Wykazano, że Material 3 Expressive pozwala tworzyć pożądane i bardziej dostępne produkty, zapewnia płynne działanie w różnych usługach oraz zwiększa tempo pracy zespołu. Utwórz produkt, który spodoba się użytkownikom.
Lepsze, łatwiejsze i emocjonalne wrażenia użytkownika
Badania, które zainspirowały odważne nowe podejście Google do projektowania
Material 3 Expressive to najbardziej przemyślona aktualizacja systemu projektowania Google. W tym artykule eksperci ds. Material Design dzielą się danymi, które posłużyły im do stworzenia projektów, oraz nowymi informacjami na temat preferencji użytkowników w zakresie wrażeń użytkowników.
Material 3 Expressive powstał na podstawie badań, ale nie tych, które opierają się na 41 odcieniach niebieskiego, czyli takich, które zlecają podejmowanie decyzji projektowych na podstawie danych. Został opracowany w ramach współpracy między zespołami zajmującymi się badaniami, projektowaniem i inżynierią. W 2022 r. nasz stażysta badawczy zajmował się nastrojem użytkowników wobec Material Design w aplikacjach Google. Gdy opowiedziała o swoich wstępnych ustaleniach, rozpoczęła się ogólna dyskusja na temat projektu: „Dlaczego wszystkie te aplikacje wyglądają tak podobnie?” To nudne? Nie było miejsca na podkręcenie nastroju?
W ciągu ostatnich 3 lat analizowaliśmy konsekwencje tej rozmowy, przeprowadzając dziesiątki rund projektowania i badań, aby znaleźć następną ewolucję Material Design. Dzięki dziesiątkom oddzielnych badań z setkami projektów i dziesięcioma tysiącami uczestników z całego świata udało nam się dopracować system, który jest zarówno ładny, jak i bardzo użyteczny.
Zasady Material 3 Expressive opierają się na solidnych badaniach i są oparte na sprawdzonych metodach dotyczących użyteczności. Projektanci mogą stosować te komponenty i zasady, wiedząc, że tworzą coś, z czym użytkownicy mogą się utożsamiać.

Badanie materiału 3 o charakterze ekspresyjnym
Gdy zespół projektantów tworzył pierwsze koncepcje i sprawdzał, jak bardziej wyrazisty styl projektowania może się sprawdzić w usługach Google, rozpoczęliśmy serię badań, w których wykorzystaliśmy różne metody, m.in.:
- Śledzenie ruchu gałek ocznych: analiza tego, na czym użytkownicy skupiali uwagę.
- Ankiety i grupy fokusowe: pomiar reakcji emocjonalnych na różne projekty.
- Eksperymenty: zbieranie informacji o nastrojach i preferencjach.
- Łatwość użycia: jak szybko uczestnicy mogą zrozumieć interfejs i z niego korzystać.
