
این طرحبندیهای متعارف، طرحبندیهای برنامههای همهکاره و اثباتشدهای هستند که تجربه کاربری بهینهای را در دستگاههایی با اندازههای صفحه نمایش بزرگتر فراهم میکنند.
کاشی

کاشیها دسترسی سریع به اطلاعات و اقداماتی را که کاربران برای انجام کارها نیاز دارند، فراهم میکنند. با کشیدن انگشت از صفحه ساعت، کاربر میتواند ببیند که چگونه به سمت اهداف تناسب اندام خود پیش میرود، آب و هوا را بررسی کند و موارد دیگر. یک برنامه را راه اندازی کنید یا کارهای ضروری را به سرعت از کاشی ها انجام دهید.
سفارشی سازی از طریق استفاده از اجزا و یک ظاهر طراحی شده ما
شما می توانید استایل برند خود را روی اجزای خاصی اعمال کنید. این شامل رنگ اصلی، نماد برنامه، فونت، نمادها و هر ویژگی بصری است که برای تجربه کاشی شما اعمال می شود.

ساخت برای چیدمان های پاسخگو (صفحه نمایش با ارتفاع ثابت و درصد حاشیه)
برای تطبیق طرحبندی کد و طراحی خود با اندازههای صفحه نمایش بزرگتر، آنها را بهروزرسانی کردهایم تا رفتار پاسخگوی داخلی، از جمله حاشیهها و بالشتکهای مبتنی بر درصد داشته باشند. اگر از الگوهای ما استفاده میکنید، میتوانید این بهروزرسانیها را بهطور خودکار از طریق Tiles API به ارث ببرید، و فقط باید طرحبندیهایی را ارائه کنید که در آن محتوا یا اجزای اضافی پس از نقطه شکست اندازه صفحه نمایش اضافه کردهاید. برای راهنمایی کامل و توصیههایی درباره نحوه استفاده از اندازه صفحه نمایش بزرگتر، راهنمای کاشیهای ما را مشاهده کنید.
حاشیهها بر اساس اندازه صفحه روی مقادیر درصدی تنظیم شدهاند تا ردیفها فضای موجود را پر کنند اما بیش از حد امتداد نداشته باشند و توسط صفحه منحنی در بالا و پایین بریده شوند. کاشیها ارتفاع صفحه ثابتی دارند، بنابراین ما بالشتک را تنظیم کردهایم تا فضای محدود صفحه نمایش را بدون ایجاد برش ناخواسته به حداکثر برسانیم.
دو الگوی اصلی - چیدمان اصلی و چیدمان محتوای لبه (با حلقه پیشرفت) - دارای حاشیههای متفاوتی هستند، اما همه طرحبندیهای طراحی به گونهای ساخته شدهاند که به یکی از اینها نگاشت میشوند. سه بخش اصلی برای هر کاشی و شکاف هایی وجود دارد که به هر یک از آنها اختصاص می یابد. در برخی موارد ممکن است حاشیهها و بالشتکهای داخلی اضافی وجود داشته باشد تا به محتوا کمک کند فضای موجود را پر کند و در عین حال طراحی قابل توجه و متعادل خود را حفظ کند.
برای راهنمایی پیاده سازی به ساخت طرح بندی های پاسخگو با استفاده از ProtoLayout مراجعه کنید.
تجربیات متمایز ایجاد کنید
داشتن چهار طرح اصلی متعارف، با بیش از 80 جایگشت در آنها، امکان سفارشی سازی عملاً بی حد و حصر را فراهم می کند. کاشیها بر اساس یک سیستم مبتنی بر شکاف ساخته شدهاند، بنابراین میتوانید یک شکاف از طرح متعارف را با هر محتوایی که انتخاب میکنید جایگزین کنید. در این مورد، رفتار پاسخگو را حفظ کنید و توصیه های طراحی ما را دنبال کنید.
