Basamaklar
Koleksiyonlar ile düzeninizi koruyun
İçeriği tercihlerinize göre kaydedin ve kategorilere ayırın.

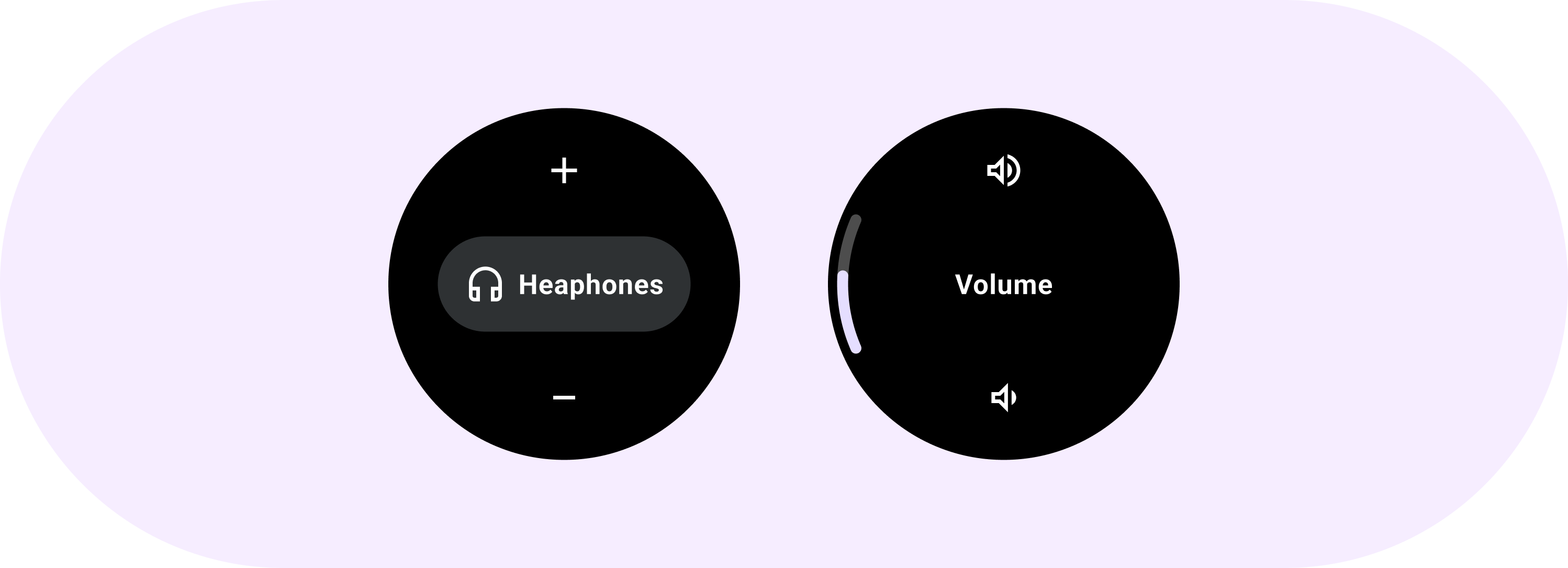