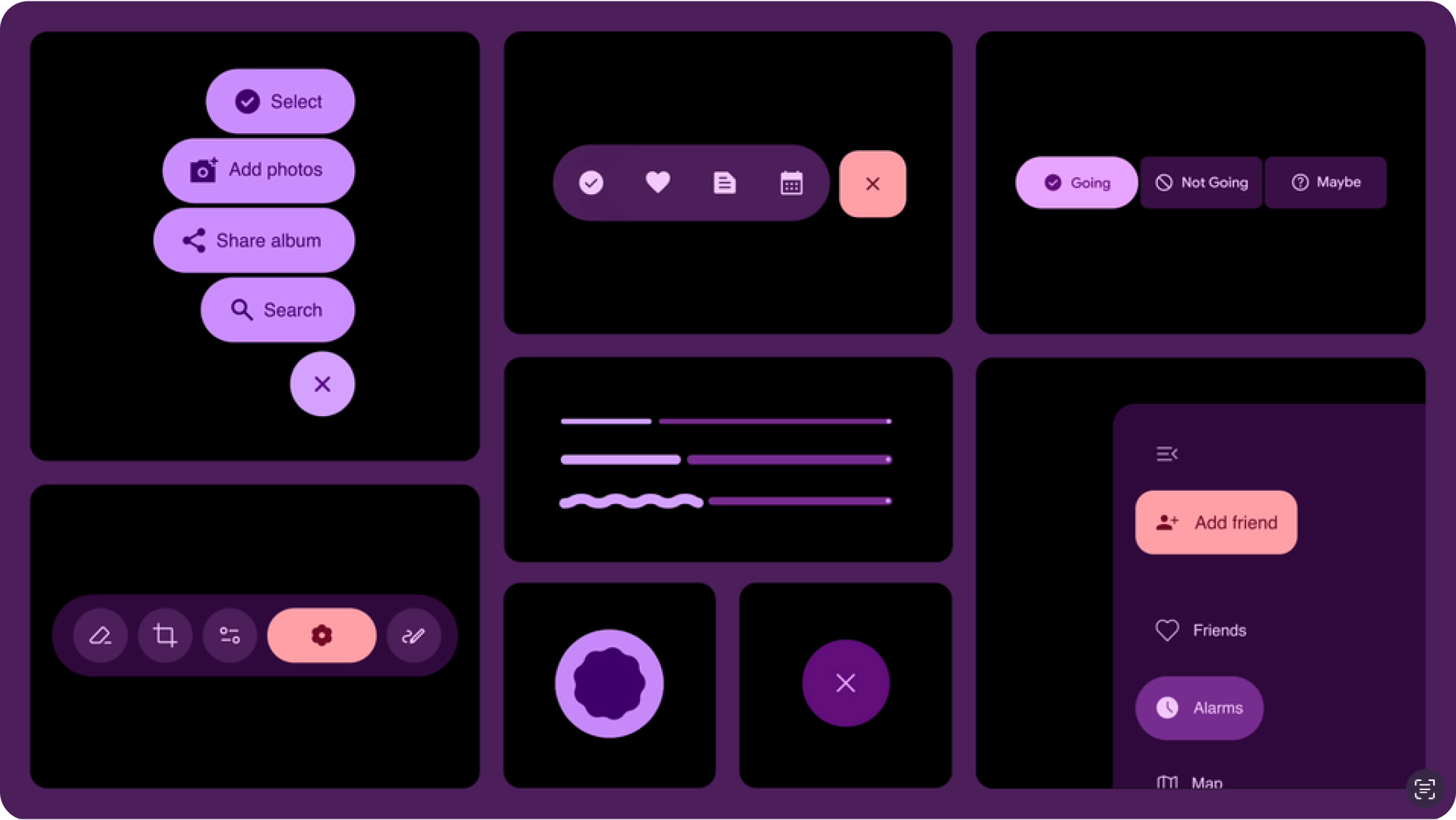
Aby stworzyć solidne podstawy, zaczęliśmy od badań poszczególnych komponentów. Kilka przykładów:
- Przeanalizowaliśmy opcje wskaźników postępu, aby wybrać te, które sprawiają, że czas oczekiwania wydaje się krótszy, a jednocześnie wyglądają jak na telefonie premium.
- Sprawdziliśmy, jak duży może być przycisk, aby skrócić czas jego kliknięcia bez przytłaczania innych elementów na ekranie.
- Przeprowadziliśmy kilka badań dotyczących nowego pływającego paska narzędzi, optymalizując projekty pod kątem ich nowoczesności, przejrzystości, dynamiki, a także widoczności i użyteczności.
Podczas tych badań staraliśmy się przestrzegać wymagań dotyczących ułatwień dostępu i sprawdzonych metod. W wielu przypadkach zdecydowaliśmy się przekroczyć istniejące standardy dotyczące rozmiaru docelowego dotknięcia, kontrastu kolorów i innych ważnych aspektów, które mogą ułatwić korzystanie z interfejsów. Dzięki tym badaniom mogliśmy stworzyć elementy i wytyczne potrzebne do nowej ewolucji Material Design.

