
اکوسیستم Wear OS از دستگاه هایی تشکیل شده است که اندازه های صفحه نمایش بسیار متنوعی دارند. استفاده از اصول رابط کاربری تطبیقی برای ارائه بالاترین کیفیت تجربه برای همه کاربران حیاتی است.
رابط کاربری تطبیقی چیست؟
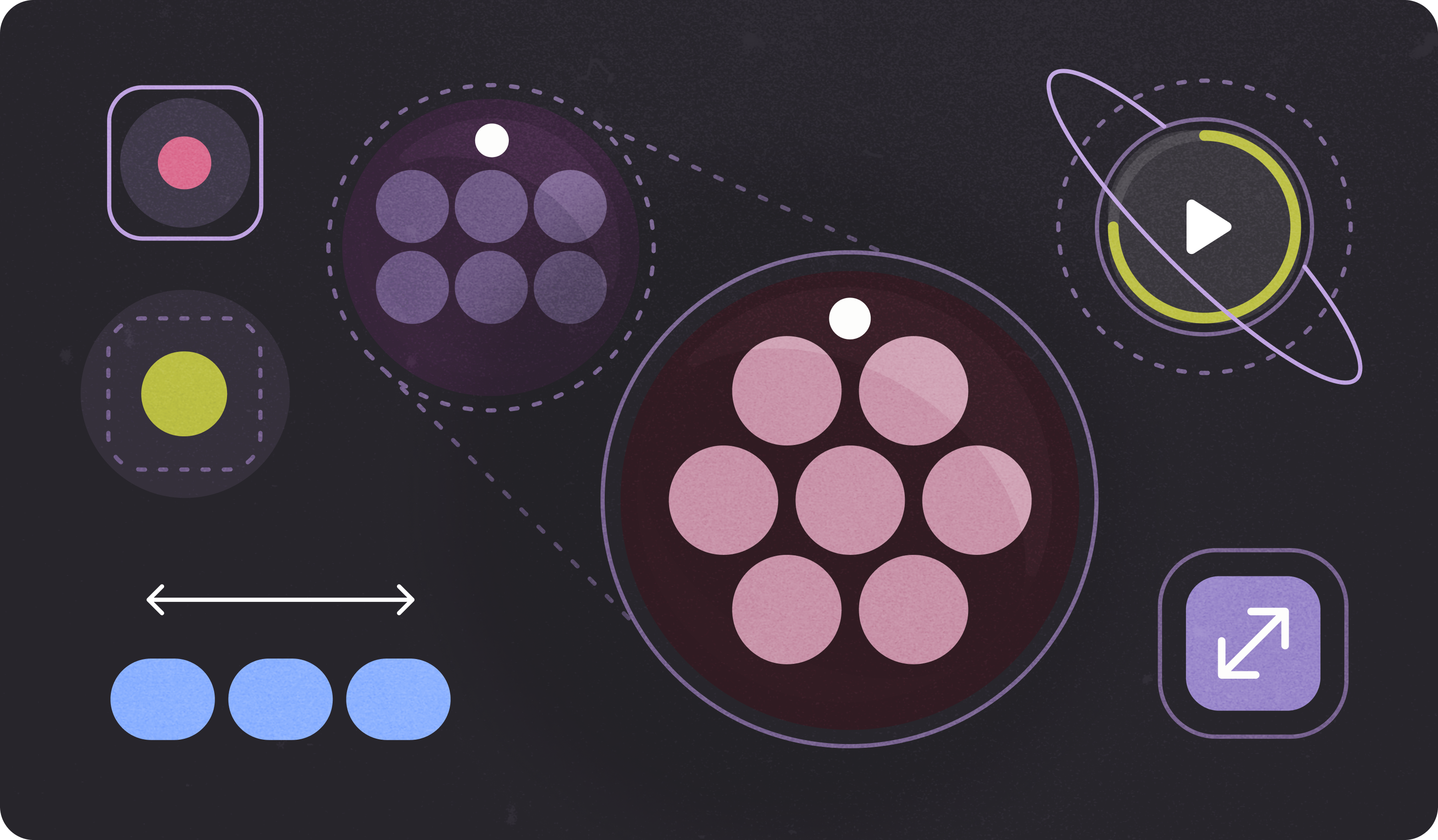
رابطهای کاربری تطبیقی برای بهترین استفاده ممکن از تمام فضای صفحه نمایش موجود، صرف نظر از اندازه صفحه نمایش که در آن رندر میشوند، کشیده و تغییر میکنند.
رابطهای کاربری تطبیقی با استفاده از مؤلفهها و روشهایی که مستقیماً در منطق طرحبندی ساخته شدهاند، بهصورت واکنشگرا تغییر میکنند. این طرحبندیها همچنین از نقاط شکست اندازه صفحهنمایش استفاده میکنند - با اعمال طراحی متفاوت در اندازههای مختلف صفحهنمایش - برای ایجاد تجربهای غنیتر برای کاربران.
اندازه های کلیدی صفحه نمایش
در مورد اندازه های کلیدی مرجع بیاموزید تا هنگام طراحی تجربیات جدید به خاطر داشته باشید

