
Wear OS ekosistemi, çok çeşitli ekran boyutlarına sahip cihazlardan oluşur. Tüm kullanıcılara en yüksek kaliteli deneyimi sunmak için uyarlanabilir kullanıcı arayüzü ilkelerinden yararlanmak çok önemlidir.
Uyarlanabilir kullanıcı arayüzü nedir?
Uyarlanabilir kullanıcı arayüzleri, oluşturuldukları ekranın boyutundan bağımsız olarak mevcut tüm ekran alanını en iyi şekilde kullanmak için uzar ve değişir.
Uyumlu kullanıcı arayüzleri, doğrudan düzen mantığına yerleştirilmiş bileşenleri ve yöntemleri kullanarak duyarlı bir şekilde değişir. Bu düzenler, kullanıcılara daha da zengin bir deneyim sunmak için ekran boyutu eşiklerinden de yararlanır. Bu sayede farklı ekran boyutlarında farklı tasarımlar uygulanır.
Temel ekran boyutları
Yeni deneyimler tasarlarken göz önünde bulundurmanız gereken temel referans boyutları hakkında bilgi edinin

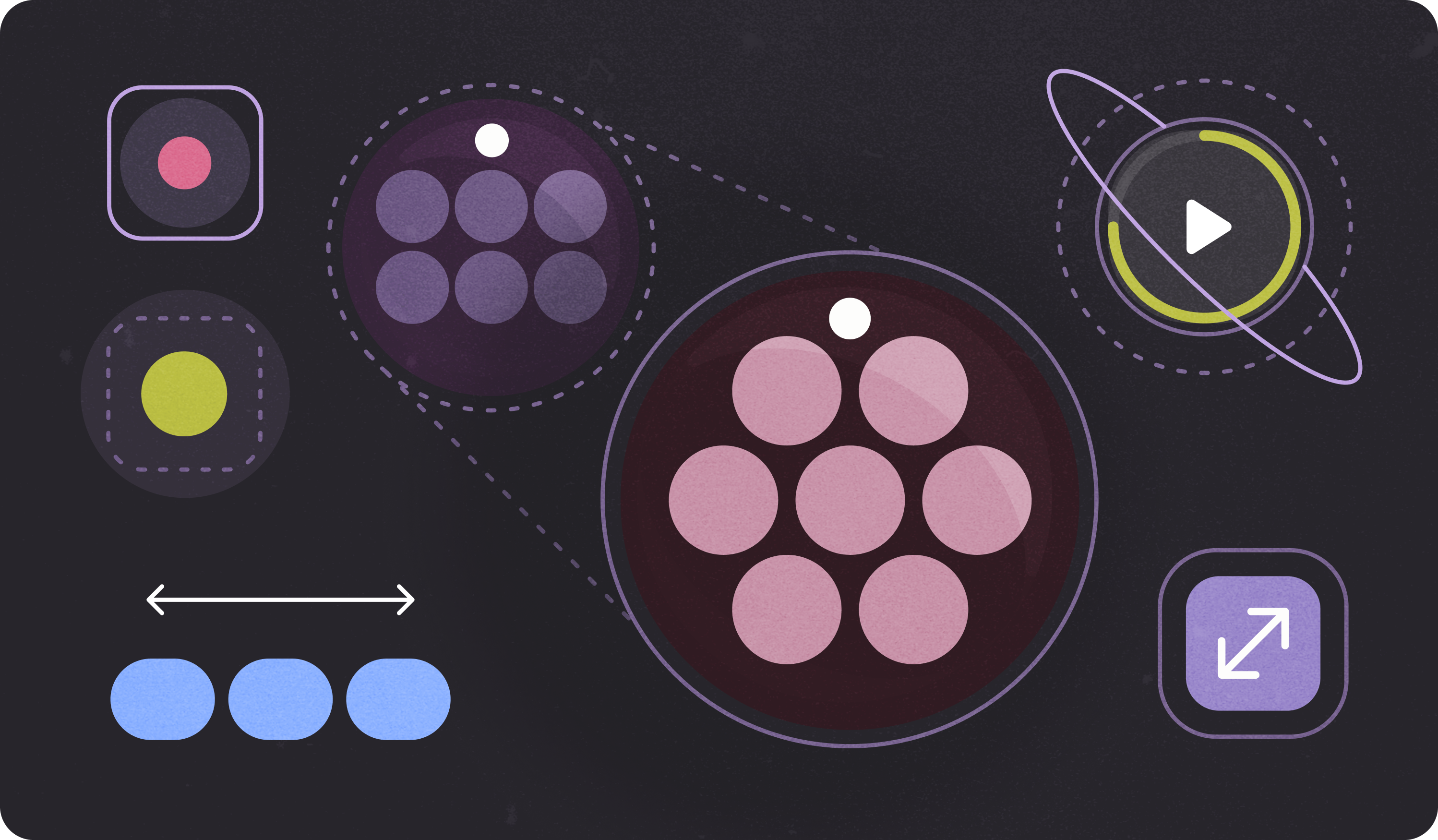
Düzen türleri
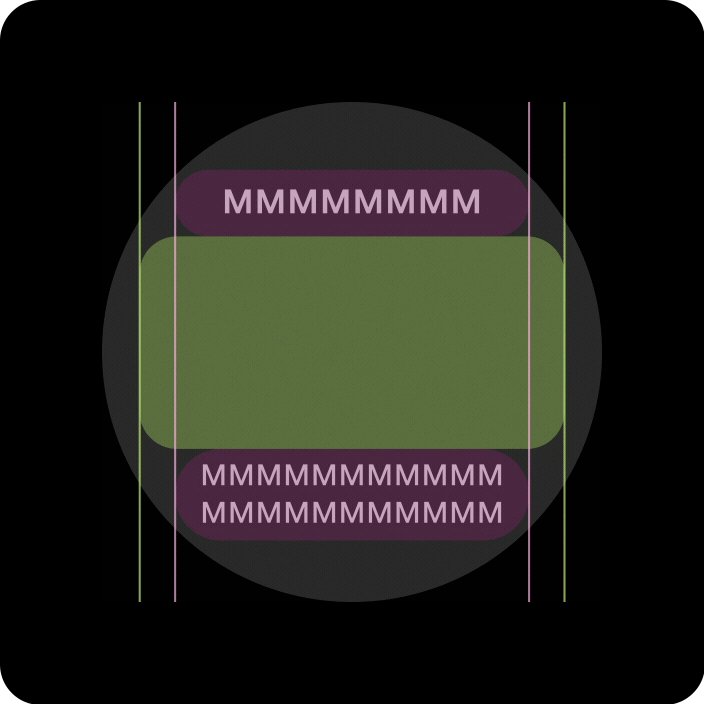
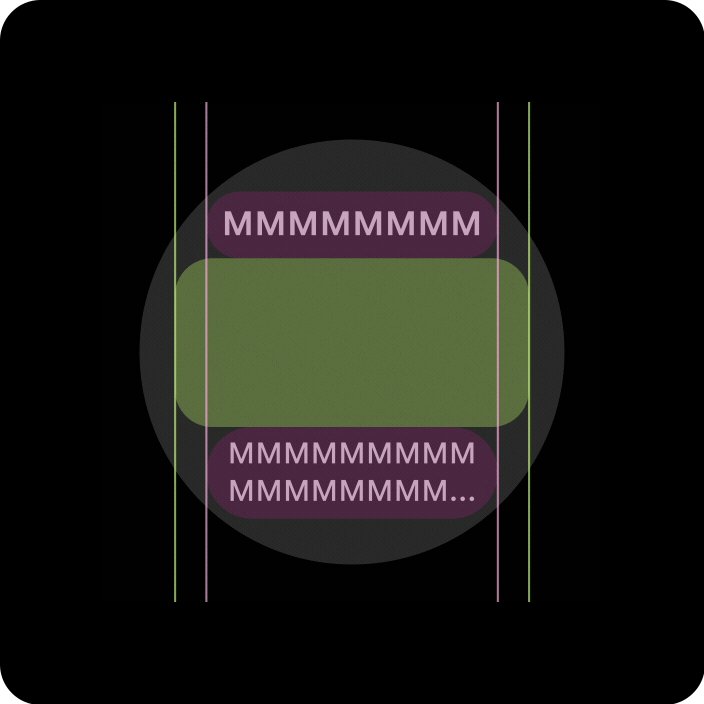
Yuvarlak ekranda uyarlanabilir düzenler için tasarım yaparken kaydırmalı ve kaydırmayan görünümlerin her birinin, kullanıcı arayüzü öğelerini ölçeklendirme ve dengeli bir düzen ve kompozisyon sürdürme konusunda benzersiz gereksinimleri vardır.

