根據實驗結果,Material 3 Expressive 可製作出更實用且更易於存取的產品,支援無縫的跨產品體驗,並提高團隊的速度。打造使用者喜愛的產品。
提供更優質、更簡便且能引起情感共鳴的使用者體驗
Google 大膽採用新設計方向背後的研究
Material 3 Expressive 是 Google 有史以來研究最深入的設計系統更新。在本篇文章中,Material Design 研究人員將分享設計背後的資料,以及使用者對以情感為導向的使用者體驗偏好的新洞察。
Material 3 Expressive 是透過研究而生,但並非以「41 種藍色」的方式,將設計決策交由資料決定,而是透過跨越研究、設計和工程的合作研究而生。在 2022 年,我們的研究實習生曾研究使用者對 Google 應用程式中 Material Design 的看法。她向同事提到初步發現後,團隊內部就開始進行設計辯論:為什麼所有應用程式都長得這麼相似?很無聊嗎?你不是可以調高感覺嗎?
過去三年,我們探索了這項討論的影響,並透過數十輪的設計和研究進行迭代,找出 Material Design 的下一個演進版本。我們透過數十項獨立研究調查,針對數百種設計和來自世界各地的數萬名參與者,精心調校出這套既美觀又實用的系統。
Material 3 的「表達」原則源自於扎實的研究,並以長期以來的使用者體驗最佳做法為基礎。設計人員可以放心套用這些元件和原則,因為他們知道自己正在建構使用者能連結的內容。

研究 Material 3 Expressive
設計團隊在建立初步概念並探索如何在 Google 產品中運用更具表現力的設計理念後,便開始透過各種方法進行一系列研究,包括:
