
یک نوار حداقل کیفیت برای تجربه در همه اندازههای صفحه در Wear OS
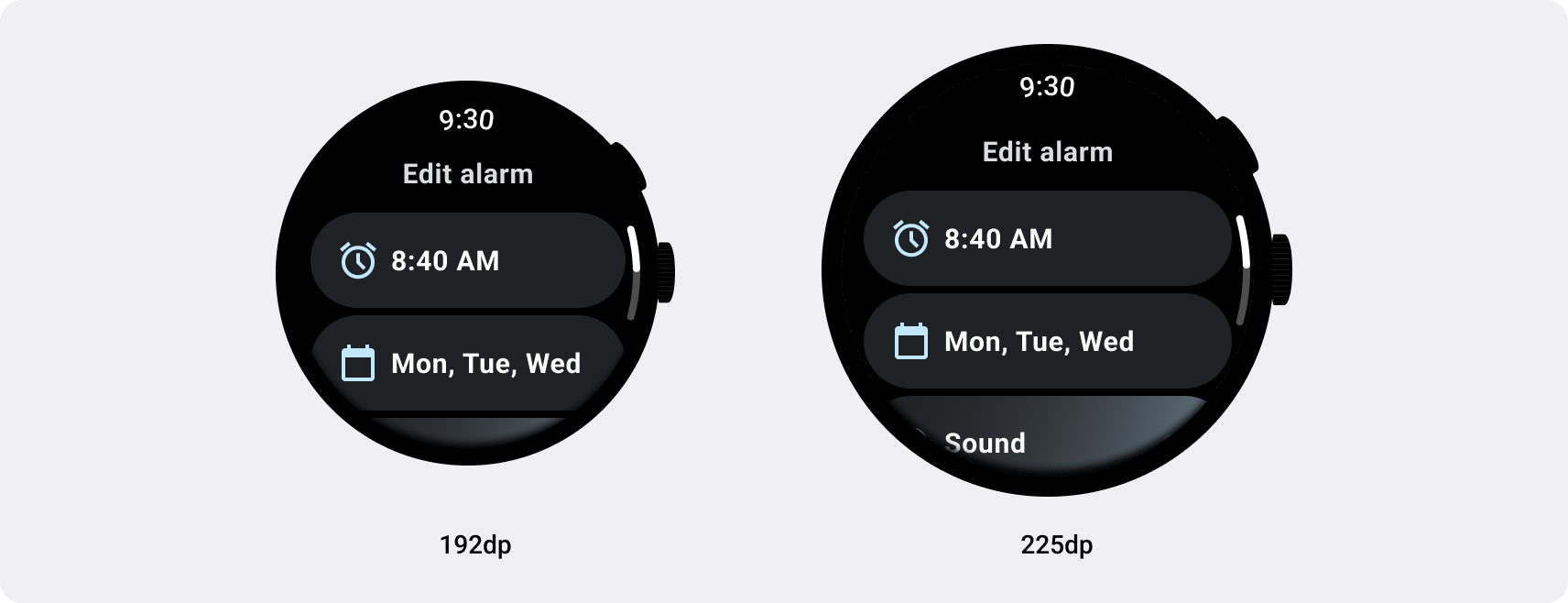
اولین قدم برای ایجاد یک برنامه عالی برای Wear OS این است که برنامه خود را برای همه اندازههای صفحه آماده کنید. این بدان معنی است که برنامه خود را در طیف وسیعی از اندازه های صفحه هدف آزمایش کنید و هر گونه باگ آشکار را شناسایی و رفع کنید.
در این مرحله، طرحبندی برنامه شما ممکن است ایدهآل نباشد، اما برنامه مشکلات بصری یا تعاملی واضحی ندارد و کاربران میتوانند تمام جریانهای کار را تکمیل کنند.


