Yuvarlak ekranda uyarlanabilir düzenler için tasarım yaparken, kaydırmalı ve kaydırmasız görünümlerin her birinin kullanıcı arayüzü öğelerini ölçeklendirme ve dengeli bir düzen ve kompozisyon sürdürme konusunda benzersiz gereksinimleri vardır. Aşağıdaki resimler genel önerilerdir. Örnekler yalnızca açıklama amaçlıdır. Ayrıntılı, bağlama dayalı ve duyarlı rehberlik için her bileşeni veya yüzey sayfasını görüntüleyin.
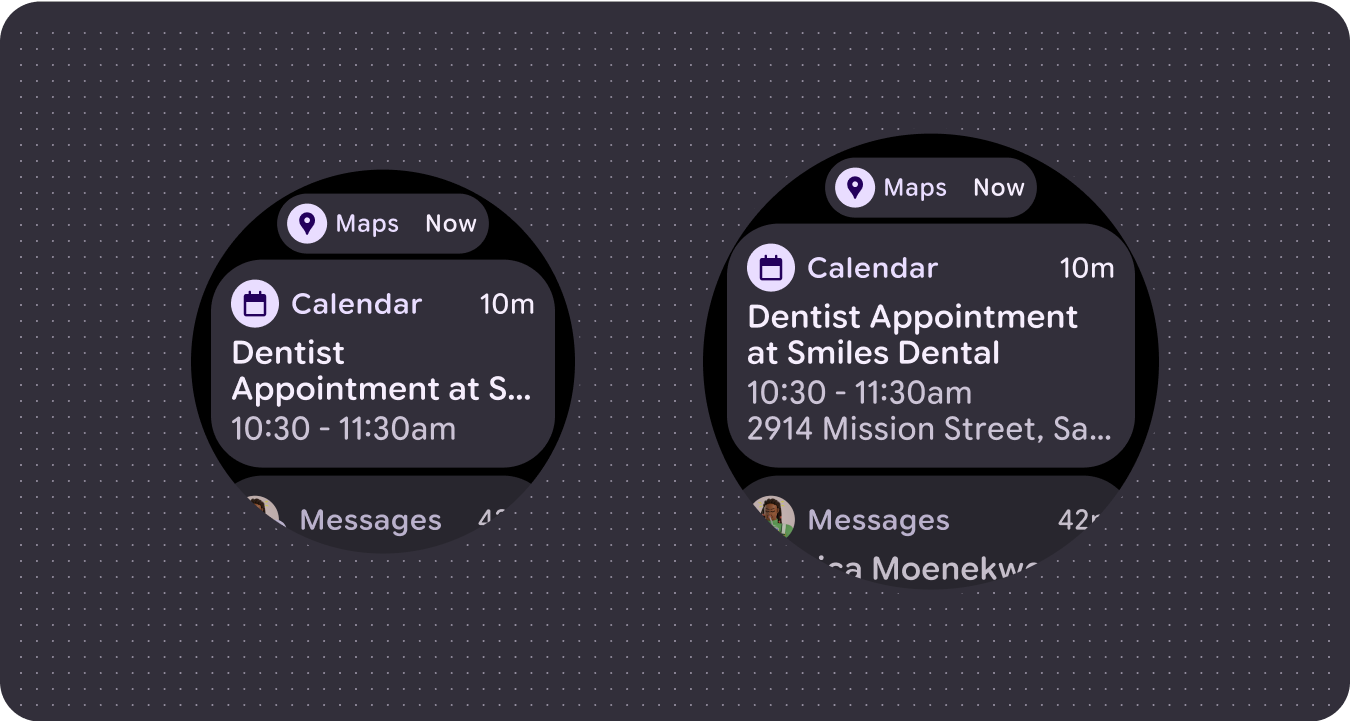
