Kayan uygulama görünümü düzenleri listeler (TransformingLazyColumn) ve iletişim kutuları içerir.
Bu düzenler, uygulama ekranlarının çoğunu oluşturur ve daha büyük ekran boyutlarına uyum sağlaması gereken bir bileşen grubunu temsil eder. Bileşenlerin duyarlı olup olmadığını (yani mevcut genişliği doldurup doldurmadığını ve ekranın yüksekliğinin daha fazlası kullanılabilirken TransformingLazyColumn ayarlarını kullanıp kullanmadığını) kontrol edin. Bu düzenler zaten duyarlı olarak tasarlanmıştır. Genişletilmiş mülklerden daha fazla yararlanmanıza yardımcı olacak bazı ek önerilerimiz var.

Duyarlı ve optimize edilmiş tasarımlar oluşturma
Tasarım düzenlerinizin daha büyük ekran boyutlarına uyum sağlamasına yardımcı olmak için düzenlerimizin ve bileşenlerimizin davranışını, yüzdeye dayalı kenar boşlukları ve dolgu dahil olmak üzere yerleşik duyarlı davranışa sahip olacak şekilde güncelledik. Bu sorunu gidermek için Android kullanıcı arayüzü kitaplığı düzenlerimizi ve bileşenlerimizi, yüzde tabanlı kenar boşlukları ve dolgu dahil olmak üzere yerleşik duyarlı davranışla güncelledik. Oluşturma bileşenlerimizi kullanıyorsanız bu duyarlılığı otomatik olarak devralabilirsiniz.
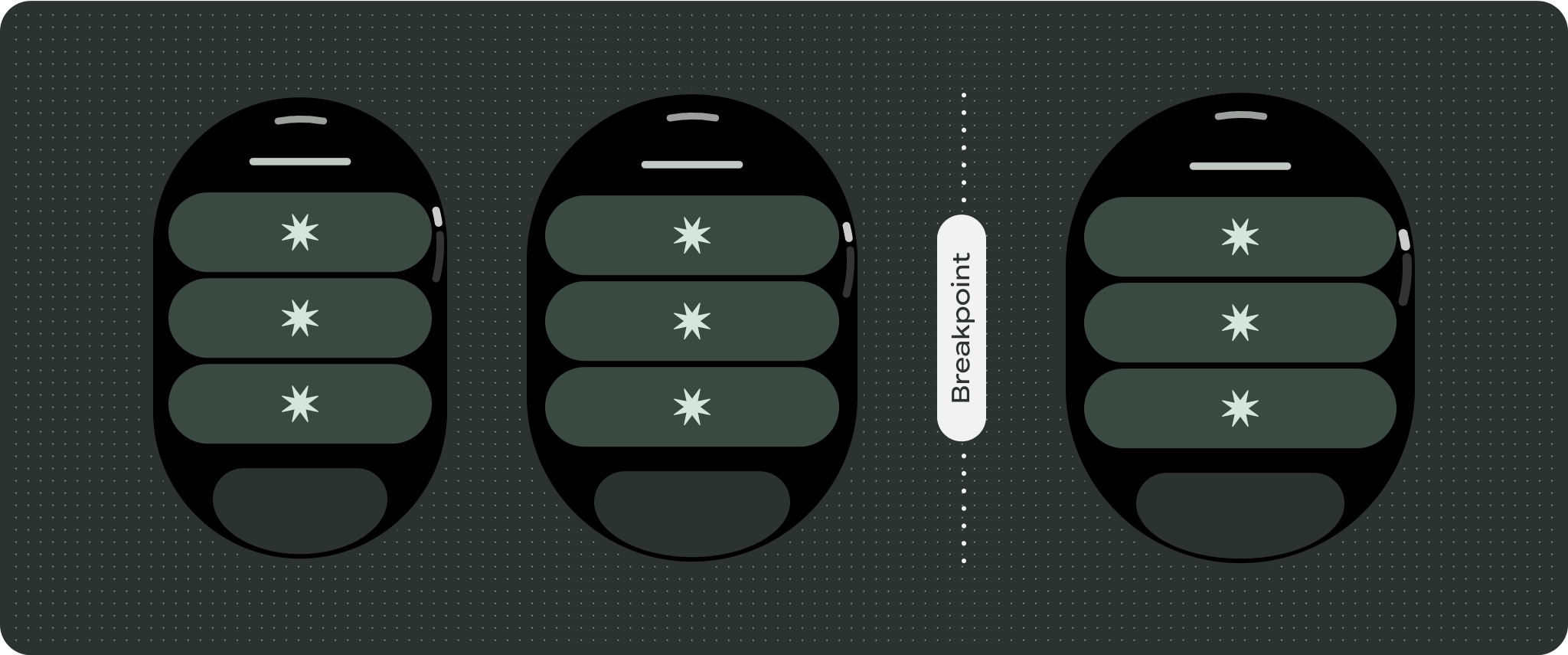
Benzersiz ekran tasarımları için çeşitli ekran boyutlarında kapsamlı bir şekilde test yapın. Böylece bileşenlerin ve öğelerin sorunsuz bir şekilde uyum sağladığından ve içeriğin kırpılmadığından emin olabilirsiniz. Yüzdelik kenar boşluklarımız, boşlukların etkili bir şekilde ölçeklendirilmesine yardımcı olur. Daha büyük kol saati ekranlarında ek bilgi ve gelişmiş işlevler sunmak için 225 dp'de bir kesme noktası kullanmanızı öneririz.
Bileşenlerin kullanılabilir genişliği doldurup doldurmadığını kontrol edin
Tüm bileşenler duyarlı şekilde oluşturulur. Yani mevcut genişliği ve yüksekliği doldururlar. İçeriğin yuvarlatma ekranı tarafından kırpılmaması için gerekli kenar boşluklarına sahip olduğunuzdan emin olun.






