Ekosystem Wear OS składa się z urządzeń o różnych rozmiarach ekranu. Stosowanie zasad dotyczących dostosowywanego interfejsu użytkownika jest kluczowe dla zapewnienia wszystkim użytkownikom najwyższej jakości. Interfejsy adaptacyjne rozciągają się i zmieniają, aby w pełni wykorzystać całą dostępną przestrzeń ekranu, niezależnie od tego, na jakim ekranie są renderowane. Interfejsy adaptacyjne zmieniają się dynamicznie, korzystając z komponentów i metod wbudowanych bezpośrednio w logikę układu. Te układy wykorzystują też punkty graniczne rozmiaru ekranu, które stosują inny projekt na różnych rozmiarach ekranu, aby zapewnić wszystkim jeszcze lepsze wrażenia.
Warunki
Projektowanie responsywne: podejście do projektowania, w którym układy dynamicznie formatują i umieszczają elementy, takie jak przyciski, pola tekstowe i okna dialogowe, aby zapewnić optymalne wrażenia użytkownika. Automatycznie oferuj użytkownikom dodatkową wartość na większych ekranach, stosując metody projektowania responsywnego. Niezależnie od tego, czy chodzi o większy tekst, więcej działań na ekranie czy większe i łatwiej dostępne elementy dotykowe, strony responsywne zapewniają lepsze wrażenia użytkownikom dużych ekranów.
Projektowanie adaptacyjne: podejście do projektowania, w którym interfejs zmienia się na podstawie znanych warunków użytkownika, urządzenia lub środowiska. W ramach projektowania responsywnego w Material Design uwzględnia się układ i adaptacje komponentów.
Typy układów
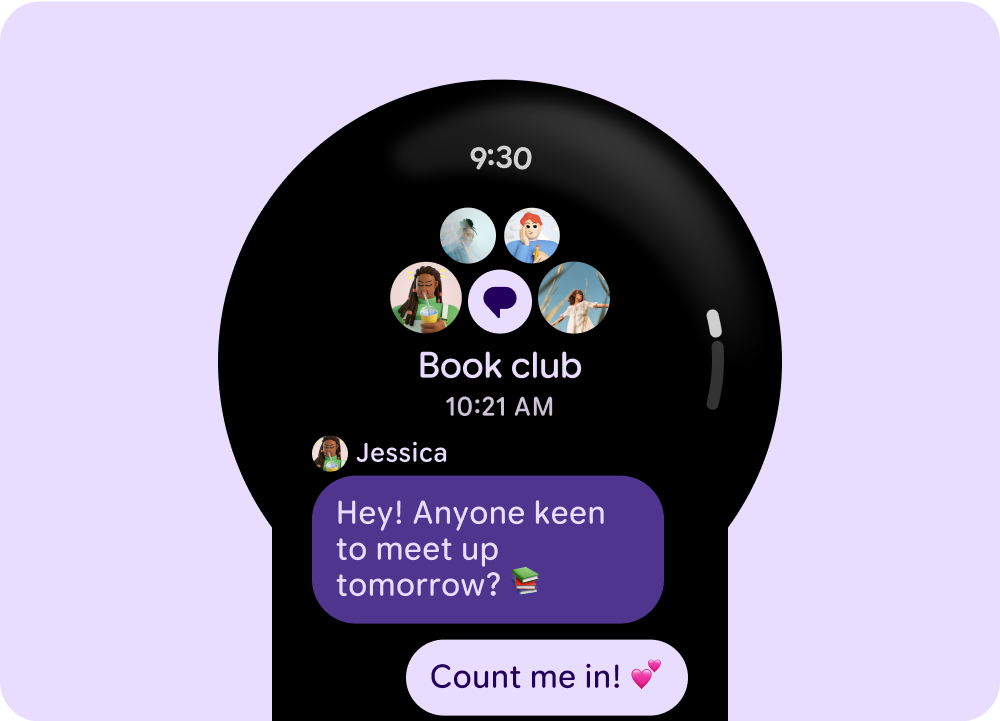
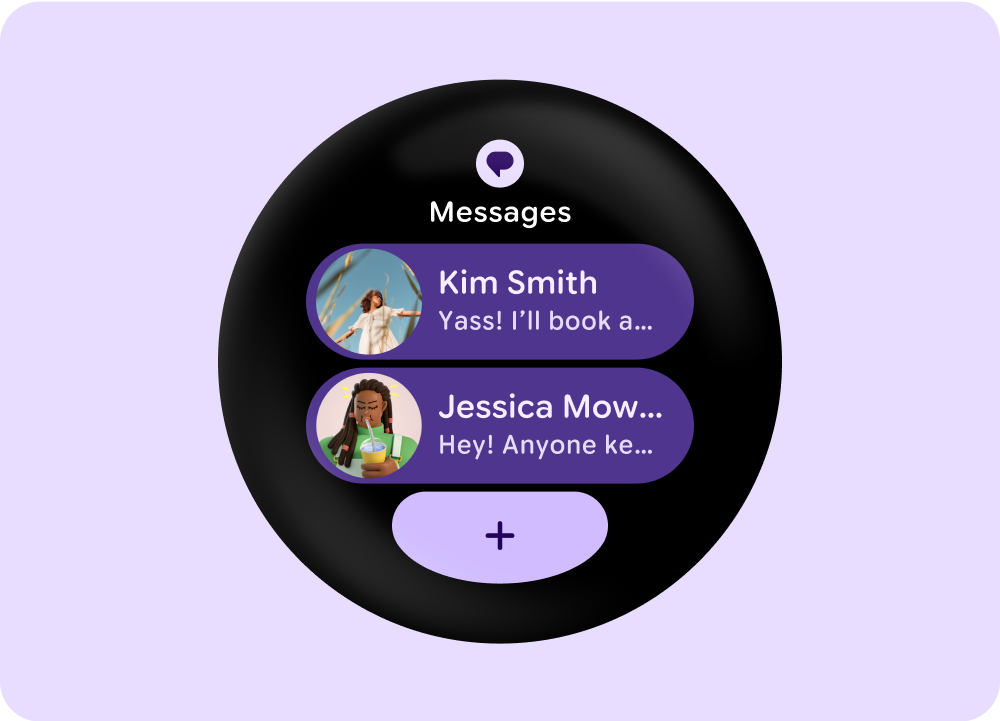
Podczas projektowania układów dostosowanych do ekranu okrągłego widoki z przewijaniem i bez przewijania mają różne wymagania dotyczące skalowania elementów interfejsu oraz zachowania zrównoważonego układu i kompozycji.

