از اندروید ۱۲ به بعد، رابط برنامهنویسی کاربردی SplashScreen به برنامهها اجازه میدهد تا با انیمیشن اجرا شوند، از جمله یک حرکت درون برنامهای در هنگام اجرا، یک صفحه شروع که آیکون برنامه شما را نشان میدهد و یک انتقال به خود برنامه شما. SplashScreen یک Window است و بنابراین یک Activity را پوشش میدهد.
تجربه صفحه شروع، عناصر طراحی استاندارد را برای هر اجرای برنامه به ارمغان میآورد، اما همچنین قابل تنظیم است تا برنامه شما بتواند برند منحصر به فرد خود را حفظ کند.
علاوه بر استفاده از API پلتفرم SplashScreen ، میتوانید از کتابخانه SplashScreen compat نیز استفاده کنید که API SplashScreen در خود جای داده است.
نحوه کار صفحه نمایش اسپلش
وقتی کاربر برنامهای را اجرا میکند در حالی که فرآیند برنامه در حال اجرا نیست ( شروع سرد ) یا Activity ایجاد نشده است ( شروع گرم )، رویدادهای زیر رخ میدهند:
سیستم با استفاده از تمها و هر انیمیشنی که شما تعریف میکنید، صفحه شروع (splash screen) را نمایش میدهد.
وقتی برنامه آماده شد، صفحه شروع بسته میشود و برنامه نمایش داده میشود.
صفحه نمایش چلپ چلوپ هرگز در هنگام شروع گرم نشان داده نمی شود.