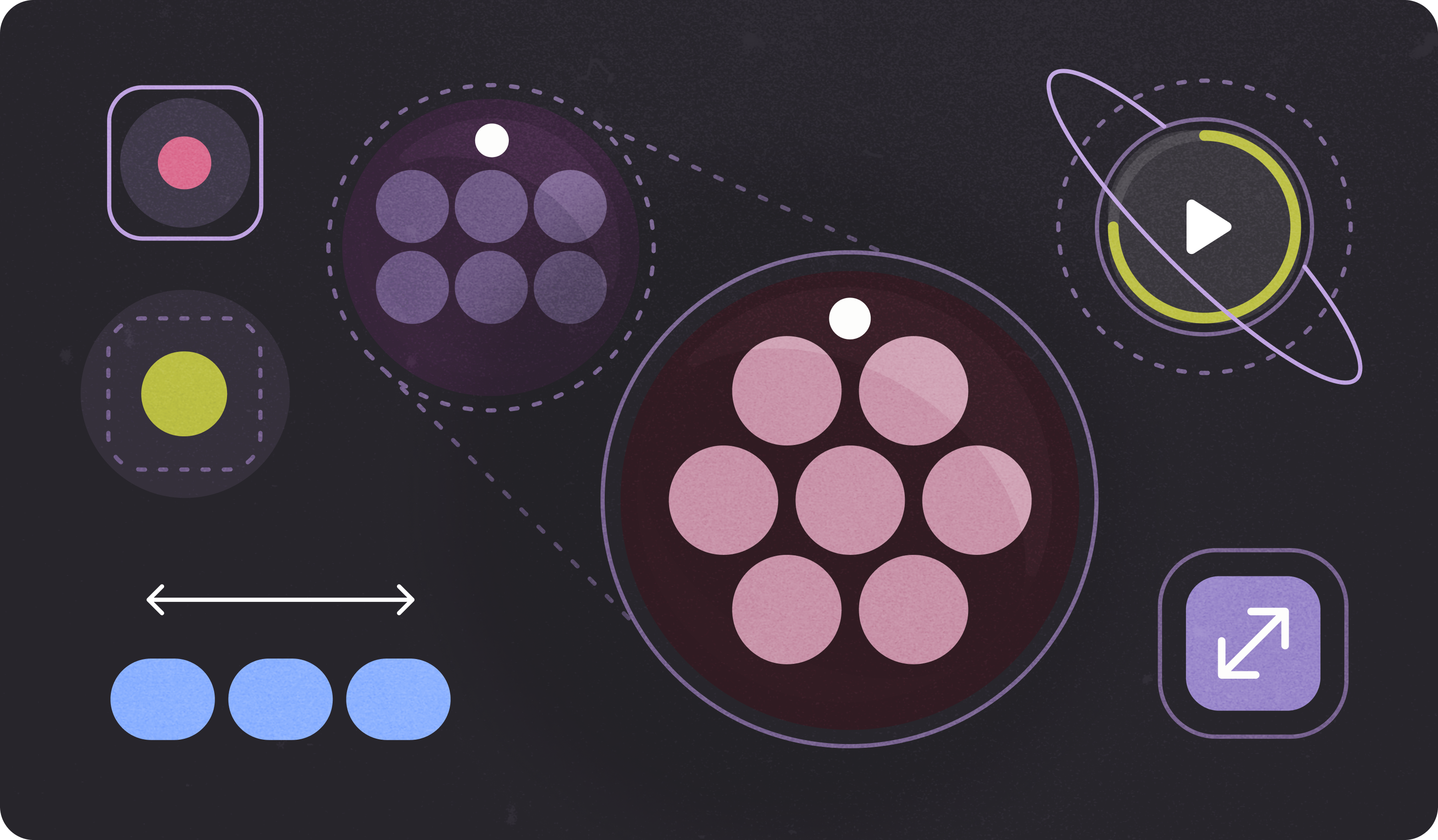
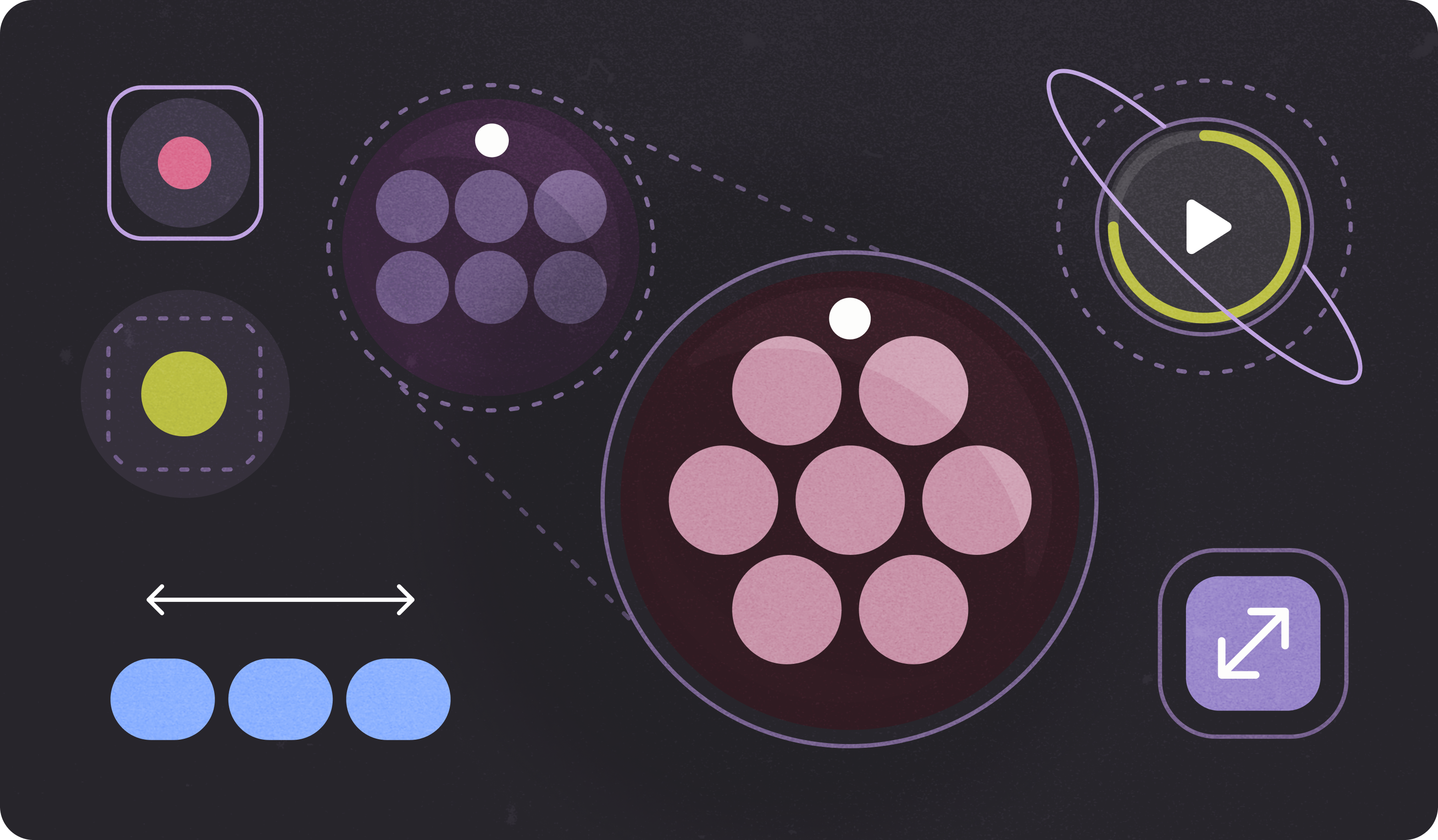
انواع چیدمان
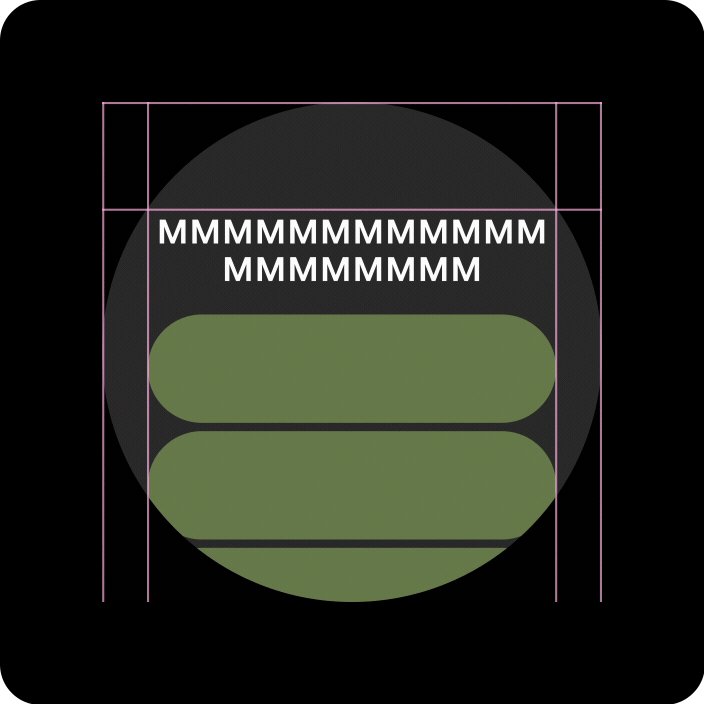
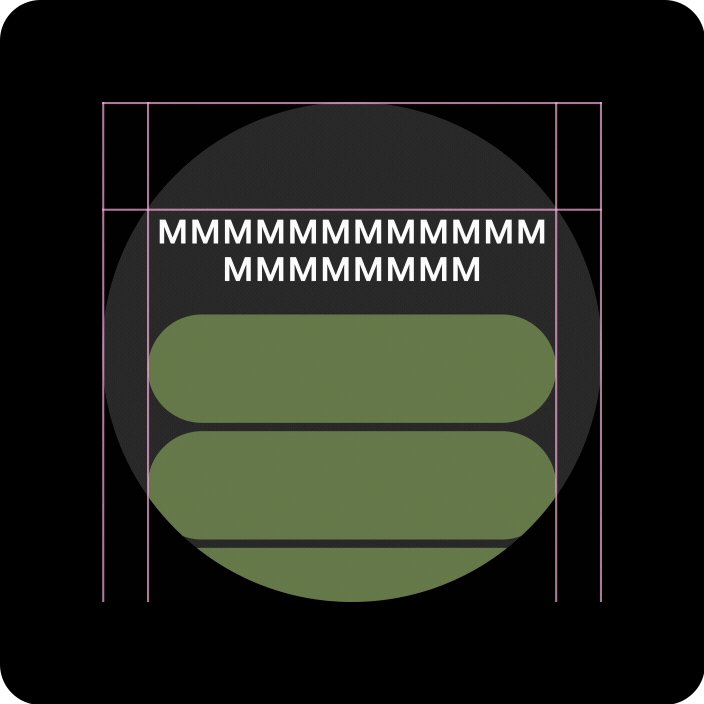
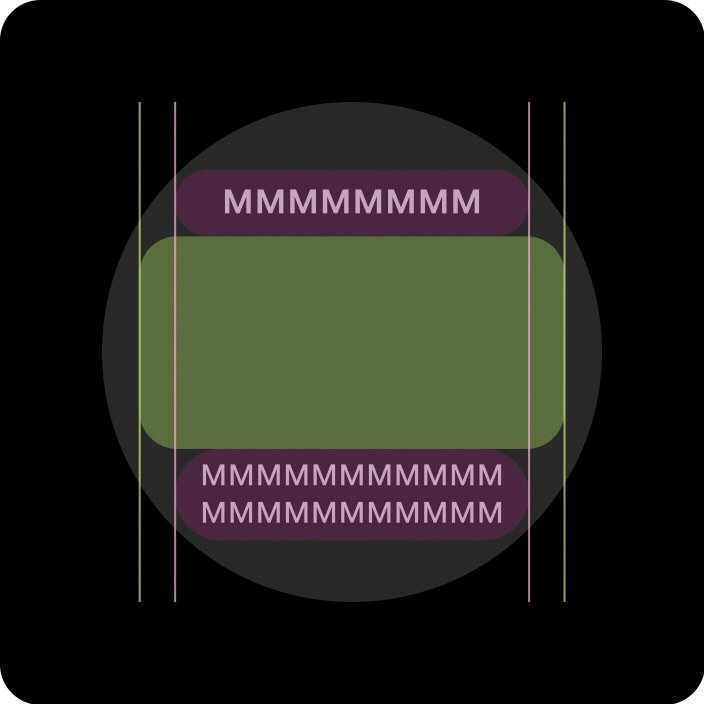
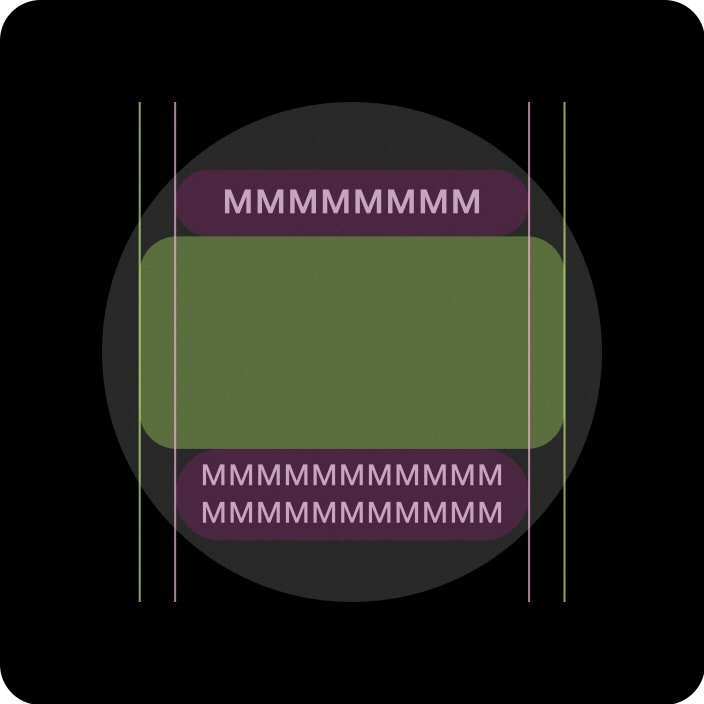
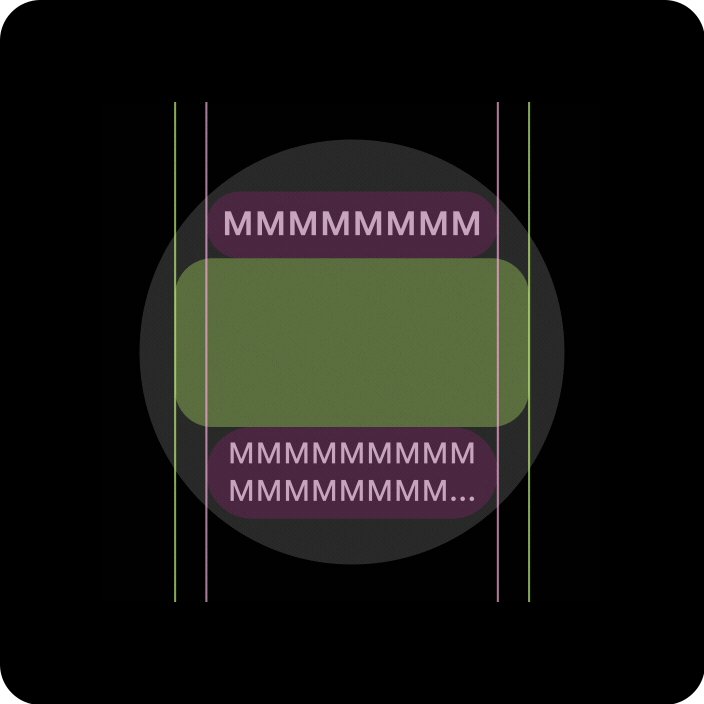
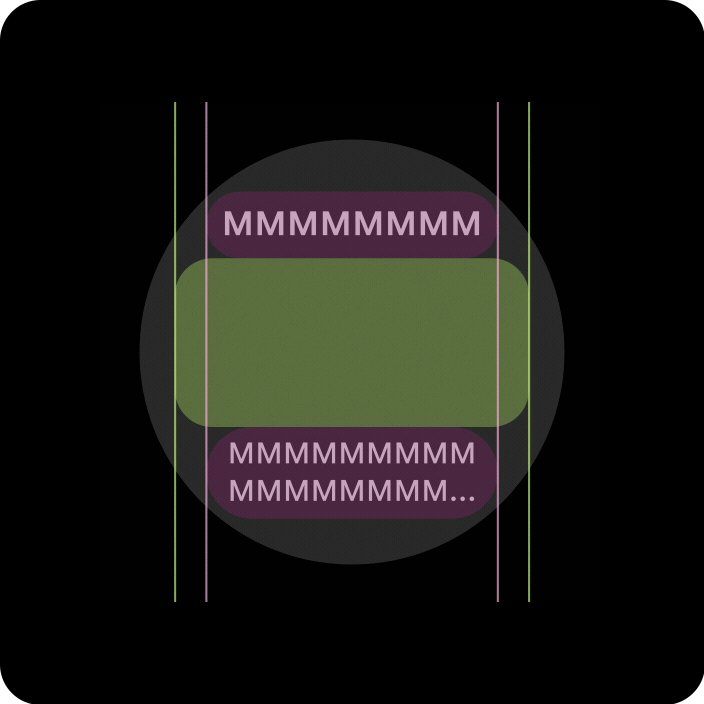
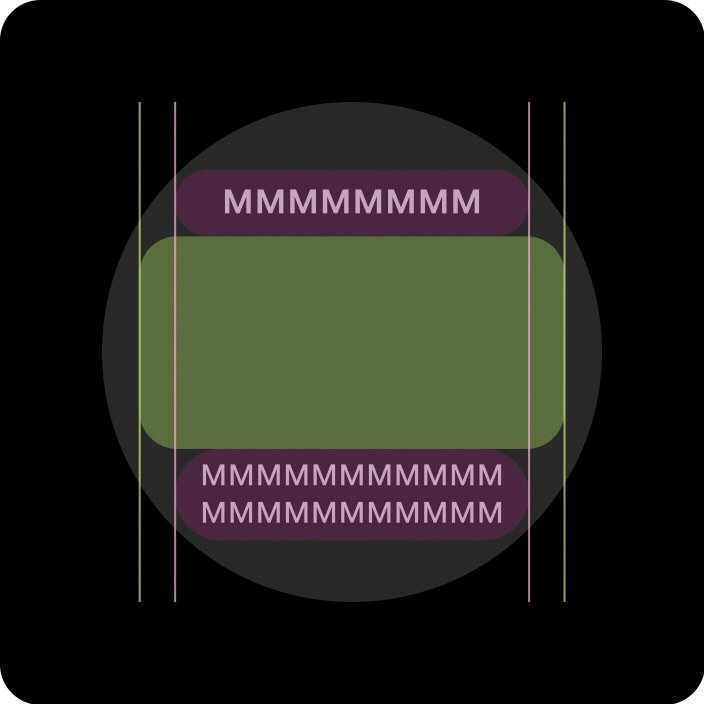
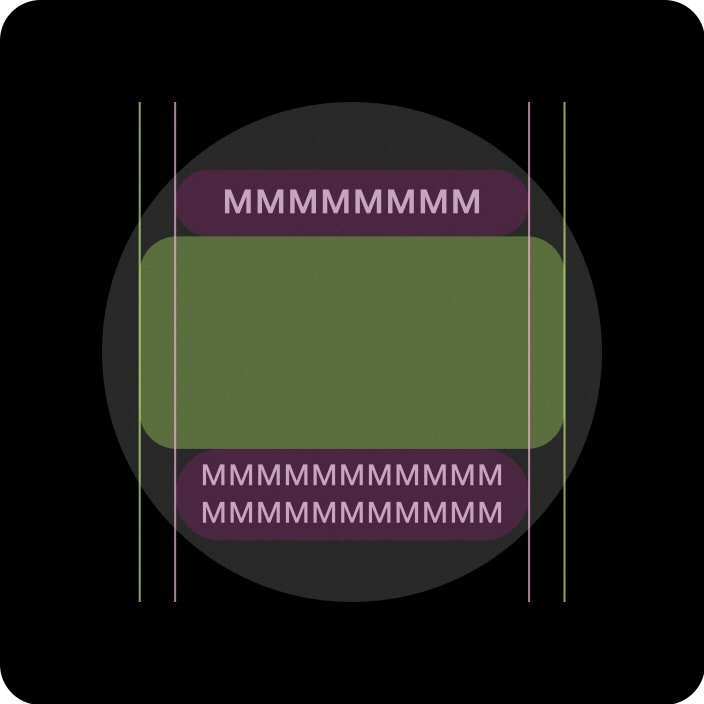
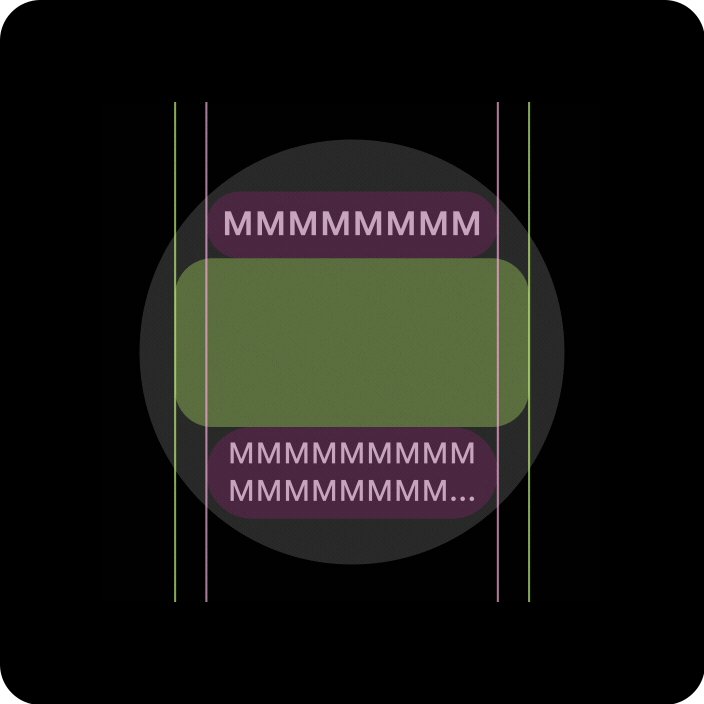
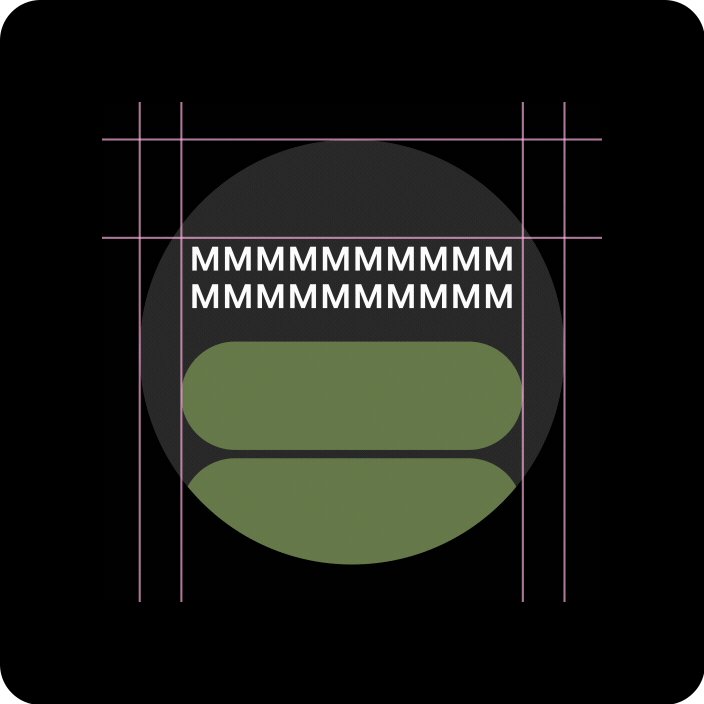
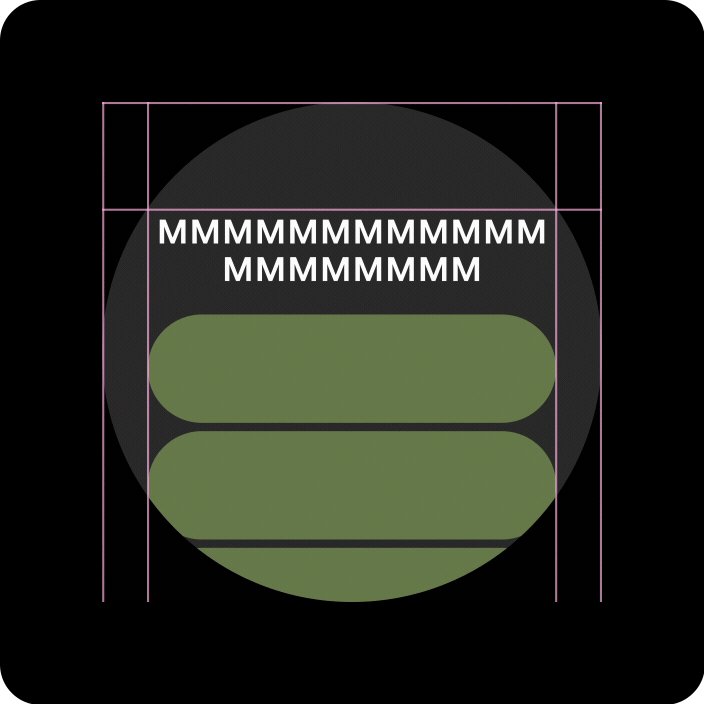
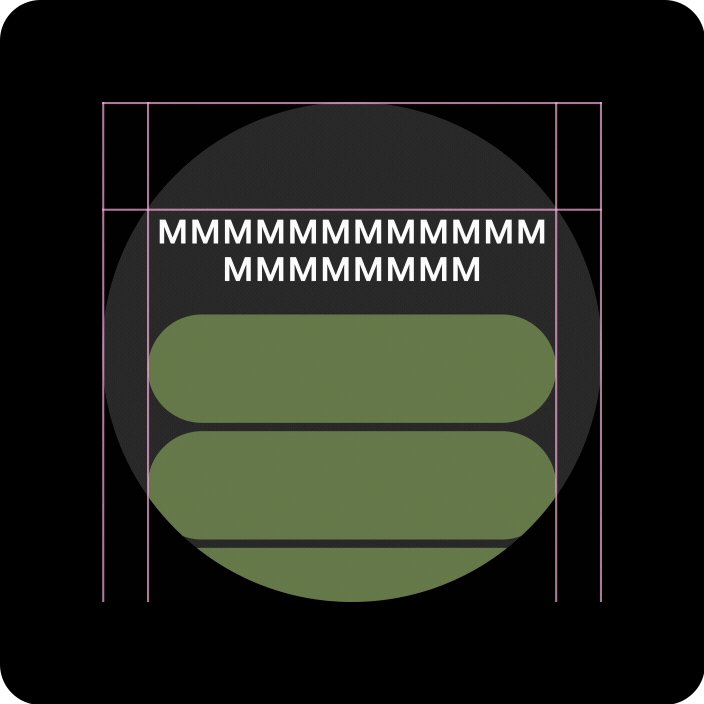
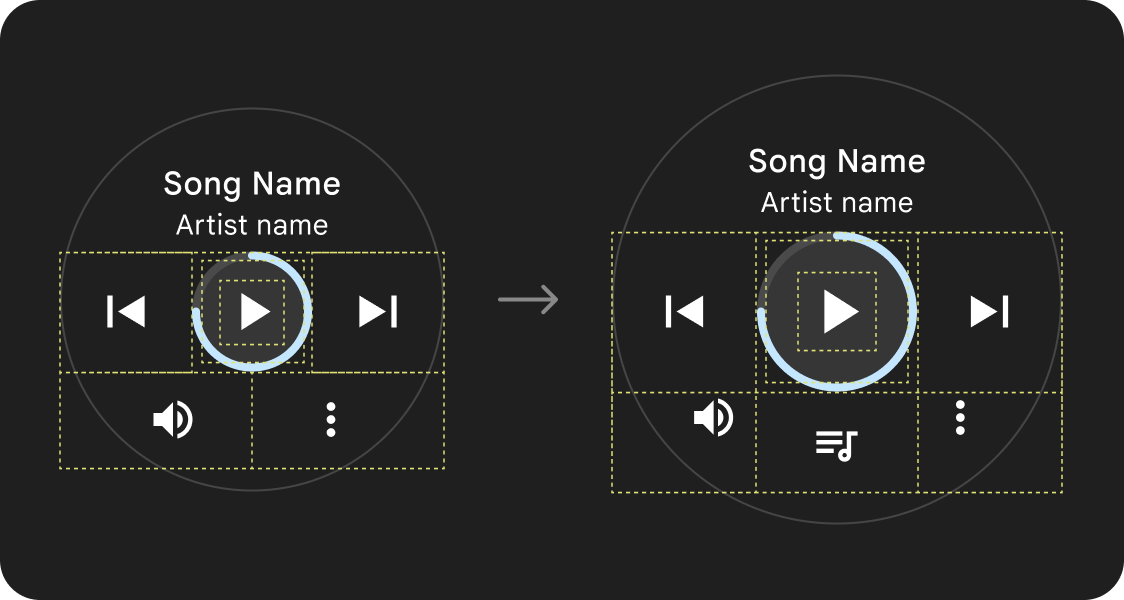
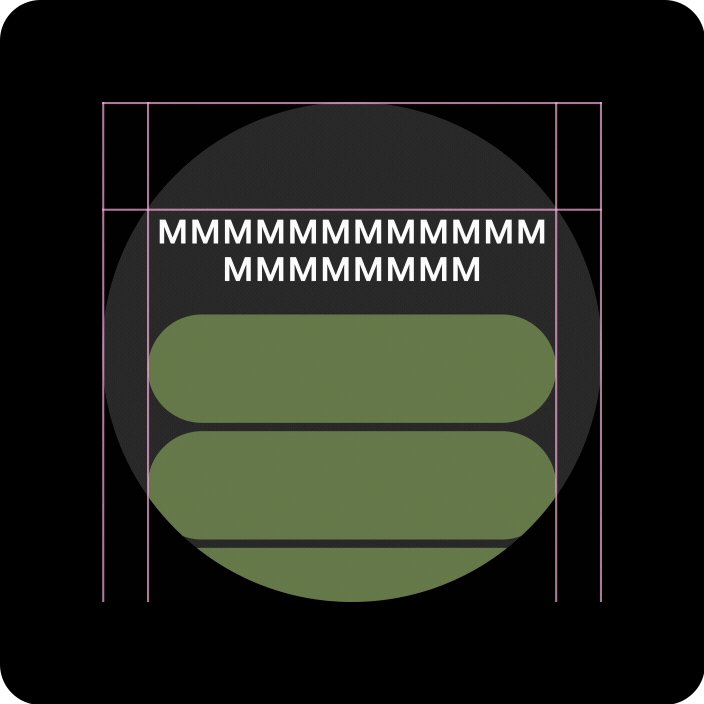
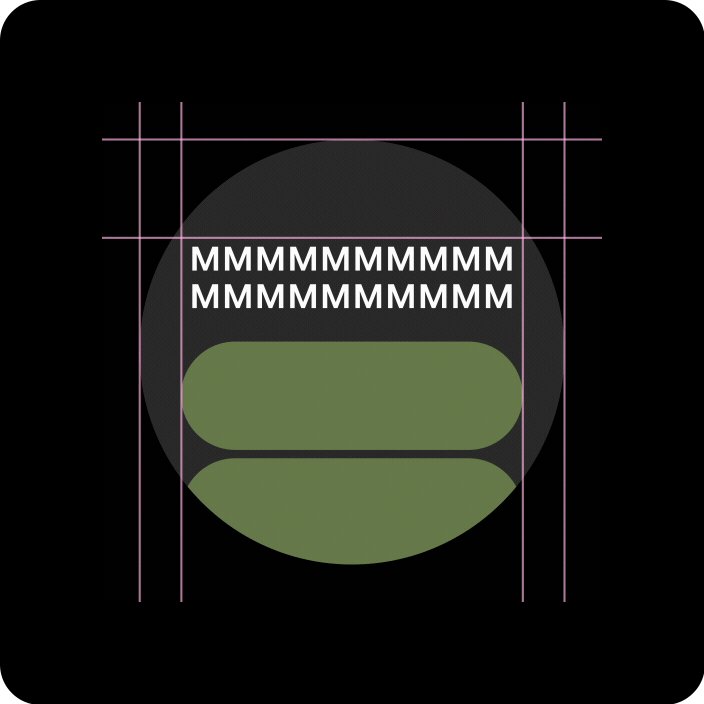
هنگام طراحی برای طرحبندیهای تطبیقی روی صفحه گرد، نماهای پیمایشی و غیرپیمایشی هر کدام الزامات منحصربهفردی برای مقیاسبندی عناصر UI و حفظ یک چیدمان و ترکیب متعادل دارند.

