
Les utilisateurs Android interagissent avec différents types de contenus, y compris des livres audio, de la musique, des podcasts et la radio. Il est donc important de concevoir des applications qui leur permettent d'accéder facilement à des contenus multimédias sur leur montre. La montre est une surface unique sur laquelle la facilité et la rapidité des interactions sont une priorité absolue, car les utilisateurs passent beaucoup moins de temps à interagir avec leur montre que sur leur téléphone ou leur tablette.
Pour en savoir plus, consultez le kit multimédia sur GitHub.
Architecture des applications multimédias
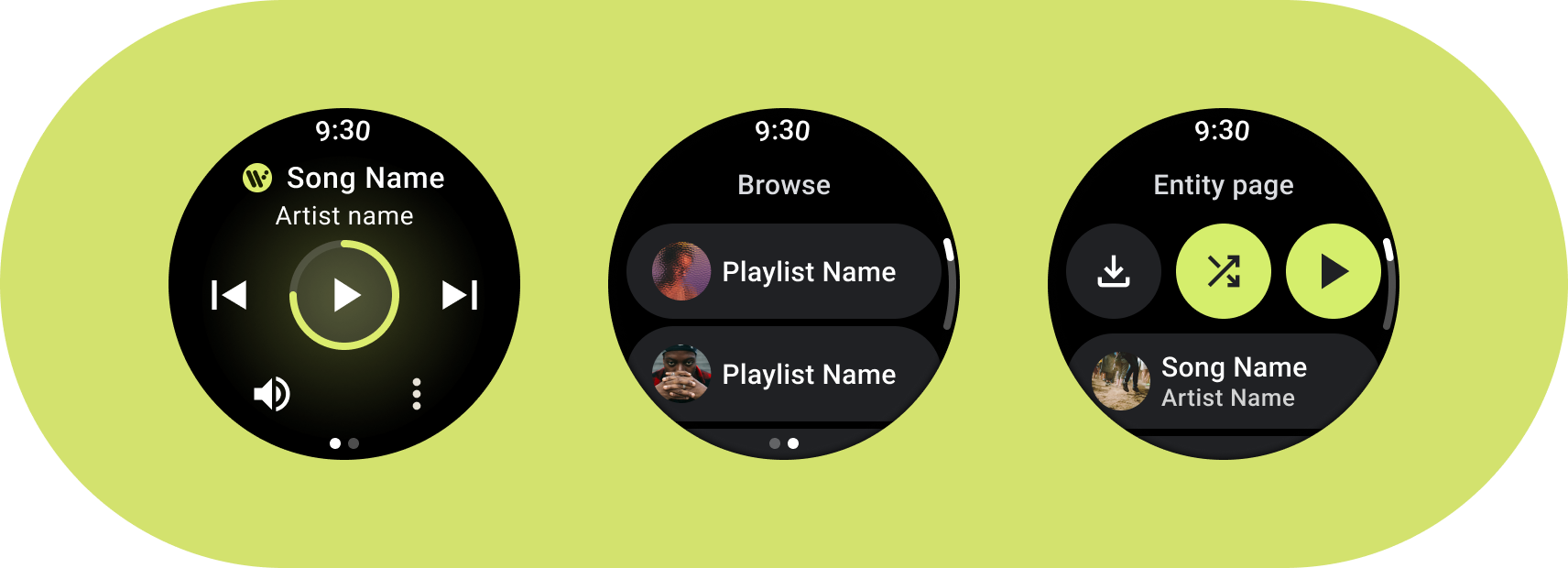
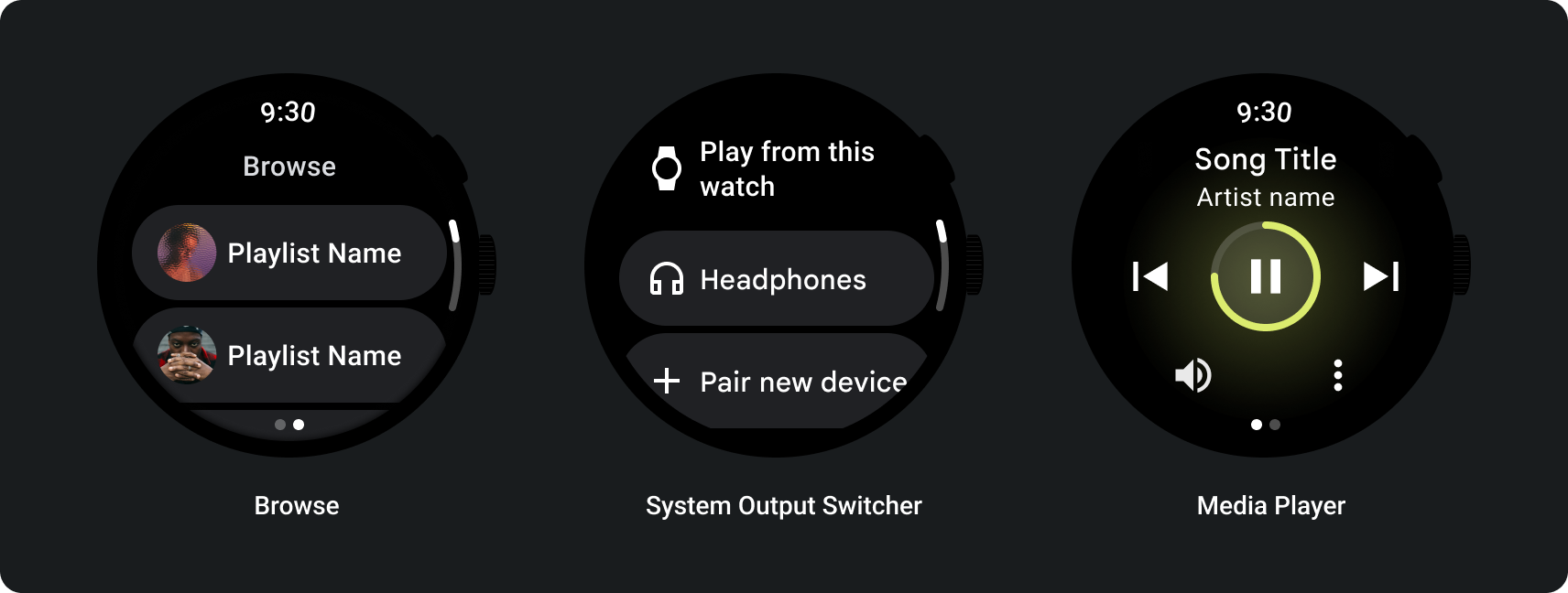
Créez des applications multimédias qui répondent aux exigences de conception de Wear OS. Les applications multimédias incluent souvent les pages Browse (Parcourir) et Entity (Entité).

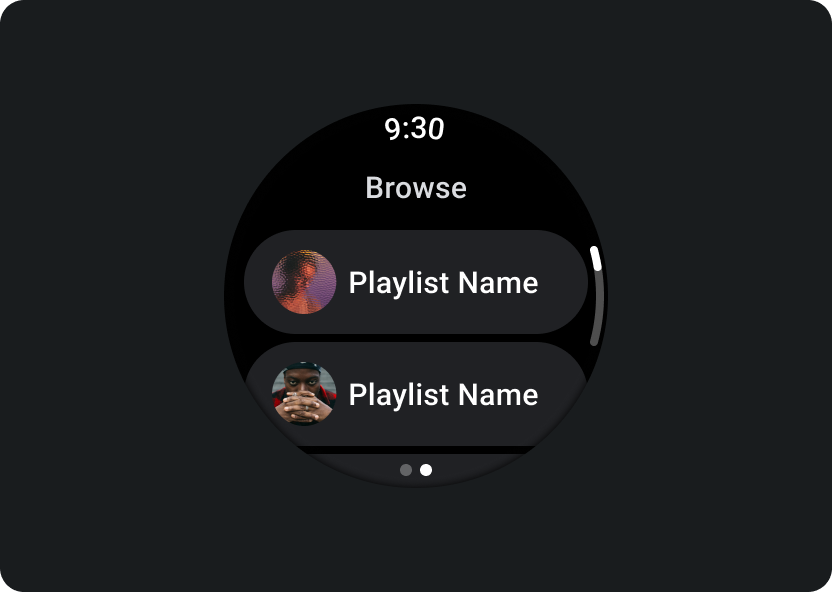
Parcourir
Permet aux utilisateurs de trouver des contenus multimédias à lire. Priorisez les éléments téléchargés pour aider les utilisateurs à lancer ou à reprendre rapidement la lecture.