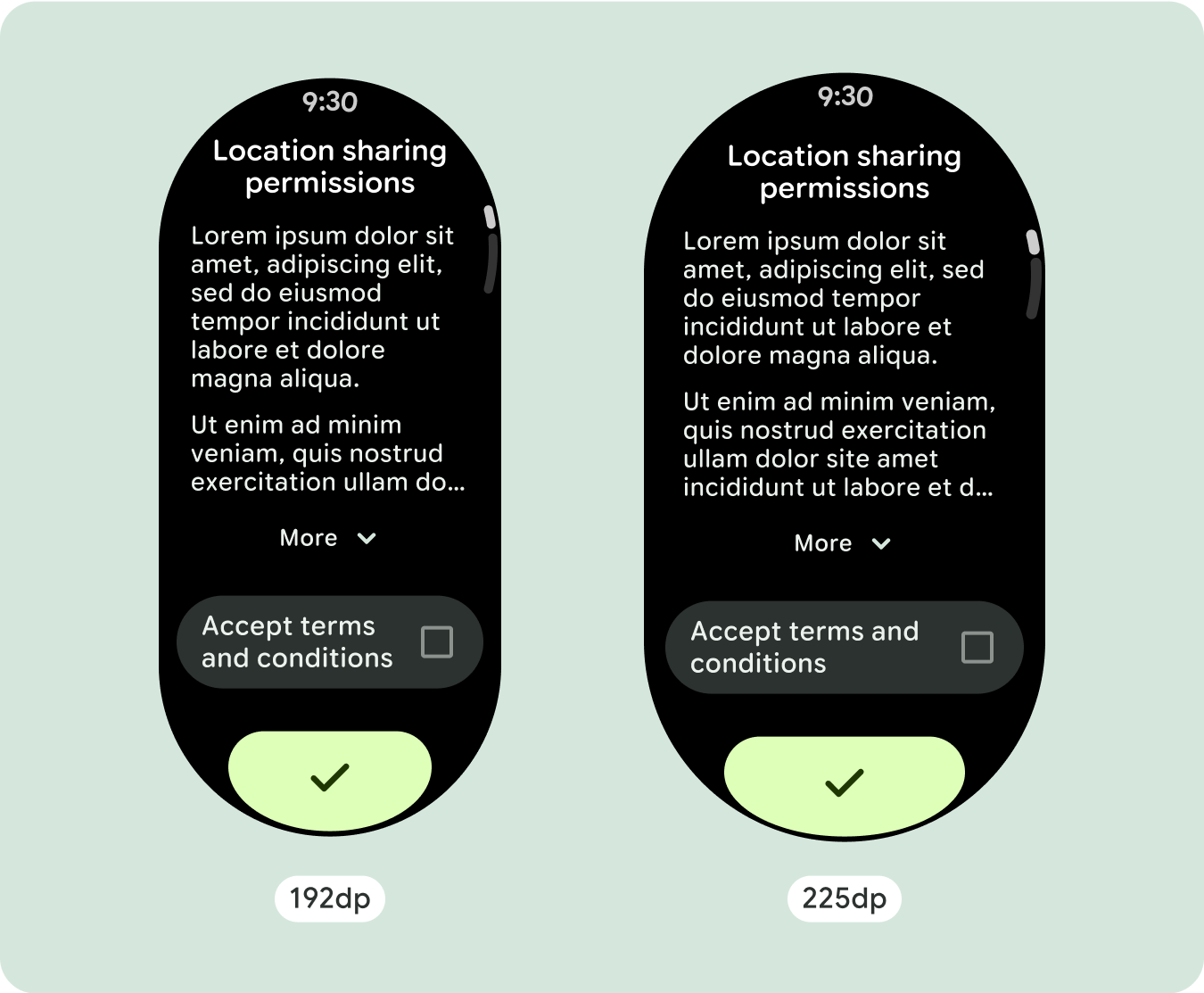
Ek metin karakterlerini gösterme
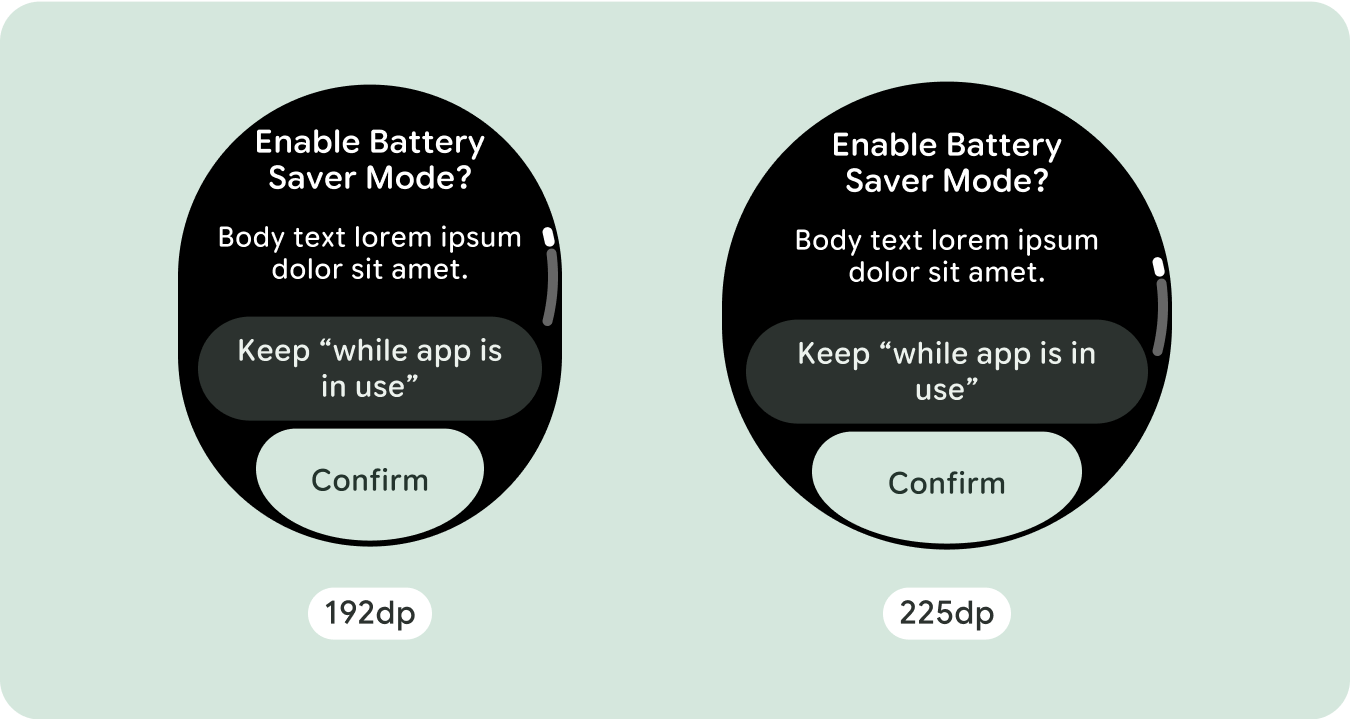
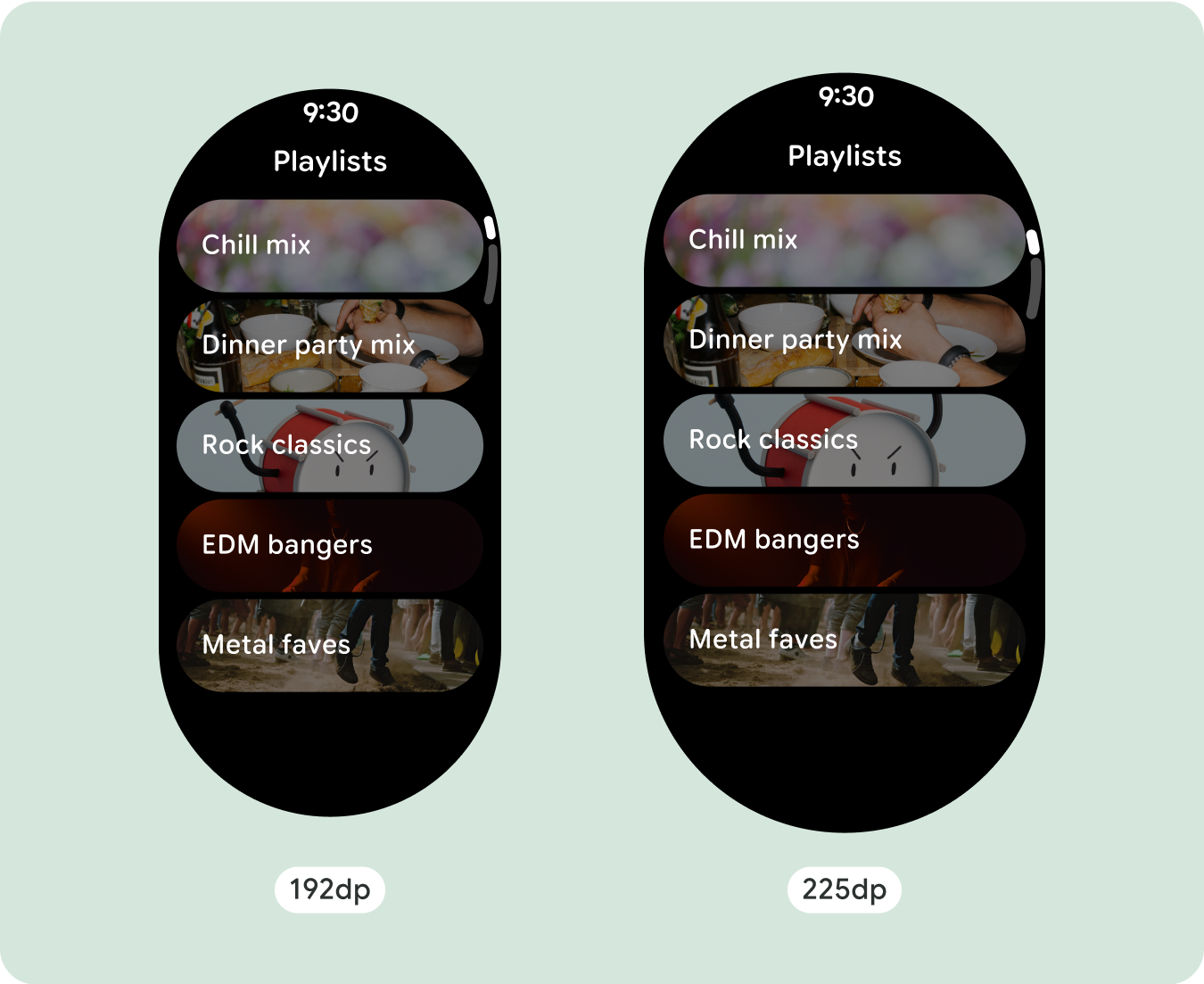
