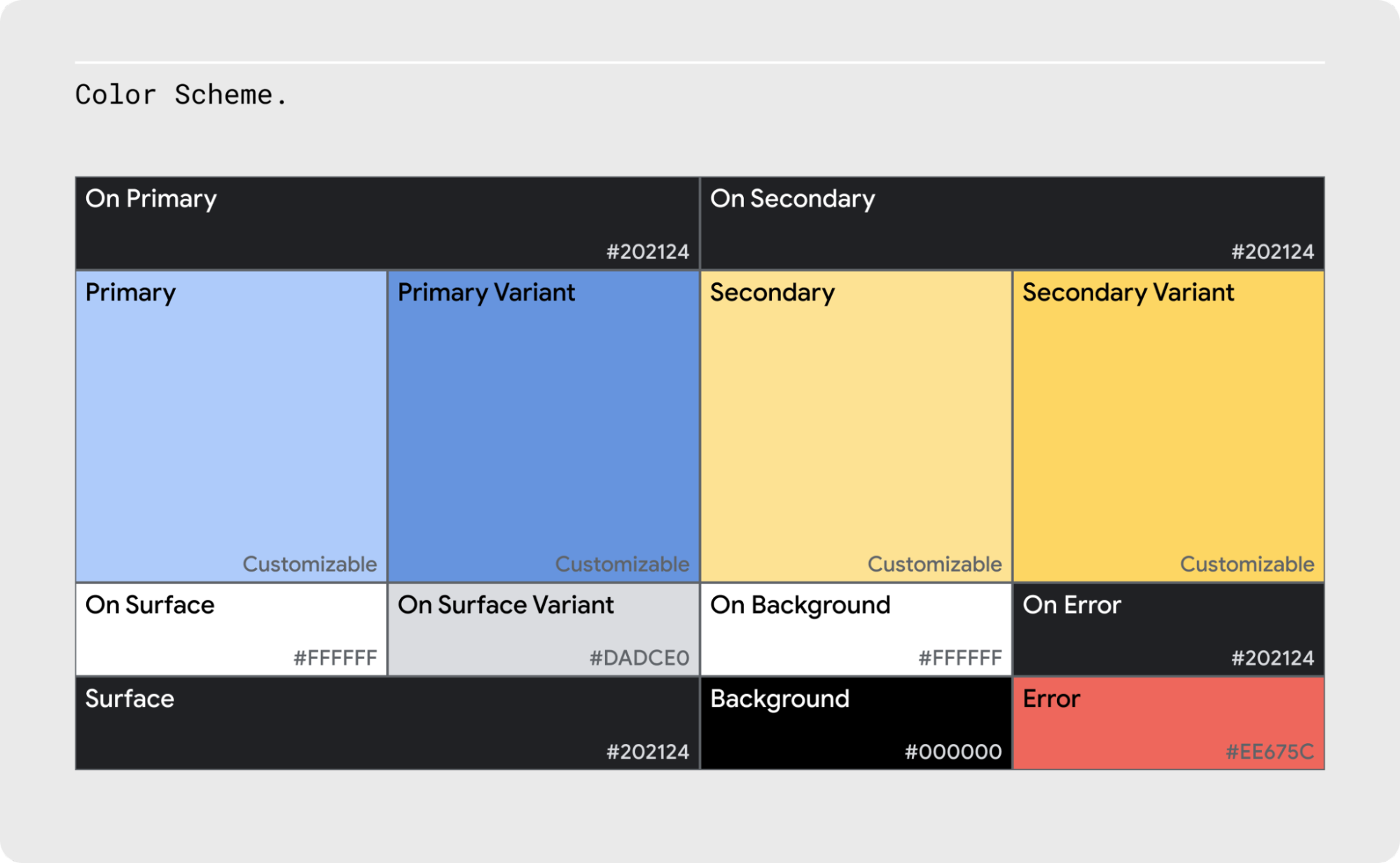
Schemat kolorów
Schemat kolorów Wear OS jest tworzony na podstawie podstawowego motywu kolorystycznego Material Design. Możesz użyć tego motywu w niezmienionej postaci lub dostosować go do swojej aplikacji.