Układy z przewijaniem adaptacyjnym
Wszystkie marginesy górny, dolny i boczny powinny być zdefiniowane w procentach, aby uniknąć przycinania i proporcjonalnego skalowania elementów.

Adaptacyjne układy bez przewijania
Wszystkie marginesy powinny być zdefiniowane w procentach, a ograniczenia pionowe powinny być zdefiniowane w taki sposób, aby główne treści w środku mogły się rozciągać, wypełniając dostępną przestrzeń.
Najważniejsze rozmiary ekranu
Wiele zegarków w ekosystemie Wear OS ma różne rozmiary ekranu. Podczas projektowania aplikacji na Wear OS pamiętaj, że interfejsy aplikacji są wyświetlane na różnych rozmiarach ekranu. Podczas projektowania na różne urządzenia pamiętaj o tych zasadach.

Najpierw małe
Zawsze najpierw projektuj na małym emulowanym urządzeniu z okrągłym ekranem: 204–216 dp. Jeśli układ jest gęsty, wyrenderuj go w rozdzielczości 192 dp, aby sprawdzić, czy nie ma żadnych błędów. Przetestuj go też w rozdzielczości 192 dp z większymi rozmiarami czcionki. Następnie zoptymalizuj stronę pod kątem większych urządzeń.

Projektowanie z myślą o skalowaniu
Zdefiniuj zewnętrzne marginesy jako wartości procentowe, a nie bezwzględne, aby można było je proporcjonalnie skalować na ekranach o okrągłym kształcie i uniknąć przycięcia elementów interfejsu.