مسائل رایجی که باید به آنها توجه کرد
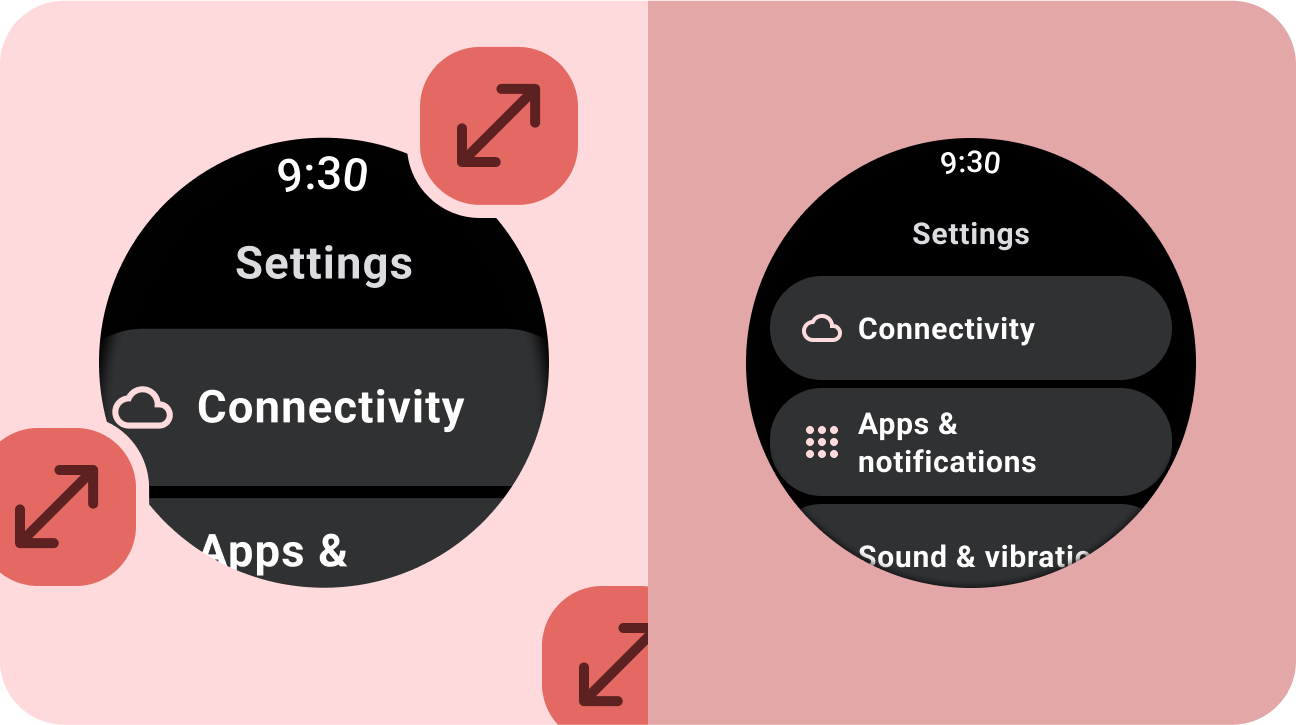
- مشکلات مربوط به حاشیه