
Questi layout canonici sono layout di app comprovati e versatili che offrono un'esperienza utente ottimale su dispositivi con schermi di dimensioni maggiori.
Riquadri

I riquadri consentono agli utenti di accedere rapidamente alle informazioni e alle azioni di cui hanno bisogno per svolgere le proprie attività. Con un gesto di scorrimento dal quadrante, un utente può vedere come sta verso i suoi obiettivi di fitness, controllare il meteo e altro ancora. Avvia un'app o svolgi attività essenziali rapidamente dai riquadri.
Personalizzazione tramite l'uso dei nostri componenti e stili
Puoi applicare lo stile del brand a determinati componenti. Sono inclusi il colore principale, l'icona dell'app, il carattere, le icone e qualsiasi risorsa visiva applicabile all'esperienza del riquadro.

Sviluppare layout reattivi (schermate ad altezza fissa e margini percentuali)
Per adattare i nostri layout di codice e progettazione a schermi di dimensioni maggiori, li abbiamo aggiornati in modo che abbiano un comportamento reattivo integrato, compresi margini e spaziatura interna basati su percentuale. Se utilizzi i nostri modelli, puoi ereditare questi aggiornamenti automaticamente tramite l'API Tiles e devi fornire solo layout in cui hai aggiunto ulteriori contenuti o componenti dopo un punto di interruzione delle dimensioni dello schermo. Per istruzioni e consigli completi su come sfruttare uno schermo più grande, consulta le nostre indicazioni Riquadri.
I margini sono stati impostati su valori percentuali, basati sulle dimensioni dello schermo, affinché le righe riempiano lo spazio disponibile, ma non si estendano troppo e vengano tagliate dallo schermo curvo nella parte superiore e inferiore. I riquadri hanno un'altezza dello schermo fissa, perciò abbiamo regolato la spaziatura interna per massimizzare lo spazio limitato dello schermo senza creare ritagli indesiderati.
I due modelli principali, il layout principale e il layout dei contenuti margini (con un anello di avanzamento), hanno margini diversi, ma tutti i layout di progettazione sono creati in modo da corrispondere a uno di questi. Ci sono tre sezioni principali per ogni riquadro e slot che vengono assegnati a ciascuna di queste. In alcuni casi, potrebbero essere presenti margini e spaziature aggiuntivi integrati per aiutare i contenuti a riempire lo spazio disponibile, mantenendo al contempo un design equilibrato e facilmente visibile.
Per indicazioni sull'implementazione, consulta Creare layout adattabili utilizzando ProtoLayout.
Crea esperienze differenziate
La presenza di quattro layout canonici principali, con oltre 80 permutazioni integrate, consente una personalizzazione praticamente illimitata. I riquadri sono basati su un sistema basato su slot, quindi puoi sostituire un'area del layout canonico con un contenuto di tua scelta. In questo caso, mantieni un comportamento reattivo e segui i nostri consigli per la progettazione.
Queste personalizzazioni devono essere limitate e non interrompere la struttura del modello di riquadro. Questo serve a mantenere la coerenza quando gli utenti scorrono il carosello di riquadri sui propri dispositivi Wear OS.
Per indicazioni sull'implementazione, consulta Fornire esperienze differenziate nei riquadri tramite punti di interruzione.
Aggiungi un valore dopo il punto di interruzione dimensioni su schermi di dimensioni maggiori
Per utilizzare al meglio lo spazio aggiuntivo su schermi di dimensioni maggiori, aggiungi un punto di interruzione dimensione a 225 dp. Questo punto di interruzione consente di mostrare contenuti aggiuntivi, includere più pulsanti o dati o modificare il layout per adattarlo meglio allo schermo più grande.
Layout delle app con e senza scorrimento
Quando progetti layout adattivi su uno schermo rotondo, le visualizzazioni scorrevoli e non scorrevoli hanno tutte requisiti unici per la scalabilità degli elementi dell'interfaccia utente e per mantenere un layout e una composizione bilanciati.