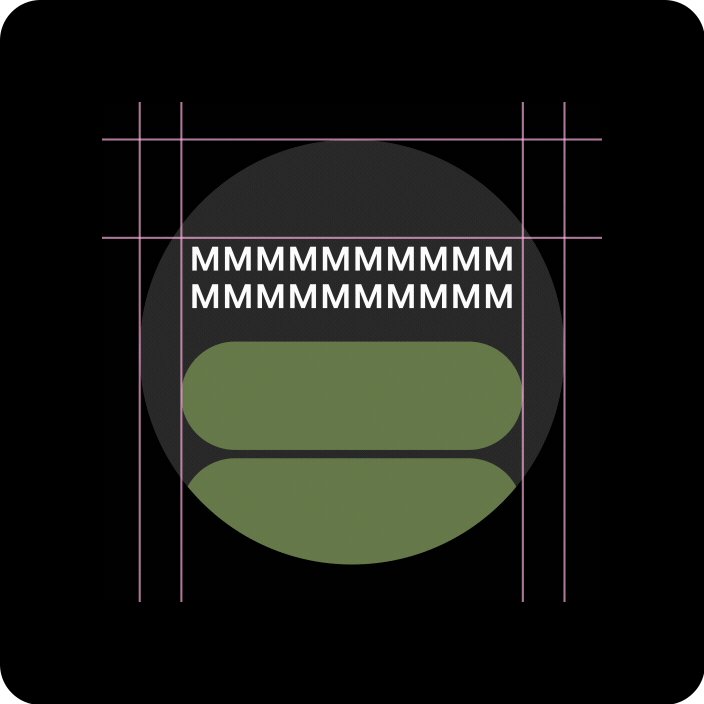
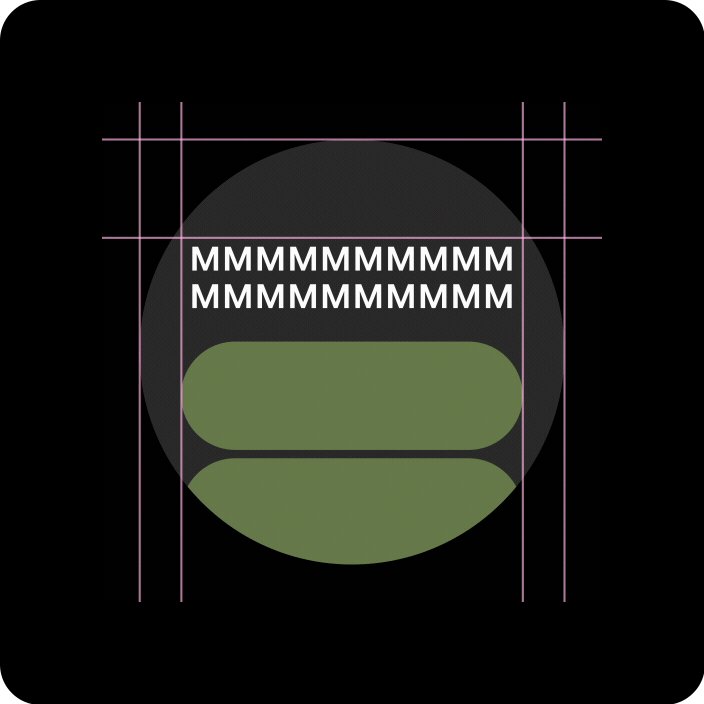
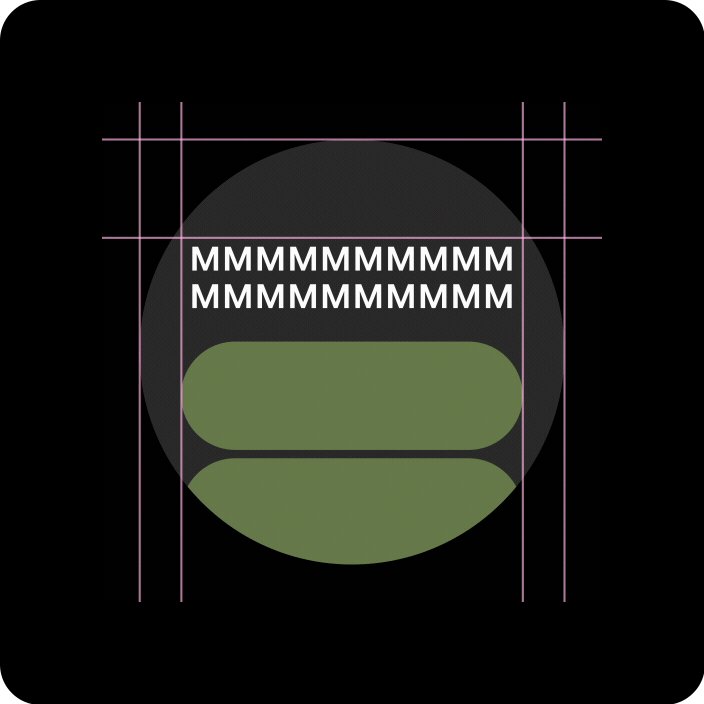
نماهای پیمایشی
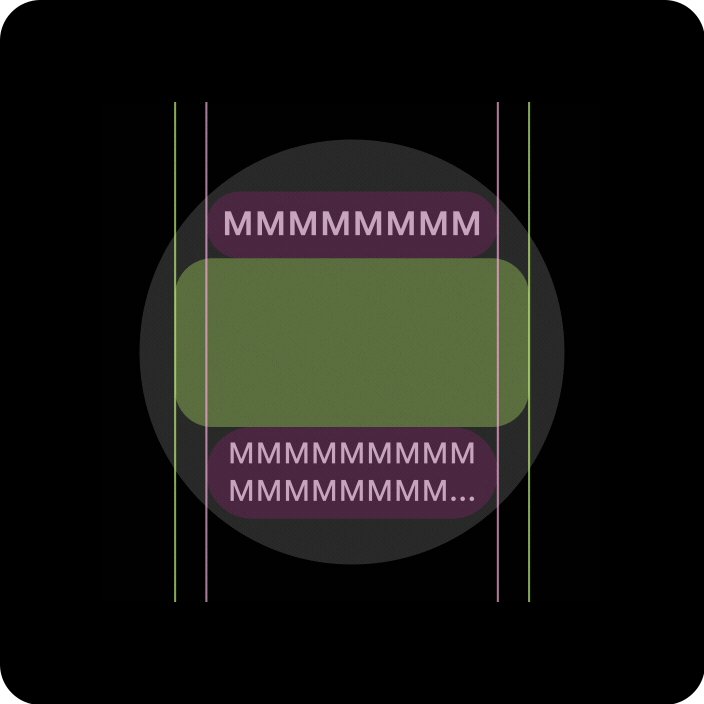
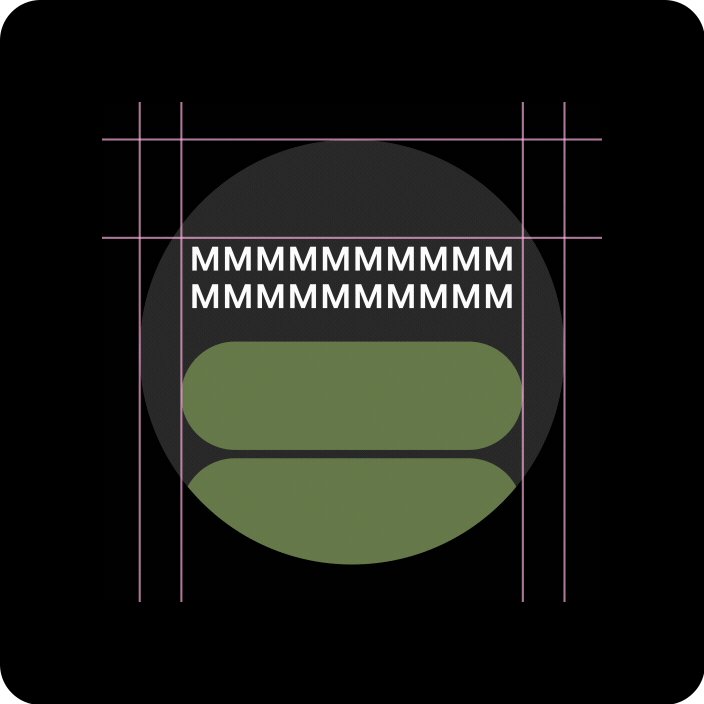
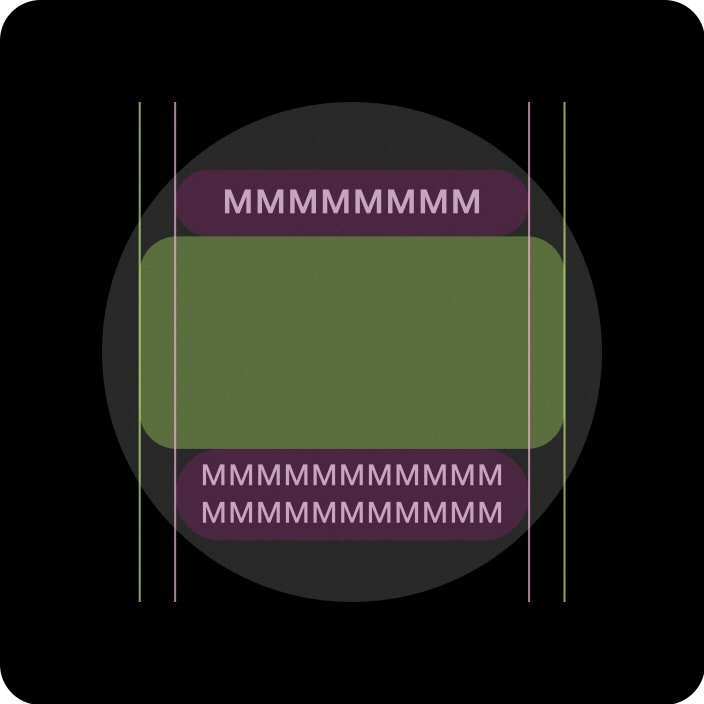
تمام حاشیههای بالا، پایین و کناری باید بر حسب درصد تعریف شوند تا از بریده شدن و ایجاد مقیاسبندی متناسب عناصر جلوگیری شود.

