Material 3 Expressive'in, arzu edilen ve daha erişilebilir ürünler ürettiği, ürünler arası sorunsuz bir deneyimi desteklediği ve ekip hızını artırdığı kanıtlanmıştır. Kullanıcılarınızın seveceği bir ürün oluşturun.
Daha iyi, daha kolay ve duygusal bir kullanıcı deneyimi
Google'ın tasarım konusundaki yeni ve cesur yaklaşımının arkasındaki araştırma
Materyal 3 Etkileyici, Google'ın tasarım sisteminde şimdiye kadar en çok araştırılan güncellemedir. Bu sayfada, Material Design araştırmacıları tasarımların arkasındaki verileri ve kullanıcıların duyguya dayalı kullanıcı deneyimi tercihiyle ilgili yeni analizleri paylaşıyor.
Material 3 Expressive, araştırmadan doğdu. Ancak bu araştırma, tasarım kararlarını verilere delege eden 41 farklı mavi tonu gibi bir çalışma değil, araştırma, tasarım ve mühendisliği kapsayan ortak bir incelemeydi. 2022'de araştırma stajyeri, Google uygulamalarındaki Materyal Tasarım'a yönelik kullanıcı duyarlılığını inceliyordu. İlk bulgularını iş arkadaşlarına anlattıktan sonra ekip genelinde bir tasarım tartışması başladı: Tüm bu uygulamalar neden birbirine bu kadar benziyordu? Çok sıkıcı mı? Bu duyguyu daha da yoğunlaştırmak için yer var mıydı?
Son üç yıl içinde, bu tartışmanın sonuçlarını araştırdık ve Material Design'ın bir sonraki evrimini bulmak için onlarca tasarım ve araştırma turu yaptık. Yüzlerce tasarım ve dünyanın dört bir yanından on binlerce katılımcı içeren düzinelerce ayrı araştırma çalışmasıyla hem güzel hem de son derece kullanışlı bir sistem oluşturduk.
Material 3 ifade ilkeleri, sağlam araştırmalara dayanır ve uzun süredir kullanılan kullanılabilirlik en iyi uygulamalarına dayanır. Tasarımcılar, kullanıcıların bağlanabileceği bir şey oluşturduklarını bilerek bu bileşenleri ve ilkeleri güvenle uygulayabilir.

Araştırma Materyali 3 İfade
Tasarım ekibi ilk kavramları oluşturup daha etkileyici bir tasarım felsefesinin Google ürünlerinde nasıl işe yarayabileceğini araştırırken aşağıdakiler gibi çeşitli yöntemler kullanarak bir dizi araştırma çalışmasına başladık:
- Göz izleme: Kullanıcıların dikkatini nereye odakladığını analiz etme.
- Anketler ve odak grupları: Farklı tasarımlara verilen duygusal tepkileri ölçme.
- Denemeler: Duygu ve tercihleri toplama.
- Kullanılabilirlik: Katılımcıların bir arayüzü ne kadar hızlı anlayıp kullanabildiğinin görülmesi.