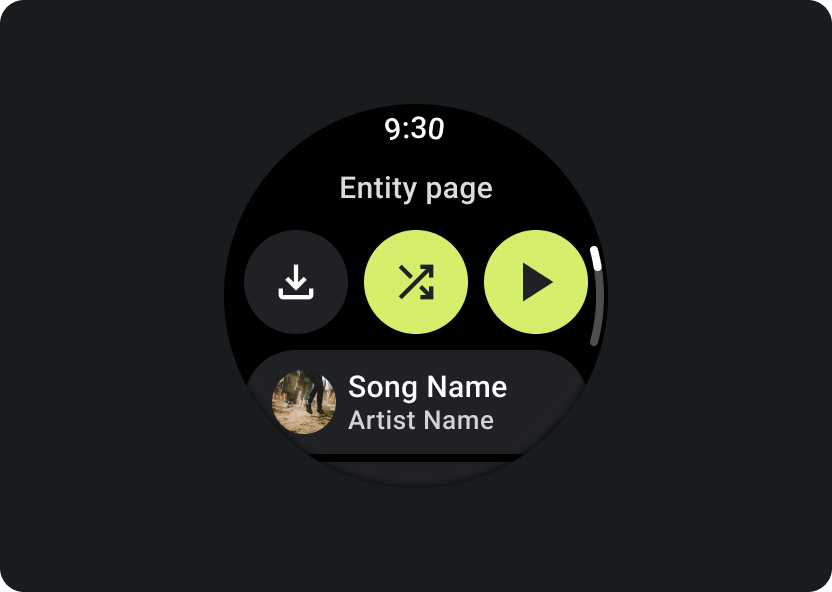
Entité
Fournit aux utilisateurs plus d'informations sur un élément multimédia spécifique. Les informations et le contexte clés doivent être facilement accessibles (par exemple, en proposant de télécharger, de lire ou de lire en mode aléatoire).
Minimisez la hiérarchie de votre application et facilitez l'accès des utilisateurs aux contenus multimédias. En matière de conception, optez pour une architecture d'informations linéaire qui permet aux utilisateurs d'accéder rapidement à des listes, et présentez-leur des vignettes. Pensez à utiliser des composants de conception personnalisée pour Wear OS. Pour en savoir plus, consultez les recommandations de conception pour les chips et les fiches.
Écrans de commandes multimédias
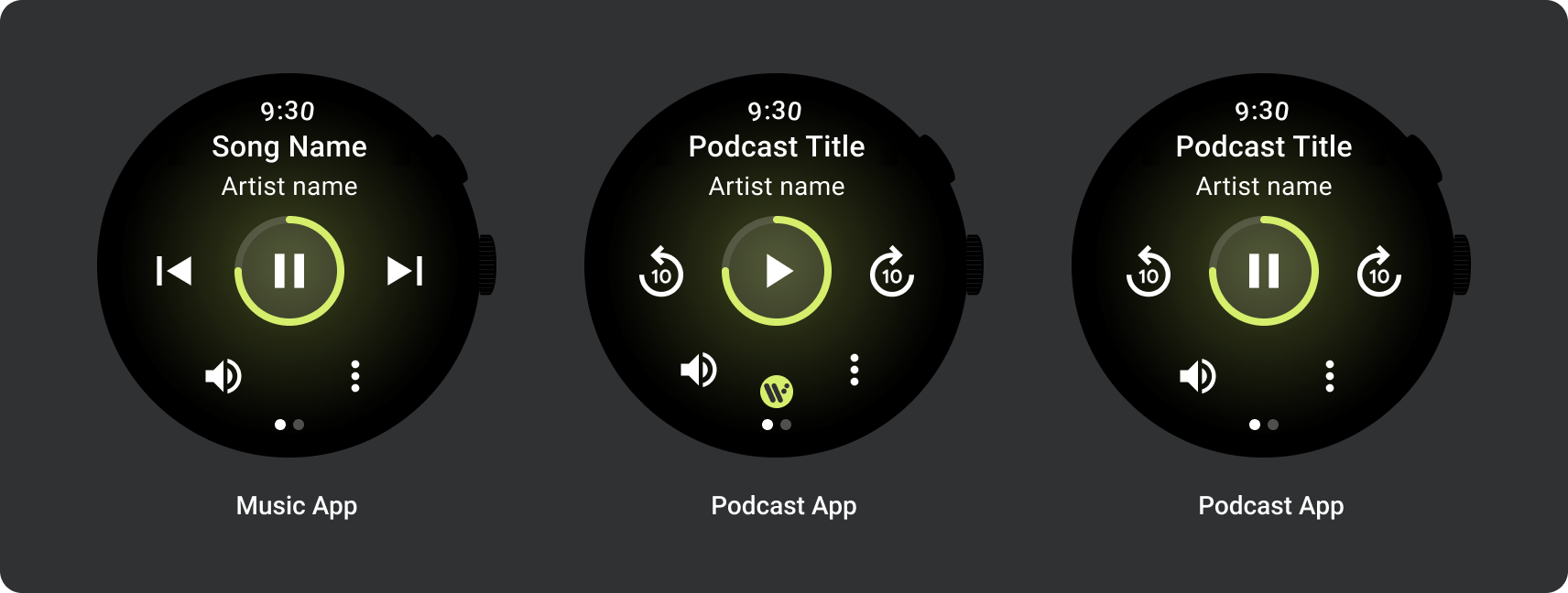
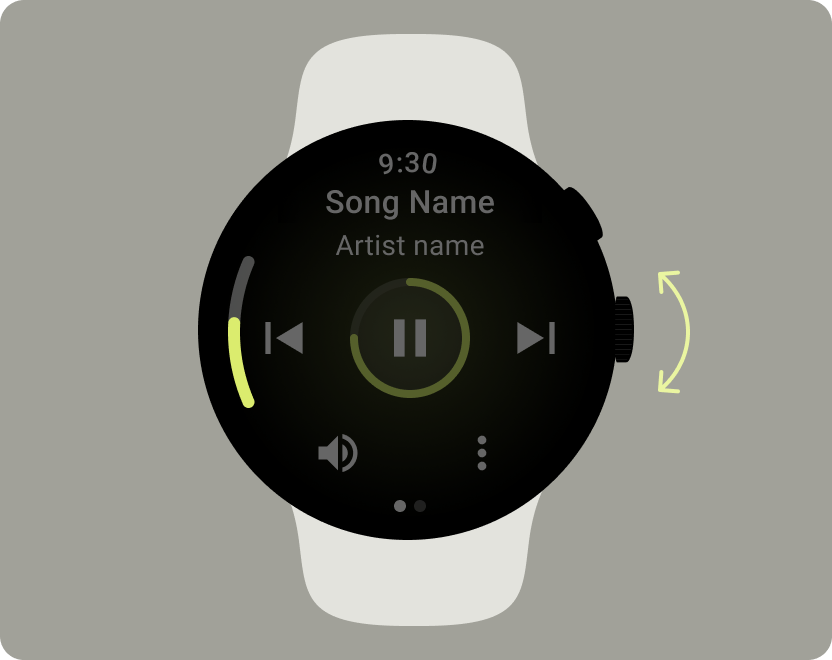
Les applications multimédias doivent également inclure des écrans de commandes multimédias. Créez des commandes multimédias à l'aide d'une mise en page à cinq boutons. Vous garantissez ainsi que le nombre minimal de cibles tactiles est atteint. Voici des exemples de commandes multimédias pour une application musicale et une application de podcast:

Adaptez les commandes multimédias que vous affichez, en fonction du type de contenu. Utilisez une icône à trois points pour rediriger les utilisateurs vers une page supplémentaire si vous souhaitez inclure plus de cinq actions. Des icônes et des polices personnalisées peuvent également être appliquées à votre application.

