
Le app adattabili e ottimizzate utilizzano layout adattabili che si adattano automaticamente a dimensioni dello schermo diverse, offrendo un valore aggiuntivo agli utenti e garantendo un'esperienza utente produttiva e coinvolgente.
Aggiungi valore con il responsive design
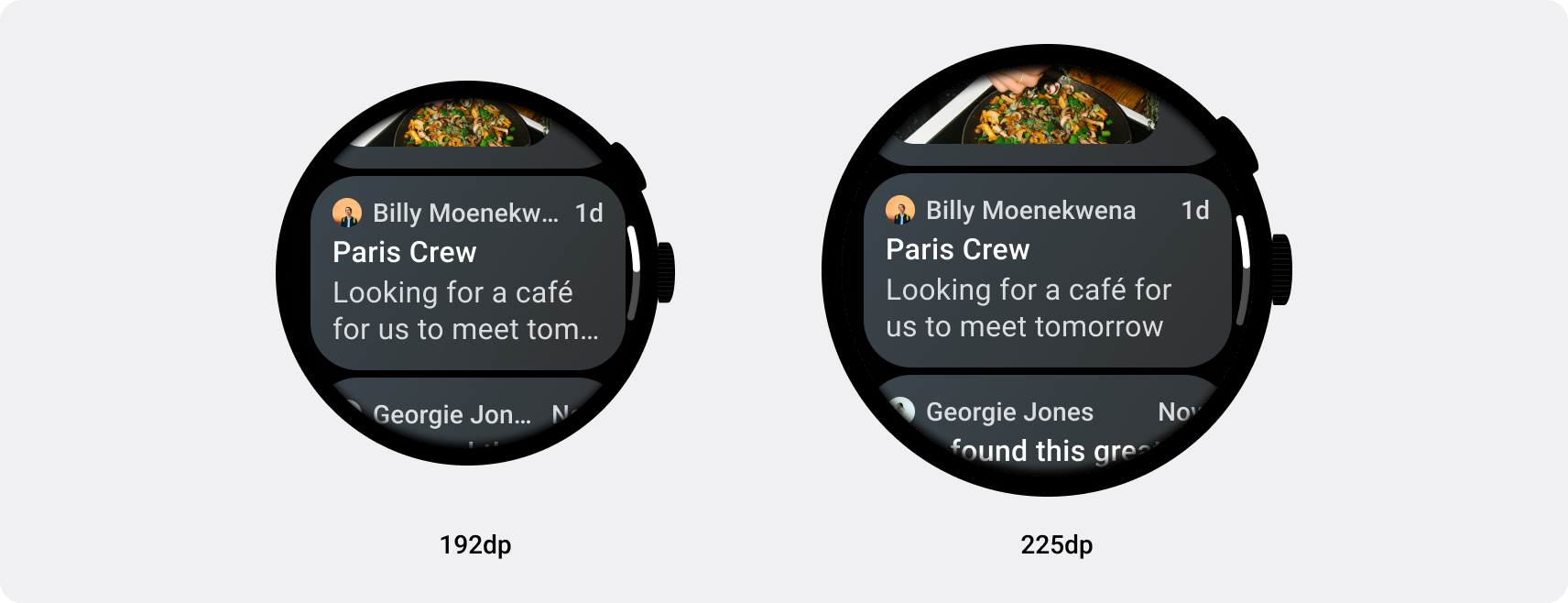
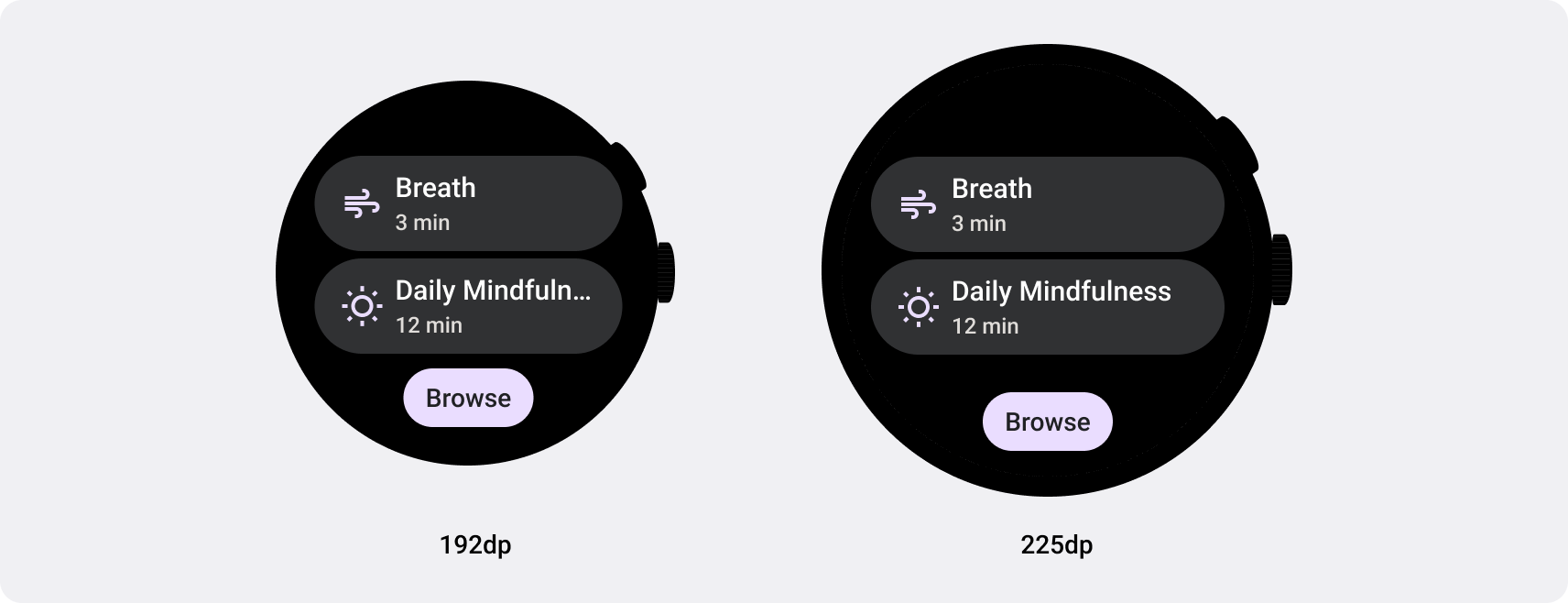
I layout adattabili formattano e posizionano in modo dinamico elementi come pulsanti, campi di testo e finestre di dialogo per un'esperienza utente ottimale. Offri automaticamente agli utenti della tua app un valore aggiuntivo su schermi più grandi utilizzando le pratiche di reattiva progettazione. Più testo visibile a colpo d'occhio, più azioni sullo schermo o target dei tocchi più grandi e più accessibili, le pratiche adattabili offrono un'esperienza migliorata agli utenti di schermi più grandi.


