Kaydırma yapılmayan uygulama görünümü düzenleri arasında medya oynatıcılar, onay iletişim kutuları, seçici, değiştirici ve ilerleme göstergelerini kullanan özel fitness veya izleme ekranları yer alır. Ekranların yüksekliğini kısıtlayabilirsiniz. Bu sayede kullanıcı, seçenek listesine göz atmak yerine tek bir göreve veya kontrol grubuna odaklanabilir. Daha küçük ekran boyutlarına sahip cihazlara uyum sağlamak için sınırlı boyutu göz önünde bulundurarak tasarlayın, göz atılabilirliği sağlayın ve uygun olduğunda dairesel ekranı kullanın.

Duyarlı ve optimize edilmiş tasarımlar oluşturma
Kaydırma yapılmayan görünümler, göz atılabilir bilgilere odaklanır ve minimum etkileşimle kullanıcılara değer sunar. Ancak bu düzenlere duyarlı davranış eklemek zor olabilir. Bu sorunu gidermek için Android kullanıcı arayüzü kitaplığı düzenlerimizi ve bileşenlerimizi, yüzdeye dayalı kenar boşlukları ve dolgu dahil olmak üzere yerleşik duyarlı davranışla güncelledik. Oluşturma bileşenlerimizi kullanıyorsanız bu duyarlılığı otomatik olarak devralabilirsiniz.
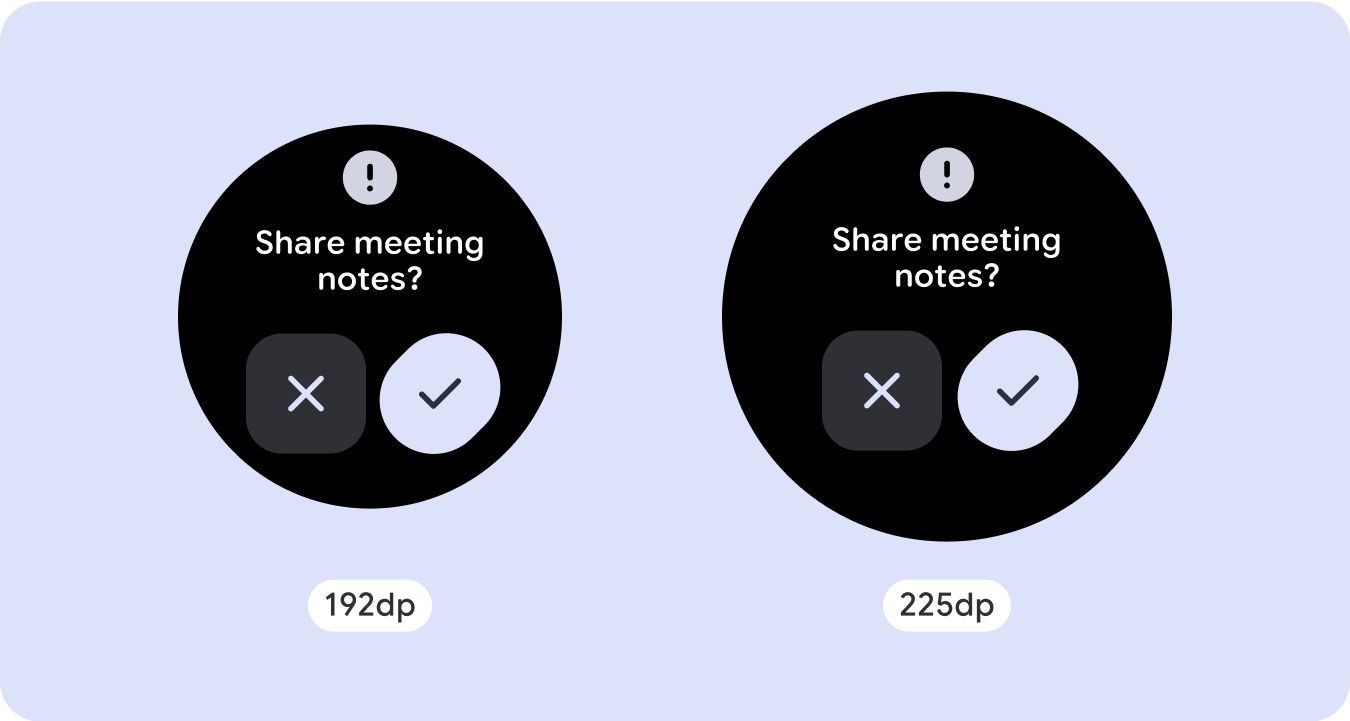
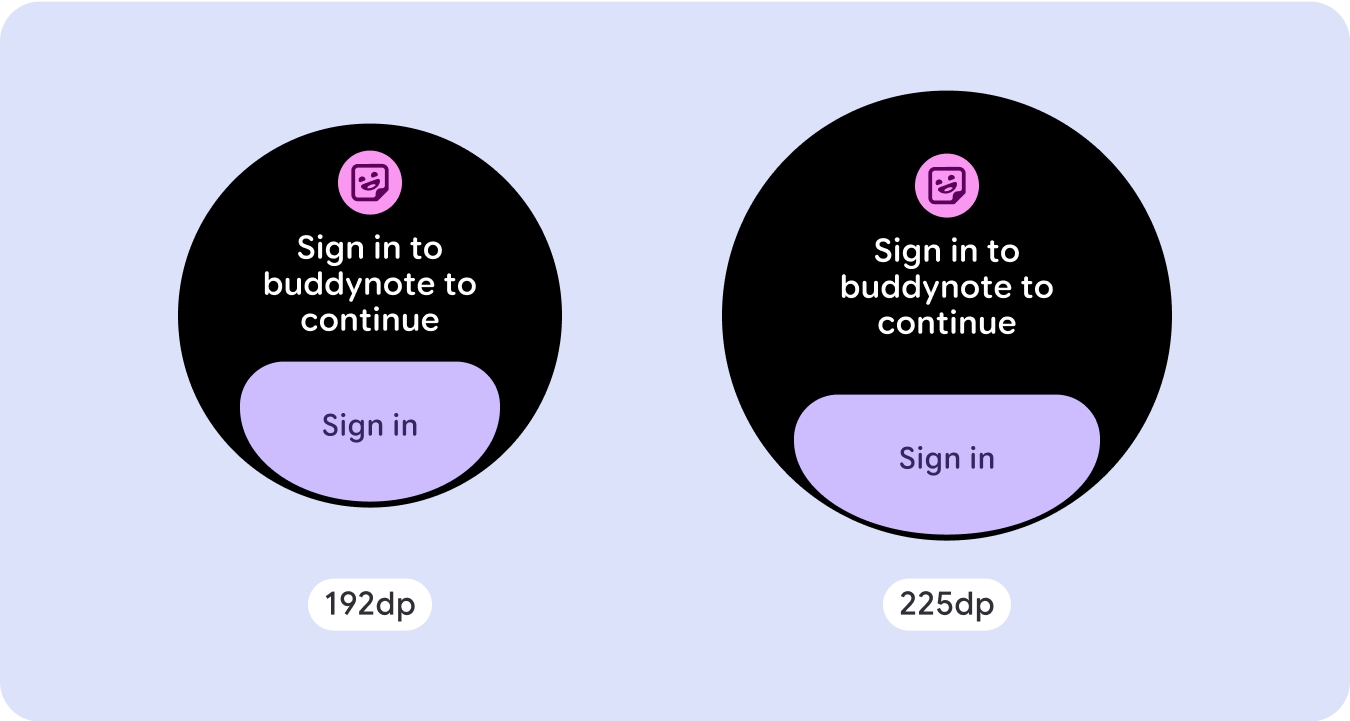
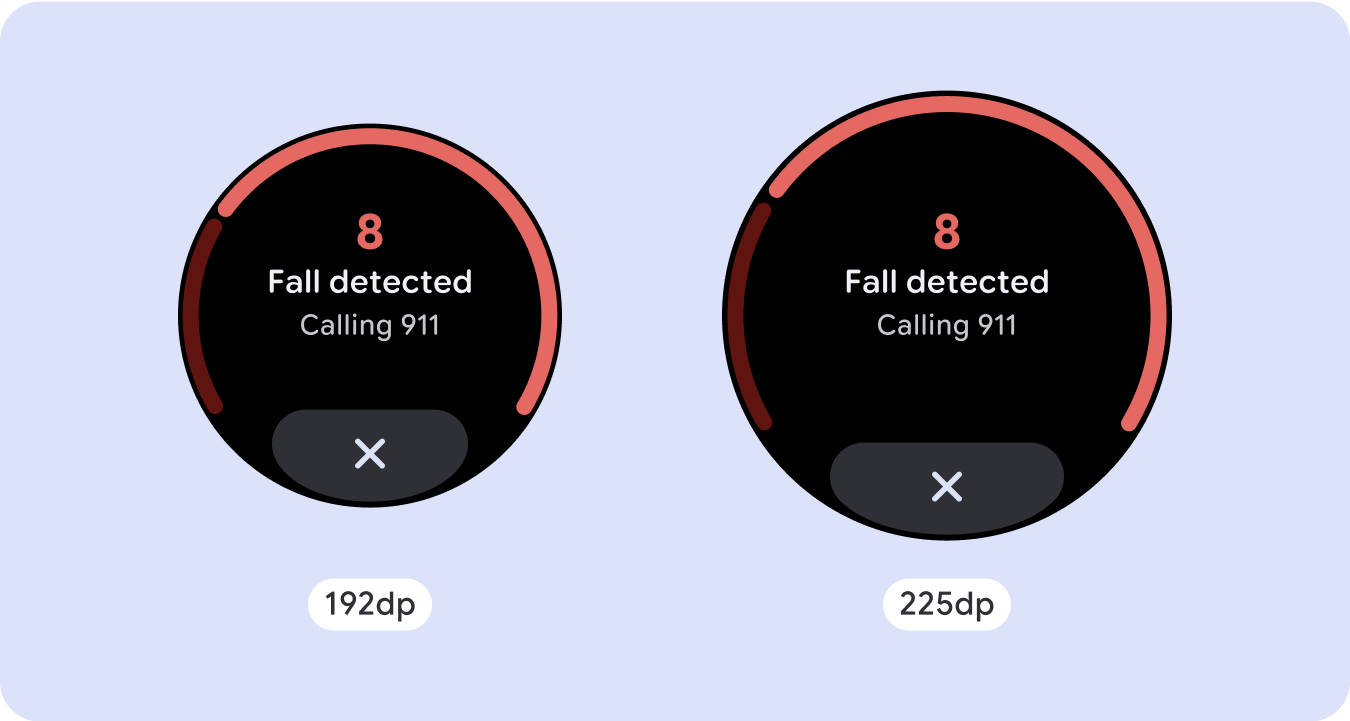
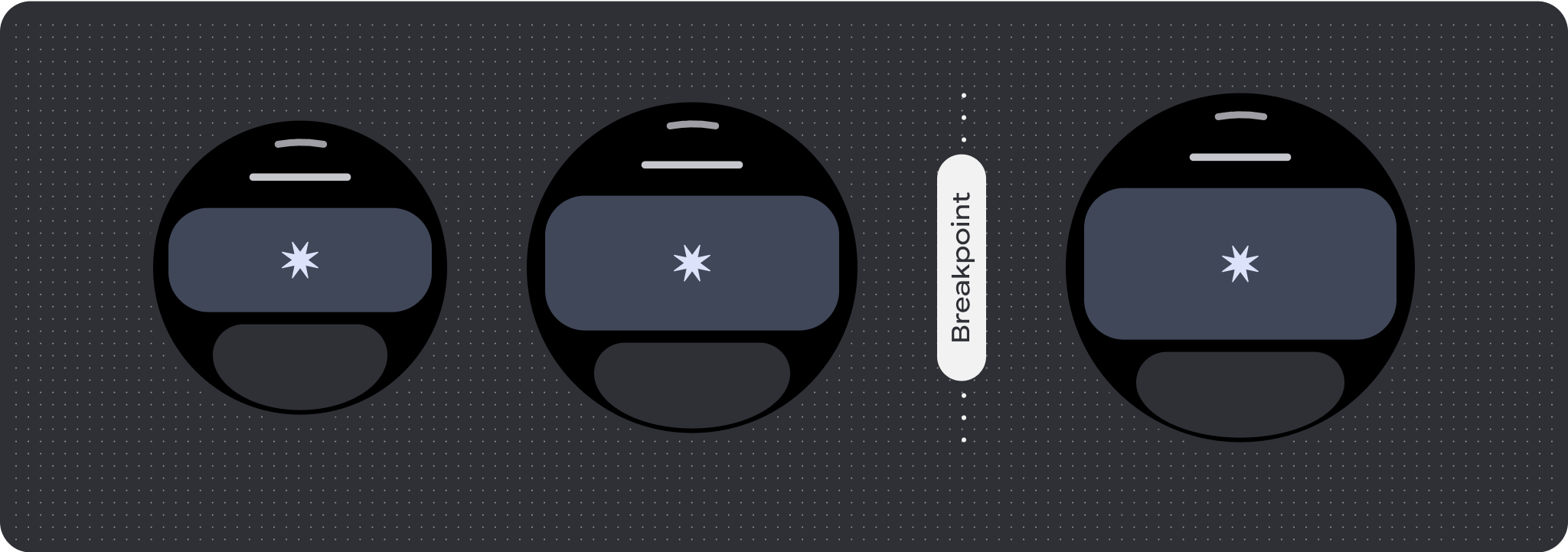
Benzersiz ekran tasarımları için çeşitli ekran boyutlarında kapsamlı bir şekilde test yapın. Böylece bileşenlerin ve öğelerin sorunsuz bir şekilde uyum sağladığından ve içeriğin kırpılmadığından emin olabilirsiniz. Yüzdelik kenar boşluklarımız, boşlukların etkili bir şekilde ölçeklendirilmesine yardımcı olur. Daha büyük kol saati ekranlarında ek bilgi ve gelişmiş işlevler sunmak için 225 dp'de bir kesme noktası kullanmanızı öneririz.
