
برنامههایی که واکنشگرا و بهینهسازی شدهاند ، از طرحبندیهای واکنشگرا استفاده میکنند که بهطور خودکار با اندازههای مختلف صفحهنمایش سازگار میشوند، مقداری ارزش اضافی را به کاربران ارائه میدهند و تجربه کاربری مولد و جذابی را ارائه میدهند.
از طریق طراحی واکنش گرا ارزش اضافه کنید
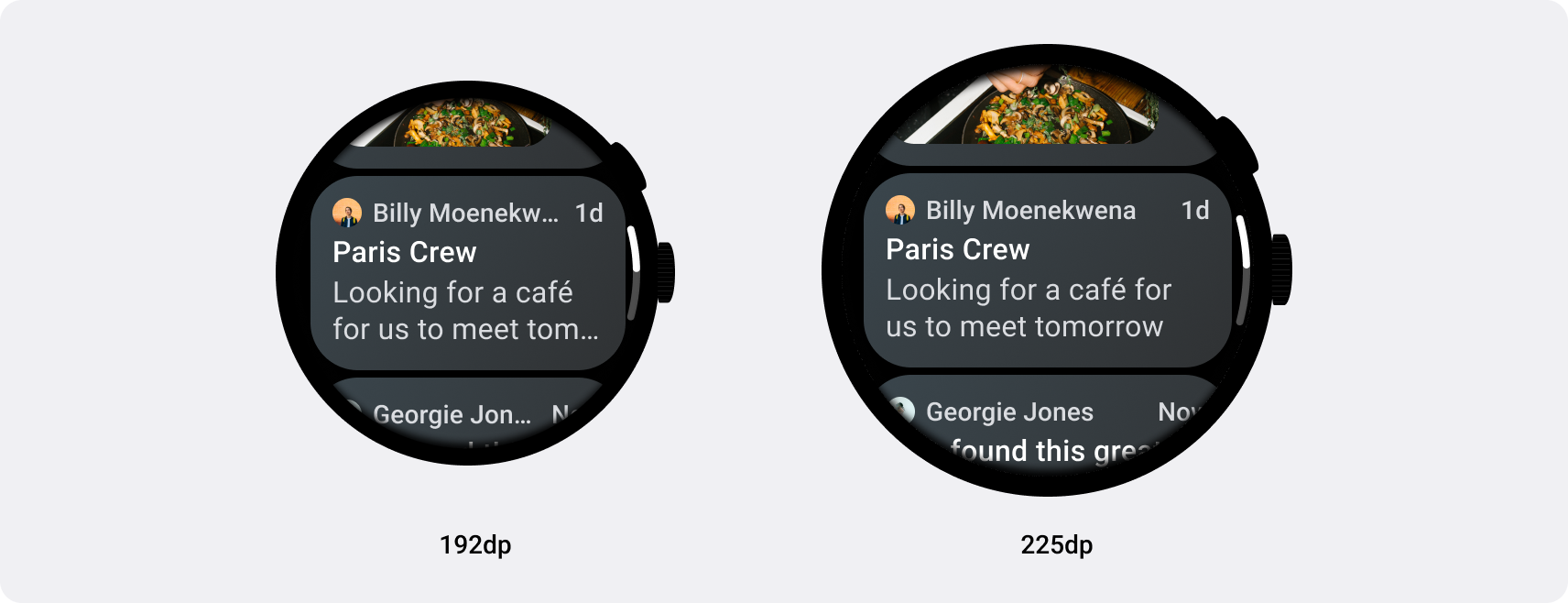
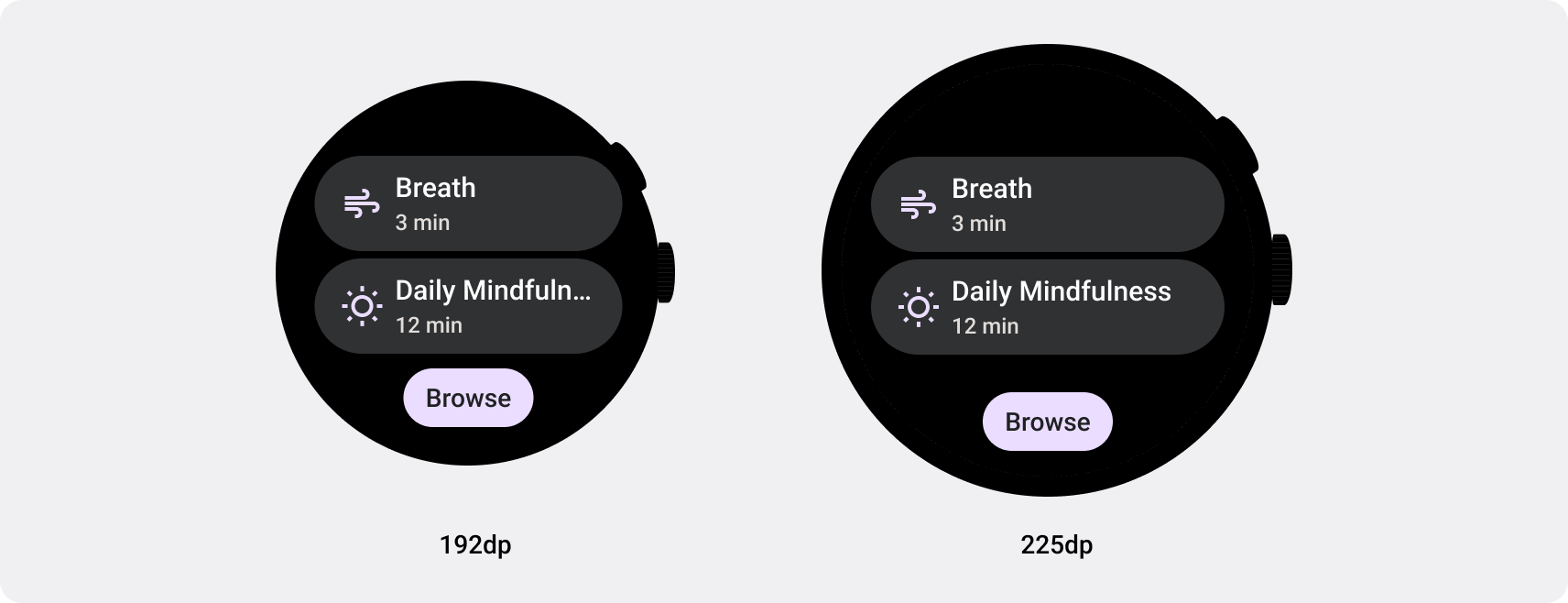
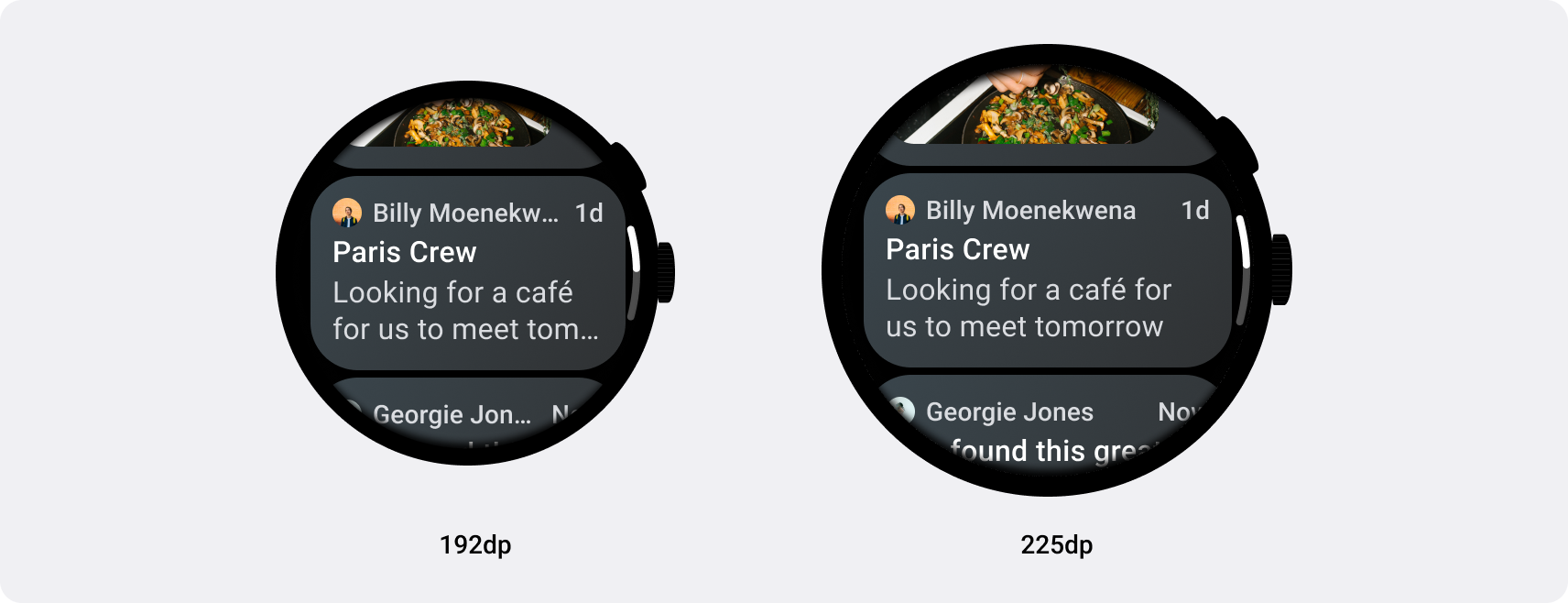
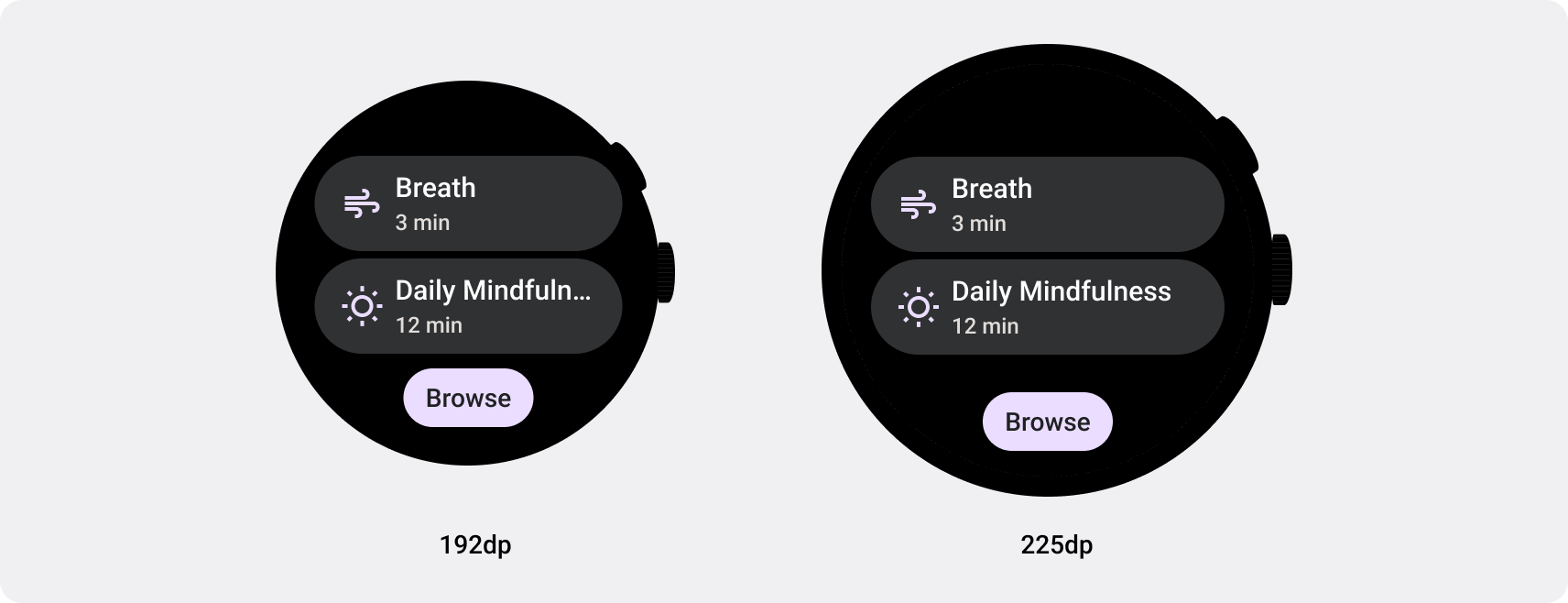
طرحبندیهای واکنشگرا بهصورت پویا قالببندی میکنند و عناصری مانند دکمهها، فیلدهای متنی و دیالوگها را برای