Sağlam bir temel oluşturmak için her bir bileşenle ilgili araştırmalara başladık. Birkaç örnek:
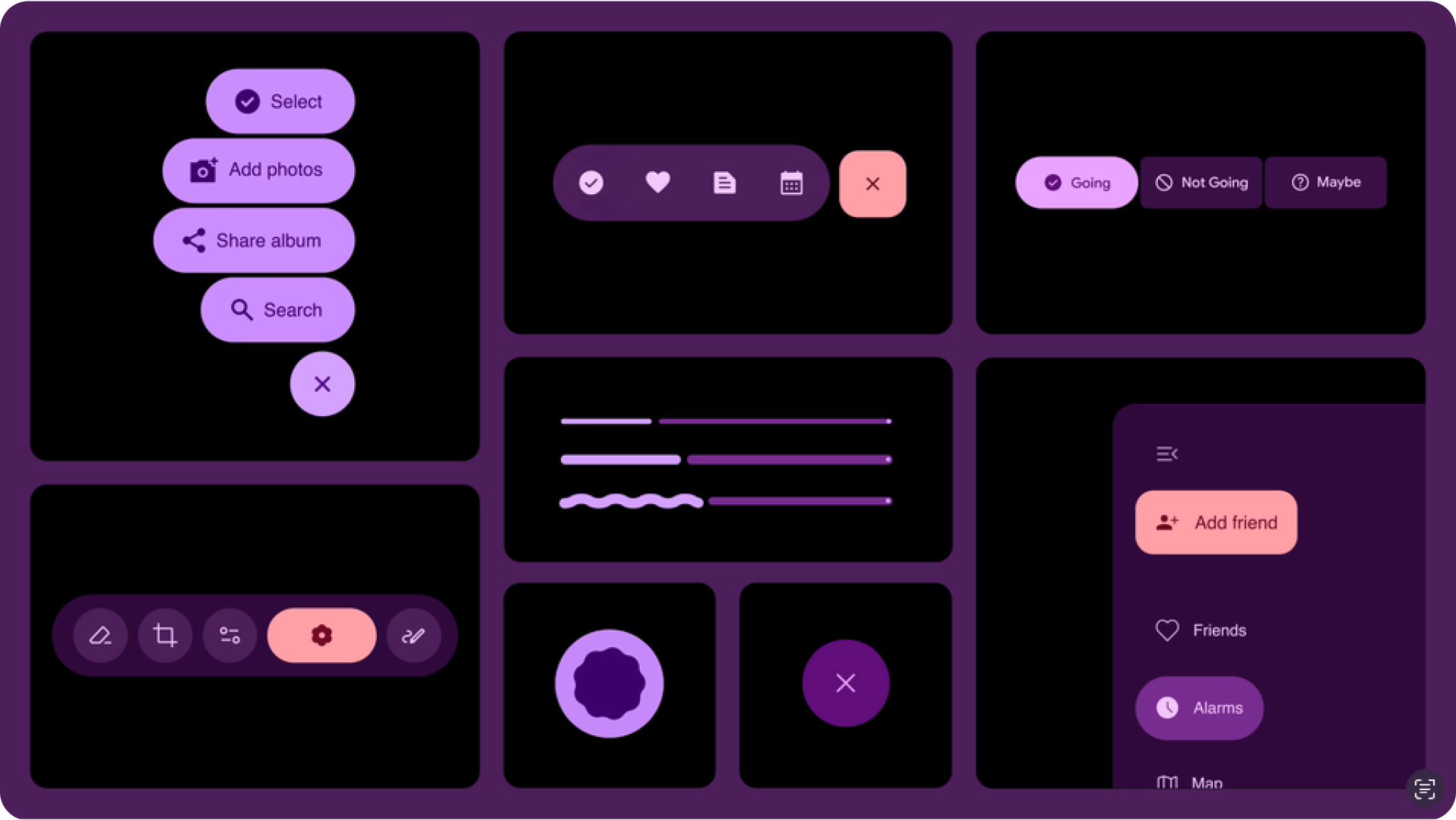
- İlerleme göstergeleriyle ilgili seçenekleri değerlendirdik. Bu seçenekler arasından, bekleme süresini daha hızlı hissettirirken aynı zamanda premium bir telefona ait gibi görünen bir seçenek belirledik.
- Ekrandaki diğer öğeleri göz ardı etmeden dokunma süresinde iyileştirmeler yapmak için düğmelerin ne kadar büyük olabileceğini araştırdık.
- Yeni yüzen araç çubuğuyla ilgili çeşitli çalışmalar yaptık. Bu çalışmalarda, modern, temiz, enerjik ve dikkat çekici ve kullanılabilir olarak algılanan tasarımlar için optimizasyon yaptık.
Bu araştırmada, erişilebilirlik koşullarına ve en iyi uygulamalara uymaya özen gösterdik. Birçok durumda, dokunma hedefi boyutu, renk kontrastı ve arayüzlerin kullanımını kolaylaştırabilecek diğer önemli özellikler için mevcut standartları aşmayı tercih ettik. Bu araştırma, Materyal Tasarım'ın bu yeni gelişimi için gereken yapı taşlarını ve yönergeleri oluşturmamıza yardımcı oldu.