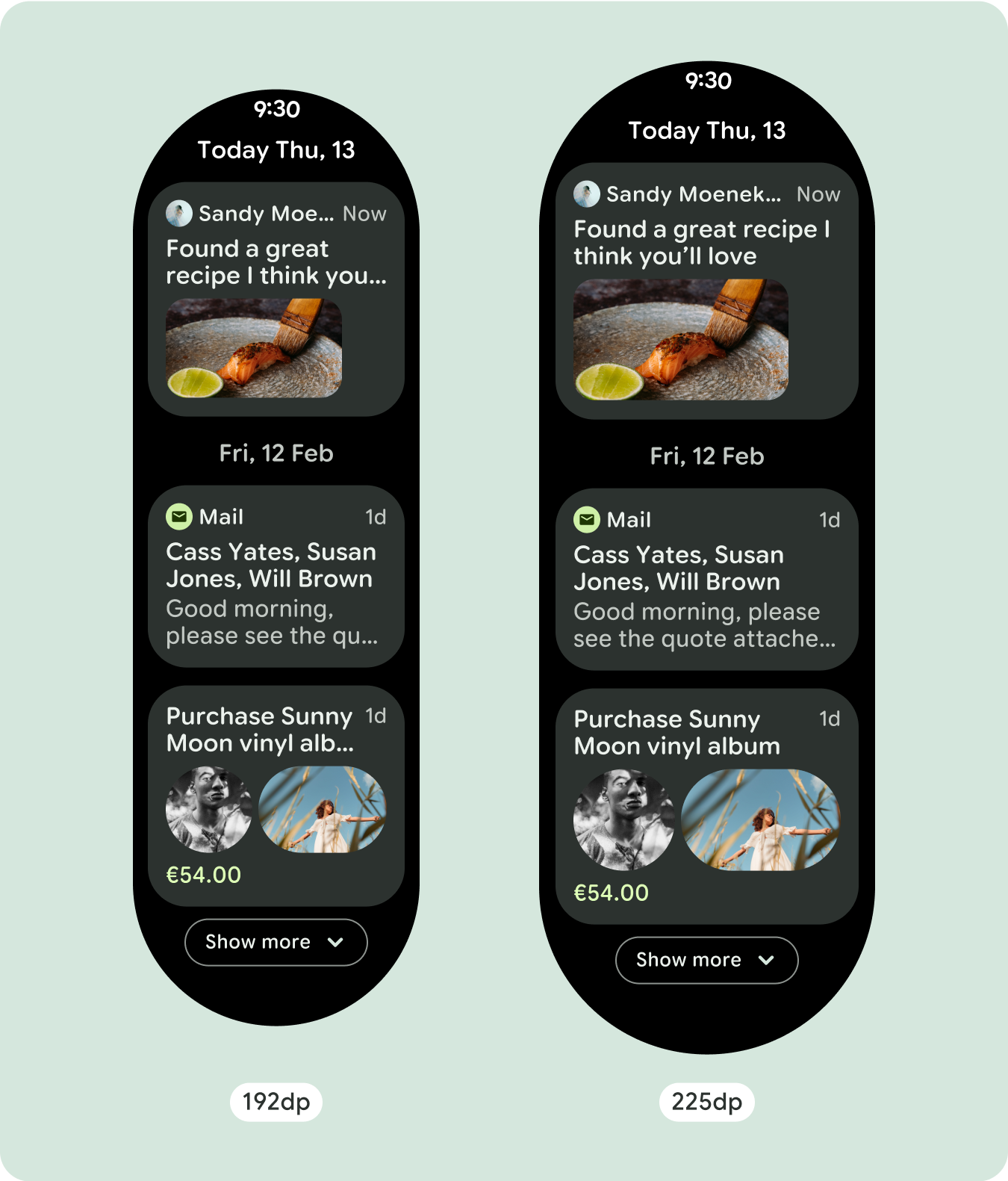
Çoğu bileşenin, mevcut genişliği dolduran metin kutuları vardır. Bu, ekran genişliği arttıkça karakter sayılarının otomatik olarak arttığı anlamına gelir.



