以下是 Android Studio Iguana 的新功能。
修補程式版本
以下是 Android Studio Iguana 和 Android Gradle 外掛程式 8.3 的修補程式版本清單。
Android Studio Iguana | 2023.2.1 修補程式 2 和 AGP 8.3.2 (2024 年 4 月)
這個次要更新修正了這裡所列的錯誤。
Android Studio Iguana | 2023.2.1 修補程式 1 和 AGP 8.3.1 (2024 年 3 月)
這個次要更新修正了這裡所列的錯誤。
IntelliJ IDEA 2023.2 平台更新
Android Studio Iguana 包含 IntelliJ IDEA 2023.2 更新,可提升 Studio IDE 使用體驗。如要進一步瞭解相關異動,請參閱 IntelliJ IDEA 2023.2 版本資訊。
在 App Quality Insights 中整合版本控管系統
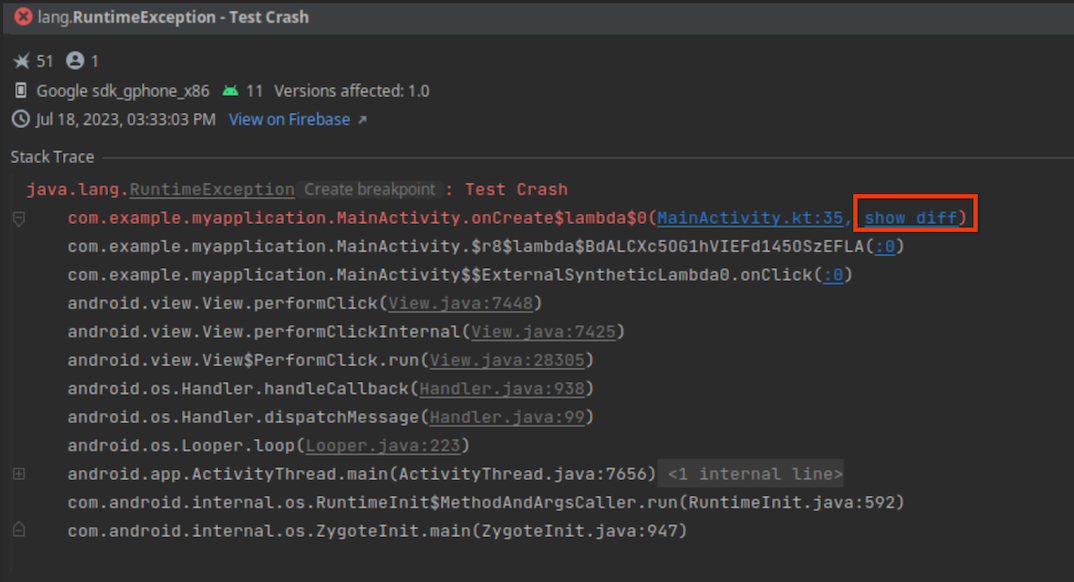
應用程式品質深入分析現在可讓您從 Crashlytics 堆疊追蹤導覽至相關程式碼,也就是發生當機時的程式碼。AGP 會將 Git 提交雜湊資料附加至當機報告,協助 Android Studio 導覽至您的程式碼,並顯示發生問題時的版本。在 App Quality Insights 中查看當機報告時,您可以選擇前往目前 Git 結帳中的程式碼行,或查看目前結帳與產生當機的程式碼庫版本之間的差異。

如要整合版本控管系統與 App Quality Insights,請務必符合下列基本規定:
- 最新 Canary 版 Android Studio Iguana
- Android Gradle 外掛程式 8.3 的最新 Alpha 版
