Duyarlı düzenler kullanan ve farklı ekran boyutlarına otomatik olarak uyum sağlayan uygulamalar, kullanıcılara ek değer sunar ve daha verimli, ilgi çekici kullanıcı deneyimleri sağlar.
Duyarlı düzenler, düğmeler, metin alanları ve iletişim kutuları gibi öğeleri en iyi kullanıcı deneyimi için dinamik olarak biçimlendirir ve konumlandırır. Duyarlı tasarım uygulamalarından yararlanarak uygulamanızın kullanıcılarına daha büyük ekranlarda otomatik olarak ek değer sunun. Duyarlı uygulamalar, daha fazla metnin bir bakışta görünmesini, ekranda daha fazla işlem yapılmasını veya daha büyük ve erişilebilir dokunma hedefleri sunarak daha büyük ekran kullanan kullanıcılara gelişmiş bir deneyim sağlar.
Duyarlı tasarımla değer katma

Yapılması gerekenler
- Yerleşik duyarlı ve uyarlanabilir davranışa sahip M3 Compose bileşen kitaplığını kullanın.
- Ekran boyutları arasında mevcut alanı doldurmak için otomatik ve sorunsuz bir şekilde ayarlanan duyarlı düzenlerden yararlanın.

Yapılmaması gerekenler