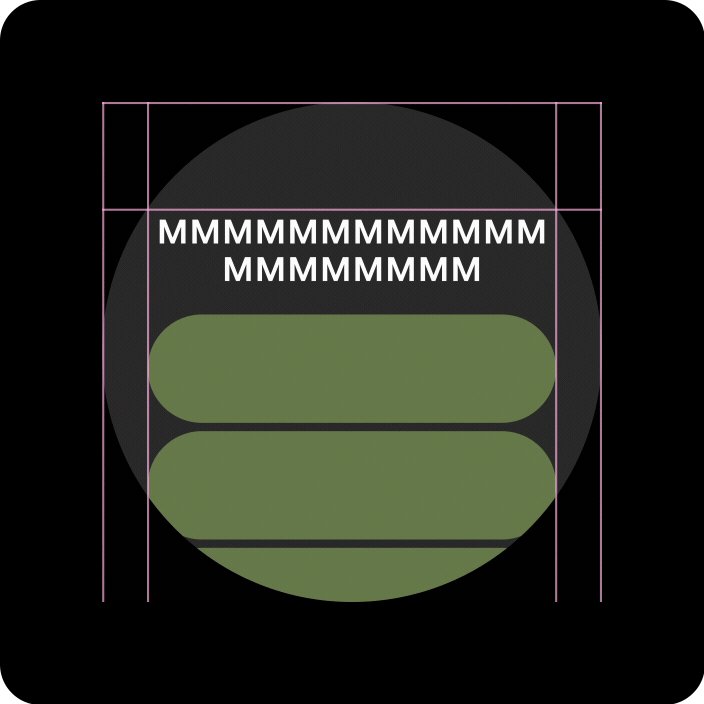
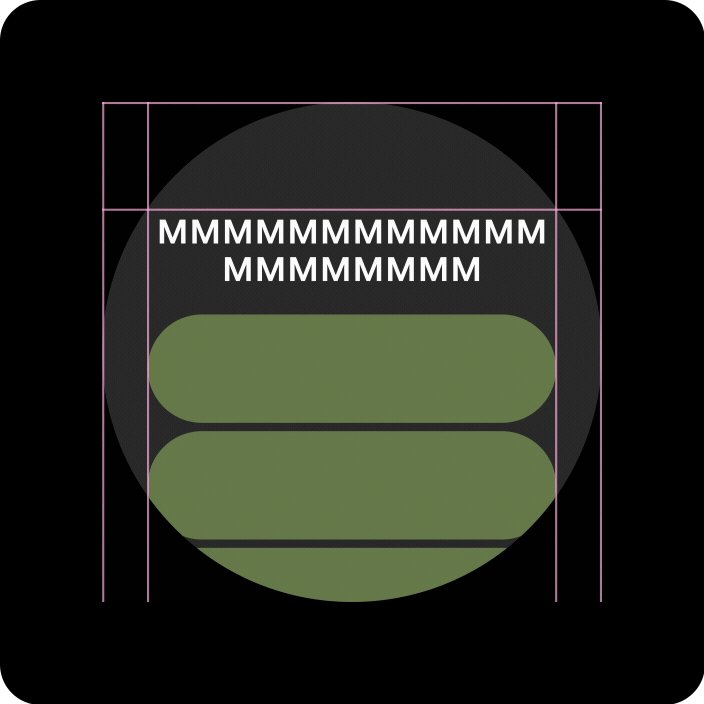
Kaydırma görüntülemeleri
Üst, alt ve yan kenar boşluklarının tümü, öğelerin kırpılmasını önlemek ve orantılı ölçeklendirme sağlamak için yüzde olarak tanımlanmalıdır.