Bileşenlerin mevcut genişliğe ve yüksekliğe uyum sağladığını kontrol edin
Tüm bileşenler duyarlı şekilde oluşturulur. Yani mevcut genişliğe (ve tam ekran olduğunda yüksekliğe) uyum sağlarlar. İçeriğin ekranın yuvarlatılmış köşesi tarafından kırpılmaması için gerekli kenar boşluklarını eklediğinizden emin olun. Ayrıca, kaydırmayan ekran içeriğinizin düzenin kaydırılmasına veya kesilmesine neden olmaması için gerekli düzen davranışını sağlayın.







Uyarlanabilir ve farklılaştırılmış tasarımlar oluşturma
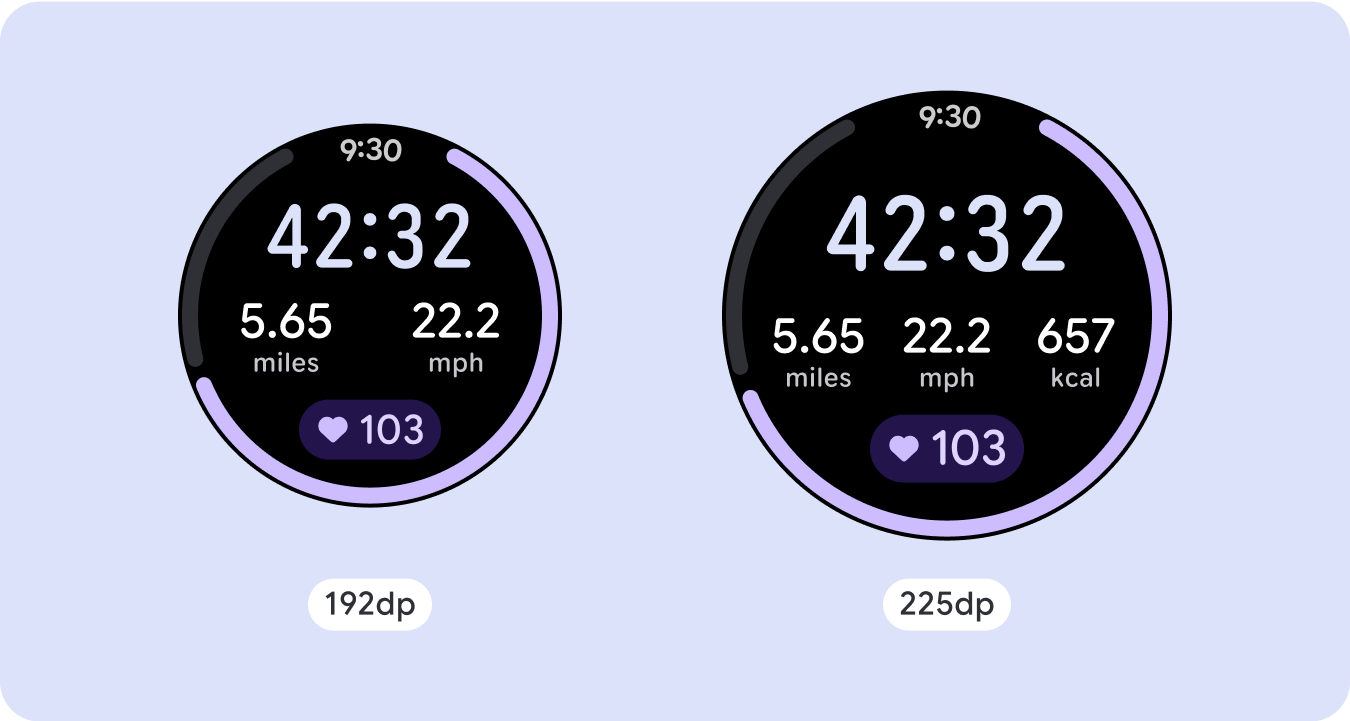
Büyük ekran boyutlarındaki ek alanı en iyi şekilde kullanmak için 225 dp'de bir boyut kesme noktası ekleyin. Bu kesme noktası, ek içerik göstermeyi, daha fazla bilgi, seçenek veya veri eklemeyi ya da daha büyük ekran boyutuna daha uygun olacak şekilde düzeni değiştirmeyi mümkün kılar.