عناصر و مکانیکهای صفحه شروع (اسپلش اسکرین)
عناصر صفحه شروع (splash screen) توسط فایلهای منبع XML در فایل مانیفست اندروید تعریف میشوند. برای هر عنصر، نسخههای حالت روشن و حالت تاریک وجود دارد.
عناصر قابل تنظیم یک صفحه شروع شامل آیکون برنامه، پسزمینه آیکون و پسزمینه پنجره است:

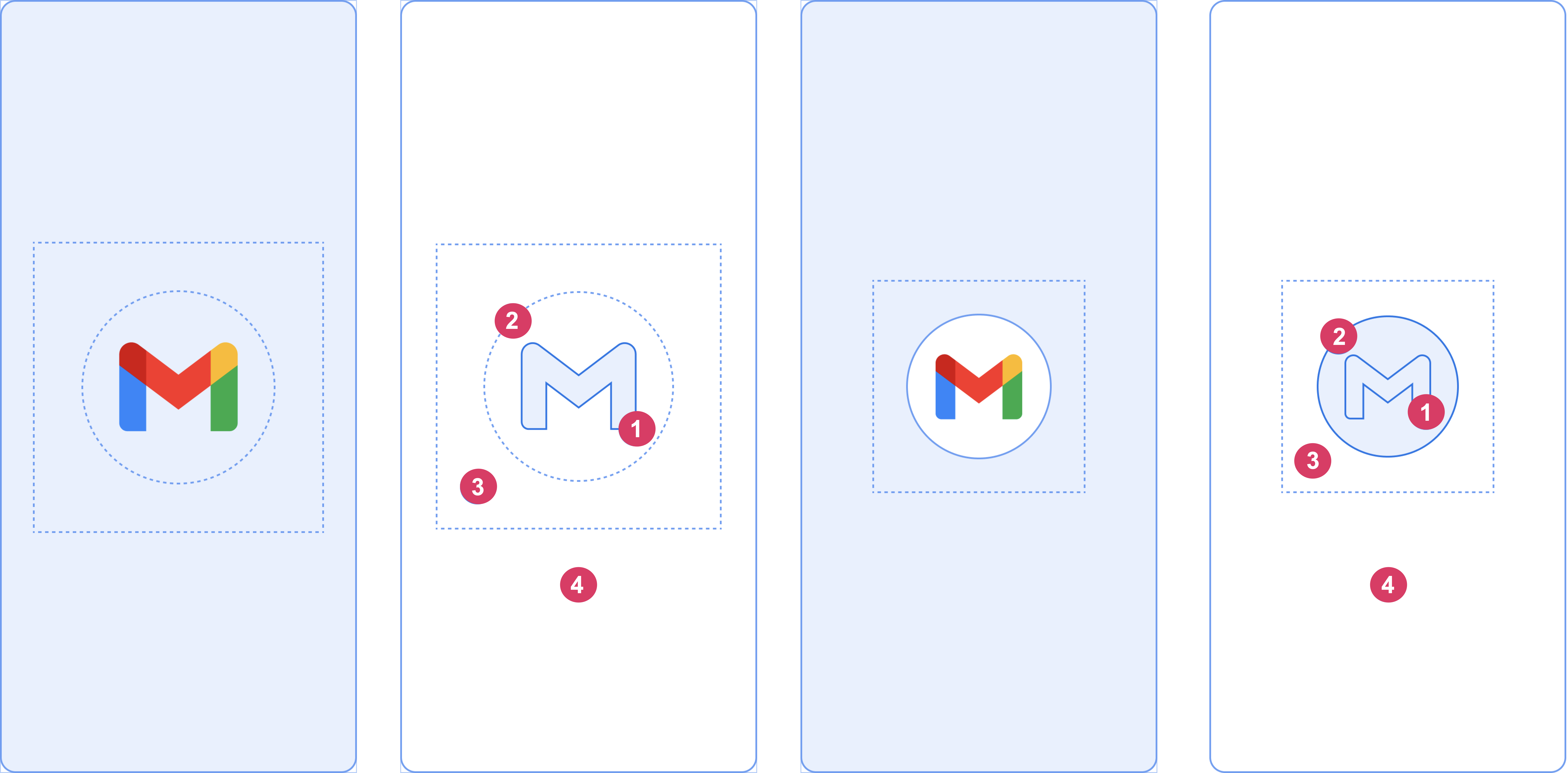
عناصر زیر را که در شکل ۲ نشان داده شده است در نظر بگیرید:
۱- آیکون برنامه باید یک آیکون برداری قابل ترسیم باشد. میتواند ثابت یا متحرک باشد. اگرچه انیمیشنها میتوانند مدت زمان نامحدودی داشته باشند، اما توصیه میکنیم از ۱۰۰۰ میلیثانیه تجاوز نکنند. آیکون لانچر پیشفرض است.
۲ پسزمینه آیکون اختیاری است و در صورتی که به کنتراست بیشتری بین آیکون و پسزمینه پنجره نیاز دارید، مفید است. اگر از یک آیکون تطبیقی استفاده کنید، پسزمینه آن در صورتی نمایش داده میشود که کنتراست کافی با پسزمینه پنجره داشته باشد.
۳ همانند آیکونهای تطبیقی، یک سوم پیشزمینه پوشانده میشود.
۴ پسزمینه پنجره از یک رنگ مات تشکیل شده است. اگر پسزمینه پنجره تنظیم شده باشد و یک رنگ ساده باشد، در صورت تنظیم نشدن ویژگی، به طور پیشفرض از آن استفاده میشود.
