アイコンによって、ユーザーはアプリとアプリ内での操作を特定しやすくなります。Compose でマテリアル アイコンのスイートにアクセスして、直接アプリに追加できます。View を使ってカスタム アイコンやアプリのアイコンを作成するため、Android Studio には Image Asset Studio があります。
Compose を使ってアプリ内にアイコンを追加する
Compose で、Compose マテリアル ライブラリまたは Compose マテリアル 3 ライブラリをインポートして、マテリアル アイコンにアクセスします。次に、Icon コンポーザブルを使用してアプリにアイコンを追加します。マテリアル アイコンは、アクションバー アイコン、タブアイコン、通知アイコンに使えます。詳細については、マテリアル アイコンをご覧ください。
アプリ ランチャー アイコンなどのカスタム アイコンを作成する必要がある場合は、Image Asset Studio を使用します。ランチャー アイコンの場合、AndroidManifest.xml ファイルで mipmap/ の場所を参照する必要があります。Image Asset Studio は、このコードを自動的に追加します。次のマニフェスト ファイルのコードは、mipmap/ ディレクトリの ic_launcher アイコンを参照しています。
<application android:name="ApplicationTitle" android:label="@string/app_label" android:icon="@mipmap/ic_launcher" >
Image Asset Studio の概要
Android Studio には Image Asset Studio と呼ばれるツールが含まれています。このツールを使用すると、マテリアル アイコン、カスタム画像、テキスト文字列から独自のアプリアイコンを生成できます。アプリがサポートするピクセル密度ごとに、適切な解像度でアイコンのセットを生成します。Image Asset Studio は、プロジェクトの res/ ディレクトリにある密度ごとのフォルダに、新たに生成されたアイコンを格納します。Android はアプリが実行されるデバイスの画面密度に応じて、実行時に適切なリソースを使用します。
Image Asset Studio では、次のタイプのアイコンを生成できます。
- ランチャー アイコン
- アクションバー アイコンとタブアイコン
- 通知アイコン
以下のセクションでは、作成可能なアイコンのタイプと、使用可能な画像およびテキスト入力について説明します。
アダプティブ ランチャー アイコンとレガシー ランチャー アイコン
ランチャー アイコンは、ユーザー向けにアプリを表現したグラフィックです。具体的な機能は以下のとおりです。
- デバイスにインストールされたアプリのリストと、ホーム画面に表示できます。
- アプリのショートカットとして機能します(たとえば、連絡先ショートカット アイコンから連絡先の詳細情報を開きます)。
- ランチャー アプリで使用できます。
- ユーザーが Google Play でアプリを検索するときに役立ちます。