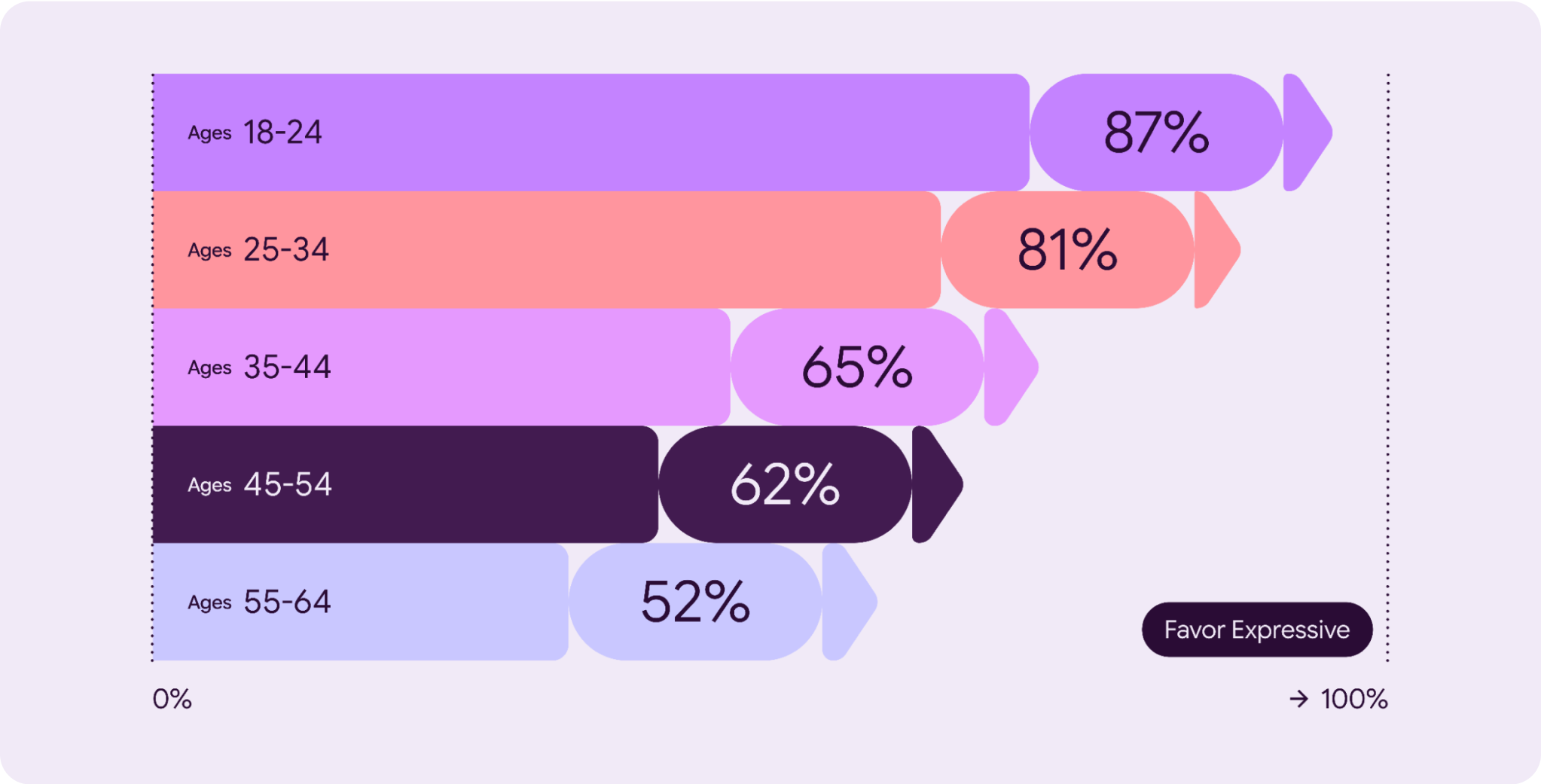
Ustawienia najwyższego poziomu mogą nam jednak powiedzieć tylko tyle. Chcieliśmy poznać aspekty projektu, które doprowadziły do tej preferencji.