Layout delle app senza scorrimento

Layout canonici e componenti a schermo intero (inclusi contenuti multimediali e fitness)
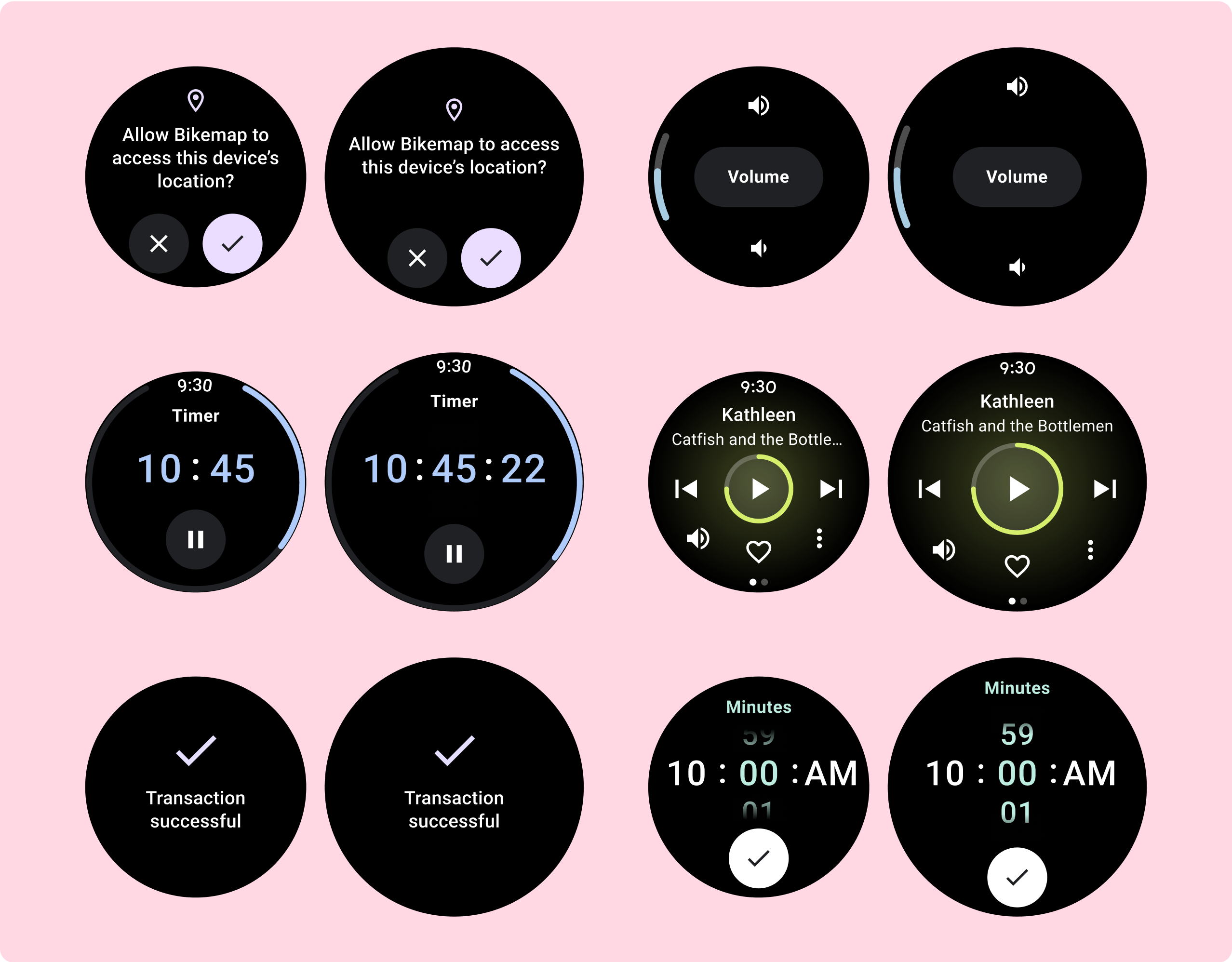
I layout di visualizzazione delle app senza scorrimento includono lettori multimediali, selettori, commutatori e schermate di fitness o monitoraggio speciali che utilizzano indicatori di avanzamento. Puoi limitare l'altezza di qualsiasi schermata per assicurarti che l'utente sia concentrato su un'attività o un insieme di controlli, anziché dover sfogliare un elenco di opzioni. Per ospitare dispositivi con schermi di dimensioni ridotte, adotta un design dalle dimensioni limitate per garantire la visibilità e utilizzare lo schermo circolare dove pertinente.