تجربه کاربری بهینه قرار میدهند. با استفاده از شیوههای طراحی واکنشگرا، بهطور خودکار به کاربران برنامهتان ارزش بیشتری در صفحههای بزرگتر ارائه دهید. خواه متن بیشتری در یک نگاه قابل مشاهده باشد، اقدامات بیشتر روی صفحه، یا اهداف ضربه ای بزرگتر و قابل دسترس تر، شیوه های پاسخگو تجربه پیشرفته ای را برای کاربران صفحه نمایش بزرگتر فراهم می کند.


برنامهها و کاشیهای واکنشگرا را برای Wear OS بسازید
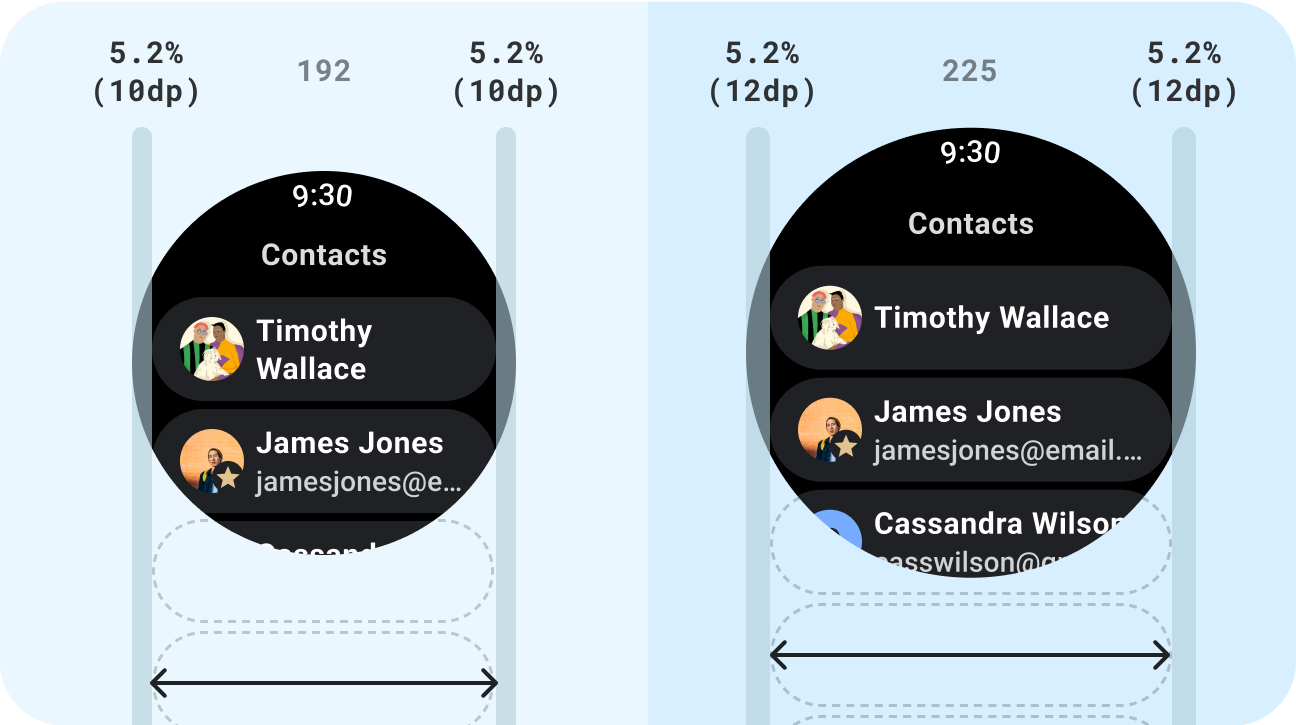
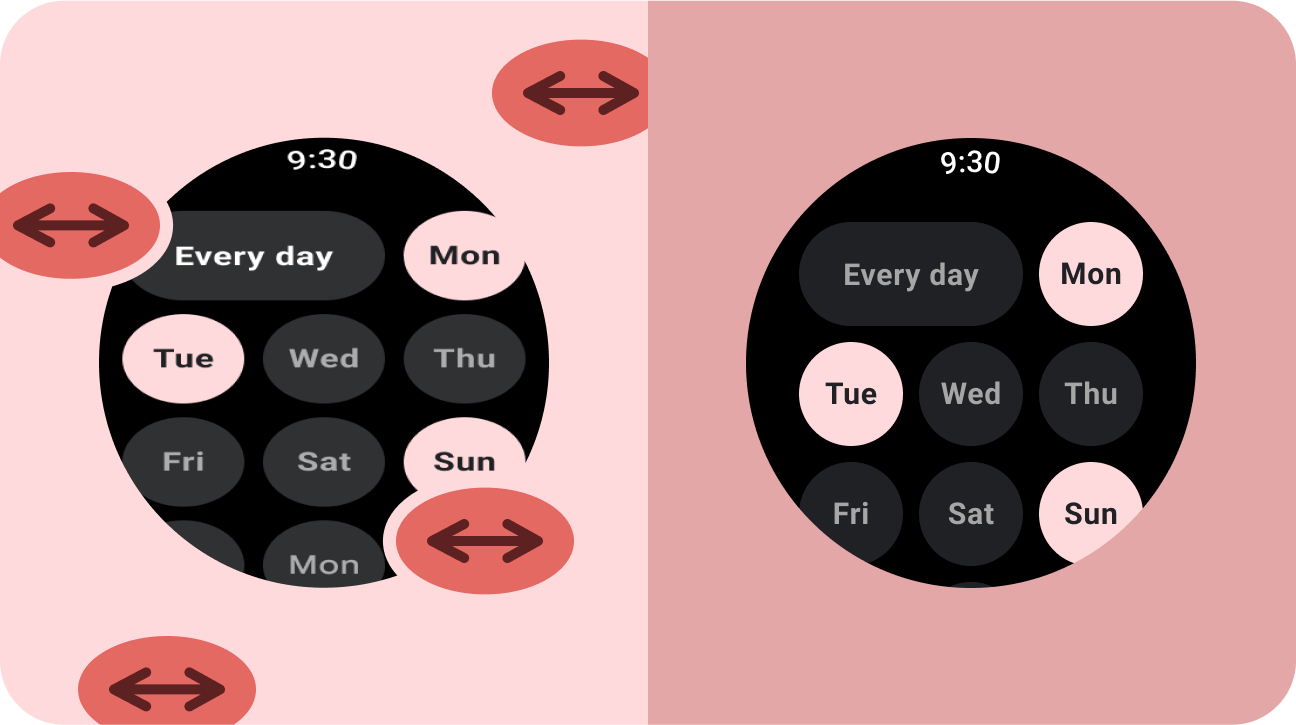
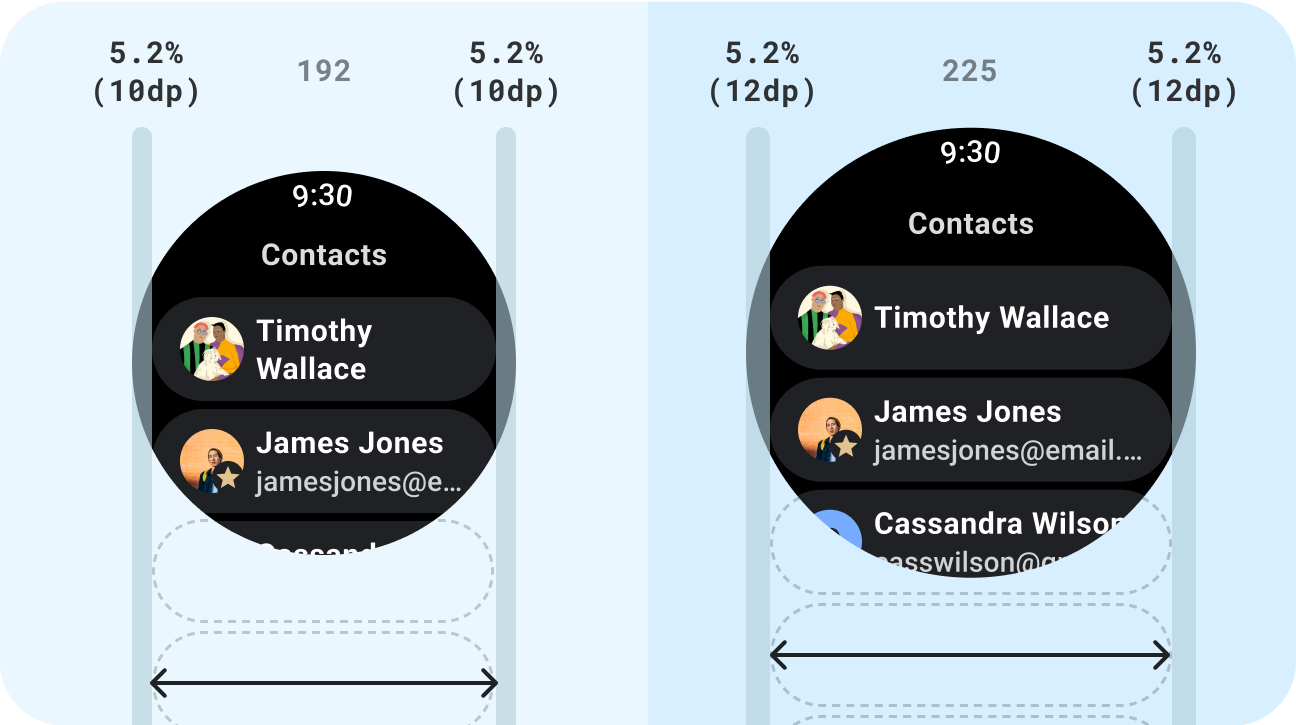
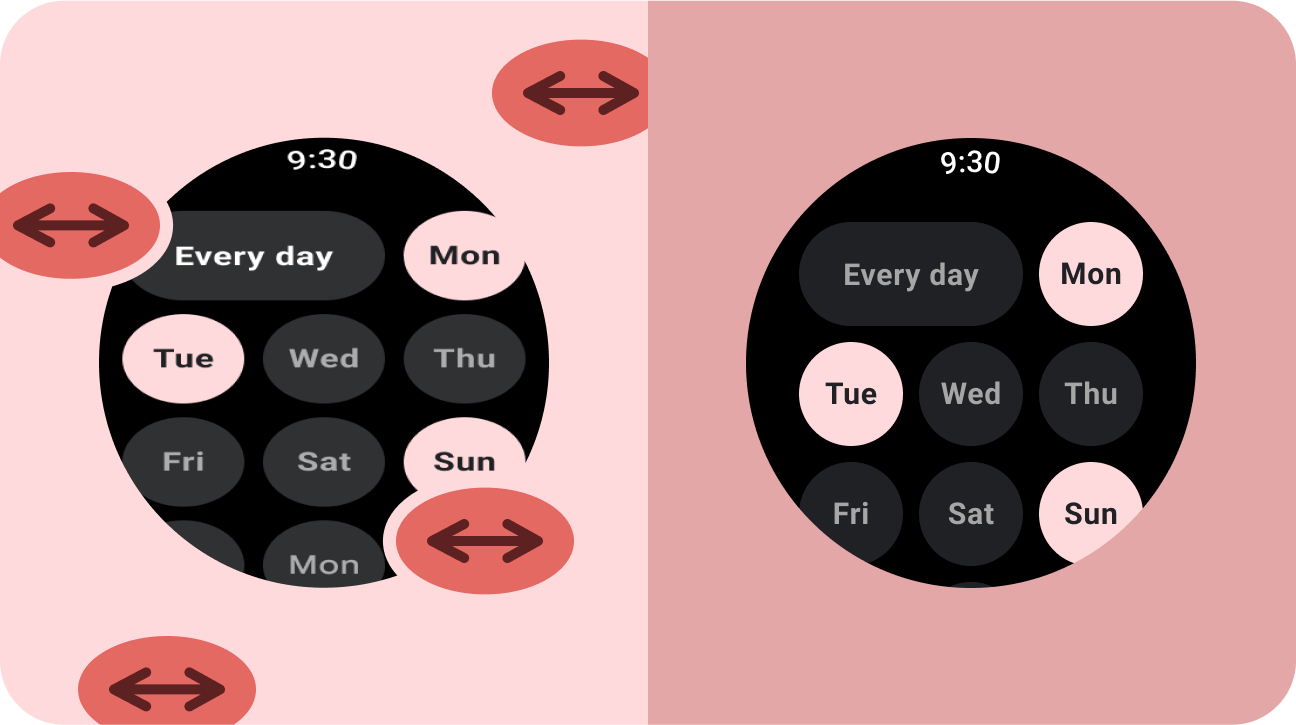
رابطهای کاربری واکنشگرا کشیده و تغییر میکنند تا از تمام فضای صفحه موجود به بهترین شکل ممکن استفاده کنند، صرفنظر از اینکه در چه اندازه صفحه نمایش رندر میشوند. هنگام طراحی طرحبندیهای واکنشگرا بر روی یک صفحه گرد، نماهای پیمایشی و غیرپیمایشی هر کدام الزامات منحصربهفردی برای حفظ مقیاسبندی عنصر UI، و همچنین حفظ یک چیدمان و ترکیب متعادل دارند. برای نمایشهای پیمایشی ، از درصدها برای تعریف تمام حاشیههای بالا، پایین و کناری استفاده کنید تا از بریده شدن و ایجاد مقیاس بندی متناسب عناصر جلوگیری کنید. برای نماهای بدون پیمایش ، از درصدها و محدودیتهای عمودی برای همه حاشیهها استفاده کنید. به این ترتیب، محتوای اصلی در وسط میتواند کشیده شود تا منطقه موجود را پر کند.
برای طرحبندیهای واکنشگرا، راهنمای اجرای Compose and Tiles را ببینید.

انجام دهید
- از اجزای استانداردی که برای سازگاری طراحی شده اند استفاده کنید.