Bir bakışta daha fazla içerik
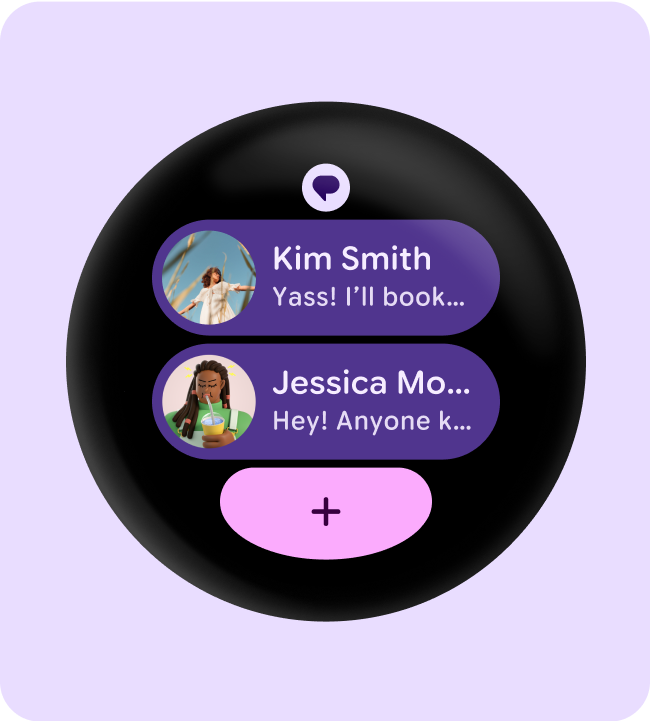
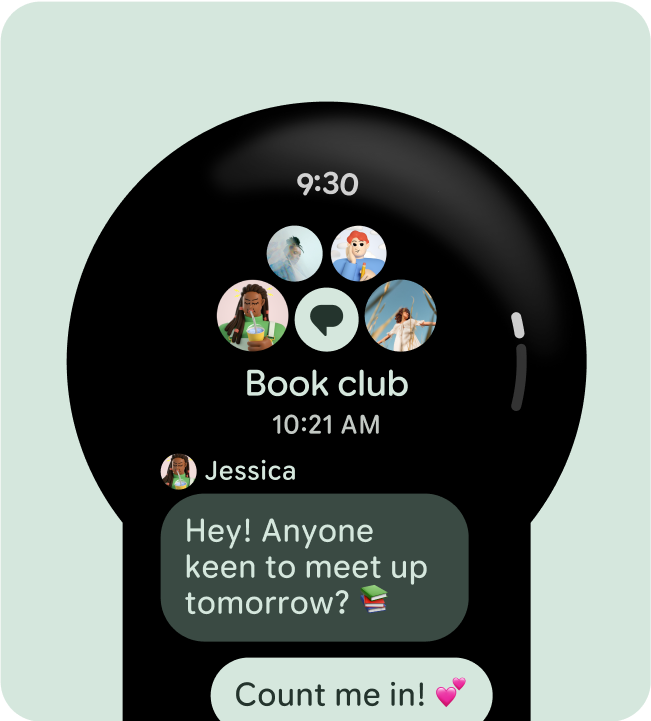
Duyarlı düzenler, tek bir ekrana daha fazla çip, kart, metin satırı ve düğme sığdırmanıza olanak tanır.

Daha fazla içerik öğesi görünür
Mümkün olduğunda içerik eklemenize olanak tanıyan ve kullanıcıya daha büyük ekran boyutlarına sahip cihazlarda ek değer sunan, tanımlanmış ekran boyutu kesme noktalarında uygulanan yeni düzenler kullanın.

