Molti degli orologi all'interno dell'ecosistema Wear OS hanno schermi di dimensioni diverse. Quando progetti per Wear OS, tieni presente che le piattaforme delle tue app vengono visualizzate su schermi di queste diverse dimensioni.
Princìpi
Tieni presente i seguenti principi quando progetti per dispositivi diversi.
Prima dimensioni ridotte
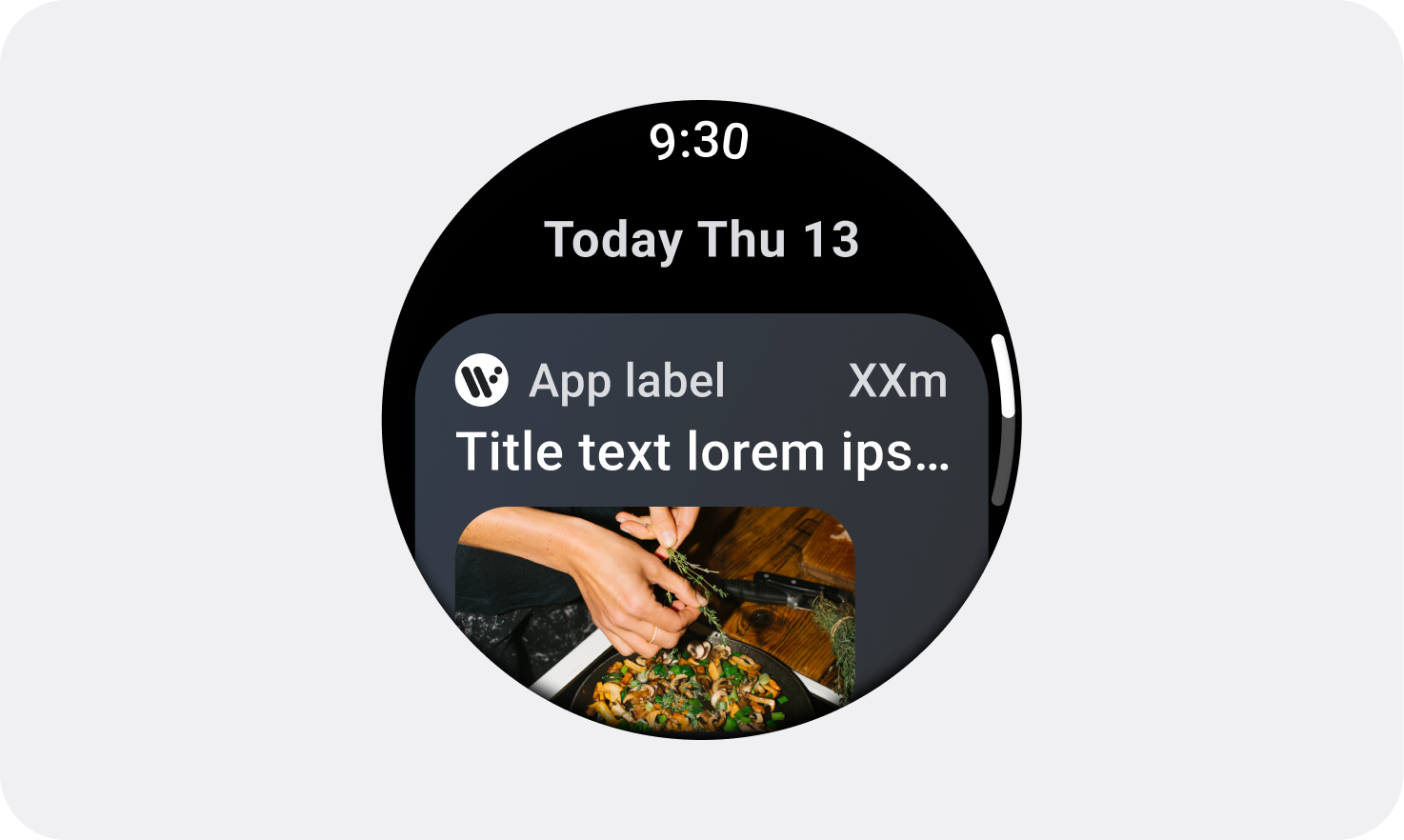
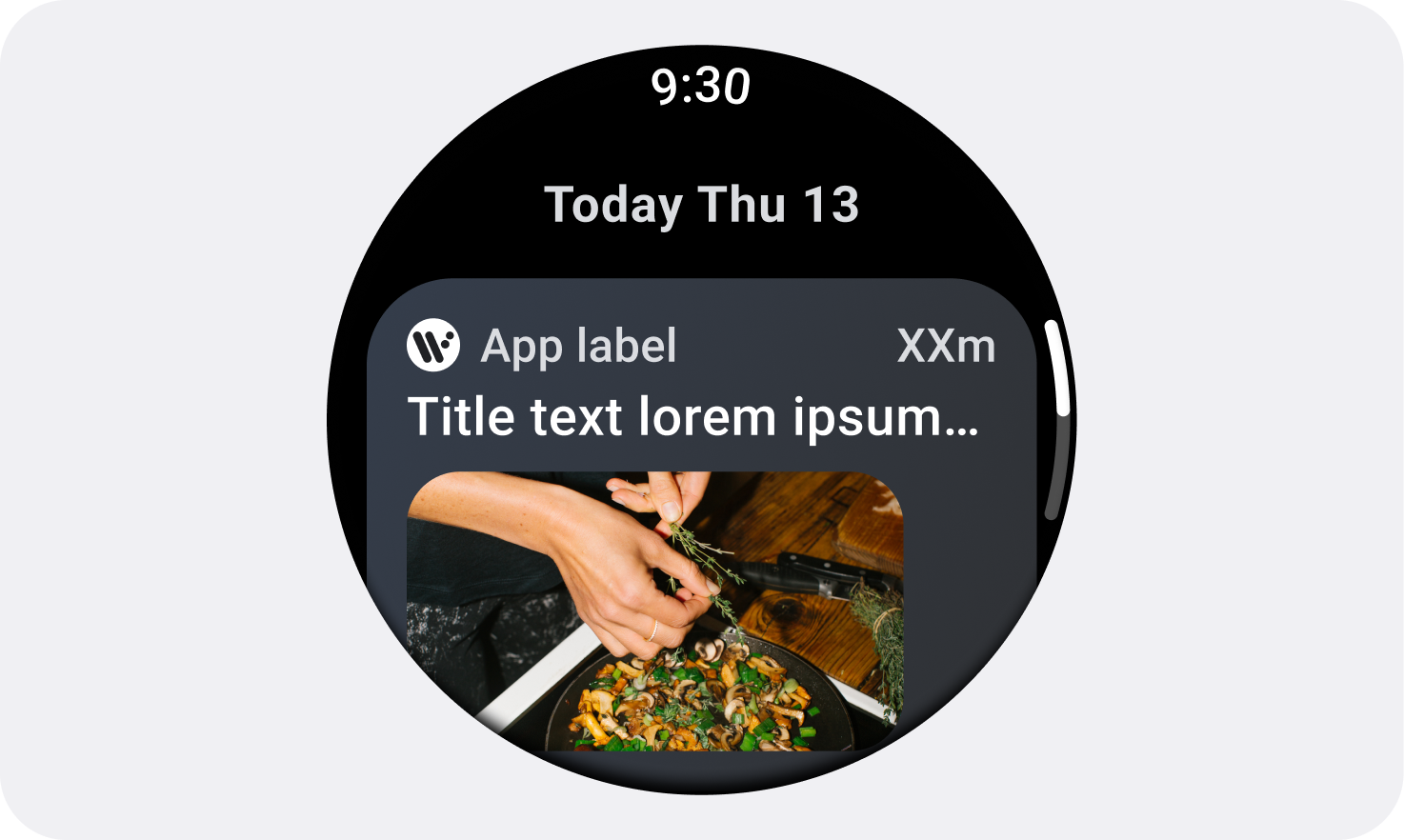
Progetta sempre per l'emulatore a schermo rotondo più piccolo supportato: 192 dp. Poi esegui l'ottimizzazione per i dispositivi più grandi.
Progetta per la scalabilità
Definisci i margini esterni come percentuali anziché come valori assoluti, in modo che i margini vengano ridimensionati proporzionalmente su schermate rotonde ed evitare di tagliare eventuali elementi dell'interfaccia utente.
Dimensioni carattere
L'altezza di un elemento UI potrebbe cambiare in modo non lineare, a seconda delle scalabilità del carattere e delle impostazioni di accessibilità, come il testo in grassetto.
Esempi di dimensioni comuni degli schermi
Le seguenti dimensioni dello schermo sono scelte particolarmente comuni per i dispositivi Wear OS. È utile utilizzare 225 dp come punto di interruzione tra schermi più piccoli e schermi più grandi.


Layout adattivi canonici

Visita la pagina sui layout adattivi canonici per ulteriori informazioni sulla progettazione per schermi di dimensioni diverse.
