以下是 Android Studio Koala 功能推送的新功能。
修補程式版本
以下是 Android Studio Koala 功能推送中的修補程式版本清單。
Android Studio Koala 功能推送 | 2024.1.2 修補程式 1 和 AGP 8.6.1 (2024 年 9 月)
這個版本包含了一些小幅改善和錯誤修正。
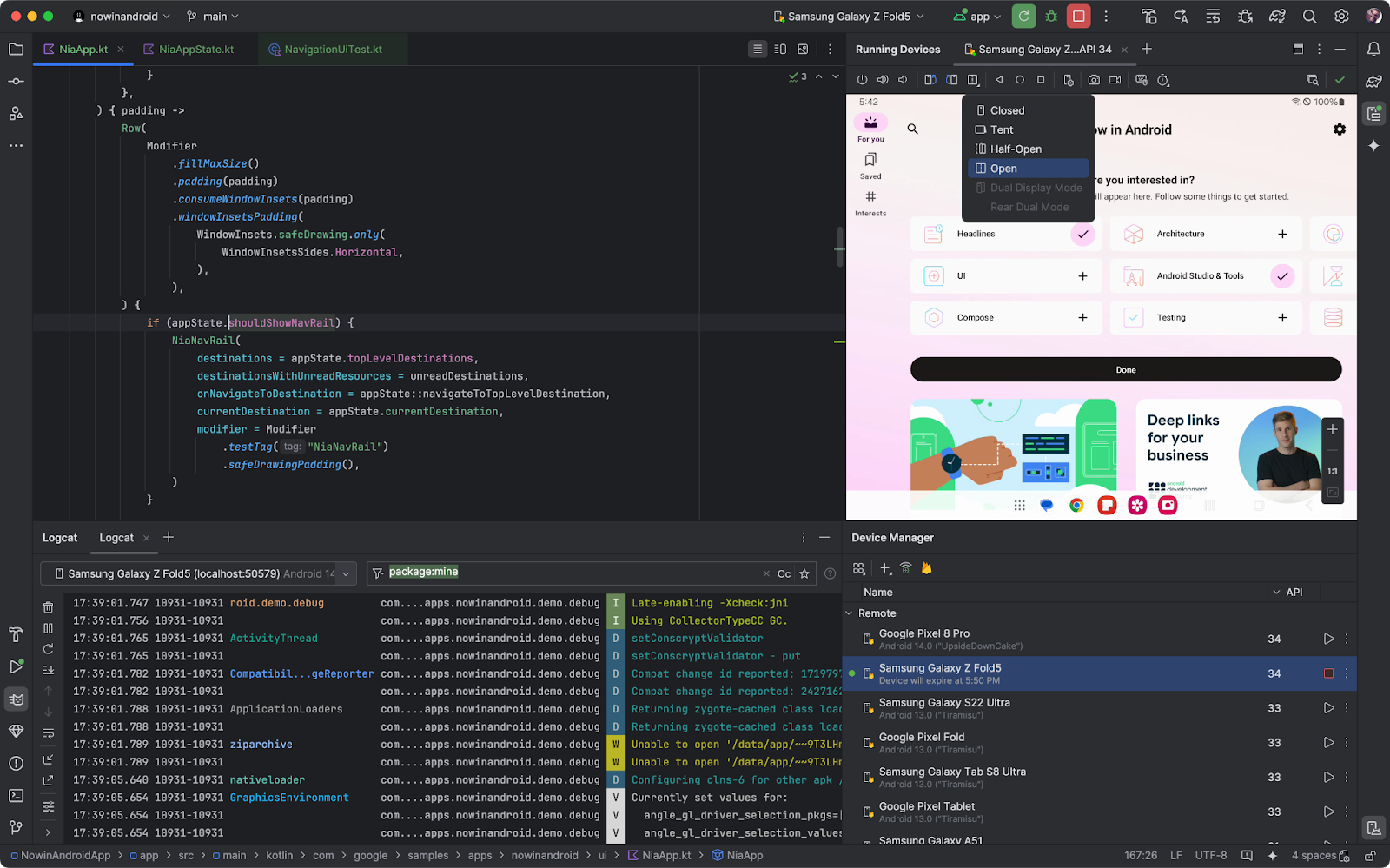
Android 裝置串流:更多裝置和改善的註冊程序
Android 裝置串流現在除了 20 多款裝置型號組合外,現在還包含下列裝置:
- Samsung Galaxy Fold5
- Samsung Galaxy S23 Ultra
- Google Pixel 8a
此外,如果您是 Firebase 新手,只要登入 Koala Feature Drop 即可使用裝置串流功能,Android Studio 就會自動為您建立及設定免費的 Firebase 專案。