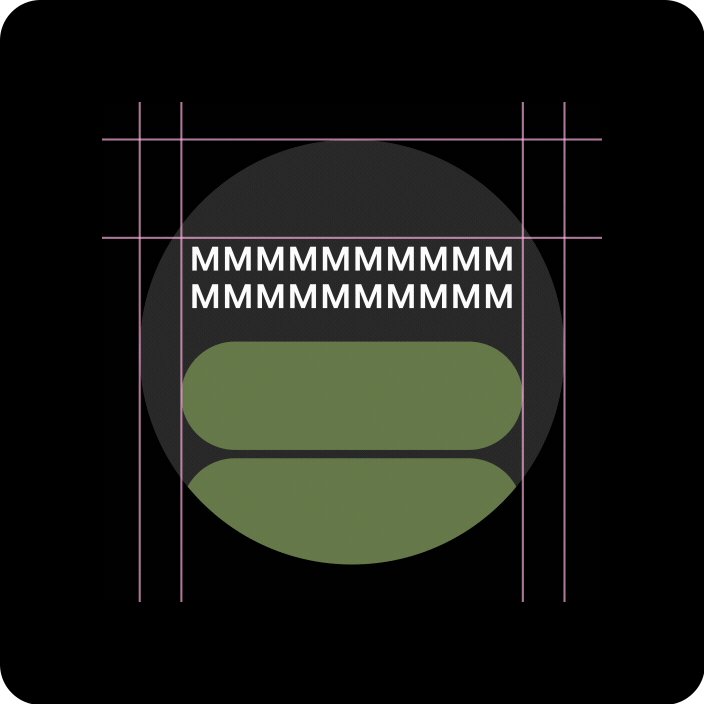
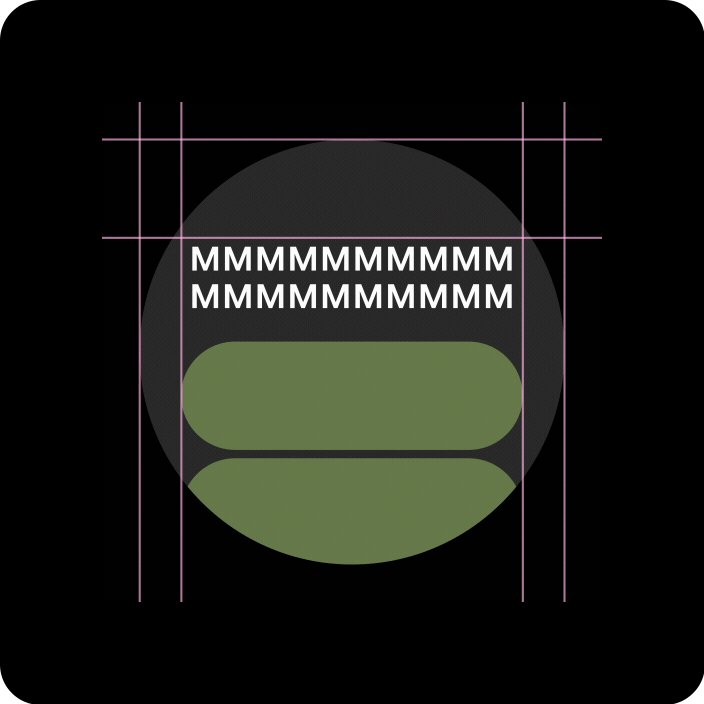
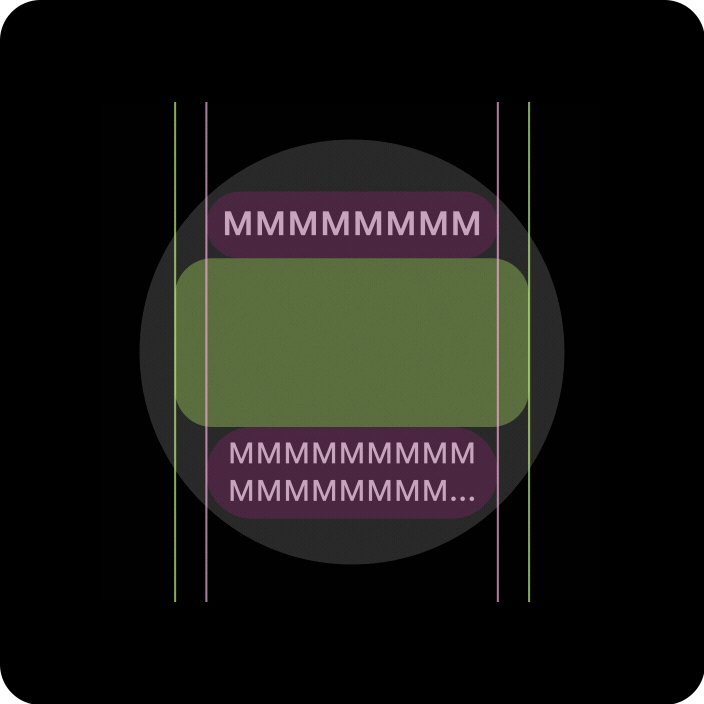
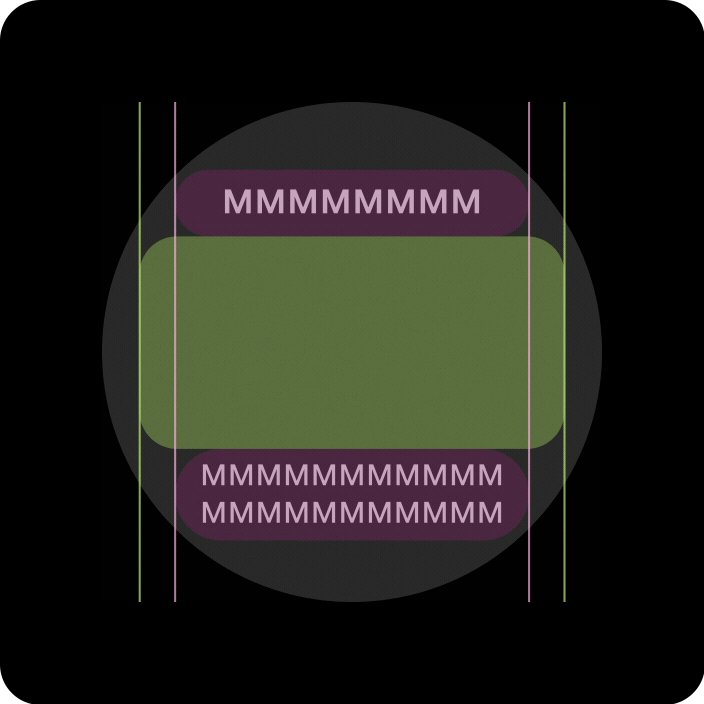
Kaydırma yapılmayan görüntülemeler
Tüm kenar boşlukları yüzde olarak tanımlanmalı ve dikey kısıtlamalar, ortada bulunan ana içeriğin mevcut alanı dolduracak şekilde esneyecek şekilde tanımlanmalıdır.
Uyarlanabilir düzenler ve tasarım uygulamaları aracılığıyla değer katın
Yuvarlak ekranda uyarlanabilir düzenler için tasarım yaparken kaydırmalı ve kaydırmayan görünümlerin her birinin kullanıcı arayüzü öğelerini ölçeklendirme ve dengeli bir düzen ve kompozisyon sürdürme konusunda benzersiz gereksinimleri vardır.
Aşağıdaki resimler genel önerilerdir. Örnekler yalnızca açıklama amaçlıdır. Ayrıntılı, bağlama dayalı ve duyarlı rehberlik için her bileşeni veya yüzey sayfasını görüntüleyin.