- Crashlytics SDK 18.3.7 版 (或 Firebase Android Bill of Materials 32.0.0 版)
如要對可偵錯的建構類型使用版本控管整合功能,請在模組層級建構檔案中啟用 vcsInfo 標記。對於發布 (不可偵錯) 版本,系統預設會啟用這個標記。
Kotlin
android { buildTypes { getByName("debug") { vcsInfo { include = true } } } }
Groovy
android { buildTypes { debug { vcsInfo { include true } } } }
現在,當您建構應用程式並發布至 Google Play 時,當機報告會包含 IDE 從堆疊追蹤記錄連結至先前應用程式版本所需的資料。
在「應用程式品質深入分析」中查看 Crashlytics 當機變體
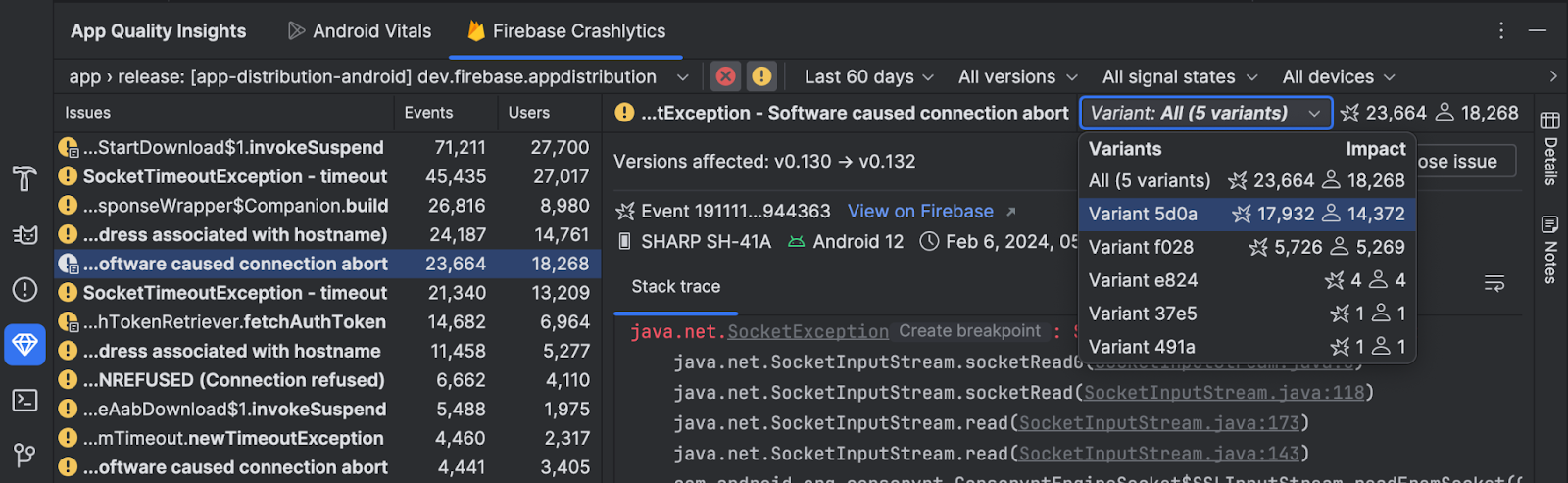