因此,您可以更快地串流所需的裝置。進一步瞭解 Android 裝置串流配額,包括 Firebase Blaze 方案專案的促銷配額 (限時提供)。

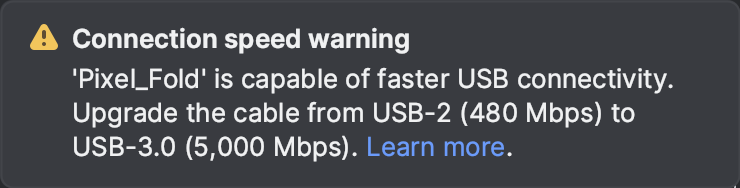
USB 傳輸線速度偵測
Android Studio 現可偵測何時可使用更快的 USB 傳輸線連接 Android 裝置,並建議升級,以充分發揮裝置功能。使用適當的 USB 傳輸線,可縮短應用程式安裝時間,並在使用 Android Studio 偵錯工具等工具時,盡量減少延遲時間。
系統會驗證連往裝置的整個 USB 鏈結。如果看到「連線速度警告」通知,請檢查 USB 鏈結中所有集線器 (包括螢幕的集線器) 和線材的版本認證。
下列裝置支援 USB 傳輸線速度偵測功能:
- 搭載 API 級別 30 (Android 11) 以上版本的裝置。
- 執行 macOS 或 Linux 的工作站。我們即將推出 Windows 支援功能。
- 最新版的 SDK Platform-Tools。