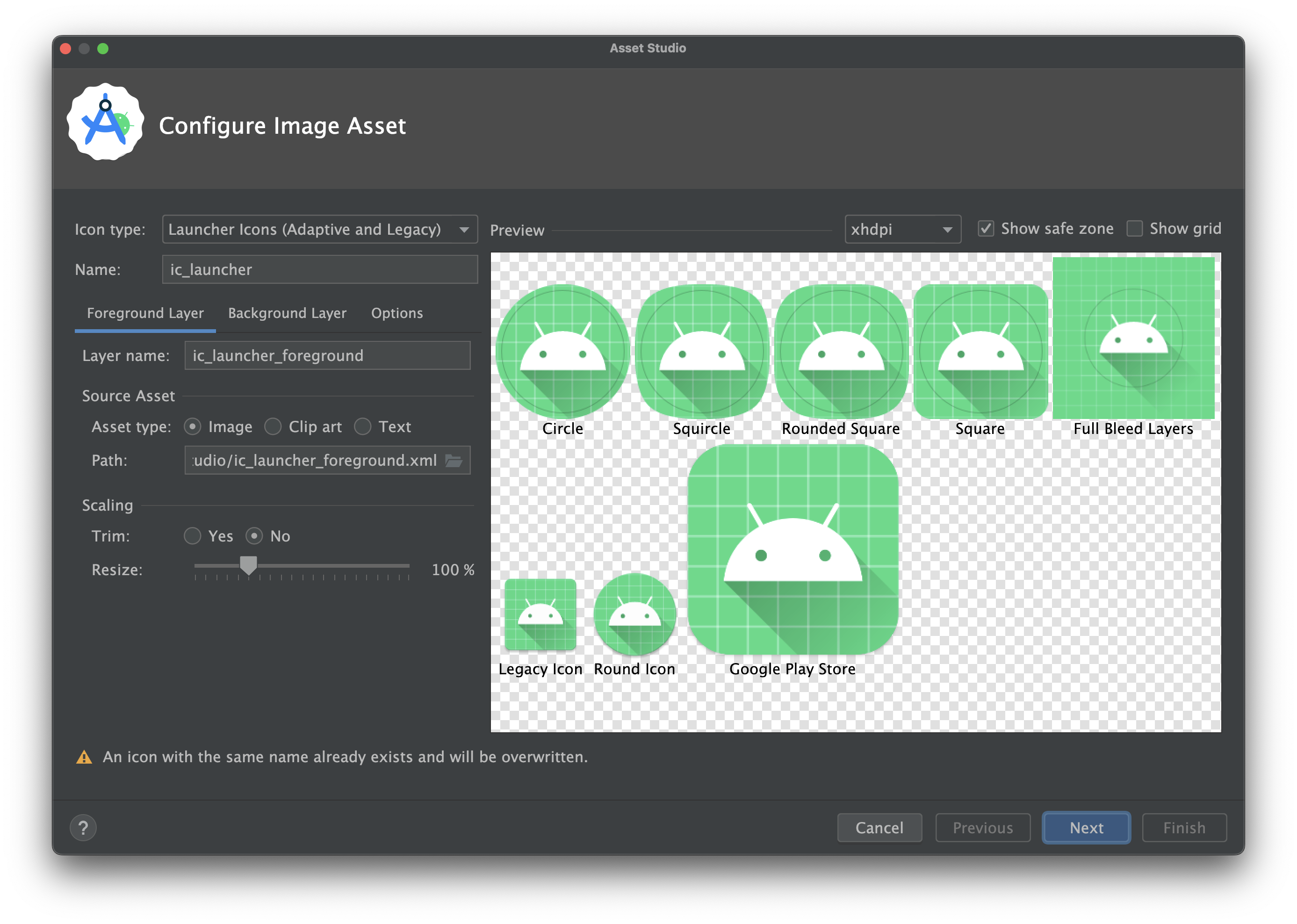
アダプティブ ランチャー アイコンは、さまざまなデバイスモデルにさまざまな形状で表示できます。Android 8.0(API レベル 26)以上で使用可能です。Android Studio 3.0 では、Image Asset Studio でアダプティブ アイコンを作成するためのサポートが導入されました。Image Asset Studio は、円、丸みのある四角形、正方形のアダプティブ アイコンのプレビューに加えて、アイコンの余白なしのプレビューを生成します。レガシー アイコン、ラウンド アイコン、Google Play ストア アイコンのプレビューも生成します。レガシー ランチャー アイコンは、デバイスのホーム画面とランチャー ウィンドウでアプリを表すグラフィックです。レガシー ランチャー アイコンは、Android 7.1(API レベル 25)以下を搭載したデバイスでの使用を目的としています。そのようなデバイスは、アダプティブ アイコンをサポートしておらず、デバイスモデルごとにアイコンの形状が異なることはありません。
Image Asset Studio は、res/mipmap-density/ ディレクトリの適切な場所にアイコンを配置します。Google Play ストアに適した 512 x 512 ピクセルの画像も作成します。
古いバージョンの Android をサポートする場合であっても、ランチャー アイコンにマテリアル デザイン スタイルを採用することをおすすめします。
詳細については、アダプティブ ランチャー アイコンとプロダクト アイコン - マテリアル デザインをご覧ください。
アクションバー アイコンとタブアイコン
アクションバー アイコンは、アクションバーに配置されるグラフィック要素であり、個々のアクション アイテムを表します。詳細については、アクションの追加と処理、アプリバー - マテリアル デザイン、アクションバーのデザインをご覧ください。
タブアイコンは、マルチタブ インターフェースで個々のタブを表すために使用されるグラフィック要素です。各タブアイコンには、「未選択」と「選択済み」の 2 つの状態があります。詳細については、タブを使用してスワイプビューを作成するとタブ - マテリアル デザインをご覧ください。
Image Asset Studio は、res/drawable-density/ ディレクトリの適切な場所にアイコンを配置します。
古いバージョンの Android をサポートする場合であっても、アクションバー アイコンとタブアイコンにマテリアル デザイン スタイルを採用することをおすすめします。古いバージョンのプラットフォームにマテリアル デザイン UI を配信する場合は、appcompat およびその他のサポート ライブラリを使用します。
Image Asset Studio の代わりに Vector Asset Studio を使用して、アクションバー アイコンとタブアイコンを作成することもできます。ベクター型ドローアブルはシンプルなアイコンに適しており、アプリのサイズを縮小するのに役立ちます。
通知アイコン
