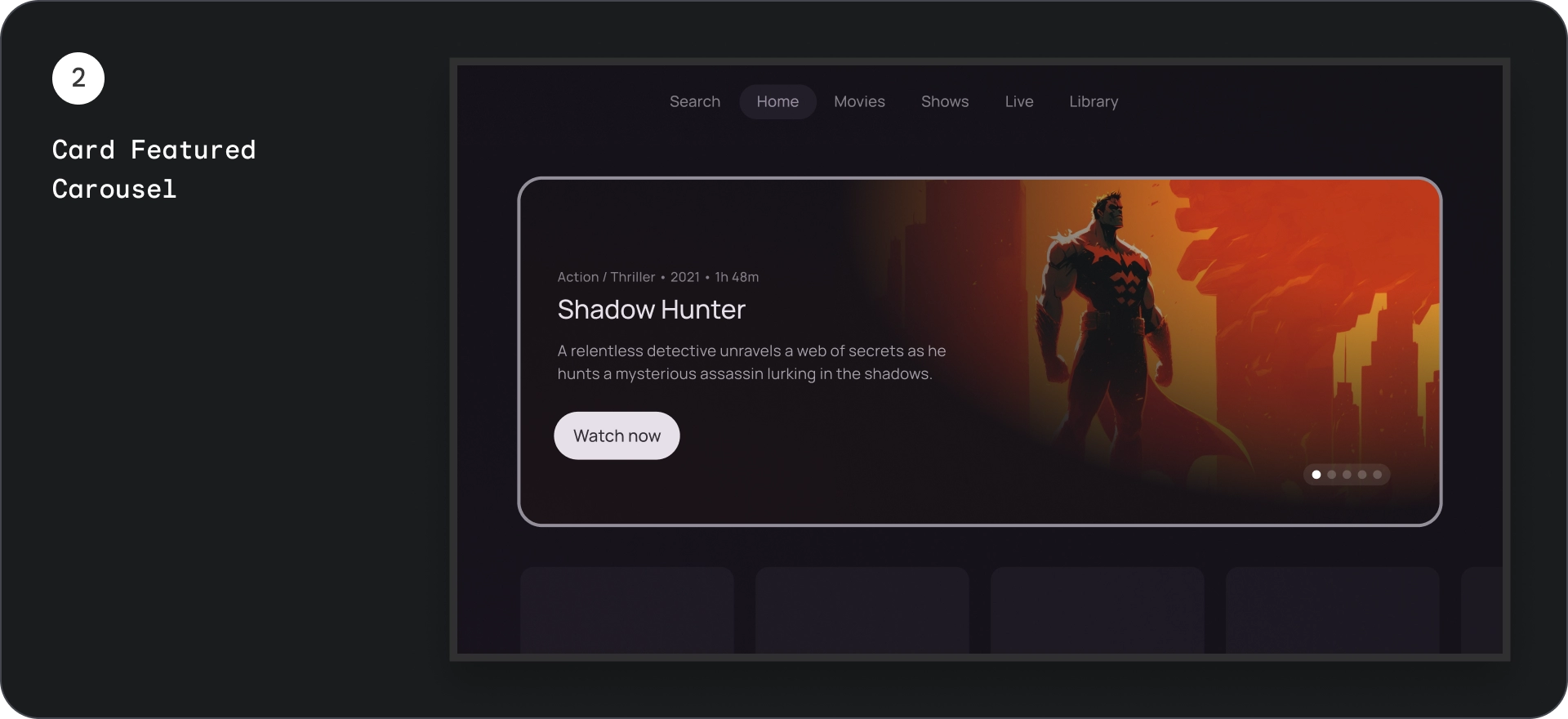
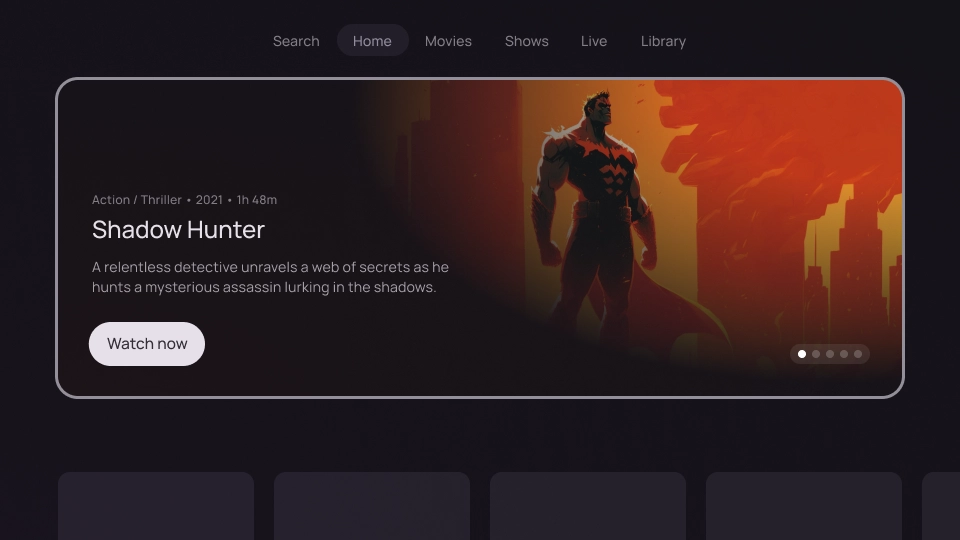
注目のカルーセルは、ユーザーに関連するコンテンツのセレクションを表示します。

リソース
| タイプ | リンク | ステータス |
|---|---|---|
| デザイン | デザインソース(Figma) | 利用可能 |
| 実装 | Jetpack Compose | 利用可能 |
ハイライト