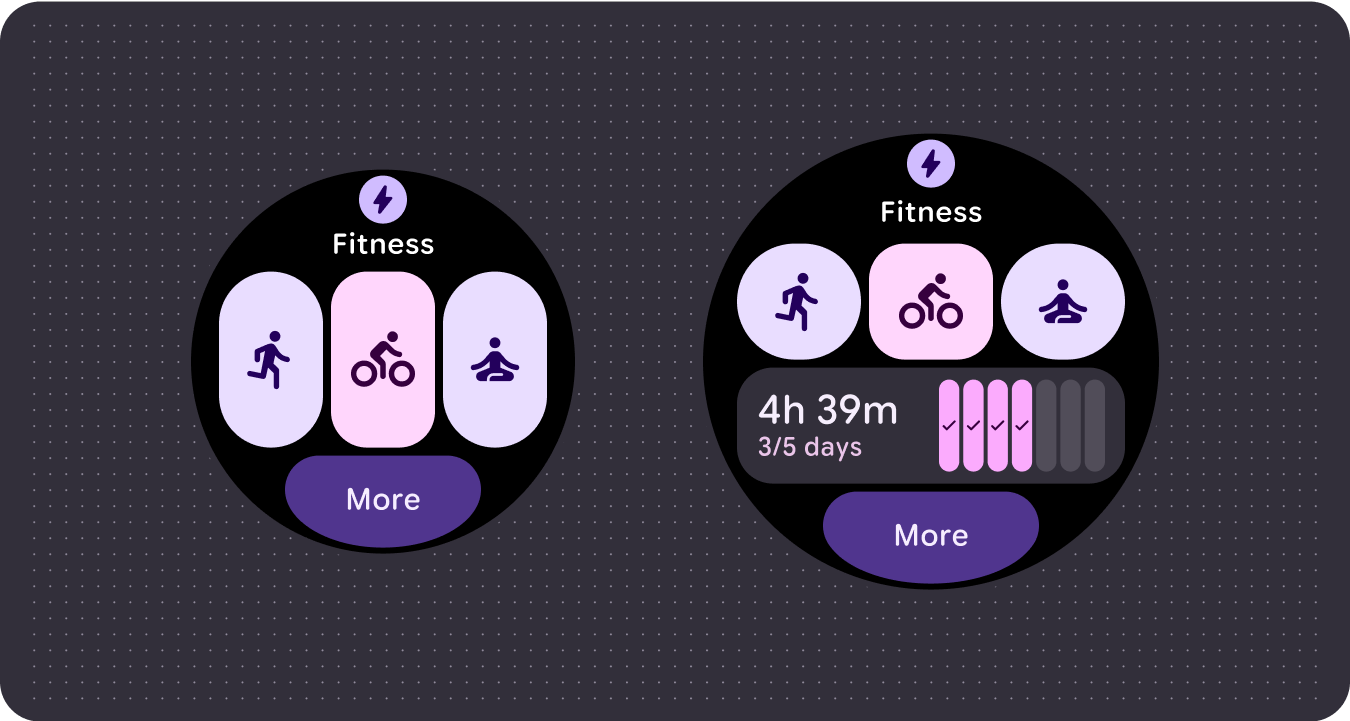
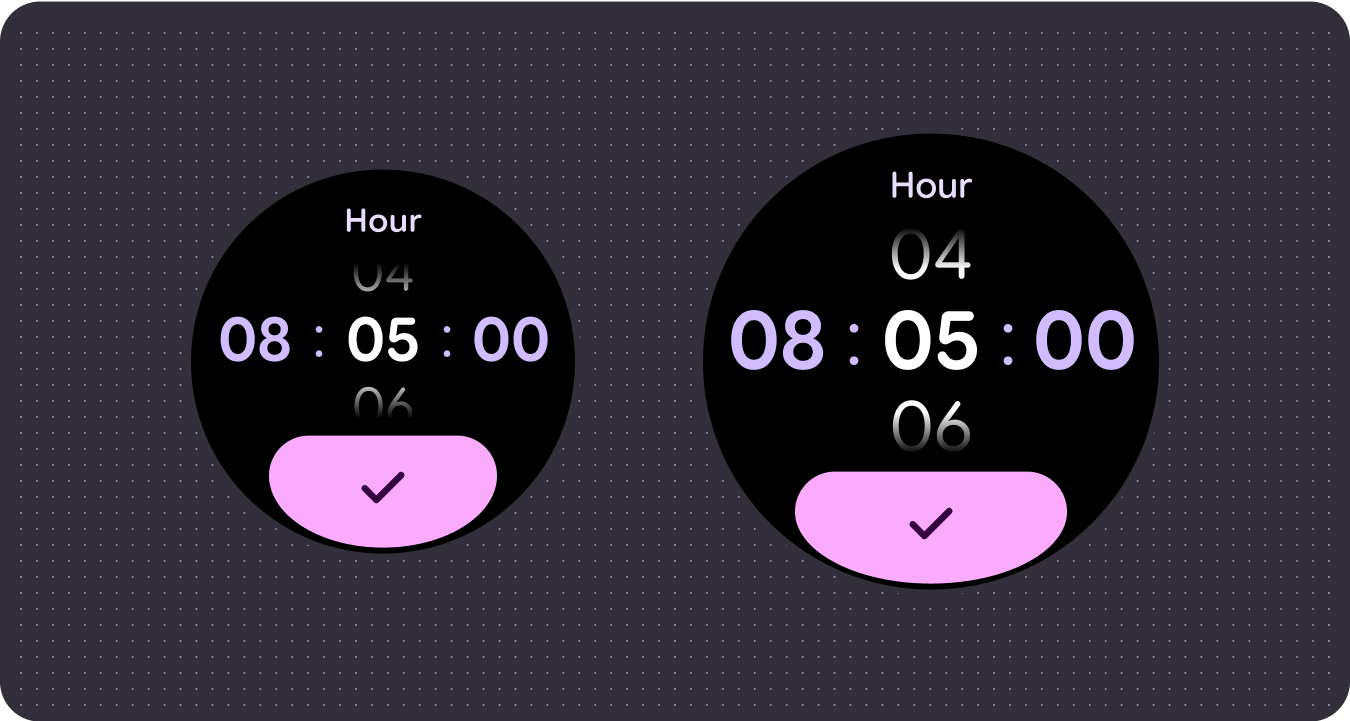
Daha iyi göz atma deneyimi
Daha iyi bir göz atma deneyimi için daha büyük kapsayıcılar, daha büyük metinler, daha kalın