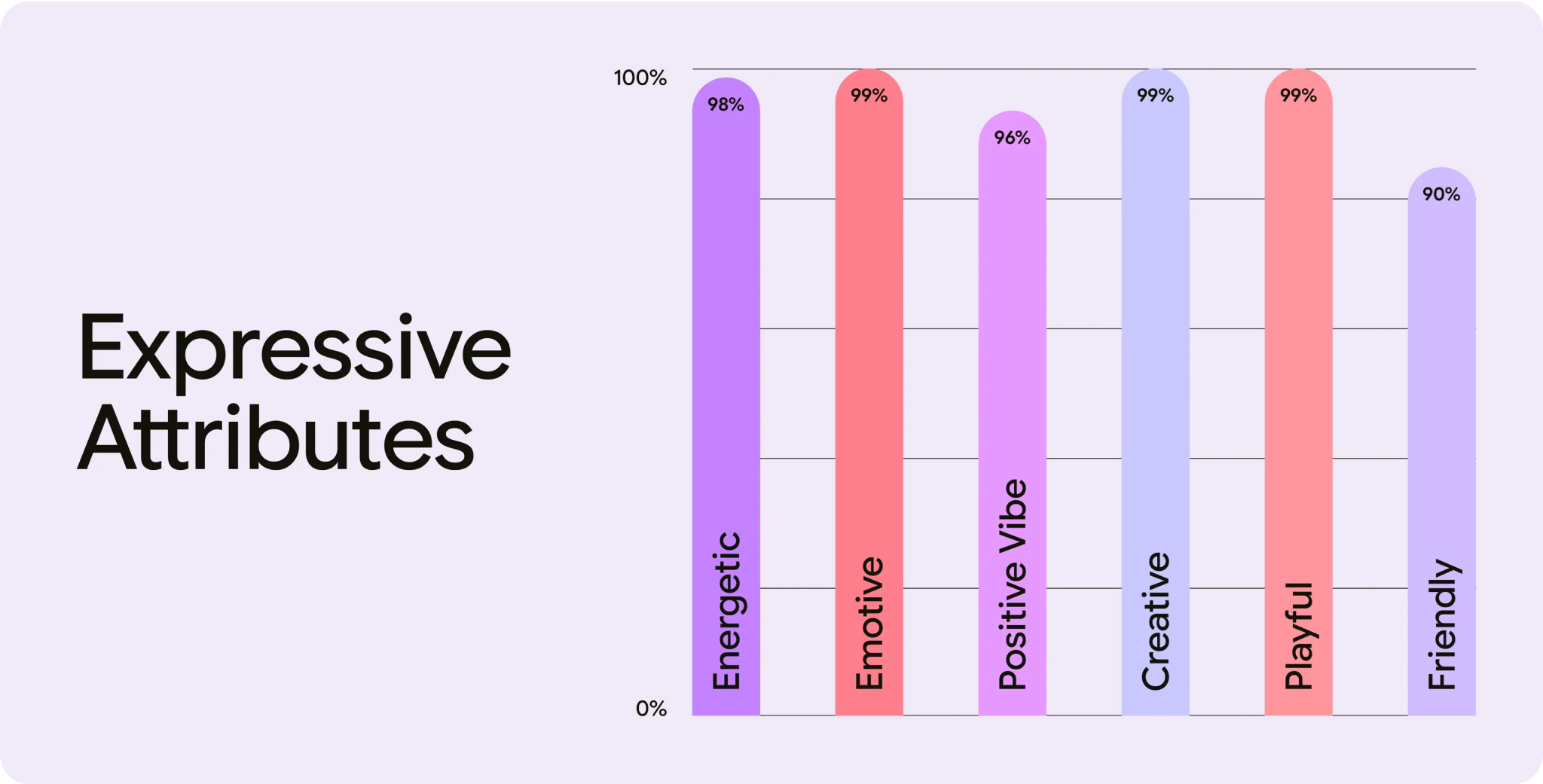
W zeszłym roku na konferencji Google I/O przedstawiliśmy zestaw atrybutów, których zespół Material Design używa do porównywania projektów. Zauważyłaś/zauważyłeś pewnie, że wiele z nich to słowa o charakterze emocjonalnym. „Zabawne”, „energiczne”, „kreatywne”, „przyjazne” i „pozytywne nastawienie” to tylko niektóre z nich.
