
L'ecosistema Wear OS è costituito da dispositivi con una vasta gamma di dimensioni dello schermo. L'utilizzo di principi di UI adattabili è fondamentale per offrire un'esperienza di massima qualità a tutti gli utenti.
Che cos'è l'interfaccia utente adattiva?
Le UI adattive si estendono e cambiano per sfruttare al meglio tutto lo spazio sullo schermo disponibile, indipendentemente dalle dimensioni dello schermo su cui vengono visualizzate.
Le UI adattabili cambiano in modo dinamico, utilizzando componenti e metodi integrati direttamente nella logica del layout. Questi layout utilizzano anche breakpoint delle dimensioni dello schermo, applicando un design diverso a dimensioni dello schermo diverse, per creare un'esperienza ancora più ricca per gli utenti.
Dimensioni dello schermo principali
Scopri le dimensioni di riferimento chiave da tenere a mente durante la progettazione di nuove esperienze

Tipi di layout
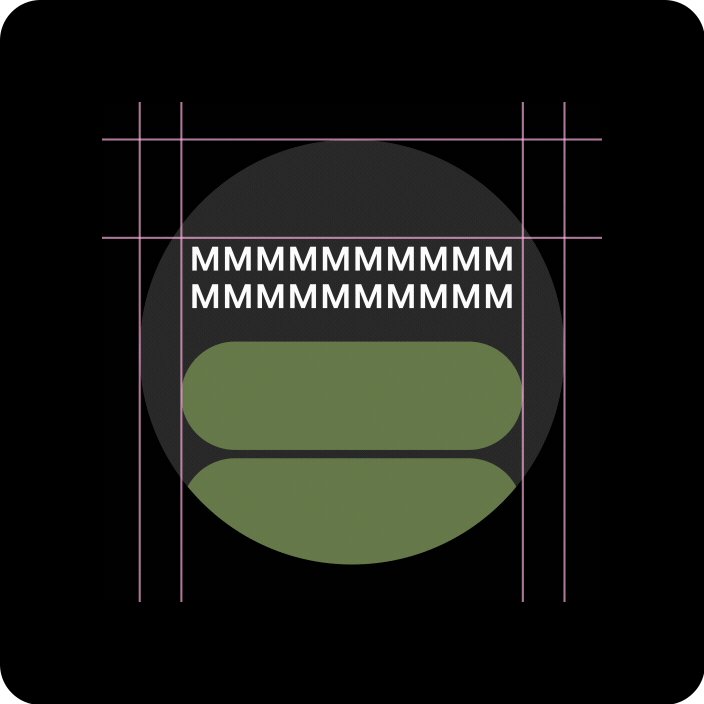
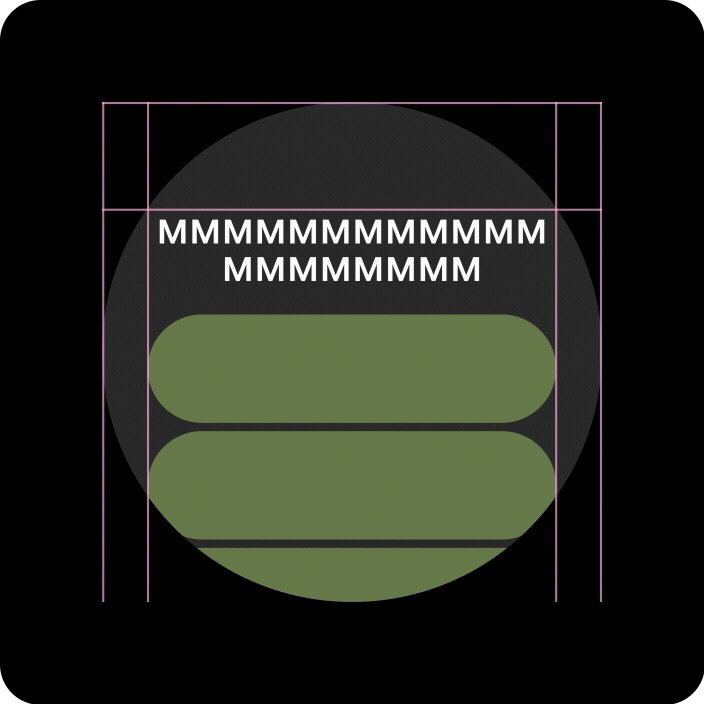
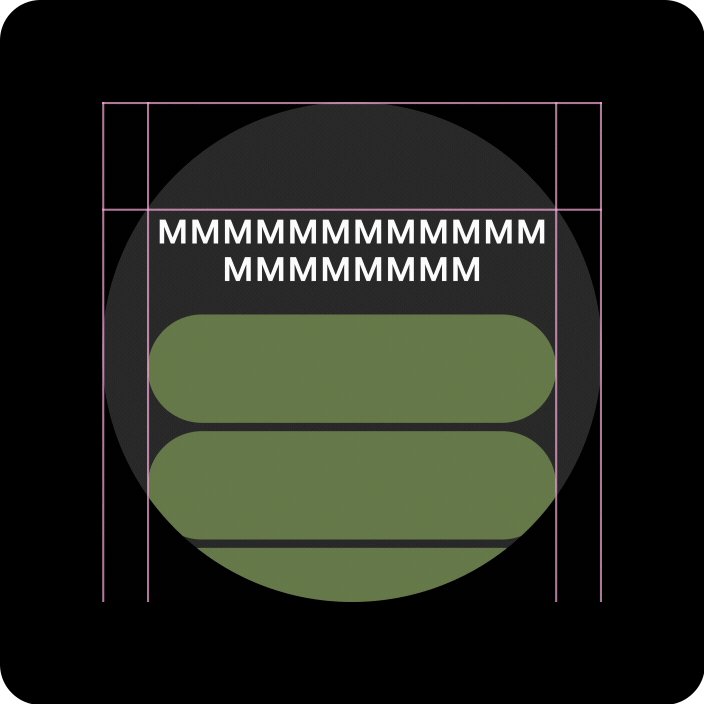
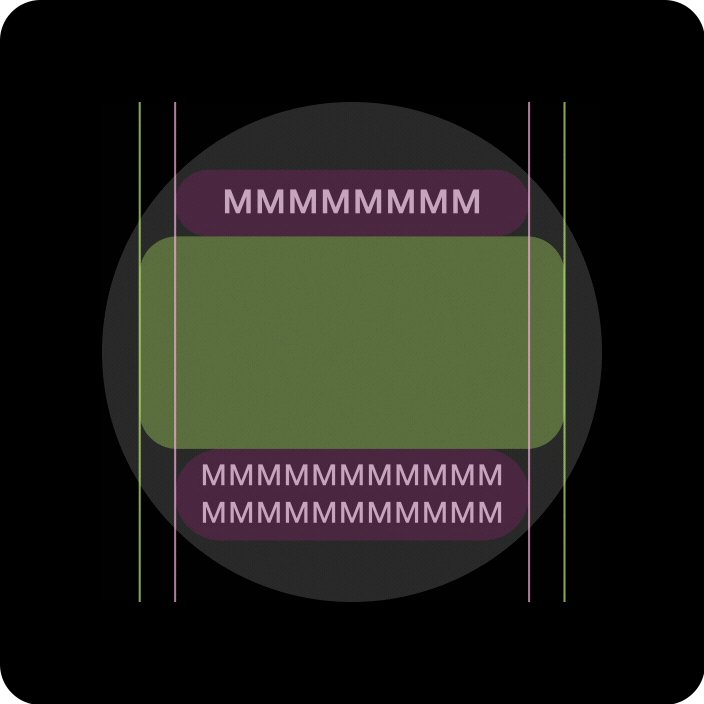
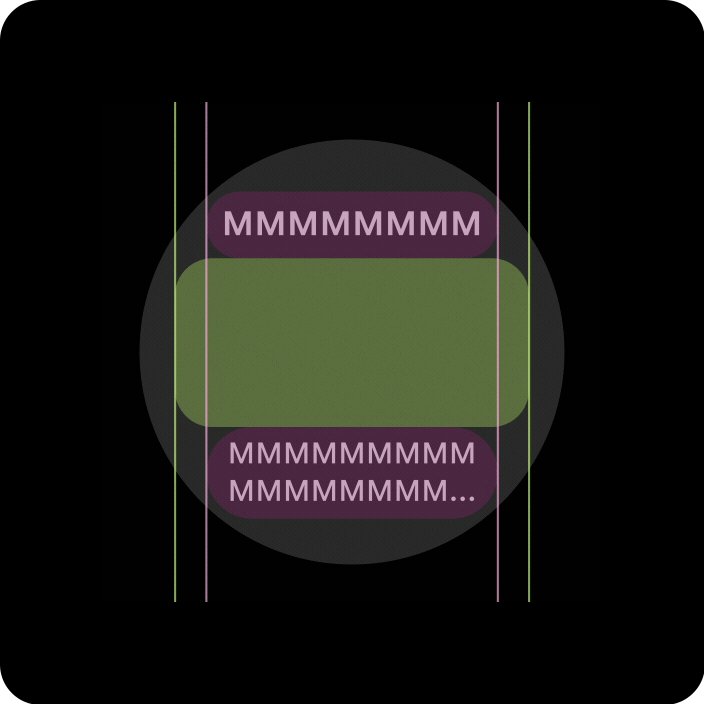
Quando progetti layout adattivi per lo schermo rotondo, le visualizzazioni con scorrimento e quelle senza scorrimento hanno requisiti specifici per la scalabilità degli elementi dell'interfaccia utente e per mantenere un layout e una composizione equilibrati.