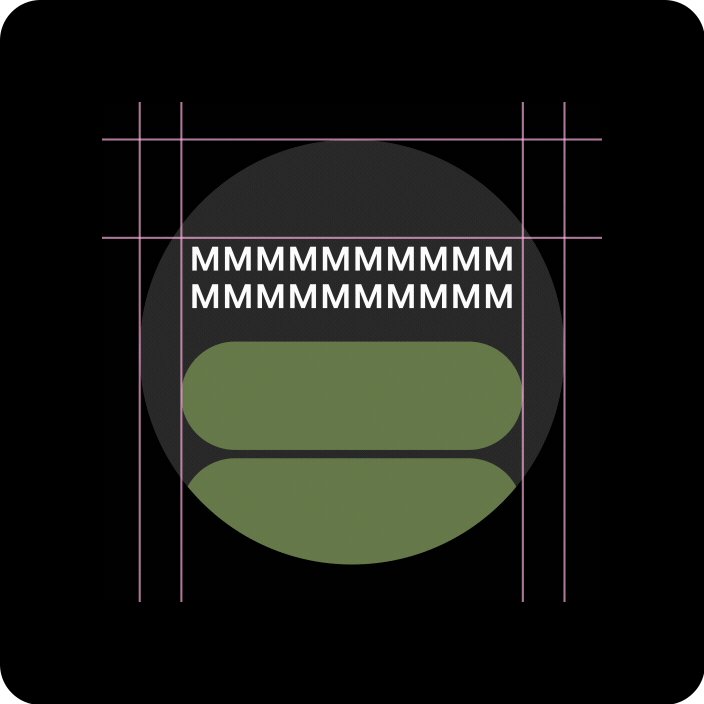
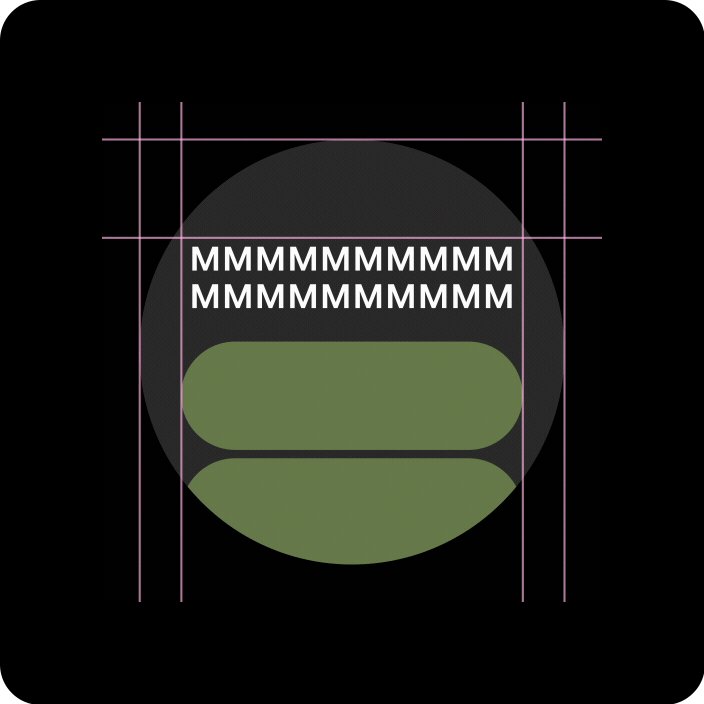
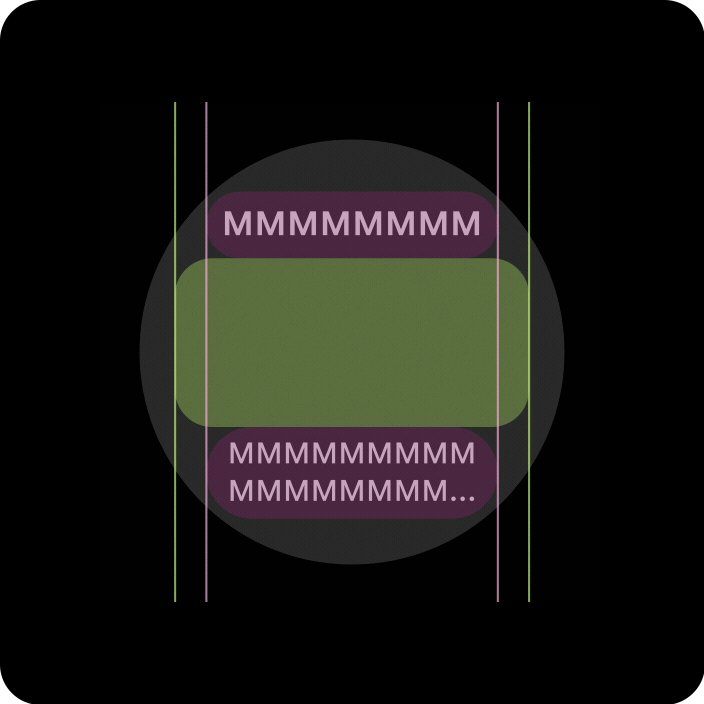
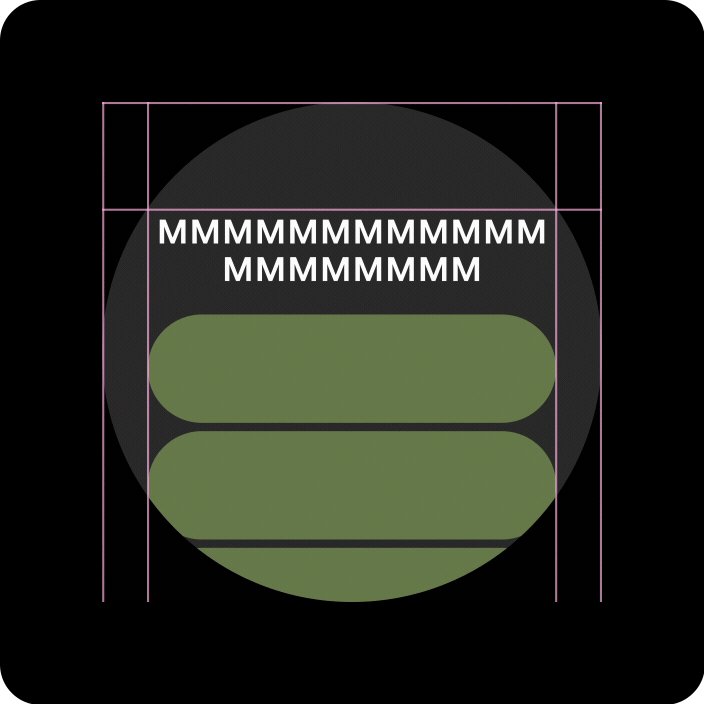
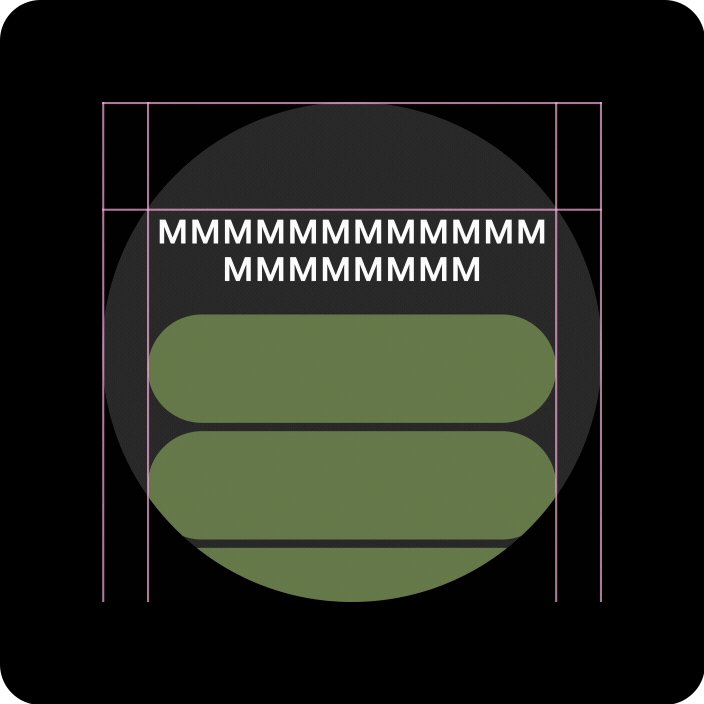
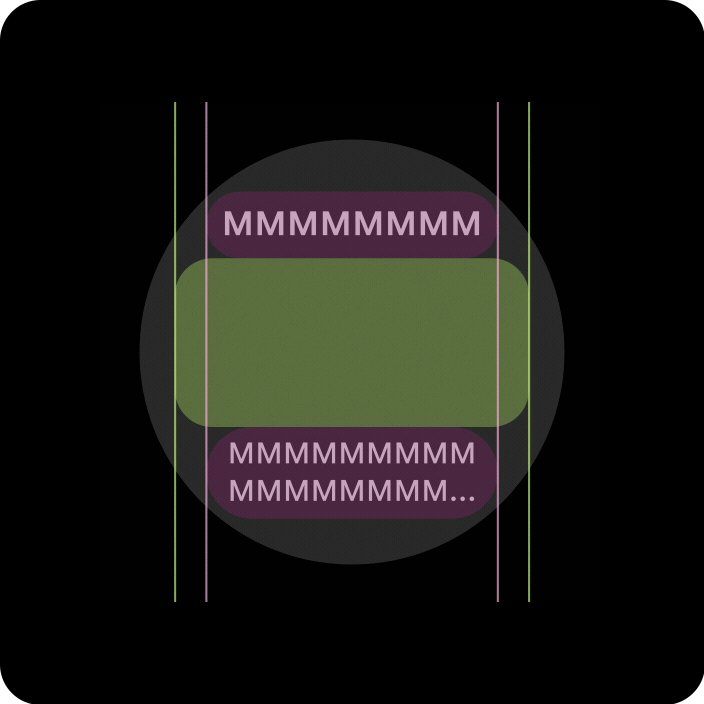
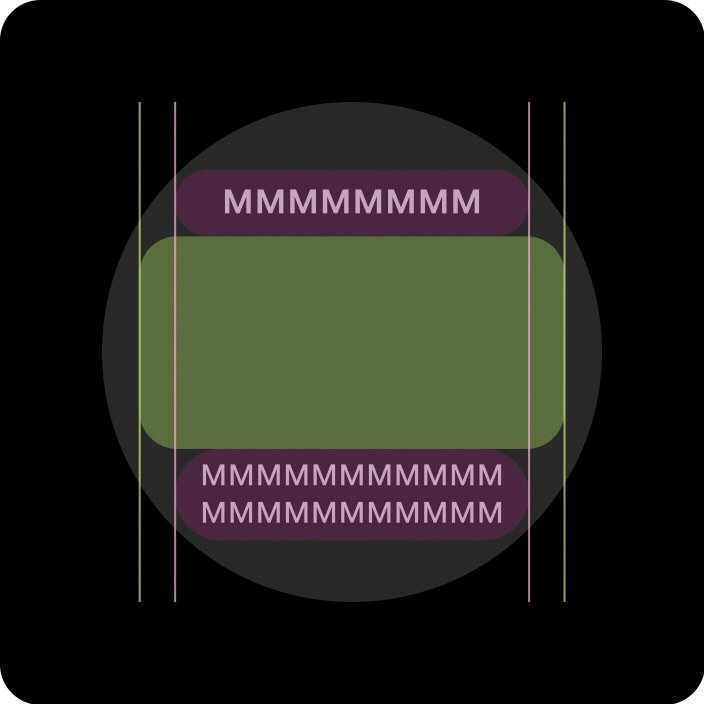
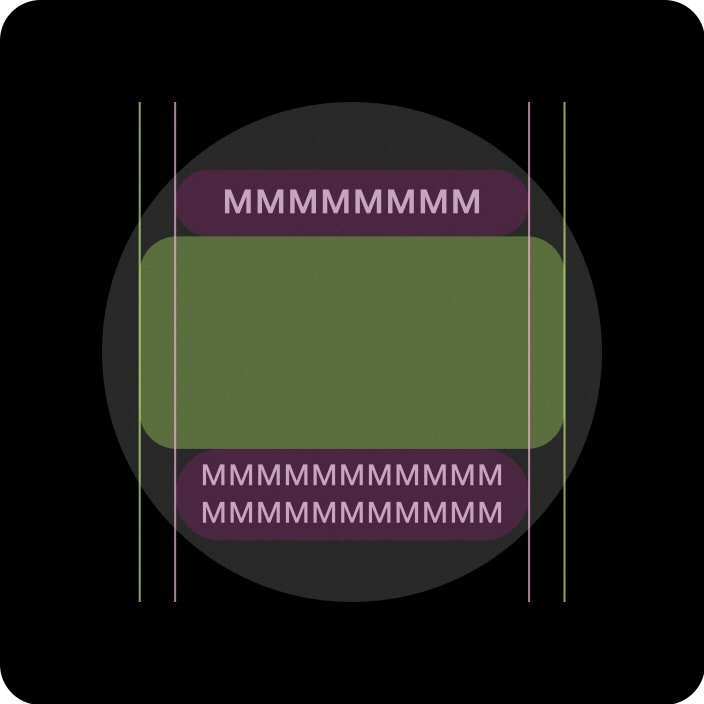
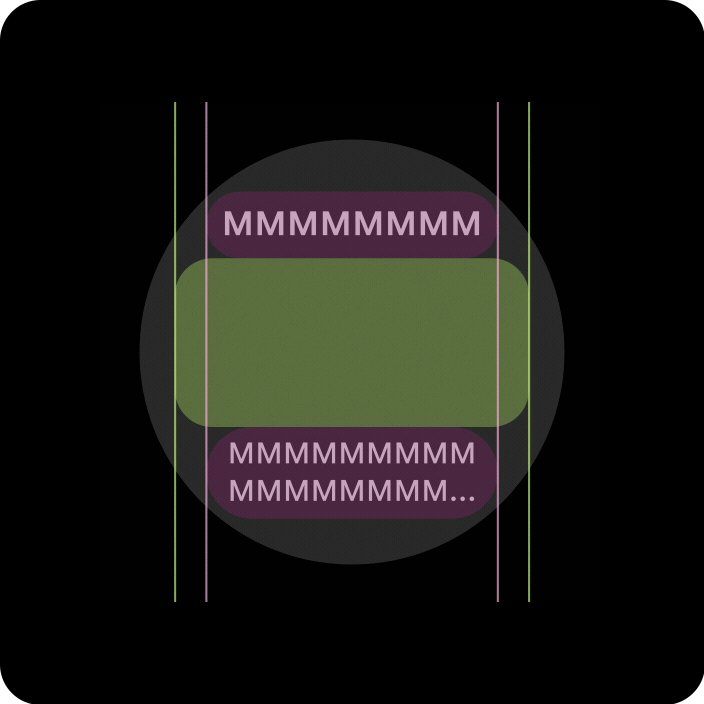
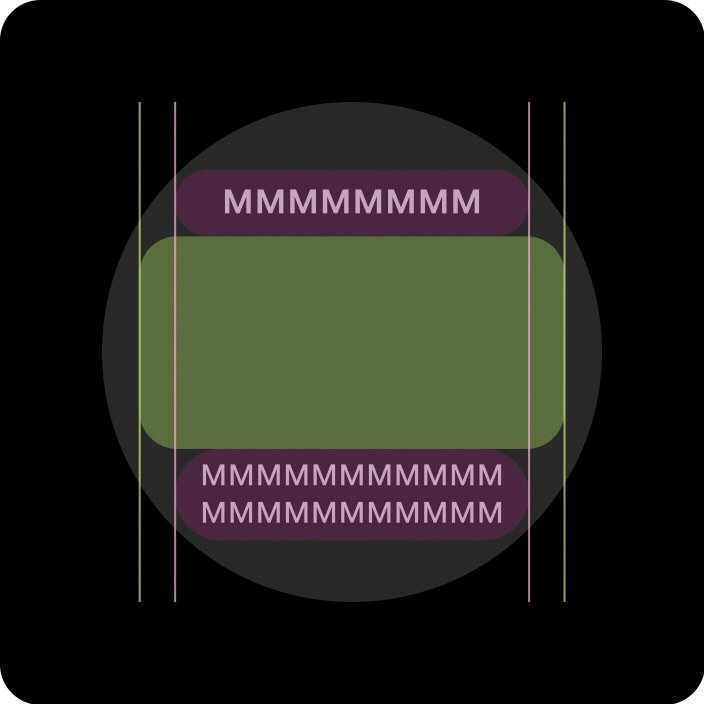
نماهای بدون پیمایش
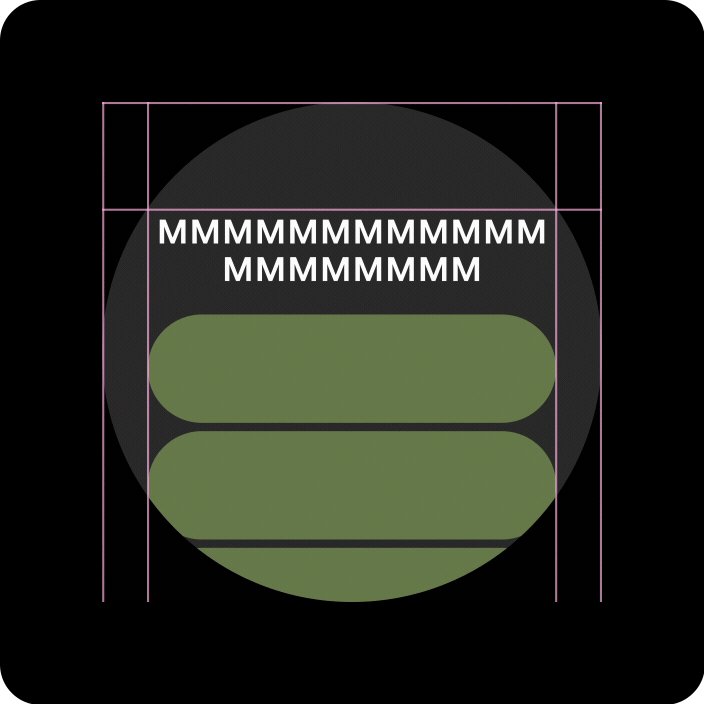
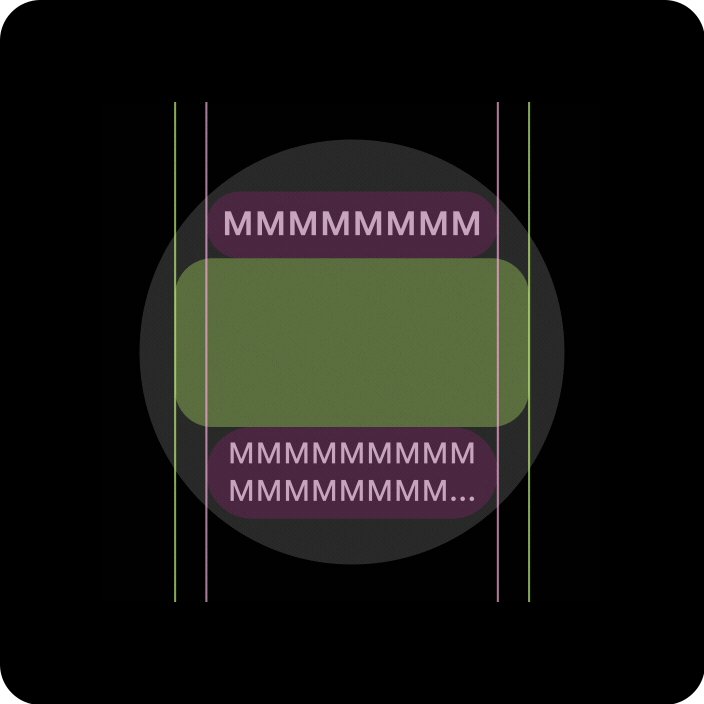
تمام حاشیه ها باید بر حسب درصد و محدودیت های عمودی باید به گونه ای تعریف شوند که محتوای اصلی در وسط بتواند برای پر کردن منطقه موجود کشیده شود.
از طریق طرحبندیهای تطبیقی و شیوههای طراحی، ارزش اضافه کنید
هنگام طراحی برای طرحبندیهای تطبیقی روی صفحه گرد، نماهای پیمایشی و غیرپیمایشی هر کدام الزامات منحصربهفردی برای مقیاسبندی عناصر UI و حفظ یک چیدمان و ترکیب متعادل دارند.
تصاویر زیر پیشنهادات گسترده ای هستند. نمونه ها فقط برای اهداف توضیحی هستند. برای راهنمایی دقیق، متنی و پاسخگو، هر جزء یا صفحه سطح را مشاهده کنید.