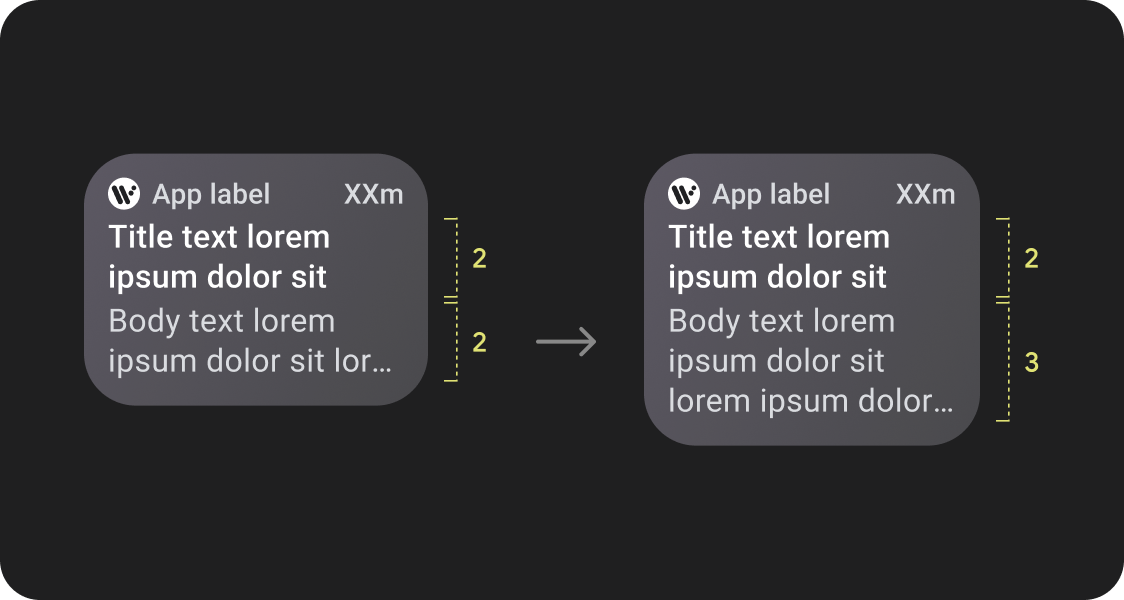
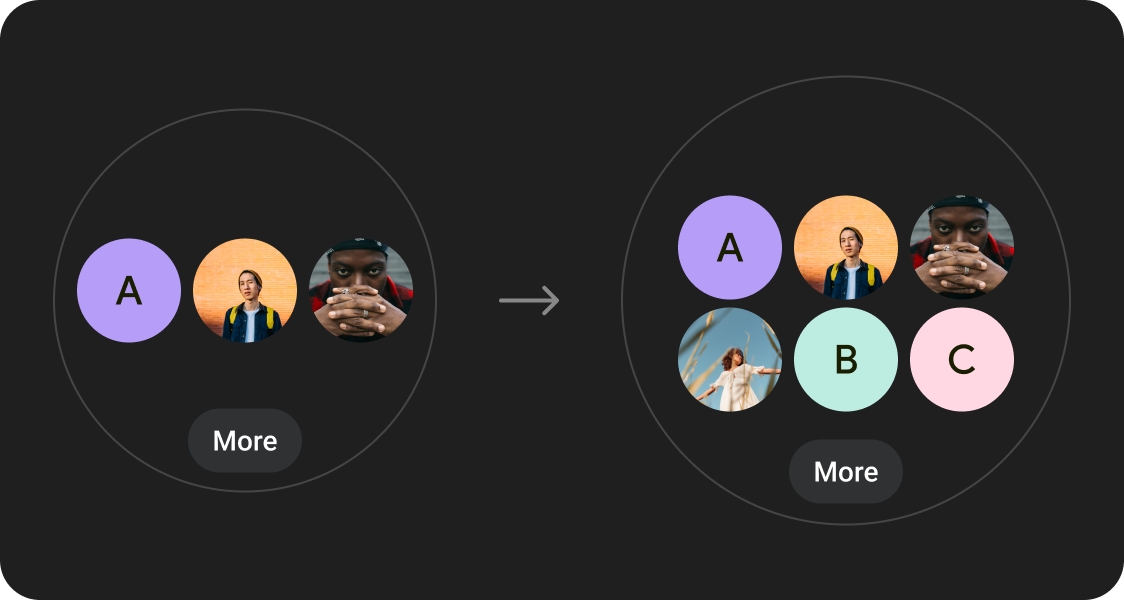
Bir bakışta daha fazla içerik
Duyarlı düzenler, tek bir ekrana daha fazla çip, kart, metin satırı ve düğme sığdırmanıza olanak tanır.

Daha fazla içerik öğesi görünür
Mümkün olduğunda yeni içeriklerin kullanıma sunulmasına olanak tanıyarak kullanıcılara daha büyük ekran boyutlarına sahip cihazlarda ek değer sunmak için tanımlanmış ekran boyutu kesme noktalarında uygulanan yeni düzenleri kullanın.