通知は、アプリの通常の UI とは別にユーザーに表示できるメッセージです。Image Asset Studio は、res/drawable-density/ ディレクトリの適切な場所に通知アイコンを配置します。
- Android 2.2(API レベル 8)以下のアイコンは、
res/drawable-density/ディレクトリに配置されます。 - Android 2.3~2.3.7(API レベル 9~10)のアイコンは、
res/drawable-density-v9/ディレクトリに配置されます。 - Android 3(API レベル 11)以上のアイコンは、
res/drawable-density-v11/ディレクトリに配置されます。
Android 2.3~2.3.7(API レベル 9~10)をサポートするアプリに対して、Image Asset Studio は灰色のアイコンを生成します。それ以降の Android バージョンに対しては、白いアイコンを生成します。
詳細については、通知、通知(マテリアル デザイン)、通知(Android 5.0 の変更点)、通知(Android 4.4 以下)、ステータスバー アイコン(Android 3.0 以下)をご覧ください。
クリップアート
Image Asset Studio では、VectorDrawable 形式または PNG 形式の Google マテリアル アイコンを、ダイアログで選択するだけで簡単にインポートできます。詳細については、マテリアル アイコンをご覧ください。
画像
独自の画像をインポートして、アイコンタイプに合わせて調整できます。Image Asset Studio がサポートするファイルタイプは、PNG(推奨)、JPG(使用可能)、GIF(非推奨)です。
テキスト文字列
Image Asset Studio では、さまざまなフォントで入力したテキスト文字列をアイコン上に配置できます。テキストベースのアイコンは、各種の画面密度の PNG ファイルに変換されます。使用するパソコンにインストールされているフォントを使用できます。
Image Asset Studio を実行する
Image Asset Studio を起動する手順は次のとおりです。
- [Project] ウィンドウで [Android] ビューを選択します。
- res フォルダを右クリックして、[New] > [Image Asset] を選択します。

- 続いて次の手順を実施します。
- アダプティブ ランチャー アイコンとレガシー ランチャー アイコンを作成します。
- アクションバー アイコンまたはタブアイコンを作成します。
- 通知アイコンを作成します。
アダプティブ ランチャー アイコンとレガシー ランチャー アイコンを作成する
Image Asset Studio を開いた後、次の手順でアダプティブ アイコンとレガシー アイコンを追加できます。
- [Icon Type] フィールドで、[Launcher Icons (Adaptive & Legacy)] を選択します。
- [Foreground Layer] タブで [Asset Type] を選択し、その下のフィールドでアセットを指定します。
