يناقش هذا الدرس كيفية إنشاء تطبيق يعكس واجهات برمجة التطبيقات الأحدث التي تتوافق مع الأجهزة القديمة.
تحديد الحل البديل
تتمثل المهمة الأكثر صعوبة في استخدام ميزات واجهة المستخدم الجديدة بطريقة متوافقة مع الإصدارات القديمة في اتخاذ قرار بشأن وتنفيذ حل (احتياطي) قديم لإصدارات النظام الأساسي القديمة. في كثير من الحالات، من الممكن تحقيق الغرض من هذه المكونات الأحدث لواجهة المستخدم باستخدام الميزات القديمة لإطار عمل واجهة المستخدم. مثلاً:
-
يمكن تنفيذ أشرطة الإجراءات باستخدام
LinearLayoutأفقي يحتوي على أزرار صور، إما كأشرطة عناوين مخصصة أو كطرق عرض في تنسيق النشاط. يمكن عرض إجراءات القائمة الكاملة تحت زر القائمة على الجهاز. -
يمكن تنفيذ علامات تبويب شريط الإجراءات باستخدام علامة
LinearLayoutأفقية تحتوي على أزرار، أو باستخدام عنصر واجهة المستخدمTabWidget. -
يمكن تنفيذ الأداتَين
NumberPickerوSwitchباستخدام الأداتَينSpinnerوToggleButtonعلى التوالي. -
يمكن تنفيذ الأداتَين
ListPopupWindowوPopupMenuباستخدام تطبيقاتPopupWindowالمصغّرة.
بشكل عام، لا يوجد حل واحد يناسب الجميع لنقل مكونات واجهة المستخدم الأحدث إلى الأجهزة القديمة. ضع في اعتبارك تجربة المستخدم: على الأجهزة القديمة، قد لا يكون المستخدمون على دراية بأنماط التصميم الجديدة ومكونات واجهة المستخدم. فكر في كيفية تقديم نفس الوظائف باستخدام عناصر مألوفة. وفي كثير من الحالات، لا داعي للقلق بشأن ذلك، سواء كانت مكونات واجهة المستخدم الجديدة بارزة في المنظومة المتكاملة للتطبيقات (مثل شريط الإجراءات) أو عندما يكون نموذج التفاعل بسيطًا للغاية (مثل طرق العرض بالتمرير السريع باستخدام ViewPager).
تنفيذ علامات التبويب باستخدام واجهات برمجة تطبيقات قديمة
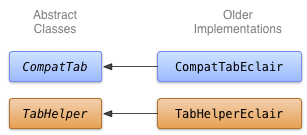
لإنشاء تنفيذ قديم لعلامات تبويب شريط الإجراءات، يمكنك استخدام TabWidget وTabHost (مع أنّه يمكن لأي منهما استخدام أداتَي Button ذات التخطيط الأفقي بدلاً من ذلك). يمكنك تنفيذ ذلك في فئة تُسمى TabHelperEclair وCompatTabEclair، لأنّ هذا التنفيذ يستخدم واجهات برمجة التطبيقات التي تم طرحها بعد إصدار Android 2.0 (Eclair).

الشكل 1. رسم تخطيطي لفئة تنفيذ Eclair لعلامات التبويب
يخزِّن تنفيذ CompatTabEclair سمات علامة التبويب، مثل نص علامة التبويب ورمزها في متغيّرات المثال، بسبب عدم توفُّر عنصر ActionBar.Tab للتعامل مع مساحة التخزين هذه:
Kotlin
class CompatTabEclair internal constructor(val activity: FragmentActivity, tag: String) : CompatTab(tag) { // Store these properties in the instance, // as there is no ActionBar.Tab object. private var text: CharSequence? = null ... override fun setText(resId: Int): CompatTab { // Our older implementation simply stores this // information in the object instance. text = activity.resources.getText(resId) return this } ... // Do the same for other properties (icon, callback, etc.) }
Java
public class CompatTabEclair extends CompatTab { // Store these properties in the instance, // as there is no ActionBar.Tab object. private CharSequence text; ... public CompatTab setText(int resId) { // Our older implementation simply stores this // information in the object instance. text = activity.getResources().getText(resId); return this; } ... // Do the same for other properties (icon, callback, etc.) }
يستفيد تنفيذ TabHelperEclair من الطرق المتاحة في
التطبيق المصغَّر "TabHost" لإنشاء "TabHost.TabSpec"
ومؤشرات علامات التبويب:
Kotlin
class TabHelperEclair internal constructor(activity: FragmentActivity) : TabHelper(activity) { private var tabHost: TabHost? = null ... override fun setUp() { // Our activity layout for pre-Honeycomb devices // must contain a TabHost. tabHost = tabHost ?: mActivity.findViewById<TabHost>(android.R.id.tabhost).apply { setup() } } override fun addTab(tab: CompatTab) { ... tabHost?.newTabSpec(tab.tag)?.run { setIndicator(tab.getText()) // And optional icon ... tabHost?.addTab(this) } } // The other important method, newTab() is part of // the base implementation. }
Java
public class TabHelperEclair extends TabHelper { private TabHost tabHost; ... protected void setUp() { if (tabHost == null) { // Our activity layout for pre-Honeycomb devices // must contain a TabHost. tabHost = (TabHost) mActivity.findViewById( android.R.id.tabhost); tabHost.setup(); } } public void addTab(CompatTab tab) { ... TabSpec spec = tabHost .newTabSpec(tag) .setIndicator(tab.getText()); // And optional icon ... tabHost.addTab(spec); } // The other important method, newTab() is part of // the base implementation. }
لديك الآن تطبيقان لـ CompatTab وTabHelper: إحداهما تعمل على الأجهزة التي تعمل بالإصدار 3.0 من نظام التشغيل Android أو الإصدارات الأحدث وتستخدم واجهات برمجة تطبيقات جديدة، والأخرى تعمل على الأجهزة التي تعمل بالإصدار 2.0 من نظام التشغيل Android أو الإصدارات الأحدث وتستخدم واجهات برمجة تطبيقات قديمة. سيناقش الدرس التالي استخدام طرق التنفيذ هذه في تطبيقك.