این سفارشیسازیها باید محدود باشند و نباید ساختار قالب کاشی را بشکنند. این برای حفظ ثبات زمانی است که کاربران در چرخ و فلک کاشیهای دستگاههای Wear OS خود حرکت میکنند.
برای راهنمایی پیاده سازی به ارائه تجربیات متمایز در کاشی ها از طریق نقاط شکست مراجعه کنید.
پس از نقطه شکست اندازه در اندازههای صفحه بزرگتر، ارزش اضافه کنید
به منظور استفاده بهینه از فضای اضافی در اندازه های بزرگتر صفحه نمایش، یک نقطه شکست اندازه در 225dp اضافه کنید. این نقطه شکست امکان نمایش محتوای اضافی، اضافه کردن دکمهها یا دادههای بیشتر، یا تغییر طرحبندی را برای مطابقت بهتر با صفحه نمایش بزرگتر ممکن میسازد.
طرح بندی برنامه های پیمایشی و غیر پیمایشی
هنگام طراحی برای طرحبندیهای تطبیقی روی یک صفحه گرد، نماهای پیمایشی و غیرپیمایشی هر کدام الزامات منحصربهفردی برای مقیاسبندی عناصر UI و حفظ یک چیدمان و ترکیب متعادل دارند.
طرح بندی برنامه های بدون پیمایش

طرحبندیهای متعارف و اجزای تمام صفحه (از جمله رسانه و تناسب اندام)
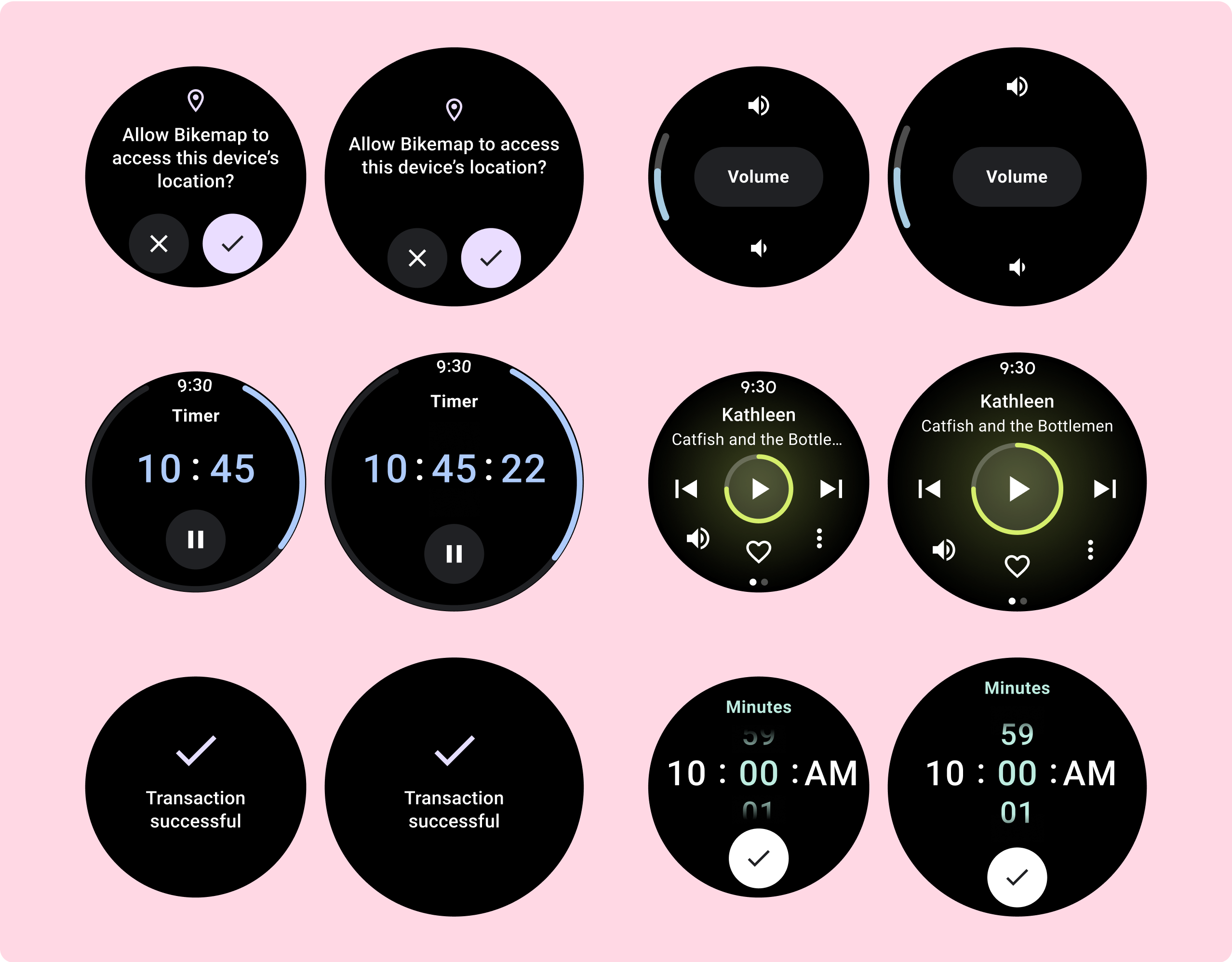