Android Studio 提供的資訊與您可以使用下列任一工具取得的資訊類似,具體取決於您的作業系統:
- Mac:從終端機執行
system_profiler SPUSBDataType - Linux:從終端機執行
lsusb -vvv
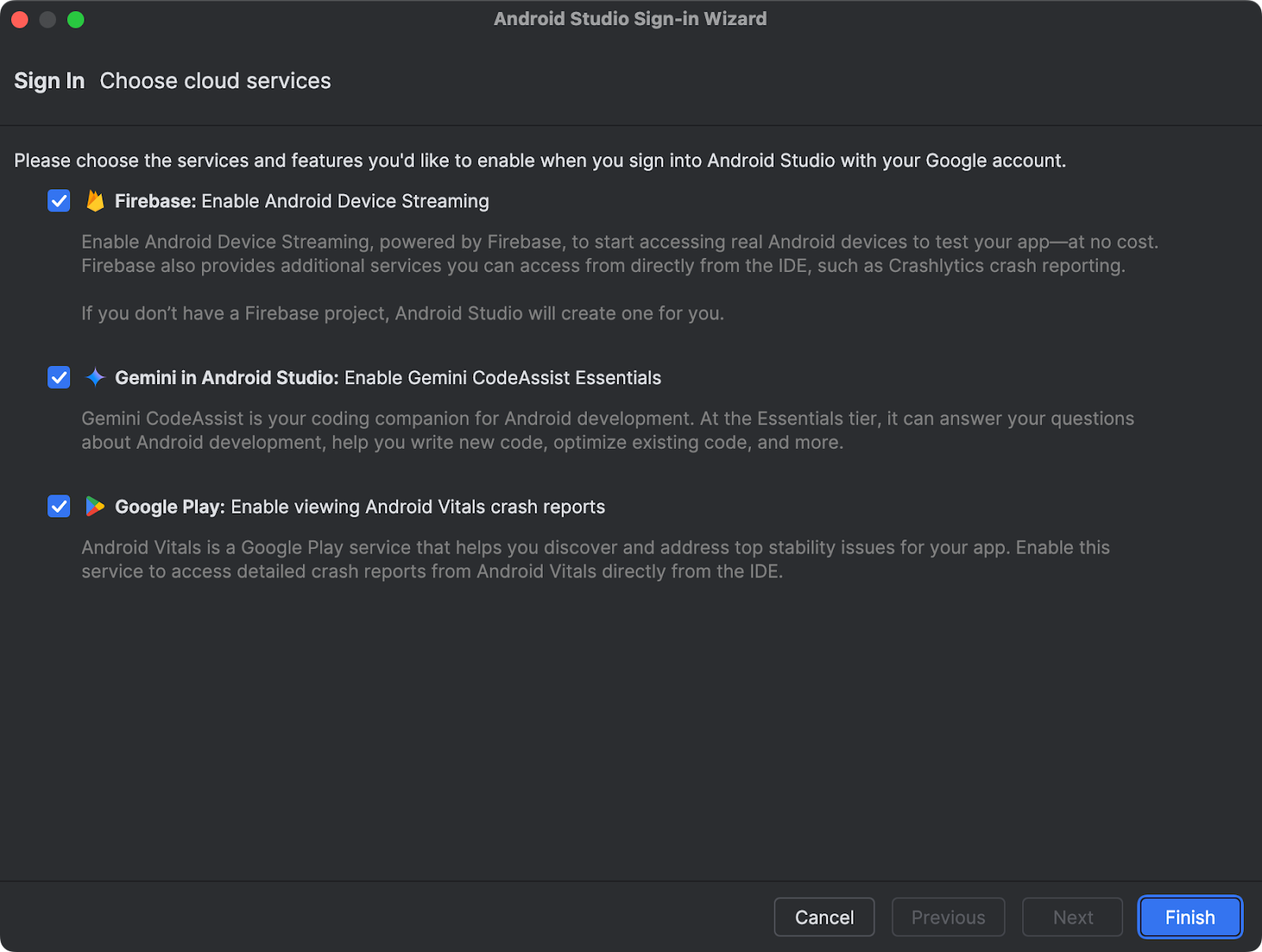
更新 Google 服務的登入流程
現在只要完成一個驗證步驟,就能更輕鬆地登入多個 Google 服務。無論您想在 Android Studio 中使用 Gemini、Firebase for Android Device Streaming、Google Play for Android Vitals 報表,還是所有這些實用服務,新的登入流程都能讓您更輕鬆地啟用及執行這些服務。如果您是 Firebase 新手,但想使用 Android 裝置串流功能,Android Studio 會自動為您建立專案,讓您快速開始串流真實的 Firebase 實體裝置。透過精細的權限範圍,您隨時都能控管哪些服務可存取您的帳戶。如要開始使用,請按一下個人資料顯示圖片,然後登入開發人員帳戶。