مطالب بیشتر در یک نگاه
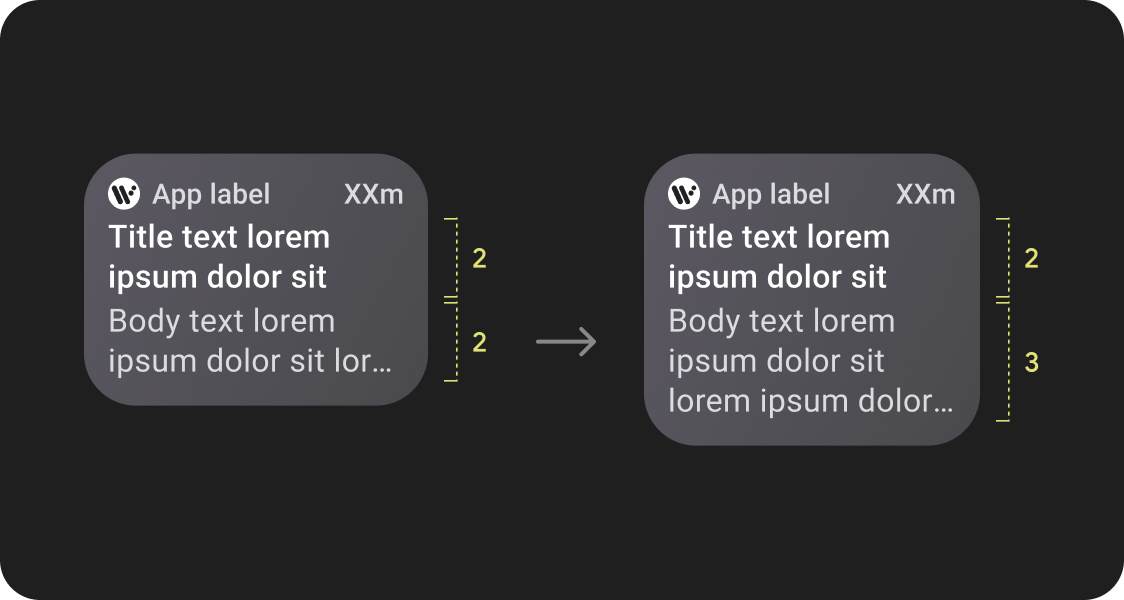
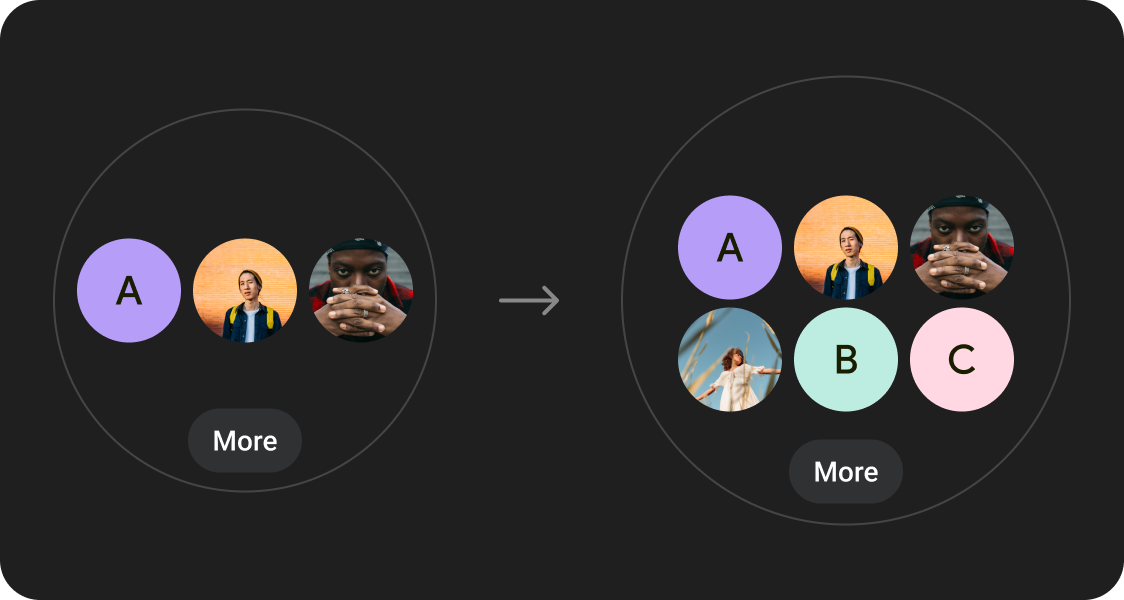
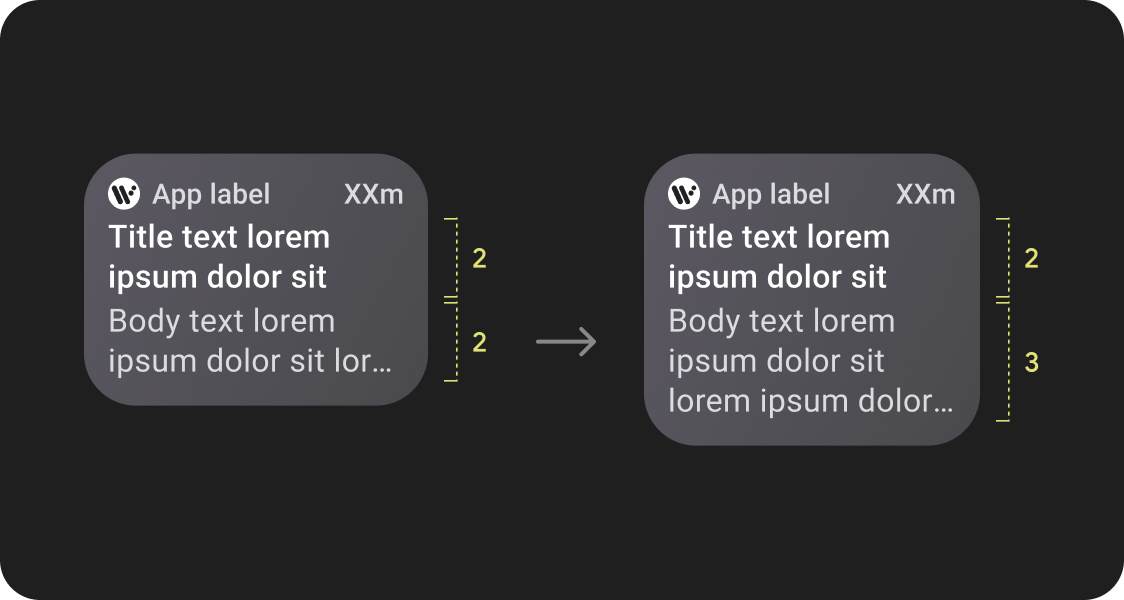
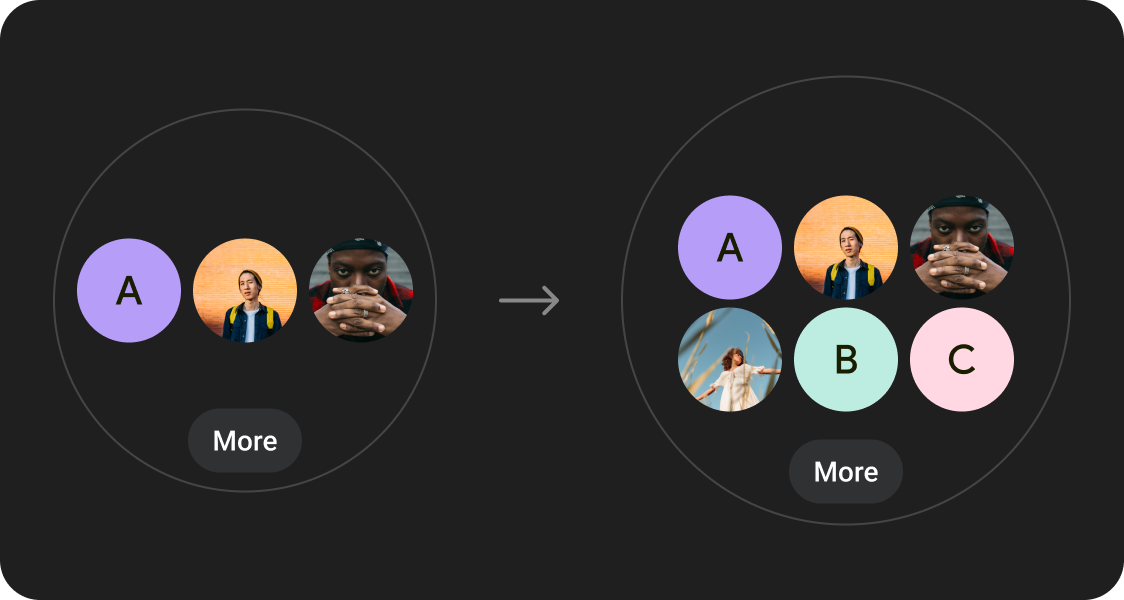
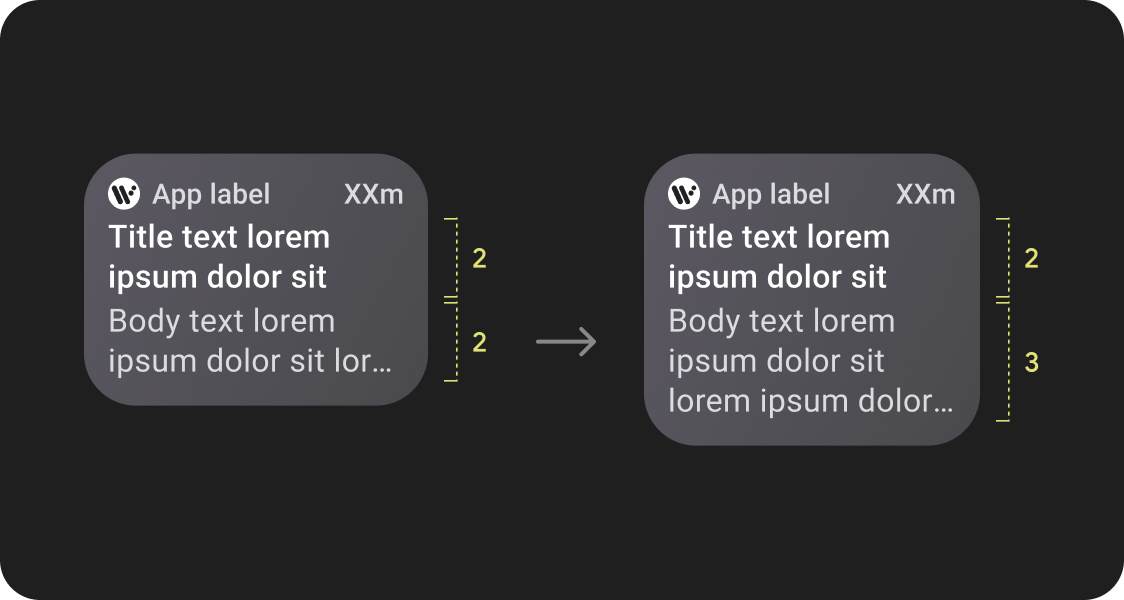
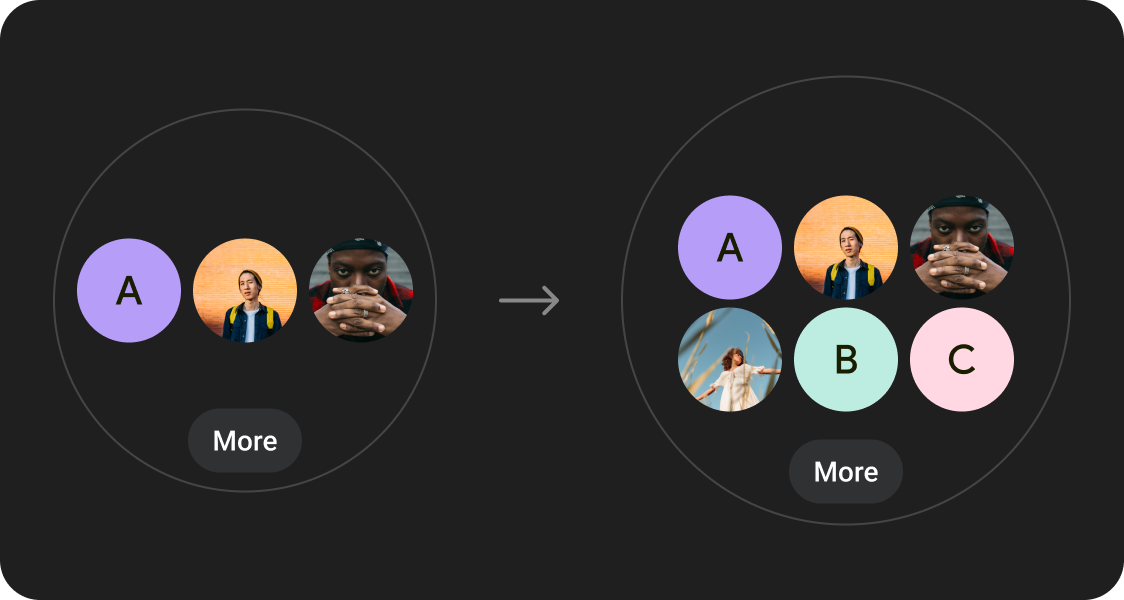
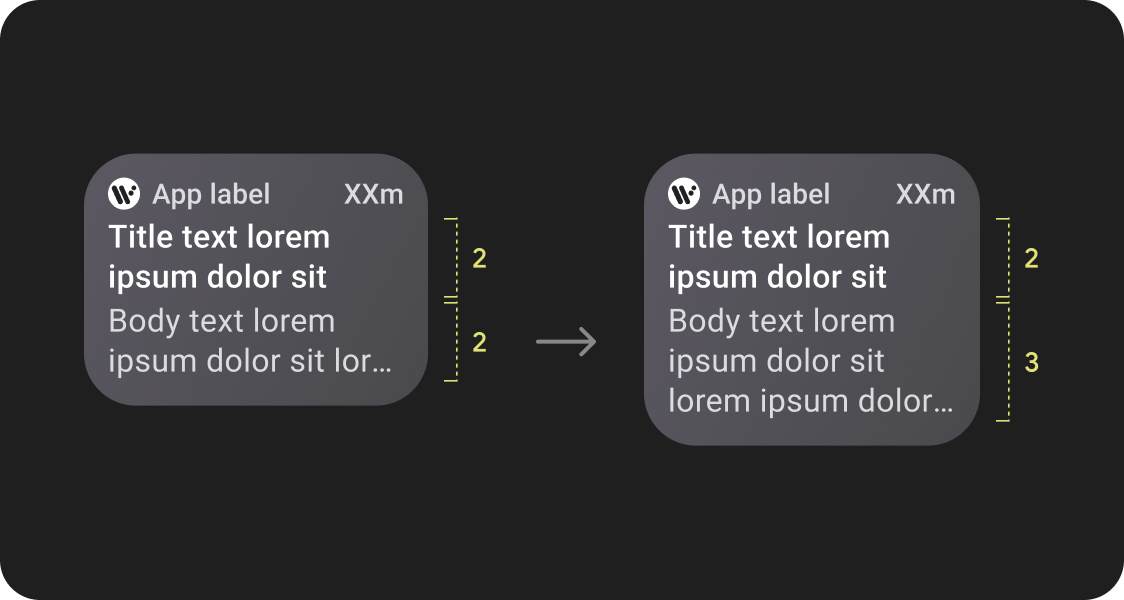
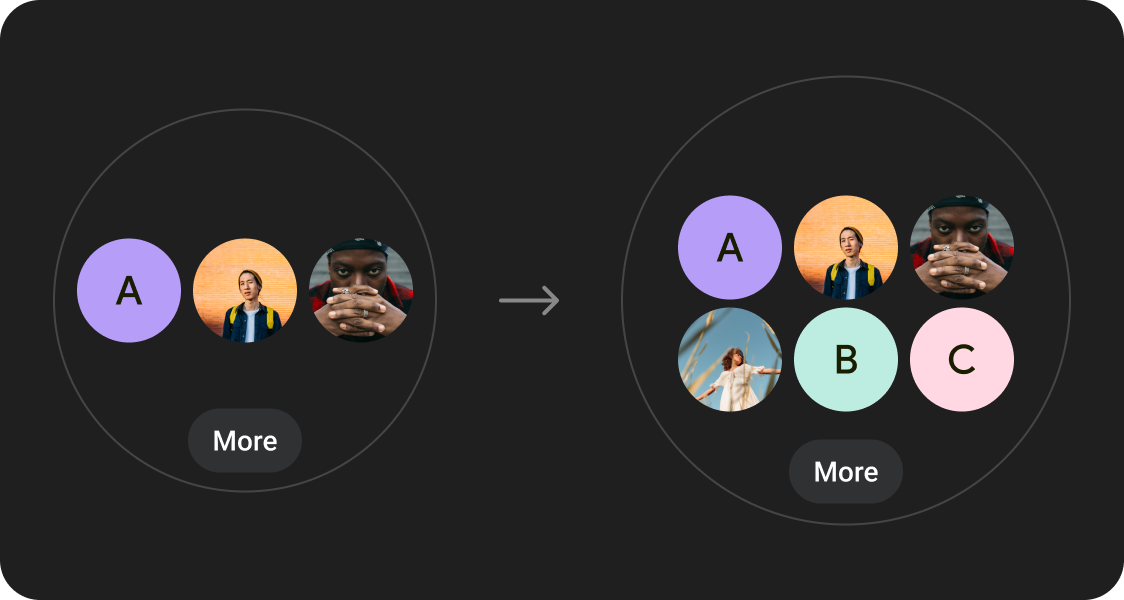
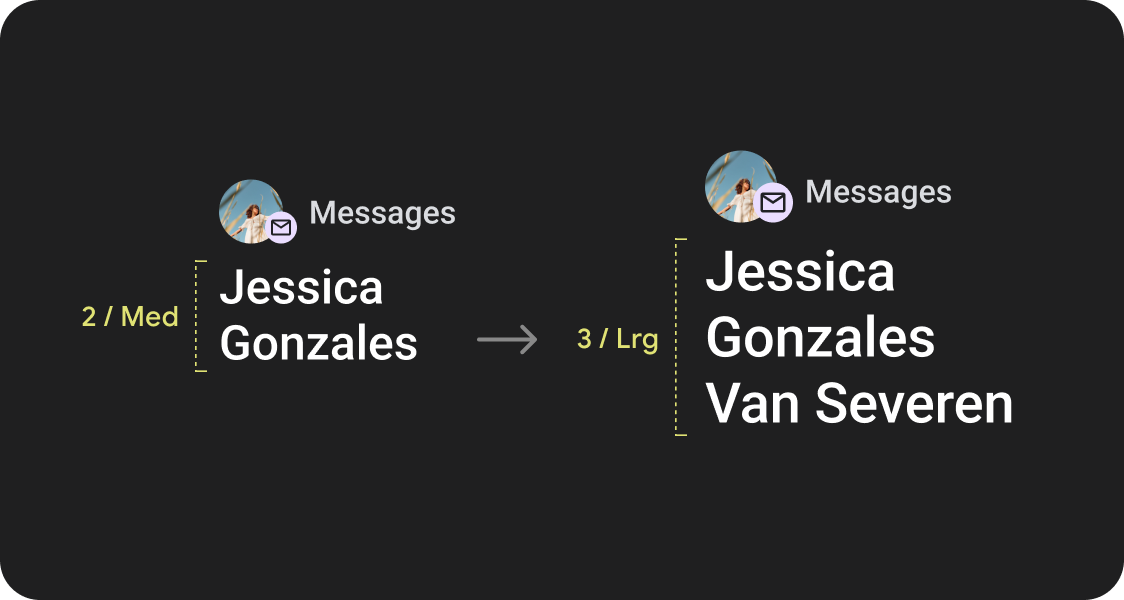
طرحبندیهای واکنشگرا اجازه میدهد تا تراشههای بیشتر، کارتهای بیشتر، خطوط متن بیشتر و دکمههای بیشتری برای قرار گرفتن در یک صفحه