為協助您分析當機的根本原因,您現在可以使用「應用程式品質洞察」工具,依問題變體或具有類似堆疊追蹤記錄的事件群組查看事件。如要查看當機報告各個變體中的事件,請從下拉式選單選取變體。如要匯總所有子類的資訊,請選取「全部」。

Compose UI 檢查
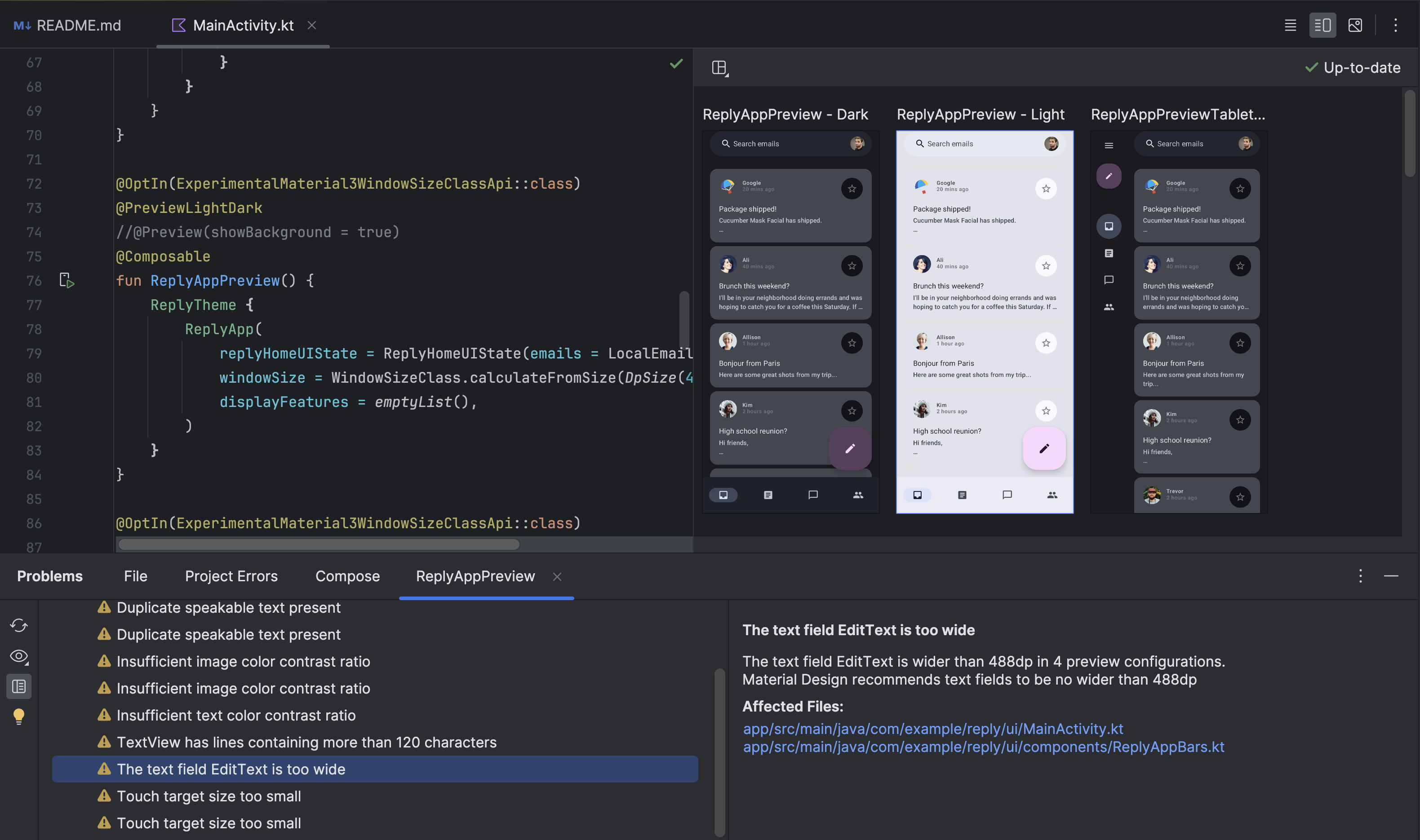
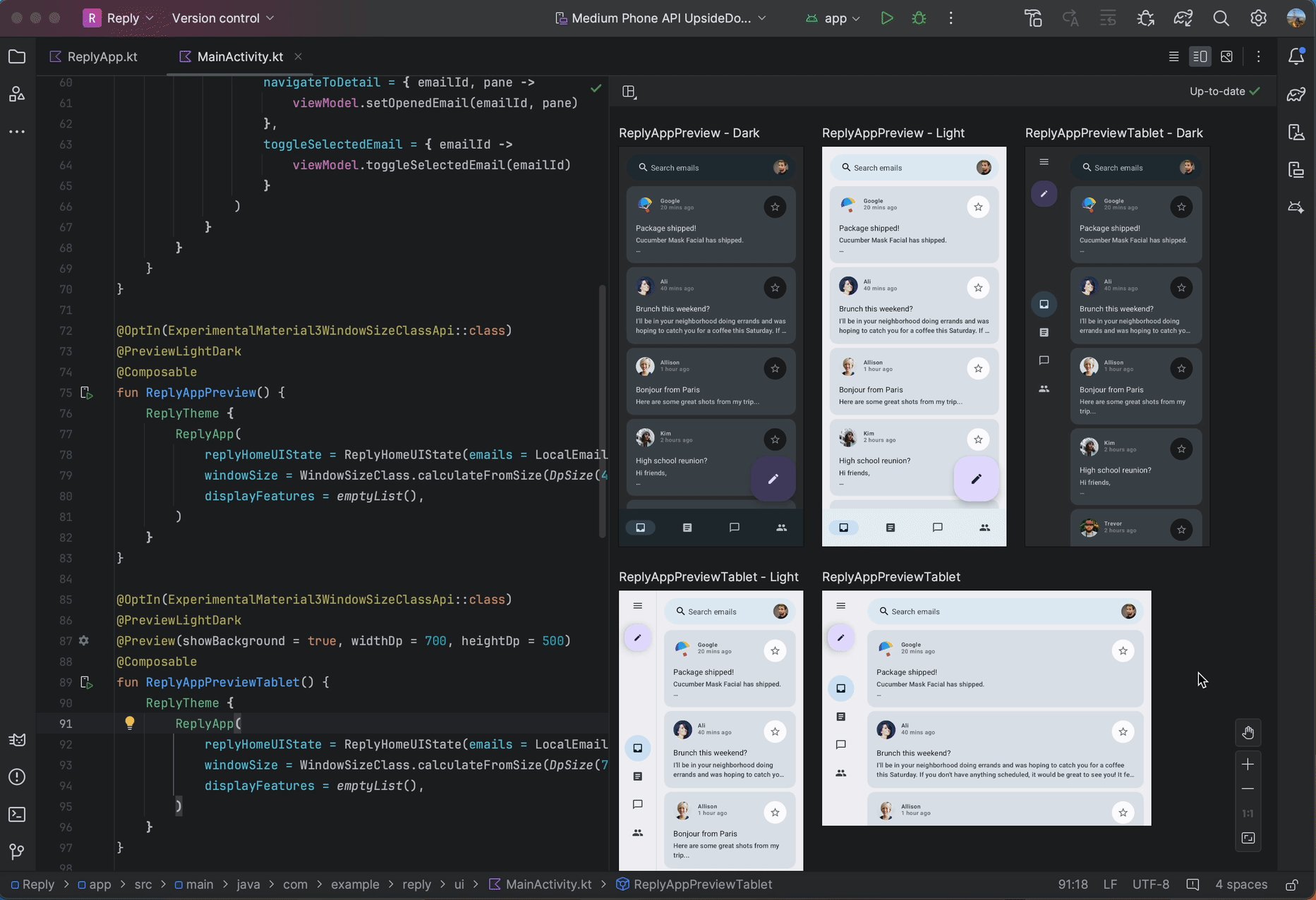
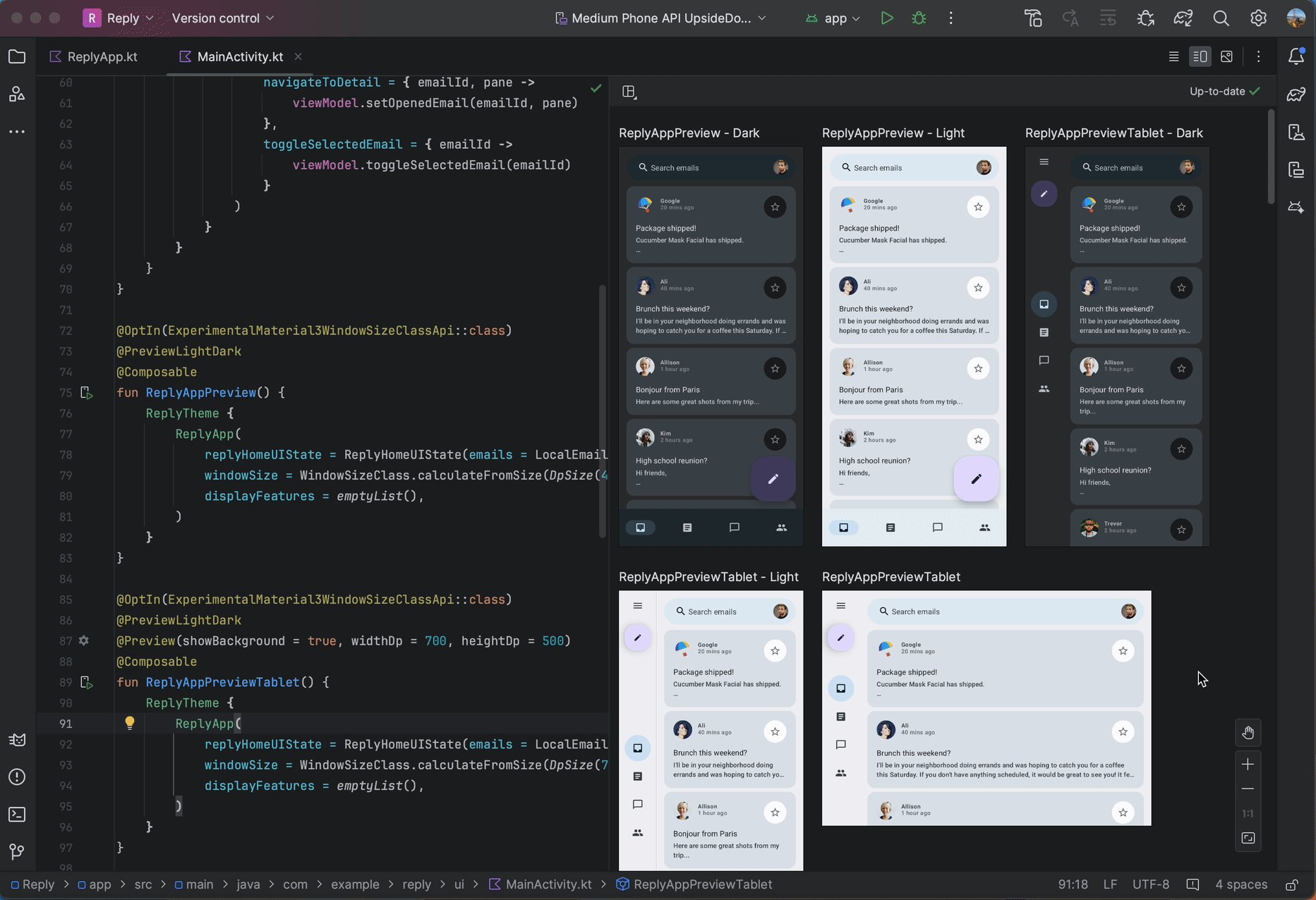
為協助開發人員在 Jetpack Compose 中建構更具適應性和無障礙功能的 UI,Android Studio Iguana Canary 5 在 Compose 預覽畫面中導入了全新的 UI 檢查模式。這項功能與檢視區塊的視覺化 Lint 檢查和無障礙檢查整合類似。