ابعاد صفحه نمایش اسپلش
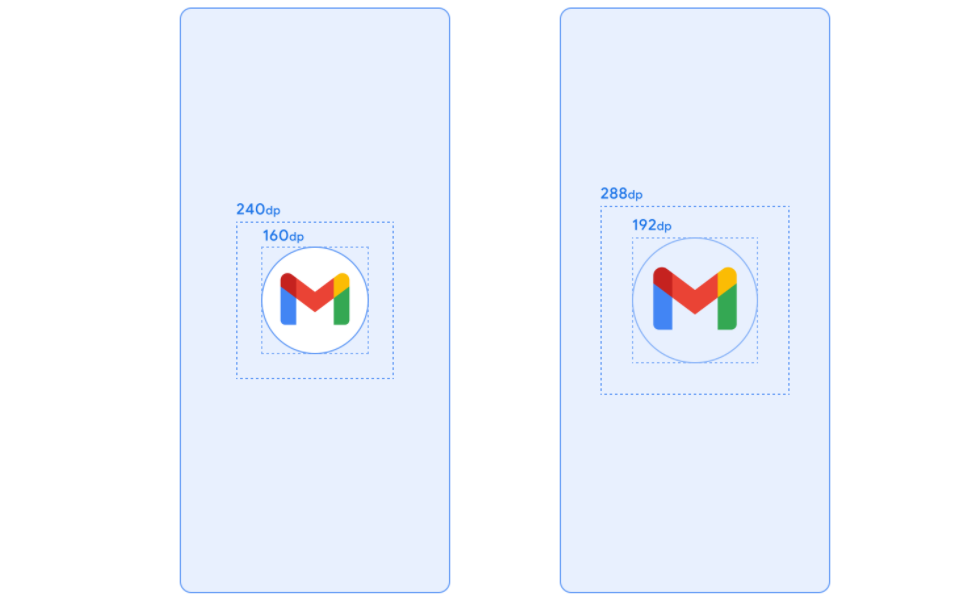
آیکون صفحه شروع از همان مشخصات آیکونهای تطبیقی به شرح زیر استفاده میکند:
- تصویر برند: این تصویر باید ۲۰۰×۸۰ dp باشد.
- آیکون برنامه با پسزمینه آیکون: این آیکون باید 240×240 dp باشد و در دایرهای به قطر 160 dp قرار گیرد.
- آیکون برنامه بدون پسزمینه: این آیکون باید ۲۸۸×۲۸۸ dp باشد و در دایرهای به قطر ۱۹۲ dp قرار گیرد.
برای مثال، اگر اندازه کامل یک تصویر ۳۰۰×۳۰۰ dp باشد، آیکون باید درون یک دایره با قطر ۲۰۰ dp قرار گیرد. هر چیزی که خارج از دایره باشد، نامرئی (ماسک شده) میشود.

انیمیشنهای صفحه شروع و توالی راهاندازی
تأخیر اضافی اغلب با راهاندازی یک برنامه در حالت شروع سرد همراه است. اضافه کردن یک آیکون متحرک به صفحه شروع، جذابیت زیباییشناختی آشکاری دارد و تجربه کاربری بهتری را ارائه میدهد. تحقیقات کاربران نشان میدهد که زمان راهاندازی درک شده هنگام مشاهده یک انیمیشن کمتر است.
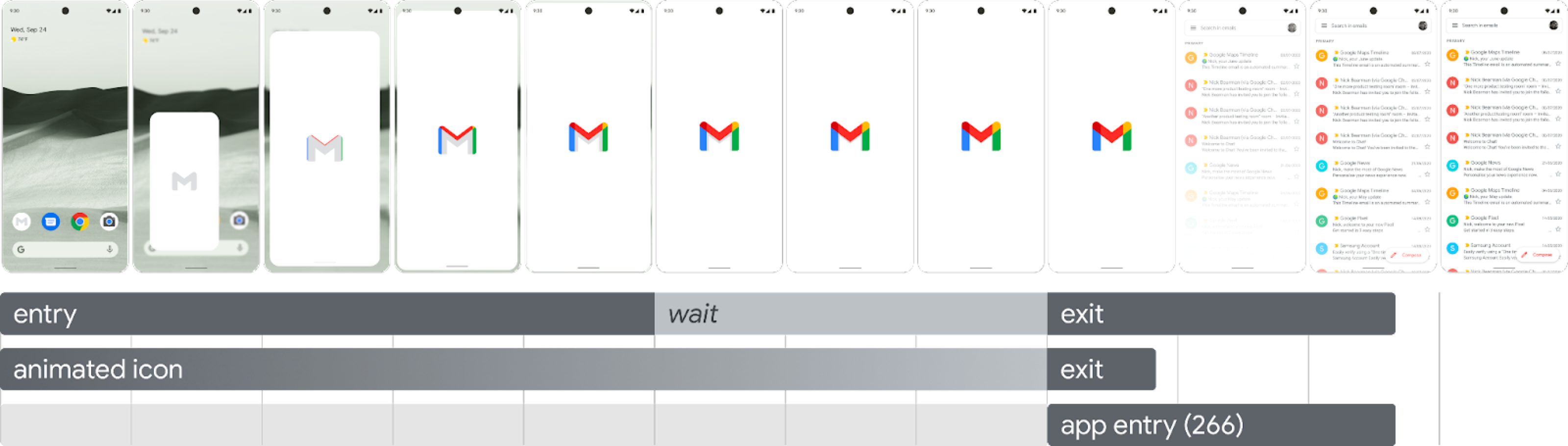
همانطور که در شکل ۴ نشان داده شده است، یک انیمیشن صفحه شروع (splash screen) در اجزای توالی راهاندازی تعبیه شده است.

انیمیشن را وارد کنید: این شامل نمای سیستم تا صفحه شروع است. توسط سیستم کنترل میشود و قابل تنظیم نیست.
صفحه شروع (در بخش «انتظار» سکانس نشان داده میشود): صفحه شروع را میتوان سفارشی کرد و به شما امکان میدهد انیمیشن لوگو و برند خود را ارائه دهید. برای عملکرد صحیح، باید الزامات شرح داده شده در این صفحه را برآورده کند.