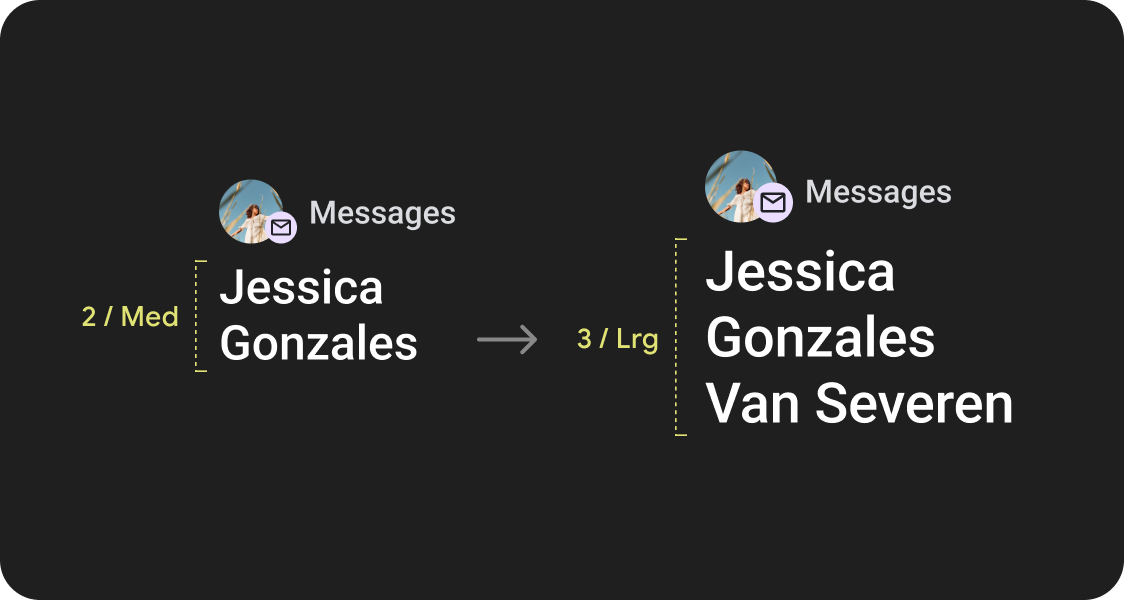
Daha iyi göz atma deneyimi
Kullanıcıların daha kolay göz atabilmesi için daha büyük kapsayıcılar, daha büyük metinler, daha kalın halkalar ve daha ayrıntılı veri görselleştirmeleri sunmak amacıyla ekstra ekran alanı kullanın.

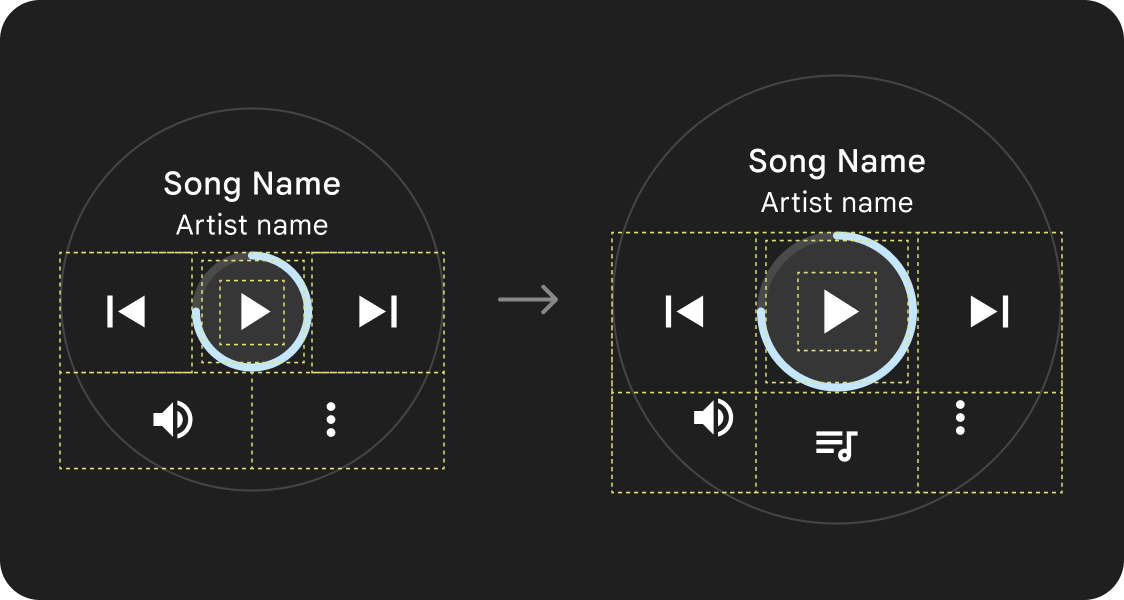
Daha iyi kullanılabilirlik
Daha büyük dokunma hedefleri, daha iyi görsel hiyerarşi ve arayüzlerle etkileşimin daha kolay ve rahat olması için içerik öğeleri arasında ek alan sağlamak amacıyla ekstra ekran alanı kullanın.