- 注目のカルーセルを使用して、特定のコンテンツをハイライト表示します。
- 注目のカルーセルには、画像、見出し、コンテンツの詳細、動画、アクション、ページ設定コントロールなどの UI 要素を含めることができます。
- カルーセルは通常、アプリのホームページまたはランディング ページに配置されるため、簡単にアクセスできます。
- 注目のカルーセルは、ユーザーの関心を引き、臨場感あふれるエクスペリエンスを実現するため、視覚的にアピールします。
- 表示されるコンテンツは、ユーザーの閲覧履歴、好み、現在の傾向に基づいてカスタマイズできます。
バリエーション
注目のカルーセルを統合するには、次の 2 つの方法があります。
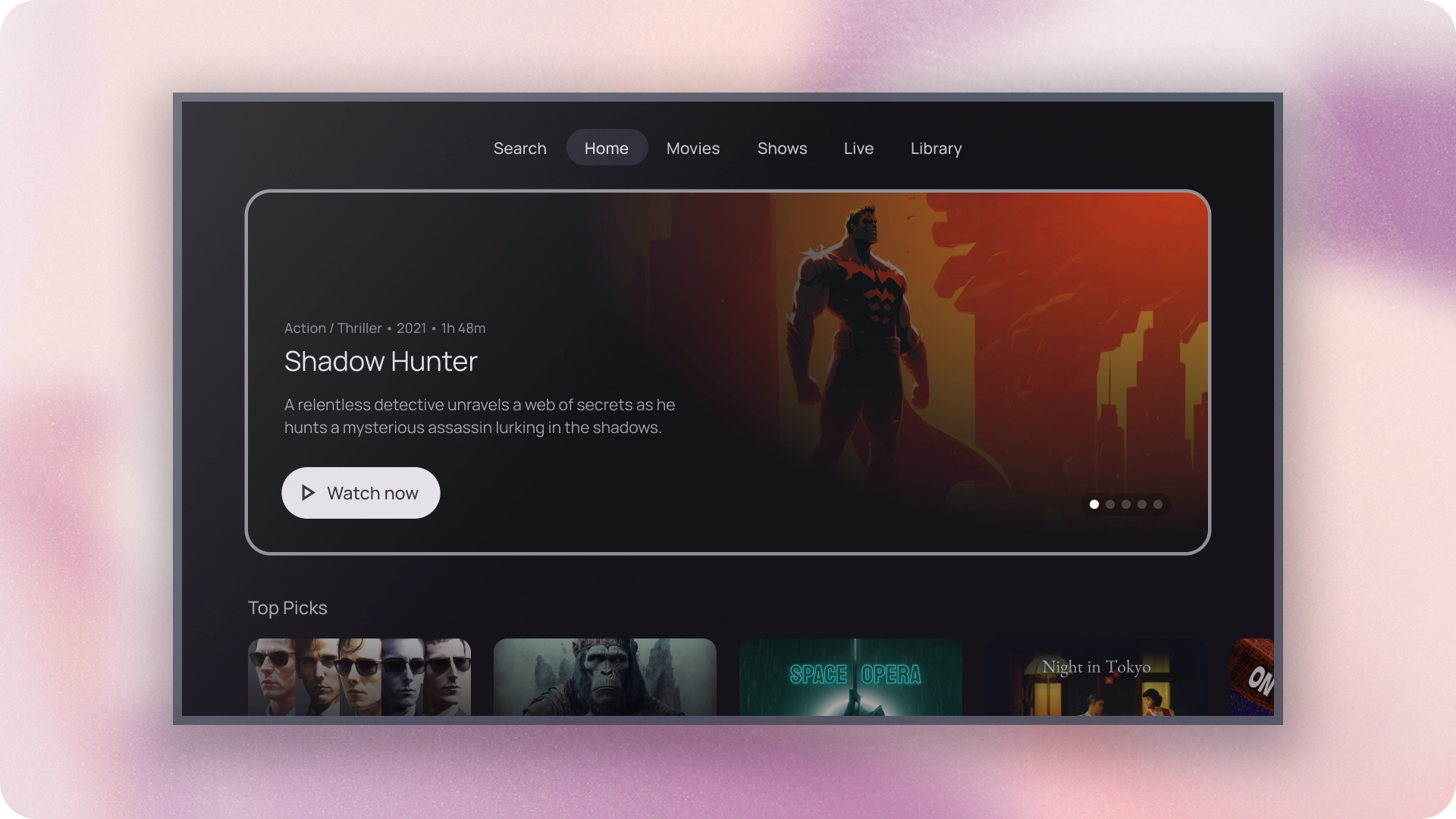
- 臨場感
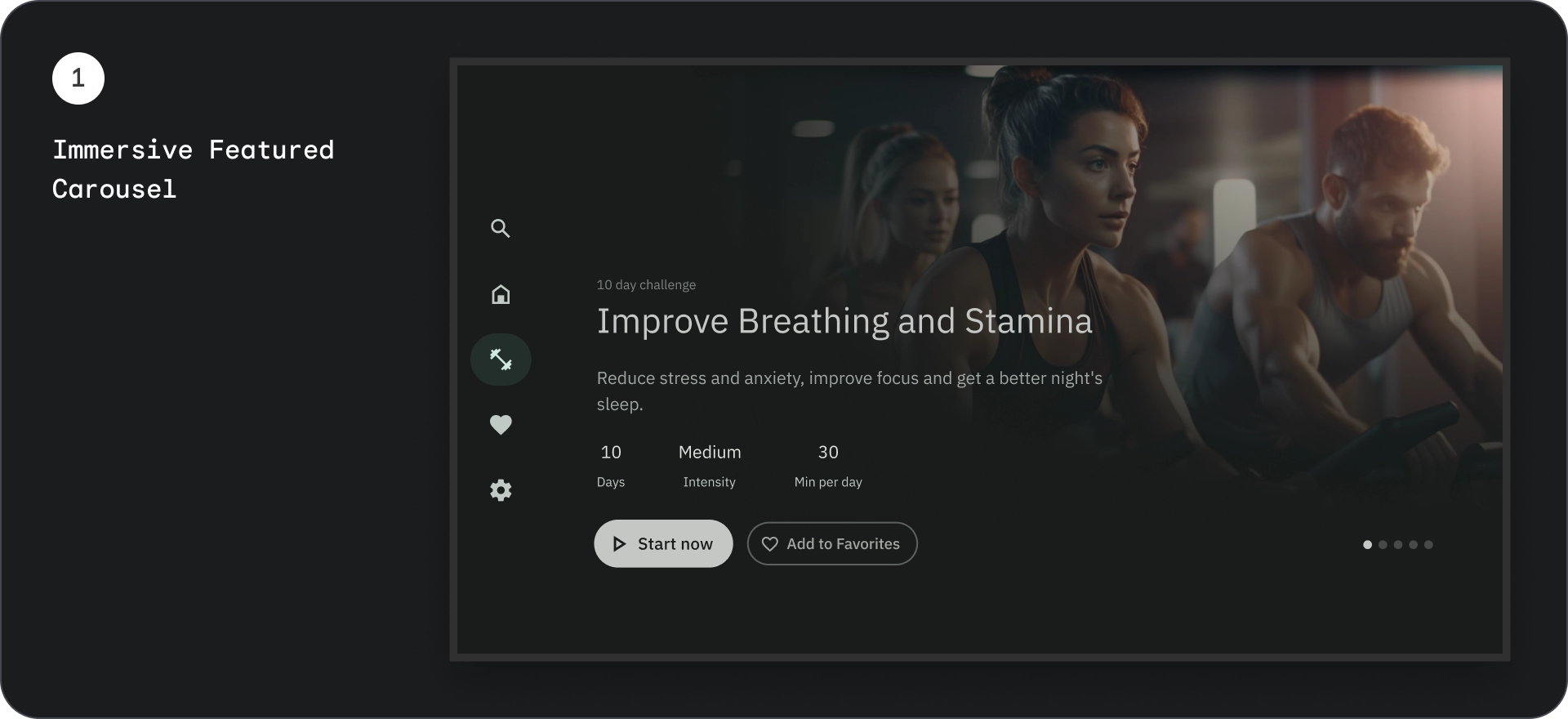
- カード


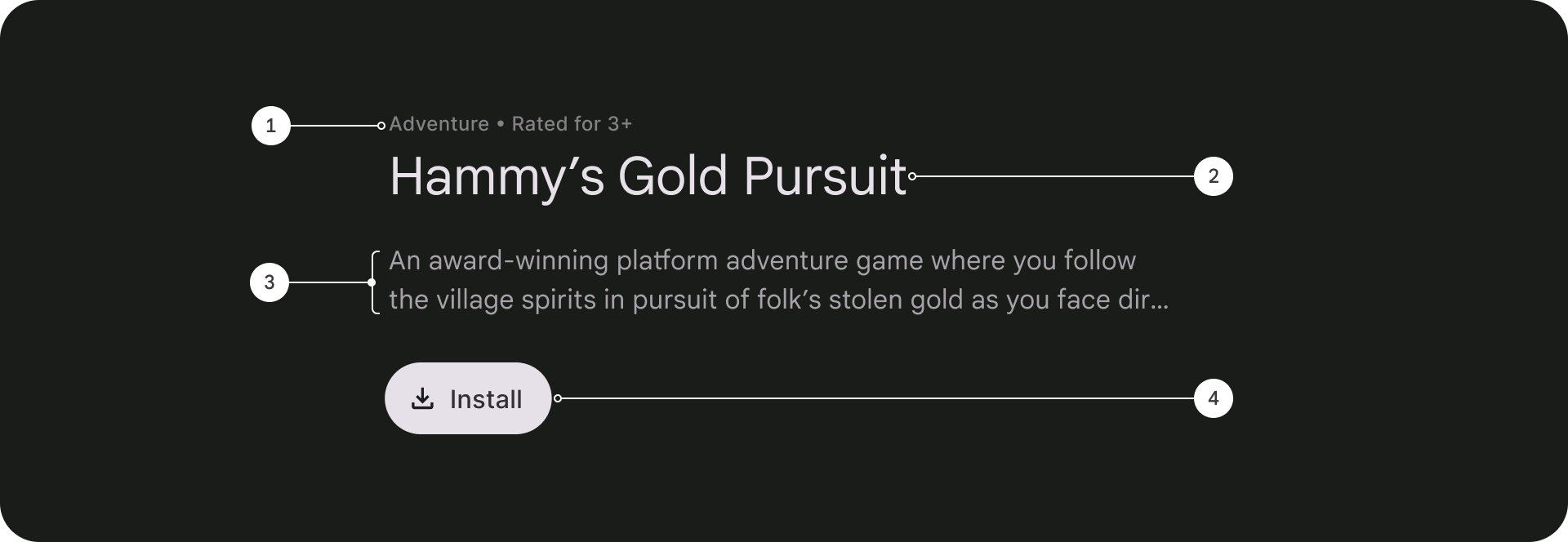
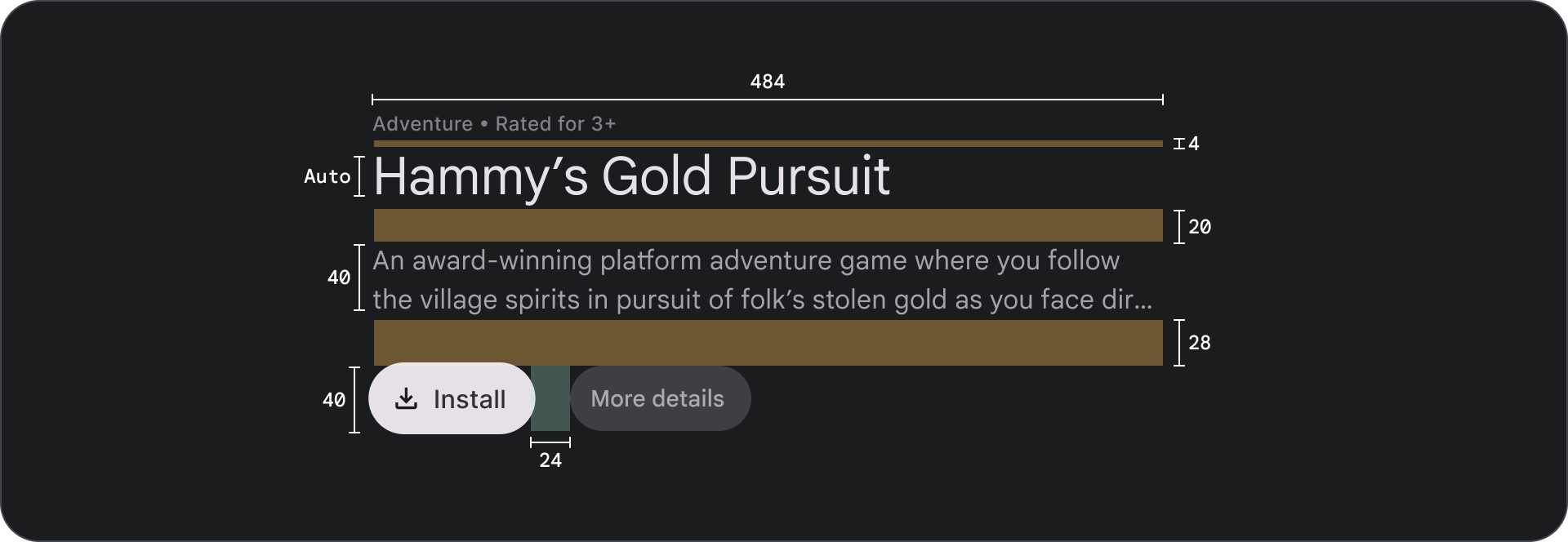