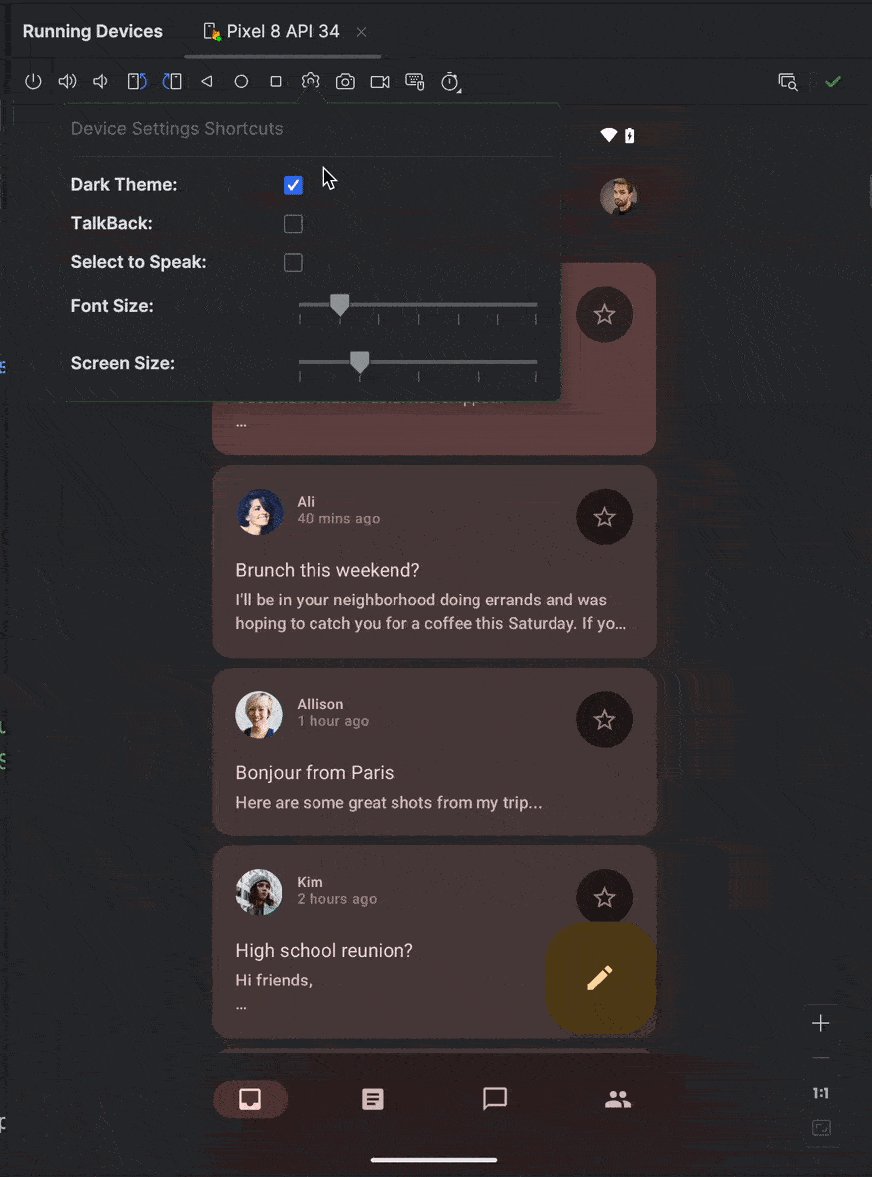
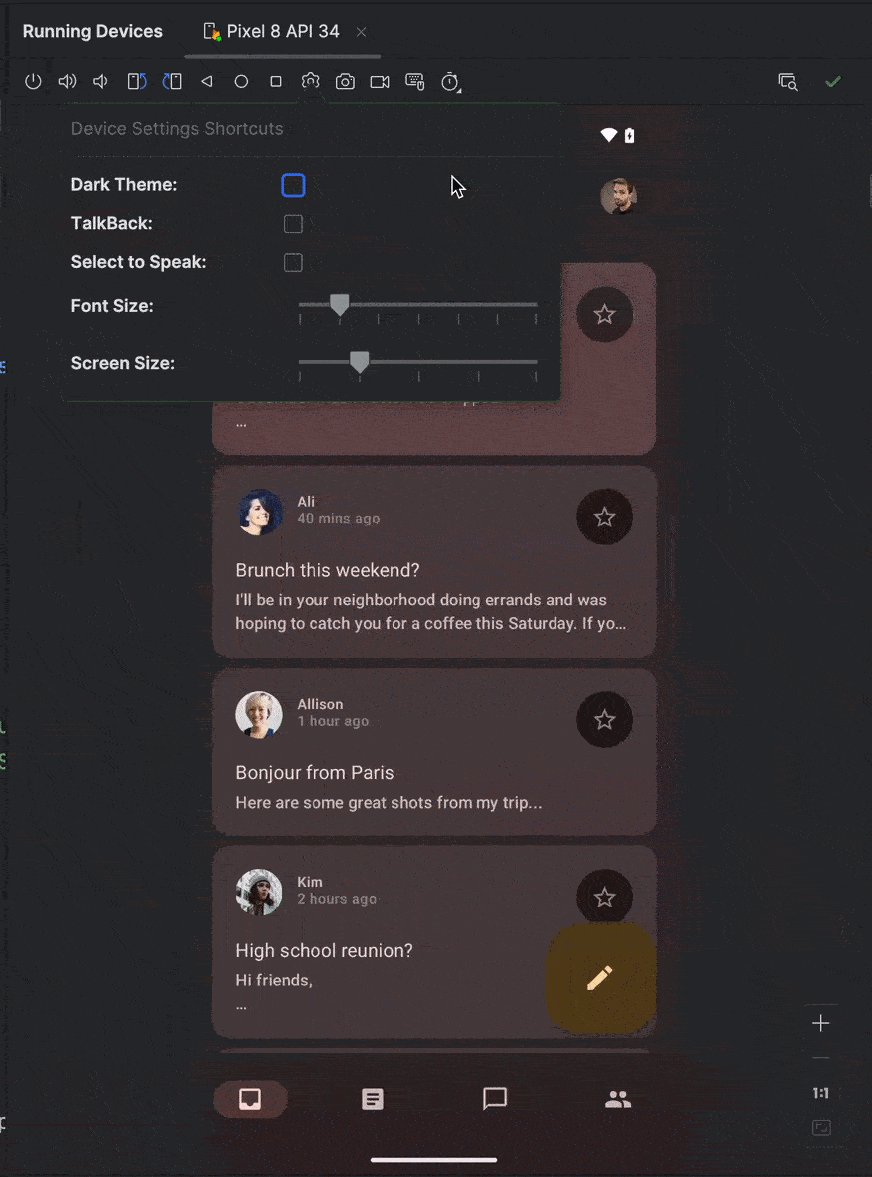
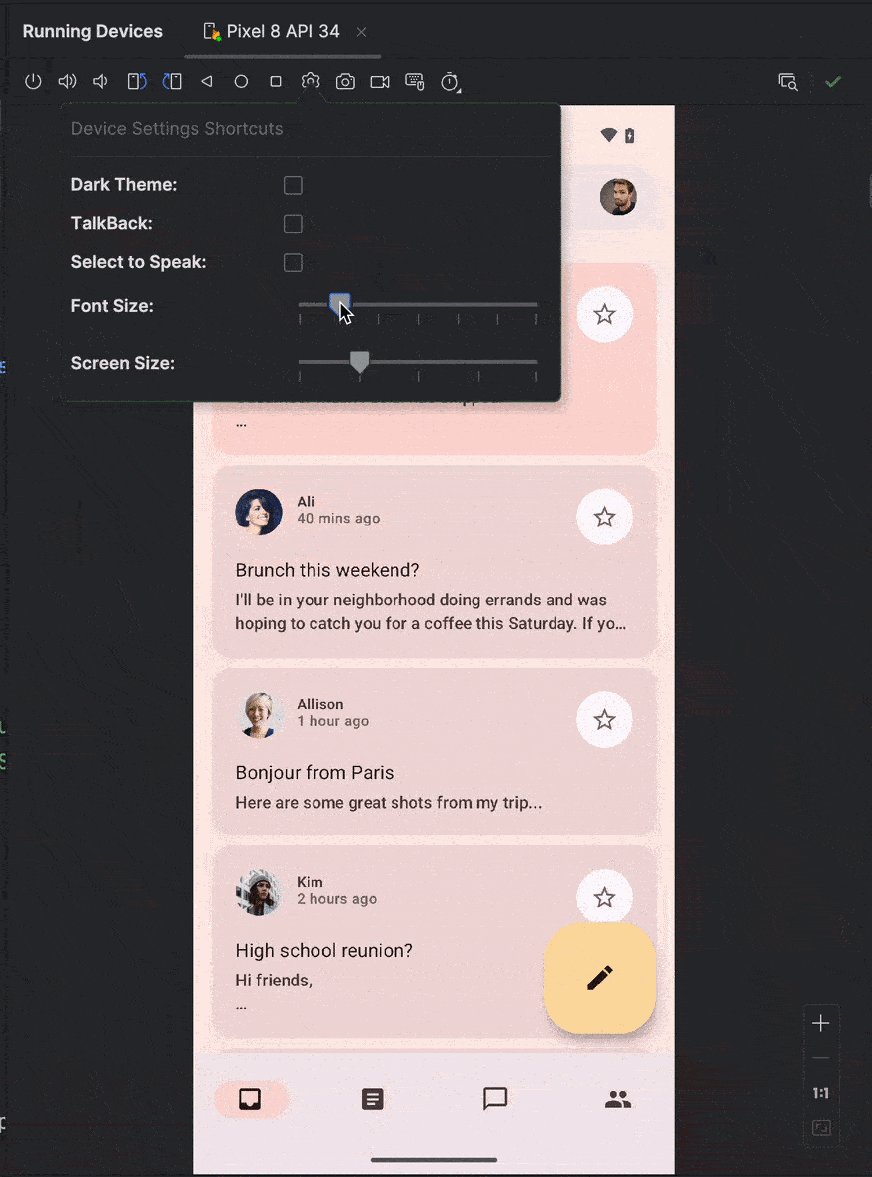
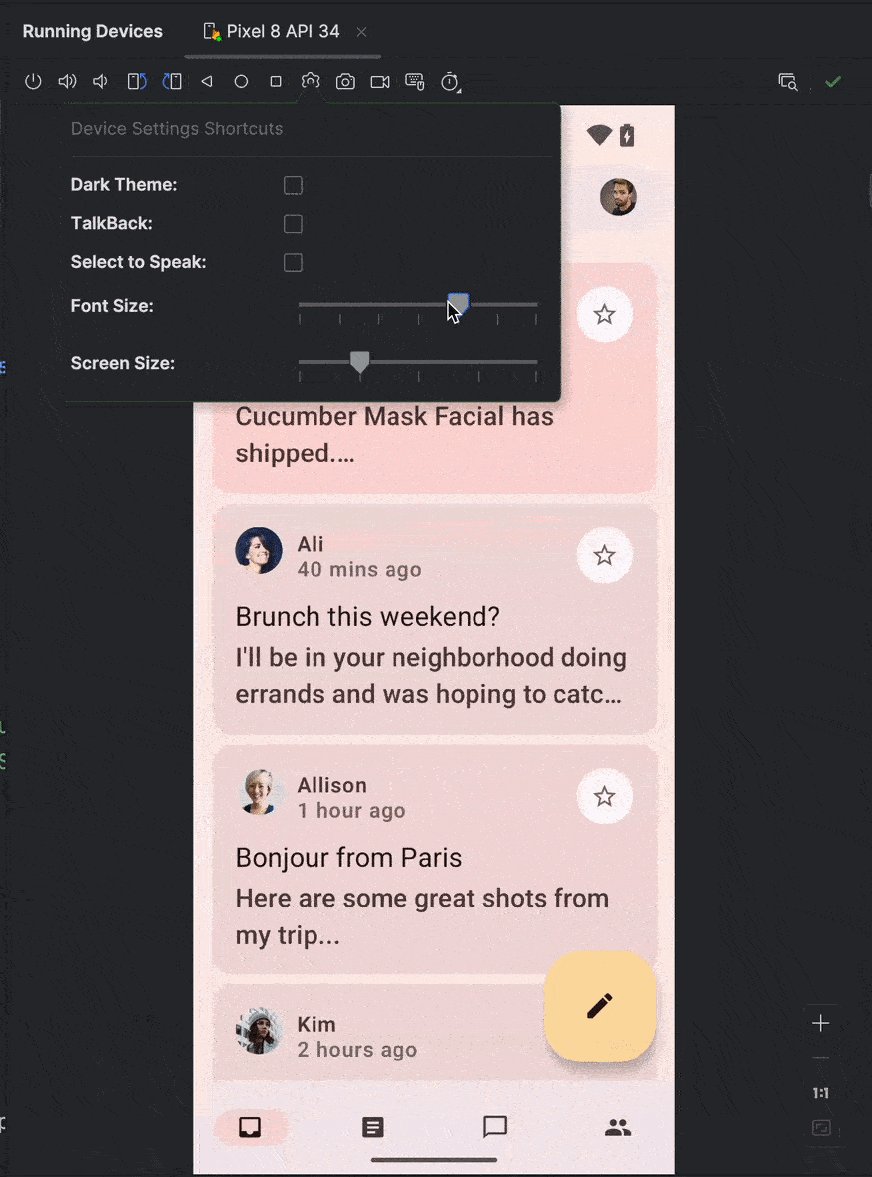
裝置 UI 設定捷徑
為了協助您建構及偵錯 UI,我們在 Android Studio 的「Running Devices」工具視窗中,推出了裝置 UI 設定捷徑。使用快捷鍵查看常見 UI 設定的效果,例如深色主題、字型大小、螢幕大小、應用程式語言和 TalkBack。您可以將捷徑用於模擬器、鏡像實體裝置,以及從 Firebase Test Lab 串流傳輸的裝置。