- [Image] を選択して、画像ファイルのパスを指定します。
- [Clip Art] を選択して、マテリアル デザイン アイコンセットから画像を指定します。
- [Text] を選択してテキスト文字列を指定し、フォントを選択します。
- [Background Layer] タブで [Asset Type] を選択し、その下のフィールドでアセットを指定します。色を選択するか、または背景レイヤーとして使用する画像を指定します。
- [Legacy] タブでデフォルト設定を確認し、レガシー アイコン、ラウンド アイコン、Google Play ストアアイコンを生成するかどうかを決定します。
- (任意)[Foreground Layer] タブと [Background Layer] タブで、それぞれの名前と表示設定を変更します。
- [Name] - デフォルト名を使用しない場合は、新しい名前を入力します。リソース名がすでにプロジェクトに存在する場合は、上書きされます(ウィザードの下部にエラーとして示されます)。名前には、小文字、アンダースコア、数字のみを使用できます。
- [Trim] - ソースアセットのアイコン グラフィックと境界の間のマージンを調整するには、[Yes] を選択します。この操作により、アスペクト比を維持したまま、透明な余白が削除されます。ソースアセットを変更しない場合は、[No] を選択します。
- [Color] - クリップアートまたはテキスト アイコンの色を変更するには、このフィールドをクリックします。[Select Color] ダイアログで色を指定して、[Choose] をクリックします。新しい値がこのフィールドに表示されます。
- [Resize] - 画像、クリップアート、またはテキスト アイコンのサイズを変更するには、スライダーを使用してパーセント単位の倍率を指定します。[Color] アセットタイプを指定すると、このコントロールは背景レイヤーに対して無効になります。
- [Next] をクリックします。
- (任意)リソース ディレクトリを変更します。画像アセットを追加したいリソース ソースセット(src/main/res、src/debug/res、src/release/res、またはカスタム ソースセット)を選択します。メイン ソースセットは、デバッグとリリースを含むすべてのビルド バリアントに適用されます。デバッグ ソースセットとリリース ソースセットはメイン ソースセットよりも優先され、ビルドのバージョンの 1 つに適用されます。デバッグ ソースセットはデバッグ専用です。新しいソースセットを定義するには、[File] > [Project Structure] > [app] > [Build Types] を選択します。たとえば、ベータ ソースセットを定義して、右下隅に「BETA」というテキストを表示するバージョンのアイコンを作成できます。詳細については、ビルド バリアントの設定をご覧ください。
- [Finish] をクリックします。Image Asset Studio により、さまざまな画面密度に応じた mipmap フォルダに画像が追加されます。