های بالا، پایین و یا کناری
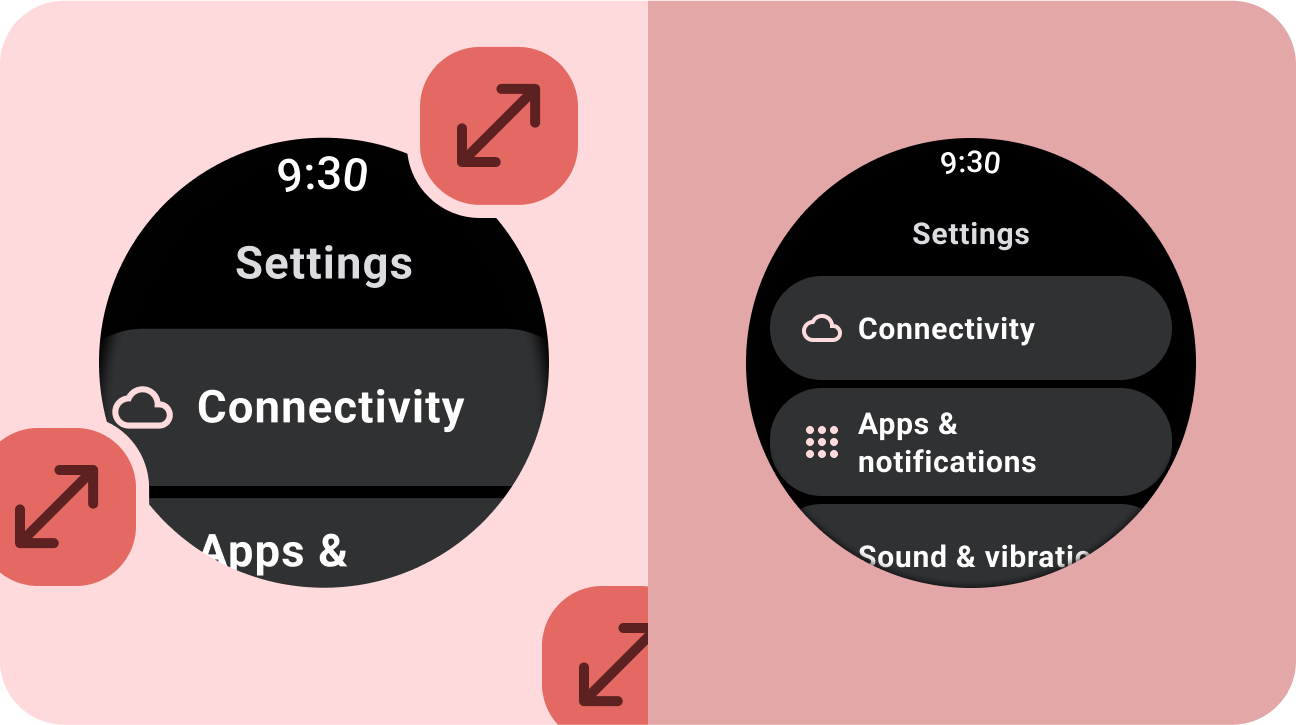
- برش متن، دکمه ها یا سایر اجزا