Contrôler le volume
Les commandes de volume sont l'une des commandes multimédias les plus importantes pour les utilisateurs de la montre. Les commandes multimédias doivent inclure un bouton de volume pour accéder à l'écran de contrôle du volume.
La plupart des appareils Wear OS sont dotés d'un bouton latéral rotatif ou d'un contour. Certains appareils Wear OS disposent également de boutons physiques supplémentaires pour contrôler le volume. Utilisez le bouton latéral rotatif, le contour ou le bouton supplémentaire pour contrôler le volume. N'affichez l'indicateur que lorsque vous faites pivoter le bouton latéral rotatif ou le contour, comme illustré dans l'exemple.
Cas d'utilisation courants
Lors de la conception d'applications multimédias, veillez à donner la priorité aux cas d'utilisation importants suivants:
- Écouter des contenus multimédias téléchargés
- Écouter de la musique en streaming depuis sa montre
Écouter des contenus multimédias téléchargés
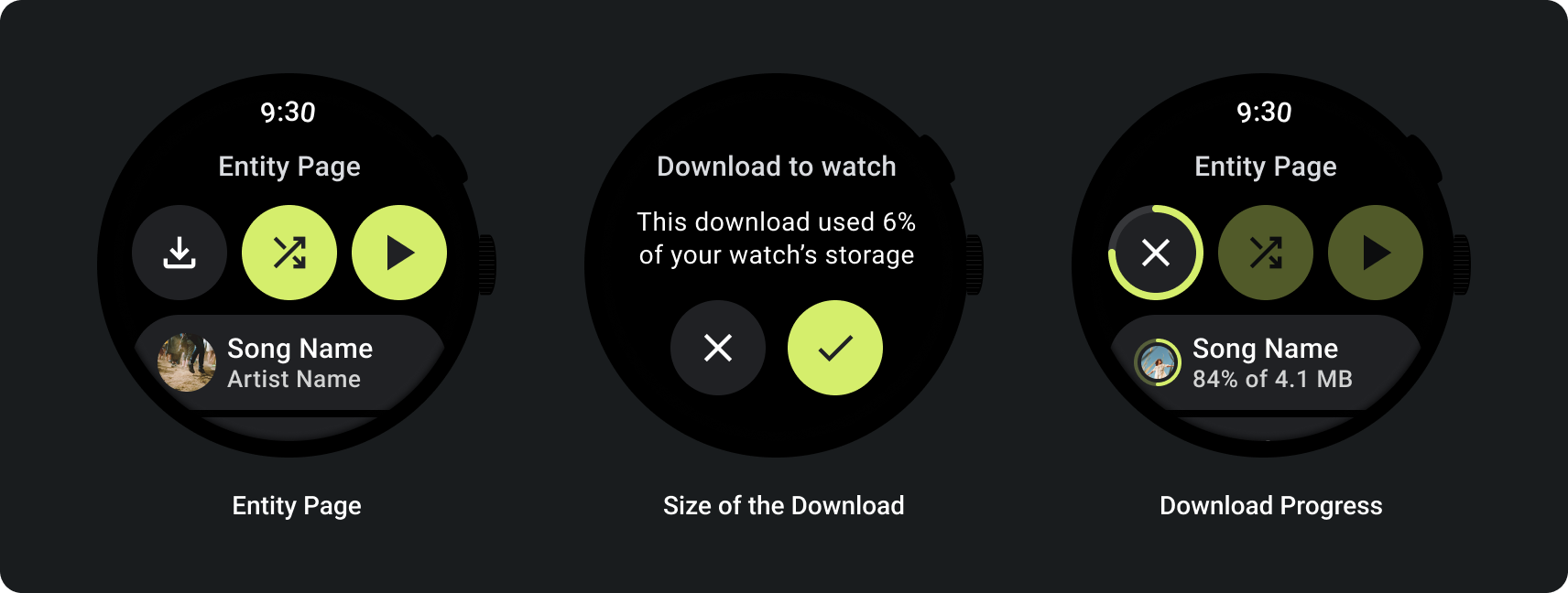
Les utilisateurs doivent pouvoir télécharger manuellement des éléments multimédias à partir d'une page d'entité.
Indiquez à l'utilisateur l'emplacement où il peut télécharger le contenu, ainsi que la taille du téléchargement, sa progression et le temps nécessaire, comme illustré dans l'exemple suivant:

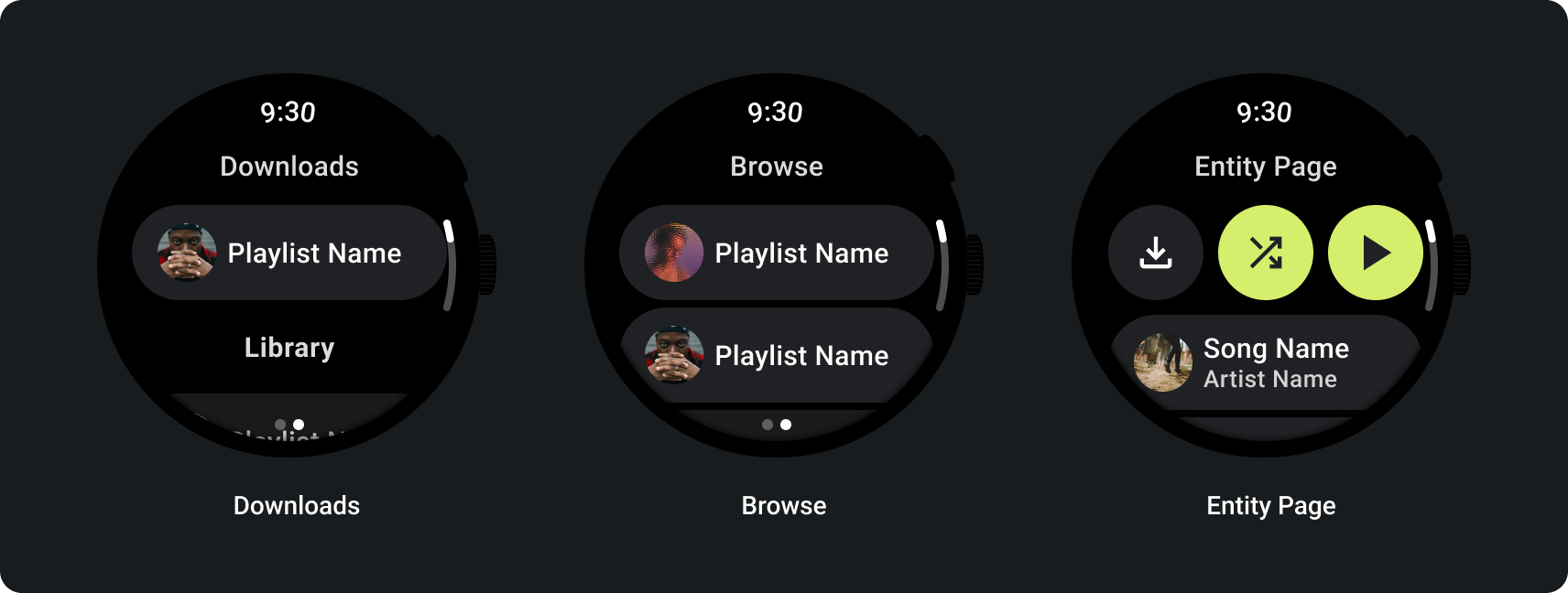
Lorsque l'utilisateur parcourt les contenus multimédias, affichez ceux qui ont été le plus récemment téléchargés:

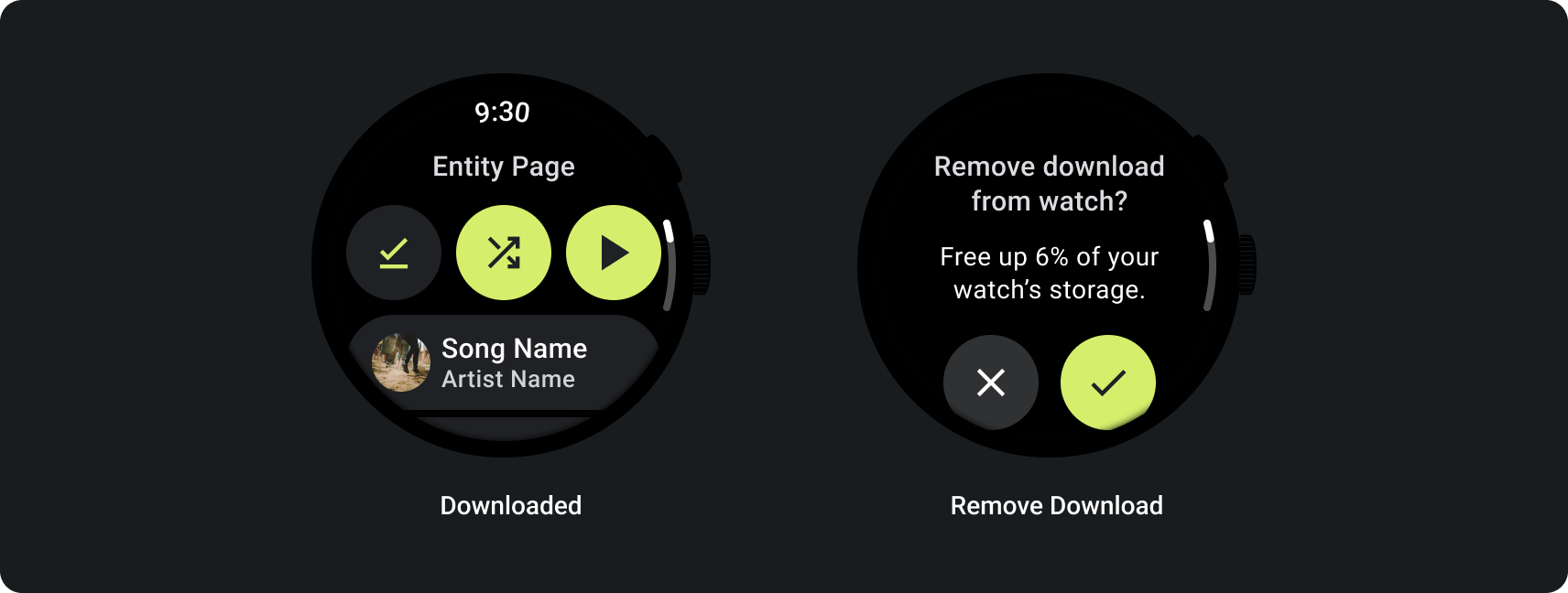
Si le contenu est déjà téléchargé, signalez-le en affichant une action permettant de supprimer ce téléchargement de la montre. Dans ce cas, vous devez également indiquer l'espace occupé par le téléchargement sur la montre, comme illustré ci-dessous:

Si l'appareil source est la montre, demandez aux utilisateurs de connecter un casque avant de commencer à écouter de la musique. Une fois le casque connecté, lancez la lecture du contenu et ouvrez les commandes multimédias.

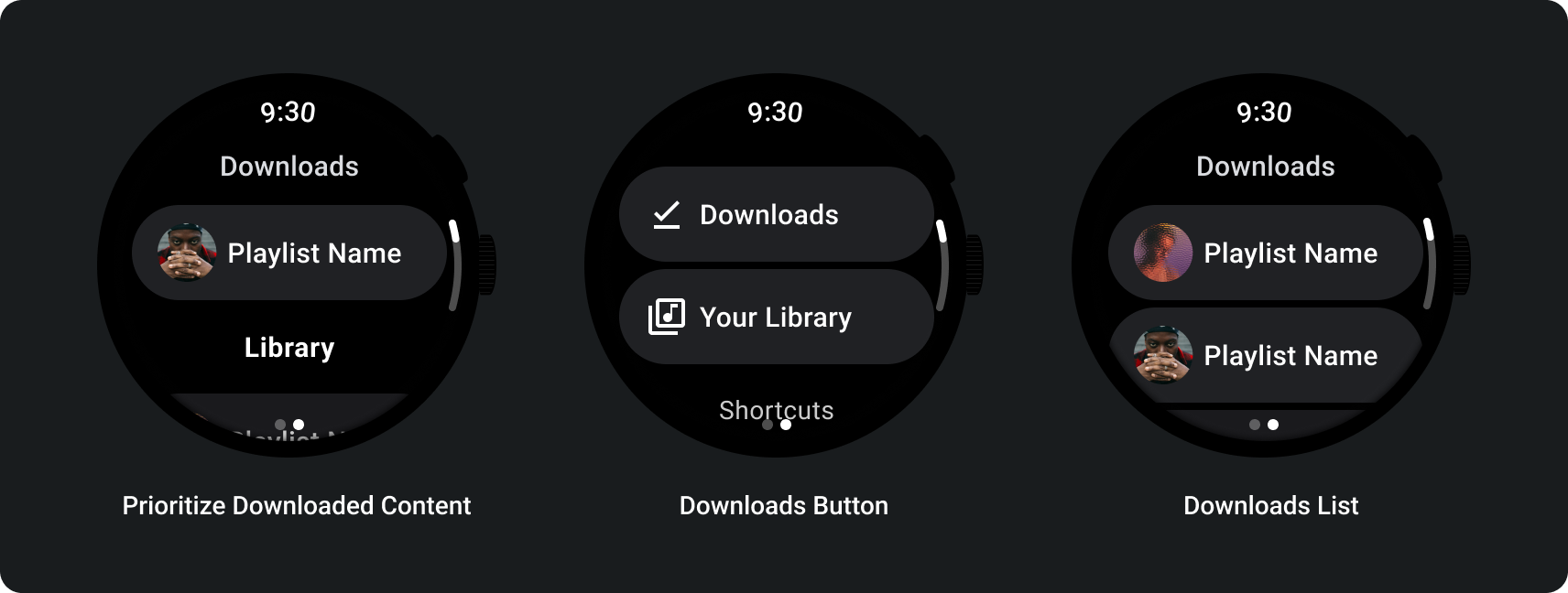
Écouter de la musique en streaming depuis sa montre
Le streaming de contenus multimédias depuis la montre a un impact significatif sur la batterie d'un appareil Wear OS. Donnez la priorité au contenu téléchargé lorsque les utilisateurs choisissent d'écouter sur leur appareil Wear OS en affichant les téléchargements récemment utilisés dans la liste de navigation. Pensez à ajouter un bouton qui les mène à la liste complète des téléchargements, comme illustré dans les images suivantes:

Pour en savoir plus, consultez le kit multimédia sur GitHub.
Mises en page adaptatives
Les adaptations pour les grands écrans des applications multimédias sont uniquement axées sur l'expérience du lecteur multimédia. Tous les autres éléments sont capturés dans les pages Chips (Chips), Buttons (Boutons), Dialogs (Boîtes de dialogue) et Lists (Listes) qui décrivent le comportement approprié de l'application pour s'adapter aux écrans plus grands.