Crea app e schede adattabili per Wear OS
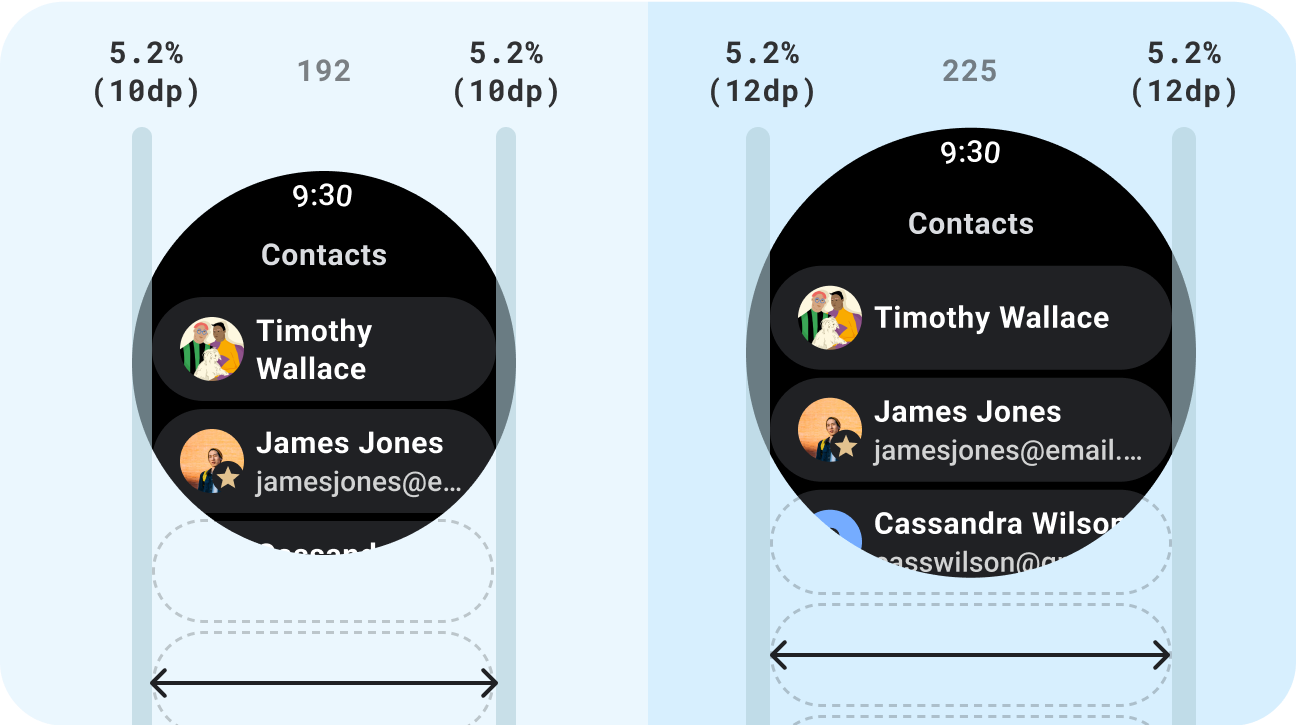
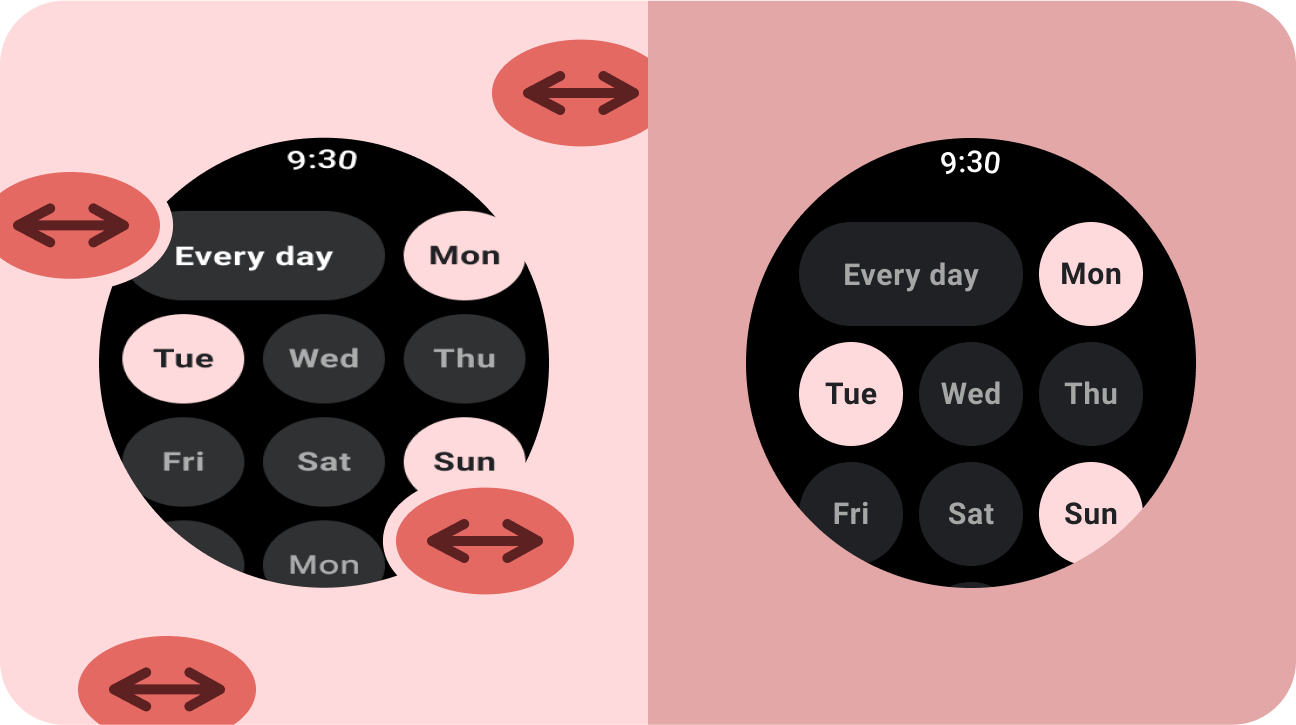
Le UI adattabili si estendono e cambiano per sfruttare al meglio tutto lo spazio disponibile sullo schermo, indipendentemente dalle dimensioni dello schermo su cui viene eseguito il rendering. Quando progetti layout adattabili su uno schermo rotondo, le viste scorrevoli e non scorrevoli hanno requisiti specifici per mantenere la scalabilità degli elementi dell'interfaccia utente e mantenere un layout e una composizione bilanciati. Per le viste a scorrimento, utilizza le percentuali per definire tutti i margini superiore, inferiore e laterale per evitare tagli e fornire una scalabilità proporzionale degli elementi. Per le viste senza scorrimento, utilizza le percentuali e i vincoli verticali per tutti i margini. In questo modo i contenuti principali al centro possono occupare l'area disponibile.
Consulta le indicazioni per l'implementazione di Compose e Riquadri per i layout adattabili.

Cosa fare
- Utilizza componenti standard progettati per l'adattamento.
- Utilizza layout adattivi che si adattano perfettamente alle dimensioni degli schermi.

Cosa non fare
- Estendi gli elementi dell'interfaccia utente (campi di testo, pulsanti, finestre di dialogo) per riempire lo spazio aggiuntivo.
- Aumenta le dimensioni dei caratteri (a meno che non abbiano uno scopo prevalentemente grafico).
Passaggio successivo: adattabilità e differenziazione

Le app adatte e differenziate creano un'esperienza utente che non è possibile sui dispositivi con schermi più piccoli.