عناصر محتوای بیشتری قابل مشاهده است
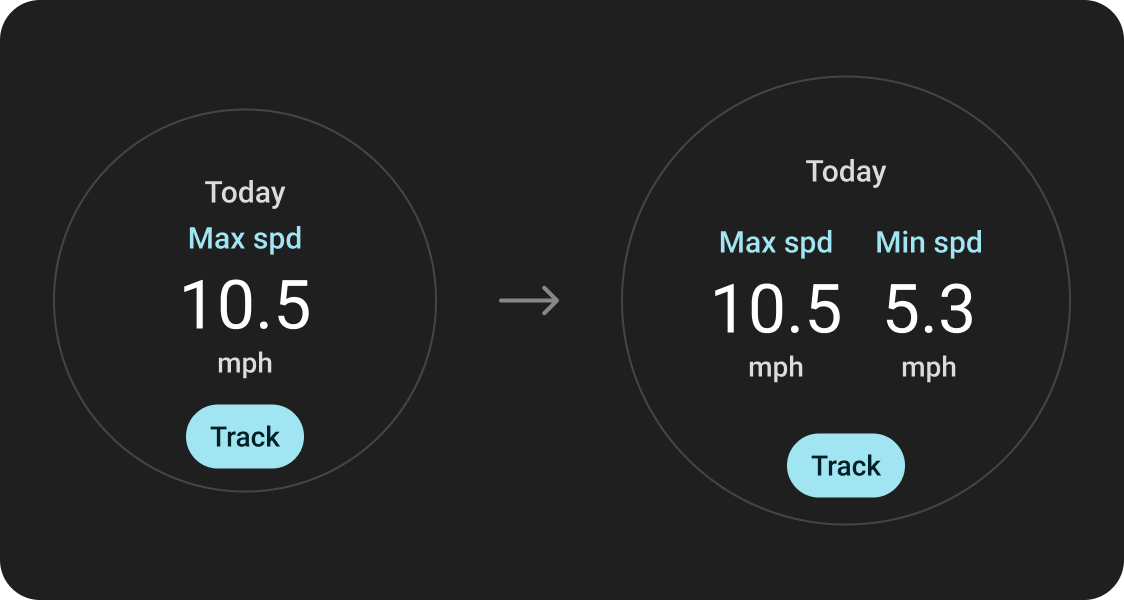
از طرحبندیهای جدید که در نقاط شکست اندازه صفحه نمایش تعریف شده اعمال میشوند، استفاده کنید تا در صورت امکان امکان معرفی محتوای جدید فراهم شود و به کاربر ارزش بیشتری در دستگاههایی با اندازههای صفحه نمایش بزرگتر بدهد.