Bu, her bir kesme noktası için farklı bir tasarım gerektirir. Daha büyük ekran tasarımı (225'ten büyük), aşağıdaki ek öğeleri içerebilir:
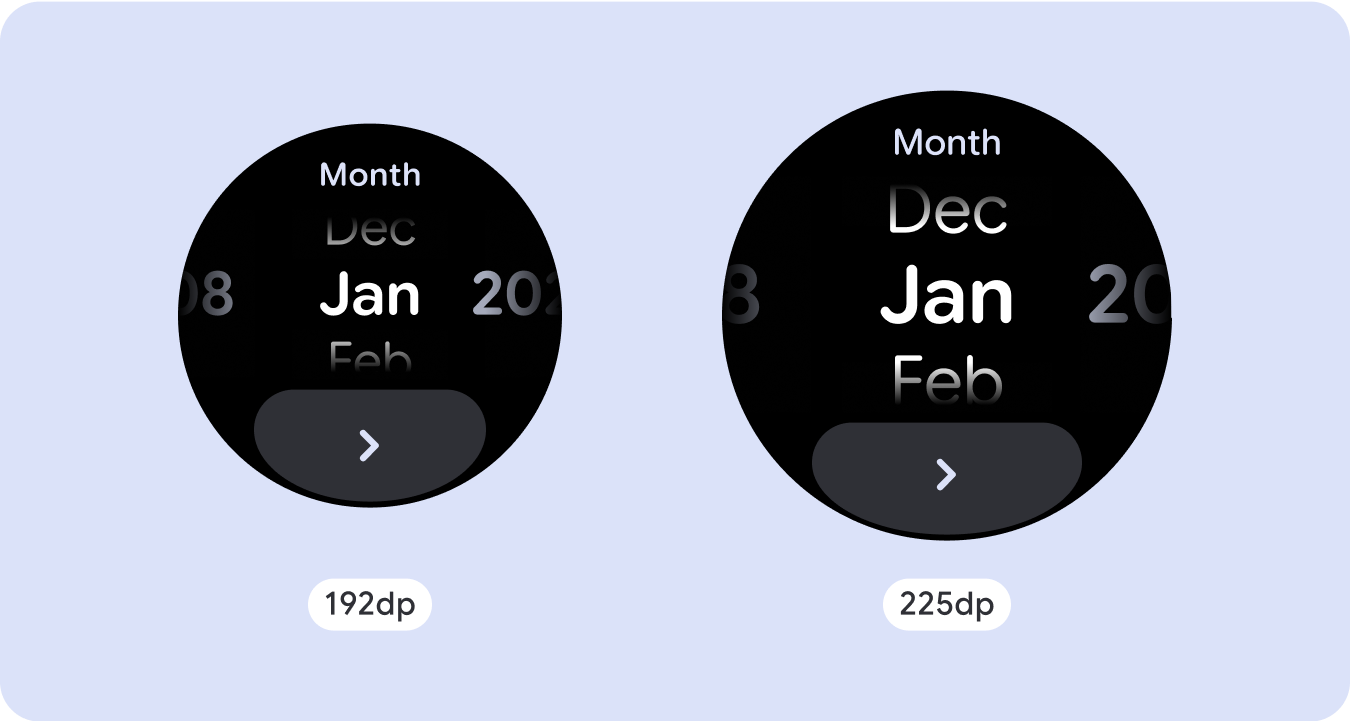
Mevcut bileşenlerin boyutunu artırma veya durumunu değiştirme
Daha fazla ayrıntı göstermek veya içeriği daha kolay anlaşılır hale getirmek için durma noktasını kullanın. Küçük ekranda deneyimin veya işlevin bozulmadığından ve büyük ekrandaki değişikliklerin yalnızca ek olduğundan emin olun.



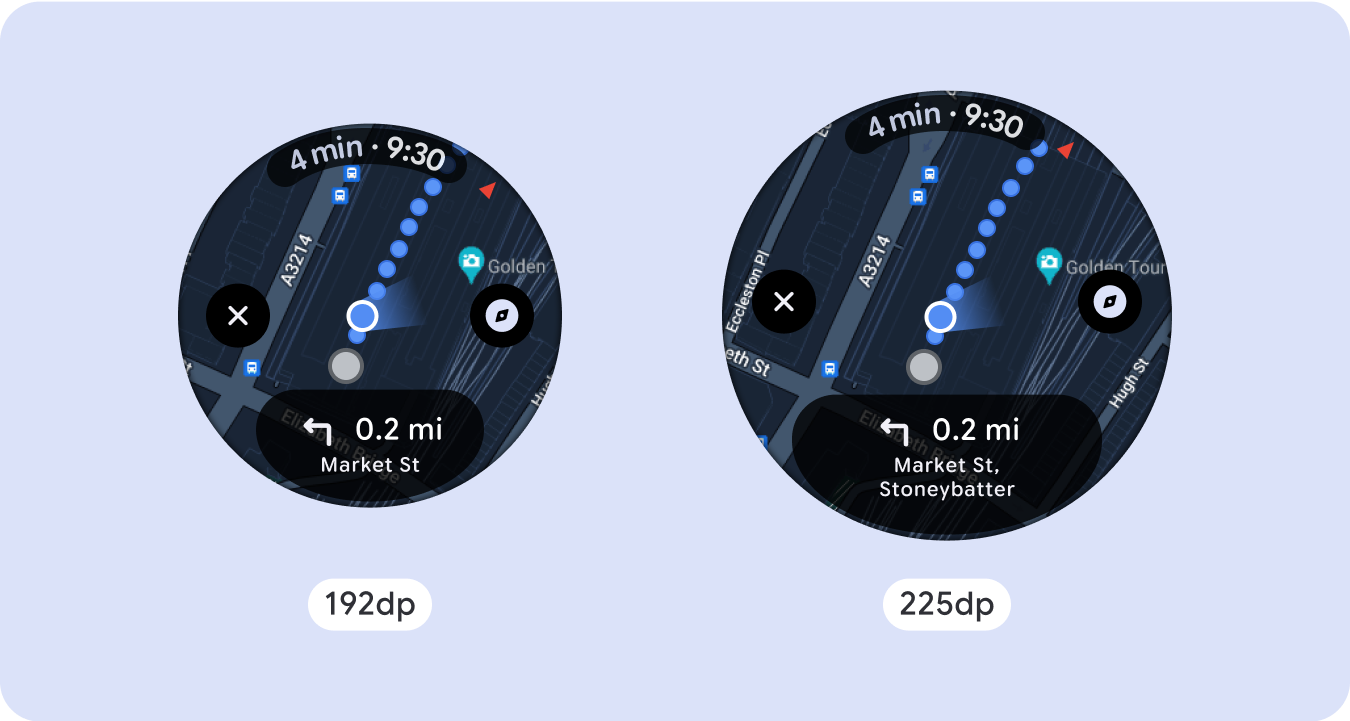
Mevcut düzene içerik ekleme
Bileşen veya içerik ekleyerek düzen, ek seçenekler, ayrıntılar ve nihayetinde değer sağlar.