- 眼球追蹤:分析使用者將注意力集中在哪裡。
- 問卷調查和焦點團體:評估使用者對不同設計的情緒反應。
- 實驗:收集情緒和偏好設定。
- 可用性:瞭解參與者瞭解及使用介面的速度。
為了建立穩固的基礎,我們首先研究個別元件。以下提供幾個範例:
- 我們評估了進度指標的選項,評估哪個選項可讓等待時間感覺更短,同時又能讓進度指標看起來像是高階手機的功能。
- 我們研究了按鈕的大小,希望能縮短點選時間,同時不會讓畫面上的其他項目顯得過於擁擠。
- 我們針對新的浮動工具列進行了多項研究,以便打造出讓人感覺新穎、簡潔、充滿活力,且易於辨識和使用的設計。
在進行這項研究時,我們特別注意遵循無障礙設計規定和最佳做法。在許多情況下,我們會選擇超越現有標準,針對輕觸目標大小、色彩對比度和其他重要面向,提供更易於使用的介面。這項研究有助於我們建立這項 Material Design 新進展所需的構件和規範。

不過,頂層偏好設定只能提供有限的資訊。我們想深入探討導致這項偏好的設計面向。
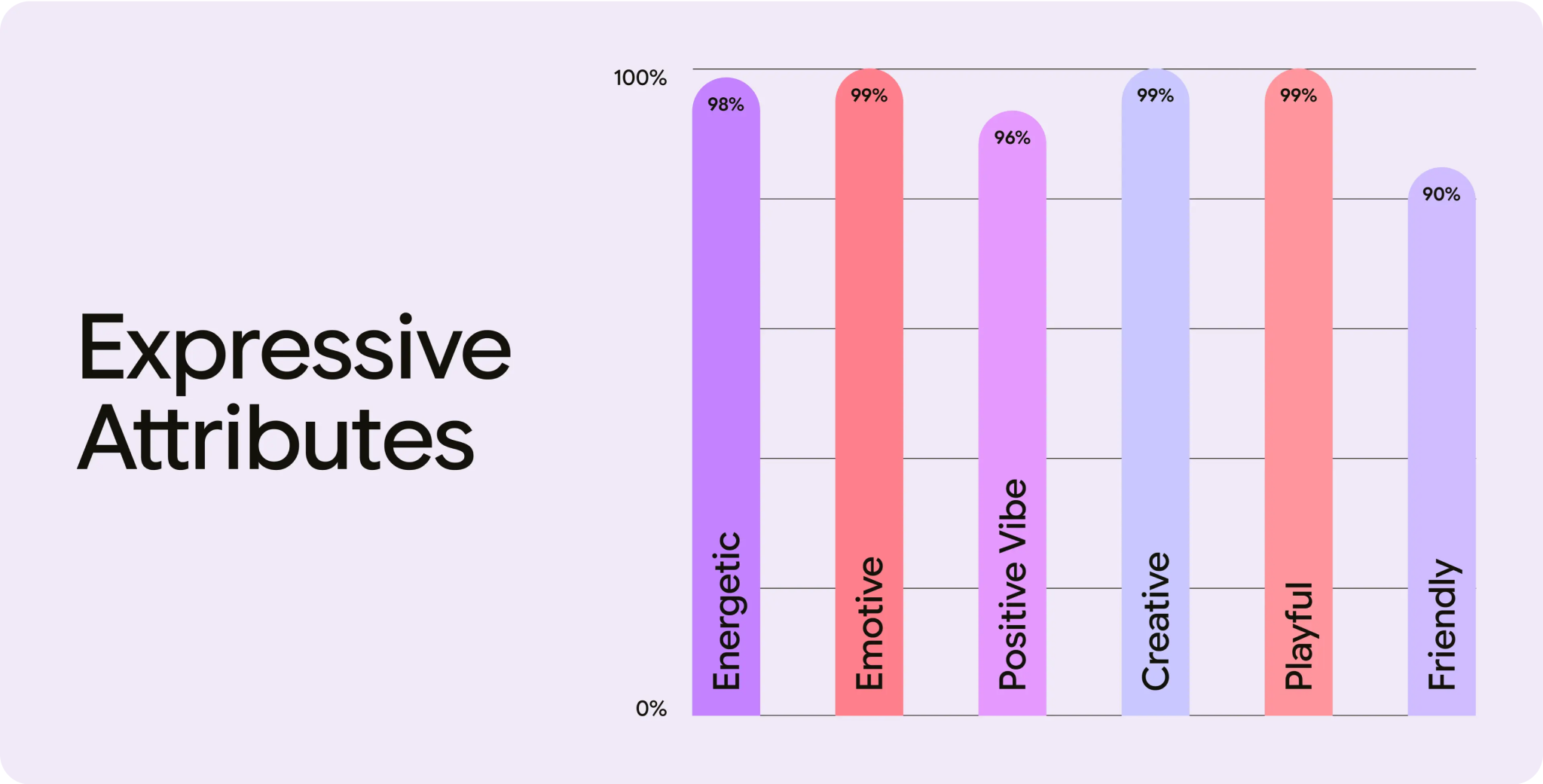
在去年的 Google I/O 大會上,我們推出了一組屬性,Material Design 團隊會用來比較設計。您可能注意到,其中許多字詞都與情緒有關。例如「活潑」、「充滿活力」、「創意十足」、「友善」和「正面」。
在開發 Material 3 Expressive 的過程中,我們的研究人員與設計人員合作,根據這些屬性反覆測試新的螢幕設計,協助我們根據所需情緒反應最佳化設計。此外,我們也致力於確保使用這套新系統建立的設計,能讓使用者感受到更現代化且視覺上更吸引人。

使用者研究結果