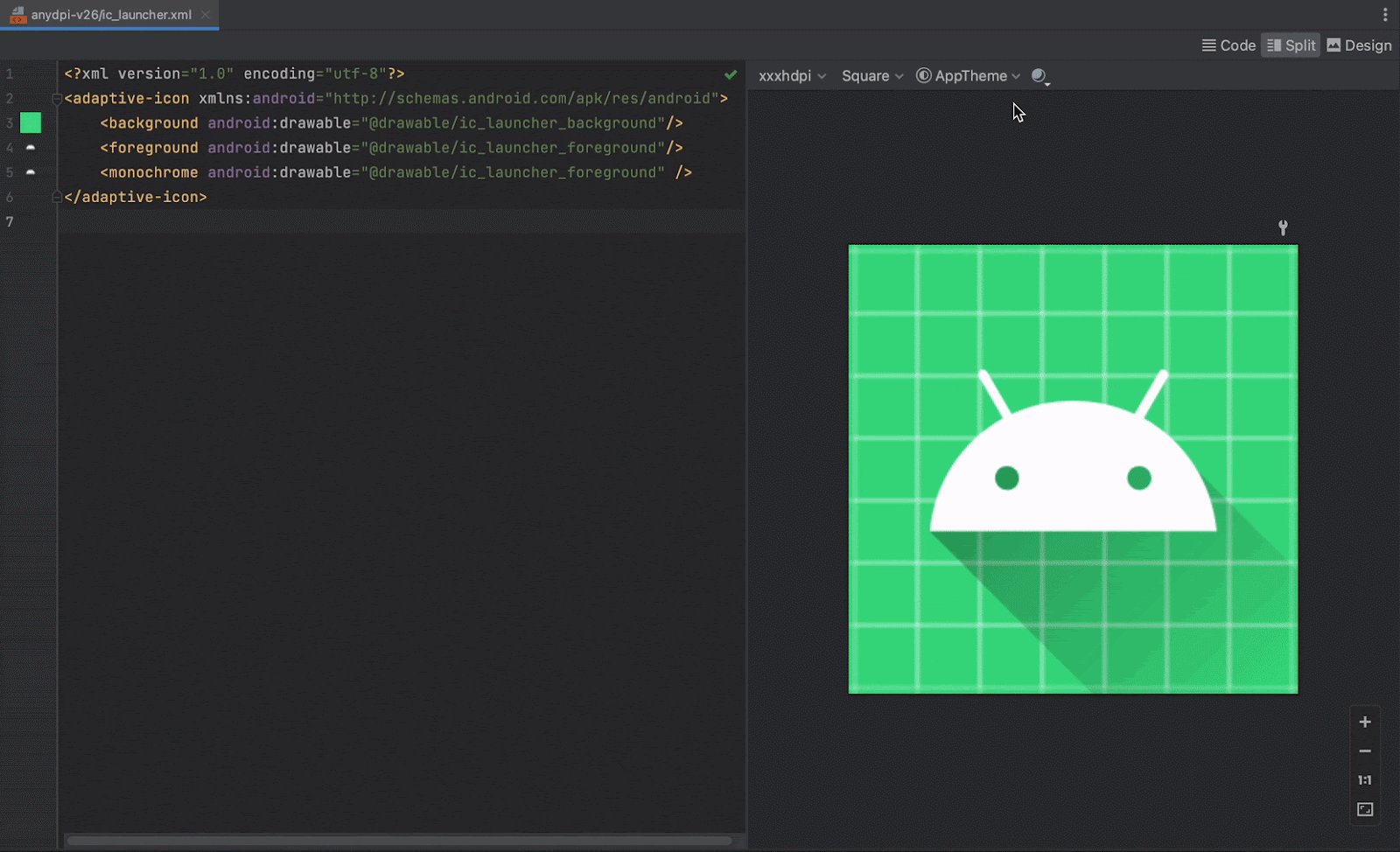
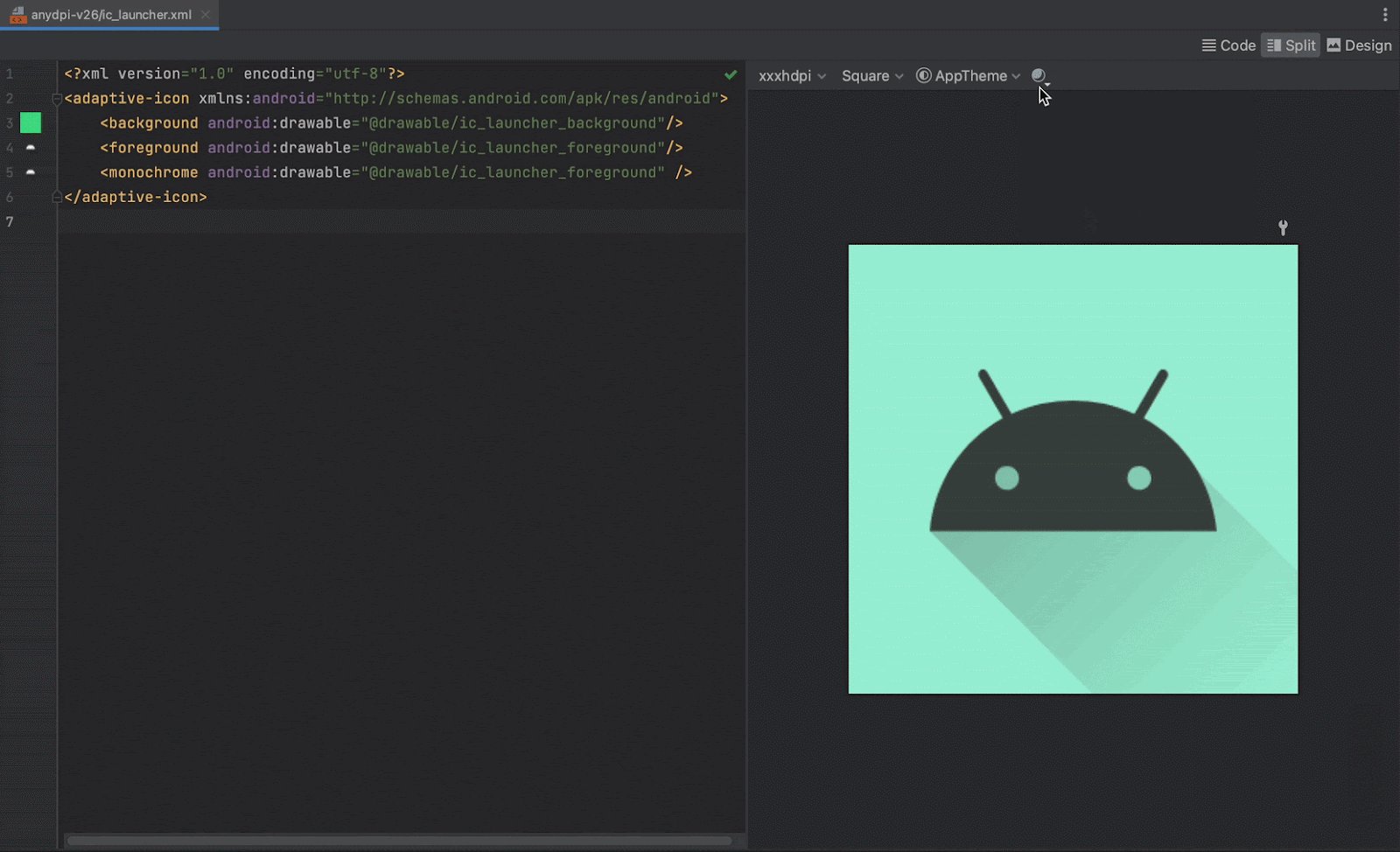
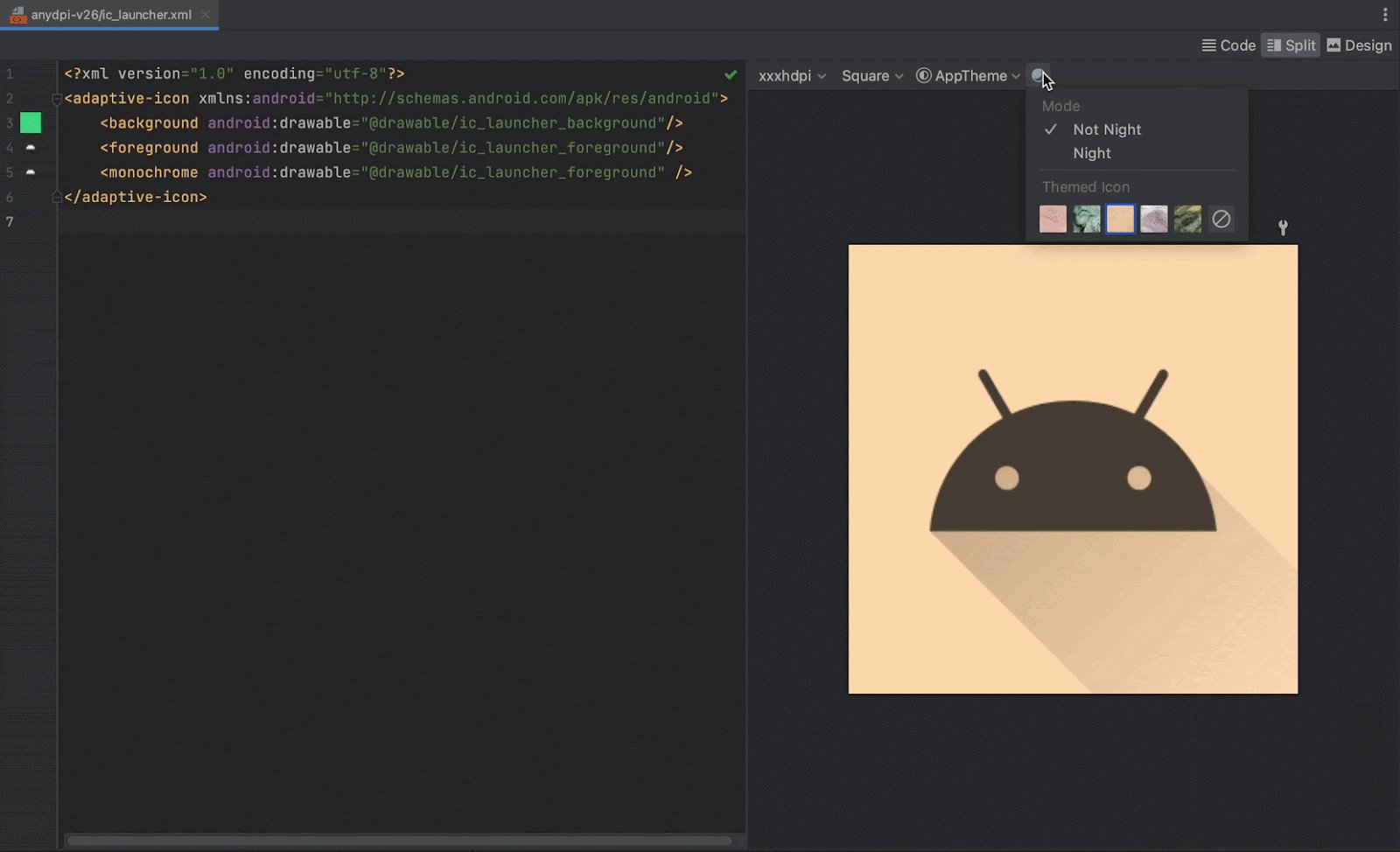
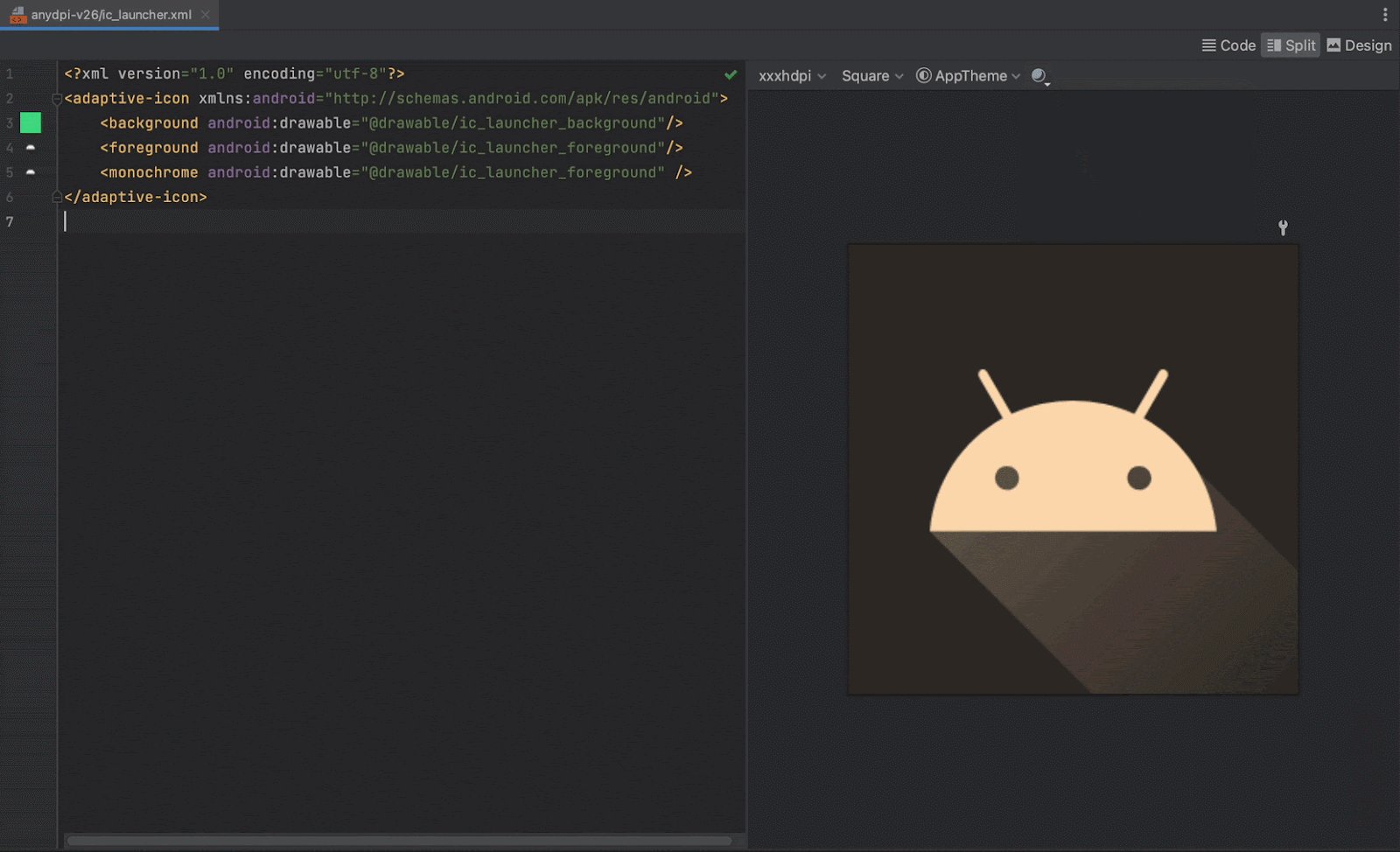
テーマ別アプリアイコンをプレビューする
Android Studio では、テーマ別アプリアイコンをプレビューし、ユーザーの壁紙の色にどのように適応するかをテストできます。テーマ別アプリアイコンをプレビューするには、アイコンを定義する launcher.xml ファイルを開き、ツールバーの [System UI Mode] セレクタを使用して壁紙を切り替え、アイコンがどのように適用されるかを確認します。
テーマ別アプリアイコンを作成する方法について詳細は、アダプティブ アイコンをご覧ください。


アクションバー アイコンまたはタブアイコンを作成する
Image Asset Studio を開いた後、次の手順でアクションバー アイコンまたはタブアイコンを追加できます。
- [Icon Type] フィールドで、[Action Bar and Tab Icons] を選択します。
- [Asset Type] を選択し、その下のフィールドでアセットを指定します。
- [Clip Art] フィールドで、ボタンをクリックします。
- [Path] フィールドで、画像のパスとファイル名を指定します。[...] をクリックすると、選択ダイアログを使用して指定できます。
- [Text] フィールドで、テキスト文字列を入力してフォントを選択します。
- (任意)名前と表示オプションを変更します。
- [Name] - デフォルト名を使用しない場合は、新しい名前を入力します。リソース名がすでにプロジェクトに存在する場合は、上書きされます(ウィザードの下部にエラーとして示されます)。名前には、小文字、アンダースコア、数字のみを使用できます。
- [Trim] - ソースアセットのアイコン グラフィックと境界の間のマージンを調整するには、[Yes] を選択します。この操作により、アスペクト比を維持したまま、透明な余白が削除されます。ソースアセットを変更しない場合は、[No] を選択します。
- [Padding] - 4 つの辺のすべてでソースアセットのパディングを調整するには、スライダーを使用します。-10% から 50% までの範囲で値を選択します。[Trim] も選択している場合は、先にトリミングが行われます。
- [Theme] - [HOLO_LIGHT] または [HOLO_DARK] を選択します。[Select Color] ダイアログで色を指定するには、[CUSTOM] を選択して [Custom color] フィールドをクリックします。
Image Asset Studio は透明な正方形内にアイコンを作成するため、端にパディングがあります。このパディングにより、標準のドロップ シャドウ アイコン効果を適用する十分なスペースが確保されます。
- [Next] をクリックします。
- (任意)リソース ディレクトリを変更します。