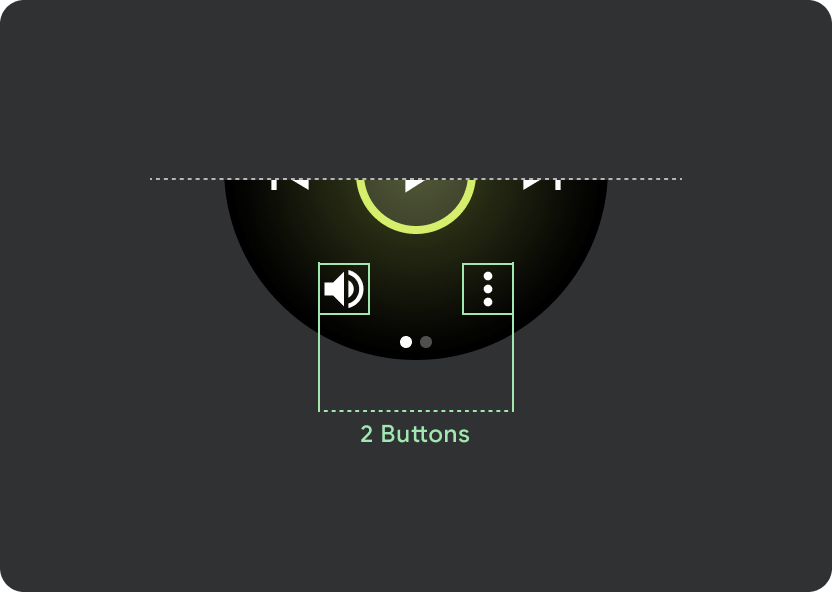
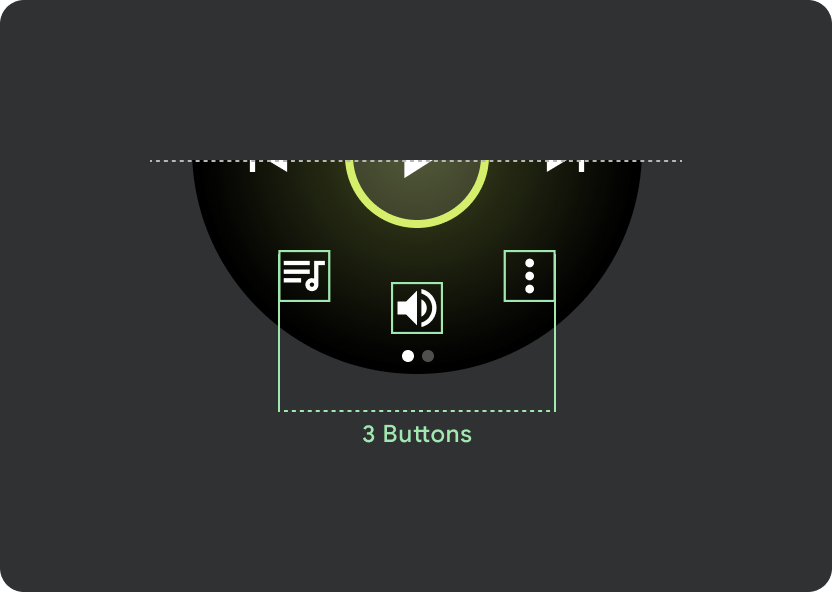
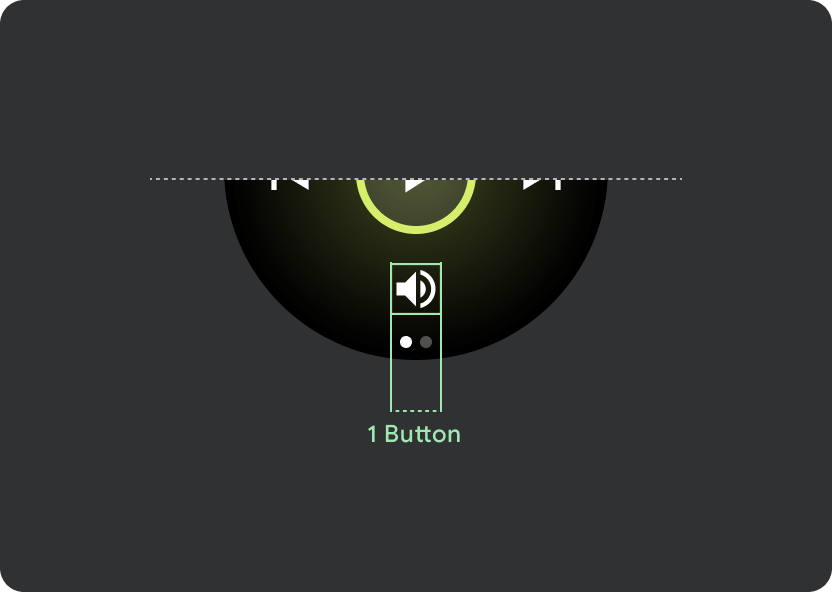
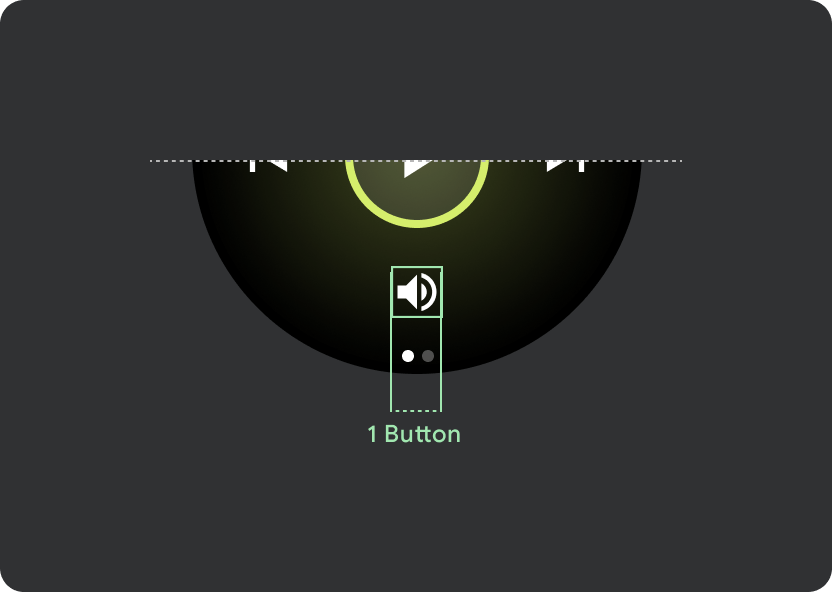
Configuration des boutons
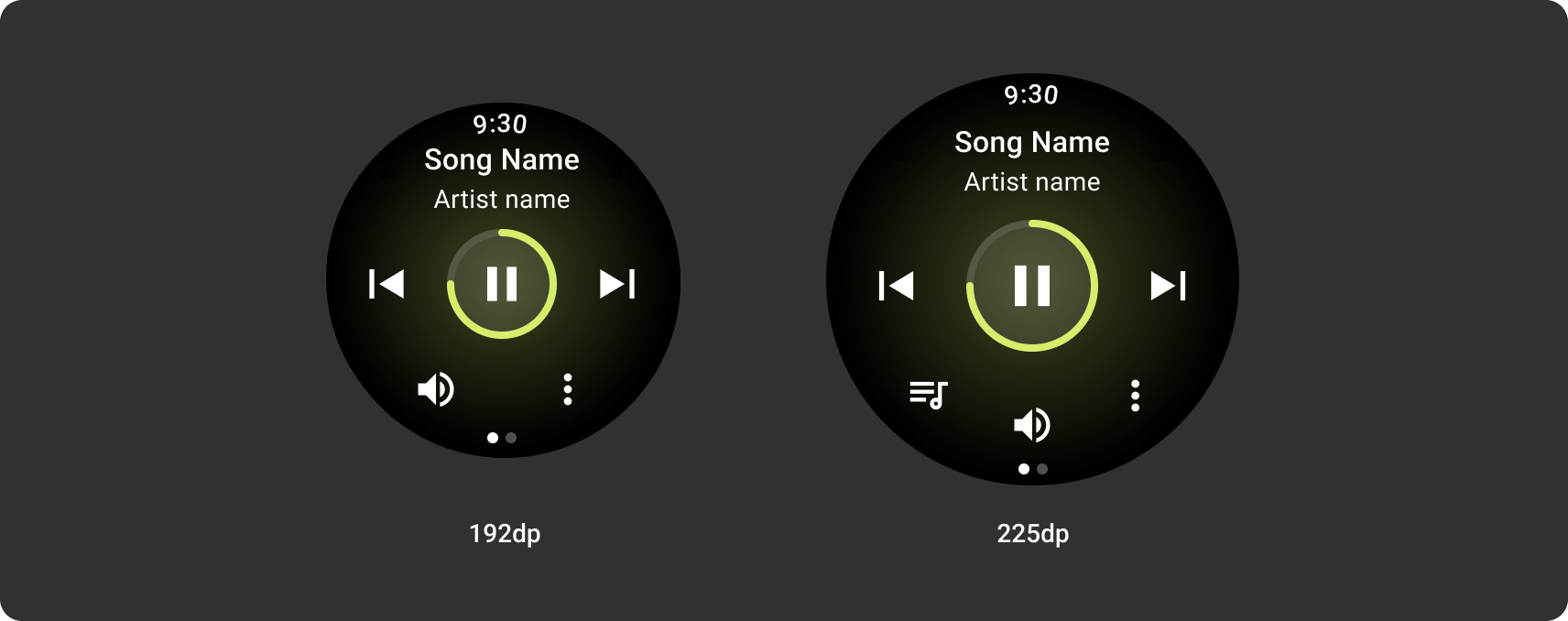
Pour respecter les principes de dimensionnement des cibles tactiles, affichez une mise en page à deux boutons sur les appareils Wear OS de moins de 225 dp et une mise en page à trois boutons sur les appareils dotés d'écrans plus grands. Les images suivantes présentent d'autres exemples, comme une mise en page à un bouton et une mise en page à deux boutons avec un logo:




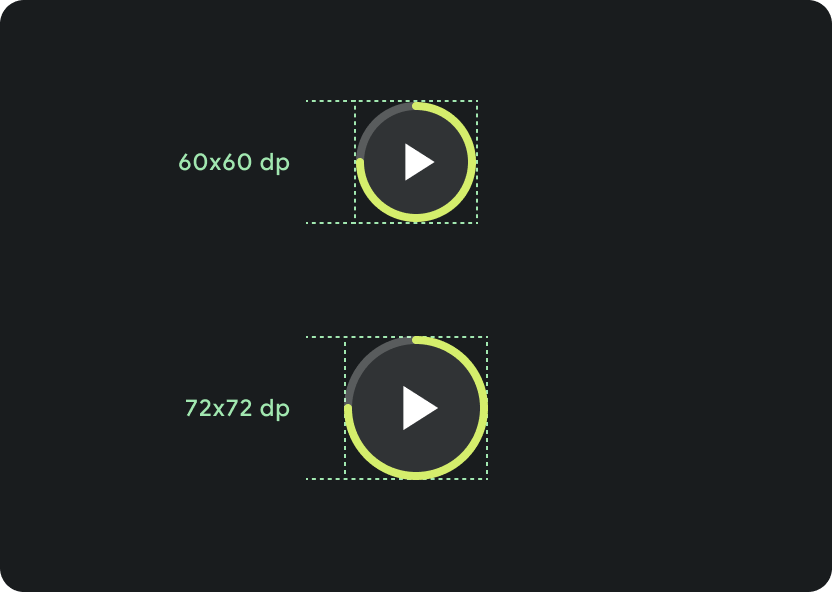
Bouton de commande responsif
La commande principale (lecture/pause) passe de 60 dp à 72 dp sur les appareils Wear OS de plus de 225 dp, ce qui fait que la section du milieu mesure 72 dp de haut, et augmente donc les cibles de pression pour toutes les commandes qu'elle contient. Il s'agit d'un comportement intégré et responsif que vous hériterez du modèle de lecteur multimédia.

Échelle sur différentes tailles d'écran:
< 225 dp: 60 dp x 60 dp
> 225 dp: 72 dp x 72 dp
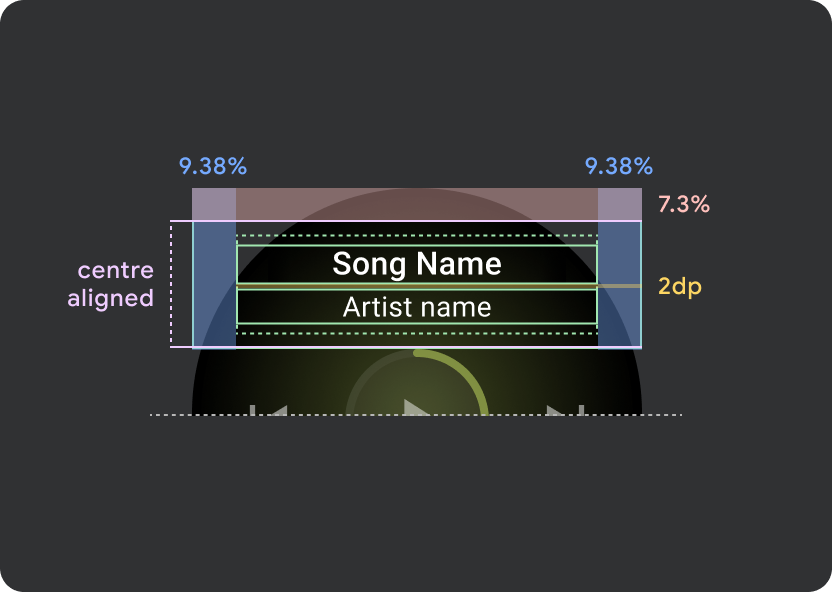
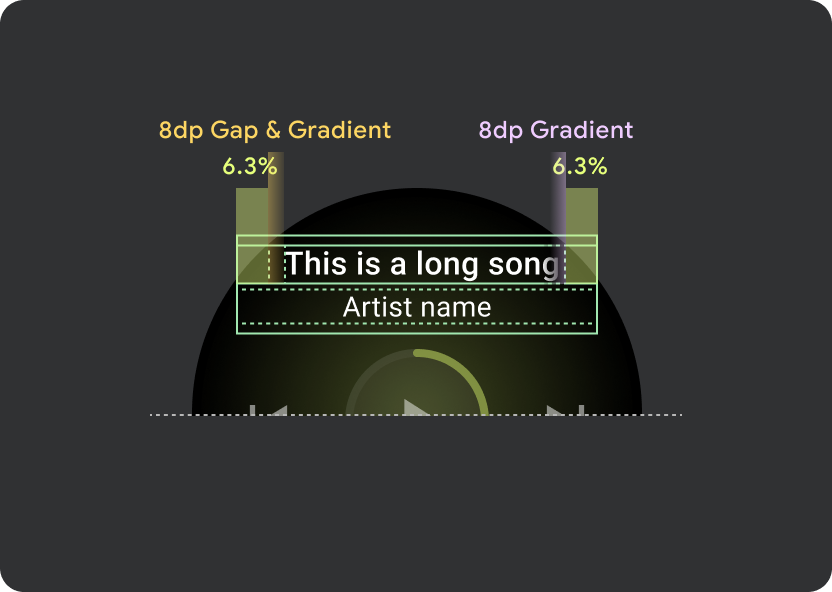
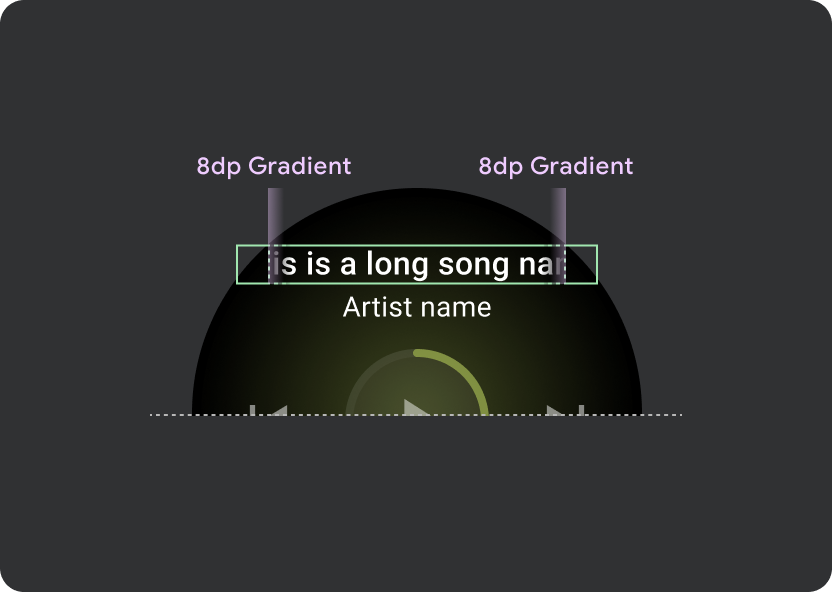
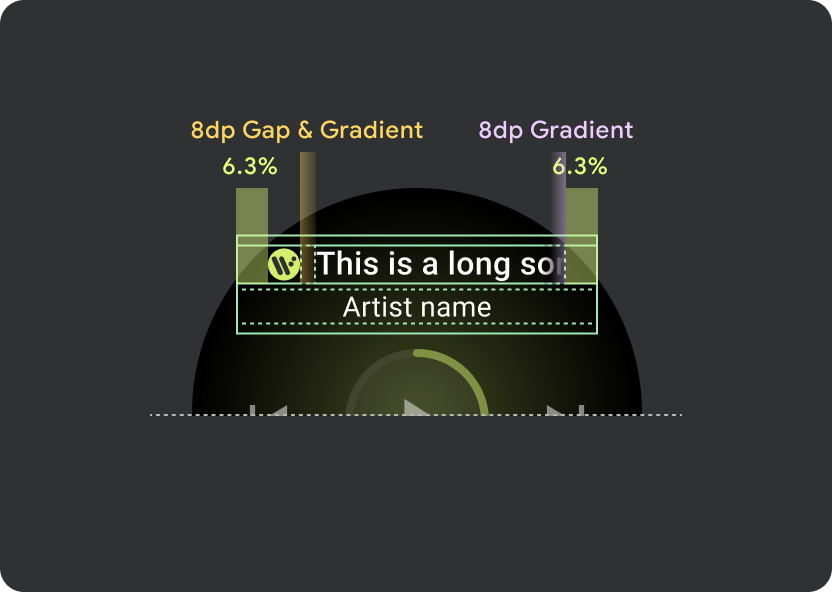
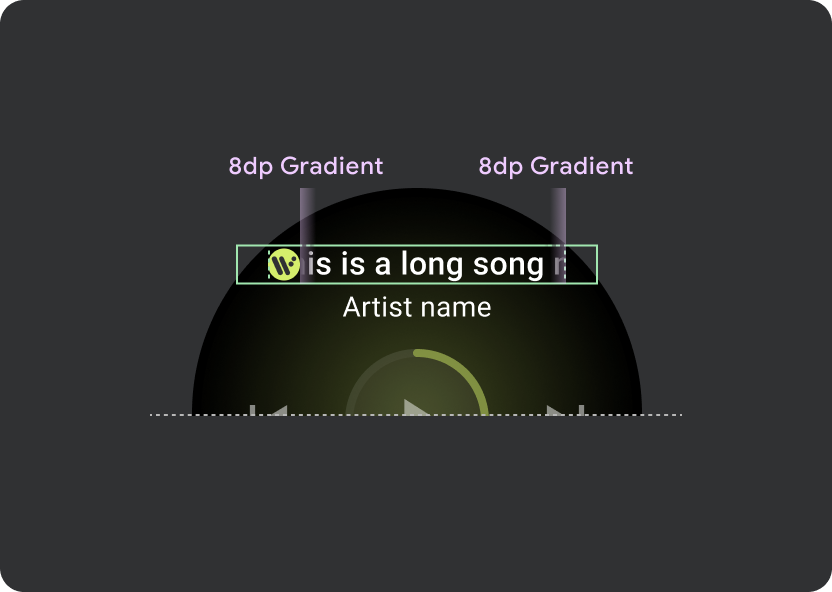
Comportement du rectangle de sélection
Dans l'en-tête, utilisez une marge universelle de 9,38%, avec une marge supplémentaire pour le titre du morceau de 6,3%. Utilisez un dégradé de 8 dp pour les titres à faire défiler et un espace supplémentaire de 8 dp (avec un dégradé de 8 dp) lorsqu'une icône est présente. Incluez toutes les transitions de défilement en forme de chevrons sous l'icône, dont la position reste fixe.