- Metin alanları, düğmeler ve iletişim kutuları gibi kullanıcı arayüzü öğelerini, boş alanı dolduracak şekilde genişletin.
- Temel olarak grafik amaçlı kullanılmıyorsa yazı tipi boyutlarını artırın.
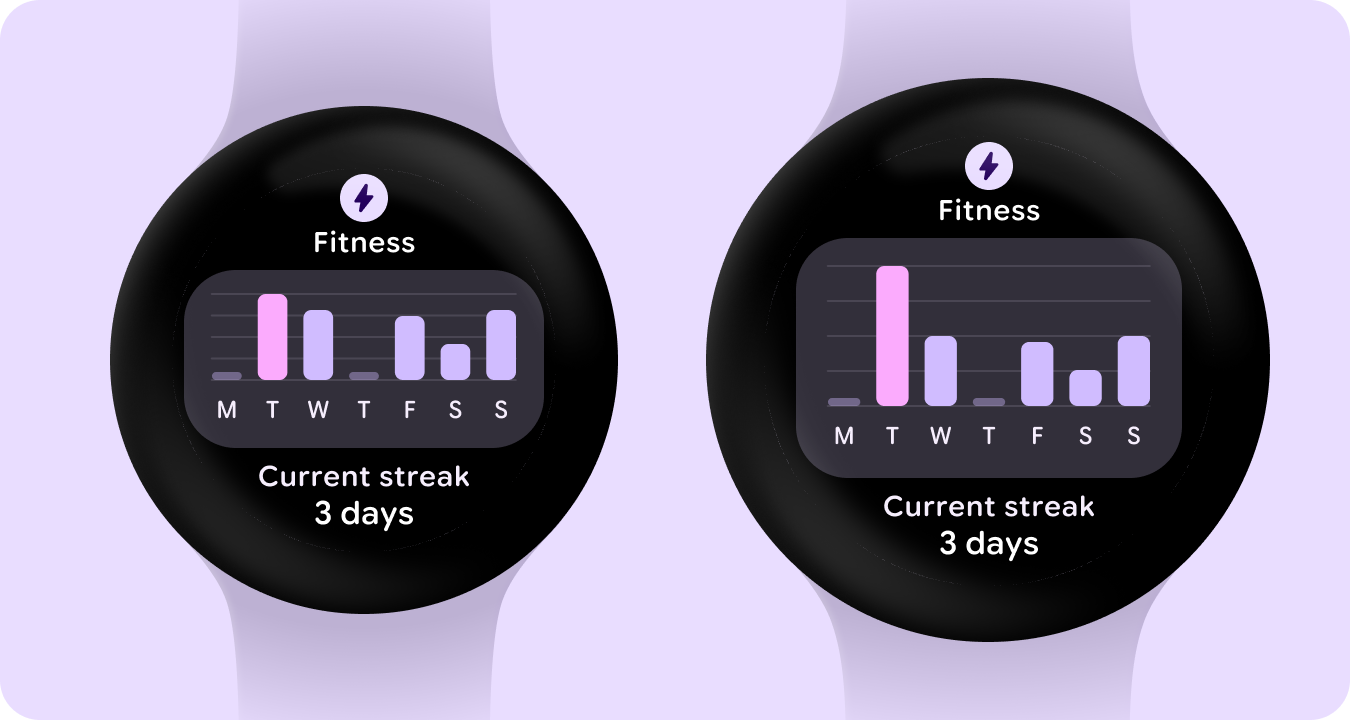
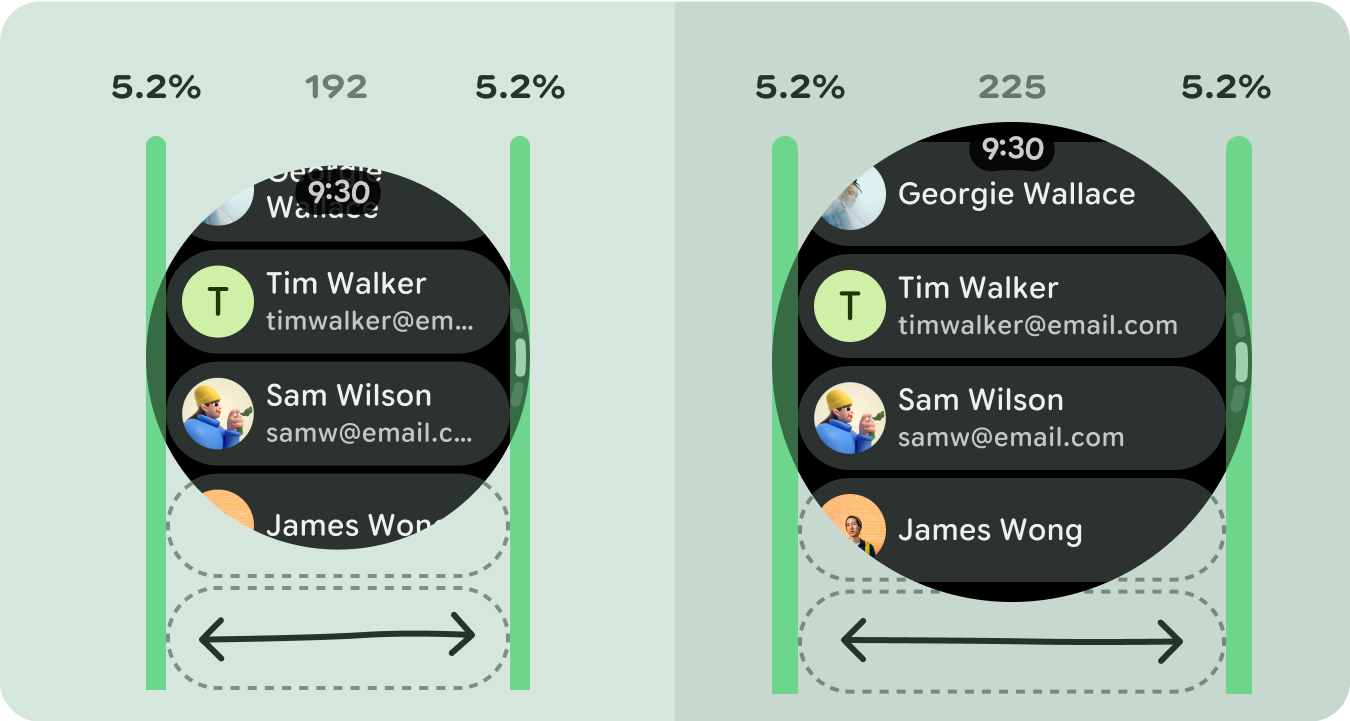