Ten motyw zawiera kolory domyślne dla:
- Kolory podstawowe i dodatkowe
- Warianty kolorów podstawowych i dodatkowych
- dodatkowe kolory interfejsu, np. kolory tła, powierzchni, błędów, typografii i ikonografii;

Ciemny motyw
Wszystkie kolory motywu ciemnego powinny wyświetlać elementy z wystarczającym kontrastem, który spełnia standard AA WCAG w przypadku tekstu w treści o minimalnym współczynniku kontrastu 4,5:1, gdy jest stosowany na wszystkich powierzchniach wzniesienia.
Używanie stonowanych kolorów w celu ułatwienia dostępu
W ciemnym motywie należy unikać nasyconych kolorów, ponieważ nie spełniają one standardu ułatwień dostępu WCAG, który wymaga kontrastu co najmniej 4,5:1 dla tekstu głównego na ciemnych powierzchniach. Na ciemnym tle nasycone kolory wywołują też wibracje optyczne, które mogą powodować zmęczenie oczu. Zamiast tego użyj stonowanych kolorów, które są łatwiejsze do odczytania.

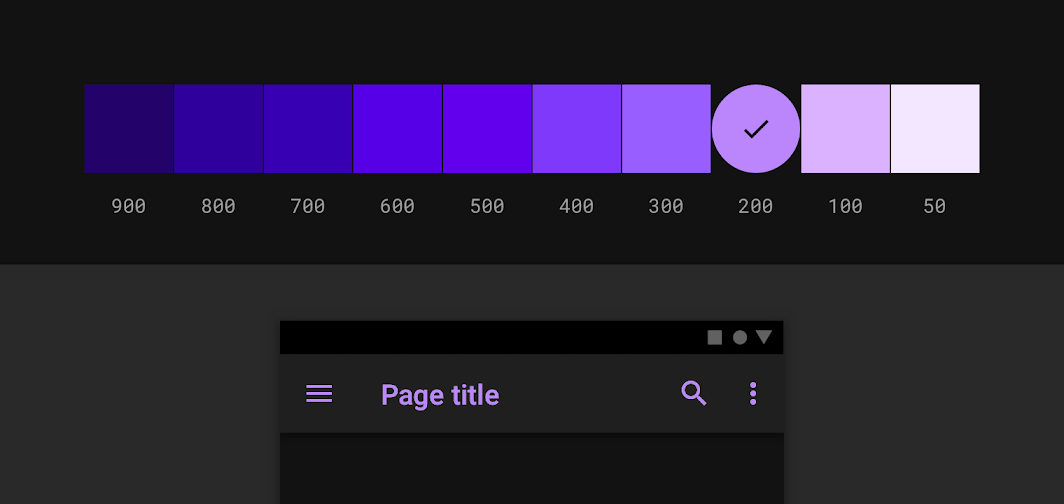
Rysunek 1. Kolory o mniejszym nasyceniu z Twojej palety kolorów poprawiają czytelność.

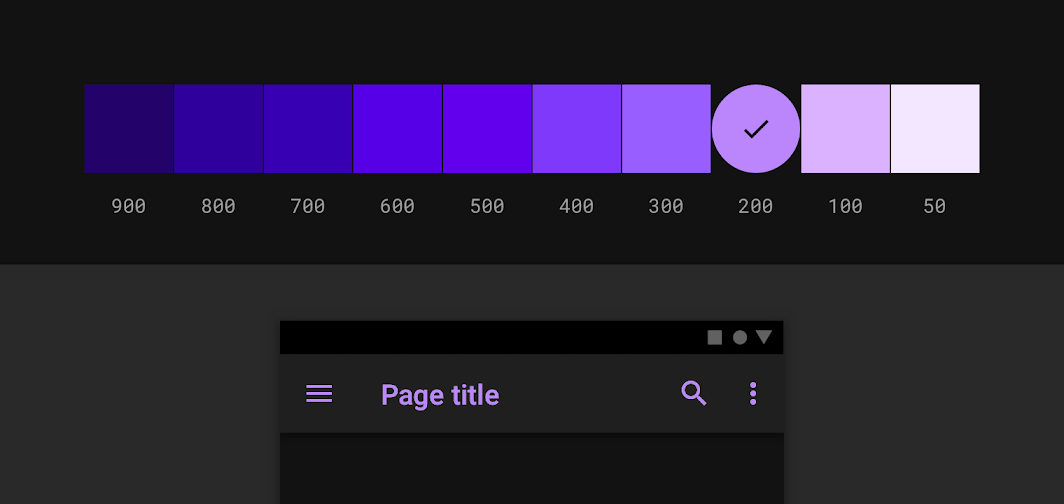
Rysunek 2. Unikaj stosowania nasyconych kolorów na ciemnym tle.
