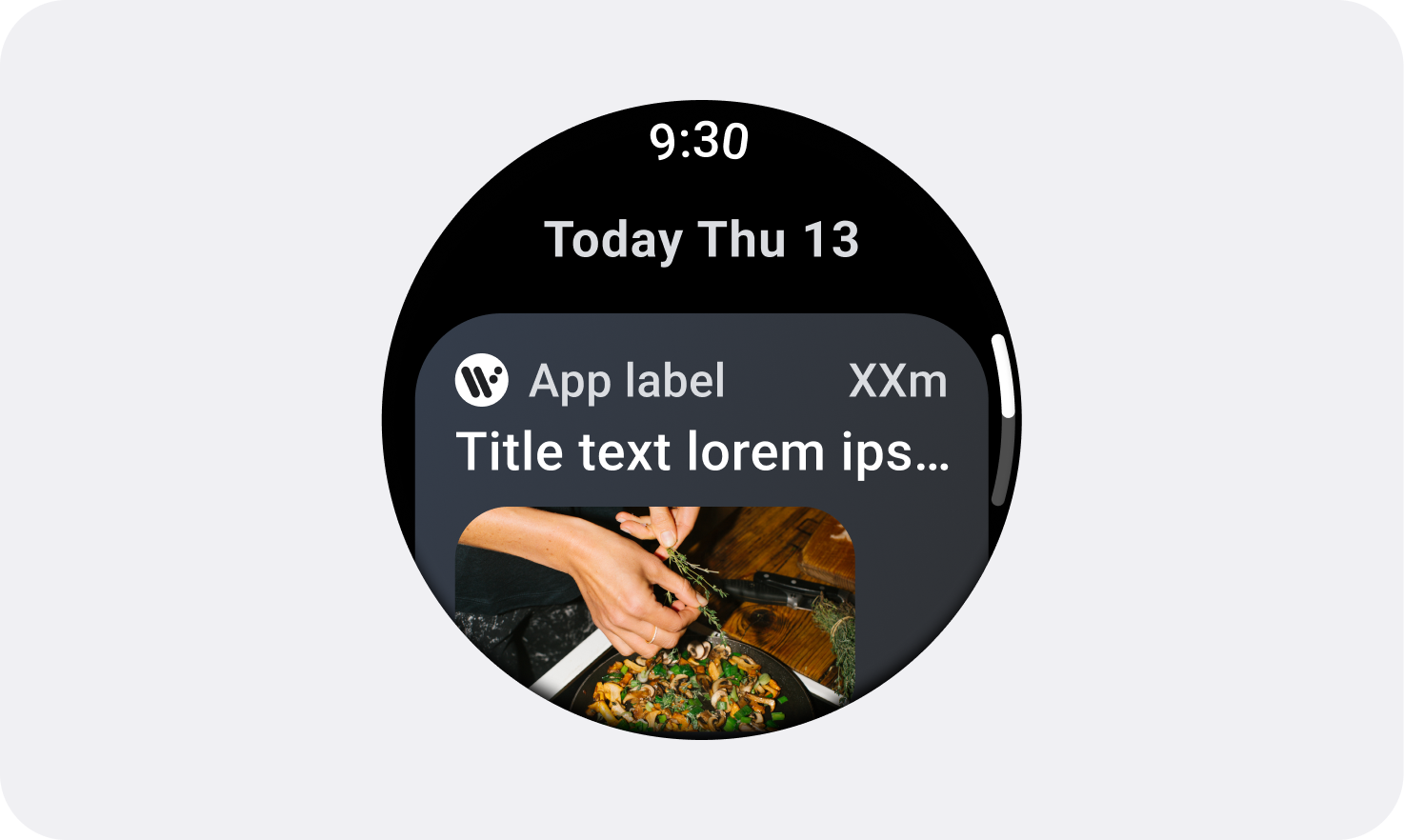
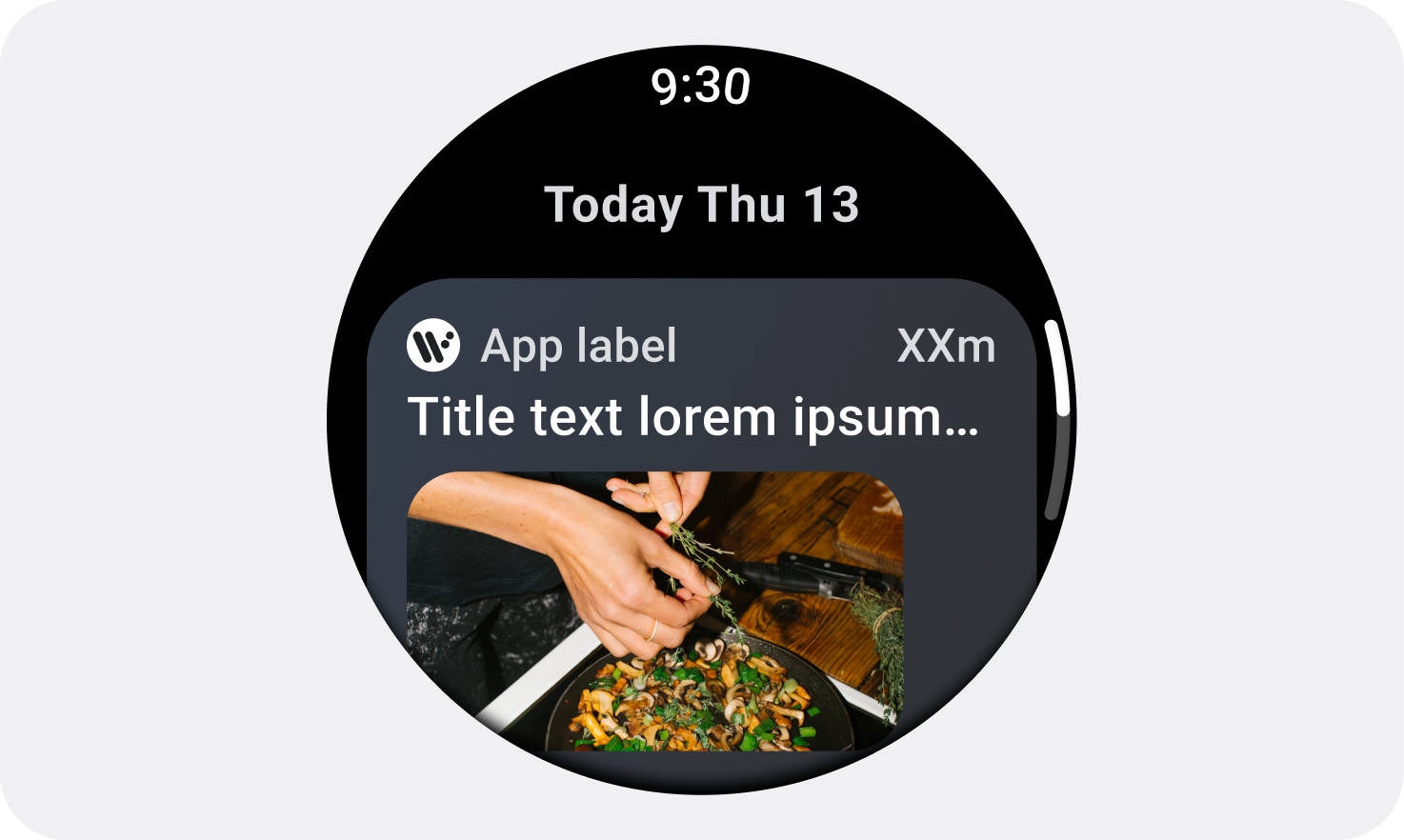
بسیاری از ساعتهای موجود در اکوسیستم Wear OS دارای اندازههای مختلف صفحه نمایش هستند. هنگام طراحی برای Wear OS، به خاطر داشته باشید که سطوح برنامه شما در این اندازه های مختلف صفحه نمایش نمایش داده می شود.
اصول
هنگام طراحی برای دستگاه های مختلف، اصول زیر را در نظر داشته باشید.
اول کوچک
همیشه ابتدا برای کوچکترین شبیه ساز صفحه گرد پشتیبانی شده طراحی کنید: 192 dp. سپس، برای دستگاه های بزرگتر بهینه سازی کنید.
طراحی برای مقیاس
حاشیههای بیرونی را بهجای مقادیر مطلق بهعنوان درصد تعریف کنید، بهطوریکه حاشیهها میتوانند متناسب با صفحهنمایشهای گرد مقیاس شوند و از برش دادن هر عنصر رابط کاربری خودداری کنند.
اندازه فونت
ارتفاع یک عنصر UI ممکن است به روشی غیر خطی تغییر کند، بسته به مقیاس فونت و تنظیمات دسترسی مانند متن پررنگ.
نمونه هایی از اندازه های رایج صفحه نمایش
اندازههای صفحهنمایش زیر انتخابهای رایجی برای دستگاههای Wear OS هستند. استفاده از 225 dp به عنوان نقطه شکست بین صفحه نمایش های کوچکتر و صفحه نمایش های بزرگتر مفید است.


طرحبندیهای تطبیقی متعارف

برای اطلاعات بیشتر در مورد طراحی برای انواع اندازه های صفحه نمایش، به صفحه طرح بندی های تطبیقی متعارف مراجعه کنید.

