עיצוב ויזואלי טוב הוא חיוני לאפליקציה מוצלחת, וערכות צבעים הן רכיב מרכזי בעיצוב. ספריית לוחות הצבעים היא ספרייה של Jetpack שמוציאה צבעים בולטים מתמונות כדי ליצור אפליקציות מושכות מבחינה ויזואלית.
אתם יכולים להשתמש בספריית לוחות הצבעים כדי לעצב ערכות נושא לפריסה ולהחיל צבעים בהתאמה אישית על רכיבים חזותיים באפליקציה. לדוגמה, אתם יכולים להשתמש בלוח צבעים כדי ליצור כרטיס כותרת עם צבעים תואמים לשיר על סמך עטיפת האלבום שלו, או כדי להתאים את הצבע של סרגל הכלים באפליקציה כשמשנים את תמונת הרקע שלה. האובייקט
Palette
נותן לכם גישה לצבעים בתמונה
Bitmap, וגם מספק שישה פרופילי צבעים עיקריים ממפת הסיביות כדי לעזור לכם לקבל החלטות עיצוביות.
הגדרת הספרייה
כדי להשתמש בספריית Palette, מוסיפים את הקוד הבא ל-build.gradle:
Kotlin
android { compileSdkVersion(36) ... } dependencies { ... implementation("androidx.palette:palette:1.0.0") }
Groovy
android { compileSdkVersion 36 ... } dependencies { ... implementation 'androidx.palette:palette:1.0.0' }
יצירת פלטה
אובייקט Palette מאפשר לכם לגשת לצבעים הראשיים בתמונה ולצבעים התואמים של הטקסט שמוצג בשכבת-על. אפשר להשתמש בפלטות כדי לעצב את הסגנון של האפליקציה ולשנות באופן דינמי את ערכת הצבעים של האפליקציה על סמך תמונת מקור נתונה.
כדי ליצור פלטה, קודם צריך ליצור מופע של Palette.Builder מתוך Bitmap. אחר כך תוכלו להשתמש ב-Palette.Builder כדי להתאים אישית את הפלטה לפני שיוצרים אותה. בקטע הזה מוסבר איך ליצור ולשנות פלטה מתמונת מפת סיביות.
יצירת מופע של Palette
יוצרים מכונת Palette באמצעות ה-method from(Bitmap bitmap) שלה כדי ליצור קודם Palette.Builder מ-Bitmap.
הכלי ליצירת פלטות יכול ליצור את הפלטה באופן סינכרוני או אסינכרוני. כדאי להשתמש ביצירת פלטה סינכרונית אם רוצים ליצור את הפלטה באותו השרשור שבו מתבצעת קריאה לשיטה. אם יוצרים את לוח הצבעים באופן אסינכרוני, בשרשור אחר, משתמשים בשיטה onGenerated() כדי לגשת ללוח הצבעים מיד אחרי שהוא נוצר.
בקטע הקוד הבא מוצגות דוגמאות לשיטות ליצירת שני סוגי הפלטות:
Kotlin
// Generate palette synchronously and return it. fun createPaletteSync(bitmap: Bitmap): Palette = Palette.from(bitmap).generate() // Generate palette asynchronously and use it on a different thread using onGenerated(). fun createPaletteAsync(bitmap: Bitmap) { Palette.from(bitmap).generate { palette -> // Use generated instance. } }
Java
// Generate palette synchronously and return it. public Palette createPaletteSync(Bitmap bitmap) { Palette p = Palette.from(bitmap).generate(); return p; } // Generate palette asynchronously and use it on a different thread using onGenerated(). public void createPaletteAsync(Bitmap bitmap) { Palette.from(bitmap).generate(new PaletteAsyncListener() { public void onGenerated(Palette p) { // Use generated instance. } }); }
אם אתם צריכים ליצור ללא הפסקה פלטות לרשימה ממוינת של תמונות או אובייקטים, כדאי לשמור במטמון את מופעי Palette כדי למנוע ביצועים איטיים בממשק המשתמש. אל תיצרו את לוחות הצבעים בשרשור הראשי.