انیمیشن خروج: این شامل انیمیشنی است که صفحه شروع را پنهان میکند. اگر میخواهید آن را سفارشی کنید ، از
SplashScreenViewو آیکون آن استفاده کنید. میتوانید هر انیمیشنی را روی آنها اجرا کنید، با تنظیماتی برای تبدیل، شفافیت و رنگ. در این حالت، وقتی انیمیشن تمام شد، صفحه شروع را به صورت دستی حذف کنید.
هنگام اجرای انیمیشن آیکون، راهاندازی برنامه به شما این امکان را میدهد که در مواردی که برنامه زودتر آماده شده است، از دنباله صرف نظر کنید. برنامه onResume() را فعال میکند یا زمان نمایش صفحه شروع به طور خودکار به پایان میرسد، بنابراین مطمئن شوید که میتوان به راحتی از حرکت صرف نظر کرد. صفحه شروع فقط باید با onResume() زمانی که برنامه از نظر بصری پایدار است، رد شود، بنابراین به هیچ spinner اضافی نیاز نیست. ارائه یک رابط کاربری ناقص میتواند برای کاربران ناخوشایند باشد و ممکن است این حس را ایجاد کند که غیرقابل پیشبینی یا فاقد ظرافت است.
الزامات انیمیشن صفحه نمایش اسپلش
صفحه نمایش اسپلش شما باید مشخصات زیر را رعایت کند:
یک رنگ پسزمینه برای پنجرههای تکی بدون شفافیت تنظیم کنید. حالت روز و شب با کتابخانه
SplashScreencompat پشتیبانی میشوند.مطمئن شوید که آیکون متحرک مشخصات زیر را داشته باشد:
- قالب: آیکون باید یک فایل XML با فرمت AnimatedVectorDrawable (AVD) باشد.
- ابعاد: یک آیکون AVD باید چهار برابر یک آیکون تطبیقی باشد، به شرح زیر:
- مساحت آیکون باید ۴۳۲ dp باشد—به عبارت دیگر، چهار برابر مساحت ۱۰۸ dp یک آیکون تطبیقی بدون ماسک.