Marges des atomes d'en-tête
9,38%
Marge interne du titre de la chanson
6,3%
Dégradés
Dépassement de 8 dp
Marge intérieure gauche supplémentaire de 8 dp (pour accueillir l'icône de l'application)
Absence d'icônes
8 dp




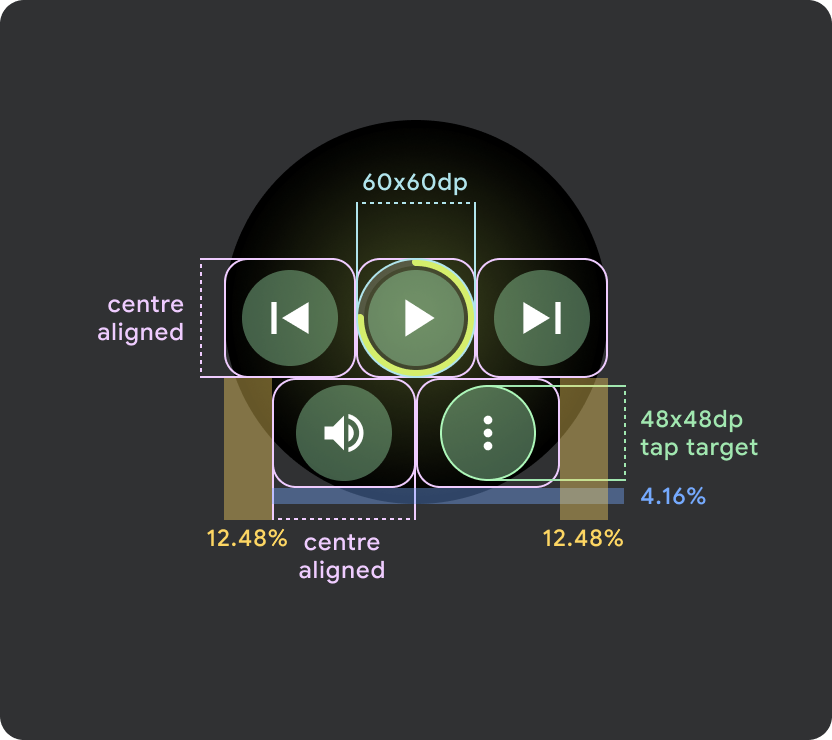
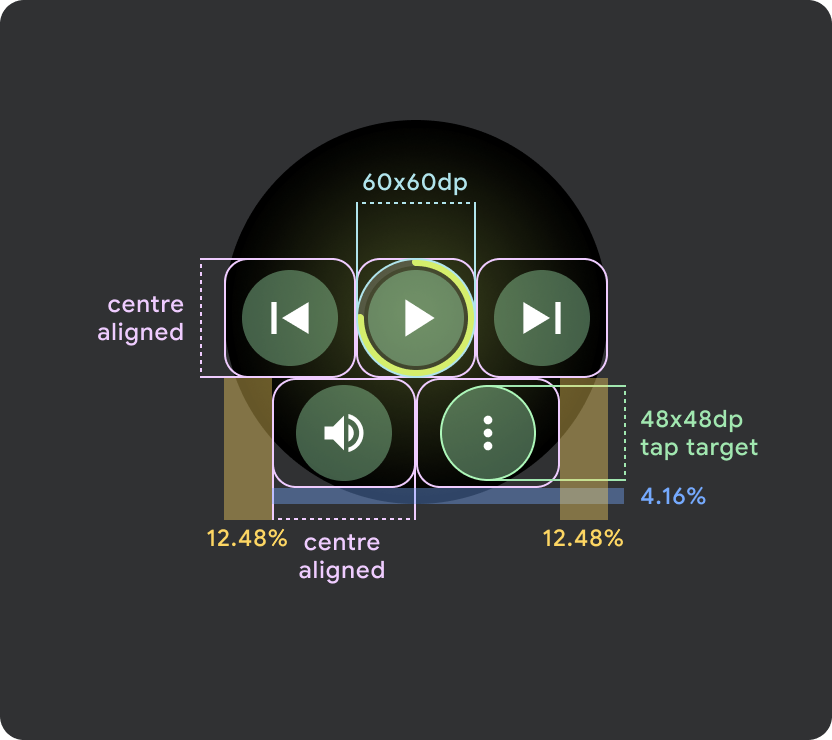
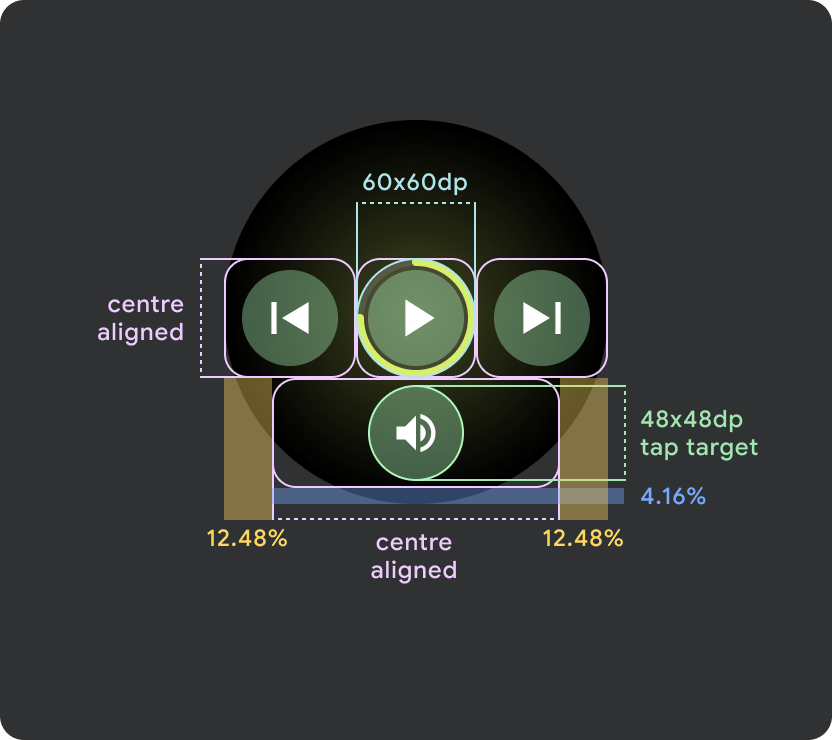
Éléments tactiles
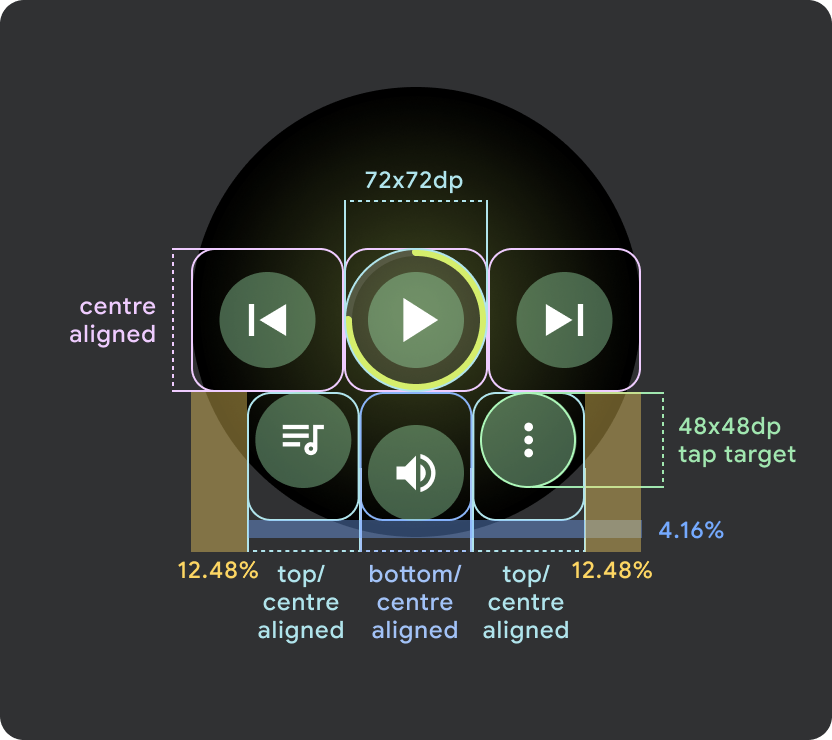
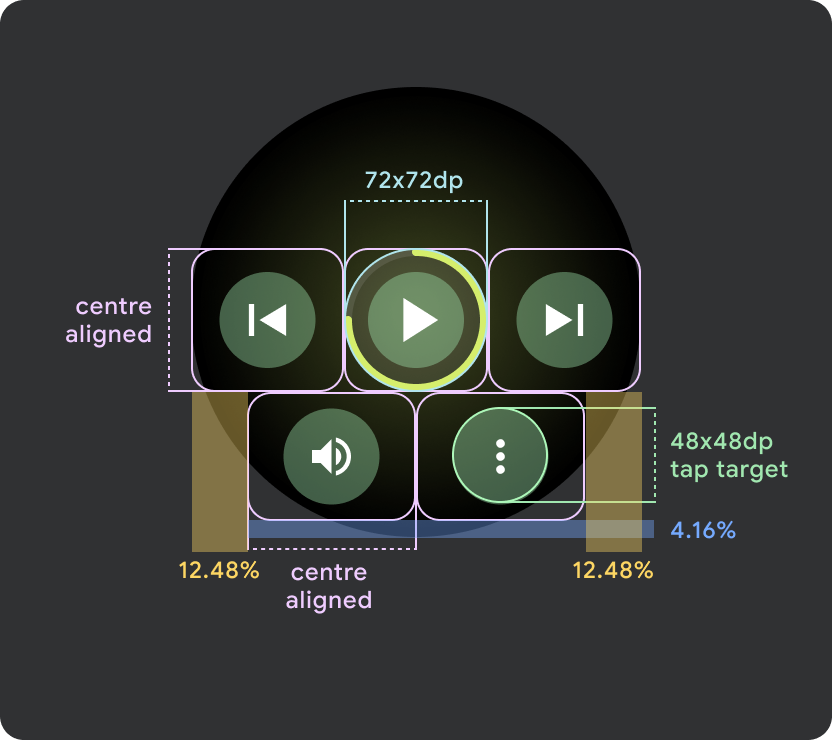
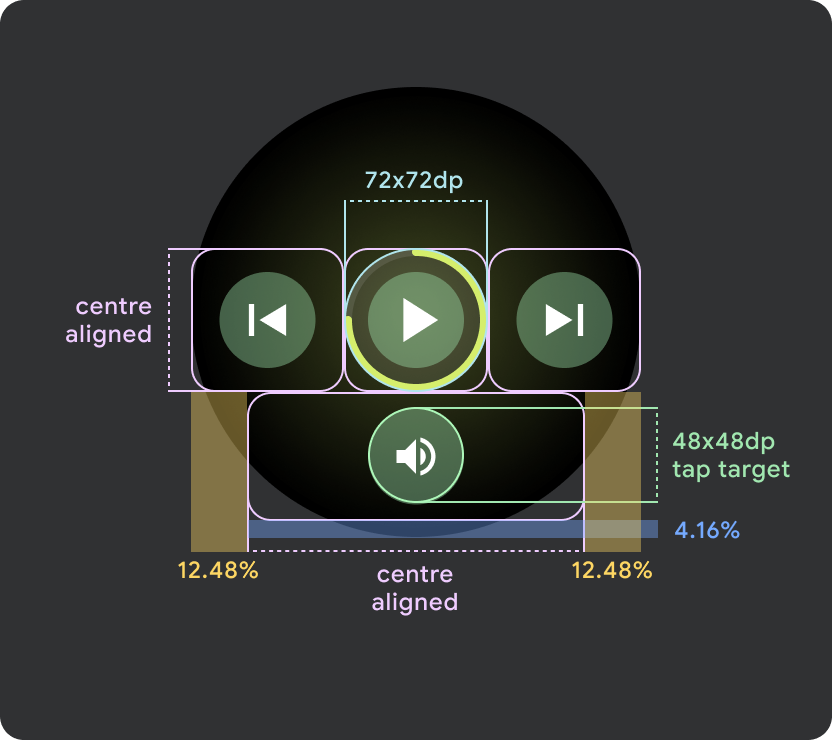
Sur les appareils Wear OS dotés d'un écran plus grand, les icônes situées au milieu et au pied de page profitent de l'espace supplémentaire disponible pour augmenter la taille des zones d'appui. Cela signifie que, à l'exception d'un atome de contrôle fixe, les propriétés "remplir l'espace disponible" sont appliquées aux conteneurs d'icônes:



Petits écrans Wear OS (< 225 dp)
- Il est recommandé de ne pas dépasser deux boutons sur les écrans de petite taille, avec deux boutons sur la plus petite taille d'écran.
- La zone cible tactile minimale pour les boutons du bas doit être de 48 dp (H) x 48 dp (L).
- Les icônes doivent se trouver au milieu de l'élément tactile.



Écrans Wear OS plus grands / point d'arrêt (> 225 dp)
- Il est recommandé de ne pas dépasser trois boutons sur les écrans plus grands, et trois boutons sur le plus petit de ces "écrans plus grands".
- La zone cible tactile minimale pour les boutons du bas doit être de 48 dp (H) x 48 dp (L).
- Les icônes doivent se trouver au milieu de la cible de pression (mais être alignées en haut/en bas et comporter une marge intérieure pour créer un effet arrondi).