התאמה אישית של לוח הצבעים
באמצעות הסמל Palette.Builder אפשר להתאים אישית את לוח הצבעים. תוכלו לבחור כמה צבעים יכללו בלוח, איזה אזור בתמונה ישמש ליצירת לוח הצבעים ואילו צבעים יכללו בו. לדוגמה, אתם יכולים לסנן את הצבע השחור או לוודא שכלי העיצוב ישתמש רק בחלק העליון של התמונה כדי ליצור את הפלטה.
אפשר לשנות את הגודל והצבעים של הפלטה באמצעות השיטות הבאות מהמחלקה Palette.Builder:
addFilter()
- השיטה הזו מוסיפה מסנן שמציין אילו צבעים מותרים בפלטה שמתקבלת. מעבירים את
Palette.Filterשלכם ומשנים את השיטהisAllowed()כדי לקבוע אילו צבעים מסוננים מלוח הצבעים. maximumColorCount()- השיטה הזו מגדירה את המספר המקסימלי של הצבעים בפלטה. ערך ברירת המחדל הוא 16, והערך האופטימלי תלוי בתמונת המקור. בתמונות לרוחב, הערכים האופטימליים הם 8 עד 16, ואילו בתמונות עם פנים הערכים הם בדרך כלל 24 עד 32. תהליך יצירת לוחות צבעים עם יותר צבעים ב-
Palette.Builderנמשך זמן רב יותר. setRegion()- השיטה הזו מציינת באיזה אזור במפת הסיביות הכלי ליצירת פלטות משתמש כשהוא יוצר את הפלטה. אפשר להשתמש בשיטה הזו רק כשיוצרים את הפלטה מביטמפ, והיא לא משפיעה על התמונה המקורית.
addTarget()- השיטה הזו מאפשרת לכם לבצע התאמת צבעים משלכם על ידי הוספת פרופיל צבעים לכלי.
Targetאם ברירת המחדלTargetלא מספיקה, מפתחים מתקדמים יכולים ליצורTargetמשלהם באמצעותTarget.Builder.
שליפת פרופילי צבע
על סמך התקנים של Material Design, ספריית Palette מחלצת פרופילי צבעים בשימוש נפוץ מתמונה. כל פרופיל מוגדר על ידי Target, והצבעים שחולצו מתמונת מפת הסיביות מקבלים ניקוד ביחס לכל פרופיל על סמך הרוויה, הבהירות והאוכלוסייה (מספר הפיקסלים במפת הסיביות שמיוצגים על ידי הצבע). בכל פרופיל, הצבע עם הציון הכי טוב מגדיר את פרופיל הצבע עבור התמונה הנתונה.
כברירת מחדל, אובייקט Palette מכיל 16 צבעים ראשיים מתמונה נתונה. כשיוצרים את לוח הצבעים, אפשר להתאים אישית את מספר הצבעים באמצעות Palette.Builder. חילוץ של יותר צבעים מספק יותר התאמות פוטנציאליות לכל פרופיל צבע, אבל גם גורם לכך שייקח יותר זמן ליצור את הפלטה.Palette.Builder