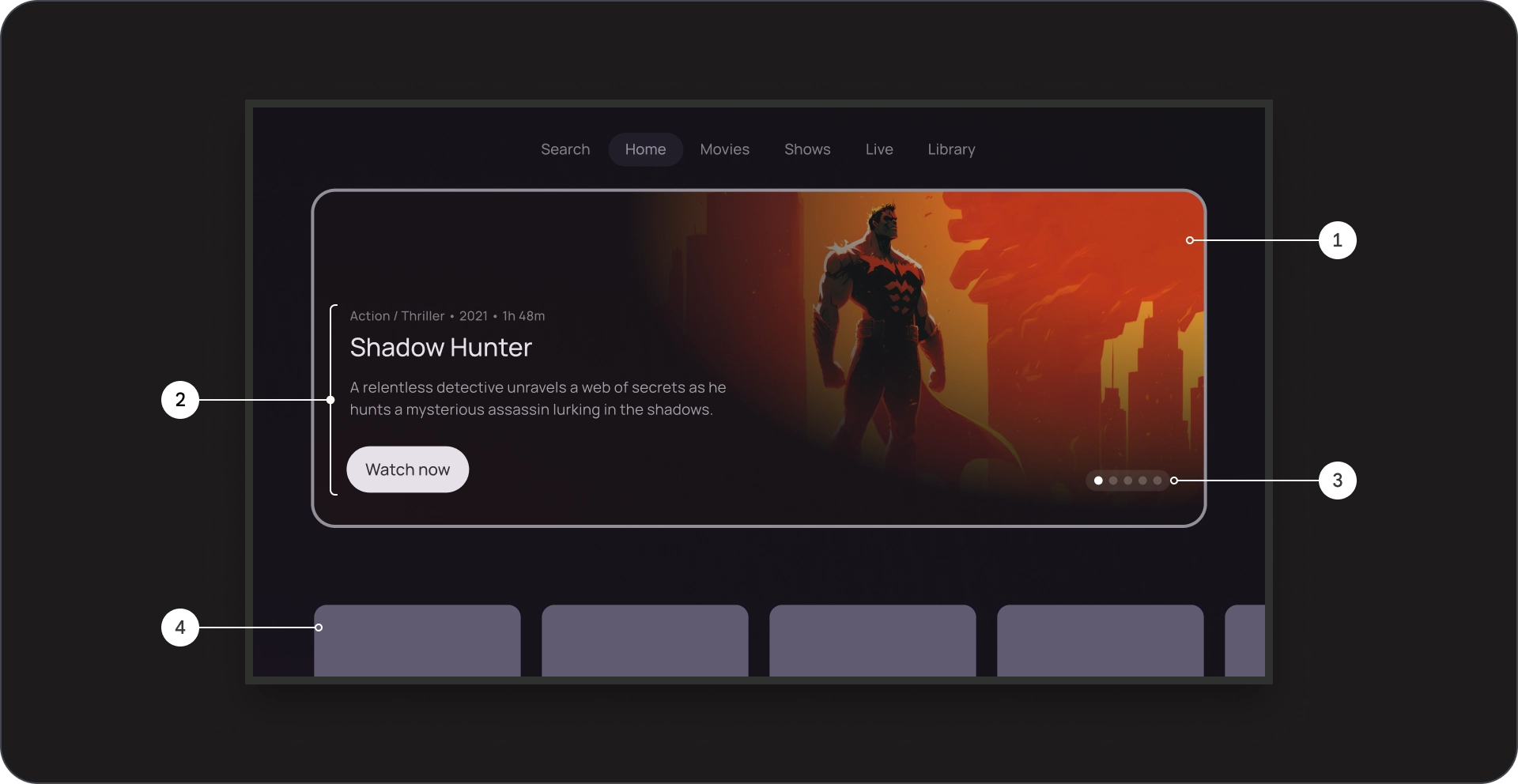
コンテンツ ブロック
構造

- テキストを上書き
- タイトル
- 説明
- ボタン
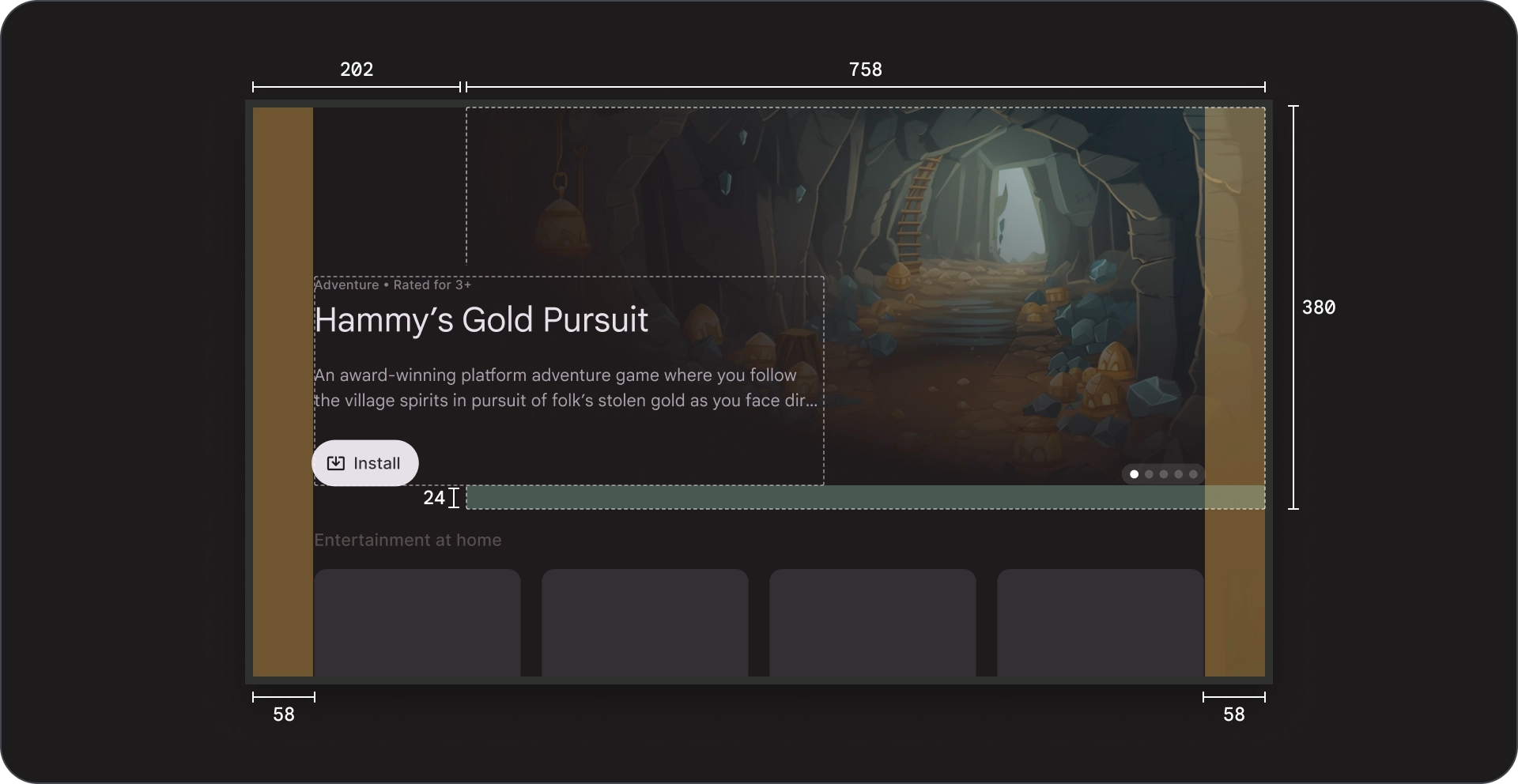
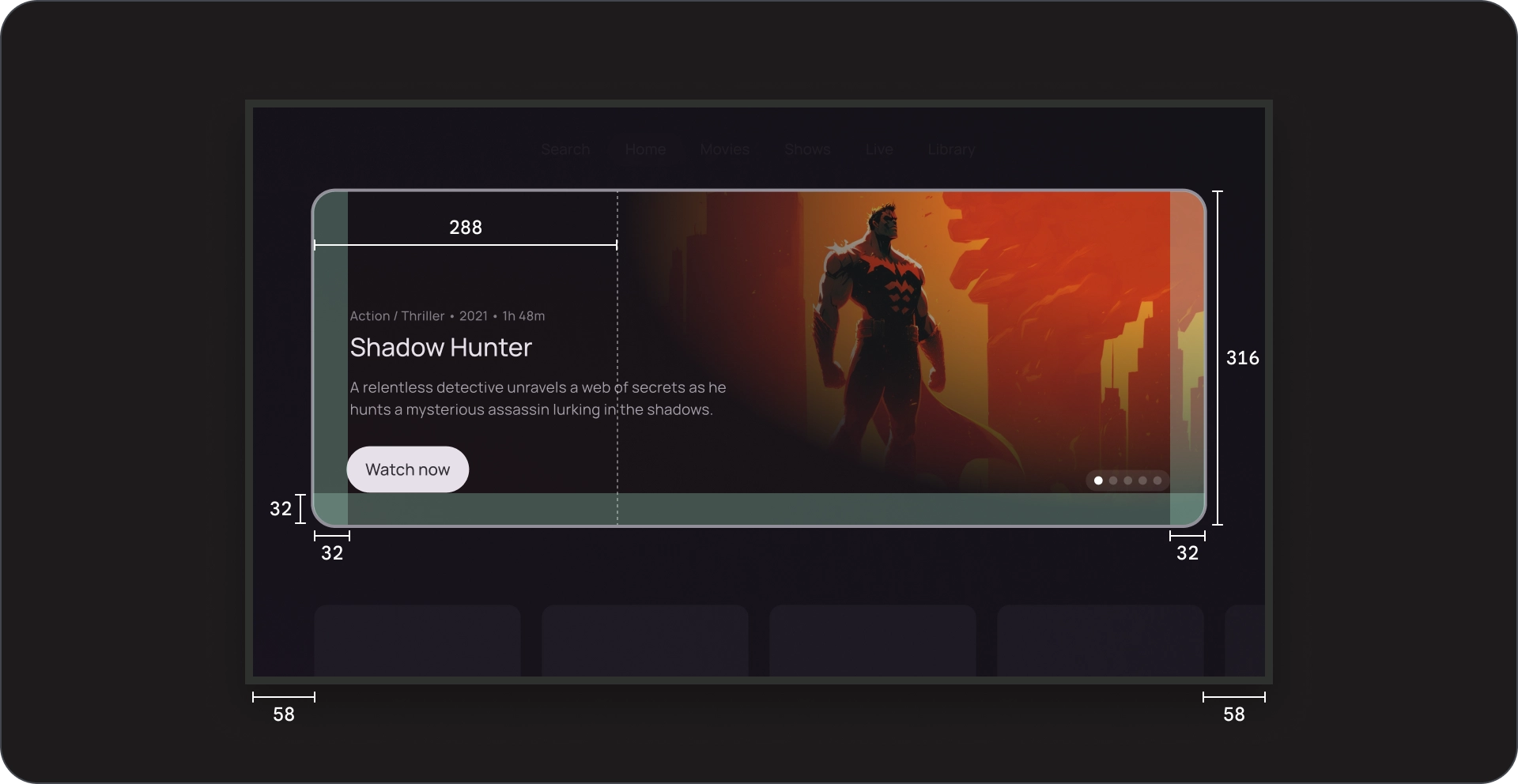
仕様

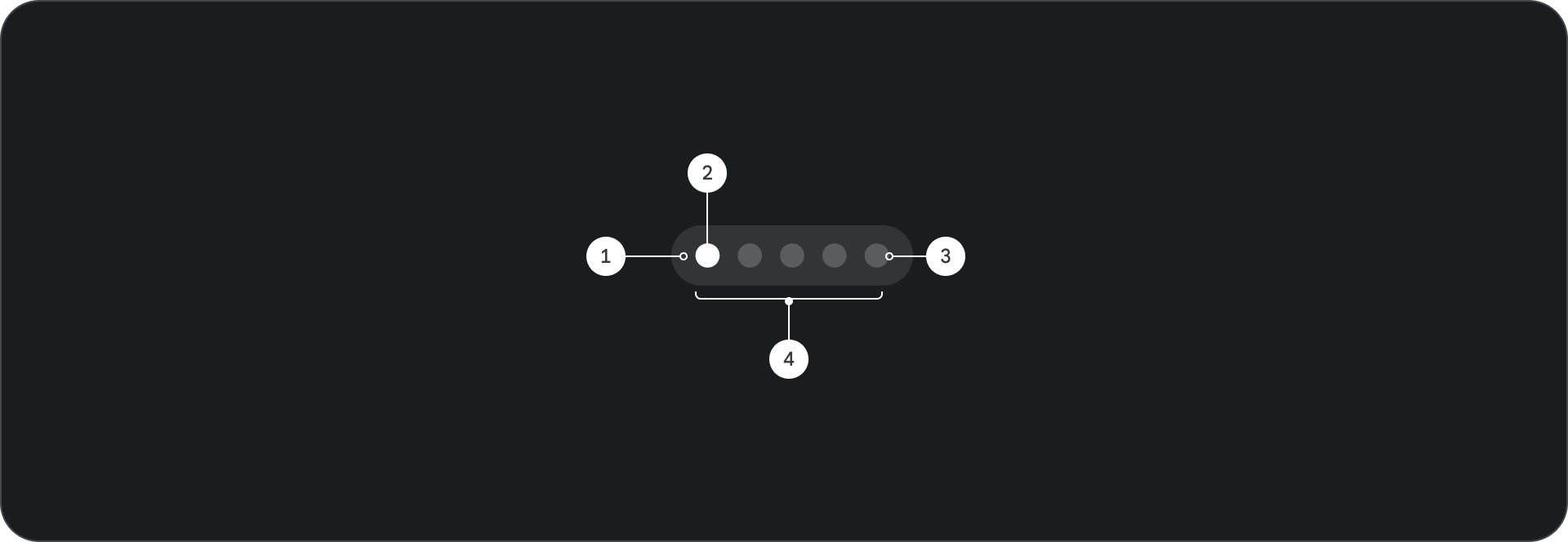