Stepper, kullanıcıların bir değer aralığında seçim yapmasına olanak tanır.

Kullanıcıların değer aralığı arasından seçim yapmasına olanak tanıyan tam ekran kontrol deneyimi için adım oluşturucuları kullanın.
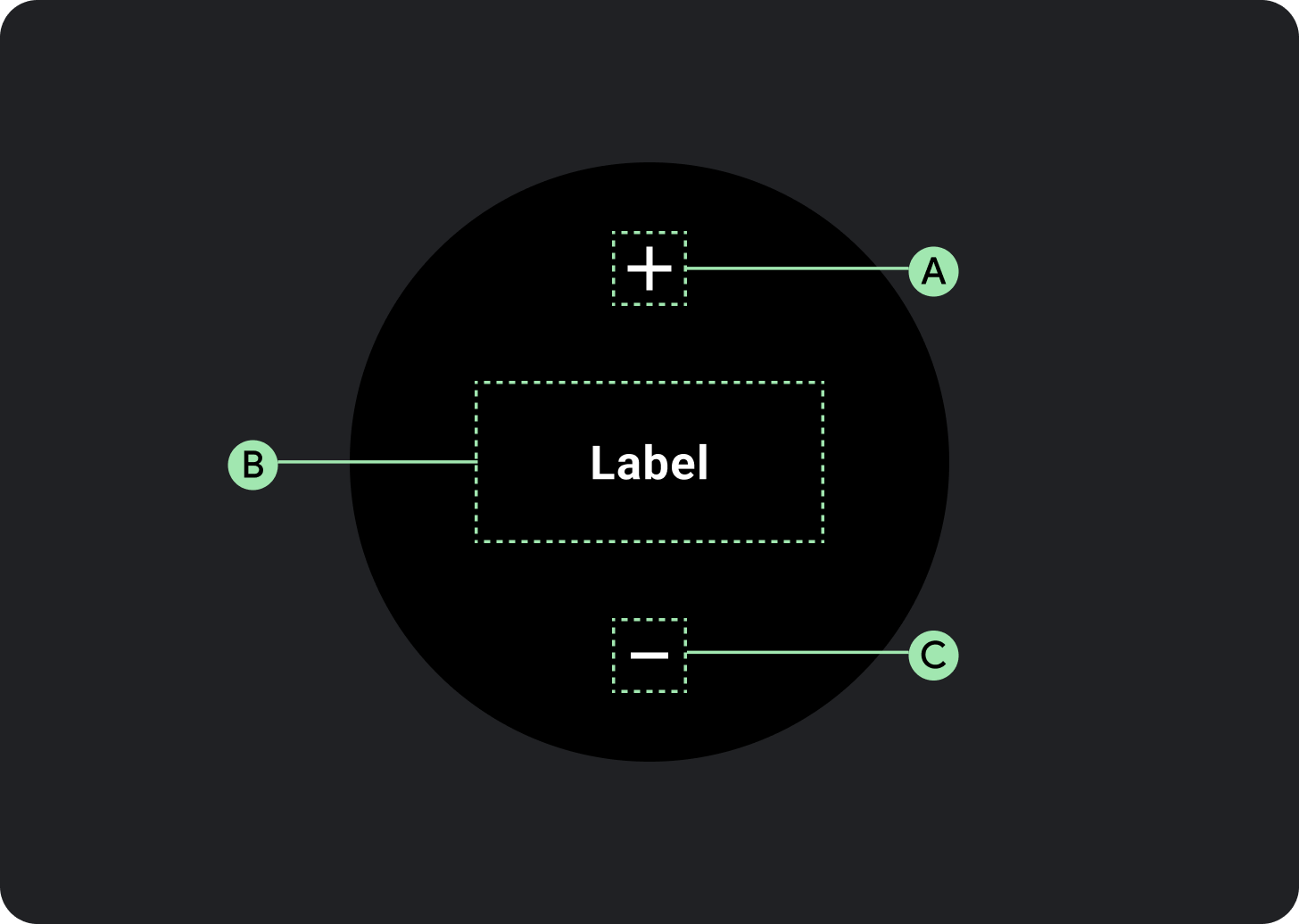
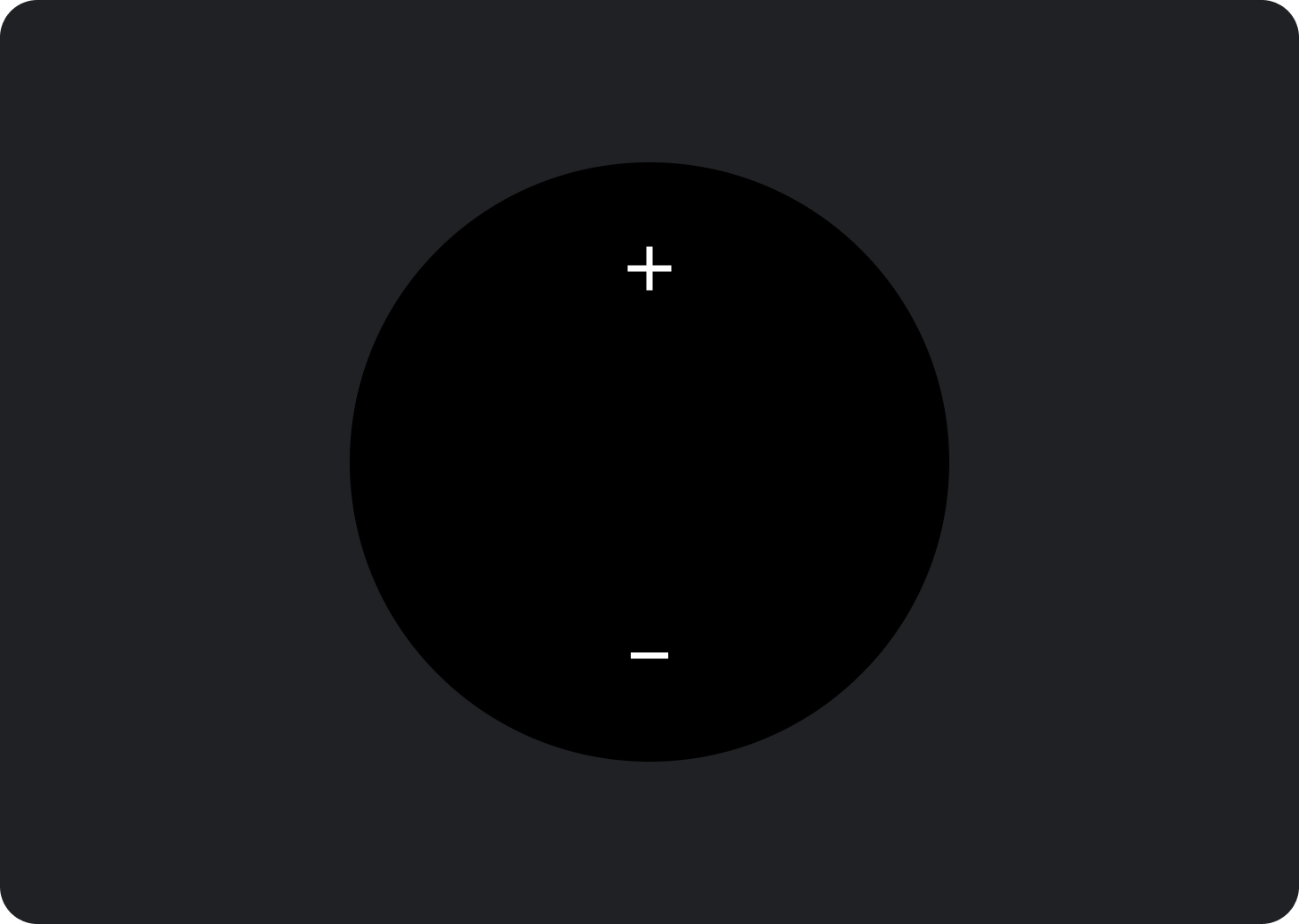
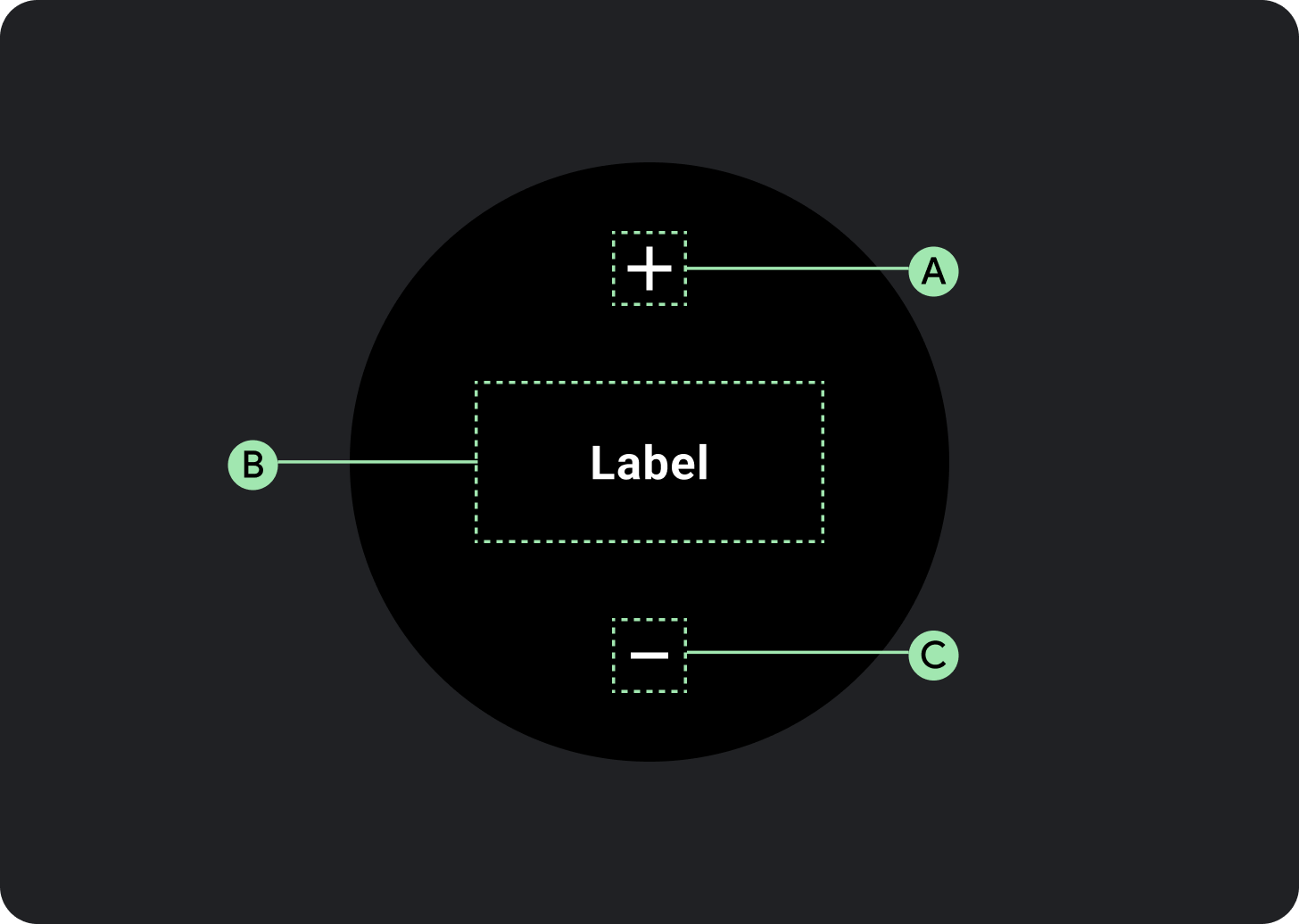
Anatomi

A. Yükselt düğmesi
