Wear OS ekosistemi, çok çeşitli ekran boyutlarına sahip cihazlardan oluşur. Herkes için en yüksek kaliteli deneyimi sunmak amacıyla uyarlanabilir kullanıcı arayüzü ilkelerini kullanmak çok önemlidir. Uyarlanabilir kullanıcı arayüzleri, oluşturuldukları ekranın boyutundan bağımsız olarak mevcut tüm ekran alanını en iyi şekilde kullanmak için uzar ve değişir. Uyarlanabilir kullanıcı arayüzleri, doğrudan düzen mantığına yerleştirilmiş bileşenleri ve yöntemleri kullanarak duyarlı bir şekilde değişir. Bu düzenler, herkes için daha da zengin bir deneyim oluşturmak amacıyla ekran boyutu ara noktalarını da kullanır. Bu sayede farklı ekran boyutlarında farklı tasarımlar uygulanır.
Temel terimler
Duyarlı tasarım: En iyi kullanıcı deneyimi için düzenlerin düğmeler, metin alanları ve iletişim kutuları gibi öğeleri dinamik olarak biçimlendirip konumlandırdığı bir tasarım yaklaşımı. Duyarlı tasarım uygulamalarını kullanarak kullanıcılara daha büyük ekranlarda otomatik olarak ek değer sunun. Bir bakışta daha fazla metin, ekranda daha fazla işlem veya daha büyük, daha erişilebilir dokunma hedefleri olsun, duyarlı uygulamalar büyük ekran kullanıcılarına daha iyi bir deneyim sunar.
Uyarlanabilir tasarım: Arayüzün bilinen kullanıcı, cihaz veya çevre koşullarına göre değiştiği bir tasarım yaklaşımı. Materyal'deki uyarlanabilir tasarım, düzen ve bileşen uyarlamalarını içerir.
Düzen türleri
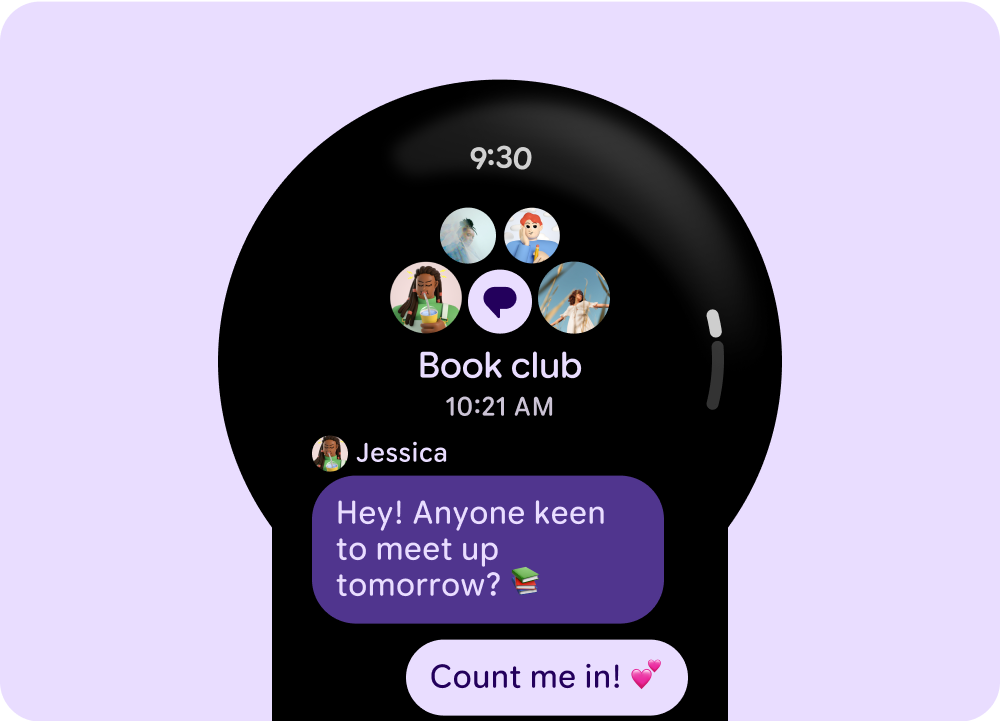
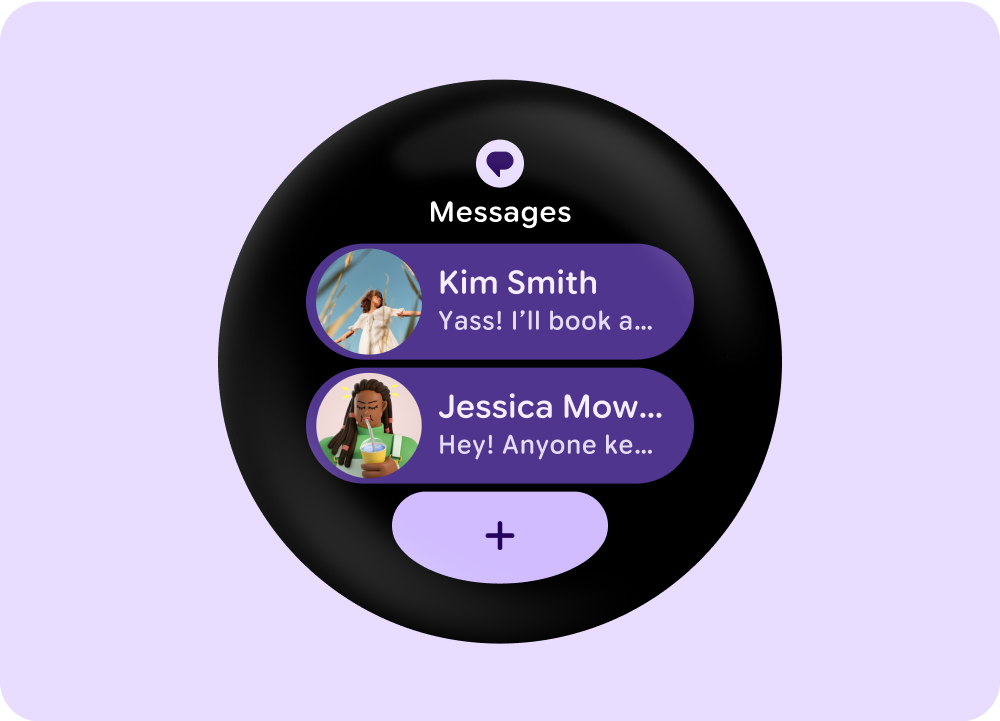
Yuvarlak ekranda uyarlanabilir düzenler için tasarım yaparken, kaydırmalı ve kaydırmasız görünümlerin her birinin kullanıcı arayüzü öğelerini ölçeklendirme ve dengeli bir düzen ve kompozisyon sürdürme konusunda benzersiz gereksinimleri vardır.