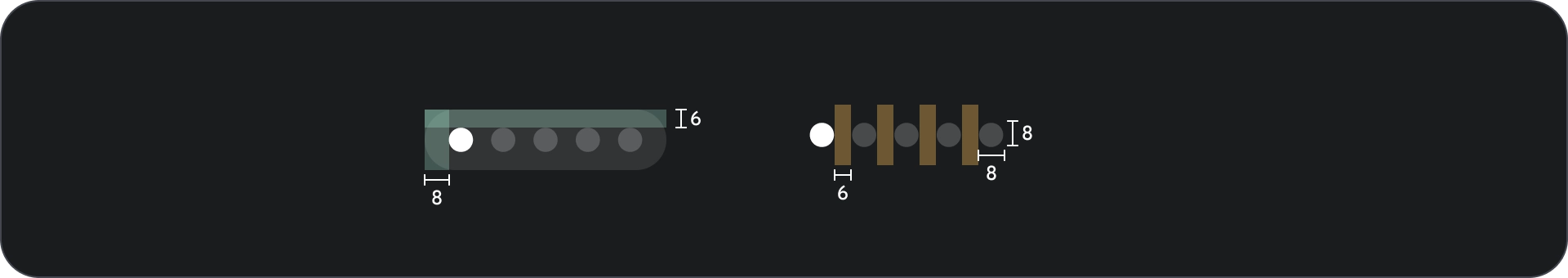
ページ分け
構造

- 背景
- 有効な要素
- 無効な要素
- 合計要素数
仕様

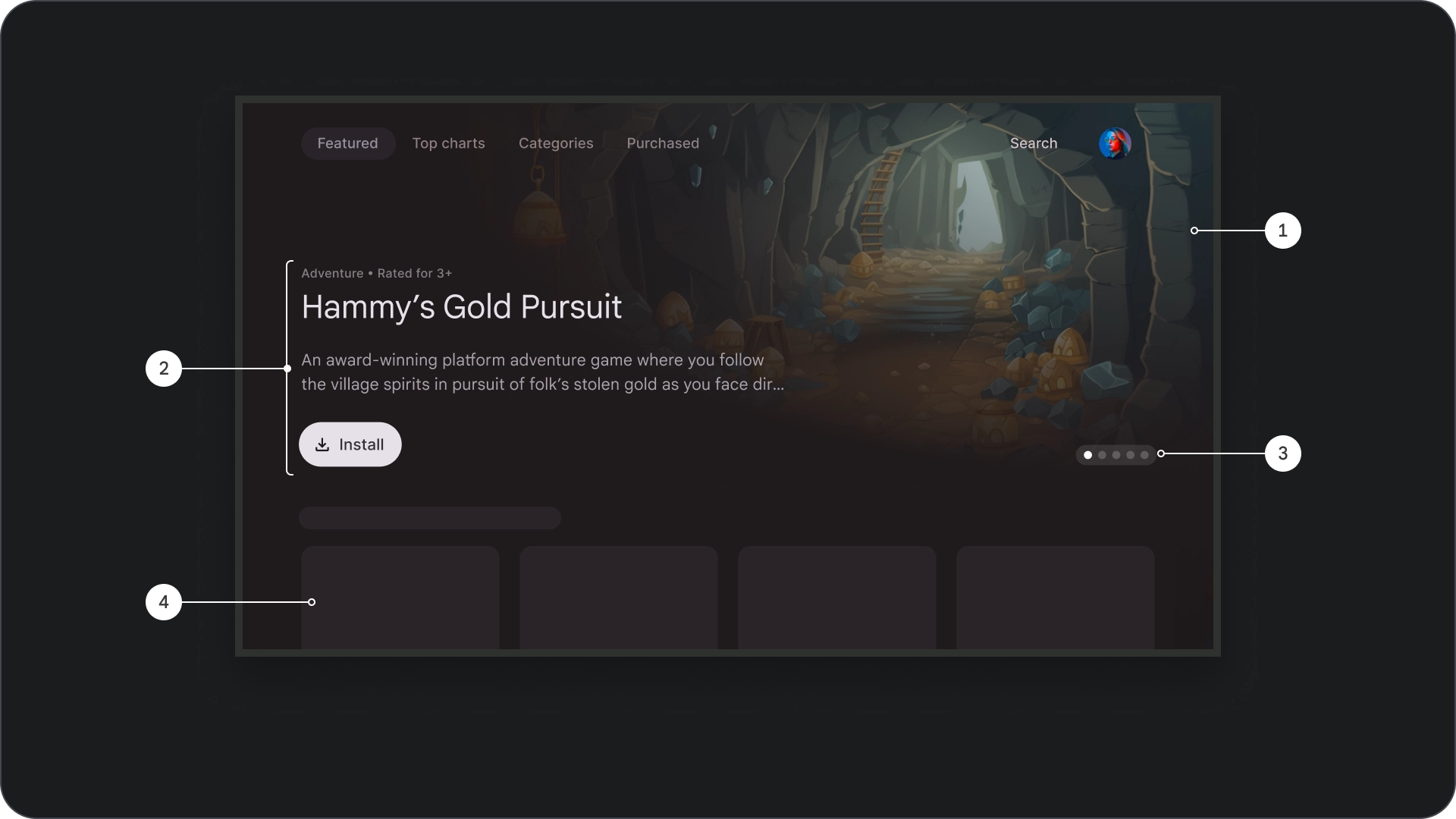
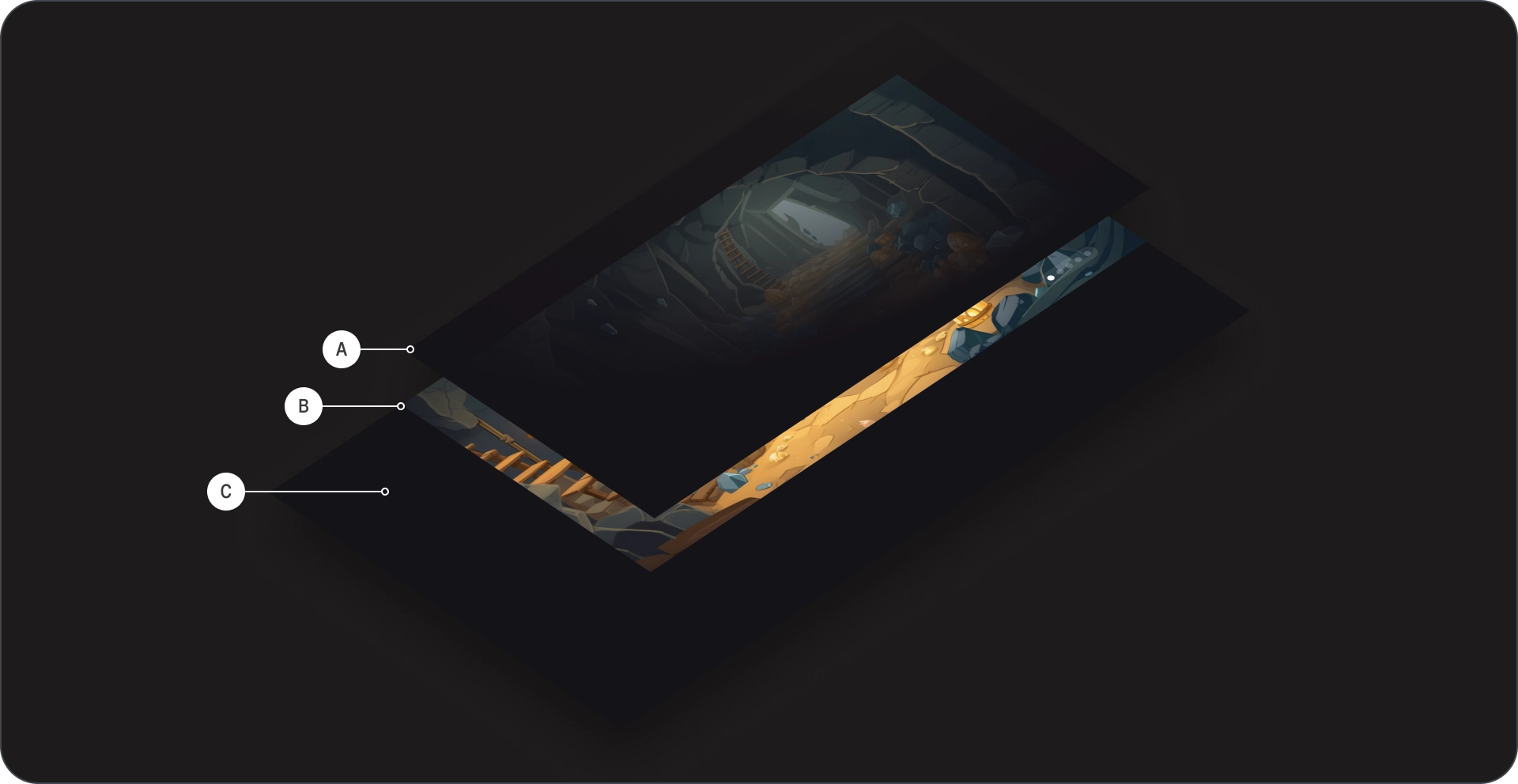
臨場感
構造


- 画像の背景
- シネマティックなスクリム
- Poster
- 背景色
- コンテンツ ブロック
- ページ分け
- コンテンツ グリッド
仕様

カード