- دو سوم داخلی تصویر روی آیکون لانچر قابل مشاهده است و باید 288 dp باشد - به عبارت دیگر، چهار برابر 72 dp که ناحیه ماسک شده داخلی یک آیکون تطبیقی را تشکیل میدهد.
- مدت زمان: توصیه میکنیم در تلفنها از ۱۰۰۰ میلیثانیه تجاوز نکند. میتوانید از شروع با تأخیر استفاده کنید، اما این زمان نمیتواند بیشتر از ۱۶۶ میلیثانیه باشد. اگر زمان شروع برنامه بیشتر از ۱۰۰۰ میلیثانیه است، یک انیمیشن تکرارشونده را در نظر بگیرید.
زمان مناسبی را برای بستن صفحه شروع تعیین کنید، که همزمان با رسم اولین فریم برنامه شما اتفاق میافتد. میتوانید این مورد را همانطور که در بخش مربوط به نگه داشتن صفحه شروع برای مدت طولانیتر روی صفحه توضیح داده شده است، بیشتر سفارشی کنید.
منابع صفحه نمایش اسپلش
کیت شروع نمونه را دانلود کنید، که نحوه ایجاد، قالببندی و خروجی گرفتن از یک انیمیشن در AVD را نشان میدهد. این کیت شامل موارد زیر است:
- فایل پروژه ادوبی افتر افکت از انیمیشن.
- فایل XML خروجی نهایی AVD.
- نمونهای از فایل GIF انیمیشن.
با دانلود این فایلها، شما با شرایط خدمات گوگل موافقت میکنید.
سیاست حفظ حریم خصوصی گوگل نحوه مدیریت دادهها در این سرویس را شرح میدهد.
صفحه شروع برنامه خود را سفارشی کنید
به طور پیشفرض، اگر windowBackground تک رنگ باشد، SplashScreen از windowBackground قالب شما استفاده میکند. برای سفارشیسازی صفحه شروع، ویژگیهایی را به قالب برنامه اضافه کنید.
شما میتوانید صفحه شروع برنامه خود را با انجام هر یک از موارد زیر سفارشی کنید:
ویژگیهای قالب را برای تغییر ظاهر آن تنظیم کنید.
آن را برای مدت طولانیتری روی صفحه نگه دارید.
انیمیشن مربوط به حذف صفحه شروع را سفارشی کنید.
شروع کنید
کتابخانه اصلی SplashScreen صفحه شروع اندروید ۱۲ را از API 23 به همه دستگاهها میآورد. برای افزودن آن به پروژه خود، قطعه کد زیر را به فایل build.gradle خود اضافه کنید:
گرووی
dependencies { implementation "androidx.core:core-splashscreen:1.0.0" }
کاتلین
dependencies { implementation("androidx.core:core-splashscreen:1.0.0") }
برای تغییر ظاهر صفحه شروع، یک تم تنظیم کنید
شما میتوانید ویژگیهای زیر را در تم Activity خود برای سفارشیسازی صفحه شروع برنامهتان مشخص کنید. اگر از قبل یک پیادهسازی صفحه شروع قدیمی دارید که از ویژگیهایی مانند android:windowBackground استفاده میکند، ارائه یک فایل منبع جایگزین برای اندروید ۱۲ و بالاتر را در نظر بگیرید.