請注意,裝置必須已安裝「TalkBack」和「隨選朗讀」等無障礙設定,才會顯示在畫面上。如果沒有看到這些選項,請從 Play 商店下載 Android 無障礙套件應用程式。
裝置 UI 設定捷徑適用於搭載 API 級別 33 以上版本的裝置。

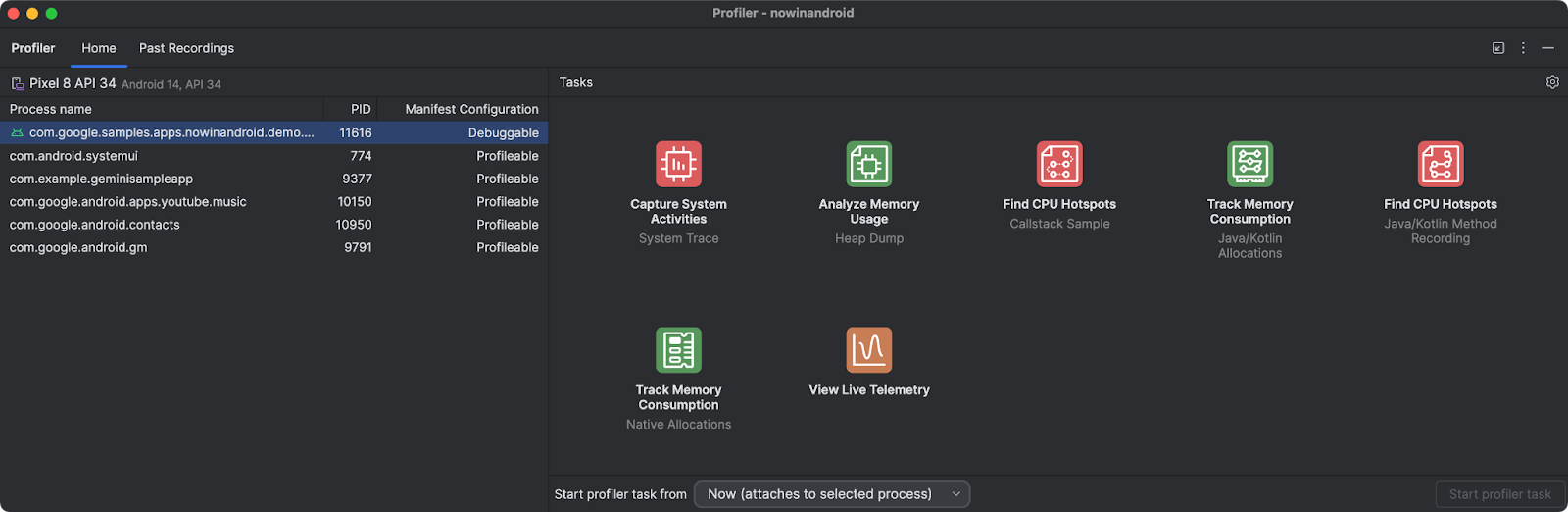
以以工作為中心的方法,讓 Profiler 更快速且更完善
我們改善了 Android Studio Profiler 的效能,讓常用剖析工作 (例如使用可分析應用程式擷取系統追蹤記錄) 的速度最多加快 60%。
無論是剖析應用程式的 CPU、記憶體或電力用量,分析器以工作為主的重新設計也讓您更容易啟動感興趣的工作。舉例來說,您可以啟動系統追蹤工作,在開啟 Profiler 後直接從使用者介面剖析及縮短應用程式的啟動時間。

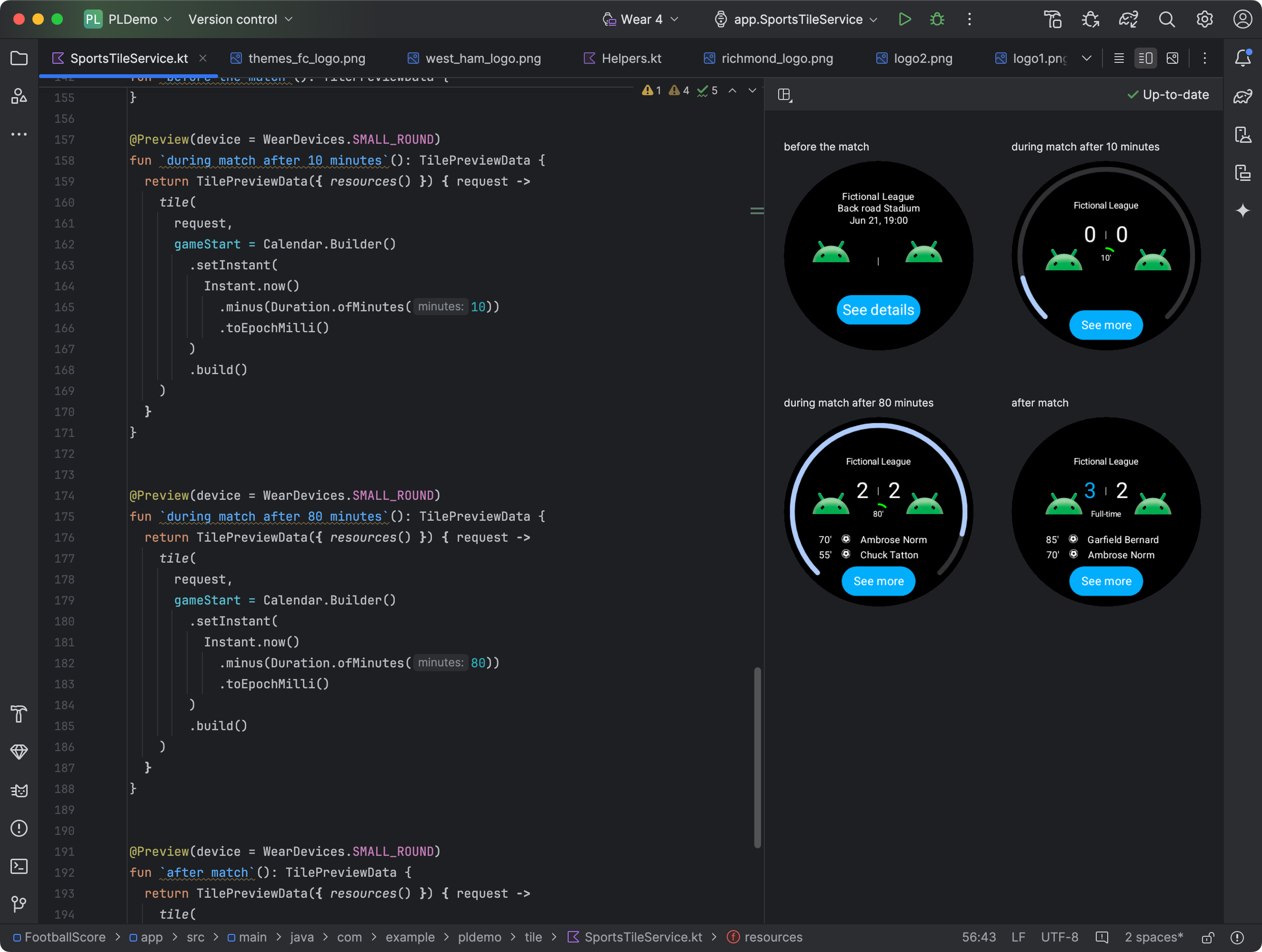
Wear OS 資訊方塊預覽面板