- سازگاری نامناسب اجزا
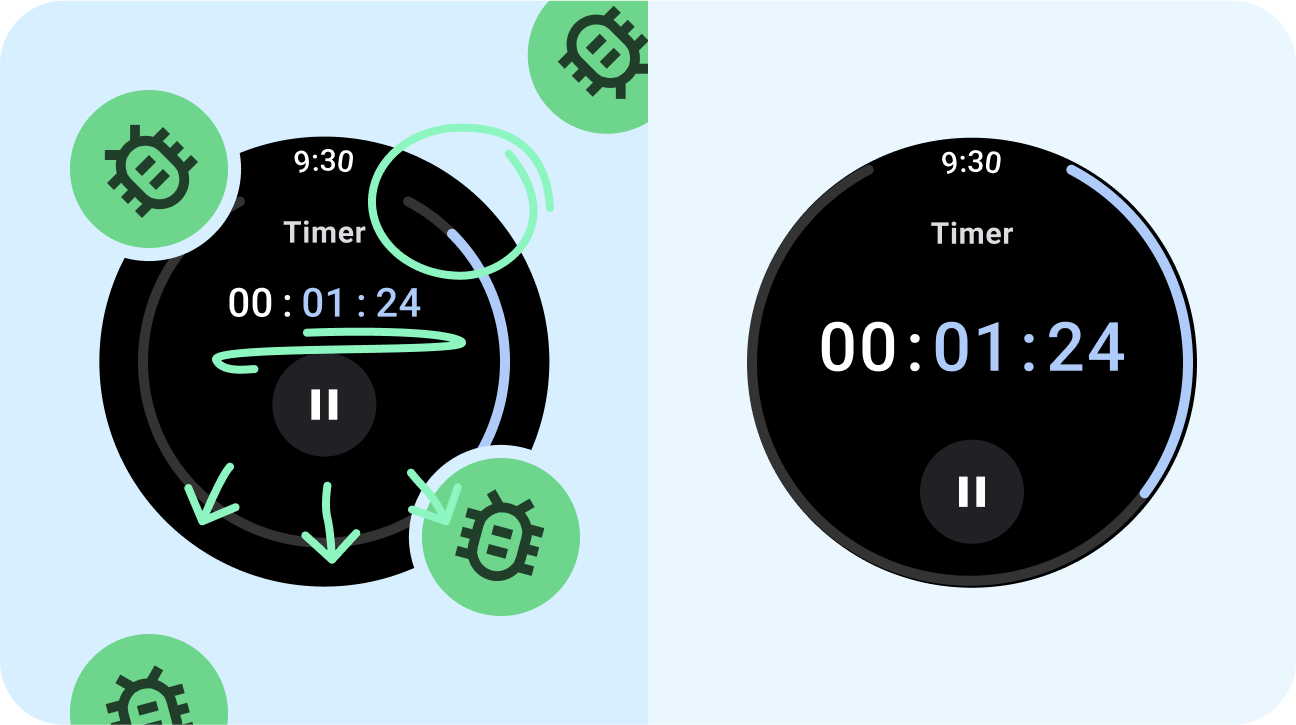
- مقیاس بندی ناسازگار عناصر UI