B. Etiket veya çip
C. Azalt düğmesi
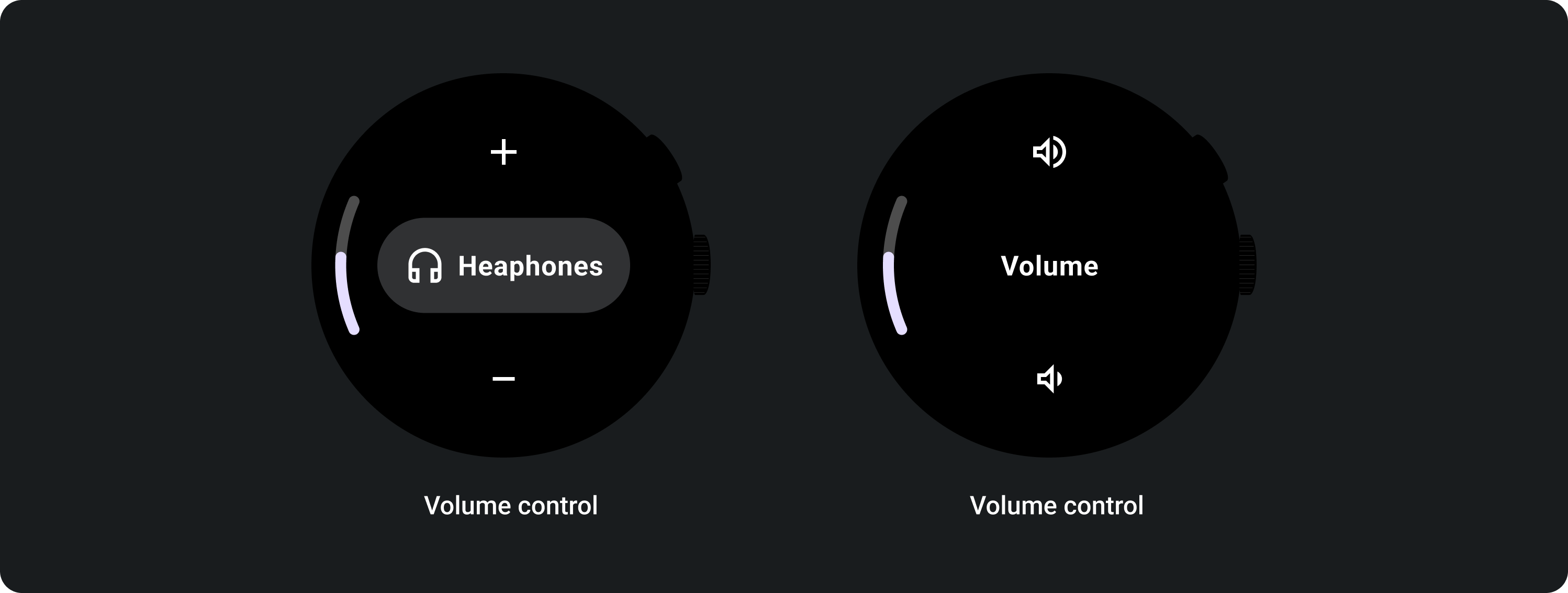
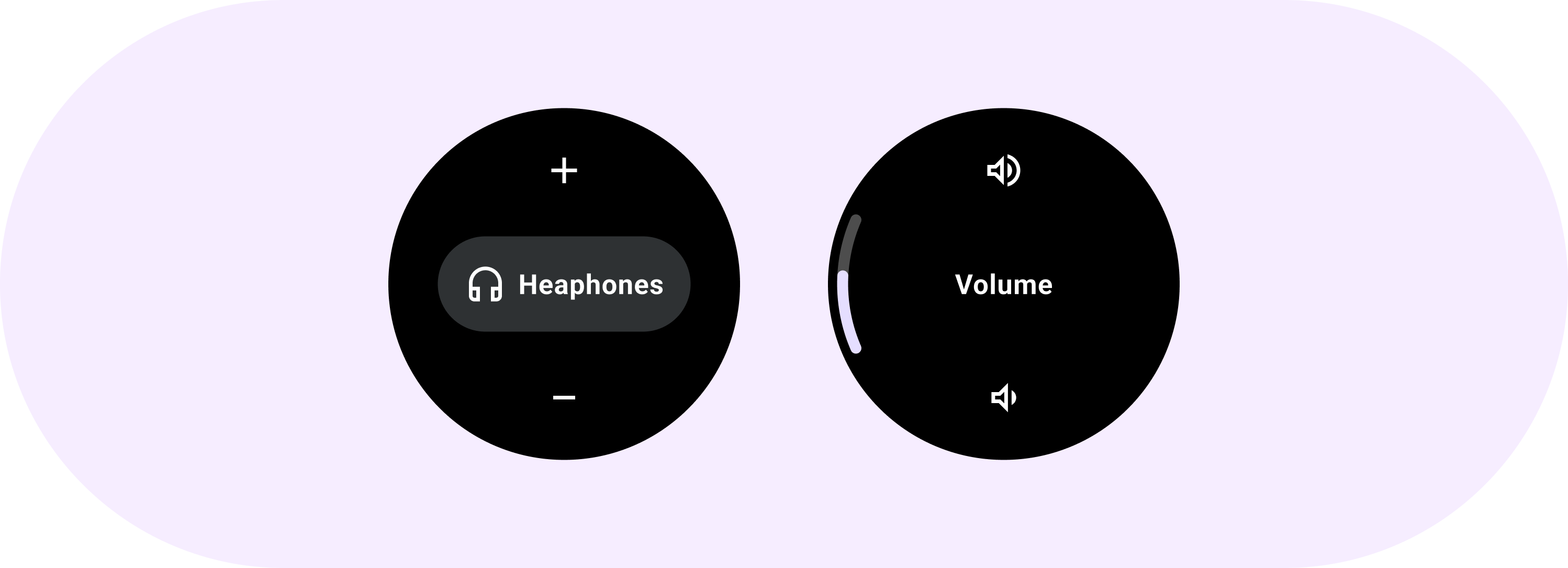
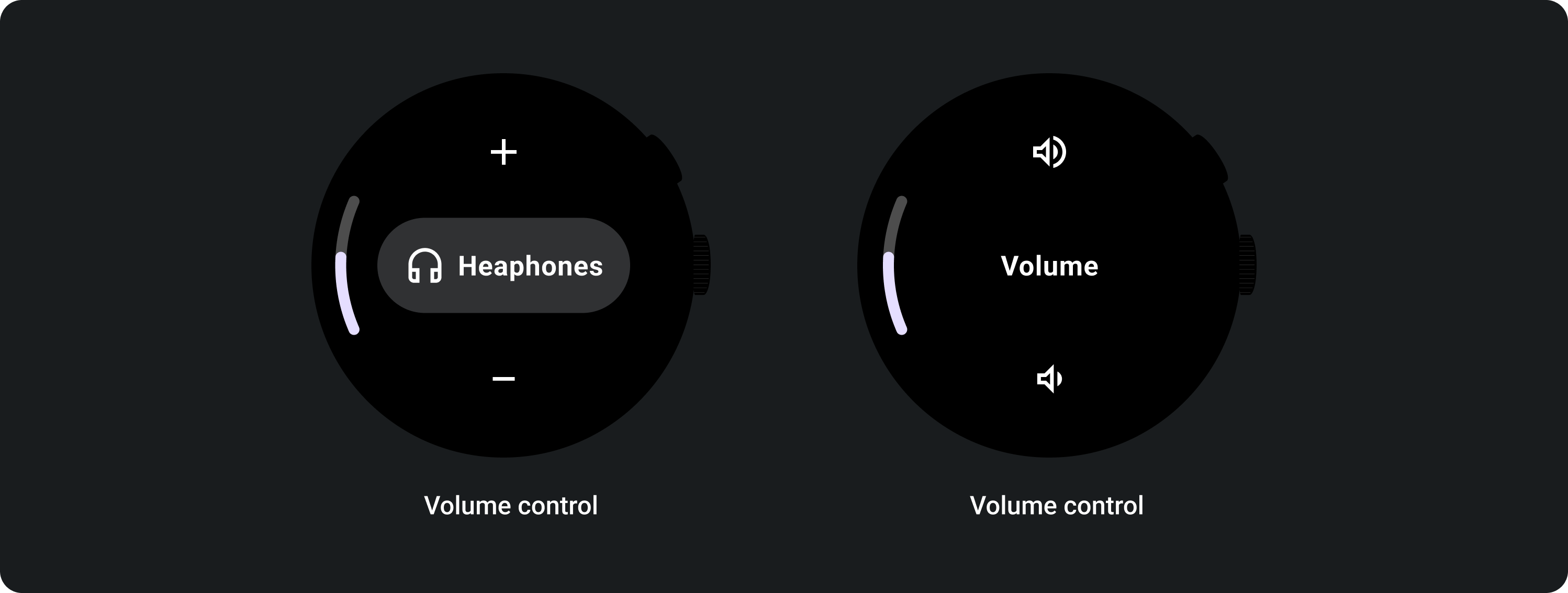
Kullanım
Adım öğelerin nasıl kullanılacağıyla ilgili aşağıdaki örneklere bakın.

GitHub'da, ses kontrol ekranının uygulanmasını sunan Horology kitaplığınızı inceleyin.