Visualizzazioni con scorrimento
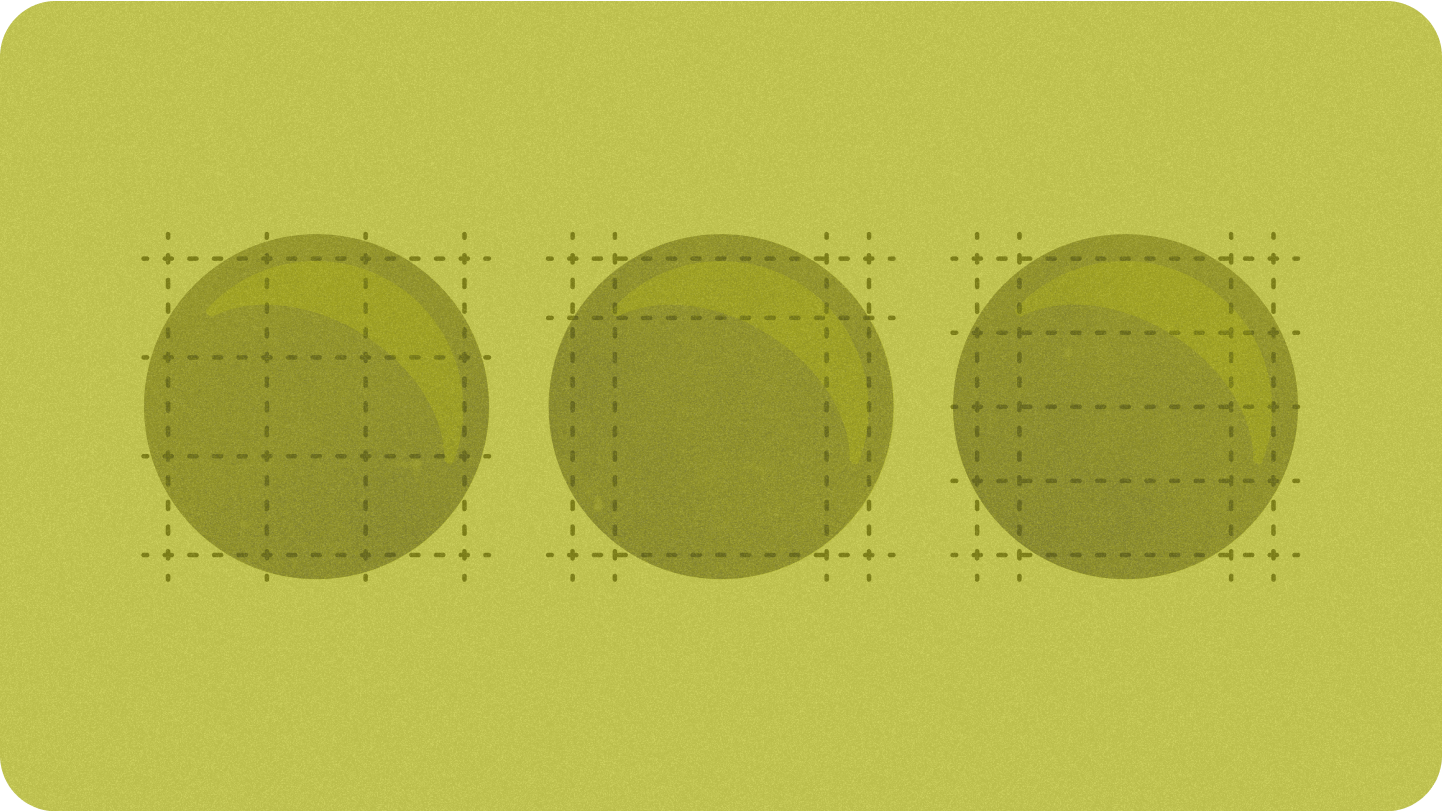
Tutti i margini superiore, inferiore e laterale devono essere definiti in percentuale per evitare il ritaglio e fornire una scala proporzionale degli elementi.