طرحبندیهای نمایش برنامه بدون پیمایش شامل پخشکنندههای رسانه، انتخابکنندهها، سوئیچرها و صفحههای مخصوص تناسب اندام یا ردیابی با استفاده از نشانگرهای پیشرفت است. میتوانید ارتفاع هر صفحهای را محدود کنید، که تضمین میکند کاربر روی یک کار یا مجموعهای از کنترلها متمرکز است، نه اینکه نیاز به مرور فهرستی از گزینهها داشته باشد. برای قرار دادن دستگاههایی با اندازههای صفحهنمایش کوچکتر، با در نظر گرفتن اندازه محدود طراحی کنید، از قابلیت نگاه کردن و در آغوش گرفتن صفحهنمایش مدور در صورت لزوم اطمینان حاصل کنید.

دستورالعمل هایی برای پاسخگویی (حاشیه درصد)
همه حاشیهها را بر حسب درصد تعریف کنید و محدودیتهای عمودی را بهگونهای تعریف کنید که محتوای اصلی در وسط بتواند برای پر کردن ناحیه نمایش موجود کشیده شود.
بهترین کار این است که هنگام طراحی یک صفحه غیر پیمایشی را به بخش های بالا، وسط و پایین تقسیم کنید. به این ترتیب، میتوانید حاشیههای داخلی را به قسمت بالا و پایین اضافه کنید تا از بریده شدن جلوگیری شود، اما اجازه دهید بخش میانی شما از تمام عرض صفحه استفاده کند. استفاده از دکمه اسکرول چرخشی را برای کنترل عناصر صفحه در زمانی که اندازه آن محدود است در نظر بگیرید، زیرا ضربه زدن به تعاملات ممکن است به تنهایی بهترین تجربه را ارائه نکند.
برای راهنمایی پیاده سازی به طرح بندی های غیر پیمایشی در Horologist مراجعه کنید.
