Aplikacje, które wykorzystują elastyczne układy i automatycznie dostosowują się do różnych rozmiarów ekranu, oferują użytkownikom dodatkową wartość i zapewniają bardziej produktywne i angażujące wrażenia.
Układy elastyczne dynamicznie formatują i pozycjonują elementy takie jak przyciski, pola tekstowe i okna, aby zapewnić optymalne wrażenia użytkownika. Automatycznie oferuj użytkownikom aplikacji dodatkową wartość na większych ekranach, korzystając z elastycznego projektu. Dzięki elastycznemu projektowaniu użytkownicy większych ekranów mogą zobaczyć więcej tekstu, wykonać więcej działań na ekranie lub korzystać z większych, bardziej dostępnych elementów, w które można kliknąć.
Wartość dodana dzięki projektowi elastycznemu

Tak
- Używaj biblioteki komponentów M3 Compose, która ma wbudowane funkcje reagowania i dostosowywania się.
- Korzystaj z układów elastycznych, które automatycznie i płynnie dostosowują się do dostępnego miejsca na ekranach o różnych rozmiarach.

Nie
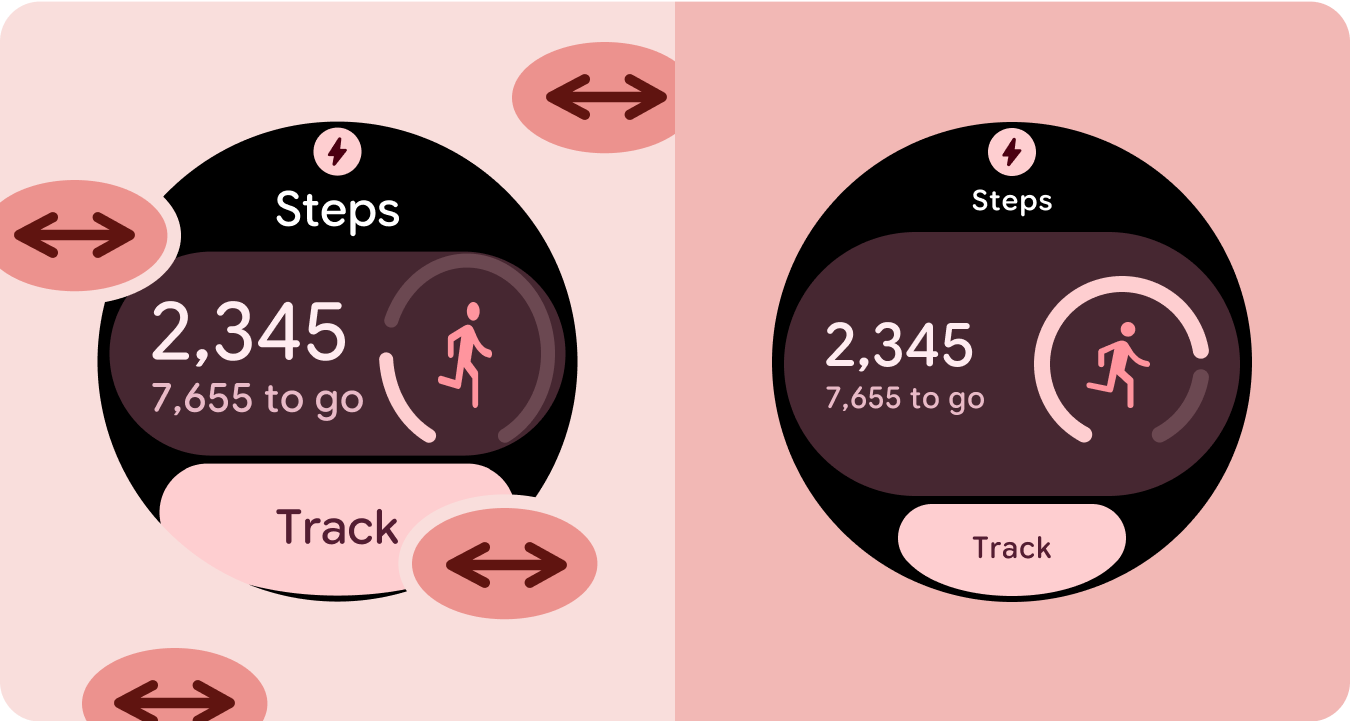
- rozciągać elementy interfejsu, w tym pola tekstowe, przyciski i okna, aby wypełnić dodatkowe miejsce;
- Zwiększ rozmiar czcionek, chyba że służą one głównie do celów graficznych.