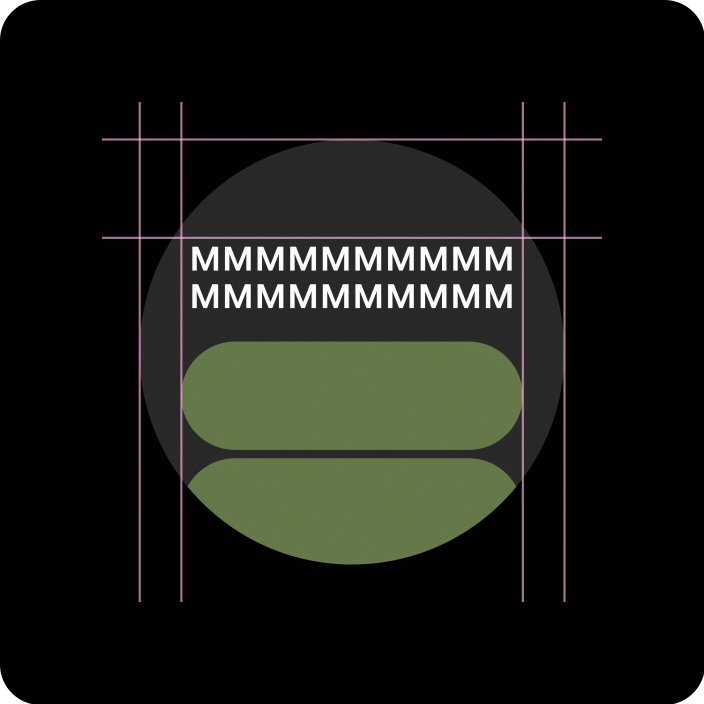
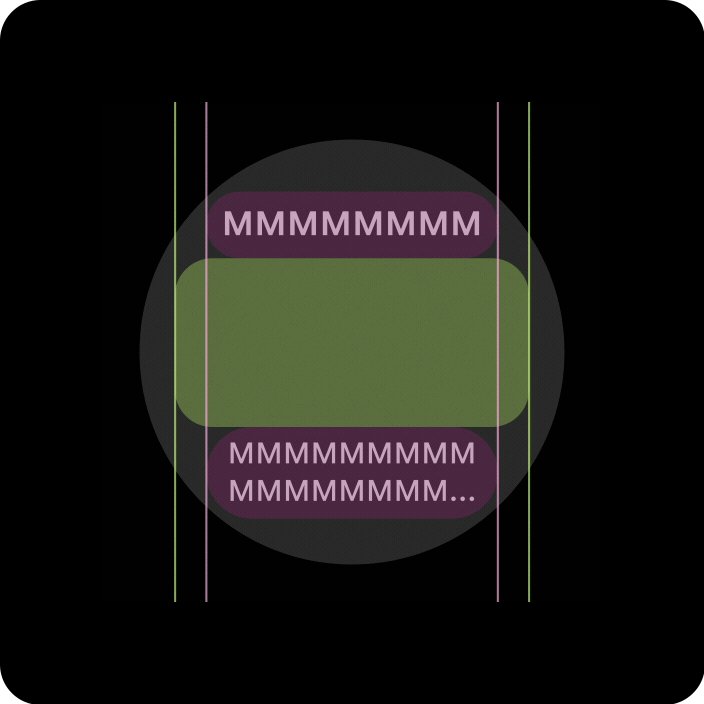
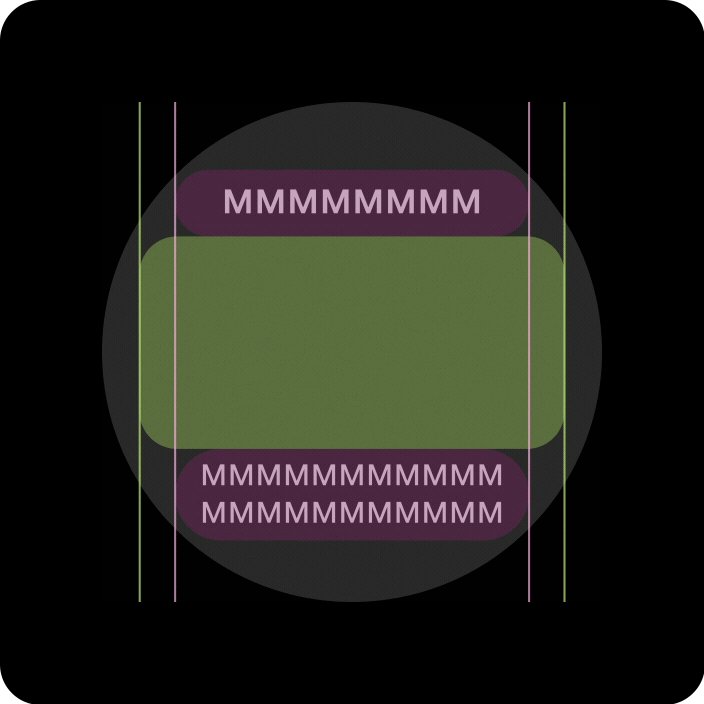
Visualizzazioni non scorrevoli
Tutti i margini devono essere definiti in percentuale e i vincoli verticali devono essere definiti in modo che i contenuti principali al centro possano estendersi per riempire l'area disponibile.