تجربیات متمایز ایجاد کنید
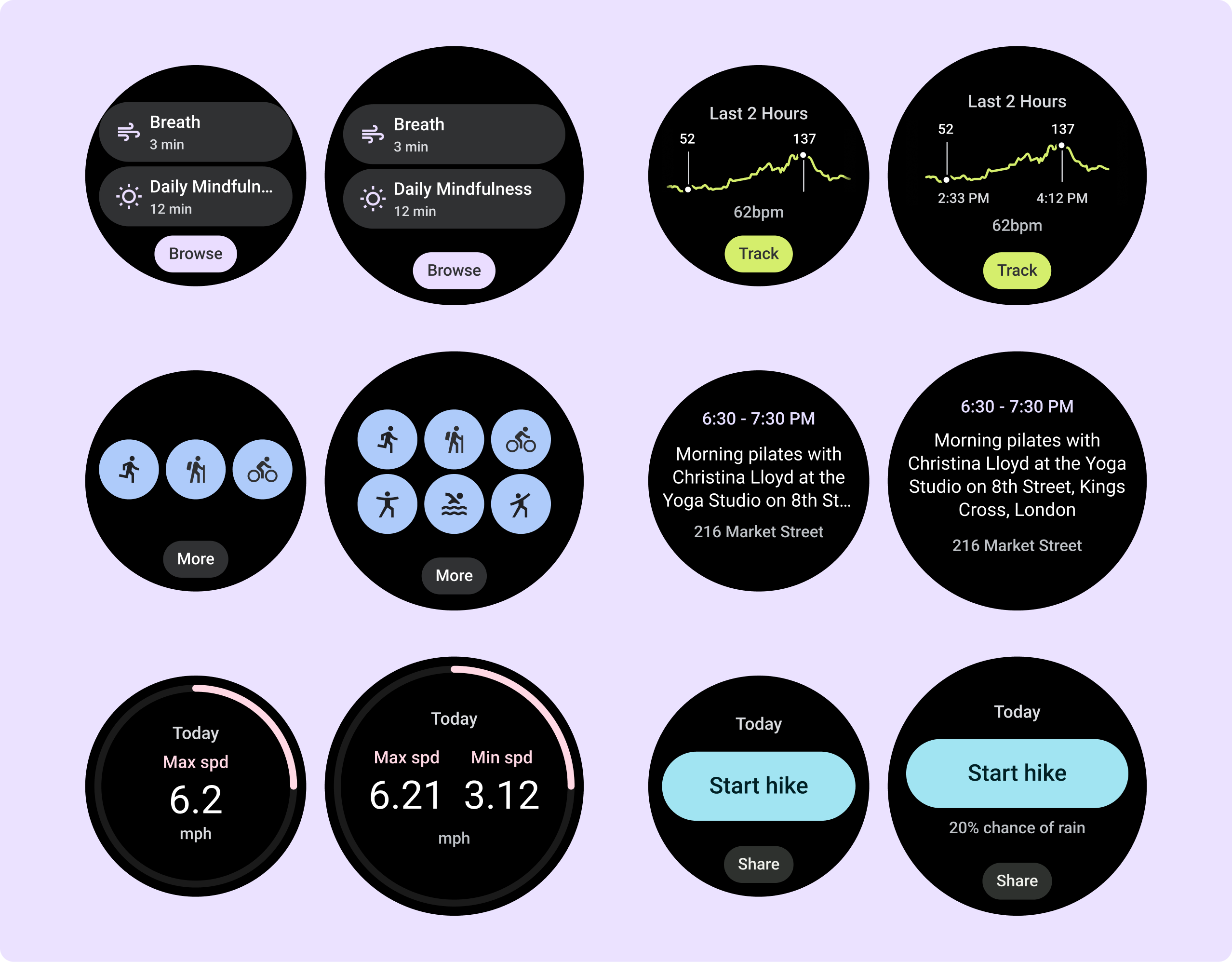
طرحبندیهای بدون پیمایش قابل سفارشیسازی هستند، اما در میزان محتوایی که میتوان به صفحه اضافه کرد و چه نوع مؤلفههایی بهتر کار میکنند، محدودتر هستند. استفاده از IconButtons به جای Chips باعث استفاده بهتر از فضای محدود می شود و گرافیک های بصری مانند ProgressIndicators و نقاط داده بزرگ به انتقال اطلاعات کلیدی به روش گرافیکی کمک می کنند.
