
Wear OS için Materyal Tasarım, ilgi çekici uygulama deneyimleri tasarlamanıza yardımcı olur.
Kullanım alanlarını anlama
Saatler, kullanıcıların sağlık ve fitness hedeflerine ulaşma yolunda kaydettikleri ilerlemeyi görme gibi bilgileri bir bakışta almalarına ve anlık mesajlara yanıt verme gibi hızlı işlemler yapmalarına olanak tanır. Akıllı saatler için uygulama tasarlarken bu gibi kullanım alanlarına odaklanın.
Saat arayüzü, mobil cihazlarda bulunmayan, aşağıdaki gibi benzersiz fırsatlar sunar:
- Veri girişi fiziksel temasla etkinleştirilmiştir (sensörler ve hareket algılaması yoluyla).
- Bir bakışta görülebilen bilgilere ve işlemlere (ör. komplikasyonlar, bildirimler ve Kartlar) hızlı erişim
Saatin aynı zamanda sınırlamaları da vardır:
- Daha küçük ekran alanı
- Düşük bilgi yoğunluğu
- Sınırlı pil ömrü
Kol saatlerine yönelik uygulamalar tasarlarken platformun hem özelliklerini hem de sınırlamalarını göz önünde bulundurun.

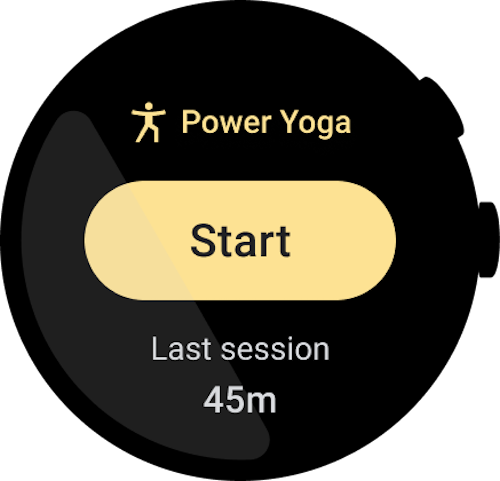
Yapılması gerekenler

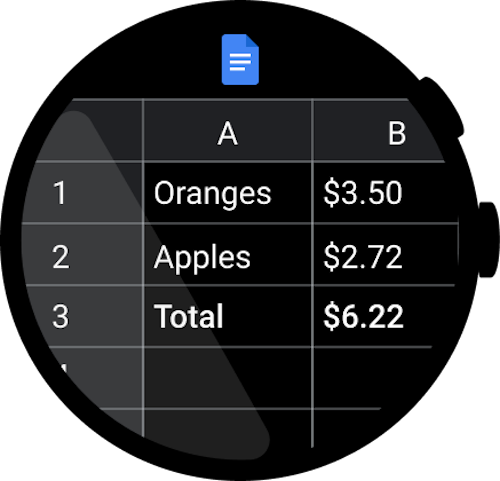
Yapılmaması gerekenler
Test tasarımları
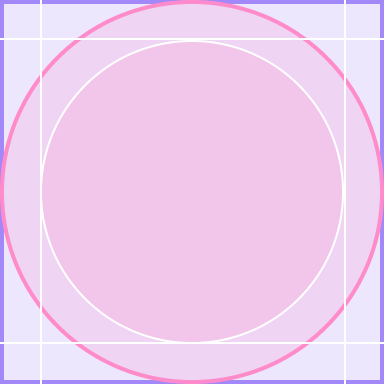
Wear OS cihazların çoğunda, kare ekranlardan% 22 daha az kullanıcı arayüzü alanına sahip yuvarlak ekranlar bulunur. Ayrıca, metnin daha okunaklı olması için yuvarlak ekranlarda daha fazla kenar boşluğu gerekir.
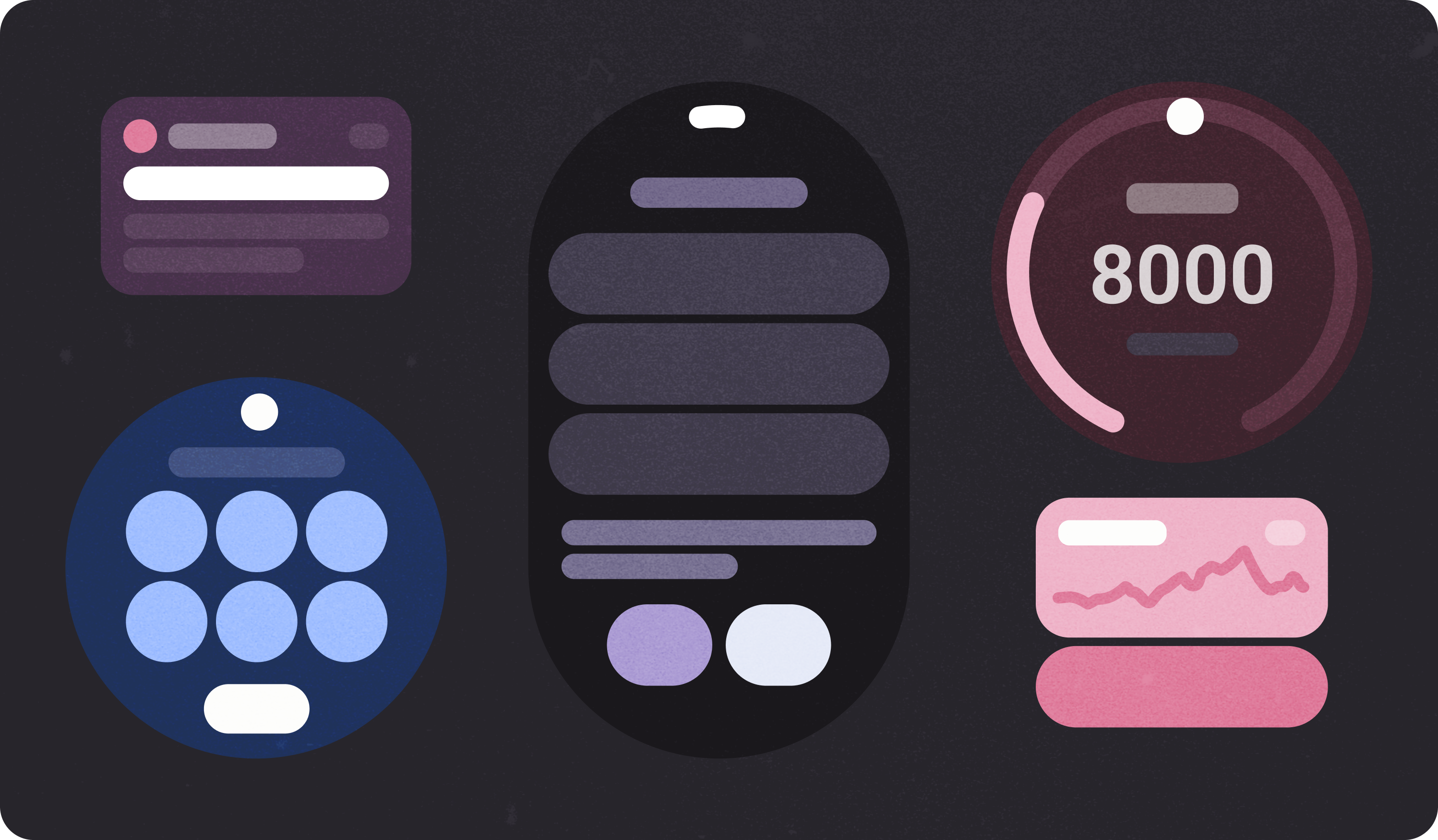
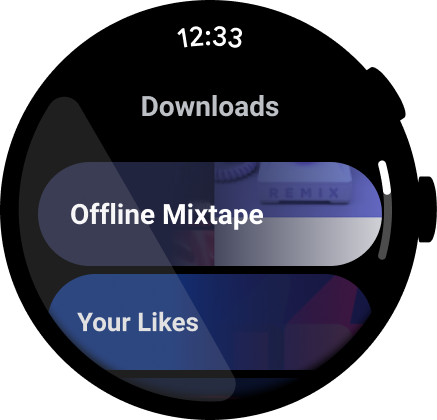
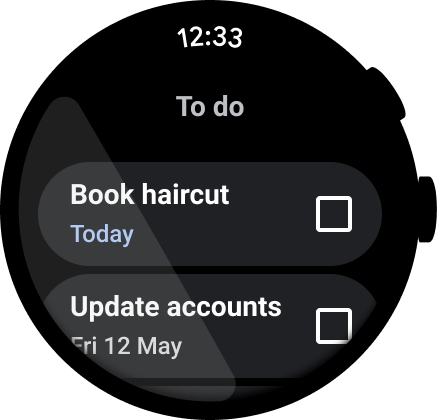
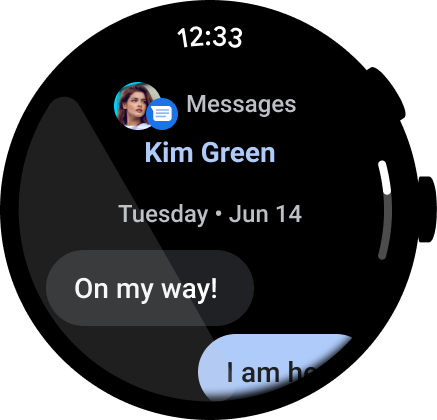
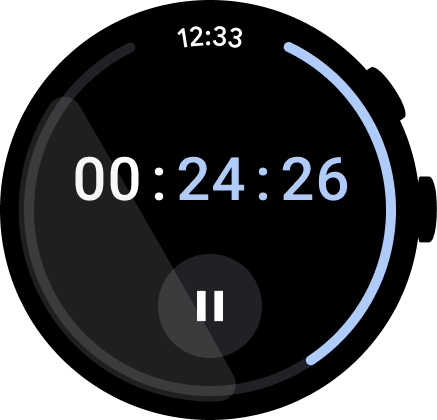
Wear OS için Materyal Tasarım, ilgi çekici uygulama deneyimleri tasarlamanıza yardımcı olur. Aşağıdaki ekran görüntülerinde, bu kılavuzda açıklanan ilkeleri izleyen Wear OS uygulamalarının birkaçı gösterilmektedir.