Aggiungi valore tramite layout e pratiche di progettazione adattabili
Quando progetti layout adattivi per lo schermo rotondo, le visualizzazioni con scorrimento e quelle senza scorrimento hanno requisiti specifici per la scalabilità degli elementi dell'interfaccia utente e per mantenere un layout e una composizione equilibrati.
Le seguenti immagini sono suggerimenti generici; gli esempi sono solo a scopo illustrativo. Visualizza ogni pagina del componente o della piattaforma per ricevere indicazioni dettagliate, contestuali e dinamiche.

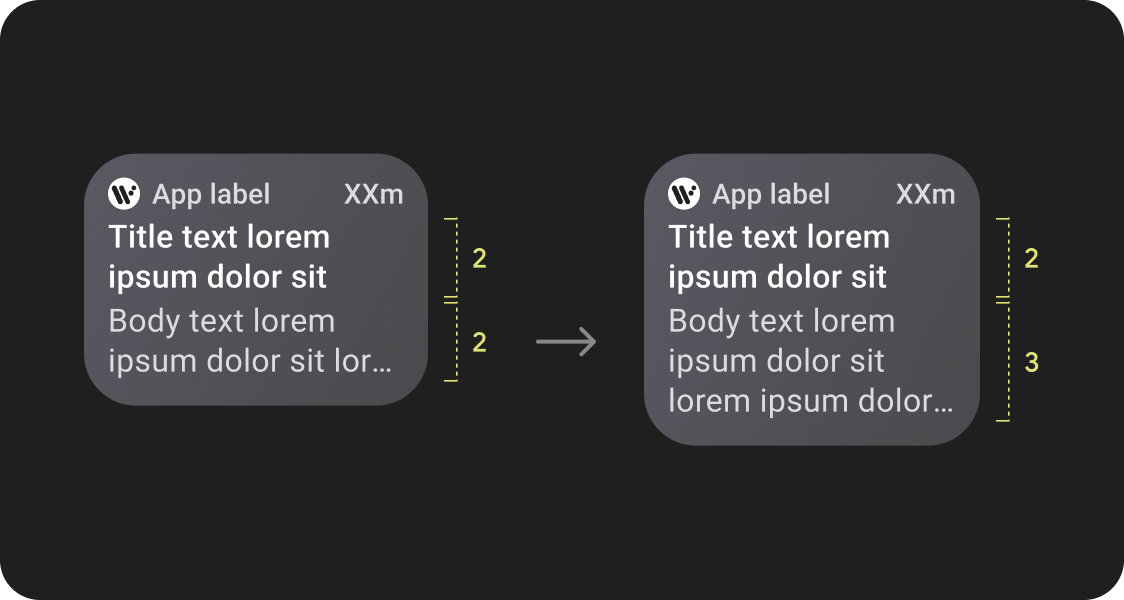
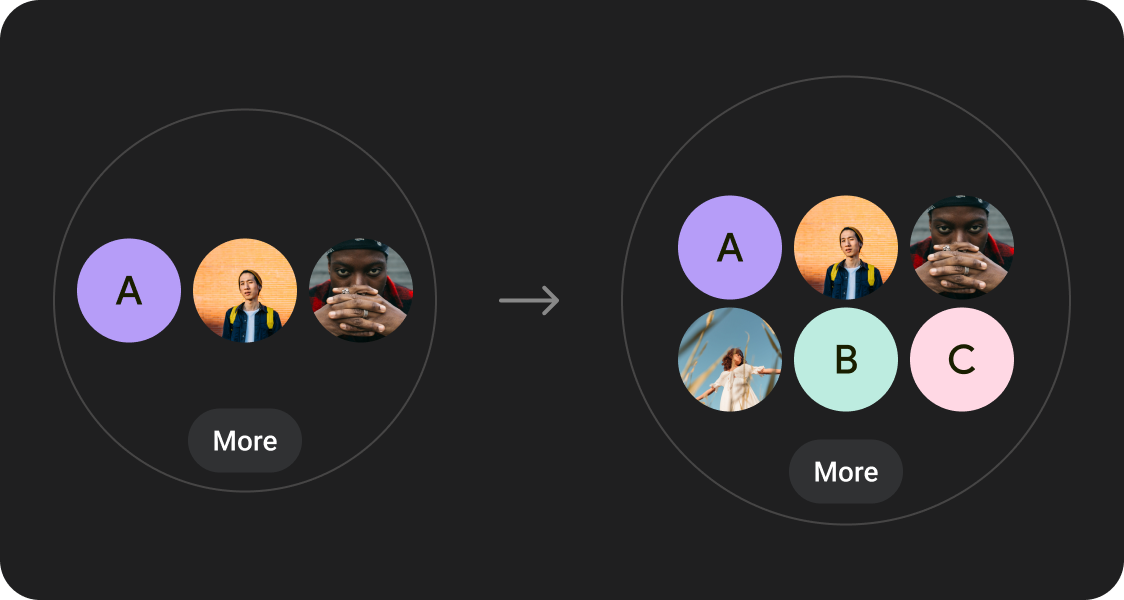
Più contenuti in un unico riepilogo
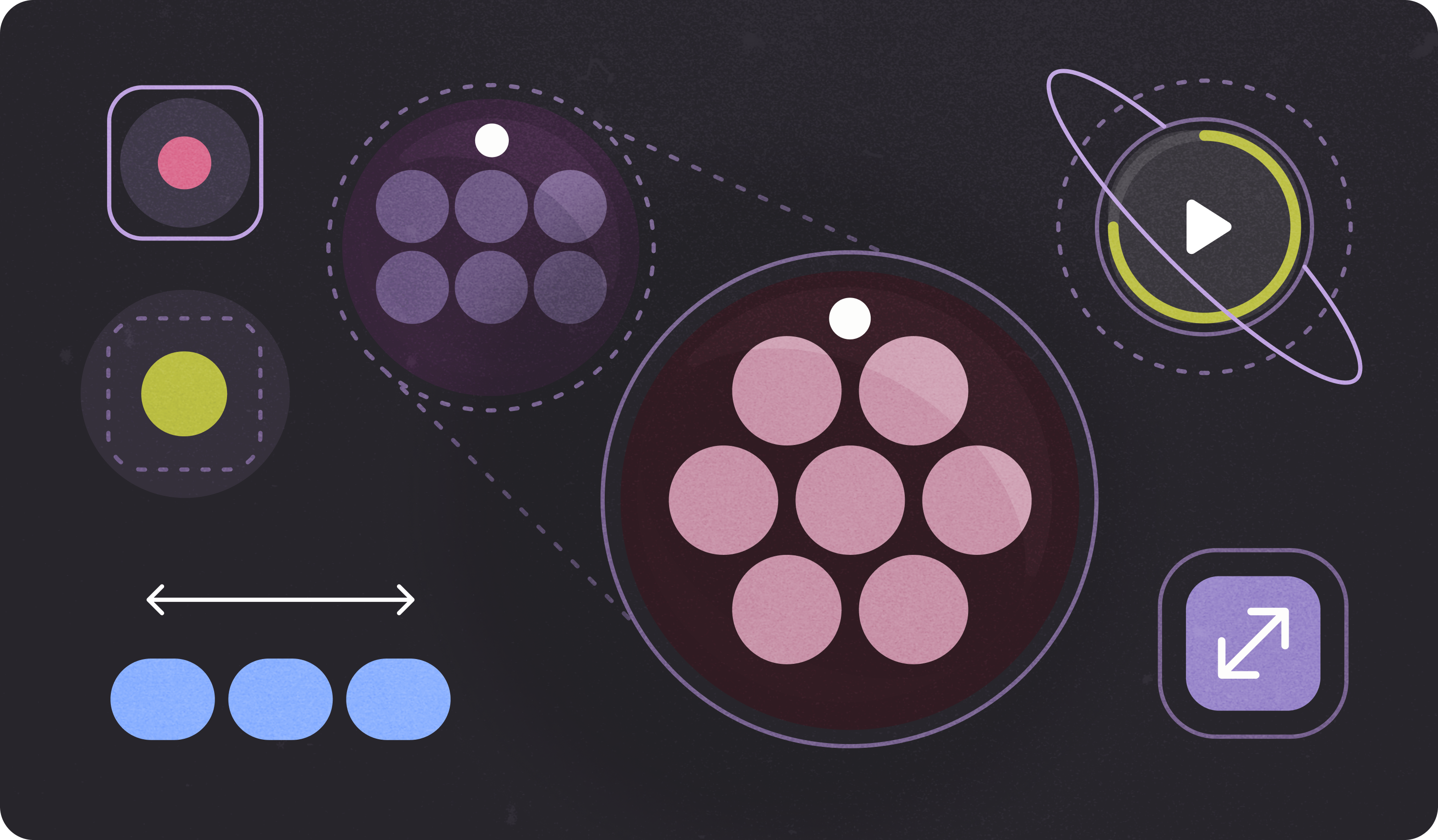
I layout adattabili consentono di inserire più chip, più schede, più righe di testo e più pulsanti in un'unica schermata

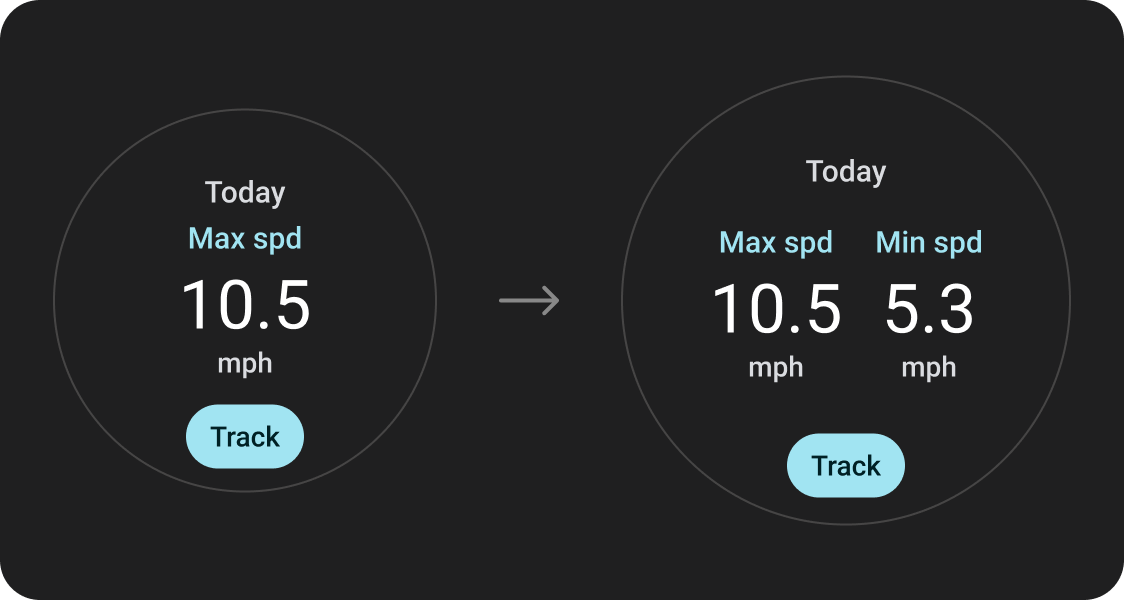
Più elementi di contenuti visibili
