Sau đây là các tính năng mới trong Bản phát hành tính năng Android Studio Ladybug.
Bản xem trước ảnh động trong thẻ thông tin Wear
Android Studio Ladybug Canary 2 trở lên hiện hỗ trợ tính năng Xem trước ảnh động trong thẻ thông tin của ứng dụng Wear, giúp bạn dễ dàng kiểm tra và gỡ lỗi ảnh động trong thẻ thông tin ngay trong IDE. Tính năng này được xây dựng dựa trên tính năng hỗ trợ Xem trước thẻ thông tin của Wear được giới thiệu trong Android Studio Koala.
Cách bắt đầu:
- Cập nhật lên Android Studio Ladybug Canary 2 trở lên.
- Thêm thẻ thông tin và thư viện công cụ:
- Thêm các phần phụ thuộc vào tệp
build.gradle.ktsở cấp ứng dụng:# Required for the previews debugImplementation(libs.androidx.tiles.tooling) implementation(libs.androidx.tiles.tooling.preview) # Dependencies needed to build the tiles implementation(libs.androidx.tiles) implementation(libs.androidx.protolayout) implementation(libs.androidx.protolayout.material)
- Tệp
libs.versions.toml:[versions] tiles = "1.5.0-alpha01" protolayout = "1.3.0-alpha01" [libraries] androidx-tiles-tooling = { group = "androidx.wear.tiles", name = "tiles-tooling", version.ref = "tiles" } androidx-tiles-tooling-preview = { group = "androidx.wear.tiles", name = "tiles-tooling-preview", version.ref = "tiles" } androidx-tiles = { group = "androidx.wear.tiles", name = "tiles", version.ref = "tiles" } androidx-protolayout = { group = "androidx.wear.protolayout", name = "protolayout-proto", version.ref = "protolayout" } androidx-protolayout-material= { group = "androidx.wear.protolayout", name = "protolayout-material", version.ref = "protolayout" } androidx-protolayout-expression= { group = "androidx.wear.protolayout", name = "protolayout-expression", version.ref = "protolayout" }
- Thiết lập Bản xem trước cho Dịch vụ thẻ thông tin. Hãy tham khảo hướng dẫn xem trước thẻ thông tin để biết hướng dẫn chi tiết. Nếu thẻ thông tin của bạn có ảnh động, thì tính năng Xem trước ảnh động sẽ tự động xuất hiện, cho phép bạn kiểm tra và gỡ lỗi ảnh động.
Tính năng nâng cao này giúp đơn giản hoá quy trình phát triển Thẻ thông tin trên Wear bằng cách cung cấp một cách trực quan và tương tác để tinh chỉnh ảnh động thẻ thông tin trong Android Studio.
Ngừng sử dụng Trình chỉnh sửa chuyển động
Trong bản phát hành sắp tới, chúng tôi sẽ ngừng sử dụng Motion Editor (Trình chỉnh sửa chuyển động) trong quá trình chuyển đổi từ XML sang Jetpack Compose. Compose cung cấp một phương pháp hiện đại và hiệu quả hơn để tạo ảnh động. Chúng tôi khuyến khích các nhà phát triển bắt đầu sử dụng tính năng Xem trước ảnh động trong Compose cho các dự án mới.
Các tính năng mới của Gemini trong Android Studio
Bản cập nhật tính năng Android Studio Ladybug giới thiệu một số tính năng mới của Trình soạn thảo mã sử dụng Gemini để giúp bạn làm việc hiệu quả hơn. Để sử dụng các tính năng này, hãy bật tính năng chia sẻ ngữ cảnh mã với Gemini trong dự án hiện tại.
Hãy sử dụng các đường liên kết sau để tìm hiểu thêm về các tính năng này:
Tích hợp Chỉ mục SDK của Google Play
Tính năng tích hợp Chỉ mục SDK của Google Play trong Android Studio hiện bao gồm cả các cảnh báo từ Google Play SDK Console. Điều này giúp bạn có được thông tin đầy đủ về mọi vấn đề có thể xảy ra liên quan đến phiên bản hoặc chính sách trong các phần phụ thuộc trước khi gửi ứng dụng lên Google Play Console.
Giờ đây, Android Studio cũng hiển thị các ghi chú của tác giả SDK ngay trong trình chỉnh sửa để giúp bạn tiết kiệm thời gian. Khi có phiên bản hoặc phạm vi phiên bản được đề xuất, Android Studio cũng sẽ cung cấp bản sửa lỗi nhanh:

Android Studio cũng hiển thị cảnh báo khi một phiên bản SDK cụ thể có các lỗ hổng bảo mật đã biết. Thông tin này giúp bạn phát hiện và giải quyết các vấn đề này trong quá trình phát triển ứng dụng để có thể làm theo các phương pháp hay nhất.