Podczas opracowywania Material 3 Expressive nasi badacze współpracowali z projektantami, aby stopniowo testować nowe projekty ekranów pod kątem tych atrybutów, co pomogło w zoptymalizowaniu projektów pod kątem pożądanej reakcji emocjonalnej. Dodatkowo zadbaliśmy o to, aby projekty tworzone za pomocą tego nowego systemu były bardziej nowoczesne i estetyczne.

Wyniki badań opinii użytkowników
Badania pokazują, że użytkownicy Google postrzegają swoje urządzenia mobilne i oprogramowanie jako przedłużenie siebie samych. Oczekują też, że aplikacje będą odzwierciedlać ich indywidualne preferencje dotyczące stylu (kolor, typ i kontrast) oraz zachowania, takie jak nadawanie priorytetów często używanym aplikacjom i działaniom. Jest to szczególnie widoczne w przypadku gustów i oczekiwań młodszych pokoleń.
Średnio bardziej wyraziste warianty projektu miały lepsze wyniki niż punkt odniesienia pod względem preferencji (wzrost o około 100%) i estetyki (wzrost do 170%).
tworzyć produkty atrakcyjne i łatwiej dostępne,
Dodaj funkcje, które są pożądane przez użytkowników, takie jak personalizacja, wyraziste komponenty i nowe algorytmy kolorów.
Upewnij się, że Twój produkt jest dostępny dla wszystkich użytkowników dzięki zastosowaniu stylów i komponentów Material 3 Expressive.

Rozpocznij
Czas odejść od projektów „czystych” i „nudnych” i tworzyć interfejsy, które nawiązują więź z użytkownikami na poziomie emocjonalnym. Chcesz wypróbować? Oto kilka wskazówek:
- Zacznij eksperymentować: zacznij korzystać z aktualizowanego zestawu narzędzi Material 3 Expressive w programie Figma i zacznij eksperymentować z opcjami wyrazistego projektowania.
- Wypróbuj taktyki: poznaj taktyki projektowania wyrazistego Material 3, a także dostosuj interfejs do obsługi najważniejszych ścieżek użytkowników.
- Bądź konsekwentny i wyjdź z potrzeb użytkowników: żywy, wyrazisty design spodobał się wielu użytkownikom, ale mniejszość wolała wersje łagodniejsze i spokojniejsze. Zawsze zaczynaj od potrzeb użytkowników. Zanim wybierzesz odpowiednie taktyki i komponenty, poznaj wymagania i kluczowe ścieżki użytkowników.
- Określ priorytety funkcji: nie zaniedbuj podstawowej funkcjonalności produktu na rzecz efektów wizualnych. Żadna ilość emocji nie może zrekompensować braku jasności.
- Stosuj standardy ułatwień dostępu: stosuj się do ustalonych wytycznych dotyczących kontrastu kolorów, zgodności z czytnikami ekranu, nawigacji i innych sprawdzonych metod dotyczących ułatwień dostępu.
- Wielokrotne testowanie: korzystaj z badań, aby znaleźć odpowiednią równowagę między świeżością a znajomością, zabawą a profesjonalizmem. Nasze wagi projektowe mogą Ci pomóc w tym zadaniu. Nie zapomnij też przeprowadzić badań użyteczności, aby sprawdzić, czy nie przesadziłeś.