Utilizza nuovi layout, applicati a breakpoint delle dimensioni dello schermo definiti, per consentire, se possibile, l'introduzione di nuovi contenuti, offrendo all'utente un valore aggiuntivo su dispositivi con dimensioni dello schermo più grandi.

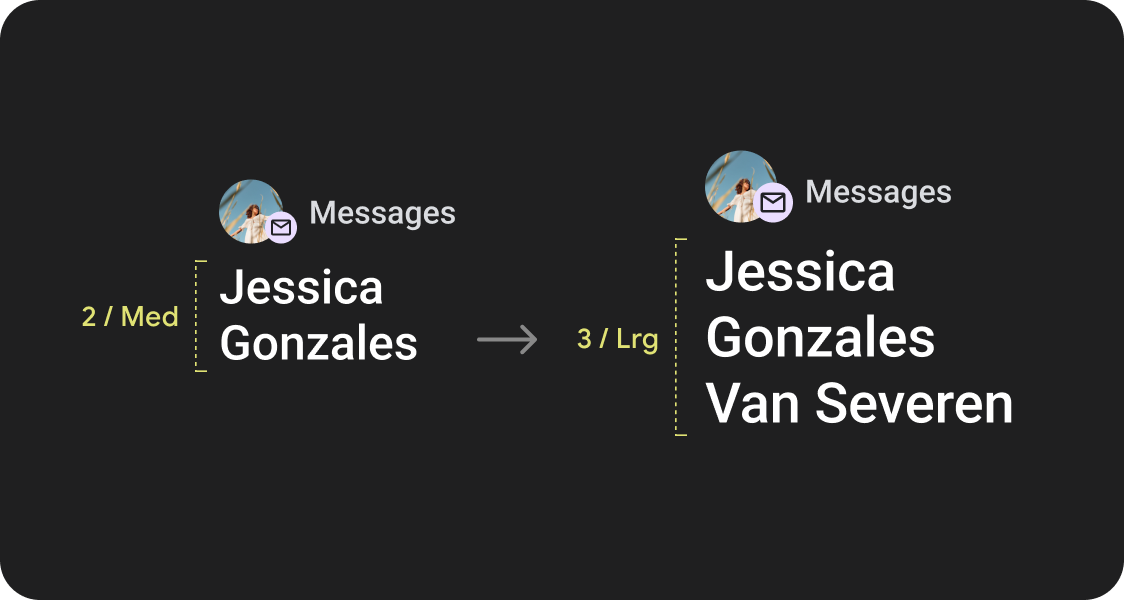
Visualizzazione rapida migliorata
Utilizza lo spazio extra dello schermo per fornire contenitori più grandi, testo più grande, anelli più spessi e visualizzazione dei dati più granulare per offrire agli utenti una migliore leggibilità.