構造


- 画像の背景
- シネマティックなスクリム
- Poster
- カードの背景
- コンテンツ ブロック
- ページ分け
- コンテンツ グリッド
仕様

Usage
注目のカルーセルを使用すると、厳選されたコンテンツの厳選されたコンテンツを、魅力的で視覚的に魅力のある操作しやすいフォーマットで紹介および宣伝できます。
背景に画像がある
背景画像は、ストリーミング アプリの注目のカルーセルでユーザー エンゲージメントを高めるうえで重要な役割を果たします。
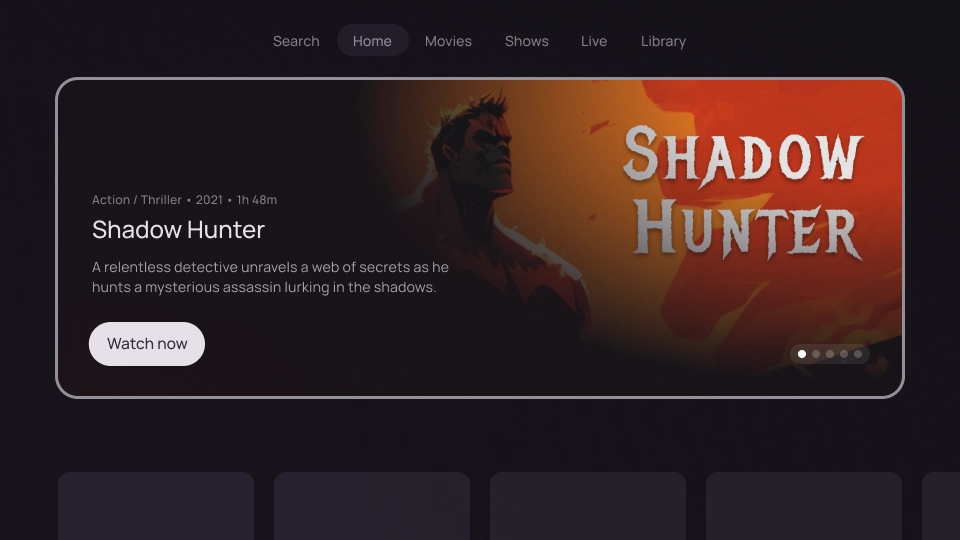
高品質の画像
フォーカスのあるカードのコンテンツとの関連性が高く、視覚的に魅力のある高解像度の画像を使用します。

すべきこと
鮮明で視覚的な魅力があり、コンテンツ ブロックとの関連性が高い画像を使用します。

すべきでないこと
背景にテキストを含む画像は使用しないでください。
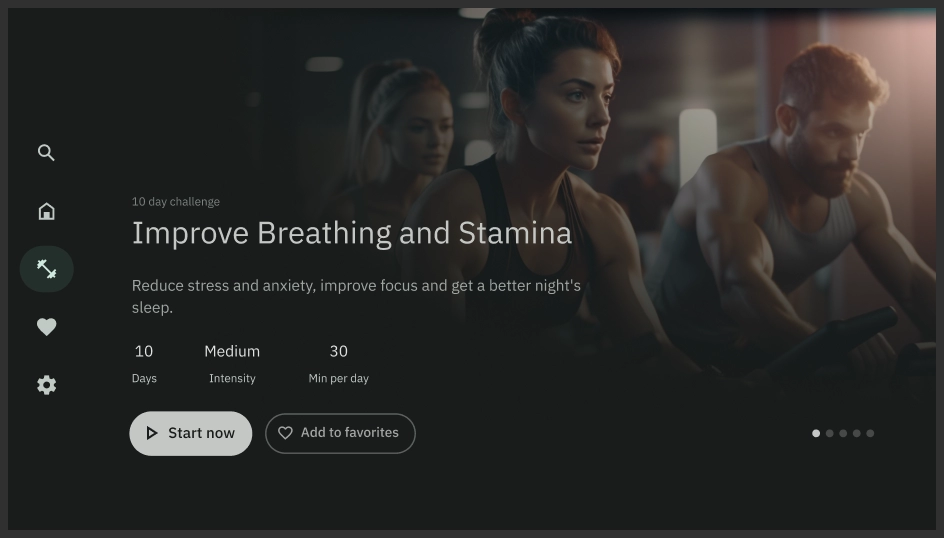