Uyarlanabilir ve farklılaştırılmış tasarımlar oluşturma
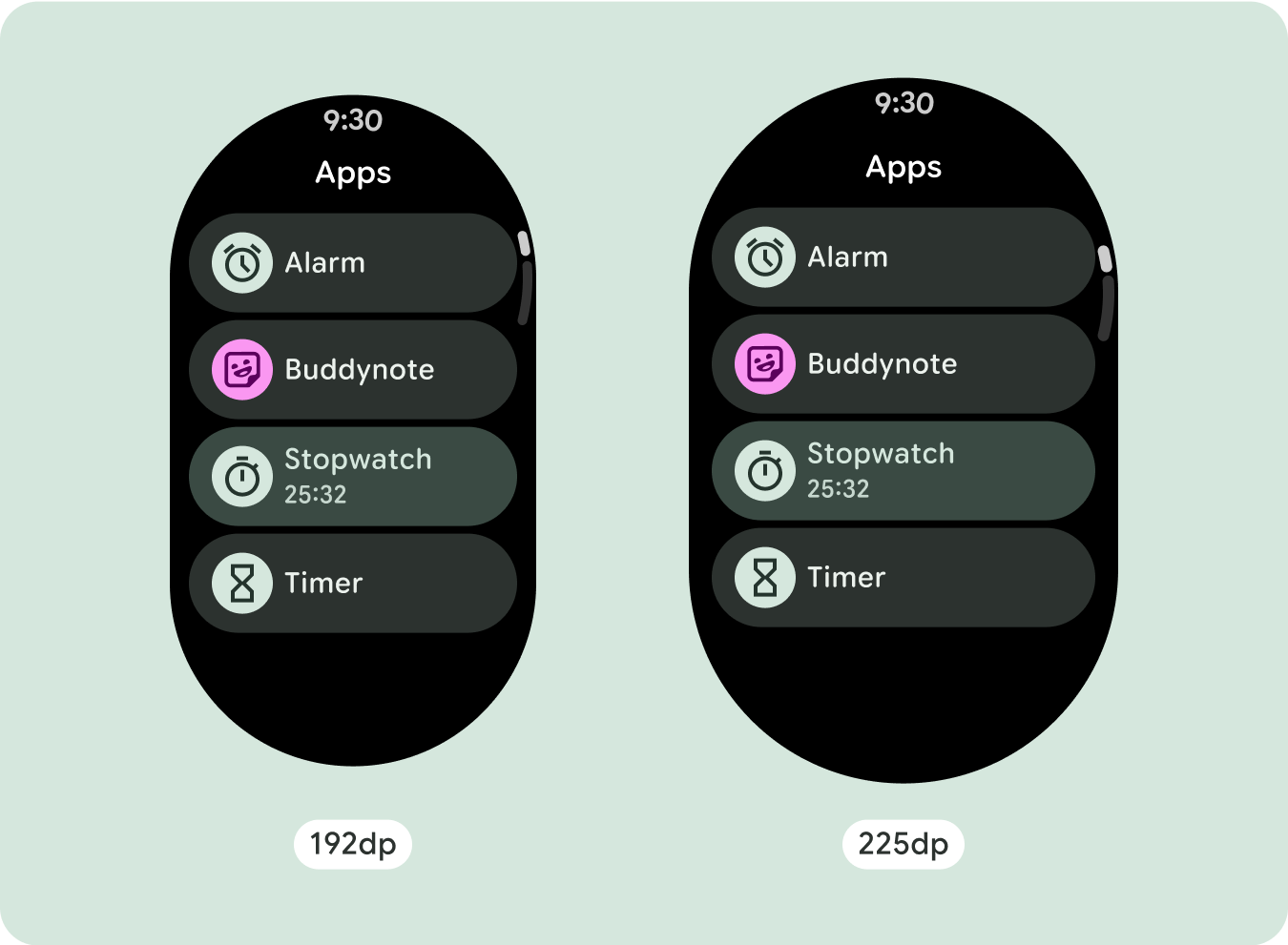
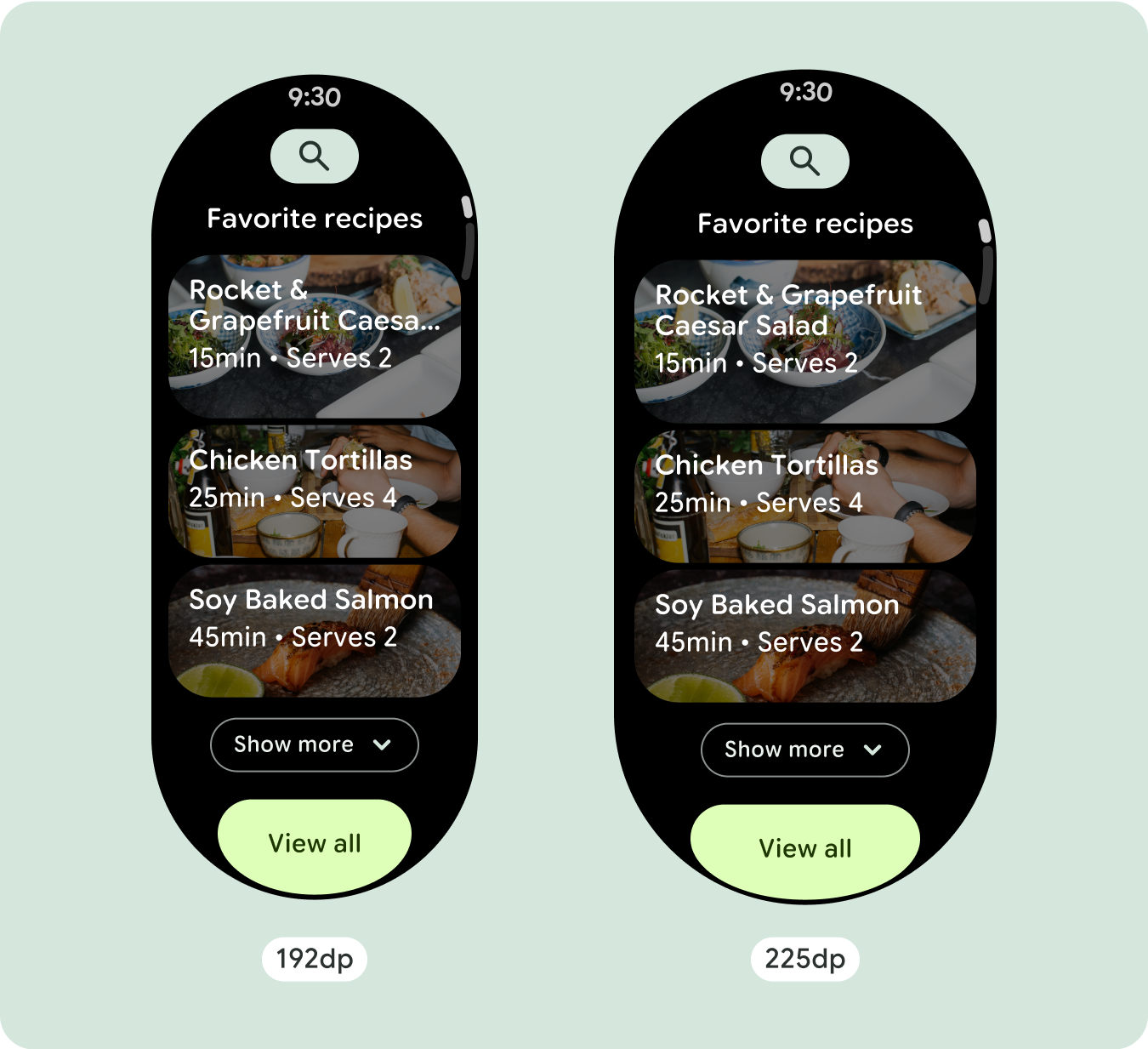
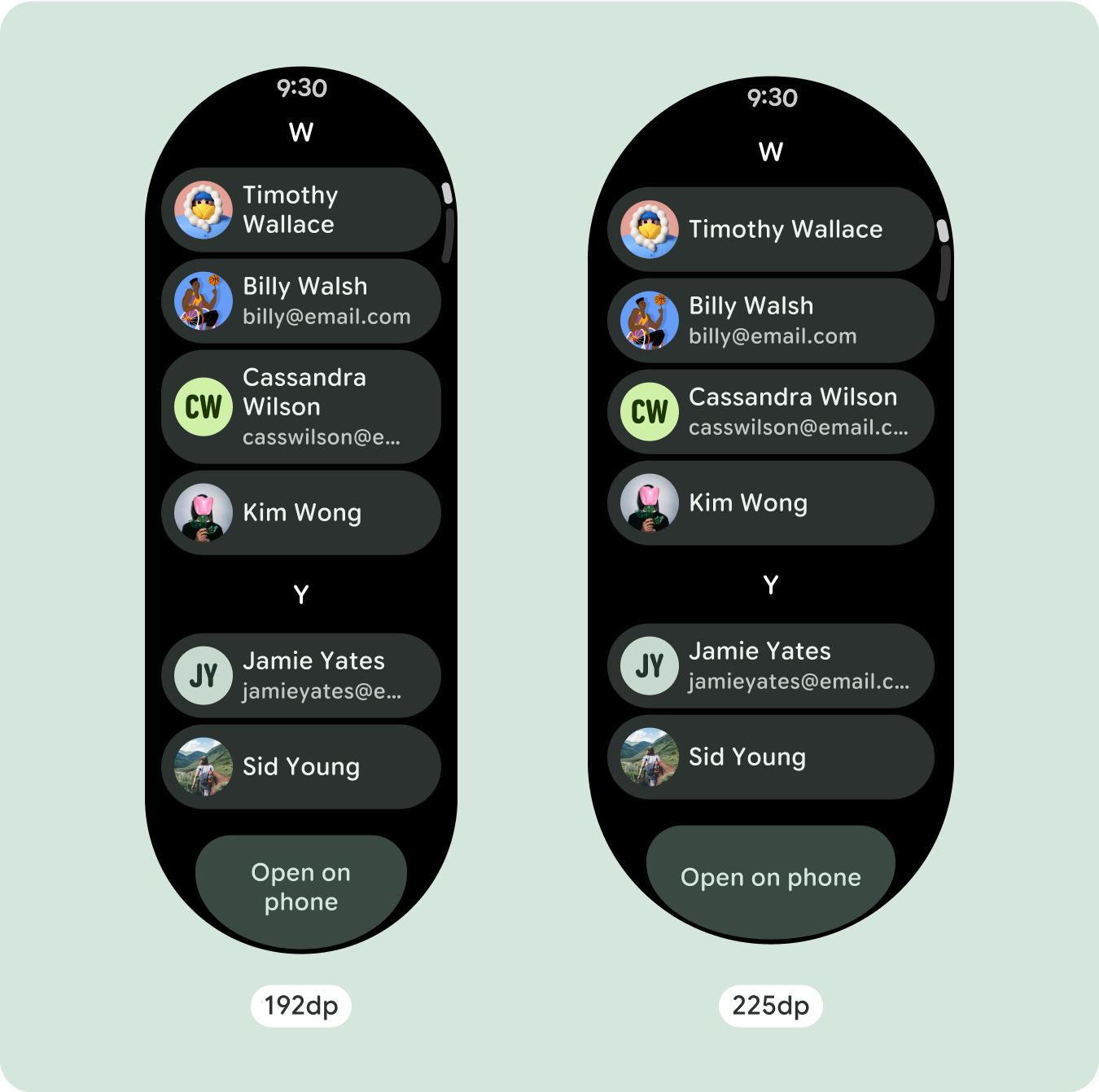
Kaydırma düzenlerinde, daha önce ekran katlama noktasının altında gizlenen öğelerin daha fazlası otomatik olarak gösterileceğinden, değer katmak için çok fazla şey yapmanız gerekmez. Her bileşen mevcut genişliği doldurur. Bazı durumlarda bileşenler ek metin satırları (kartlar gibi) kazanabilir veya mevcut genişliği doldurmak için bileşenler uzatılabilir (simge düğmeleri gibi).