Kolor podstawowy
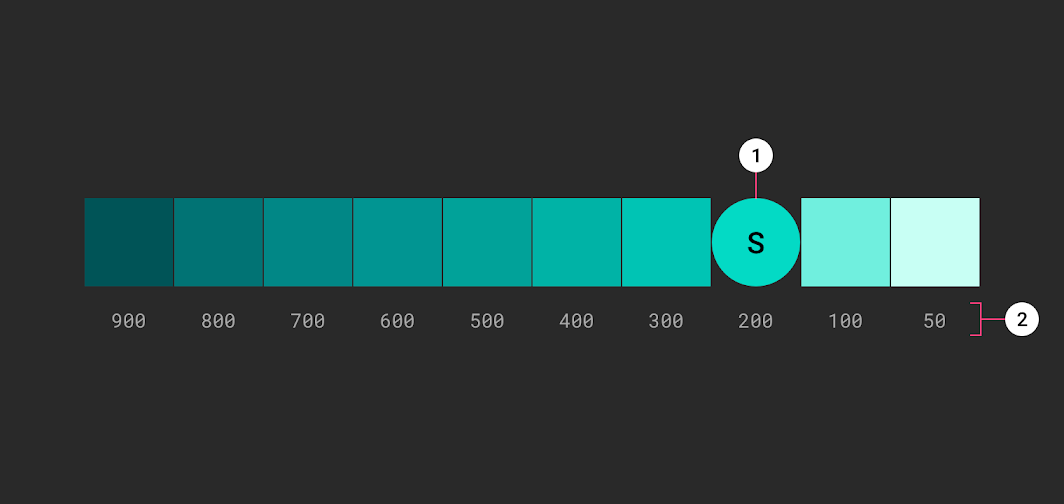
Kolor podstawowy to kolor wyświetlany najczęściej na ekranach i w komponentach aplikacji. Podstawowy ciemny motyw Material Design używa odcienia 200 jako koloru podstawowego. Jest to zgodne ze standardem AA WCAG, który określa minimalny współczynnik 4,5:1 dla normalnego tekstu na wszystkich powierzchniach z wypukłościami.

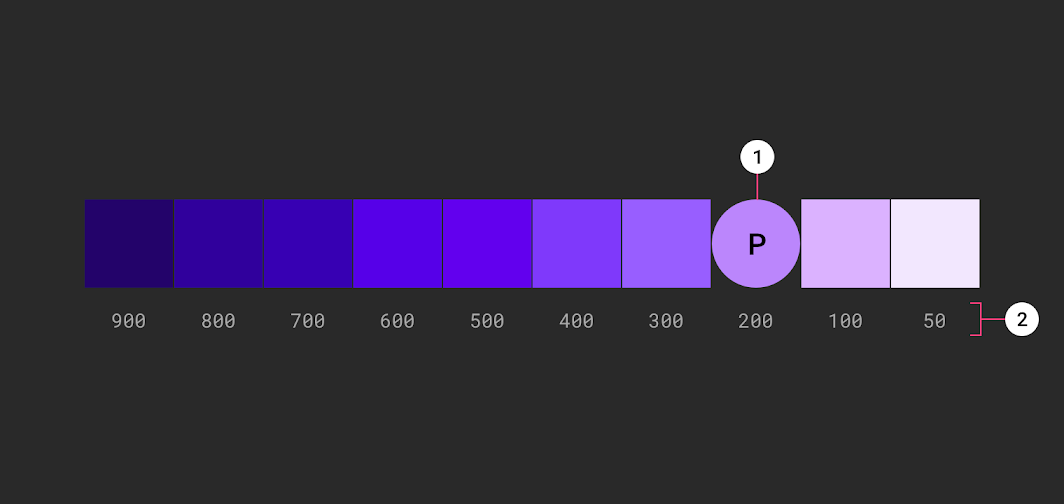
Rysunek 3. Przykładowa paleta główna w ciemnym motywie. 1. Wskaźnik koloru podstawowego2. Warianty tonalne
Kolor dodatkowy
Kolor dodatkowy może być używany do wyróżniania określonych części interfejsu. W ciemnym motywie kolor dodatkowy może być pozbawiony nasycenia, aby uzyskać poziom kontrastu 4,5:1.