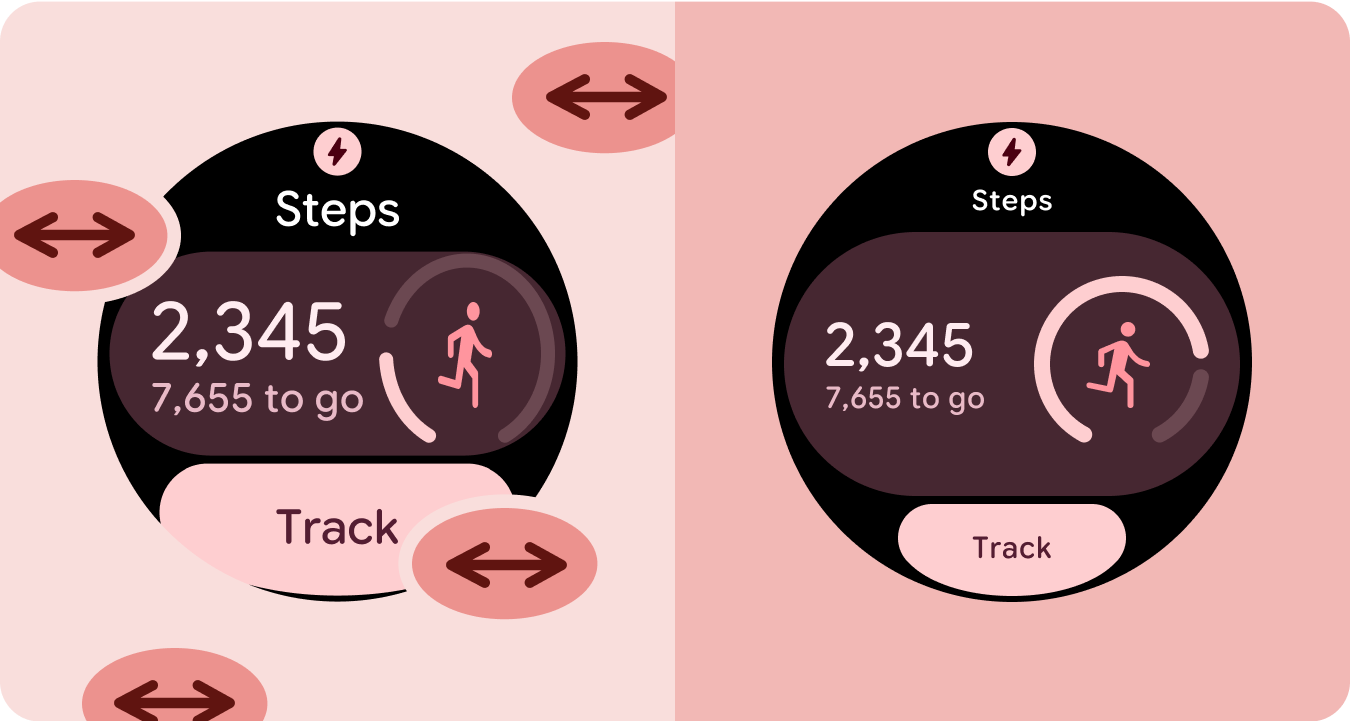
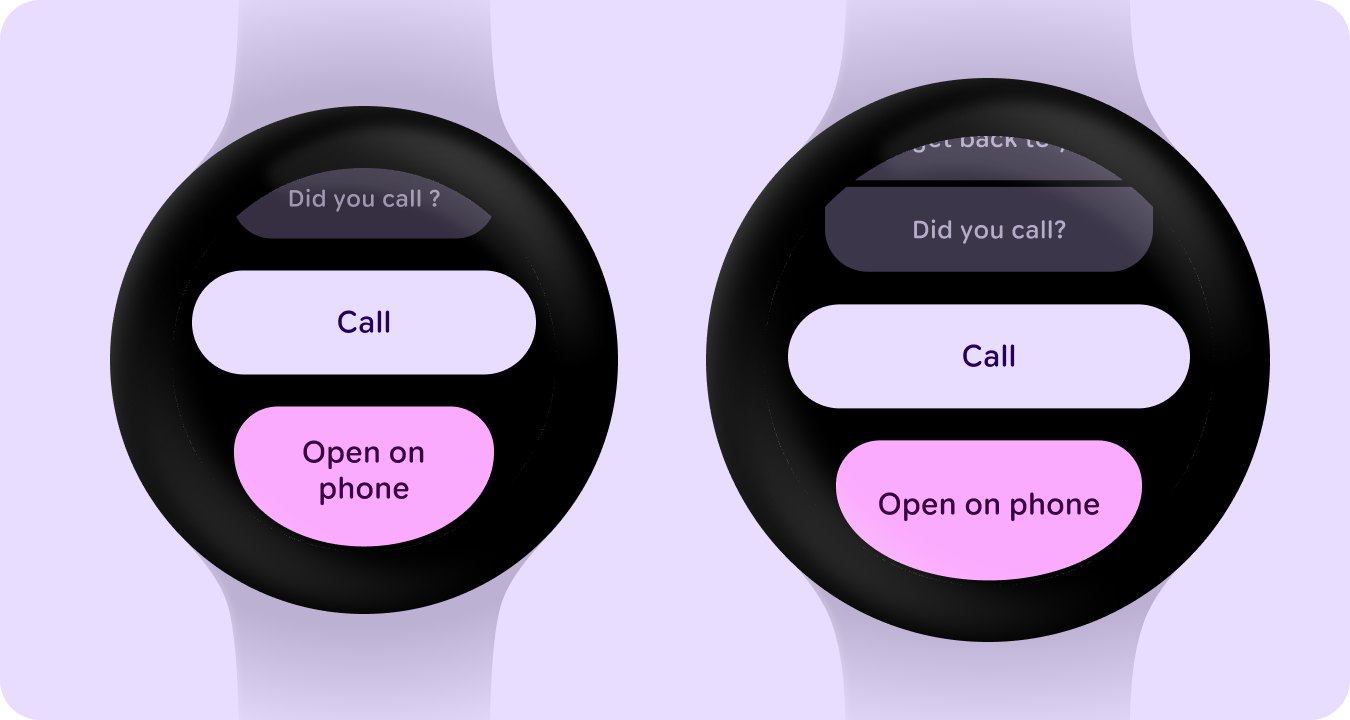
Örnekler
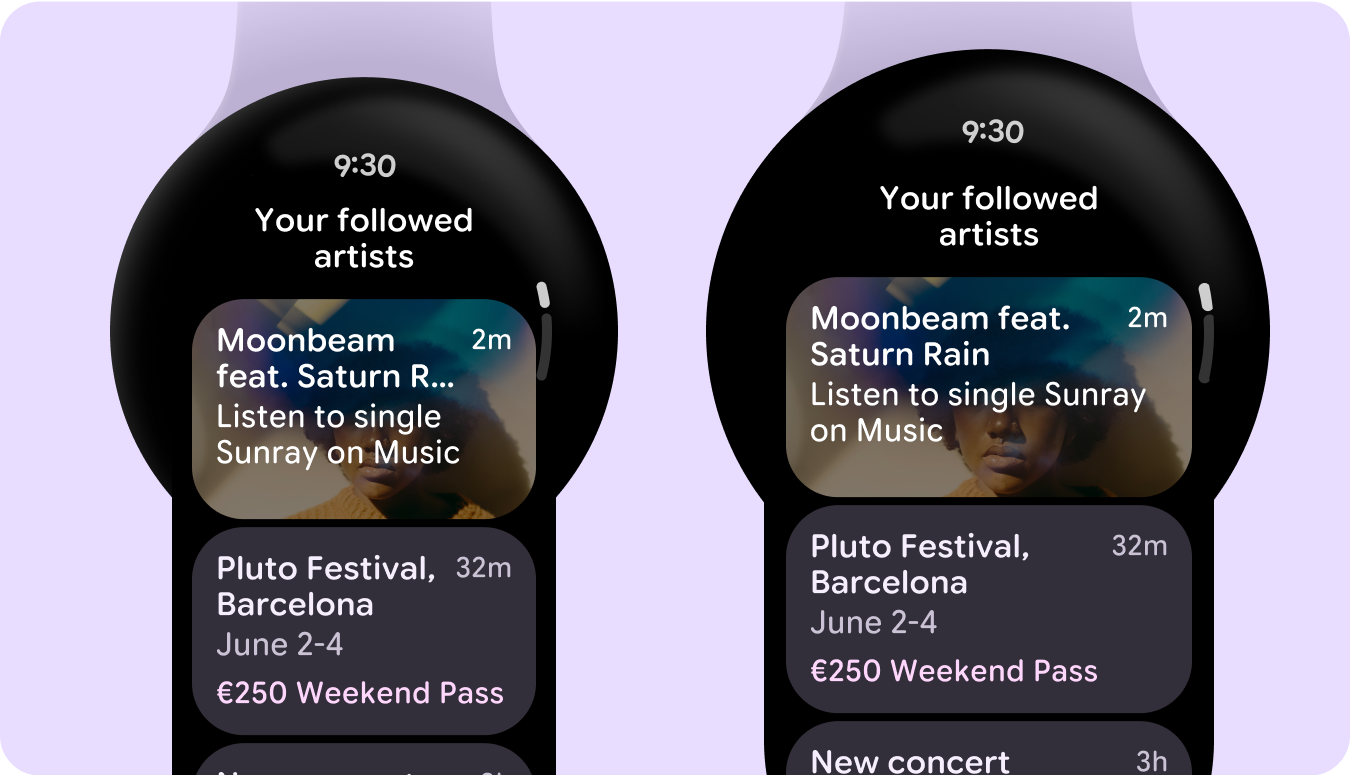
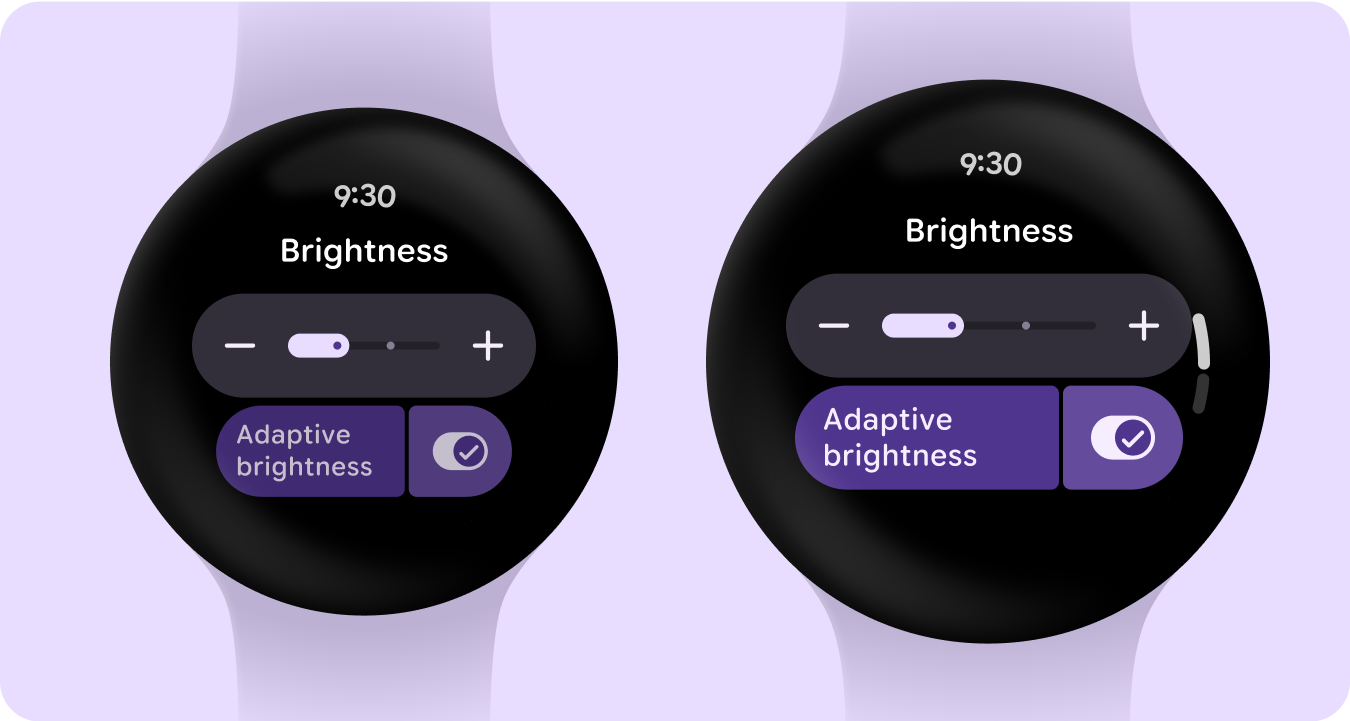
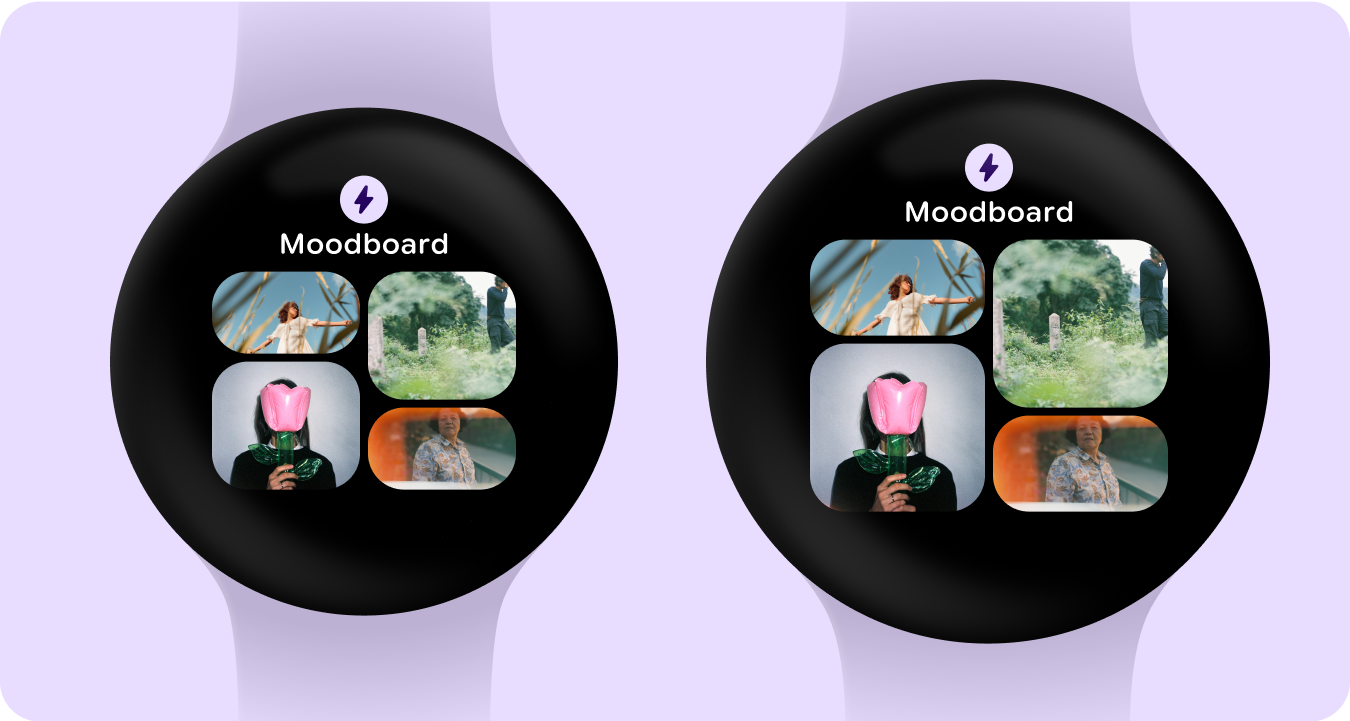
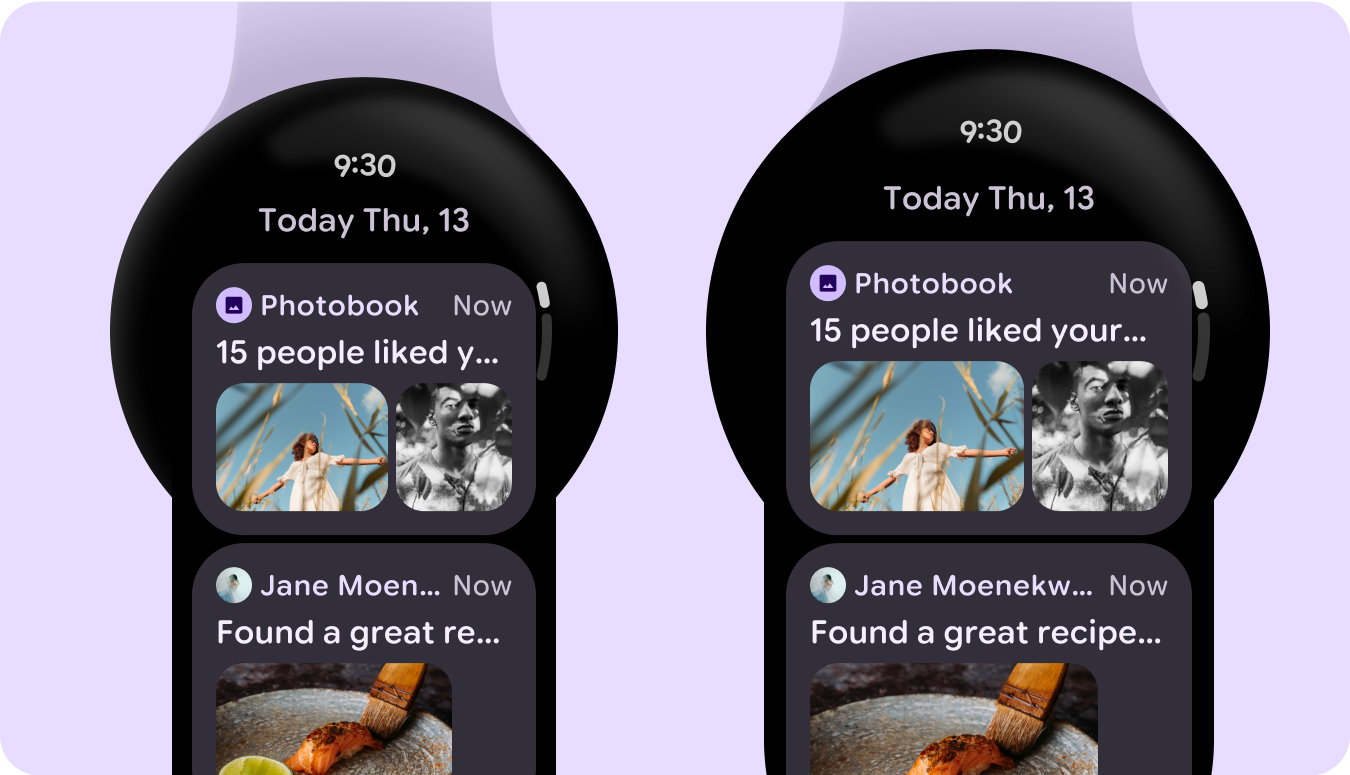
Aşağıdaki resimlerde, duyarlı ve optimize edilmiş uygulamalara dair örnekler gösterilmektedir.
Kenara yakın düğmeler

Kart listesi

Anahtarların ve düğmelerin listesi

Resimli kartların bulunduğu öğe

Resimli kartların listesi

Grafikli öğe