Giá trị và chức năng cảm biến mô phỏng
Android Studio hiện có một bảng điều khiển cảm biến mới, cho phép bạn mô phỏng một thiết bị có hoặc không có các chức năng cảm biến cụ thể, chẳng hạn như cảm biến nhịp tim, cũng như đặt các giá trị kiểm thử cụ thể cho các cảm biến này. Sử dụng bảng điều khiển này để kiểm thử cách ứng dụng của bạn xử lý các thiết bị có nhiều chức năng cảm biến. Bảng điều khiển này rất hữu ích để kiểm thử ứng dụng sức khoẻ và thể dục, đặc biệt là trên các thiết bị Wear OS.

Để mở và sử dụng bảng điều khiển, hãy làm như sau:
- Tạo hoặc mở một Thiết bị Android ảo (AVD) và chạy ứng dụng trên trình mô phỏng.
- Trong bảng điều khiển của trình mô phỏng, hãy chọn Dịch vụ sức khoẻ Wear.
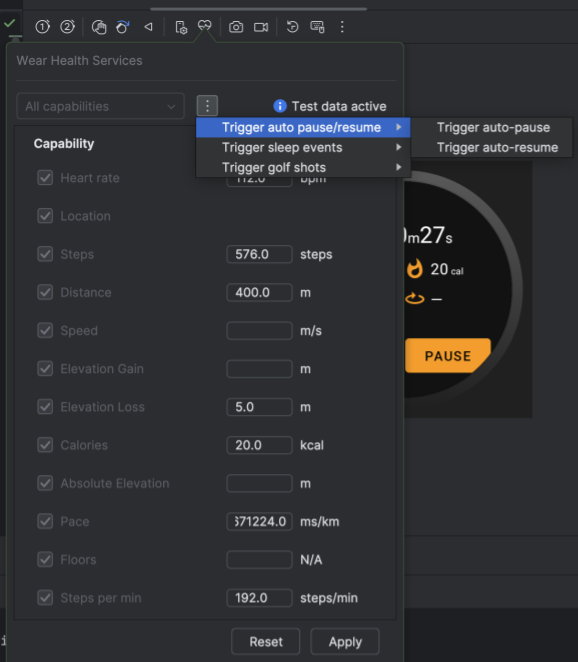
 Bảng điều khiển Wear Health Services (Dịch vụ sức khoẻ Wear) sẽ mở ra, hiển thị danh sách các cảm biến có trên nhiều thiết bị chạy Android.
Bảng điều khiển Wear Health Services (Dịch vụ sức khoẻ Wear) sẽ mở ra, hiển thị danh sách các cảm biến có trên nhiều thiết bị chạy Android.
Sau khi bảng điều khiển mở ra, bạn có thể làm như sau:
- Chuyển đổi giữa Chức năng tiêu chuẩn, Tất cả chức năng (mặc định) hoặc Tuỳ chỉnh. Chọn Apply (Áp dụng) để gửi danh sách tính năng hiện tại đến thiết bị được mô phỏng, rồi chọn Reset (Đặt lại) để khôi phục danh sách tính năng về các giá trị bật/tắt mặc định.
- Kích hoạt các sự kiện người dùng khác nhau sau khi bạn chọn nút thả xuống Kích hoạt sự kiện. Tại đây, bạn có thể Kích hoạt tính năng tự động tạm dừng/tiếp tục các hoạt động thể dục, Kích hoạt sự kiện ngủ của người dùng và Kích hoạt cú đánh gôn mà người dùng thực hiện trên sân gôn hoặc sân gôn mini.
- Ghi đè các giá trị cảm biến sau khi bạn bắt đầu tập thể dục trong một ứng dụng được cài đặt trên trình mô phỏng. Sau khi bạn nhập giá trị mới cho các chỉ số tập thể dục khác nhau, hãy chọn Apply (Áp dụng) để đồng bộ hoá các giá trị này với trình mô phỏng. Điều này hữu ích cho việc kiểm thử cách ứng dụng của bạn xử lý các điều kiện tập thể dục khác nhau và xu hướng thể chất của người dùng.