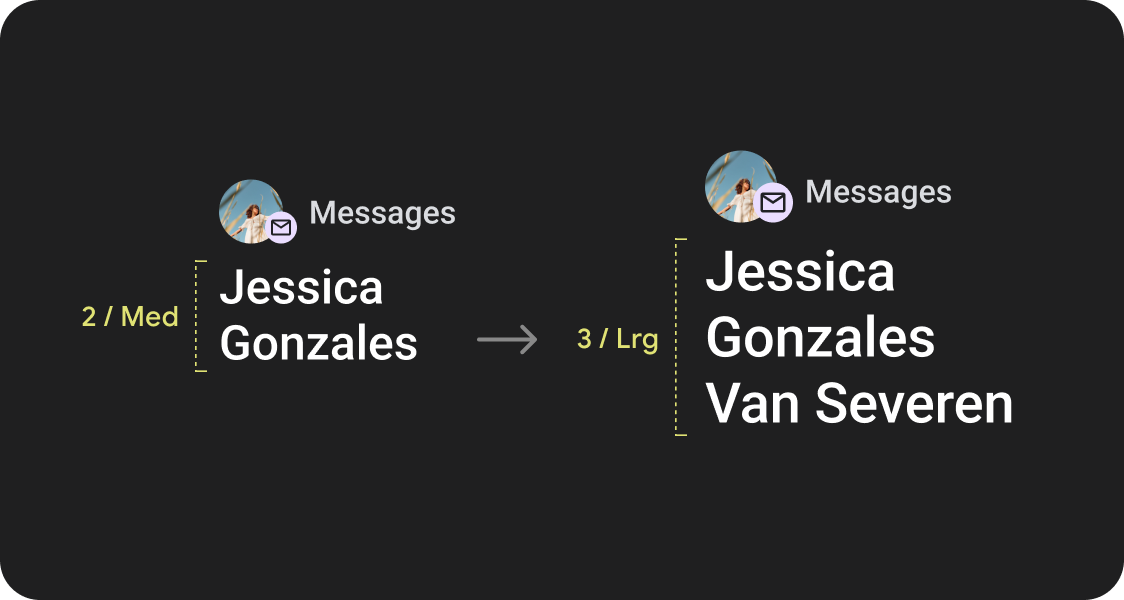
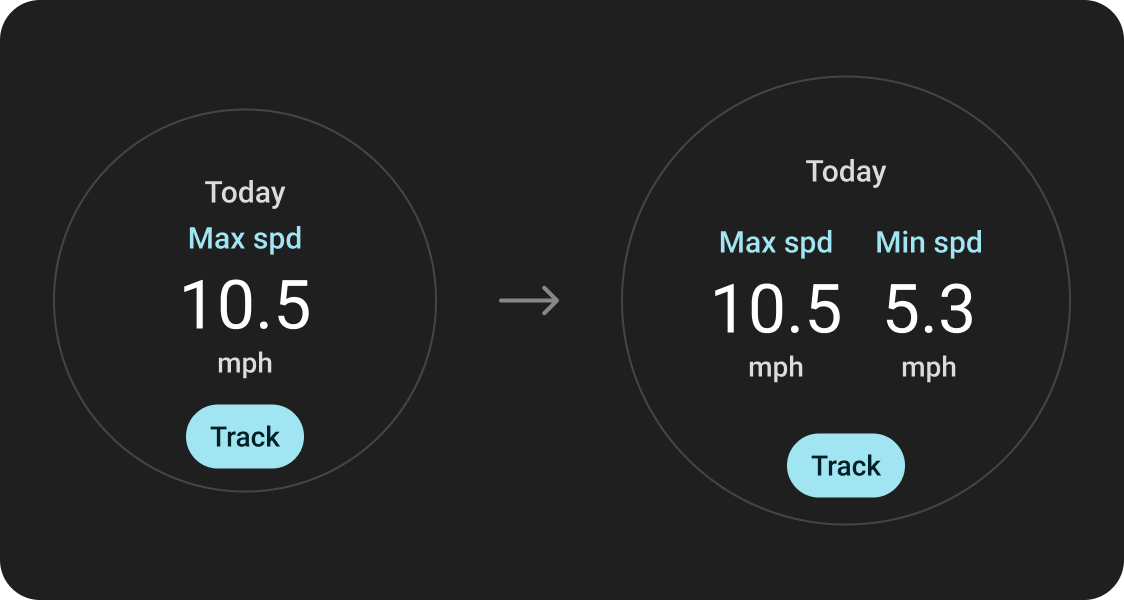
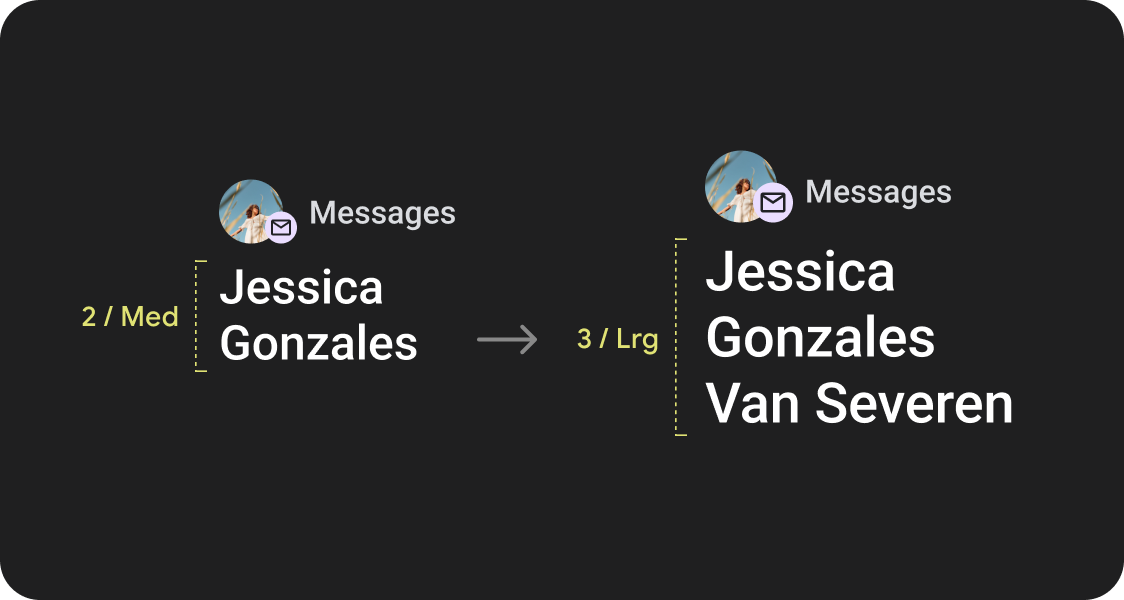
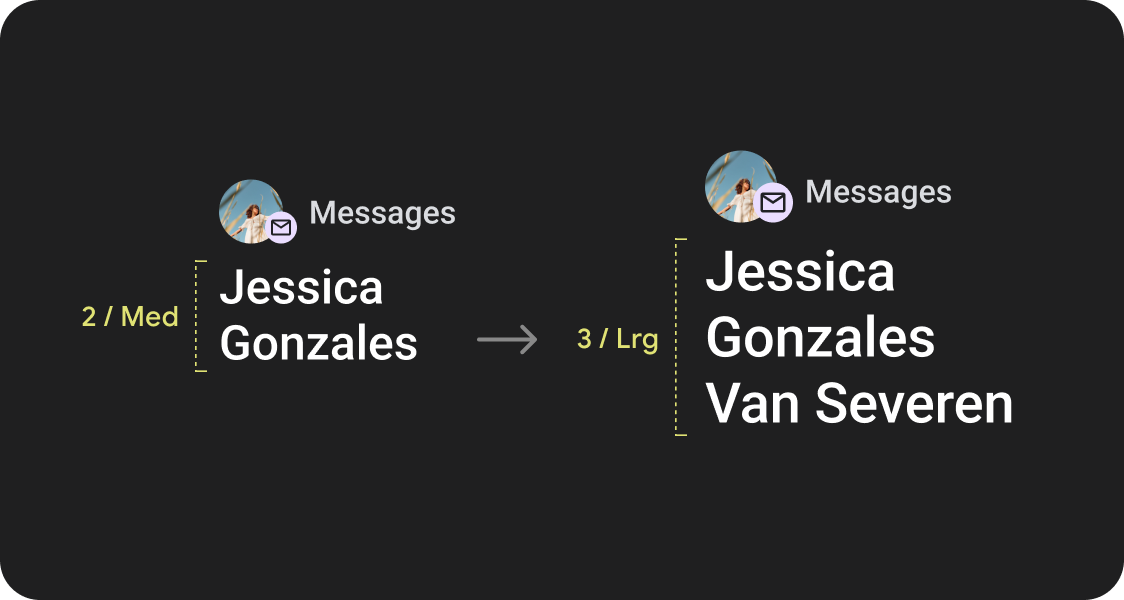
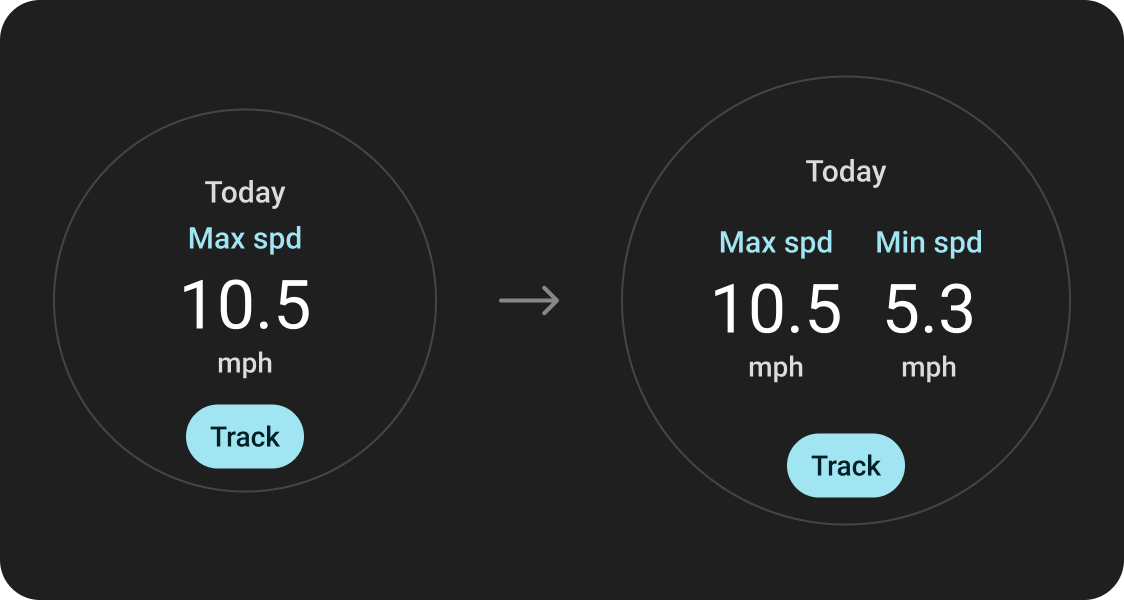
قابلیت نگاه بهبود یافته
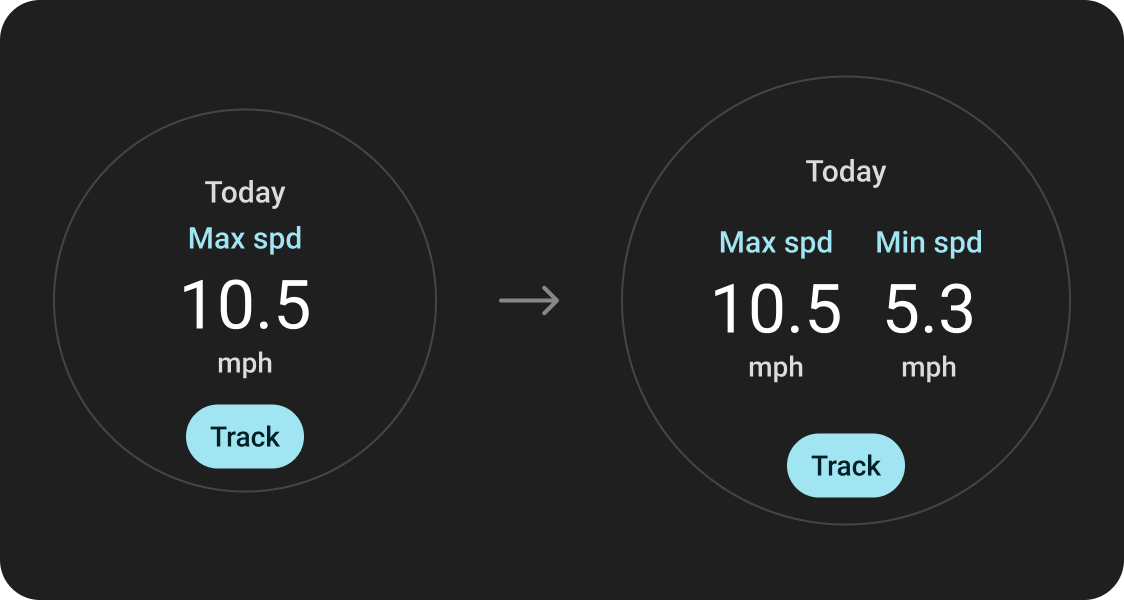
از فضای اضافی روی صفحه برای ارائه ظروف بزرگتر، متن بزرگتر، حلقه های ضخیم تر، و تجسم داده های دانه دار بیشتر استفاده کنید تا قابلیت نگاه بهتری را برای کاربران فراهم کنید.

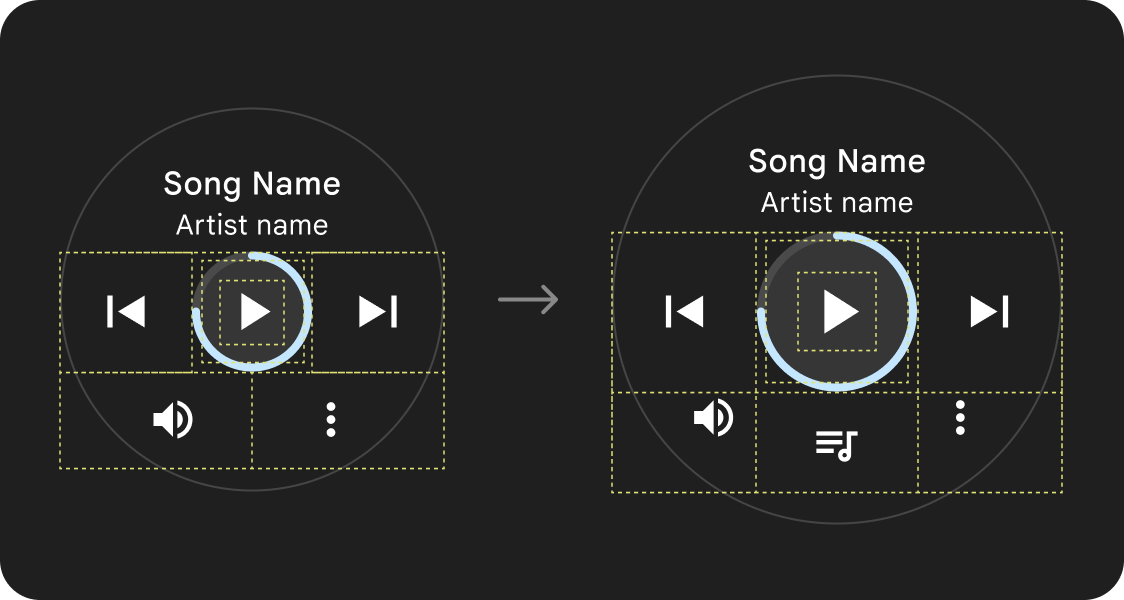
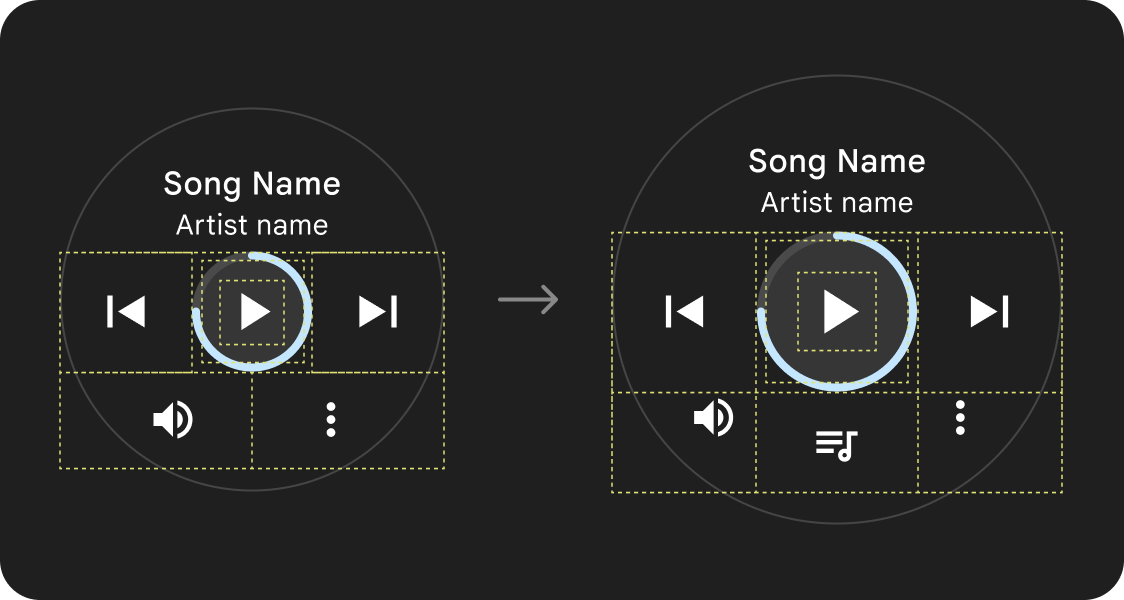
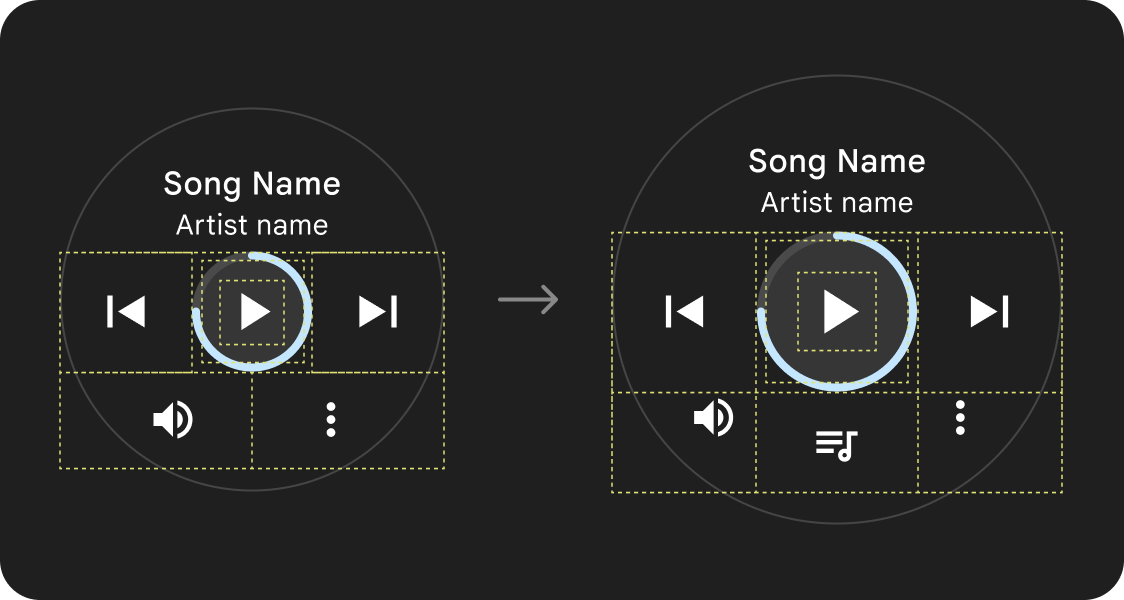
قابلیت استفاده بهبود یافته
از فضای اضافی صفحه نمایش برای ارائه اهداف ضربه ای بزرگتر، سلسله مراتب بصری بیشتر، و فضای اضافی بین آیتم های محتوا استفاده کنید تا رابط ها برای تعامل آسان تر و راحت تر باشند.

ترکیبات بهینه شده
از مؤلفهها و قالبهای بهروز ما استفاده کنید تا ظاهر و احساس بهتری برای رابطهای کاربری ما در تمام اندازههای صفحه نمایش ارائه دهید.
کیفیت برنامه
دستورالعمل های کیفیت ما در سه سطح سازماندهی شده است. با رعایت دستورالعمل ها در هر سه سطح، بهترین تجربه ممکن را برای کاربران خود فعال کنید.

آماده برای تمام اندازه های صفحه نمایش
مطمئن شوید که برنامهتان تجربهای با کیفیت در همه اندازههای صفحه ارائه میدهد. طرحبندیهایی ایجاد کنید که به طور کامل از فضای برنامه موجود استفاده کند.
پاسخگو و بهینه شده
محتوای بیشتری را در دستگاههایی که به کاربران اجازه میدهند، ارائه دهید و از طرحبندیهای واکنشگرا که بهطور خودکار با اندازههای مختلف صفحهنمایش سازگار میشوند، استفاده کنید.
تطبیقی و متمایز
با استفاده از نقاط شکست برای ارائه تجربیات جدید قدرتمند در صفحه نمایش های بزرگتر که در دستگاه هایی با صفحه نمایش کوچکتر امکان پذیر نیست، از املاک و مستغلات بیشتر نهایت استفاده را ببرید.
از طرح بندی های متعارف ثابت شده استفاده کنید
از طرحبندیهای متعارف تثبیتشده برای کمک به رابطهای کاربری خود استفاده کنید تا به راحتی در طیف وسیعی از اندازههای دستگاه سازگار شوند.
طرحبندیهای متعارف ما با دقت توسعه داده شدهاند تا تجربهای با کیفیت بالا در تمام اندازههای صفحه نمایش ارائه دهند.