- Res ディレクトリ - 画像アセットを追加したいリソース ソースセット(src/main/res、src/debug/res、src/release/res、またはユーザー定義のソースセット)を選択します。メイン ソースセットは、デバッグとリリースを含むすべてのビルド バリアントに適用されます。デバッグ ソースセットとリリース ソースセットはメイン ソースセットよりも優先され、ビルドのバージョンの 1 つに適用されます。デバッグ ソースセットはデバッグ専用です。新しいソースセットを定義するには、[File] > [Project Structure] > [app] > [Build Types] を選択します。たとえば、ベータ ソースセットを定義して、右下隅に「BETA」というテキストを表示するバージョンのアイコンを作成できます。詳細については、ビルド バリアントの設定をご覧ください。
- [Finish] をクリックします。
[Select Icon] ダイアログでマテリアル アイコンを選択し、[OK] をクリックします。
画面の右側の [Source Asset] 領域とウィザードの下部のプレビュー領域に、アイコンが表示されます。
[Output Directories] 領域に、画像と、[Project] ウィンドウの [Project Files] ビューで画像が表示されるフォルダが表示されます。
Image Asset Studio により、さまざまな画面密度に応じた drawable フォルダに画像が追加されます。
通知アイコンを作成する
Image Asset Studio を開いた後、次の手順で通知アイコンを追加できます。
- [Icon Type] フィールドで、[Notification Icons] を選択します。
- [Asset Type] を選択し、その下のフィールドでアセットを指定します。
- [Clip Art] フィールドで、ボタンをクリックします。
- [Path] フィールドで、画像のパスとファイル名を指定します。[...] をクリックすると、選択ダイアログを使用して指定できます。
- [Text] フィールドで、テキスト文字列を入力してフォントを選択します。
- (任意)名前と表示オプションを変更します。
- [Name] - デフォルト名を使用しない場合は、新しい名前を入力します。リソース名がすでにプロジェクトに存在する場合は、上書きされます(ウィザードの下部にエラーとして示されます)。名前には、小文字、アンダースコア、数字のみを使用できます。
- [Trim] - ソースアセットのアイコン グラフィックと境界の間のマージンを調整するには、[Yes] を選択します。この操作により、アスペクト比を維持したまま、透明な余白が削除されます。ソースアセットを変更しない場合は、[No] を選択します。
- [Padding] - 4 つの辺のすべてでソースアセットのパディングを調整するには、スライダーを使用します。-10% から 50% までの範囲で値を選択します。[Trim] も選択している場合は、先にトリミングが行われます。
Image Asset Studio は透明な正方形内にアイコンを作成するため、端にパディングがあります。このパディングにより、標準のドロップ シャドウ アイコン効果を適用する十分なスペースが確保されます。