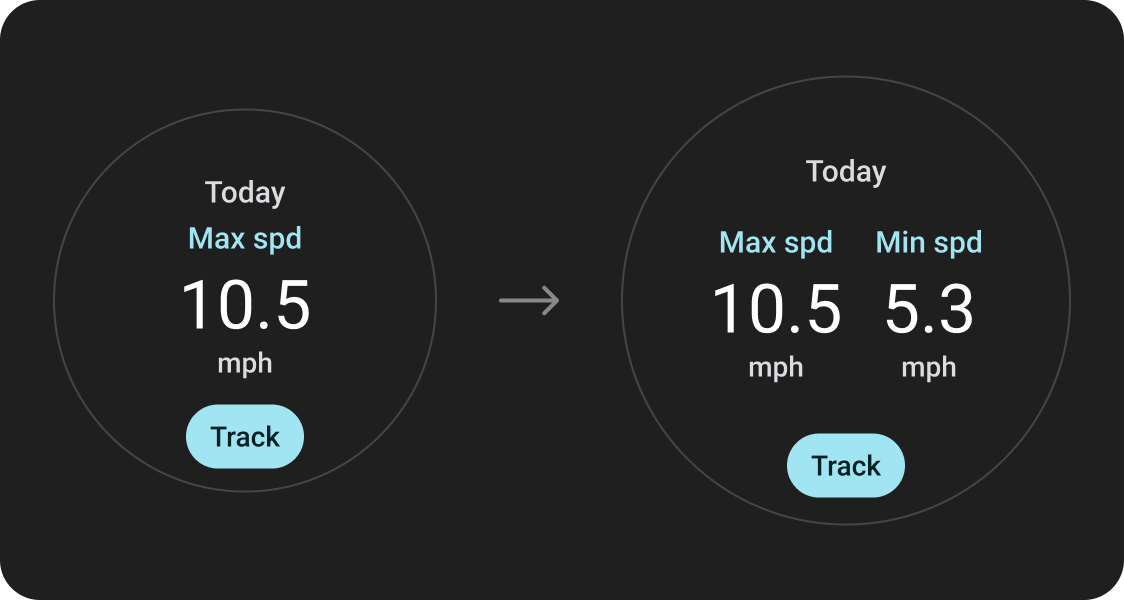
Optimize edilmiş kompozisyonlar
Tüm ekran boyutlarında kullanıcı arayüzlerimize daha iyi bir görünüm ve tarz kazandırmak için güncellenmiş bileşen ve şablonlarımızdan yararlanın.
Uygulama kalitesi
Kalite yönergelerimiz üç düzeyde düzenlenmiştir. Üç katmandaki yönergeleri karşılayarak kullanıcılarınıza mümkün olan en iyi deneyimi sunun.

Tüm ekran boyutlarına uygun
Uygulamanızın tüm ekran boyutlarında kaliteli bir deneyim sunmasını sağlayın. Mevcut uygulama alanını tam olarak kullanan düzenler oluşturun.
Duyarlı ve optimize edilmiş
İzin verilen cihazlarda kullanıcılara daha fazla içerik sunun ve farklı ekran boyutlarına otomatik olarak uyum sağlayan duyarlı düzenler kullanın.
Uyarlanabilir ve farklılaştırılmış
Büyük ekranlarda daha küçük ekranlı cihazlarda mümkün olmayan güçlü yeni deneyimler sunmak için kesme noktalarını kullanarak ek alandan en iyi şekilde yararlanın.
Standart kanon düzenlerinden yararlanma
Kullanıcı arayüzlerinizin çeşitli cihaz boyutlarına sorunsuz bir şekilde uyum sağlamasına yardımcı olmak için yerleşik standart düzenleri kullanın.
Standart düzenlerimiz, tüm ekran boyutlarında yüksek kaliteli bir deneyim sunmak için özenle geliştirilmiştir.