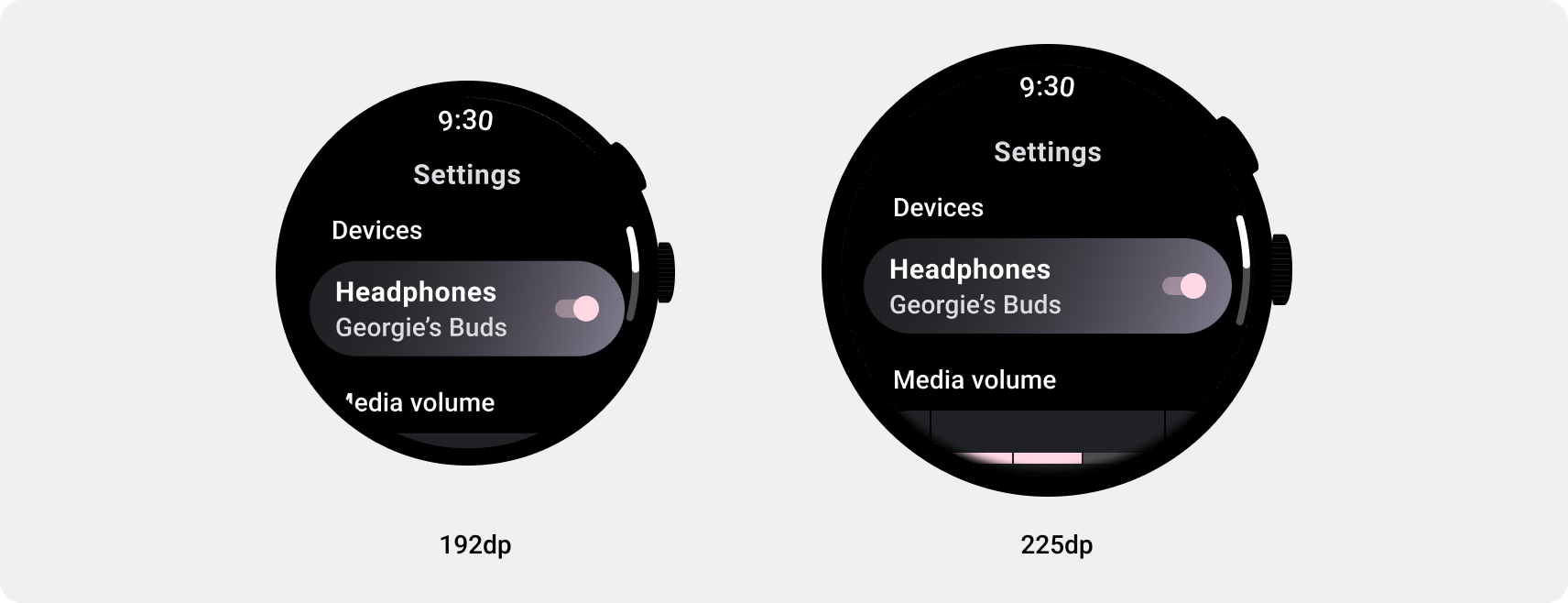
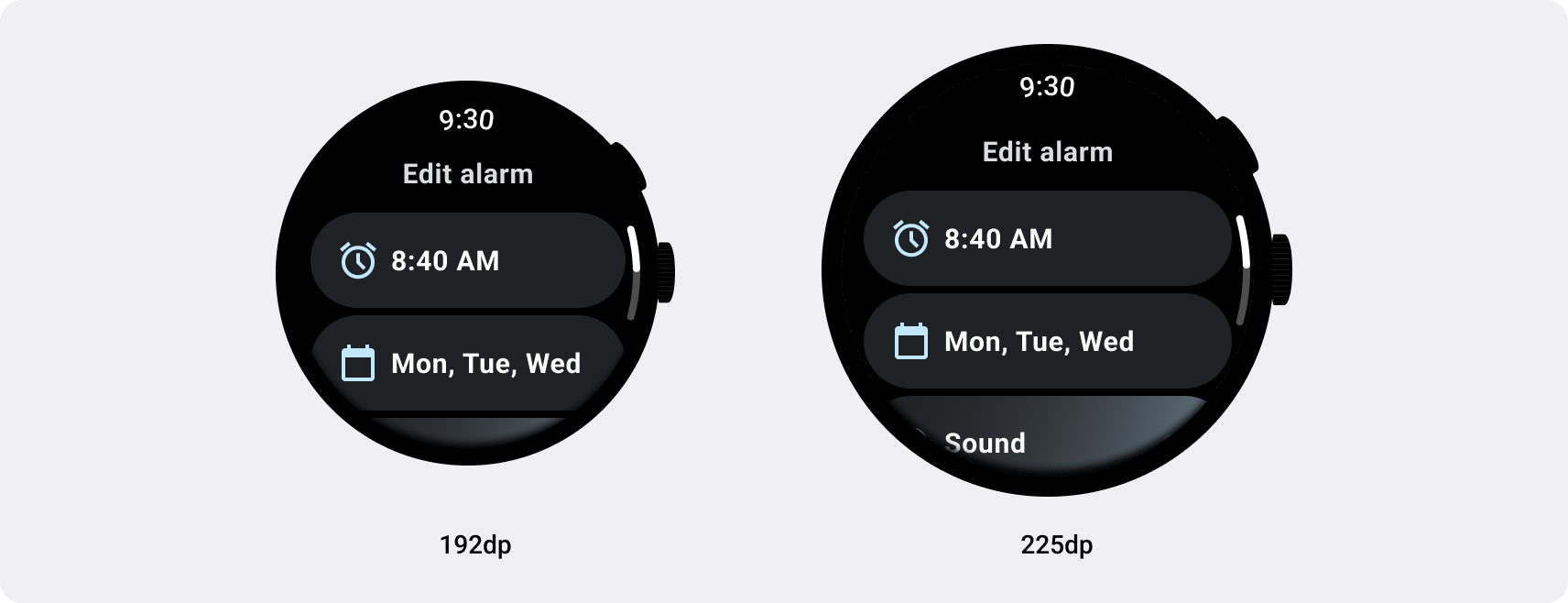
بهترین تمرین

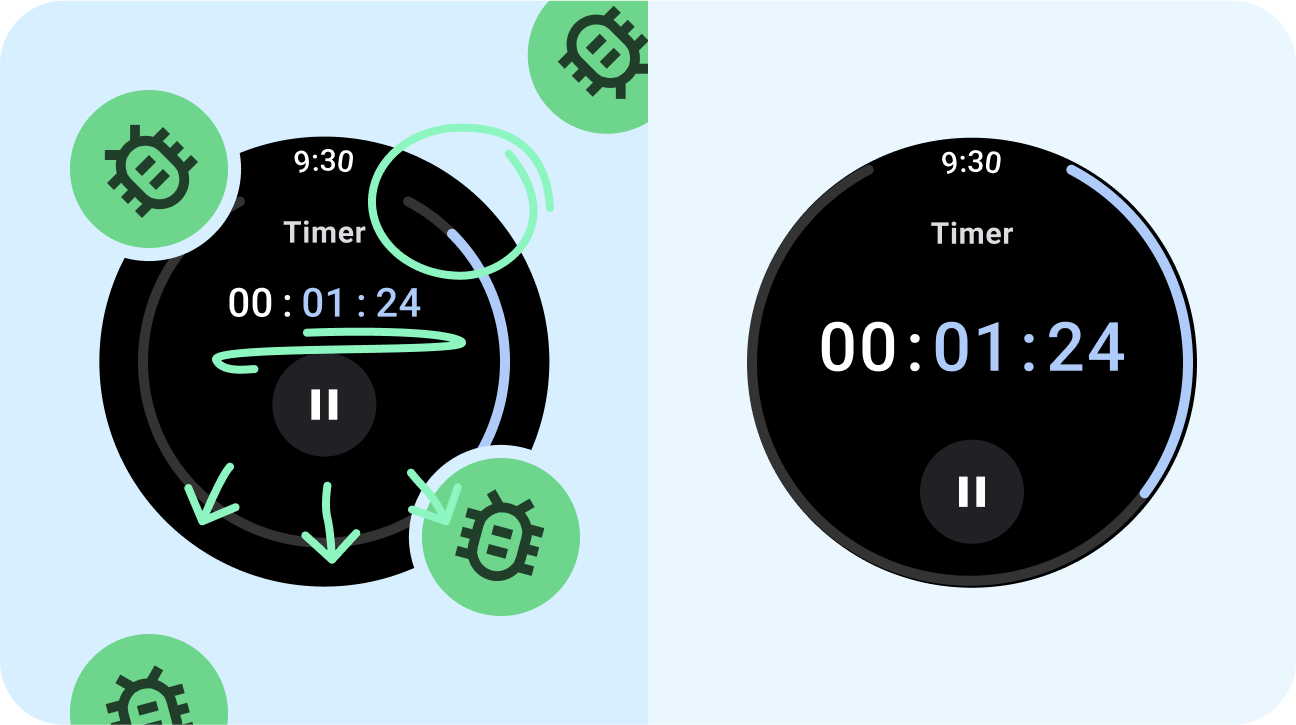
مراقب باشید
- ترازها یا فاصله های نامناسب.
- به طور متناسب محتوای UI را افزایش دهید.