- [Next] をクリックします。
- (任意)リソース ディレクトリを変更します。
- Res ディレクトリ - 画像アセットを追加したいリソース ソースセット(src/main/res、src/debug/res、src/release/res、またはユーザー定義のソースセット)を選択します。メイン ソースセットは、デバッグとリリースを含むすべてのビルド バリアントに適用されます。デバッグ ソースセットとリリース ソースセットはメイン ソースセットよりも優先され、ビルドのバージョンの 1 つに適用されます。デバッグ ソースセットはデバッグ専用です。新しいソースセットを定義するには、[File] > [Project Structure] > [app] > [Build Types] を選択します。たとえば、ベータ ソースセットを定義して、右下隅に「BETA」というテキストを表示するバージョンのアイコンを作成できます。詳細については、ビルド バリアントの設定をご覧ください。
- [Finish] をクリックします。
[Select Icon] ダイアログでマテリアル アイコンを選択し、[OK] をクリックします。
画面の右側の [Source Asset] 領域とウィザードの下部のプレビュー領域に、アイコンが表示されます。
[Output Directories] 領域に、画像と、[Project] ウィンドウの [Project Files] ビューで画像が表示されるフォルダが表示されます。
Image Asset Studio により、さまざまな画面密度とバージョンに応じたドローアブル フォルダに画像が追加されます。
View でコード内の画像リソースを参照する
通常、画像リソースは汎用的な方法によりコード内で参照できます。アプリが実行されると、デバイスに応じて対応する画像が自動的に表示されます。
- ほとんどの場合、画像リソースは XML コードでは
@drawable、Java コードではDrawableとして参照できます。 - アプリがサポート ライブラリを使用している場合は、
app:srcCompatステートメントにより、XML コード内で画像リソースを参照できます。次に例を示します。
たとえば、次のレイアウト XML コードは、ImageView にドローアブルを表示します。
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" android:src="@drawable/myimage" />
次の Java コードは、画像を Drawable として取得します。
Kotlin
val drawable = resources.getDrawable(R.drawable.myimage, theme)
Java
Resources res = getResources(); Drawable drawable = res.getDrawable(R.drawable.myimage, getTheme());