Uyarlanabilir kaydırma düzenleri
Kırpmayı önlemek ve öğelerin orantılı ölçeklenmesini sağlamak için tüm üst, alt ve yan kenar boşlukları yüzde olarak tanımlanmalıdır.

Kaydırma yapılmayan, uyarlanabilir düzenler
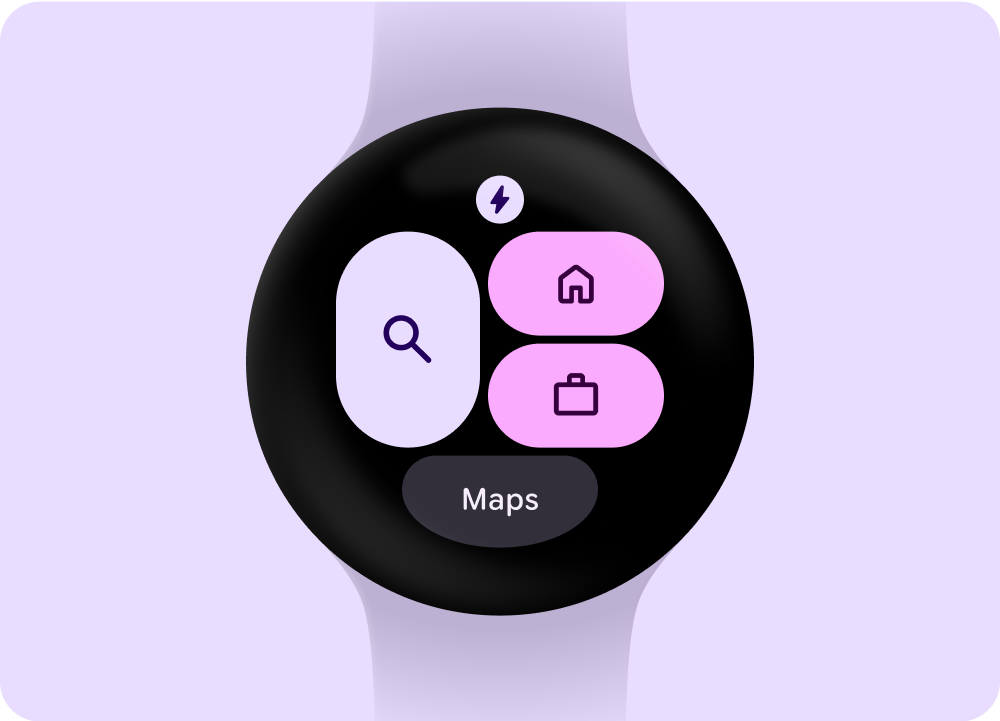
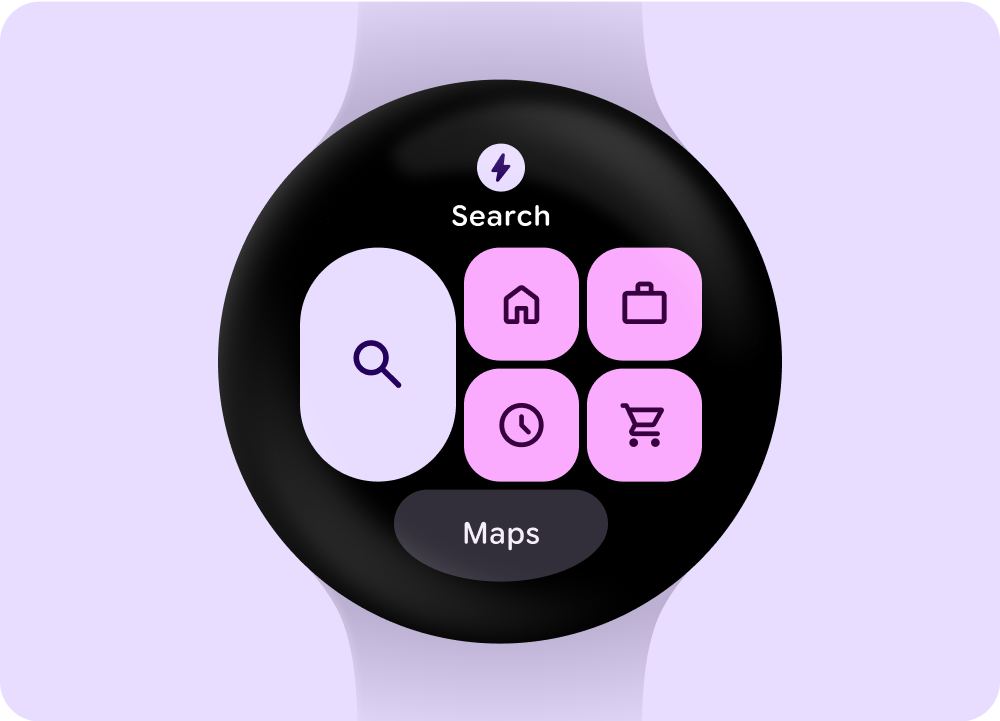
Tüm kenar boşlukları yüzde olarak tanımlanmalı ve dikey kısıtlamalar, ortada bulunan ana içeriğin mevcut alanı dolduracak şekilde genişleyebileceği şekilde tanımlanmalıdır.
Temel ekran boyutları
Wear OS ekosistemindeki saatlerin çoğu farklı ekran boyutlarına sahiptir. Wear OS için tasarım yaparken uygulama yüzeylerinizin bu farklı ekran boyutlarında gösterildiğini unutmayın. Farklı cihazlar için tasarım yaparken aşağıdaki ilkeleri göz önünde bulundurun.