Yapılması gerekenler

Yapılmaması gerekenler
Uygulama örnekleri
Wear OS için Materyal Tasarım, ilgi çekici uygulama deneyimleri tasarlamanıza yardımcı olur. Aşağıdaki ekran görüntülerinde, bu kılavuzda açıklanan ilkeleri izleyen Wear OS uygulamalarının birkaçı gösterilmektedir.

Şekil 1. Medya uygulaması örneği.

Şekil 2. Görev yönetimi uygulaması örneği.

Şekil 3. Anlık mesajlaşma uygulaması örneği.

Şekil 4. Kronometre uygulaması örneği.

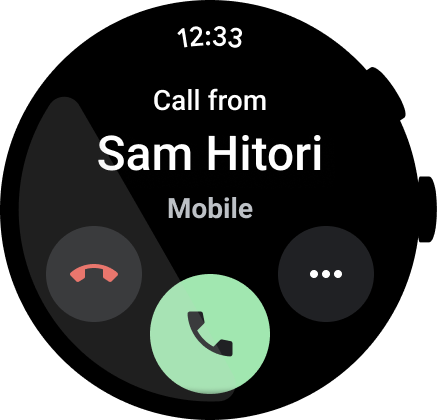
Şekil 5. Bir numara çevirme uygulaması örneği.

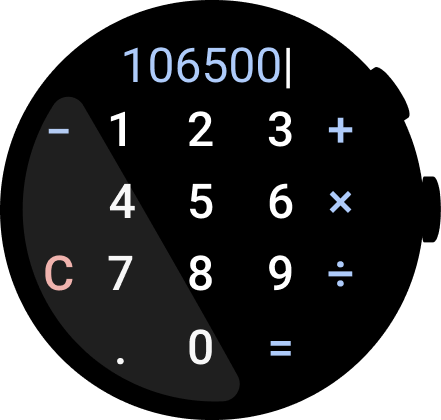
Şekil 6. Hesap makinesi uygulaması örneği.