Przykłady
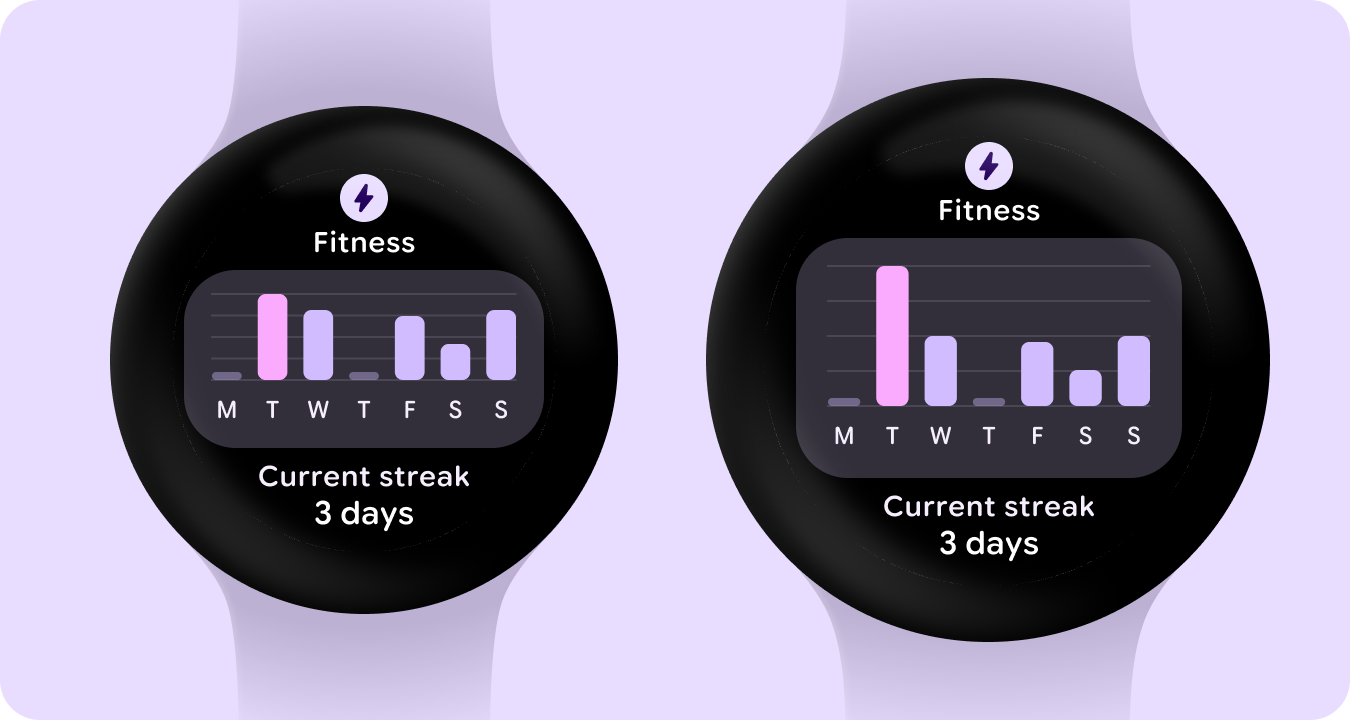
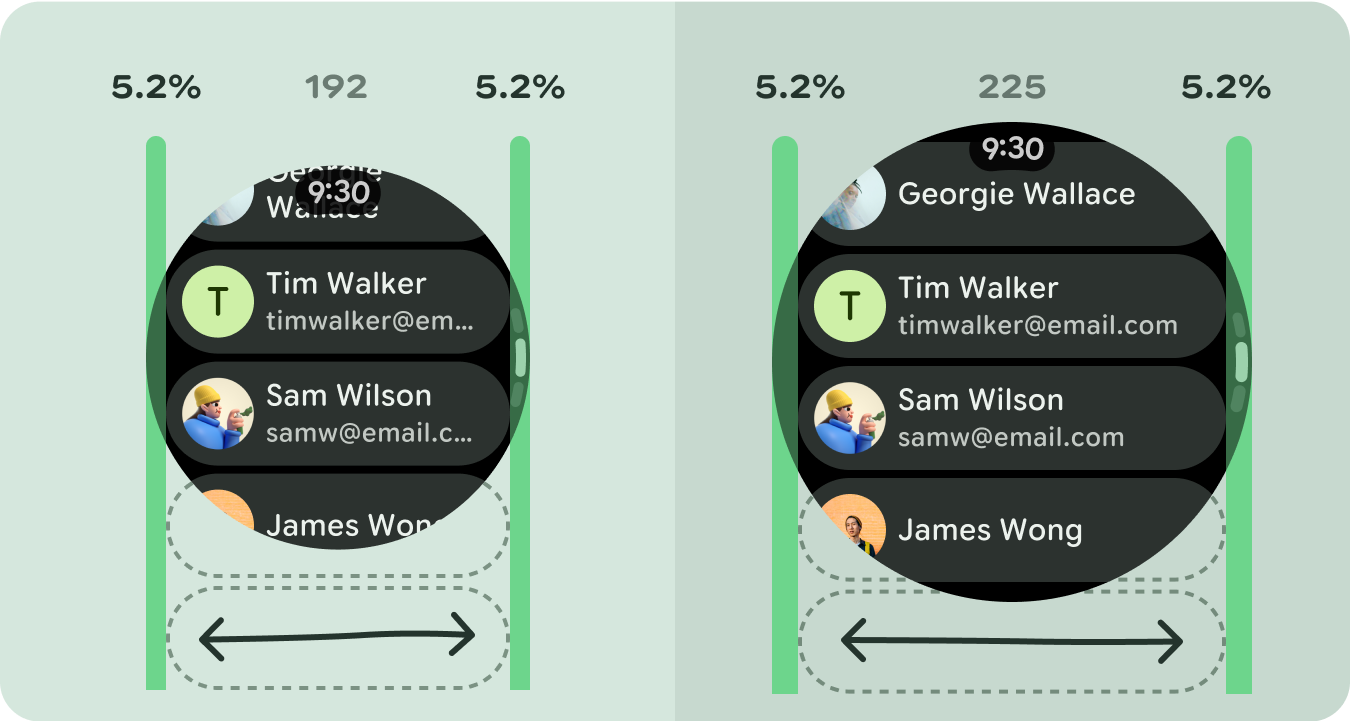