Rozmiary czcionek
Wysokość elementu interfejsu może się zmieniać w sposób nieliniowy w zależności od skalowania czcionki i ustawień ułatwień dostępu, takich jak pogrubienie tekstu.
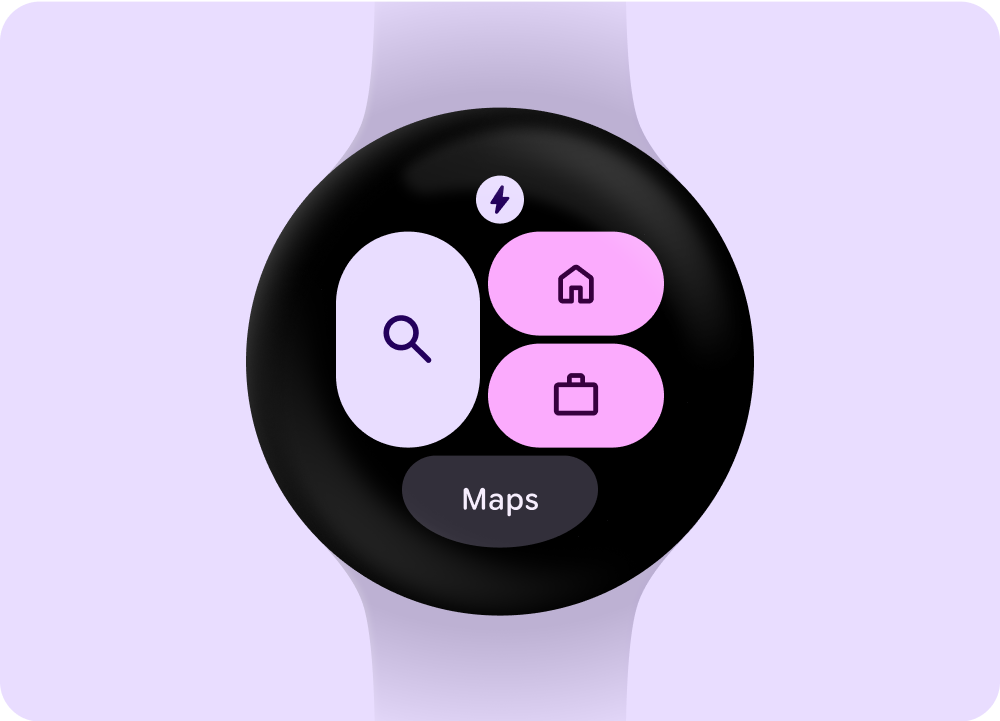
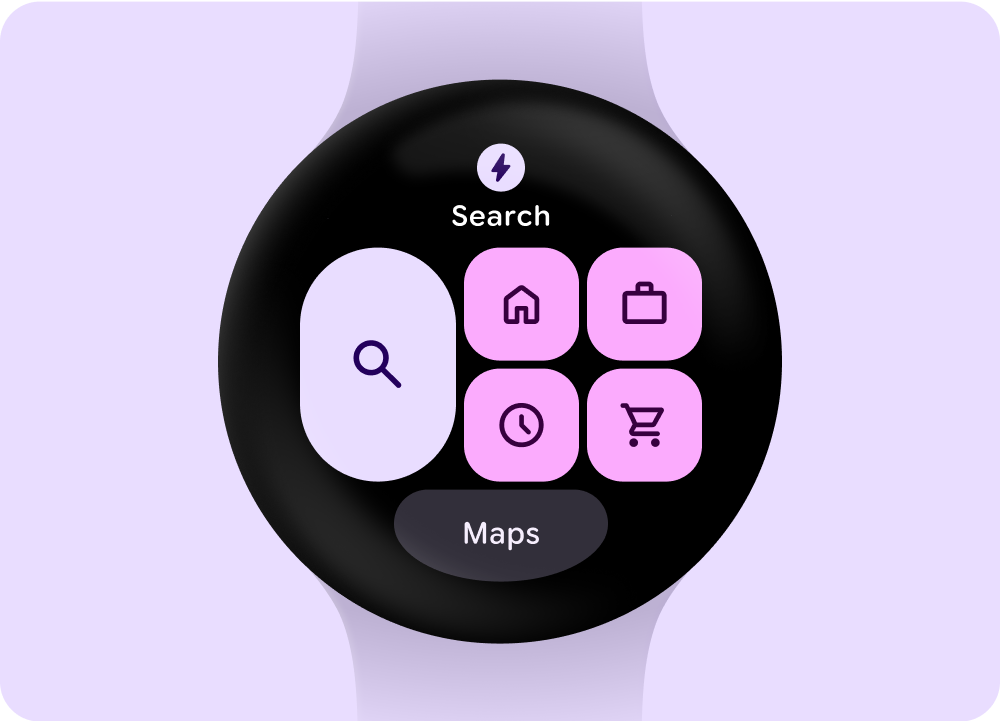
Na urządzeniach z Wear OS najczęściej wybiera się te rozmiary ekranu. Warto użyć 225 dp jako punktu przełamania między mniejszymi a większymi ekranami.

192 dp na 224 dp

225 dp do 240 dp i więcej
Poziomy jakości projektu
Korzystamy też z języka kształtów w bardziej rozbudowany i znaczący sposób, stosując elastyczne kształty kontenerów do zaokrąglania lub zaostrzenia promienia narożników w celu obsługi list i stanów przycisków z kształtami w stanie ewolucji. Wprowadzamy też przyciski przylegające do krawędzi jako nowy komponent i charakterystyczny wzór dla okrągłych urządzeń z Wear OS. Nasze wskazówki dotyczące jakości są podzielone na 3 poziomy. Zadbaj o jak najlepsze wrażenia użytkowników, przestrzegając wytycznych we wszystkich 3 poziomach.

Gotowe do wyświetlania na wszystkich rozmiarach ekranu
Upewnij się, że aplikacja zapewnia wysoką jakość na wszystkich rozmiarach ekranu. Twórz układy, które w pełni wykorzystują dostępną przestrzeń w aplikacji.

Elastyczne i zoptymalizowane
Przesyłaj więcej treści do użytkowników na urządzeniach, które to umożliwiają, i stosuj układy elastyczne, które automatycznie dostosowują się do różnych rozmiarów ekranu.

Adaptacyjne i zróżnicowane
Wykorzystaj dodatkową przestrzeń, stosując punkty graniczne, aby oferować nowe, zaawansowane funkcje na większych ekranach, których nie można uzyskać na urządzeniach z mniejszymi ekranami.