اکوسیستم Wear OS از دستگاه هایی تشکیل شده است که اندازه های صفحه نمایش بسیار متنوعی دارند. استفاده از اصول رابط کاربری تطبیقی برای ارائه بالاترین کیفیت تجربه برای همه کاربران حیاتی است.
رابط کاربری تطبیقی چیست؟
رابطهای کاربری تطبیقی برای بهترین استفاده ممکن از تمام فضای صفحه نمایش موجود، صرف نظر از اندازه صفحه نمایش که در آن رندر میشوند، کشیده و تغییر میکنند.
رابطهای کاربری تطبیقی با استفاده از مؤلفهها و روشهایی که مستقیماً در منطق طرحبندی ساخته شدهاند، بهصورت واکنشگرا تغییر میکنند. این طرحبندیها همچنین از نقاط شکست اندازه صفحهنمایش استفاده میکنند - با اعمال طراحی متفاوت در اندازههای مختلف صفحهنمایش - برای ایجاد تجربهای غنیتر برای کاربران.
اندازه های کلیدی صفحه نمایش
در مورد اندازه های کلیدی مرجع بیاموزید تا هنگام طراحی تجربیات جدید به خاطر داشته باشید

انواع چیدمان
هنگام طراحی برای طرحبندیهای تطبیقی روی صفحه گرد، نماهای پیمایشی و غیرپیمایشی هر کدام الزامات منحصربهفردی برای مقیاسبندی عناصر UI و حفظ یک چیدمان و ترکیب متعادل دارند.

نماهای پیمایشی
تمام حاشیههای بالا، پایین و کناری باید بر حسب درصد تعریف شوند تا از بریده شدن و ایجاد مقیاسبندی متناسب عناصر جلوگیری شود.

نماهای بدون پیمایش
تمام حاشیه ها باید بر حسب درصد و محدودیت های عمودی باید به گونه ای تعریف شوند که محتوای اصلی در وسط بتواند برای پر کردن منطقه موجود کشیده شود.
از طریق طرحبندیهای تطبیقی و شیوههای طراحی، ارزش اضافه کنید
هنگام طراحی برای طرحبندیهای تطبیقی روی صفحه گرد، نماهای پیمایشی و غیرپیمایشی هر کدام الزامات منحصربهفردی برای مقیاسبندی عناصر UI و حفظ یک چیدمان و ترکیب متعادل دارند.
تصاویر زیر پیشنهادات گسترده ای هستند. نمونه ها فقط برای اهداف توضیحی هستند. برای راهنمایی دقیق، متنی و پاسخگو، هر جزء یا صفحه سطح را مشاهده کنید.

مطالب بیشتر در یک نگاه
طرحبندیهای واکنشگرا اجازه میدهد تا تراشههای بیشتر، کارتهای بیشتر، خطوط متن بیشتر و دکمههای بیشتری برای قرار گرفتن در یک صفحه

عناصر محتوای بیشتری قابل مشاهده است
از طرحبندیهای جدید که در نقاط شکست اندازه صفحه نمایش تعریف شده اعمال میشوند، استفاده کنید تا در صورت امکان امکان معرفی محتوای جدید فراهم شود و به کاربر ارزش بیشتری در دستگاههایی با اندازههای صفحه نمایش بزرگتر بدهد.

قابلیت نگاه بهبود یافته
از فضای اضافی روی صفحه برای ارائه ظروف بزرگتر، متن بزرگتر، حلقه های ضخیم تر، و تجسم داده های دانه دار بیشتر استفاده کنید تا قابلیت نگاه بهتری را برای کاربران فراهم کنید.

قابلیت استفاده بهبود یافته
از فضای اضافی صفحه نمایش برای ارائه اهداف ضربه ای بزرگتر، سلسله مراتب بصری بیشتر، و فضای اضافی بین آیتم های محتوا استفاده کنید تا رابط ها برای تعامل آسان تر و راحت تر باشند.

ترکیبات بهینه شده
از مؤلفهها و قالبهای بهروز ما استفاده کنید تا ظاهر و احساس بهتری برای رابطهای کاربری ما در تمام اندازههای صفحه نمایش ارائه دهید.
کیفیت برنامه
دستورالعمل های کیفیت ما در سه سطح سازماندهی شده است. با رعایت دستورالعمل ها در هر سه سطح، بهترین تجربه ممکن را برای کاربران خود فعال کنید.

آماده برای تمام اندازه های صفحه نمایش
مطمئن شوید که برنامهتان تجربهای با کیفیت در همه اندازههای صفحه ارائه میدهد. طرحبندیهایی ایجاد کنید که به طور کامل از فضای برنامه موجود استفاده کند.
پاسخگو و بهینه شده
محتوای بیشتری را در دستگاههایی که به کاربران اجازه میدهند، ارائه دهید و از طرحبندیهای واکنشگرا که بهطور خودکار با اندازههای مختلف صفحهنمایش سازگار میشوند، استفاده کنید.
تطبیقی و متمایز
با استفاده از نقاط شکست برای ارائه تجربیات جدید قدرتمند در صفحه نمایش های بزرگتر که در دستگاه هایی با صفحه نمایش کوچکتر امکان پذیر نیست، از املاک و مستغلات بیشتر نهایت استفاده را ببرید.
از طرحبندیهای متعارف ثابت شده استفاده کنید
از طرحبندیهای متعارف تثبیتشده برای کمک به رابطهای کاربری خود استفاده کنید تا به راحتی در طیف وسیعی از اندازههای دستگاه سازگار شوند.
طرحبندیهای متعارف ما با دقت توسعه داده شدهاند تا تجربهای با کیفیت بالا در تمام اندازههای صفحه نمایش ارائه دهند.


اکوسیستم Wear OS از دستگاه هایی تشکیل شده است که اندازه های صفحه نمایش بسیار متنوعی دارند. استفاده از اصول رابط کاربری تطبیقی برای ارائه بالاترین کیفیت تجربه برای همه کاربران حیاتی است.
رابط کاربری تطبیقی چیست؟
رابطهای کاربری تطبیقی برای بهترین استفاده ممکن از تمام فضای صفحه نمایش موجود، صرف نظر از اندازه صفحه نمایش که در آن رندر میشوند، کشیده و تغییر میکنند.
رابطهای کاربری تطبیقی با استفاده از مؤلفهها و روشهایی که مستقیماً در منطق طرحبندی ساخته شدهاند، بهصورت واکنشگرا تغییر میکنند. این طرحبندیها همچنین از نقاط شکست اندازه صفحهنمایش استفاده میکنند - با اعمال طراحی متفاوت در اندازههای مختلف صفحهنمایش - برای ایجاد تجربهای غنیتر برای کاربران.
اندازه های کلیدی صفحه نمایش
در مورد اندازه های کلیدی مرجع بیاموزید تا هنگام طراحی تجربیات جدید به خاطر داشته باشید

انواع چیدمان
هنگام طراحی برای طرحبندیهای تطبیقی روی صفحه گرد، نماهای پیمایشی و غیرپیمایشی هر کدام الزامات منحصربهفردی برای مقیاسبندی عناصر UI و حفظ یک چیدمان و ترکیب متعادل دارند.

نماهای پیمایشی
تمام حاشیههای بالا، پایین و کناری باید بر حسب درصد تعریف شوند تا از بریده شدن و ایجاد مقیاسبندی متناسب عناصر جلوگیری شود.

نماهای بدون پیمایش
تمام حاشیه ها باید بر حسب درصد و محدودیت های عمودی باید به گونه ای تعریف شوند که محتوای اصلی در وسط بتواند برای پر کردن منطقه موجود کشیده شود.
از طریق طرحبندیهای تطبیقی و شیوههای طراحی، ارزش اضافه کنید
هنگام طراحی برای طرحبندیهای تطبیقی روی صفحه گرد، نماهای پیمایشی و غیرپیمایشی هر کدام الزامات منحصربهفردی برای مقیاسبندی عناصر UI و حفظ یک چیدمان و ترکیب متعادل دارند.
تصاویر زیر پیشنهادات گسترده ای هستند. نمونه ها فقط برای اهداف توضیحی هستند. برای راهنمایی دقیق، متنی و پاسخگو، هر جزء یا صفحه سطح را مشاهده کنید.

مطالب بیشتر در یک نگاه
طرحبندیهای واکنشگرا اجازه میدهد تا تراشههای بیشتر، کارتهای بیشتر، خطوط متن بیشتر و دکمههای بیشتری برای قرار گرفتن در یک صفحه

عناصر محتوای بیشتری قابل مشاهده است
از طرحبندیهای جدید که در نقاط شکست اندازه صفحه نمایش تعریف شده اعمال میشوند، استفاده کنید تا در صورت امکان امکان معرفی محتوای جدید فراهم شود و به کاربر ارزش بیشتری در دستگاههایی با اندازههای صفحه نمایش بزرگتر بدهد.

قابلیت نگاه بهبود یافته
از فضای اضافی روی صفحه برای ارائه ظروف بزرگتر، متن بزرگتر، حلقه های ضخیم تر، و تجسم داده های دانه دار بیشتر استفاده کنید تا قابلیت نگاه بهتری را برای کاربران فراهم کنید.

قابلیت استفاده بهبود یافته
از فضای اضافی صفحه نمایش برای ارائه اهداف ضربه ای بزرگتر، سلسله مراتب بصری بیشتر، و فضای اضافی بین آیتم های محتوا استفاده کنید تا رابط ها برای تعامل آسان تر و راحت تر باشند.

ترکیبات بهینه شده
از مؤلفهها و قالبهای بهروز ما استفاده کنید تا ظاهر و احساس بهتری برای رابطهای کاربری ما در تمام اندازههای صفحه نمایش ارائه دهید.
کیفیت برنامه
دستورالعمل های کیفیت ما در سه سطح سازماندهی شده است. با رعایت دستورالعمل ها در هر سه سطح، بهترین تجربه ممکن را برای کاربران خود فعال کنید.

آماده برای تمام اندازه های صفحه نمایش
مطمئن شوید که برنامهتان تجربهای با کیفیت در همه اندازههای صفحه ارائه میدهد. طرحبندیهایی ایجاد کنید که به طور کامل از فضای برنامه موجود استفاده کند.
پاسخگو و بهینه شده
محتوای بیشتری را در دستگاههایی که به کاربران اجازه میدهند، ارائه دهید و از طرحبندیهای واکنشگرا که بهطور خودکار با اندازههای مختلف صفحهنمایش سازگار میشوند، استفاده کنید.
تطبیقی و متمایز
با استفاده از نقاط شکست برای ارائه تجربیات جدید قدرتمند در صفحه نمایش های بزرگتر که در دستگاه هایی با صفحه نمایش کوچکتر امکان پذیر نیست، از املاک و مستغلات بیشتر نهایت استفاده را ببرید.
از طرح بندی های متعارف ثابت شده استفاده کنید
از طرحبندیهای متعارف تثبیتشده برای کمک به رابطهای کاربری خود استفاده کنید تا به راحتی در طیف وسیعی از اندازههای دستگاه سازگار شوند.
طرحبندیهای متعارف ما با دقت توسعه داده شدهاند تا تجربهای با کیفیت بالا در تمام اندازههای صفحه نمایش ارائه دهند.


اکوسیستم Wear OS از دستگاه هایی تشکیل شده است که اندازه های صفحه نمایش بسیار متنوعی دارند. استفاده از اصول رابط کاربری تطبیقی برای ارائه بالاترین کیفیت تجربه برای همه کاربران حیاتی است.
رابط کاربری تطبیقی چیست؟
رابطهای کاربری تطبیقی برای بهترین استفاده ممکن از تمام فضای صفحه نمایش موجود، صرف نظر از اندازه صفحه نمایش که در آن رندر میشوند، کشیده و تغییر میکنند.
رابطهای کاربری تطبیقی با استفاده از مؤلفهها و روشهایی که مستقیماً در منطق طرحبندی ساخته شدهاند، بهصورت واکنشگرا تغییر میکنند. این طرحبندیها همچنین از نقاط شکست اندازه صفحهنمایش استفاده میکنند - با اعمال طراحی متفاوت در اندازههای مختلف صفحهنمایش - برای ایجاد تجربهای غنیتر برای کاربران.
اندازه های کلیدی صفحه نمایش
در مورد اندازه های کلیدی مرجع بیاموزید تا هنگام طراحی تجربیات جدید به خاطر داشته باشید

انواع چیدمان
هنگام طراحی برای طرحبندیهای تطبیقی روی صفحه گرد، نماهای پیمایشی و غیرپیمایشی هر کدام الزامات منحصربهفردی برای مقیاسبندی عناصر UI و حفظ یک چیدمان و ترکیب متعادل دارند.

نماهای پیمایشی
تمام حاشیههای بالا، پایین و کناری باید بر حسب درصد تعریف شوند تا از بریده شدن و ایجاد مقیاسبندی متناسب عناصر جلوگیری شود.

نماهای بدون پیمایش
تمام حاشیه ها باید بر حسب درصد و محدودیت های عمودی باید به گونه ای تعریف شوند که محتوای اصلی در وسط بتواند برای پر کردن منطقه موجود کشیده شود.
از طریق طرحبندیهای تطبیقی و شیوههای طراحی، ارزش اضافه کنید
هنگام طراحی برای طرحبندیهای تطبیقی روی صفحه گرد، نماهای پیمایشی و غیرپیمایشی هر کدام الزامات منحصربهفردی برای مقیاسبندی عناصر UI و حفظ یک چیدمان و ترکیب متعادل دارند.
تصاویر زیر پیشنهادات گسترده ای هستند. نمونه ها فقط برای اهداف توضیحی هستند. برای راهنمایی دقیق، متنی و پاسخگو، هر جزء یا صفحه سطح را مشاهده کنید.

مطالب بیشتر در یک نگاه
طرحبندیهای واکنشگرا اجازه میدهد تا تراشههای بیشتر، کارتهای بیشتر، خطوط متن بیشتر و دکمههای بیشتری برای قرار گرفتن در یک صفحه

عناصر محتوای بیشتری قابل مشاهده است
از طرحبندیهای جدید که در نقاط شکست اندازه صفحه نمایش تعریف شده اعمال میشوند، استفاده کنید تا در صورت امکان امکان معرفی محتوای جدید فراهم شود و به کاربر ارزش بیشتری در دستگاههایی با اندازههای صفحه نمایش بزرگتر بدهد.

قابلیت نگاه بهبود یافته
از فضای اضافی روی صفحه برای ارائه ظروف بزرگتر، متن بزرگتر، حلقه های ضخیم تر، و تجسم داده های دانه دار بیشتر استفاده کنید تا قابلیت نگاه بهتری را برای کاربران فراهم کنید.

قابلیت استفاده بهبود یافته
از فضای اضافی صفحه نمایش برای ارائه اهداف ضربه ای بزرگتر، سلسله مراتب بصری بیشتر، و فضای اضافی بین آیتم های محتوا استفاده کنید تا رابط ها برای تعامل آسان تر و راحت تر باشند.

ترکیبات بهینه شده
از مؤلفهها و قالبهای بهروز ما استفاده کنید تا ظاهر و احساس بهتری برای رابطهای کاربری ما در تمام اندازههای صفحه نمایش ارائه دهید.
کیفیت برنامه
دستورالعمل های کیفیت ما در سه سطح سازماندهی شده است. با رعایت دستورالعمل ها در هر سه سطح، بهترین تجربه ممکن را برای کاربران خود فعال کنید.

آماده برای تمام اندازه های صفحه نمایش
مطمئن شوید که برنامهتان تجربهای با کیفیت در همه اندازههای صفحه ارائه میدهد. طرحبندیهایی ایجاد کنید که به طور کامل از فضای برنامه موجود استفاده کند.
پاسخگو و بهینه شده
محتوای بیشتری را در دستگاههایی که به کاربران اجازه میدهند، ارائه دهید و از طرحبندیهای واکنشگرا که بهطور خودکار با اندازههای مختلف صفحهنمایش سازگار میشوند، استفاده کنید.
تطبیقی و متمایز
با استفاده از نقاط شکست برای ارائه تجربیات جدید قدرتمند در صفحه نمایش های بزرگتر که در دستگاه هایی با صفحه نمایش کوچکتر امکان پذیر نیست، از املاک و مستغلات بیشتر نهایت استفاده را ببرید.
از طرح بندی های متعارف ثابت شده استفاده کنید
از طرحبندیهای متعارف تثبیتشده برای کمک به رابطهای کاربری خود استفاده کنید تا به راحتی در طیف وسیعی از اندازههای دستگاه سازگار شوند.
طرحبندیهای متعارف ما با دقت توسعه داده شدهاند تا تجربهای با کیفیت بالا در تمام اندازههای صفحه نمایش ارائه دهند.