از
windowSplashScreenBackgroundبرای پر کردن پسزمینه با یک رنگ خاص استفاده کنید:<item name="android:windowSplashScreenBackground">@color/...</item>از
windowSplashScreenAnimatedIconبرای جایگزینی آیکون در مرکز پنجره شروع استفاده کنید.برای برنامههایی که فقط اندروید ۱۲ (سطح API 32) را هدف قرار میدهند، موارد زیر را انجام دهید:
اگر شیء از طریق
AnimationDrawableوAnimatedVectorDrawableقابل انیمیشن و ترسیم است،windowSplashScreenAnimationDurationرا طوری تنظیم کنید که انیمیشن را هنگام نمایش پنجره شروع پخش کند. این مورد برای اندروید ۱۳ لازم نیست، زیرا مدت زمان مستقیماً ازAnimatedVectorDrawableاستنباط میشود.<item name="android:windowSplashScreenAnimatedIcon">@drawable/...</item>از
windowSplashScreenAnimationDurationبرای مشخص کردن مدت زمان انیمیشن آیکون صفحه شروع استفاده کنید. تنظیم این مقدار هیچ تاثیری بر زمان واقعی نمایش صفحه شروع ندارد، اما میتوانید هنگام سفارشیسازی انیمیشن خروج از صفحه شروع با استفاده ازSplashScreenView.getIconAnimationDurationآن را بازیابی کنید. برای جزئیات بیشتر به بخش زیر در مورد نگه داشتن صفحه شروع برای مدت طولانیتر روی صفحه مراجعه کنید.<item name="android:windowSplashScreenAnimationDuration">1000</item>از
windowSplashScreenIconBackgroundColorبرای تنظیم پسزمینه پشت آیکون صفحه شروع استفاده کنید. این گزینه در صورتی مفید است که کنتراست کافی بین پسزمینه پنجره و آیکون وجود نداشته باشد.<item name="android:windowSplashScreenIconBackgroundColor">@color/...</item>میتوانید از
windowSplashScreenBrandingImageبرای تنظیم تصویری که در پایین صفحه شروع نمایش داده شود استفاده کنید. با این حال، دستورالعملهای طراحی توصیه میکنند از تصویر برند استفاده نکنید.<item name="android:windowSplashScreenBrandingImage">@drawable/...</item>میتوانید از
windowSplashScreenBehaviorبرای تعیین اینکه آیا برنامه شما همیشه آیکون را در صفحه شروع در اندروید ۱۳ و بالاتر نمایش میدهد یا خیر، استفاده کنید. مقدار پیشفرض ۰ است که اگر فعالیت راهاندازی،splashScreenStyleرویSPLASH_SCREEN_STYLE_ICONتنظیم کند، آیکون را در صفحه شروع نمایش میدهد، یا اگر فعالیت راهاندازی سبکی را مشخص نکند، از رفتار سیستم پیروی میکند. اگر ترجیح میدهید هرگز یک صفحه شروع خالی نمایش داده نشود و همیشه میخواهید آیکون متحرک نمایش داده شود، این را روی مقدارicon_preferredتنظیم کنید.<item name="android:windowSplashScreenBehavior">icon_preferred</item>
صفحه شروع را برای مدت طولانیتری روی صفحه نگه دارید
به محض اینکه برنامه شما اولین فریم خود را ترسیم کند، صفحه شروع (splash screen) بسته میشود. اگر نیاز به بارگذاری مقدار کمی داده دارید، مانند بارگذاری تنظیمات درون برنامه از یک دیسک محلی به صورت غیرهمزمان، میتوانید از ViewTreeObserver.OnPreDrawListener برای تعلیق برنامه جهت ترسیم اولین فریم خود استفاده کنید.
اگر فعالیت آغازین شما قبل از ترسیم پایان یابد - برای مثال، با تنظیم نکردن نمای محتوا و پایان دادن قبل از onResume - شنوندهی پیش از ترسیم مورد نیاز نیست.