Linee guida per la reattività (margini percentuali)
Definisci tutti i margini in percentuale e definisci vincoli verticali in modo che i contenuti principali al centro possano estendersi fino a riempire l'area di visualizzazione disponibile.
È meglio suddividere uno schermo non scorrevole nelle sezioni superiore, centrale e inferiore durante la progettazione. In questo modo, puoi aggiungere margini interni alla sezione superiore e inferiore per evitare di ritagliare, ma consentire alla sezione centrale di sfruttare l'intera larghezza dello schermo. Prendi in considerazione l'uso del pulsante di scorrimento rotante per controllare gli elementi dello schermo quando le sue dimensioni sono limitate, in quanto le interazioni di tocco da sole potrebbero non offrire l'esperienza migliore.
Per indicazioni sull'implementazione, consulta Layout non a scorrimento in Orologo.
Crea esperienze differenziate
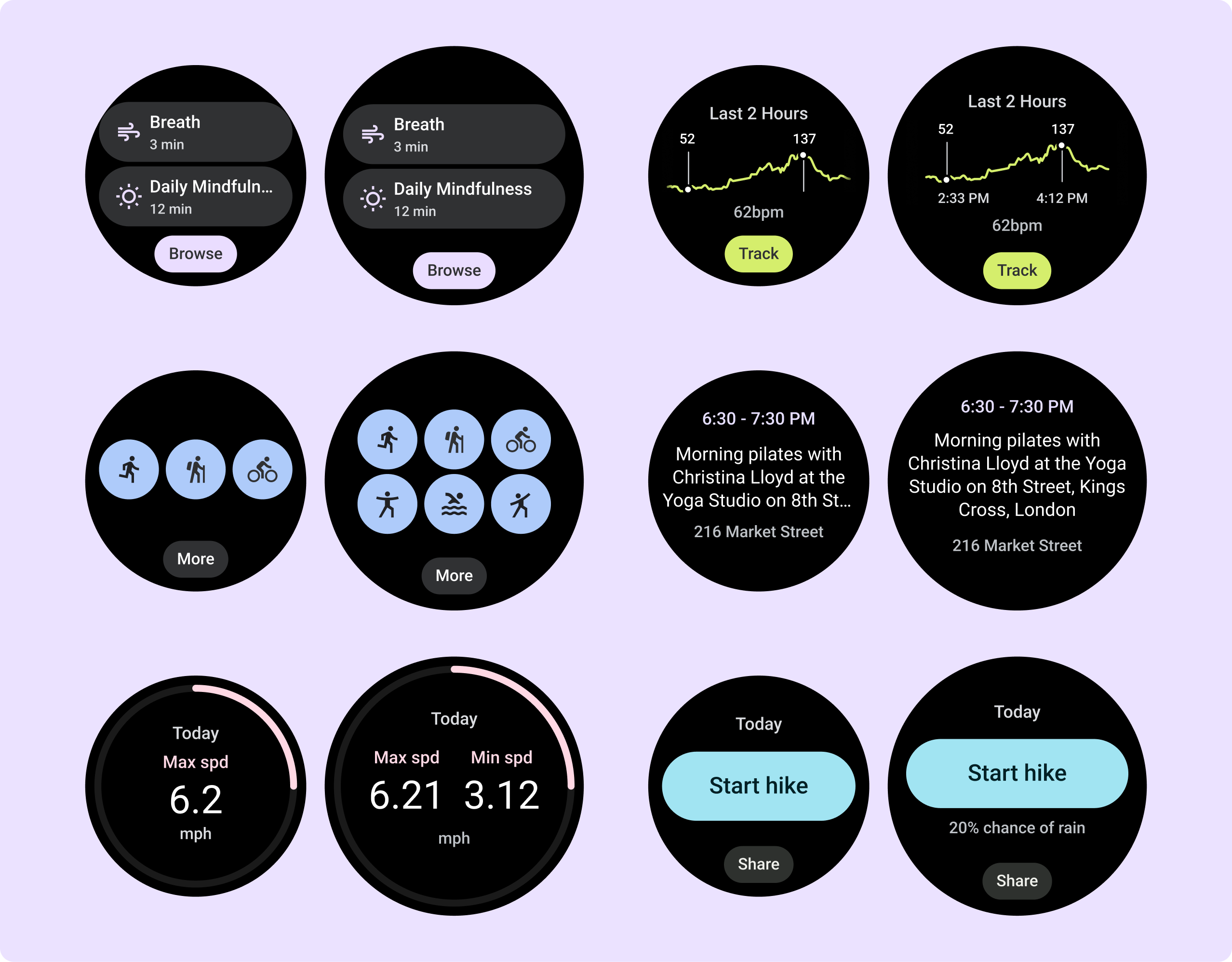
I layout non scorrevoli sono personalizzabili, ma prevedono una quantità più limitata di contenuti che si possono aggiungere allo schermo e il tipo di componenti che funzionano meglio. L'uso di IconButtons al posto dei chip consente di sfruttare meglio lo spazio limitato, mentre le immagini, come ProgressIndicators e i punti dati di grandi dimensioni, aiutano a comunicare le informazioni chiave in modo grafico.