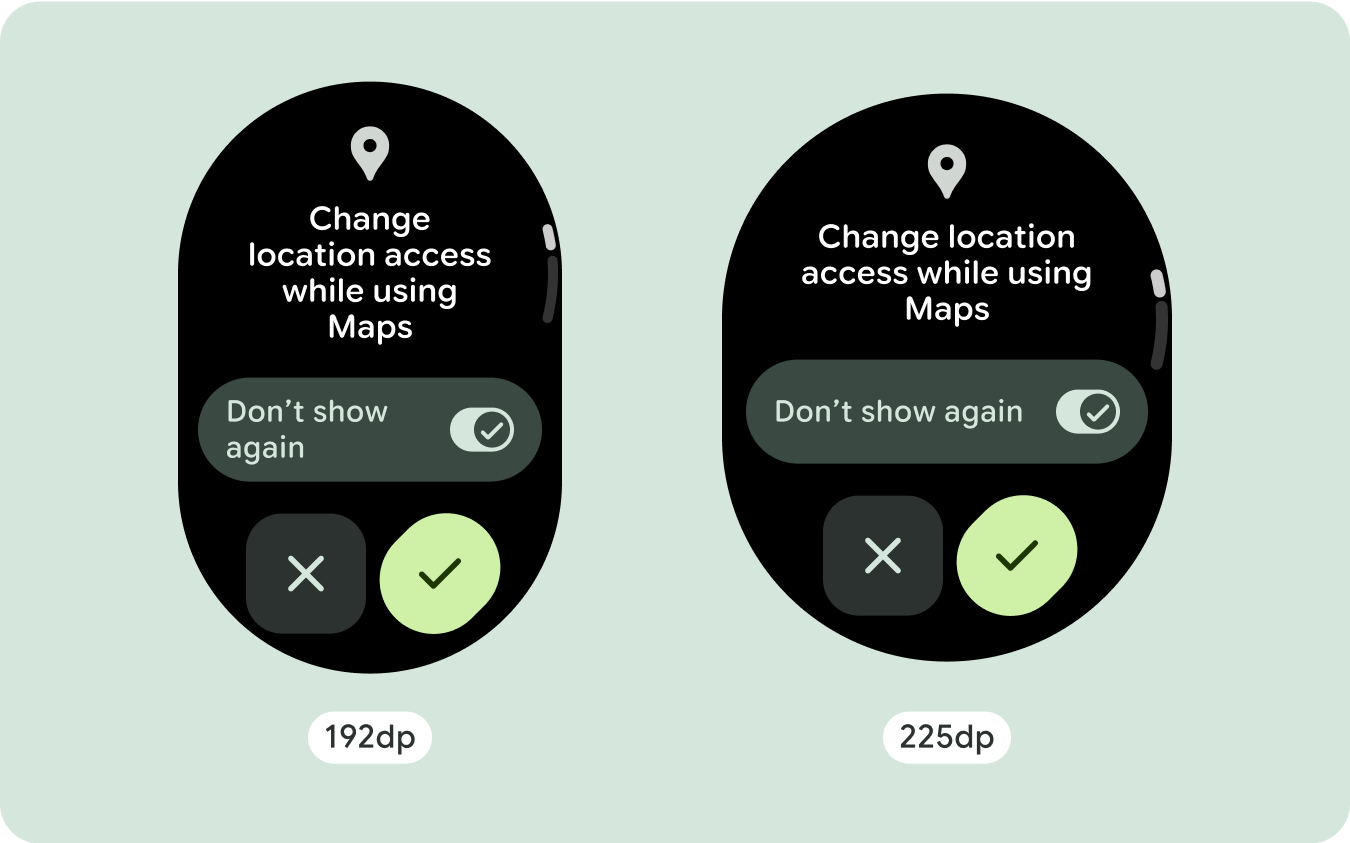
Daha büyük ekran boyutlarındaki ek alanı en iyi şekilde kullanmak için 225 dp'de bir boyut kesme noktası ekleyin. Bu kesme noktası, ek içerik göstermenize, daha fazla düğme veya veri eklemenize ya da düzeni daha büyük ekrana daha uygun olacak şekilde değiştirmenize olanak tanır. Bu, her bir kesme noktası için farklı bir tasarım gerektirir. Daha büyük ekran tasarımı (225'ten büyük), aşağıdaki ek öğeleri içerebilir:
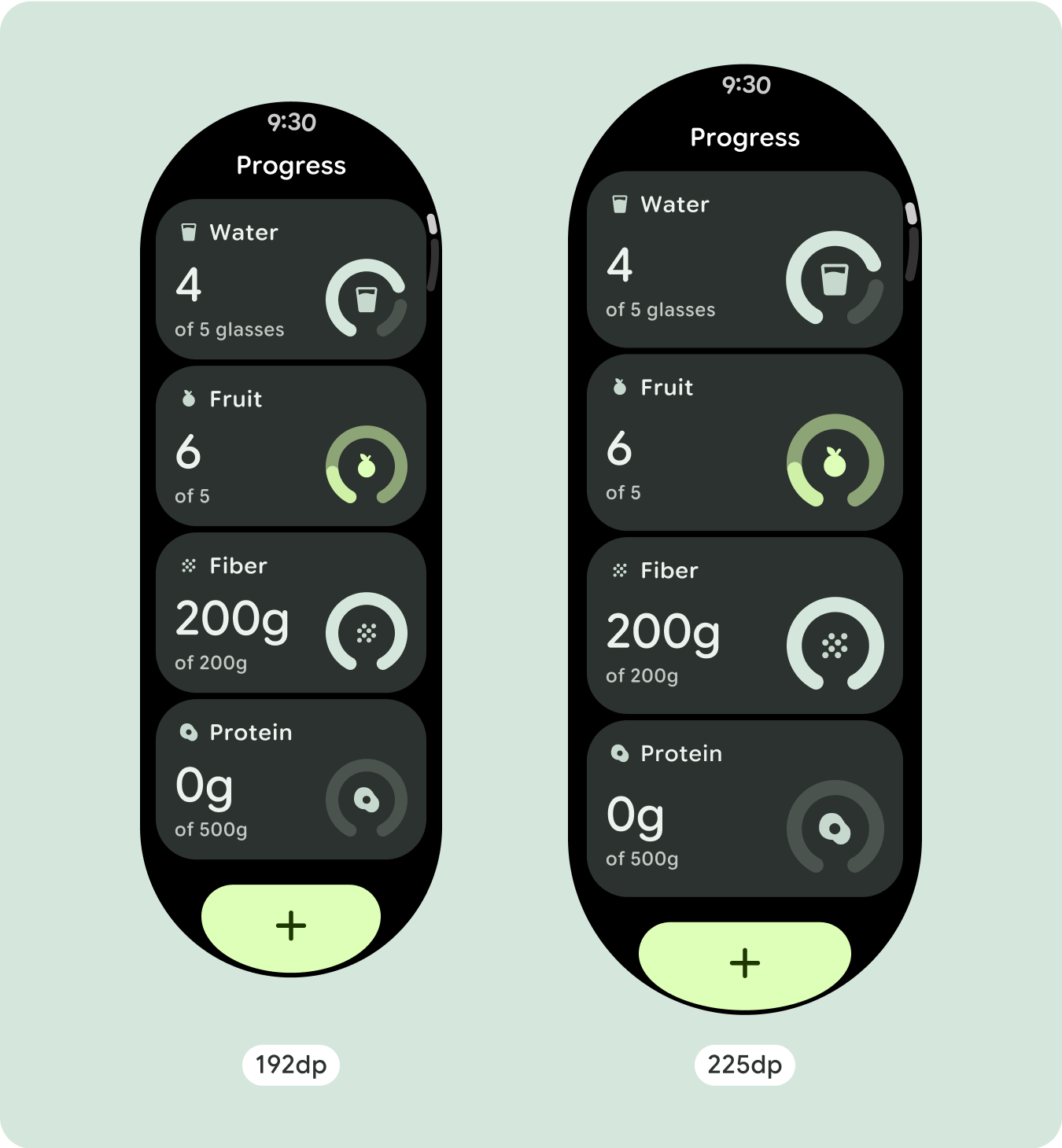
Mevcut bileşenlerin boyutunu artırma veya durumunu değiştirme
Bu, daha fazla ayrıntı göstermek veya içeriği daha kolay anlaşılır hale getirmek için yapılabilir.