Bu durum, hiçbir zaman göz atma kolaylığı pahasına olmamalıdır.


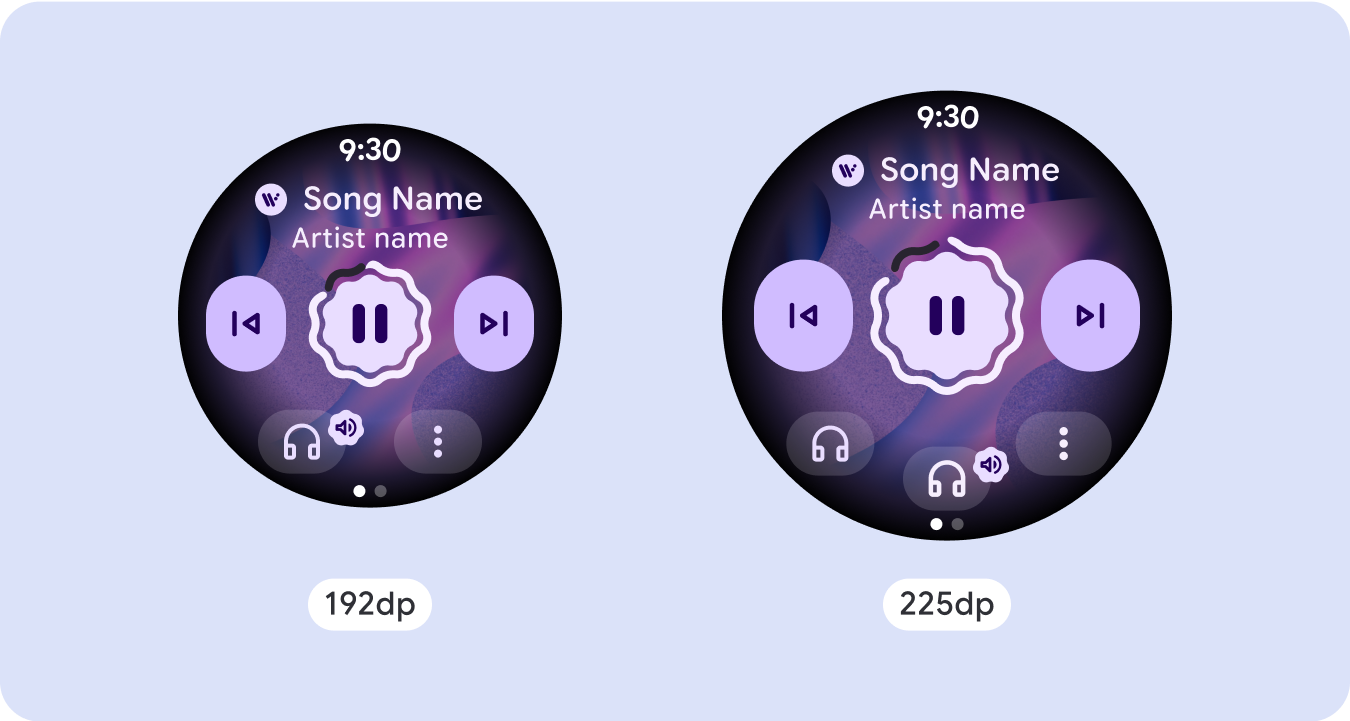
Sayfalara ayırma özelliğini kullanma
Bir deneyimin daha fazla içerik gerektirdiği ancak kaydırma içermeyen bir düzenin korunmak istendiği senaryolarda dikey veya yatay sayfalandırma içeren çok sayfalı bir düzen kullanabilirsiniz.