- از طرحبندیهای تطبیقی استفاده کنید که به راحتی با اندازههای صفحه نمایش سازگار میشوند.

نکن
- عناصر رابط کاربری (فیلدهای نوشتاری، دکمهها، دیالوگها) را برای پر کردن فضای اضافی گسترش دهید.
- اندازه فونت ها را افزایش دهید (مگر اینکه هدف اصلی آنها گرافیکی باشد).
مرحله بعدی: سازگار و متمایز

برنامههایی که تطبیقپذیر و متمایز هستند، تجربه کاربری ایجاد میکنند که در دستگاههایی با صفحهنمایش کوچکتر امکانپذیر نیست.
،
برنامههایی که واکنشگرا و بهینهسازی شدهاند ، از طرحبندیهای واکنشگرا استفاده میکنند که بهطور خودکار با اندازههای مختلف صفحهنمایش سازگار میشوند، مقداری ارزش اضافی را به کاربران ارائه میدهند و تجربه کاربری مولد و جذابی را ارائه میدهند.
از طریق طراحی واکنش گرا ارزش اضافه کنید
طرحبندیهای واکنشگرا بهصورت پویا قالببندی میکنند و عناصری مانند دکمهها، فیلدهای متنی و دیالوگها را برای تجربه کاربری بهینه قرار میدهند. با استفاده از شیوههای طراحی واکنشگرا، بهطور خودکار به کاربران برنامهتان ارزش بیشتری در صفحههای بزرگتر ارائه دهید. خواه متن بیشتری در یک نگاه قابل مشاهده باشد، اقدامات بیشتر روی صفحه، یا اهداف ضربه ای بزرگتر و قابل دسترس تر، شیوه های پاسخگو تجربه پیشرفته ای را برای کاربران صفحه نمایش بزرگتر فراهم می کند.


برنامهها و کاشیهای واکنشگرا را برای Wear OS بسازید
رابطهای کاربری واکنشگرا کشیده و تغییر میکنند تا از تمام فضای صفحه موجود به بهترین شکل ممکن استفاده کنند، صرفنظر از اینکه در چه اندازه صفحه نمایش رندر میشوند. هنگام طراحی طرحبندیهای واکنشگرا بر روی یک صفحه گرد، نماهای پیمایشی و غیرپیمایشی هر کدام الزامات منحصربهفردی برای حفظ مقیاسبندی عنصر UI، و همچنین حفظ یک چیدمان و ترکیب متعادل دارند. برای نمایشهای پیمایشی ، از درصدها برای تعریف تمام حاشیههای بالا، پایین و کناری استفاده کنید تا از بریده شدن و ایجاد مقیاس بندی متناسب عناصر جلوگیری کنید. برای نماهای بدون پیمایش ، از درصدها و محدودیتهای عمودی برای همه حاشیهها استفاده کنید. به این ترتیب، محتوای اصلی در وسط میتواند کشیده شود تا منطقه موجود را پر کند.
برای طرحبندیهای واکنشگرا، راهنمای اجرای Compose and Tiles را ببینید.

انجام دهید
- از اجزای استانداردی که برای سازگاری طراحی شده اند استفاده کنید.
- از طرحبندیهای تطبیقی استفاده کنید که به راحتی با اندازههای صفحه نمایش سازگار میشوند.

نکن
- عناصر رابط کاربری (فیلدهای نوشتاری، دکمهها، دیالوگها) را برای پر کردن فضای اضافی گسترش دهید.
- اندازه فونت ها را افزایش دهید (مگر اینکه هدف اصلی آنها گرافیکی باشد).
مرحله بعدی: سازگار و متمایز

برنامههایی که تطبیقپذیر و متمایز هستند، تجربه کاربری ایجاد میکنند که در دستگاههایی با صفحهنمایش کوچکتر امکانپذیر نیست.