只要在 Jetpack 資訊方塊程式庫的 1.4 版中加入多個依附元件,即可查看 Wear OS 應用程式資訊方塊的快照。如果資訊方塊的外觀會根據特定條件變更 (例如根據裝置的螢幕尺寸顯示不同內容,或是在體育賽事進入中場時顯示不同內容),這個預覽面板就特別實用。
Compose Glance 小工具預覽
Android Studio Koala 功能推送可讓您直接在 IDE 中預覽 Jetpack Compose Glance 小工具。在開發過程的早期,找出潛在的 UI 問題,並微調小工具的外觀。如要開始使用,請按照下列步驟操作:
- 新增依附元件。
- 在版本目錄中加入依附元件:
[versions] androidx-glance-preview = "1.1.0-rc01" [libraries] androidx-glance-preview = { group = "androidx.glance", name = "glance-preview", version.ref = "androidx-glance-preview" } androidx-glance-appwidget-preview = { group = "androidx.glance", name = "glance-appwidget-preview", version.ref = "androidx-glance-preview" }
- 將依附元件新增至應用程式層級的
build.gradle.kts檔案:debugImplementation(libs.androidx.glance.preview) debugImplementation(libs.androidx.glance.appwidget.preview)
- 在版本目錄中加入依附元件:
- 在含有 Glance UI 的檔案中匯入依附元件:
import androidx.glance.preview.ExperimentalGlancePreviewApi import androidx.glance.preview.Preview
- 建立 Glance 小工具的預覽畫面:
@Composable fun MyGlanceContent() { GlanceTheme { Scaffold( backgroundColor = GlanceTheme.colors.widgetBackground, titleBar = { … }, ) { … } } } @OptIn(ExperimentalGlancePreviewApi::class) @Preview(widthDp = 172, heightDp = 244) @Composable fun MyGlancePreview() { MyGlanceContent() }
預設啟用 Compose 的即時編輯功能,以及新的快速鍵
即時編輯現已預設啟用手動模式。這項功能可提升穩定性,並提供更強大的變更偵測功能,包括支援匯入陳述式。
請注意,自 Android Studio Koala 功能推送 Beta 版 1 起,在手動模式中推送變更的預設捷徑已更新為 Command+'。您仍可在「Keymap」設定頁面自訂快速鍵。