Duyarlı ve uyarlanabilir davranış
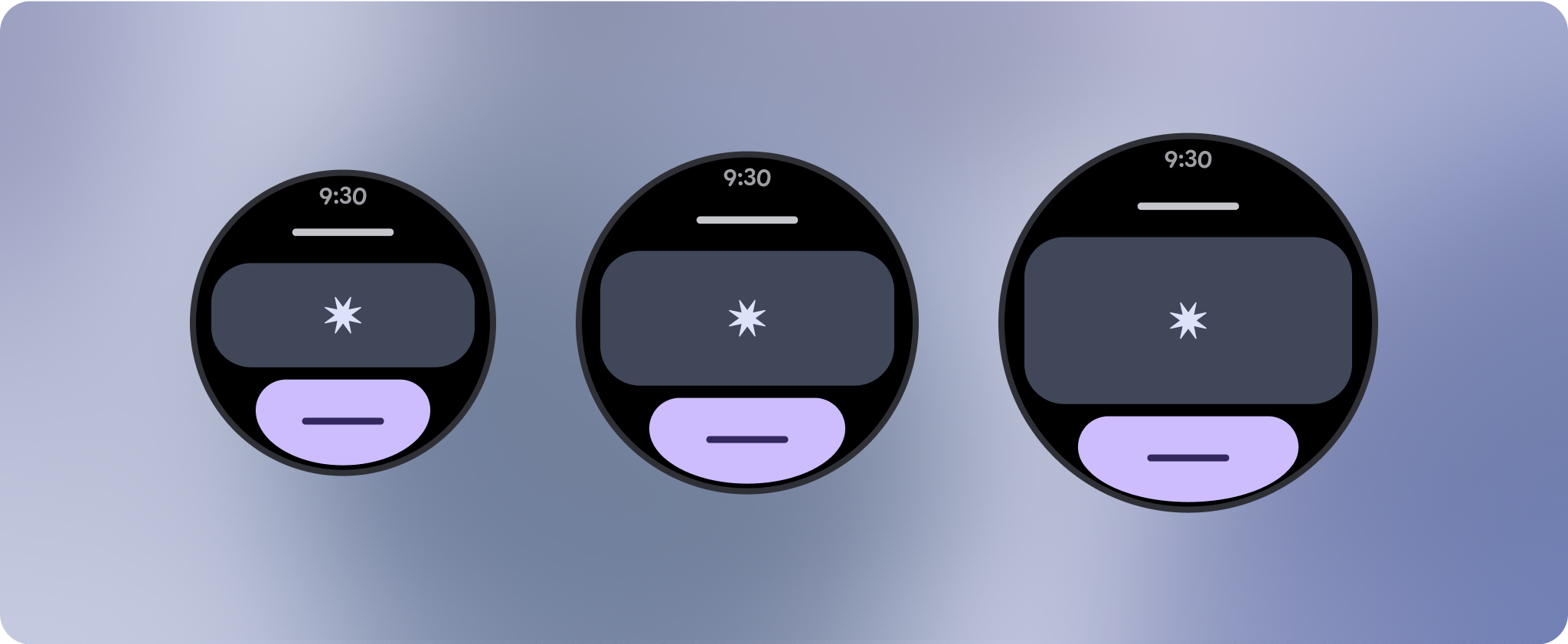
Oluşturma kitaplığındaki tüm bileşenler daha geniş ekran boyutuna otomatik olarak uyum sağlar ve genişlik ile yükseklik kazanır. Özellikle bu tür görünümlerde, tüm kullanıcılara zengin ve değerli bir deneyim sunmak için durma noktalarını kullanabilirsiniz. Tüm kenar boşluklarını yüzde olarak tanımlayın ve dikey kısıtlamaları, ortadaki ana içeriğin mevcut ekran alanını dolduracak şekilde uzayabileceği şekilde tanımlayın.
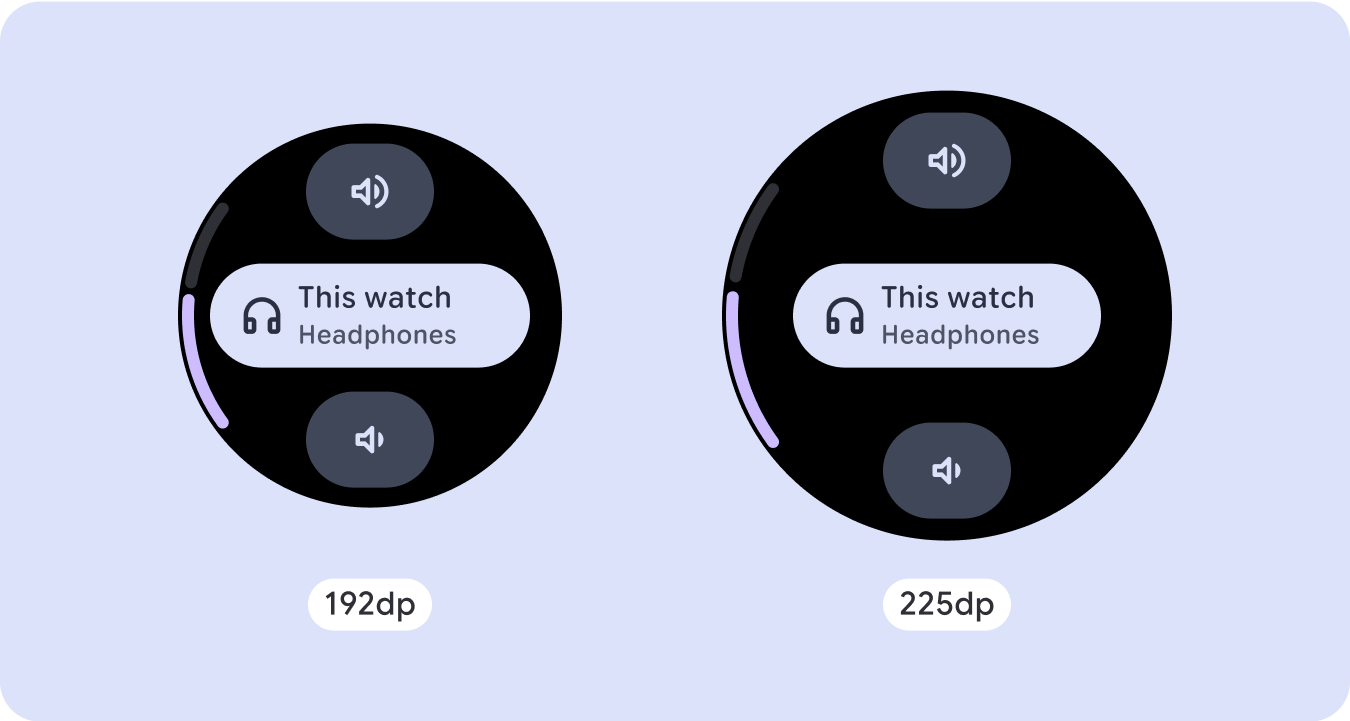
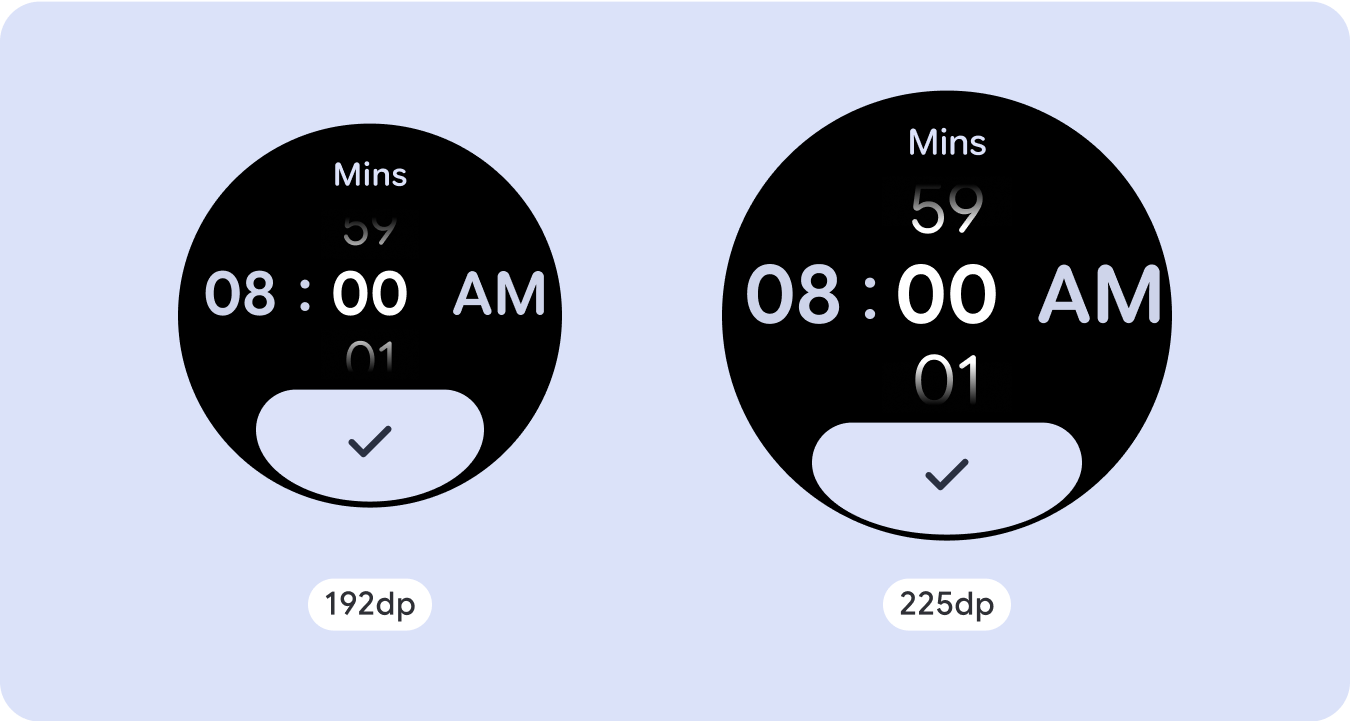
Kaydırma yapılmayan ekranları tasarlarken üst, orta ve alt bölümlere ayırmanız önerilir. Bu sayede, kırpmayı önlemek için üst ve alt bölüme iç kenar boşlukları ekleyebilir, ancak orta bölümünüzün ekranın tam genişliğinden yararlanmasına izin verebilirsiniz. Dokunma etkileşimleri tek başına en iyi deneyimi sunmayabileceğinden, ekranın boyutu sınırlı olduğunda ekrandaki öğeleri kontrol etmek için döner kaydırma düğmesini kullanabilirsiniz.
Yapılacaklar listesi
- Tüm ekran boyutlarında makul görünen esnek düzenler oluşturun.
- Önerilen üst, alt ve yan kenar boşluklarını uygulayın.
- İçeriğin kırpılabileceği yerlerde kenar boşluklarını yüzde değerleri olarak tanımlayın.
- Öğelerin ekrandaki alanı en iyi şekilde kullanması ve farklı cihaz boyutlarında dengeyi koruması için düzen kısıtlamalarından yararlanın.
- Kullanılıyorsa zaman metnini sayfanın üst kısmıyla örtüşmeyecek şekilde yerleştirin (daha fazla bilgi için üstte boşluk bulunan ilerleme göstergelerine bakın)
- Sınırlı alandan daha fazla yararlanmak için kenarlara yapışan düğmeler kullanabilirsiniz.
- Daha büyük ekran boyutlarında ek içerik sunmak veya mevcut içeriği daha kolay okunabilir hale getirmek için 225 dp'de bir kesme noktası uygulayabilirsiniz.