Na rysunku 4 1) wskazuje wskaźnik koloru dodatkowego, a 2) – warianty tonalne.

Rysunek 4. Przykładowa paleta pomocnicza w ciemnym motywie.
Kolor uzupełniający
W ciemnym motywie ciemna kolorystyka zajmuje większość interfejsu. Kolory akcentowe są zazwyczaj jasne (przytłumione pastele) lub jasne (nasycone, żywe kolory). Dzięki temu wyróżniają się elementy z akcentem. Używaj kolorów akcentu z umiarkowaniem, aby wyróżnić najważniejsze elementy, takie jak tekst lub przyciski.
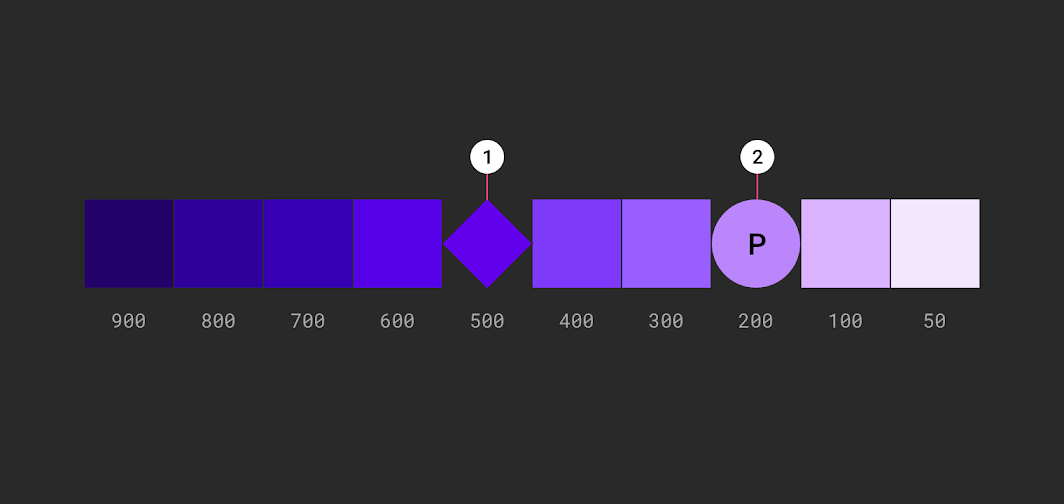
Znajdowanie kolorów akcentów Użyj generatora palety kolorów, aby utworzyć lub wyświetlić motyw kolorów. Generator palety kolorów tworzy też palety tonalne, czyli zakres od jasnych do ciemnych wariantów kolorów utworzonych na podstawie kolorów podstawowych i dodatkowych. Wybierz różne wersje tych elementów na potrzeby ciemnego motywu.
Na rysunku 5: 1) wskazuje wskaźnik koloru podstawowego w motywie domyślnym, a 2) wskazuje wskaźnik koloru podstawowego w motywie ciemnym.

Rysunek 5. Aby zapewnić większą elastyczność i użyteczność w ciemnym motywie, zalecamy używanie jaśniejszych odcieni (200–50) zamiast nasyconych (900–500).
Używaj ciemniejszej gamy kolorów w przypadku dużych części interfejsu, np. koloru tła. Zarezerwuj jaśniejsze kolory na akcenty i elementy interfejsu.