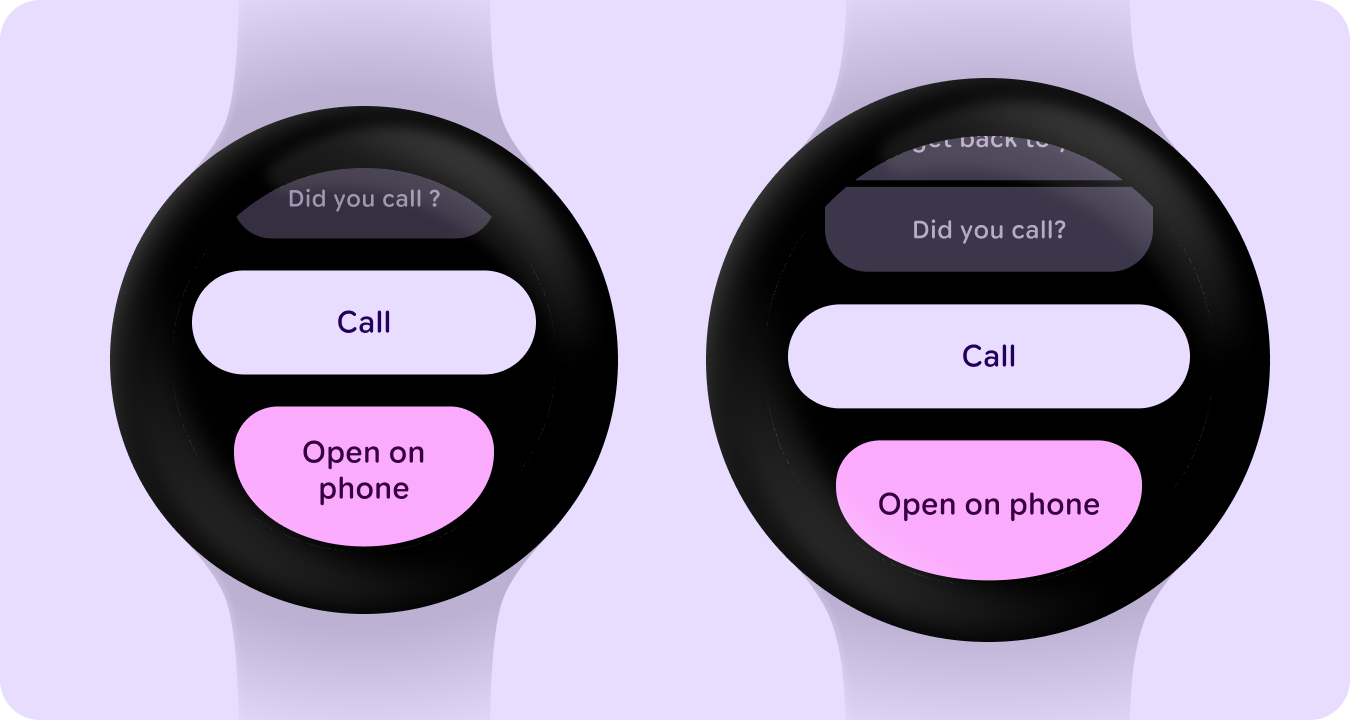
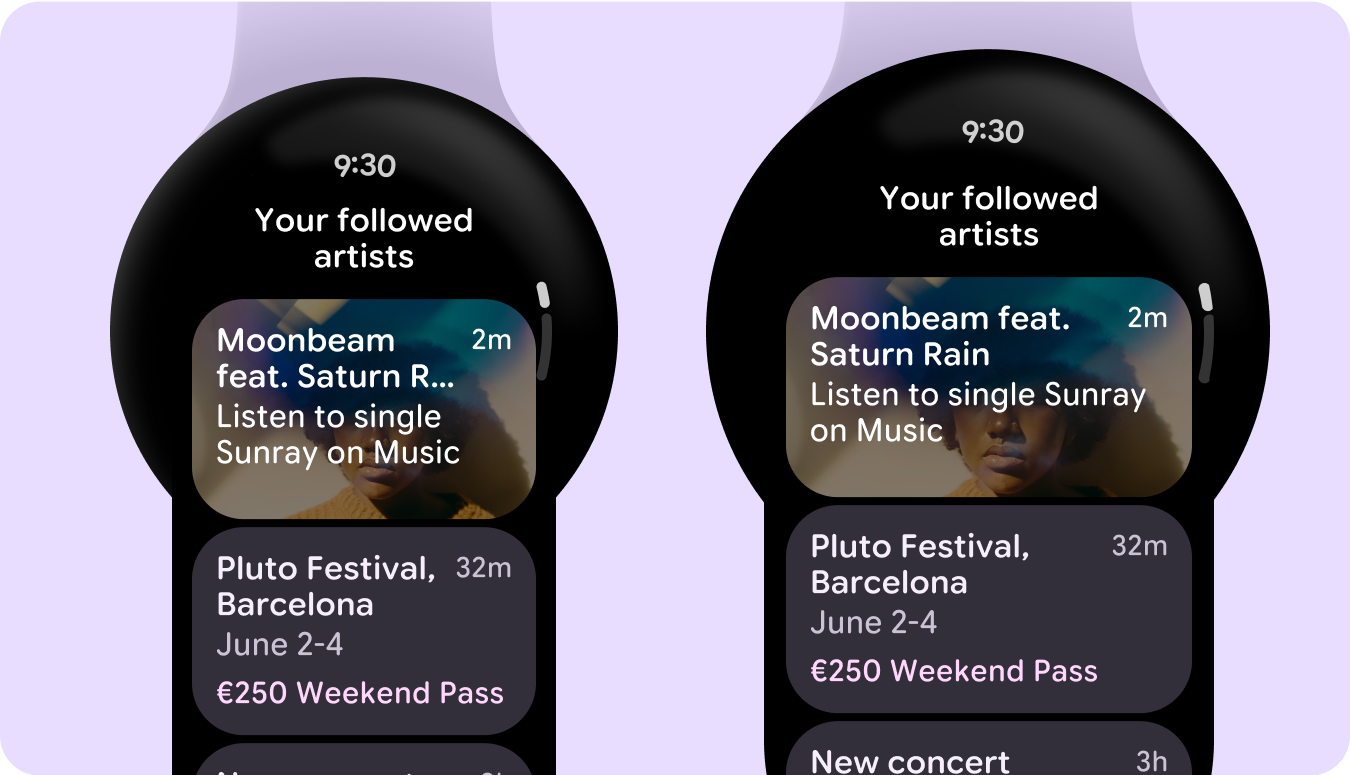