getResources() メソッドは Context クラス内にあり、アクティビティ、フラグメント、レイアウト、ビューなどの UI オブジェクトに適用されます。
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" app:srcCompat="@drawable/myimage" />
画像リソースには、メインスレッドからのみアクセスできます。
プロジェクトの res/ ディレクトリに画像リソースが配置されている場合、そのリソース ID を使用して Java コードまたは XML レイアウトから画像リソースを参照できます。次の Java コードは、ImageView が drawable/myimage.png リソースを使用するように設定しています。
Kotlin
findViewById<ImageView>(R.id.myimageview).apply { setImageResource(R.drawable.myimage) }
Java
ImageView imageView = (ImageView) findViewById(R.id.myimageview); imageView.setImageResource(R.drawable.myimage);
詳細については、リソースへのアクセスをご覧ください。
プロジェクトからアイコンを削除する
プロジェクトからアイコンを削除する手順は次のとおりです。
- [Project] ウィンドウで [Android] ビューを選択します。
- ランチャー アイコン用の res/mipmap フォルダを展開するか、その他のタイプのアイコン用の res/drawable フォルダを展開します。
- 削除するアイコン名があるサブフォルダを見つけます。
- フォルダを選択して、Delete キーを押します。
- (任意)プロジェクト内でアイコンが使用されている場所を検索するオプションを選択して、[OK] をクリックします。
- [Build] > [Clean Project] を選択します。
- 必要に応じて、コードの一部にリソースへの参照が残っているエラーを修正します。
このフォルダには、さまざまな画面密度のアイコンが含まれています。
または、[Edit] > [Delete] を選択します。ファイルを右クリックして [Delete] を選択することもできます。
[Safe Delete] ダイアログが表示されます。
Android Studio により、プロジェクトとドライブからファイルが削除されます。ただし、プロジェクト内でファイルが使用されている場所の検索を選択して、ファイルが使用されている場所が見つかった場合は、そのファイルを表示して削除するかどうかを決定できます。プロジェクトを正常にコンパイルできるようにするには、それらの参照を削除するか置換する必要があります。
Android Studio によって、削除された画像リソースに対応する生成済みの画像ファイルがすべて削除されます。プロジェクトとドライブからそれらのファイルが削除されます。
Android Studio は、コード内のエラー箇所をハイライト表示します。コードからすべての参照を削除すると、プロジェクトを正常にビルドすることが可能になります。