همه عناصری که قاب صفحه نمایش را در آغوش می گیرند، به طور خودکار با اندازه صفحه نمایش رشد می کنند، بنابراین تاثیرگذاری بیشتری خواهند داشت.
نحوه اضافه کردن ارزش بعد از نقطه شکست در اندازه های بزرگتر صفحه نمایش
هنگام ایجاد یک طراحی واکنشگرا برای اندازههای صفحه بزرگتر، طرحبندی برنامههای بدون پیمایش بیشترین بهره را از املاک اضافی صفحه نمایش میدهند. عناصر موجود می توانند رشد کنند تا فضای اضافی را پر کنند، قابلیت استفاده را بهبود بخشند، و اجزا و محتوا می توانند پس از یک نقطه شکست اندازه صفحه نمایش ظاهر شوند.
چندین نمونه از این رفتار در لیست زیر دیده می شود:
- پخش کننده های رسانه می توانند دکمه های اضافی یا کنترل های بزرگتر را به دست آورند.
- گفتگوهای تأیید می توانند تصویر یا اطلاعات بیشتری را به دست آورند.
- صفحه نمایش های تناسب اندام می توانند معیارهای بیشتری را به دست آورند و اندازه عناصر افزایش می یابد.
برای راهنمایی پیاده سازی، به ارائه تجربیات متمایز در Wear Compose از طریق نقاط شکست مراجعه کنید.
پیمایش طرح بندی برنامه ها

چیدمان های متعارف
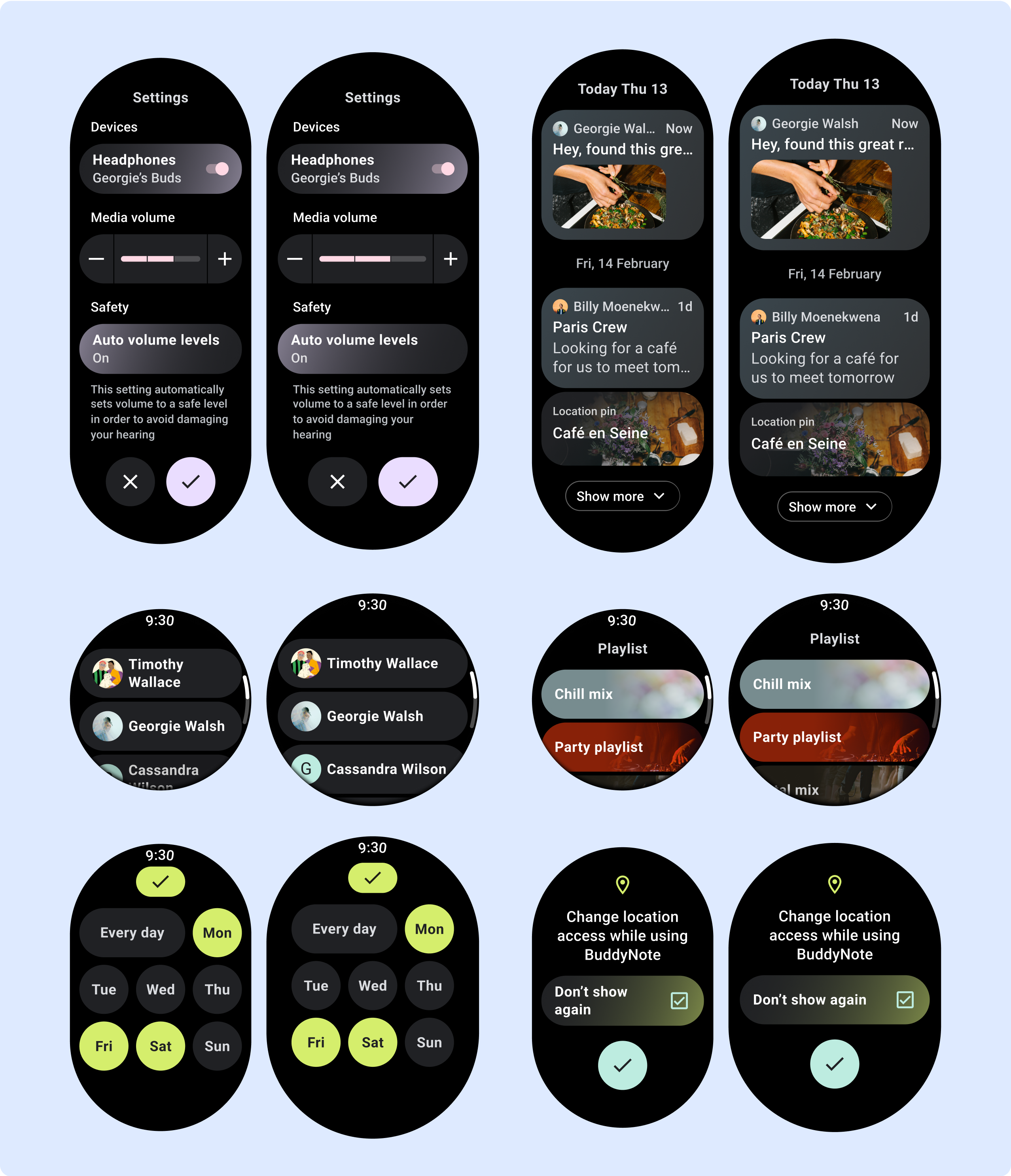
طرحبندیهای نمایش برنامههای اسکرول شامل فهرستها (ScalingLazyColumn) و دیالوگها است. این طرحبندیها اکثر صفحهنمایش برنامهها را تشکیل میدهند و مجموعهای از مؤلفهها را نشان میدهند که باید با اندازههای صفحه نمایش بزرگتر سازگار شوند.