halkalar ve daha ayrıntılı veri görselleştirmeleri sağlamak amacıyla ekstra ekran alanı kullanın.

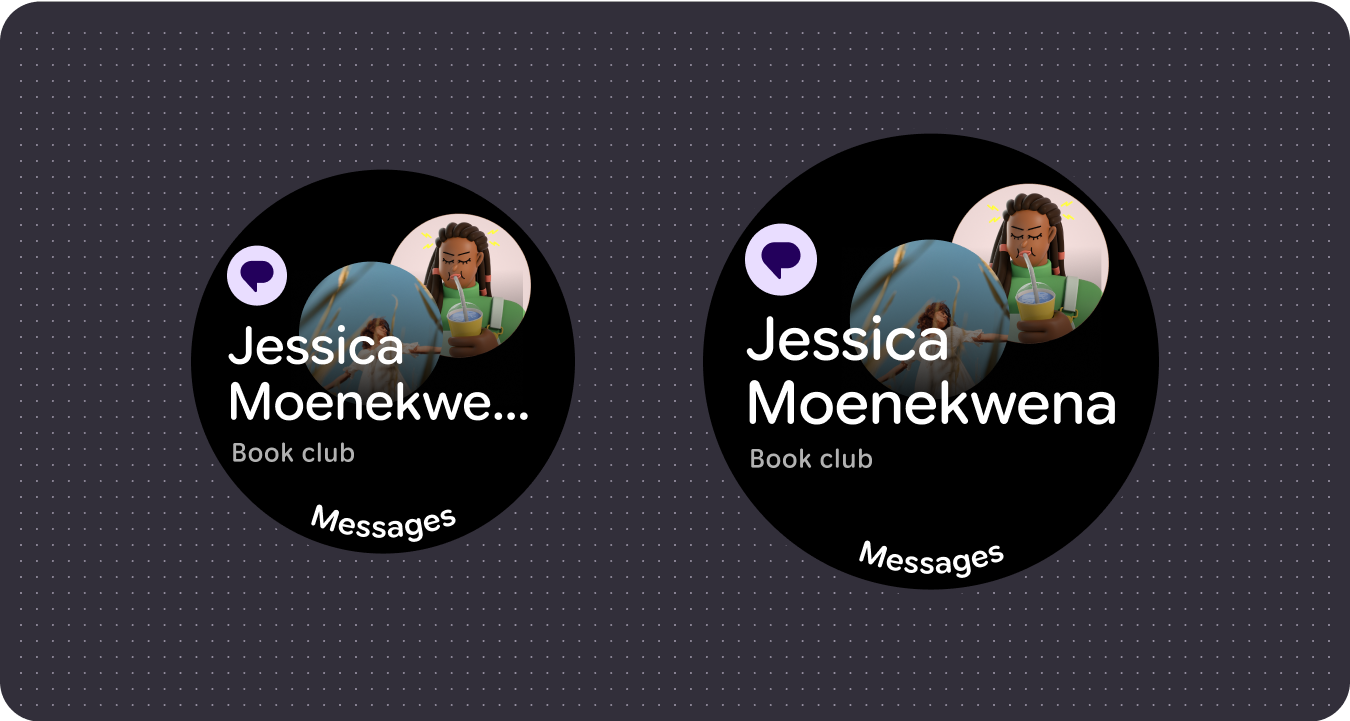
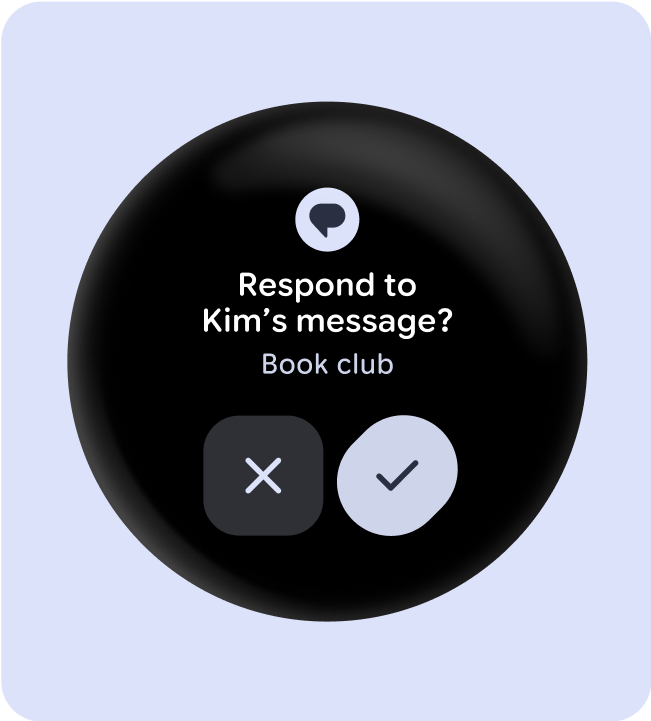
Kullanılabilirlik iyileştirmeleri
Arayüzlerin erişilebilir ve ilgi çekici olması için daha büyük dokunma hedefleri, daha iyi görsel hiyerarşi ve içerik öğeleri arasında dolgu sağlamak amacıyla ekstra ekran alanı kullanın.