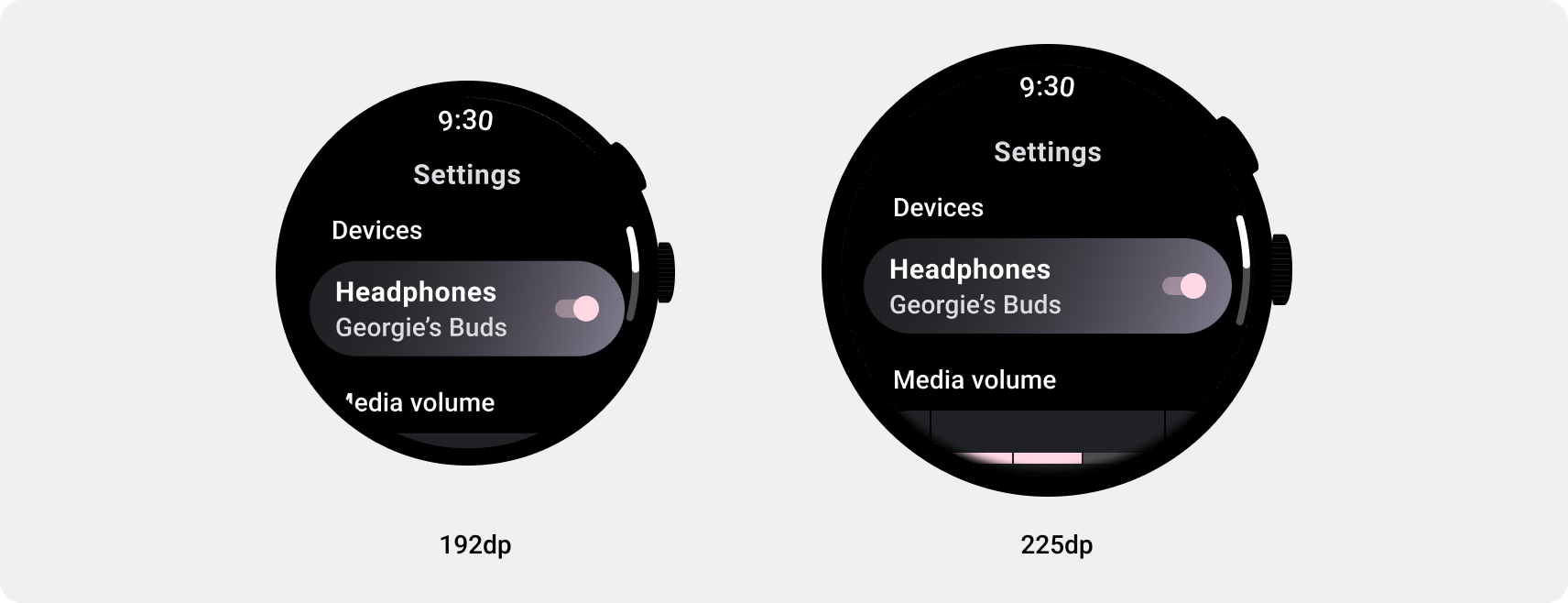
مرحله بعدی: واکنش گرا و بهینه شده

برنامههایی که واکنشگرا و بهینهسازی شدهاند ، از طرحبندیهای واکنشگرا استفاده میکنند که بهطور خودکار با اندازههای مختلف صفحهنمایش سازگار میشوند، مقداری ارزش اضافی را به کاربران ارائه میدهند و تجربه کاربری مولد و جذابی را ارائه میدهند.
،
یک نوار حداقل کیفیت برای تجربه در همه اندازههای صفحه در Wear OS
اولین قدم برای ایجاد یک برنامه عالی برای Wear OS این است که برنامه خود را برای همه اندازههای صفحه آماده کنید. این بدان معنی است که برنامه خود را در طیف وسیعی از اندازه های صفحه هدف آزمایش کنید و هر گونه باگ آشکار را شناسایی و رفع کنید.
در این مرحله، طرحبندی برنامه شما ممکن است ایدهآل نباشد، اما برنامه مشکلات بصری یا تعاملی واضحی ندارد و کاربران میتوانند تمام جریانهای کار را تکمیل کنند.


مسائل رایجی که باید به آنها توجه کرد
- مشکلات مربوط به حاشیه های بالا، پایین و یا کناری
- برش متن، دکمه ها یا سایر اجزا
- سازگاری نامناسب اجزا
- مقیاس بندی ناسازگار عناصر UI

بهترین تمرین

مراقب باشید
- ترازها یا فاصله های نامناسب.
- به طور متناسب محتوای UI را افزایش دهید.
مرحله بعدی: واکنش گرا و بهینه شده

برنامههایی که واکنشگرا و بهینهسازی شدهاند ، از طرحبندیهای واکنشگرا استفاده میکنند که بهطور خودکار با اندازههای مختلف صفحهنمایش سازگار میشوند، مقداری ارزش اضافی را به کاربران ارائه میدهند و تجربه کاربری مولد و جذابی را ارائه میدهند.