بررسی کنید که مؤلفهها پاسخگو باشند—یعنی عرض موجود را پر کنند و هنگامی که ارتفاع بیشتری از صفحه در دسترس است، تنظیمات ScalingLazyColumn را انجام دهند. این طرحبندیها قبلاً بهصورت پاسخگو ساخته شدهاند، و ما توصیههای دیگری برای استفاده بیشتر از املاک و مستغلات داریم.
برای راهنمایی پیاده سازی به ساخت طرح بندی های پاسخگو با استفاده از Horologist مراجعه کنید.

دستورالعمل هایی برای پاسخگویی (حاشیه درصد)
تمام حاشیههای بالا، پایین و کناری باید بر حسب درصد تعریف شوند تا از بریده شدن و ایجاد مقیاسبندی متناسب عناصر جلوگیری شود. در نظر بگیرید که PositionIndicator زمانی که کاربر پیمایش می کند ظاهر می شود و بدون توجه به اندازه آن، به طور خودکار قاب صفحه را در آغوش می گیرد.
تجربیات متمایز ایجاد کنید
نماهای اسکرول بسیار قابل تنظیم هستند، با قابلیت افزودن هر ترکیبی از اجزا به هر ترتیب.
حاشیه های بالا و پایین بسته به اینکه کدام اجزا در بالا و پایین قرار می گیرند می توانند تغییر کنند. این برای جلوگیری از بریده شدن محتوا توسط منحنی رو به رشد صفحه است.
پس از نقطه شکست در صفحات بزرگ ارزش اضافه کنید
از آنجایی که طرحبندیهای پیمایش بهطور خودکار موارد بیشتری را که قبلاً در زیر صفحه پنهان شده بود نشان میدهند، برای افزودن ارزش نیازی به انجام کار زیادی نیست. هر مؤلفه پهنای موجود را پر میکند، و در برخی موارد، ممکن است یک مؤلفه ردیفهای اضافی متن (مانند کارتها) به دست آورد یا مؤلفهها برای پر کردن عرض موجود (مانند دکمههای نماد) کشیده شوند.