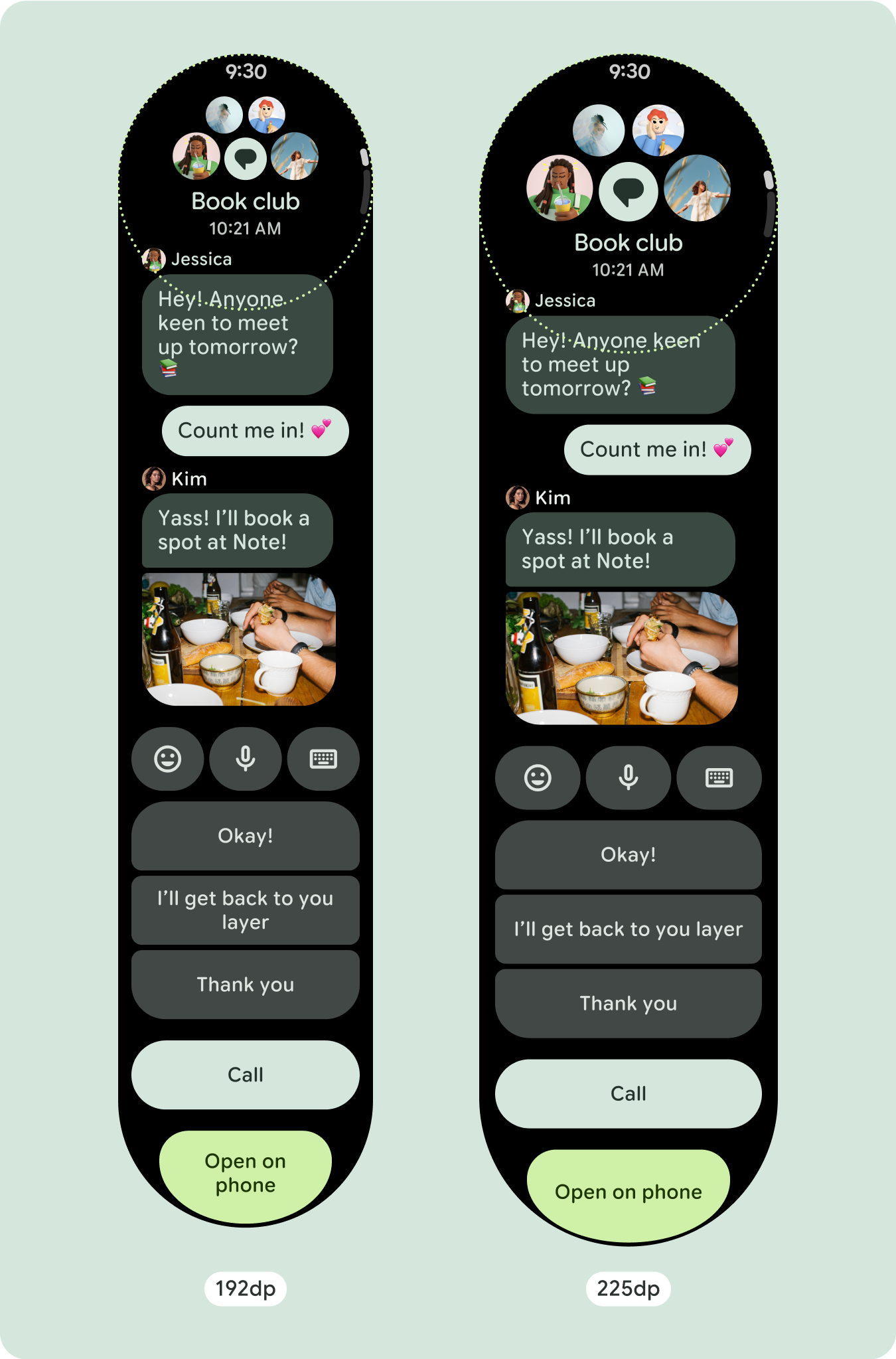
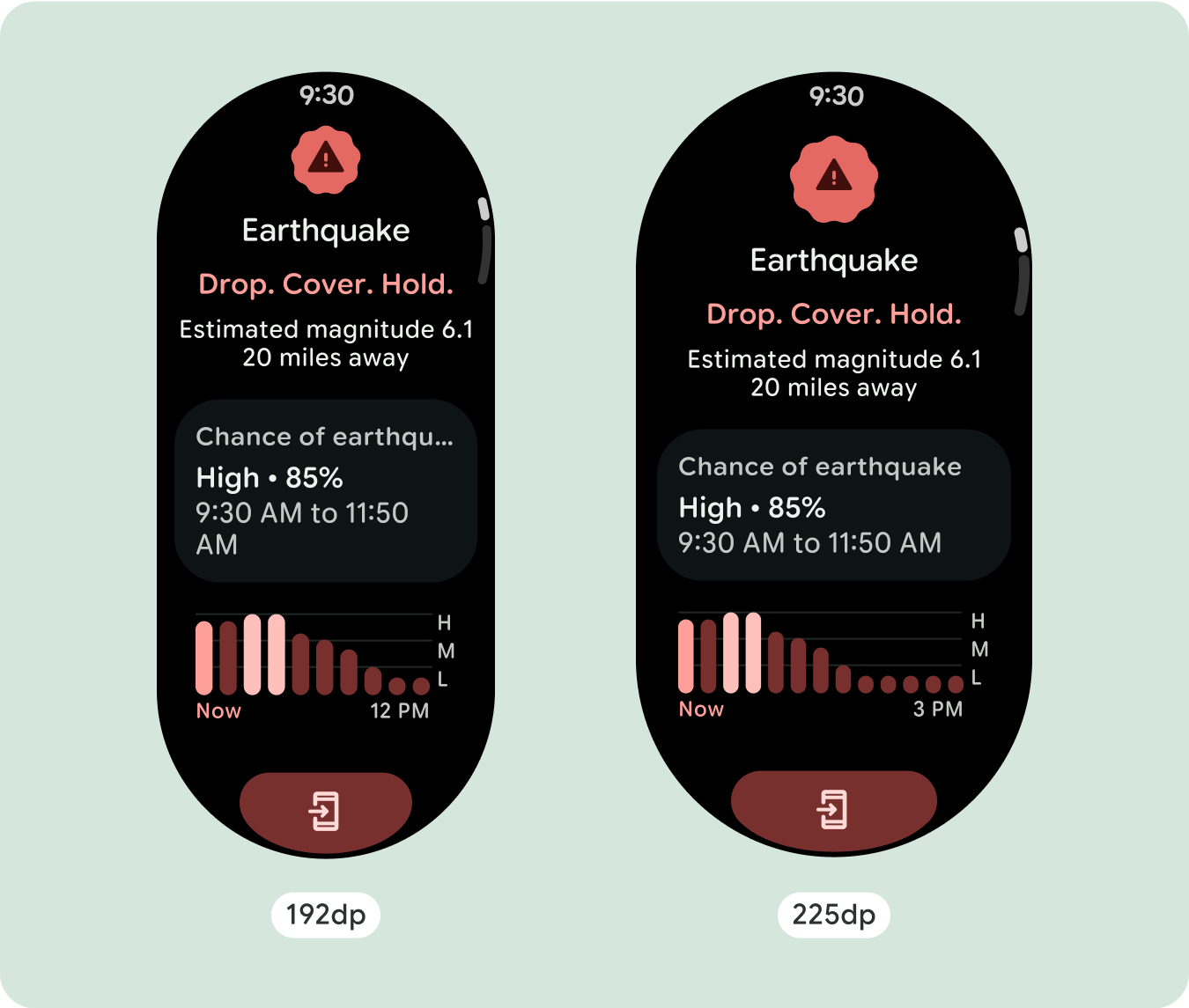
Optimize edilmiş ve farklılaştırılmış düzenler
225 dp'lik kesme noktasından sonra sayfa düzeni biraz değişebilir. Böylece varsayılan görünümde ekranın üst kısmındaki içerik optimize edilir. Ancak ekran boyutundan bağımsız olarak ekranın alt kısmındaki aynı içeriğin tamamı yine kullanılabilir.