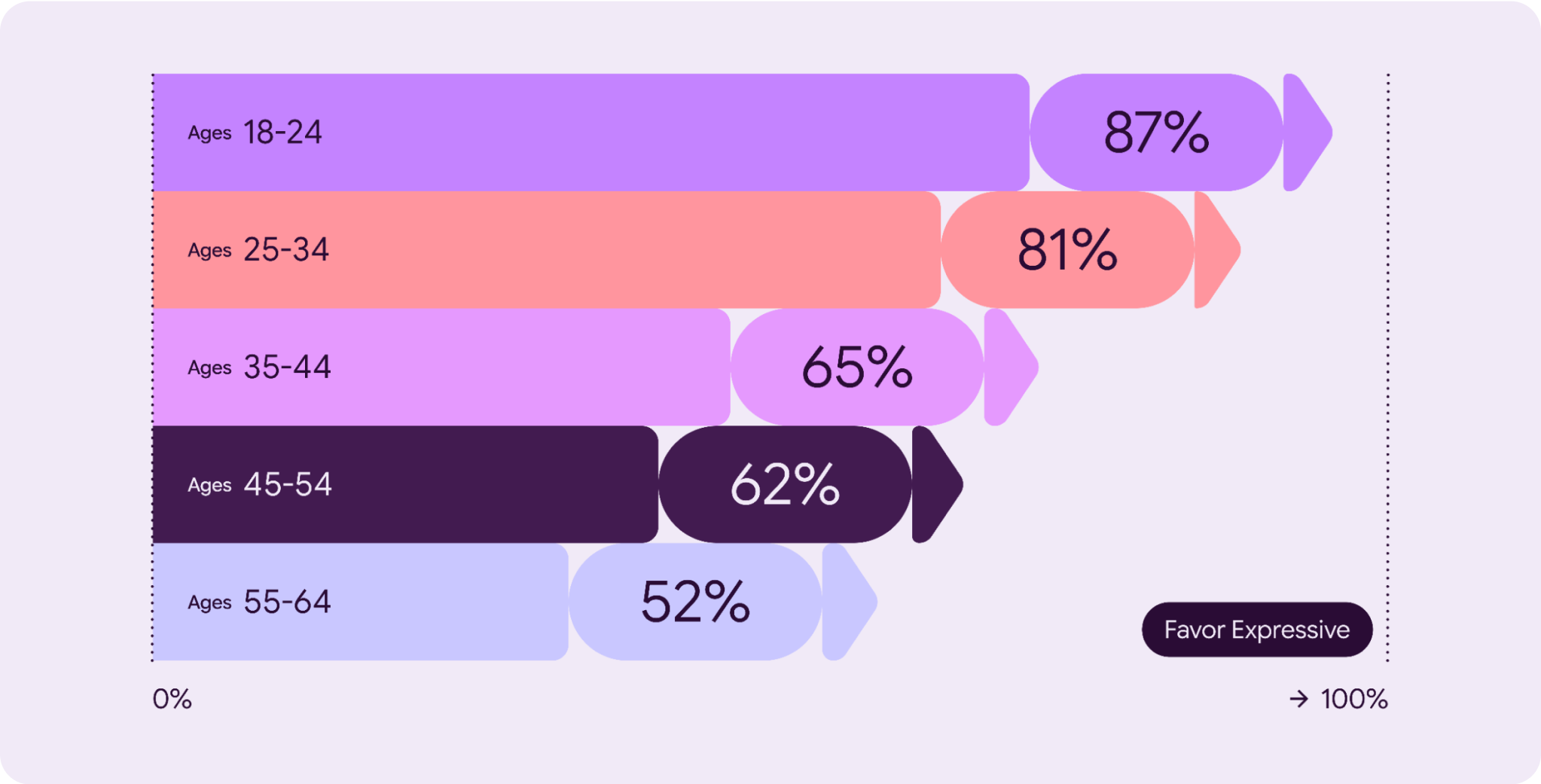
研究顯示,Google 使用者會將自己的行動裝置和軟體體驗視為延伸,並且期望應用程式體驗能反映個人偏好的風格 (顏色、字型和對比) 和行為,例如優先處理常用的應用程式和動作。這類需求尤其普遍存在於年輕世代,他們的喜好和期望不斷變化。
在偏好度和美觀度方面,平均而言,更具表現力的設計變化版本的表現都優於基準版本,前者分別提升了約 100% 和 170%。
打造更符合無障礙需求的產品
新增使用者渴望的功能,例如個人化、表達式元件和新的色彩演算法。
使用 Material 3 表達式樣式和元件,讓產品預設為無障礙。

開始使用
是時候超越「簡潔」和「無聊」的設計,創造能與使用者建立情感連結的介面。準備好親自體驗了嗎?以下提供幾個訣竅:
- 開始實驗:深入瞭解更新後的 Figma 適用 Material 3 表情符號設計套件,並開始嘗試表情符號設計選項。
- 嘗試採用策略:探索 Material 3 表達式設計策略,並調整 UI 以支援核心使用者歷程。
- 有意義且以使用者需求為優先:雖然鮮豔、生動的設計廣受歡迎,但少數使用者偏好較為平靜、不那麼強烈的版本。請務必先考量使用者的需求。請先瞭解他們的需求和關鍵使用者歷程,再決定合適的策略和元件。
- 優先考量功能:請勿為了視覺效果而犧牲產品的核心功能。無論情緒多麼強烈,都無法彌補資訊不夠清楚的問題。
- 遵循無障礙標準:遵循顏色對比、螢幕閱讀器相容性、導覽和其他無障礙最佳做法的指南。
- 不斷重複測試:透過研究,在新穎與熟悉、趣味與專業之間取得平衡。我們的設計刻度可讓您贏在起跑點。別忘了進行可用性研究,確認您並未過度使用這項功能。