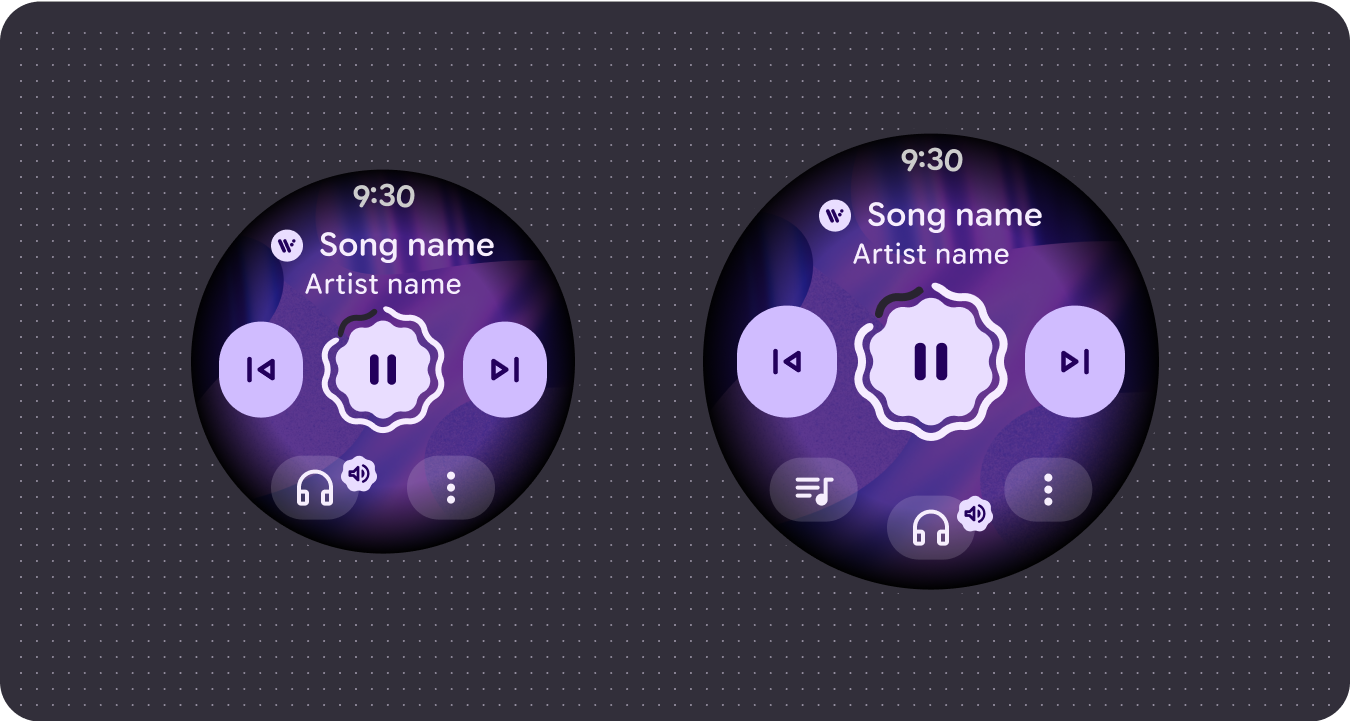
Optimize edilmiş besteler
Tüm ekran boyutlarında kullanıcı arayüzlerimize daha iyi bir görünüm ve tarz sunmak için güncellenmiş bileşen ve şablonlarımızdan yararlanın.

Standart kanon düzenlerini kullanın
Kullanıcı arayüzlerinizin çeşitli cihaz boyutlarına sorunsuz bir şekilde uyum sağlamasına yardımcı olmak için yerleşik standart düzenlerden yararlanın. Standart düzenlerimiz, tüm ekran boyutlarında yüksek kaliteli bir deneyim sunmak için özenle geliştirilmiştir.

Karo (kaydırma yapılmayan düzenler)

Uygulama kaydırma düzenleri

Uygulamalarda kaydırmayan düzenler