Tutti gli elementi che avvolgono la cornice dello schermo crescono automaticamente in base alle dimensioni dello schermo, quindi diventano ancora più incisivi.
Come aggiungere valore dopo il punto di interruzione su schermi di dimensioni maggiori
Durante la creazione di un responsive design per schermi di dimensioni maggiori, i layout di app senza scorrimento traggono il massimo dallo spazio aggiuntivo sullo schermo. Gli elementi esistenti possono crescere per riempire lo spazio aggiuntivo, migliorando l'usabilità, inoltre i componenti e i contenuti possono essere visualizzati dopo un punto di interruzione per le dimensioni dello schermo.
Nell'elenco che segue sono riportati alcuni esempi di questo comportamento:
- I lettori multimediali possono avere pulsanti aggiuntivi o controlli più grandi.
- Le finestre di dialogo di conferma possono fornire un'illustrazione o maggiori informazioni.
- Gli schermi per il fitness possono acquisire ulteriori metriche e gli elementi possono crescere in dimensioni.
Per indicazioni sull'implementazione, consulta Offrire esperienze differenziate in Wear Compose tramite punti di interruzione.
Layout delle app a scorrimento

Layout canonici
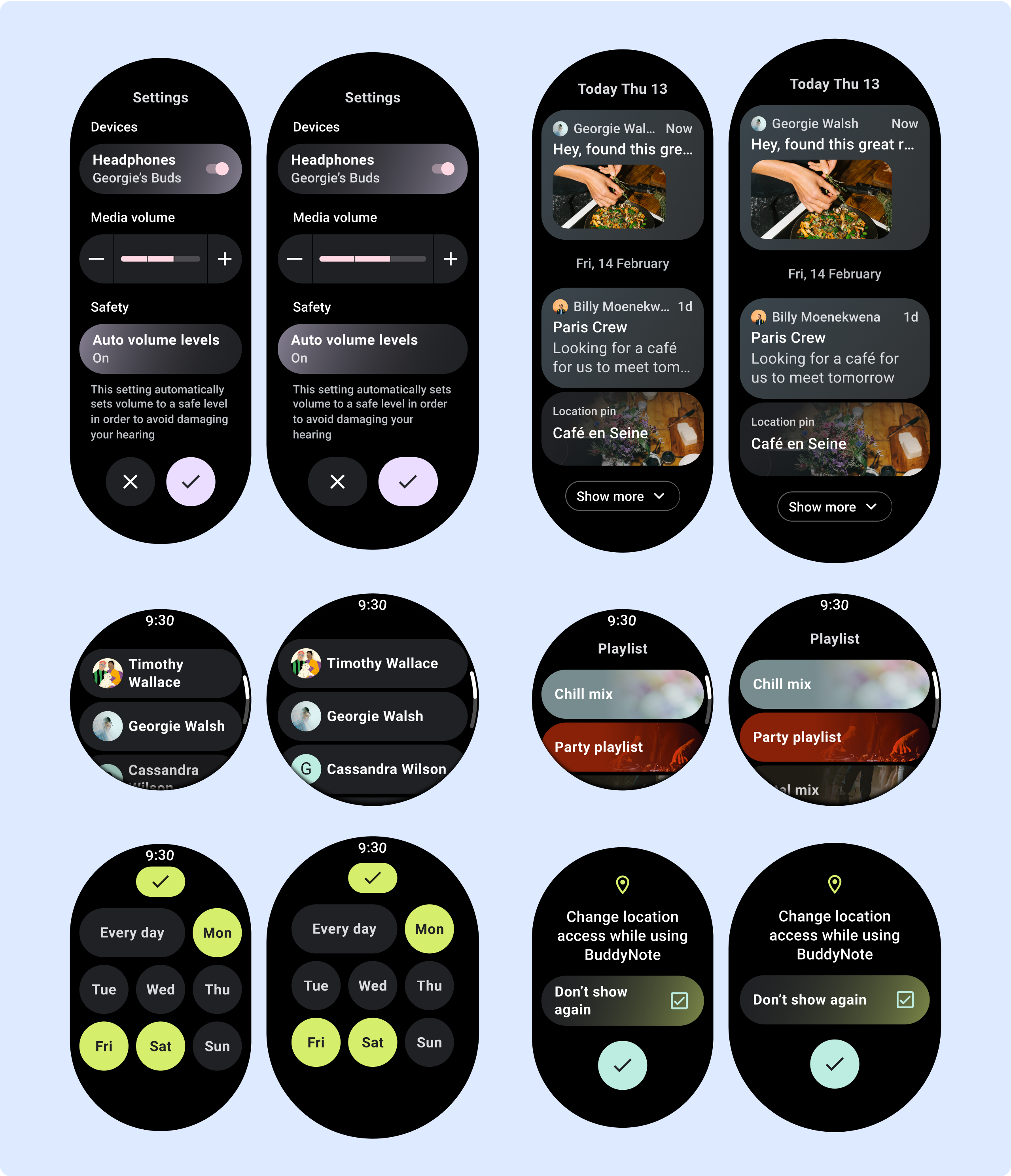
I layout con visualizzazione delle app a scorrimento includono elenchi (ScalingLazyColumn) e finestre di dialogo. Questi layout costituiscono la maggior parte delle schermate dell'app e rappresentano una raccolta di componenti che devono adattarsi a schermi di dimensioni maggiori.