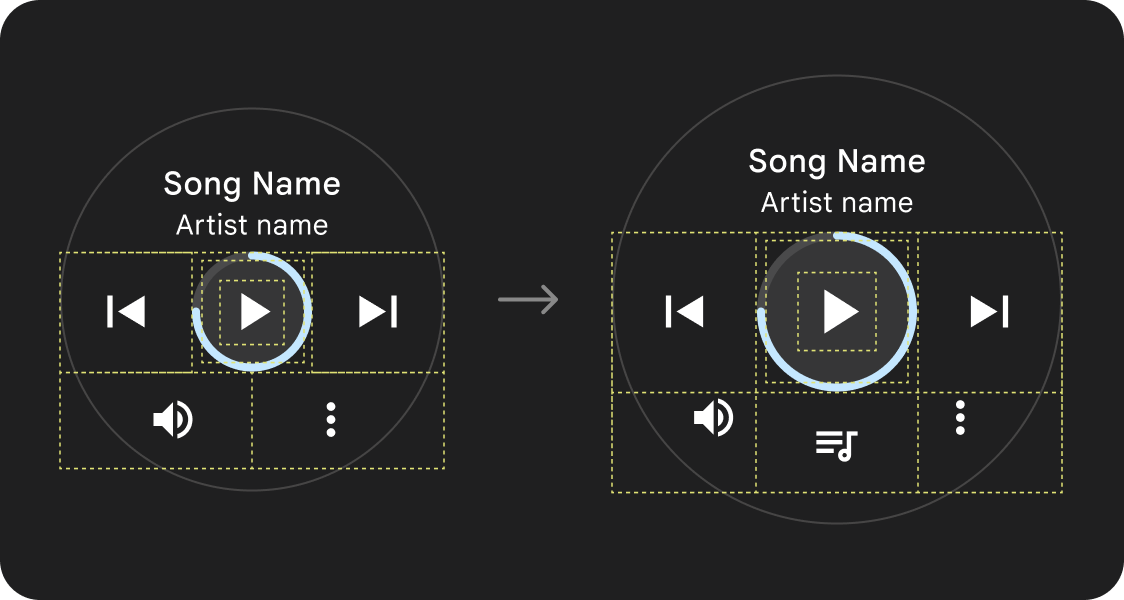
Maggiore usabilità
Utilizza lo spazio extra dello schermo per fornire target di tocco più grandi, una gerarchia visiva migliore e uno spazio aggiuntivo tra gli elementi dei contenuti per rendere le interfacce più semplici e confortevoli con cui interagire.

Composizioni ottimizzate
Utilizza i nostri componenti e modelli aggiornati per offrire un aspetto migliore alle nostre UI su tutti i formati dello schermo.
Qualità dell'app
Le nostre norme sulla qualità sono organizzate in tre livelli. Offri la migliore esperienza possibile ai tuoi utenti rispettando le linee guida di tutti e tre i livelli.

Pronto per tutte le dimensioni dello schermo
Assicurati che la tua app offra un'esperienza di qualità su tutte le dimensioni dello schermo. Crea layout che utilizzino completamente lo spazio dell'app disponibile.
Adattabile e ottimizzato
Offri più contenuti agli utenti sui dispositivi che lo consentono e utilizza layout adattabili che si adattano automaticamente a schermi di dimensioni diverse.
Adattivo e differenziato
Sfrutta al meglio lo spazio aggiuntivo utilizzando i breakpoint per offrire nuove esperienze efficaci su schermi più grandi, non possibili su dispositivi con schermi più piccoli.
Utilizzare layout canonici consolidati
Utilizza layout canonici stabiliti per consentire alle UI di adattarsi senza problemi a una serie di dimensioni dei dispositivi.
I nostri layout canonici sono stati sviluppati con attenzione per offrire un'esperienza di alta qualità su tutti i dispositivi.