ספריית Palette מנסה לחלץ את ששת פרופילי הצבעים הבאים:
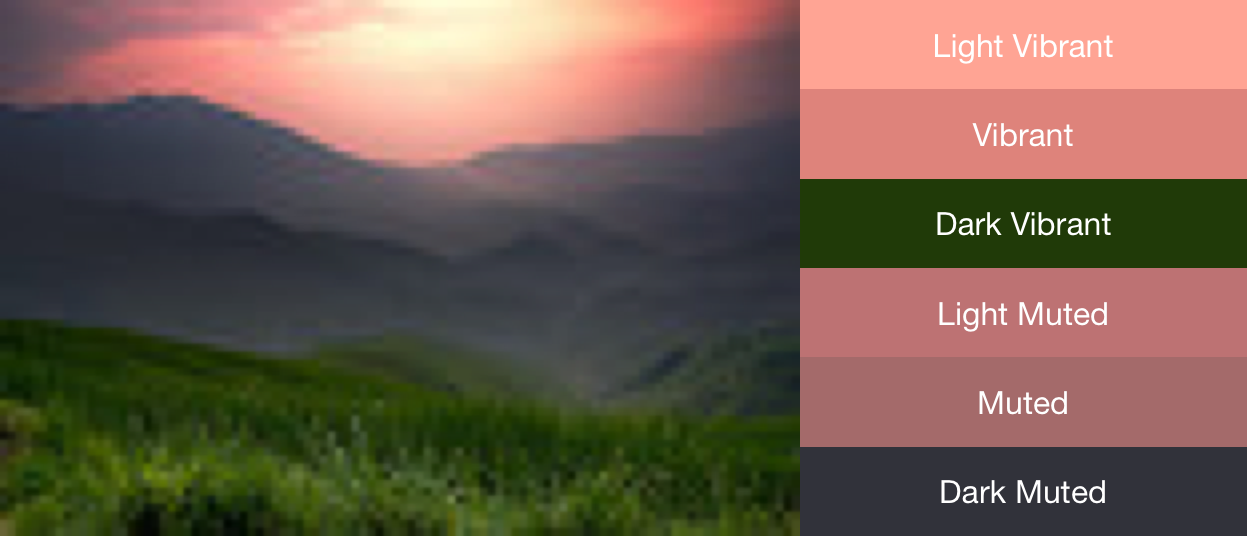
- Light Vibrant
- מלא חיים
- Dark Vibrant
- מושתק קלות
- מושתק
- Dark Muted
כל אחת מהשיטות get<Profile>Color() ב-Palette מחזירה את הצבע בפלטה שמשויכת לפרופיל הספציפי הזה, כאשר <Profile> מוחלף בשם של אחד מששת פרופילי הצבעים. לדוגמה, השיטה לקבלת פרופיל הצבעים Dark Vibrant היא getDarkVibrantColor().
מכיוון שלא כל התמונות מכילות את כל פרופילי הצבעים, צריך לספק צבע ברירת מחדל להחזרה.
איור 1 מציג תמונה ופרופילי הצבעים התואמים שלה מהשיטות get<Profile>Color().

שימוש בדוגמיות ליצירת ערכות צבעים
המחלקות Palette יוצרות גם אובייקטים של Palette.Swatch לכל פרופיל צבע. אובייקטים מסוג Palette.Swatch מכילים את הצבע המשויך לפרופיל הזה, וגם את מספר הפיקסלים של הצבע.
לדוגמיות יש שיטות נוספות לגישה למידע נוסף על פרופיל הצבעים, כמו ערכי HSL ואוכלוסיית הפיקסלים. אפשר להשתמש בדוגמיות צבע כדי ליצור ערכות צבעים מקיפות יותר ועיצובים לאפליקציות באמצעות השיטות getBodyTextColor() ו-getTitleTextColor(). השיטות האלה מחזירות צבעים שמתאימים לשימוש בצבע של דוגמית הצבע.
כל אחת מהשיטות get<Profile>Swatch() methods from
Palette מחזירה את דוגמית הצבע שמשויכת לפרופיל הספציפי הזה, כאשר <Profile> מוחלף בשם של אחד מששת פרופילי הצבע. למרות שבשיטות get<Profile>Swatch() של הפלטה לא נדרשים פרמטרים של ערך ברירת מחדל, הן מחזירות null אם הפרופיל הספציפי הזה לא קיים בתמונה. לכן, לפני שמשתמשים בדוגמית, צריך לוודא שהיא לא null. לדוגמה, הקוד הבא מקבל את צבע הטקסט של הכותרת מלוח צבעים אם דוגמית הצבעים Vibrant לא ריקה:
Kotlin
val vibrant = myPalette.vibrantSwatch // In Kotlin, check for null before accessing properties on the vibrant swatch. val titleColor = vibrant?.titleTextColor
Java
Palette.Swatch vibrant = myPalette.getVibrantSwatch(); if(vibrant != null){ int titleColor = vibrant.getTitleTextColor(); // ... }
כדי לגשת לכל הצבעים בפלטה, ה-method getSwatches() מחזירה רשימה של כל דוגמיות הצבע שנוצרו מתמונה, כולל ששת פרופילי הצבעים הרגילים.