Önce küçük
Her zaman önce desteklenen küçük yuvarlak ekran emülatörünü (204 dp - 216 dp) temel alarak tasarlayın. Düzen yoğunsa hiçbir şeyin bozulmadığından emin olmak için 192 dp'de oluşturun. Ayrıca, daha büyük yazı tipi boyutlarıyla 192 dp olarak test ettiğinizden emin olun. Ardından, daha büyük cihazlar için optimizasyon yapın.

Ölçeklendirilebilecek tasarımlar yapın
Dış kenar boşluklarının yuvarlak ekranlarda orantılı olarak ölçeklenebilmesi ve kullanıcı arayüzü öğelerinin kırpılmasının önlenebilmesi için dış kenar boşluklarını mutlak değerler yerine yüzde olarak tanımlayın.

Yazı tipi boyutları
Bir kullanıcı arayüzü öğesinin yüksekliği, yazı tipi ölçeklendirmesine ve kalın metin gibi erişilebilirlik ayarlarına bağlı olarak doğrusal olmayan bir şekilde değişebilir.
Aşağıdaki ekran boyutları özellikle Wear OS cihazlarda yaygın olarak tercih edilir. Küçük ekranlar ile büyük ekranlar arasında kesme noktası olarak 225 dp kullanmak faydalıdır.

192 dp ila 224 dp

225 dp ila 240+ dp
Tasarım kalitesi katmanları
Ayrıca, şekil dönüşümü listelerini ve düğme durumlarını desteklemek için köşe yarıçapını yuvarlama/keskinleştirme işlemini uygulamak üzere esnek kapsayıcı şekilleri kullanarak şekil dilini çok daha geniş ve anlamlı bir şekilde kullanıyoruz. Ayrıca, Wear OS'teki yuvarlak cihazlar için yeni bir bileşen ve ikonik tasarım kalıbı olarak kenarlara yapışan düğmeleri kullanıma sunuyoruz. Kalite yönergelerimiz üç katmana ayrılmıştır. Üç katmandaki kuralları karşılayarak kullanıcılarınıza mümkün olan en iyi deneyimi sunun.

Tüm ekran boyutlarına uygun
Uygulamanızın tüm ekran boyutlarında kaliteli bir deneyim sunmasını sağlayın. Mevcut uygulama alanını tam olarak kullanan düzenler oluşturun.

Duyarlı ve optimize edilmiş
İzin verilen cihazlarda kullanıcılara daha fazla içerik sunun ve farklı ekran boyutlarına otomatik olarak uyum sağlayan duyarlı düzenler kullanın.

Uyarlanabilir ve farklılaştırılmış
Büyük ekranlarda daha küçük ekranlı cihazlarda mümkün olmayan güçlü yeni deneyimler sunmak için kesme noktalarını kullanarak ek alandan en iyi şekilde yararlanın.