Ancak üst düzey tercih bize çok fazla bilgi veremez. Bu tercihe yol açan tasarım özelliklerini incelemek istedik.
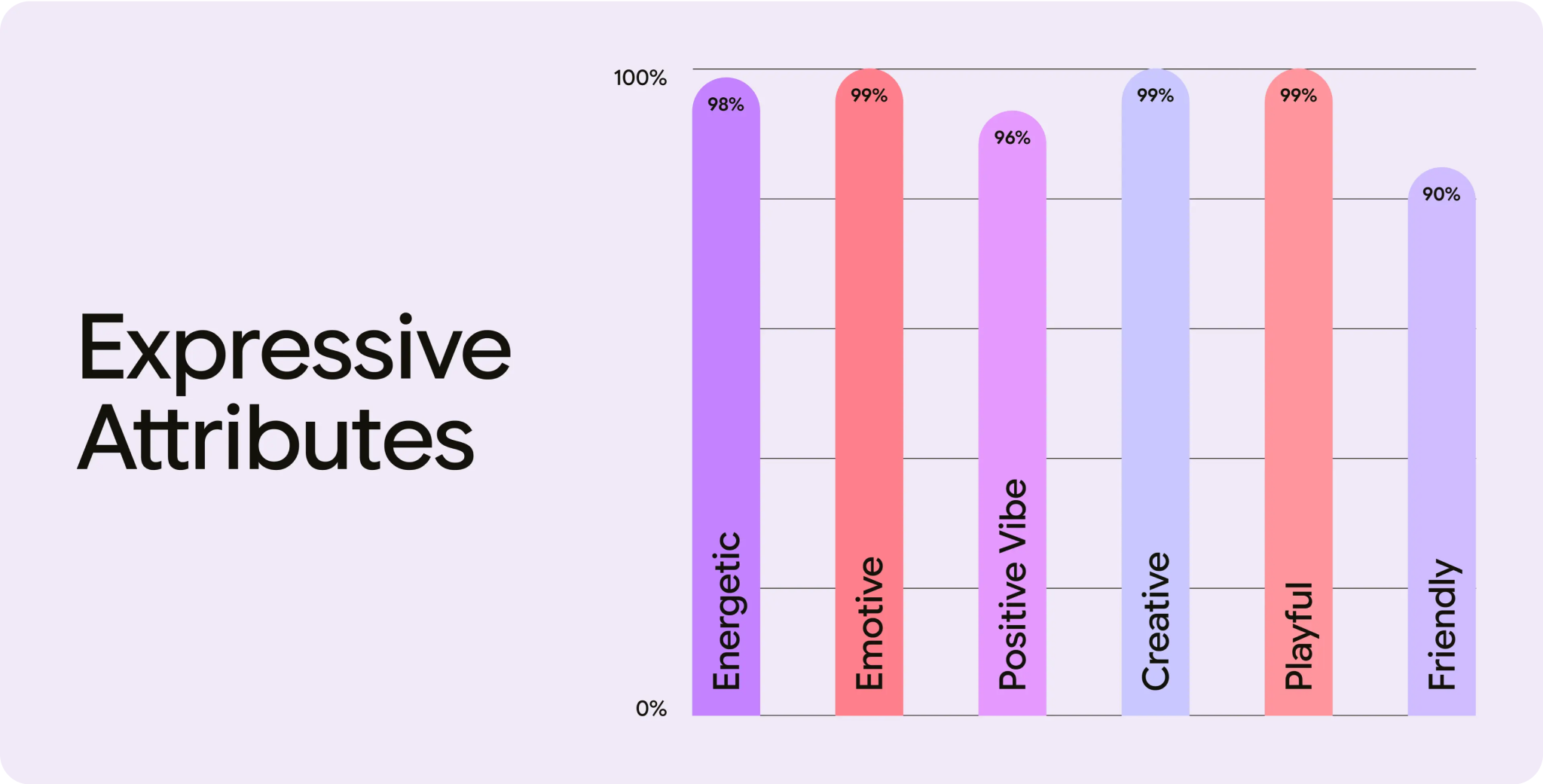
Geçen yılki Google I/O'da, Material Design ekibinin tasarımları karşılaştırmak için kullandığı bir dizi özelliği kullanıma sunduk. Bunların çoğunun duygusal kelimeler olduğunu fark etmişsinizdir. "Oynak", "enerjik", "yaratıcı", "samimi" ve "pozitif hava" buna örnek gösterilebilir.