کاتلین
// Create a new event for the activity. override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) // Set the layout for the content view. setContentView(R.layout.main_activity) // Set up an OnPreDrawListener to the root view. val content: View = findViewById(android.R.id.content) content.viewTreeObserver.addOnPreDrawListener( object : ViewTreeObserver.OnPreDrawListener { override fun onPreDraw(): Boolean { // Check whether the initial data is ready. return if (viewModel.isReady) { // The content is ready. Start drawing. content.viewTreeObserver.removeOnPreDrawListener(this) true } else { // The content isn't ready. Suspend. false } } } ) }
جاوا
// Create a new event for the activity. @Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Set the layout for the content view. setContentView(R.layout.main_activity); // Set up an OnPreDrawListener to the root view. final View content = findViewById(android.R.id.content); content.getViewTreeObserver().addOnPreDrawListener( new ViewTreeObserver.OnPreDrawListener() { @Override public boolean onPreDraw() { // Check whether the initial data is ready. if (mViewModel.isReady()) { // The content is ready. Start drawing. content.getViewTreeObserver().removeOnPreDrawListener(this); return true; } else { // The content isn't ready. Suspend. return false; } } }); }
انیمیشن مربوط به حذف صفحه شروع را سفارشی کنید
شما میتوانید انیمیشن صفحه شروع را از طریق Activity.getSplashScreen() بیشتر سفارشی کنید.
کاتلین
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) // ... // Add a callback that's called when the splash screen is animating to the // app content. splashScreen.setOnExitAnimationListener { splashScreenView -> // Create your custom animation. val slideUp = ObjectAnimator.ofFloat( splashScreenView, View.TRANSLATION_Y, 0f, -splashScreenView.height.toFloat() ) slideUp.interpolator = AnticipateInterpolator() slideUp.duration = 200L // Call SplashScreenView.remove at the end of your custom animation. slideUp.doOnEnd { splashScreenView.remove() } // Run your animation. slideUp.start() } }
جاوا
@Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); // ... // Add a callback that's called when the splash screen is animating to the // app content. getSplashScreen().setOnExitAnimationListener(splashScreenView -> { final ObjectAnimator slideUp = ObjectAnimator.ofFloat( splashScreenView, View.TRANSLATION_Y, 0f, -splashScreenView.getHeight() ); slideUp.setInterpolator(new AnticipateInterpolator()); slideUp.setDuration(200L); // Call SplashScreenView.remove at the end of your custom animation. slideUp.addListener(new AnimatorListenerAdapter() { @Override public void onAnimationEnd(Animator animation) { splashScreenView.remove(); } }); // Run your animation. slideUp.start(); }); }
با شروع این فراخوانی، بردار متحرک قابل ترسیم روی صفحه شروع (splash screen) شروع به کار میکند. بسته به مدت زمان اجرای برنامه، ممکن است تصویر قابل ترسیم در اواسط انیمیشن خود باشد. برای اطلاع از زمان شروع انیمیشن SplashScreenView.getIconAnimationStart استفاده کنید. میتوانید مدت زمان باقی مانده از انیمیشن آیکون را به صورت زیر محاسبه کنید:
کاتلین
// Get the duration of the animated vector drawable. val animationDuration = splashScreenView.iconAnimationDuration // Get the start time of the animation. val animationStart = splashScreenView.iconAnimationStart // Calculate the remaining duration of the animation. val remainingDuration = if (animationDuration != null && animationStart != null) { (animationDuration - Duration.between(animationStart, Instant.now())) .toMillis() .coerceAtLeast(0L) } else { 0L }
جاوا
// Get the duration of the animated vector drawable. Duration animationDuration = splashScreenView.getIconAnimationDuration(); // Get the start time of the animation. Instant animationStart = splashScreenView.getIconAnimationStart(); // Calculate the remaining duration of the animation. long remainingDuration; if (animationDuration != null && animationStart != null) { remainingDuration = animationDuration.minus( Duration.between(animationStart, Instant.now()) ).toMillis(); remainingDuration = Math.max(remainingDuration, 0L); } else { remainingDuration = 0L; }
منابع اضافی
- پیادهسازی صفحه نمایش چلپاسپیل موجود خود را به اندروید ۱۲ و بالاتر منتقل کنید
- اکنون در برنامه اندروید ، که پیادهسازی صفحه شروع (splash screen) را در دنیای واقعی نشان میدهد