Verifica che i componenti siano adattabili, ovvero che riempiano la larghezza disponibile e adottino le regolazioni ScalingLazyColumn quando è disponibile una maggiore altezza dello schermo. Questi layout sono già creati in modo reattivo e sono disponibili alcuni consigli aggiuntivi per sfruttare ulteriormente gli spazi estesi.
Per linee guida sull'implementazione, consulta Creare layout adattabili con Orologo.

Linee guida per la reattività (margini percentuali)
Tutti i margini superiore, inferiore e laterale devono essere definiti in percentuale per evitare ritagli e fornire una scalabilità proporzionale degli elementi. Ricorda che l'indicatore PositionIndicator viene visualizzato quando l'utente scorre la pagina e avvolge automaticamente la cornice dello schermo indipendentemente dalle dimensioni.
Crea esperienze differenziate
Le visualizzazioni a scorrimento sono altamente personalizzabili e permettono di aggiungere qualsiasi combinazione di componenti in qualsiasi ordine.
I margini superiore e inferiore possono variare a seconda dei componenti che si trovano nella parte superiore e inferiore. Questo serve a evitare che i contenuti vengano tagliati dalla curva crescente dello schermo.
Aggiungi un valore dopo il punto di interruzione su schermi di grandi dimensioni
Poiché i layout a scorrimento mostrano automaticamente più elementi che in precedenza erano nascosti sotto lo screen fold, non devi fare molto per aggiungere valore. Ogni componente occupa la larghezza disponibile e, in alcuni casi, un componente potrebbe acquisire altre righe di testo (come le schede) o i componenti che si allungano fino a riempire la larghezza disponibile (ad esempio, i pulsanti con le icone).