Material 3 Expressive'i geliştirirken araştırmacılarımız, yeni ekran tasarımlarını bu özelliklerle iteratif olarak test etmek için tasarımcılarla birlikte çalıştı. Bu sayede tasarımlar, istenen duygusal tepkiyi verecek şekilde optimize edildi. Ayrıca, bu yeni sistemle oluşturulan tasarımların daha modern ve görsel açıdan ilgi çekici görünmesini sağlamaya çalıştık.

Kullanıcı araştırması bulguları
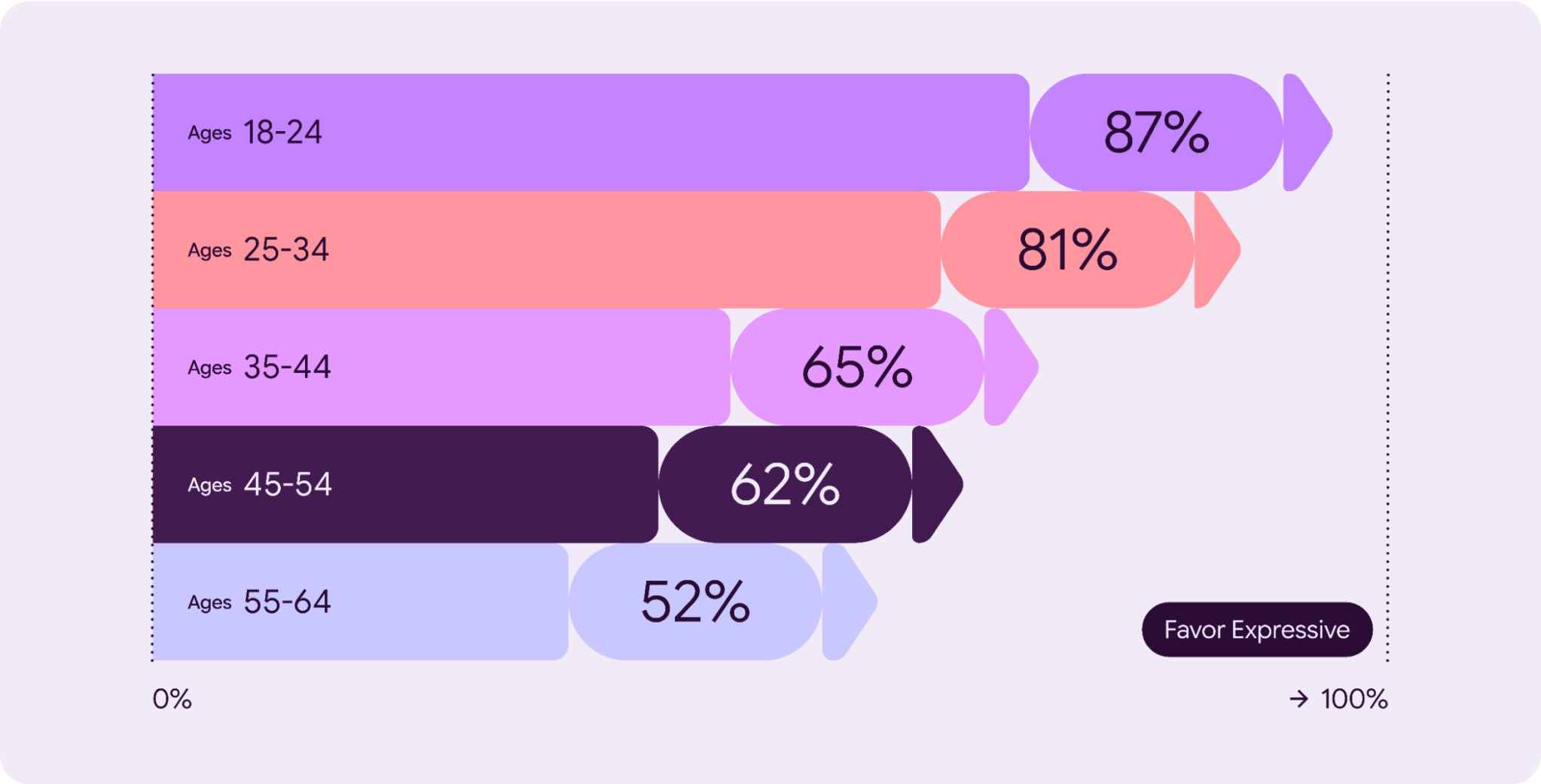
Araştırmalar, Google kullanıcılarının mobil cihazlarını ve yazılım deneyimlerini kendilerinin bir uzantısı olarak gördüğünü ve uygulama deneyimlerinin stil (renk, yazı tipi ve kontrast) ve sık kullanılan uygulamalara ve işlemlere öncelik verme gibi davranışlarla ilgili bireysel kullanıcı tercihlerini yansıtmasını beklediğini gösteriyor. Bu talep, özellikle genç nesillerin dinamik zevkleri ve beklentileri doğrultusunda yaygındır.
Daha etkileyici tasarım varyantları, tercih (yaklaşık% 100 artış) ve estetik (%170'e varan artış) açısından ortalama olarak referans değerinden daha iyi performans gösterdi.
Kullanıcıların ilgisini çeken ve daha erişilebilir ürünler sunma
Kişiselleştirme, etkileyici bileşenler ve yeni renk algoritmaları gibi kullanıcıların ilgisini çeken özellikler ekleyin.
Material 3 etkileyici stillerini ve bileşenlerini kullanarak ürününüzü varsayılan olarak erişilebilir hale getirin.

Başlayın
Kullanıcılarla duygusal bir düzeyde bağlantı kuracak arayüzler oluşturmak için "sade" ve "sıkıcı" tasarımların ötesine geçmenin zamanı geldi. Bunu kendiniz denemeye hazır mısınız? Size birkaç ipucu vereceğiz:
- Deneme yapmaya başlayın: Figma için güncellenmiş Material 3 etkileyici tasarım kitini inceleyin ve etkileyici tasarım seçenekleriyle oynamaya başlayın.
- Taktikleri deneyin: Materyal 3 etkileyici tasarım taktiklerini kullanarak keşif yapın ve kullanıcı arayüzünüzü temel kullanıcı yolculuklarını destekleyecek şekilde özelleştirin.
- Tasarımı bilinçli bir şekilde yapın ve kullanıcı ihtiyaçlarını göz önünde bulundurun: Canlı ve etkileyici tasarımlar geniş bir kitleye hitap etse de kullanıcıların önemli bir kısmı daha sakin ve daha az yoğun versiyonları tercih ediyordu. Her zaman kullanıcılarınızın ihtiyaç duyduğu özelliklerle başlayın. Doğru taktik ve bileşen seçimini belirlemeden önce ihtiyaçlarını ve kritik kullanıcı yolculuklarını anlayın.
- İşlevselliğe öncelik verin: Görsel efektler için ürününüzün temel işlevlerinden ödün vermeyin. Ne kadar duygulu olursanız olun, netlik eksikliğini telafi edemezsiniz.
- Erişilebilirlik standartlarını uygulayın: Renk kontrastı, ekran okuyucu uyumluluğu, gezinme ve erişilebilirlikle ilgili diğer en iyi uygulamalar için belirlenmiş yönergelere uyun.
- Tekrar, tekrar, tekrar: Yenilik ve aşinalık, neşe ve profesyonellik arasında doğru dengeyi bulmak için araştırmadan yararlanın. Tasarım ölçeklerimiz size avantaj sağlayabilir. Ayrıca, aşırıya kaçmadığınızdan emin olmak için kullanılabilirlik araştırması yapmayı unutmayın.