Duyarlı ve uyarlanabilir davranış
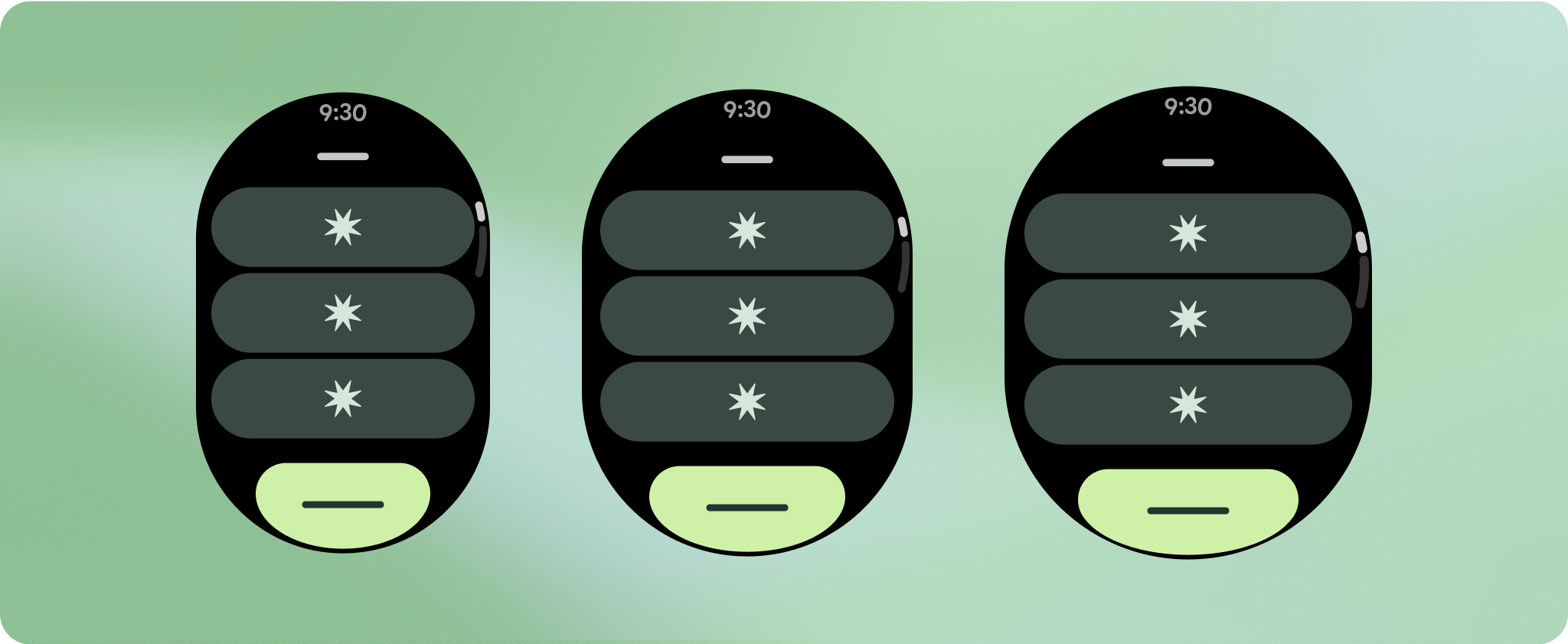
Oluşturma kitaplığındaki tüm bileşenler daha geniş ekran boyutuna otomatik olarak uyum sağlar ve genişlik ile yükseklik kazanır. Duyarlı tasarım uygulamalarını kullanan kaydırma görünümleri genellikle çeşitli ekran boyutlarına uyar. Ancak bazı özel durumlarda, boyutları geçersiz kılmak ve işlevselliği genişleten, göz atma kolaylığını artıran veya içeriğin ekrana daha iyi sığmasını sağlayan düzenleri artırmak için bir kesme noktası kullanabilirsiniz.
Kırpmayı önlemek ve öğelerin orantılı ölçeklendirilmesini sağlamak için tüm üst, alt ve yan kenar boşlukları yüzde olarak tanımlanmalıdır. PositionIndicator'ün, kullanıcı ekranı kaydırdığında göründüğünü ve boyutu ne olursa olsun ekranın çerçevesine otomatik olarak sığdığını unutmayın.
Yapılacaklar listesi
- Önerilen üst, alt ve yan kenar boşluklarını uygulayın.
- Kaydırılabilir kapsayıcının başında ve sonunda kırpmayı önlemek için dış kenar boşluklarını yüzde değerleri olarak tanımlayın.
- Kullanıcı arayüzü öğeleri arasındaki sabit DP değerlerinde marjlar uygulayın.
- Daha büyük ekran boyutlarında ek içerik sunmak veya mevcut içeriği daha kolay okunabilir hale getirmek için 225 dp'de bir kesme noktası uygulayabilirsiniz.

Farklı deneyimler oluşturun
Kaydırma görünümleri, herhangi bir bileşen kombinasyonunu herhangi bir sırada ekleme olanağıyla son derece özelleştirilebilir. Üst ve alt kenar boşlukları, üstte ve altta hangi bileşenlerin bulunduğuna bağlı olarak değişebilir. Bu, içeriğin ekranın artan eğriliği tarafından kırpılmasını önlemek içindir.