Trợ lý đường liên kết trong ứng dụng: Tạo JSON và khắc phục vấn đề về web
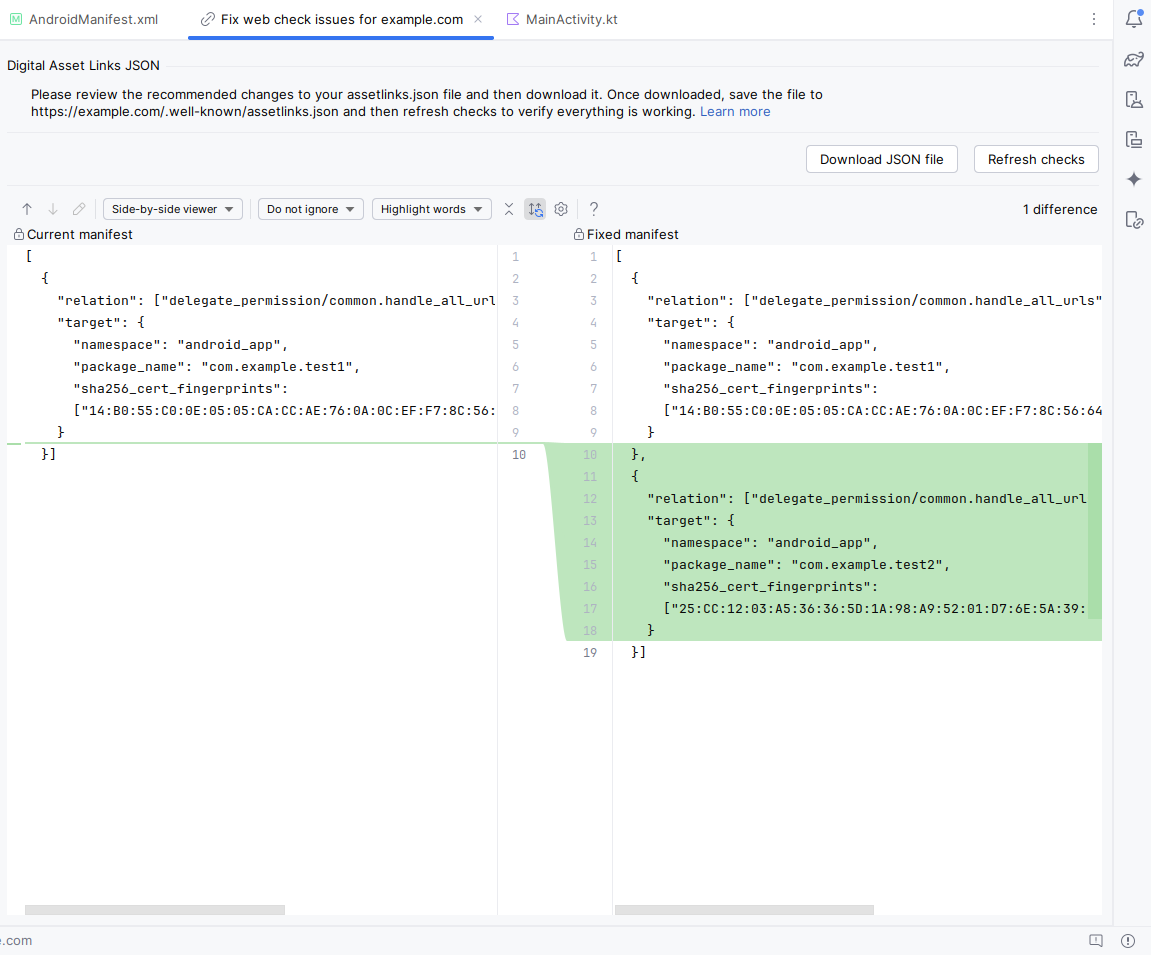
Để triển khai Đường liên kết trong ứng dụng, nhà phát triển cần xuất bản tệp JSON chứa Đường liên kết đến tài sản kỹ thuật số trên trang web của họ để xác minh quyền sở hữu miền. Khi Trợ lý liên kết ứng dụng xác định các lượt kiểm tra web không thành công, giờ đây, trợ lý này sẽ tạo một tệp JSON có thể khắc phục các lỗi đó. Người dùng có thể tải tệp JSON này xuống rồi tải lên trang web tương ứng để giải quyết các lỗi kiểm tra web.
Trong trường hợp tệp JSON đã tồn tại, người dùng có thể so sánh tệp JSON hiện có và tệp JSON mới tạo để xác định sự khác biệt.

Để mở Trợ lý về đường liên kết trong ứng dụng, hãy chuyển đến Tools > App Link Assistant (Công cụ > Trợ lý về đường liên kết trong ứng dụng) trên thanh trình đơn chính.
Thông báo khi cấu hình chạy bị thiếu bước tạo bản dựng
Bản vá 1 trở lên của Bản phát hành tính năng Ladybug của Android Studio sẽ thông báo cho bạn nếu cấu hình chạy đang hoạt động bị thiếu bước "Tạo nhận biết Gradle". Nếu cấu hình chạy thiếu bước đó, thì có thể bạn đã bị ảnh hưởng bởi một vấn đề đã biết được giới thiệu trong Ladybug Feature Drop Canary 9. Để khắc phục vấn đề này, bạn có thể thêm bước "Gradle-aware Make" (Tạo nhận biết Gradle) theo cách thủ công trong phần "Trước khi khởi chạy" của chế độ cài đặt cấu hình chạy. Bạn có thể truy cập vào đó bằng cách nhấp vào Run/Debug Configurations > Edit Configurations (Cấu hình chạy/gỡ lỗi > Chỉnh sửa cấu hình).