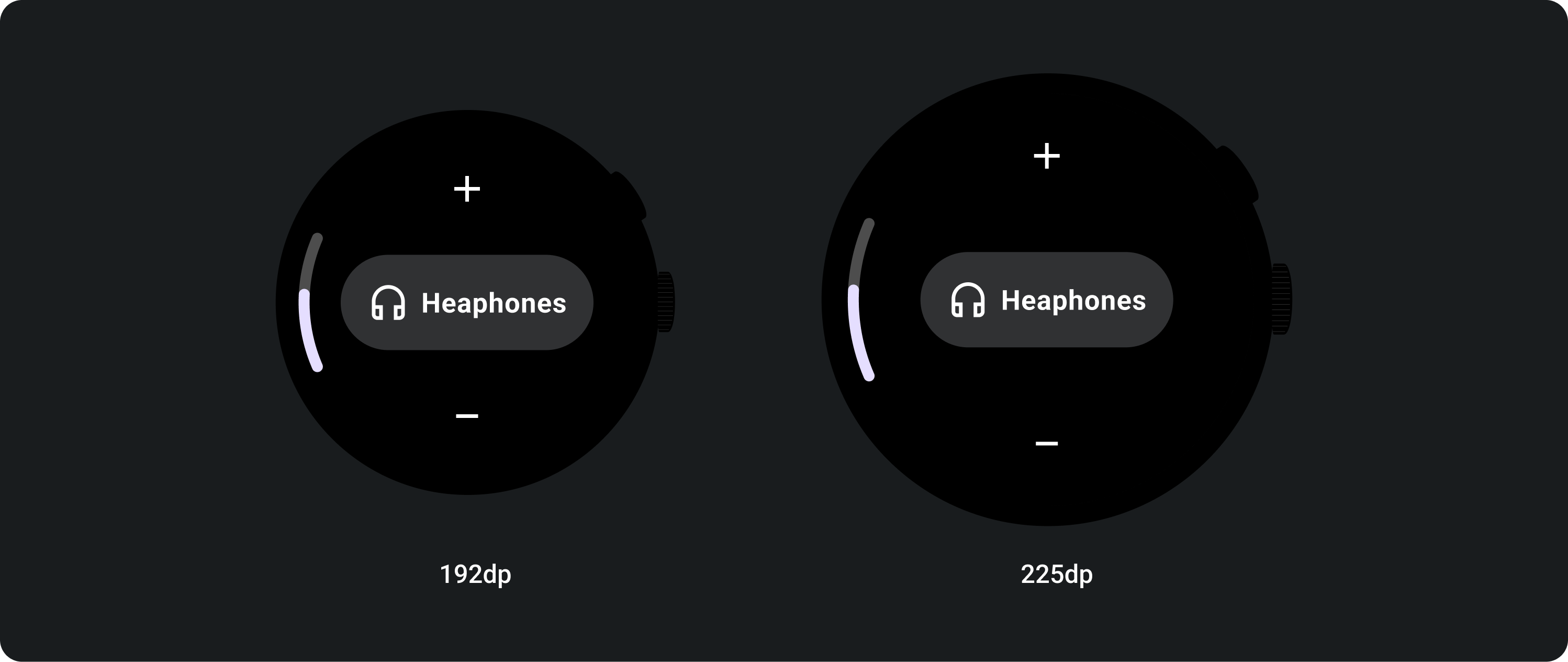
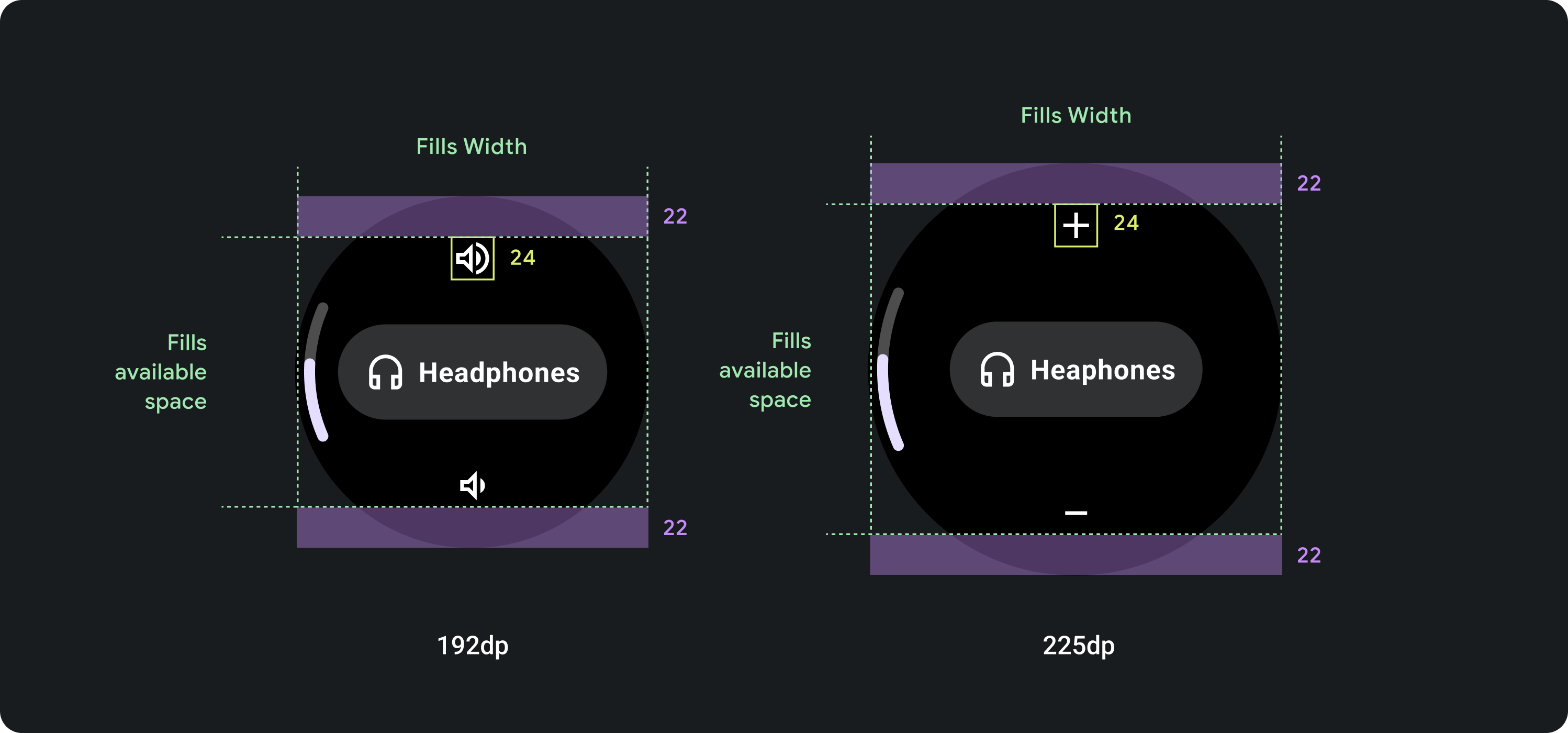
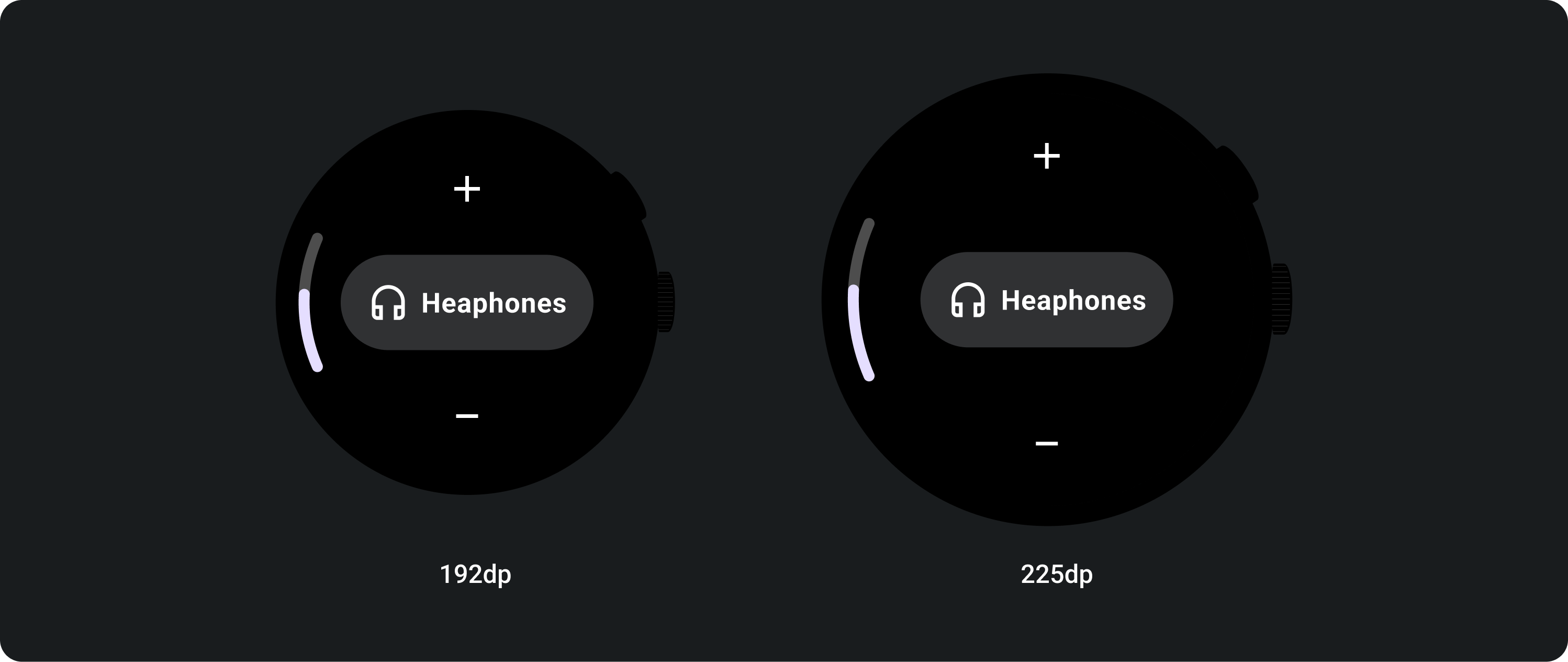
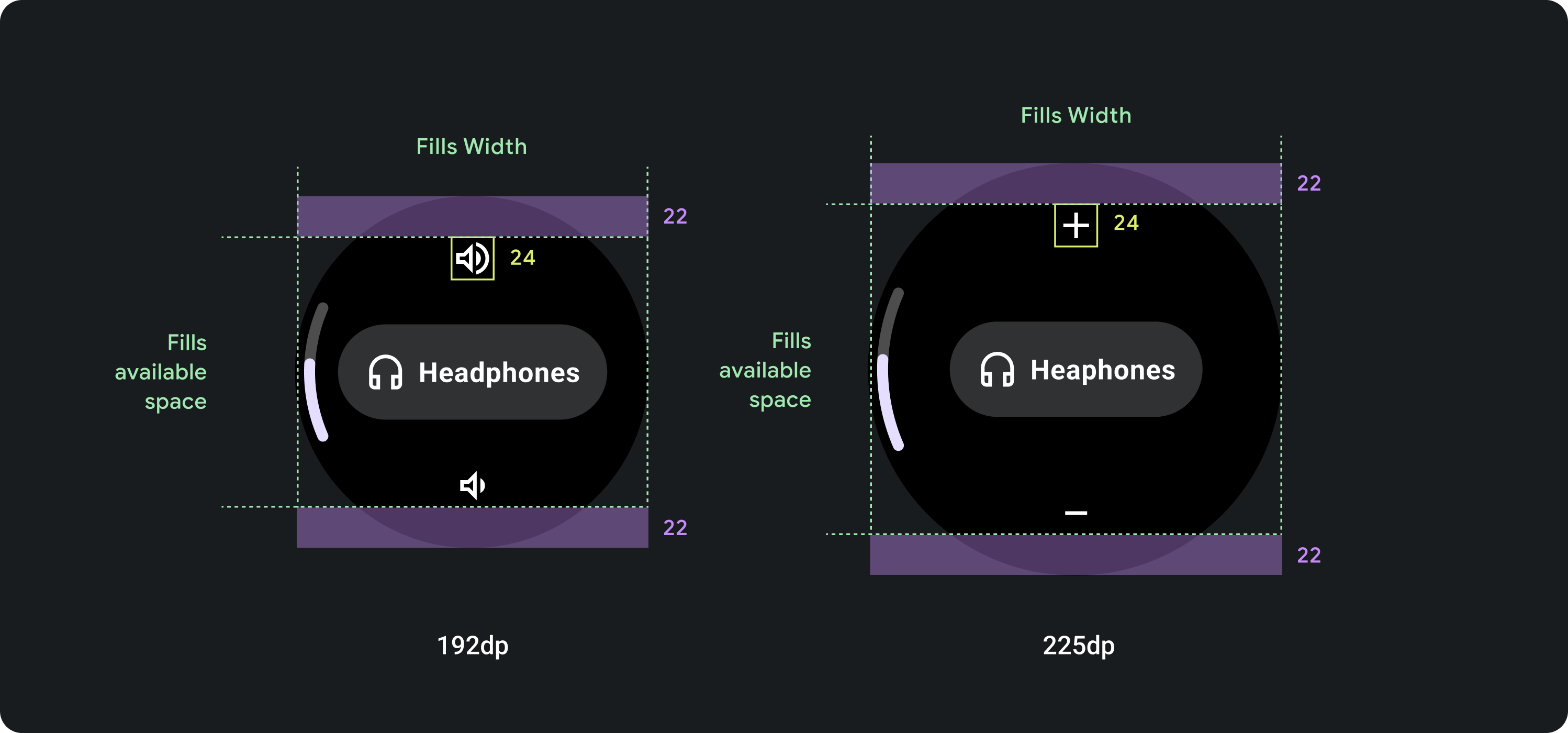
Uyarlanabilir düzenler

Duyarlı davranış
Adım öğesi bileşeni, mevcut yüksekliği ve genişliği doldurduğundan öğeler arasındaki boşluk, ekran boyutu ve kullanılabilir yüksekliğe göre belirlenir.

Bu sayfadaki içerik ve kod örnekleri, İçerik Lisansı sayfasında açıklanan lisanslara tabidir. Java ve OpenJDK, Oracle ve/veya satış ortaklarının tescilli ticari markasıdır.
Son güncelleme tarihi: 2024-07-12 UTC.
[[["Anlaması kolay","easyToUnderstand","thumb-up"],["Sorunumu çözdü","solvedMyProblem","thumb-up"],["Diğer","otherUp","thumb-up"]],[["İhtiyacım olan bilgiler yok","missingTheInformationINeed","thumb-down"],["Çok karmaşık / çok fazla adım var","tooComplicatedTooManySteps","thumb-down"],["Güncel değil","outOfDate","thumb-down"],["Çeviri sorunu","translationIssue","thumb-down"],["Örnek veya kod sorunu","samplesCodeIssue","thumb-down"],["Diğer","otherDown","thumb-down"]],["Son güncelleme tarihi: 2024-07-12 UTC."],[],[]]