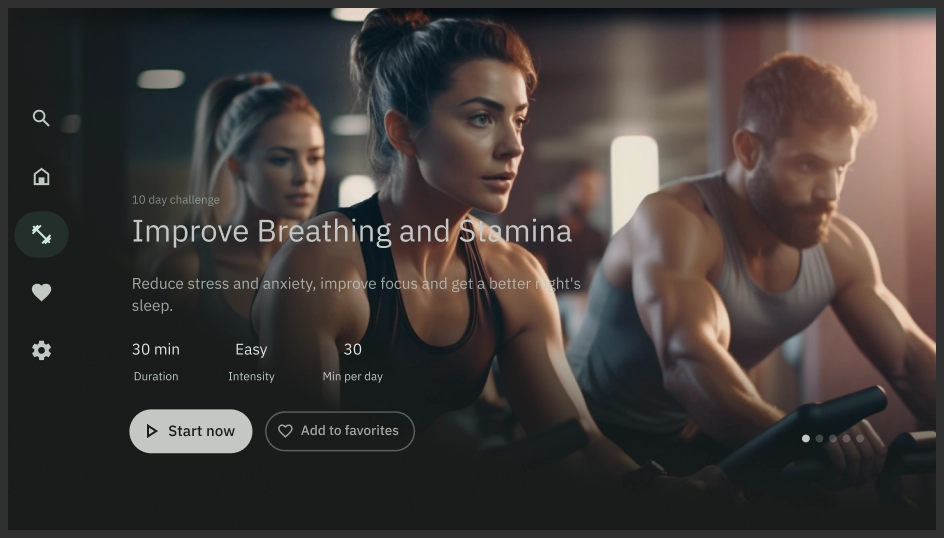
わかりやすい視覚的な階層
画像の上にスクリムを使用して、フォーカスされているカードのコンテンツから背景が注意をそらさないようにします。これにより、ユーザーがカードのタイトル、説明、行動を促すフレーズのボタンにフォーカスを合わせることができます。

すべきこと
スクリムを使用すると、読みやすさとコンテンツのわかりやすさが向上します。

すべきでないこと
背景が画面上の他のコンテンツの読みやすさと可視性に影響しないようにします。