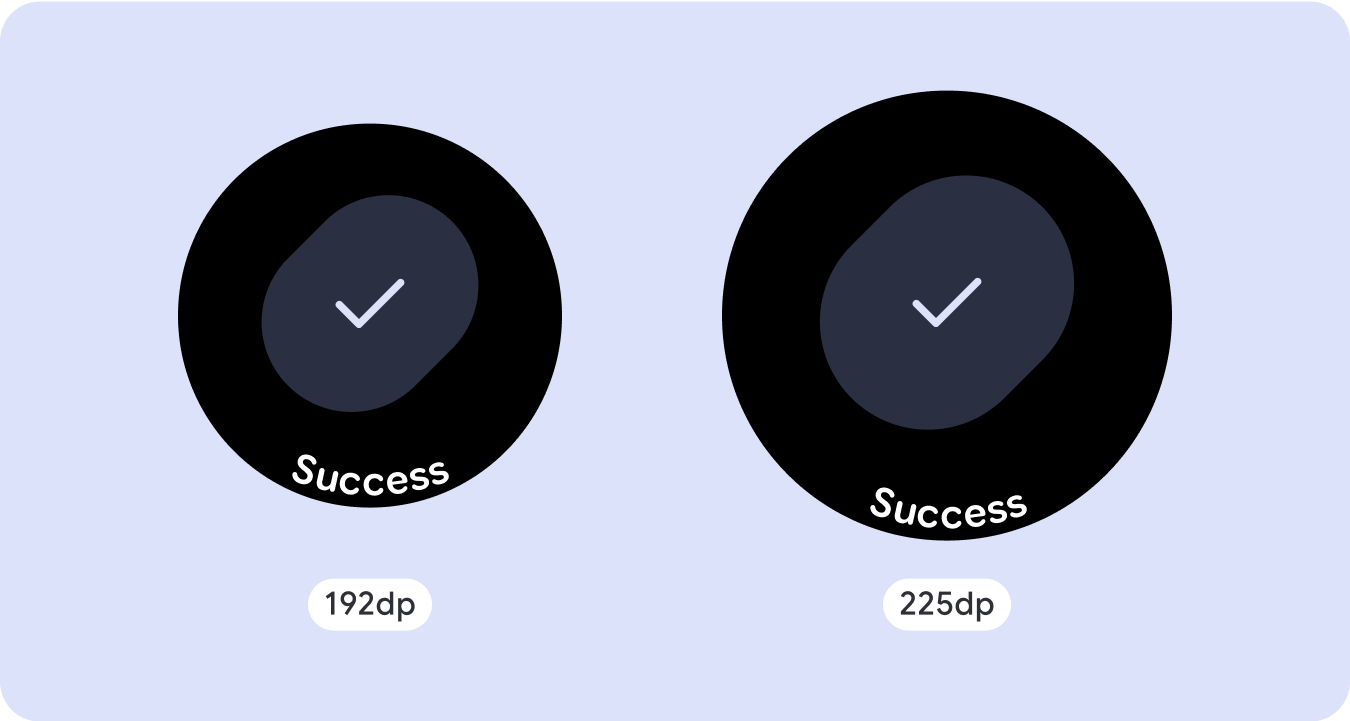
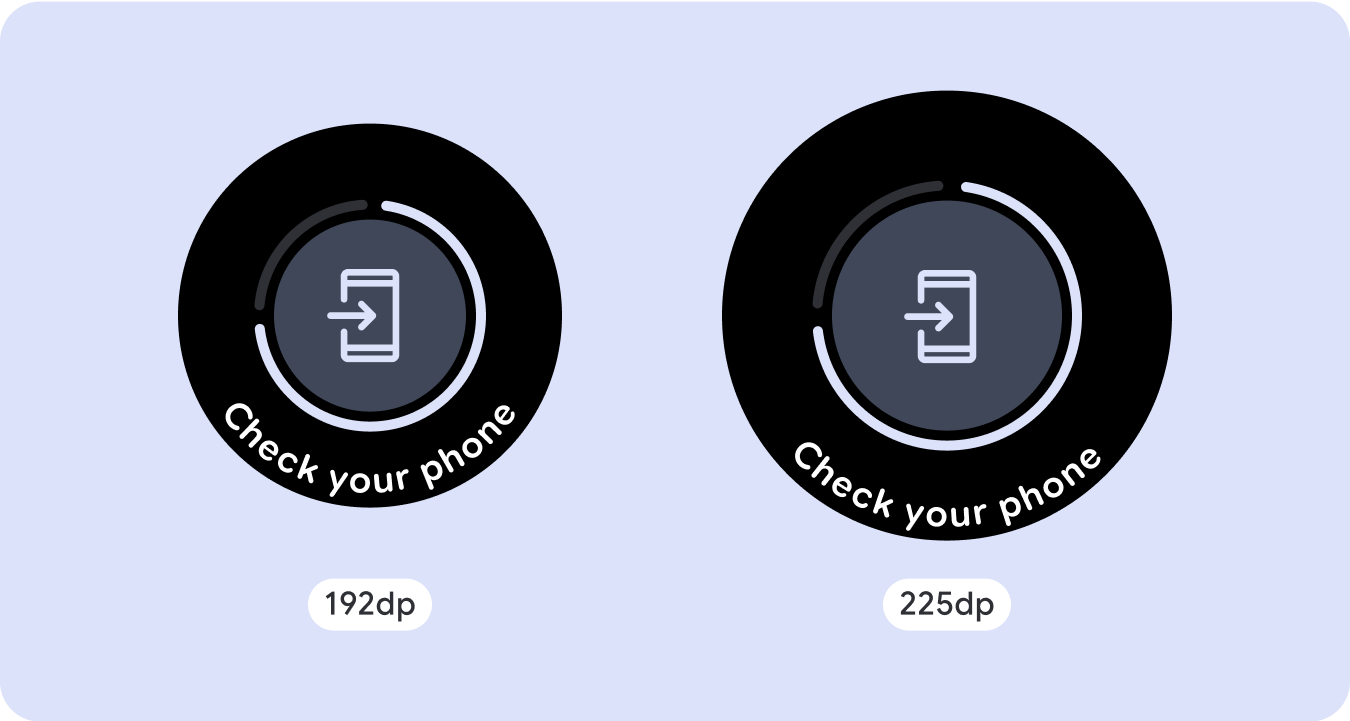
Tam ekran ilerleme durumu göstergeleri
İlerleme göstergesi ekran boyutuna otomatik olarak uyum sağladığı için davranışında herhangi bir değişiklik olmayacaktır. Ancak, alanı en iyi şekilde kullanmak için merkezi alana orantılı (yüzdelik) kenar boşlukları ve dolgu uygulamayı düşünebilirsiniz. Ayrıca, daha büyük ekranlarda bileşenlerin boyutunu veya sayısını artırmak için bir kesme noktası da kullanabilirsiniz.

Farklı deneyimler oluşturun
Kaydırmasız düzenler özelleştirilebilir ancak ekrana ne kadar içerik eklenebileceği ve en iyi sonucu hangi bileşenlerin vereceği konusunda daha sınırlıdır. Daha geniş hap şeklindeki düğmeler yerine simge düğmeleri kullanmak, sınırlı alanı daha iyi kullanmanızı sağlar. İlerleme göstergeleri ve büyük veri noktaları gibi görsel grafikler ise önemli bilgileri görsel bir şekilde iletmenize yardımcı olur. Ekran çerçevesini saran tüm öğeler, ekran boyutuyla birlikte otomatik olarak büyür ve daha da etkileyici hale gelir.