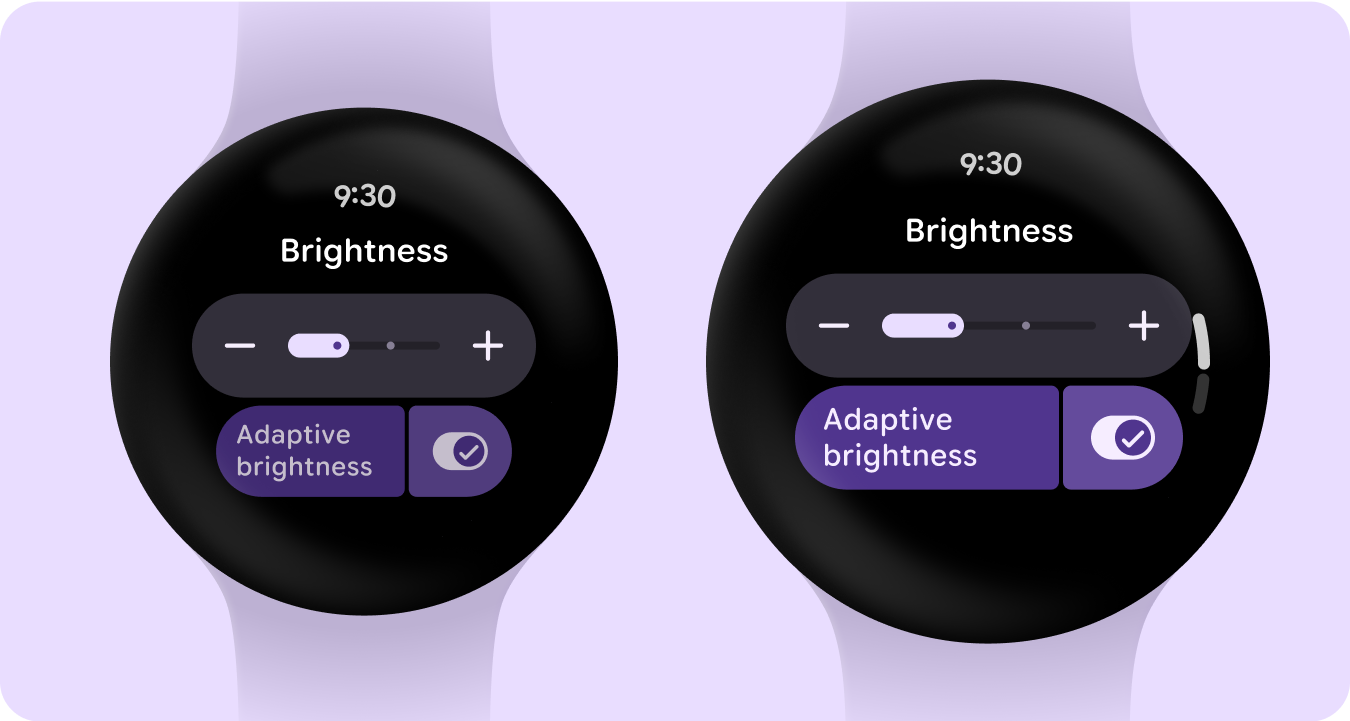
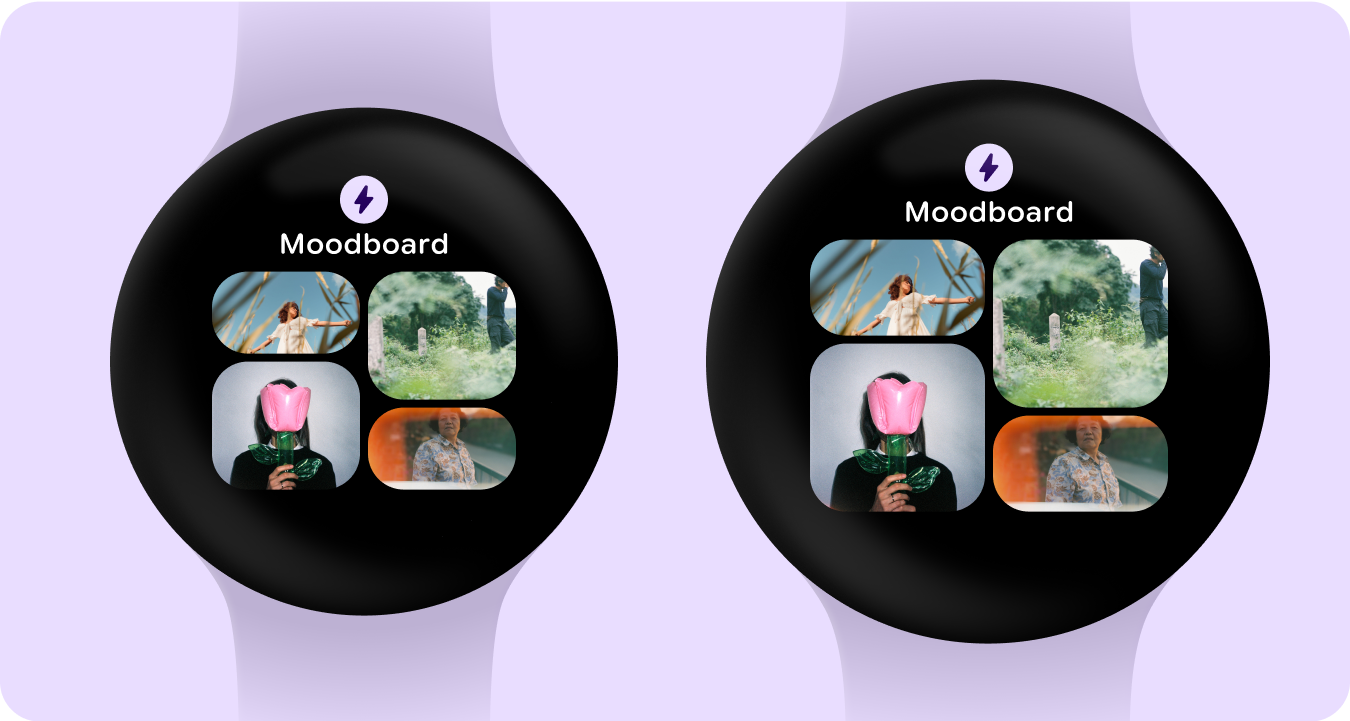