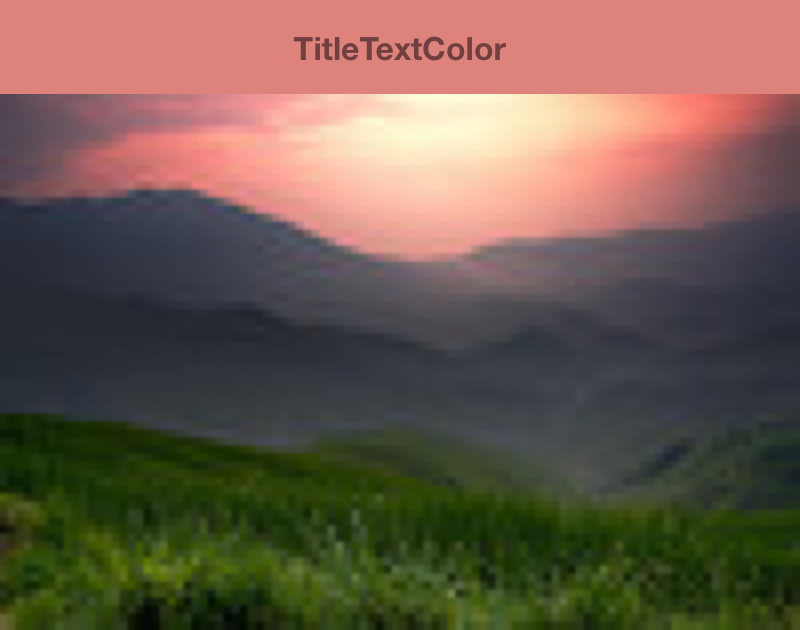
קטע הקוד הבא משתמש בשיטות מקטעי הקוד הקודמים כדי ליצור לוח צבעים באופן סינכרוני, לקבל את דוגמית הצבעים התוססת שלו ולשנות את הצבעים של סרגל כלים כך שיתאימו לתמונת ה-Bitmap. תמונה 2 מציגה את התמונה ואת סרגל הכלים שנוצרו.
Kotlin
// Set the background and text colors of a toolbar given a bitmap image to // match. fun setToolbarColor(bitmap: Bitmap) { // Generate the palette and get the vibrant swatch. val vibrantSwatch = createPaletteSync(bitmap).vibrantSwatch // Set the toolbar background and text colors. // Fall back to default colors if the vibrant swatch isn't available. with(findViewById<Toolbar>(R.id.toolbar)) { setBackgroundColor(vibrantSwatch?.rgb ?: ContextCompat.getColor(context, R.color.default_title_background)) setTitleTextColor(vibrantSwatch?.titleTextColor ?: ContextCompat.getColor(context, R.color.default_title_color)) } }
Java
// Set the background and text colors of a toolbar given a bitmap image to // match. public void setToolbarColor(Bitmap bitmap) { // Generate the palette and get the vibrant swatch. // See the createPaletteSync() method from the preceding code snippet. Palette p = createPaletteSync(bitmap); Palette.Swatch vibrantSwatch = p.getVibrantSwatch(); Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar); // Load default colors. int backgroundColor = ContextCompat.getColor(getContext(), R.color.default_title_background); int textColor = ContextCompat.getColor(getContext(), R.color.default_title_color); // Check that the Vibrant swatch is available. if(vibrantSwatch != null){ backgroundColor = vibrantSwatch.getRgb(); textColor = vibrantSwatch.getTitleTextColor(); } // Set the toolbar background and text colors. toolbar.setBackgroundColor(backgroundColor); toolbar.setTitleTextColor(textColor); }