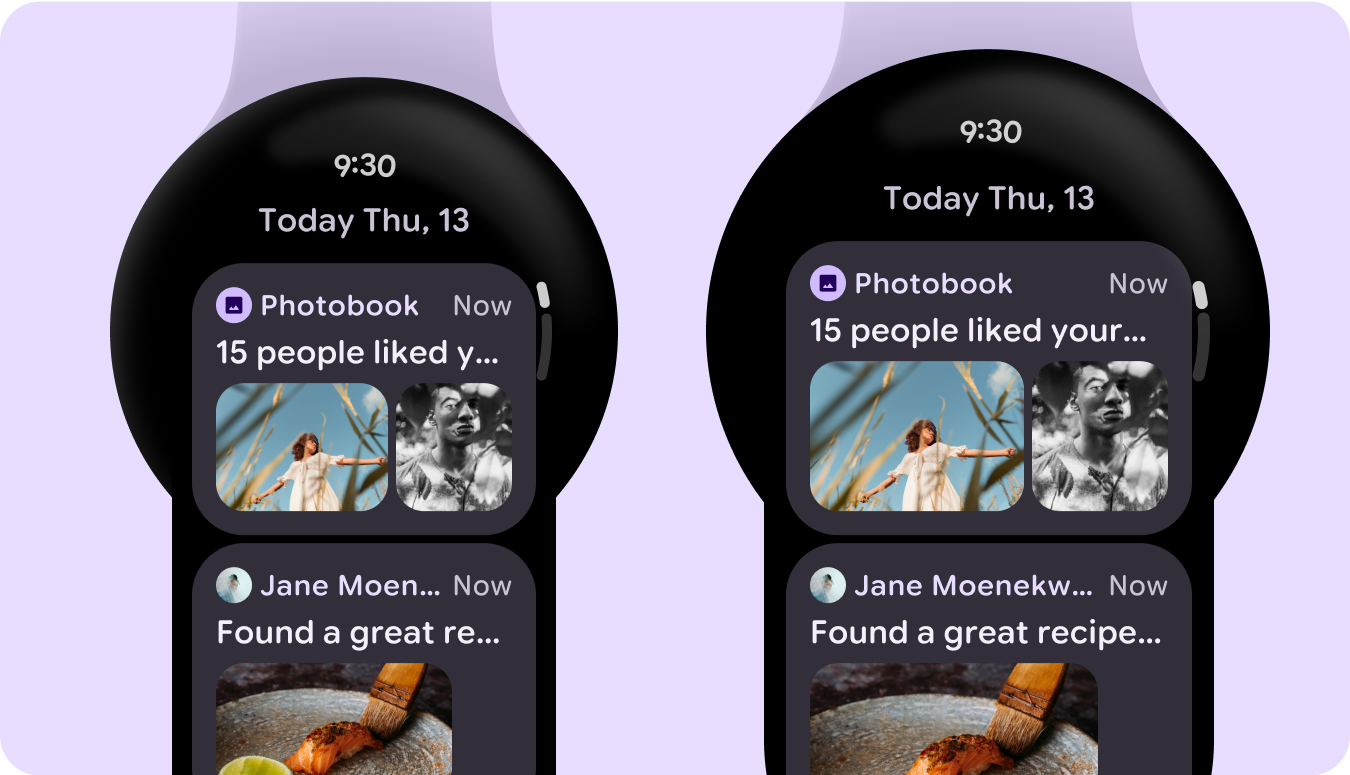
Poniższe obrazy przedstawiają przykłady aplikacji, które są elastyczne i zoptymalizowane.
Przyciski przylegające do krawędzi

Lista kart

Lista przełączników i przycisków

Kafelek z kartami z obrazami

Lista kart z obrazami

Kafelek z wykresem