啟動 Compose UI 檢查模式後,Android Studio 會自動稽核 Compose UI,並檢查不同螢幕大小的自動調整式和無障礙問題,例如大螢幕上的文字遭到延展,或是色彩對比度偏低。這個模式會醒目顯示不同預覽設定中發現的問題,並列在「問題」面板中。
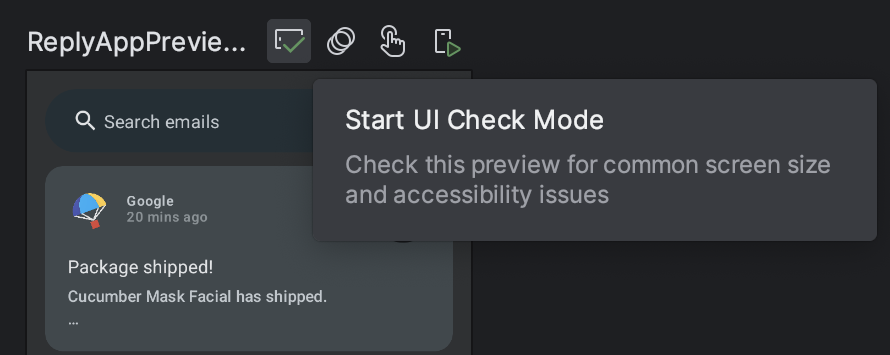
如要立即試用這項功能,請按一下 Compose 預覽中的「UI 檢查」按鈕
![]() 並傳送意見:
並傳送意見:

UI 檢查模式的已知問題:
- 問題面板中選取的問題可能會失去焦點
- 「禁止顯示規則」無法運作

Compose 預覽的漸進式算繪
Android Studio Iguana Canary 3 在 Compose 預覽中導入了漸進式算繪功能。為持續提升預覽畫面的效能,現在如果預覽畫面不在檢視區塊中,我們會刻意降低其算繪品質,以節省記憶體用量。
這項功能的開發目標是進一步提升預覽功能的使用體驗,讓您在檔案中同時處理更多預覽內容。歡迎立即試用,並提交意見。

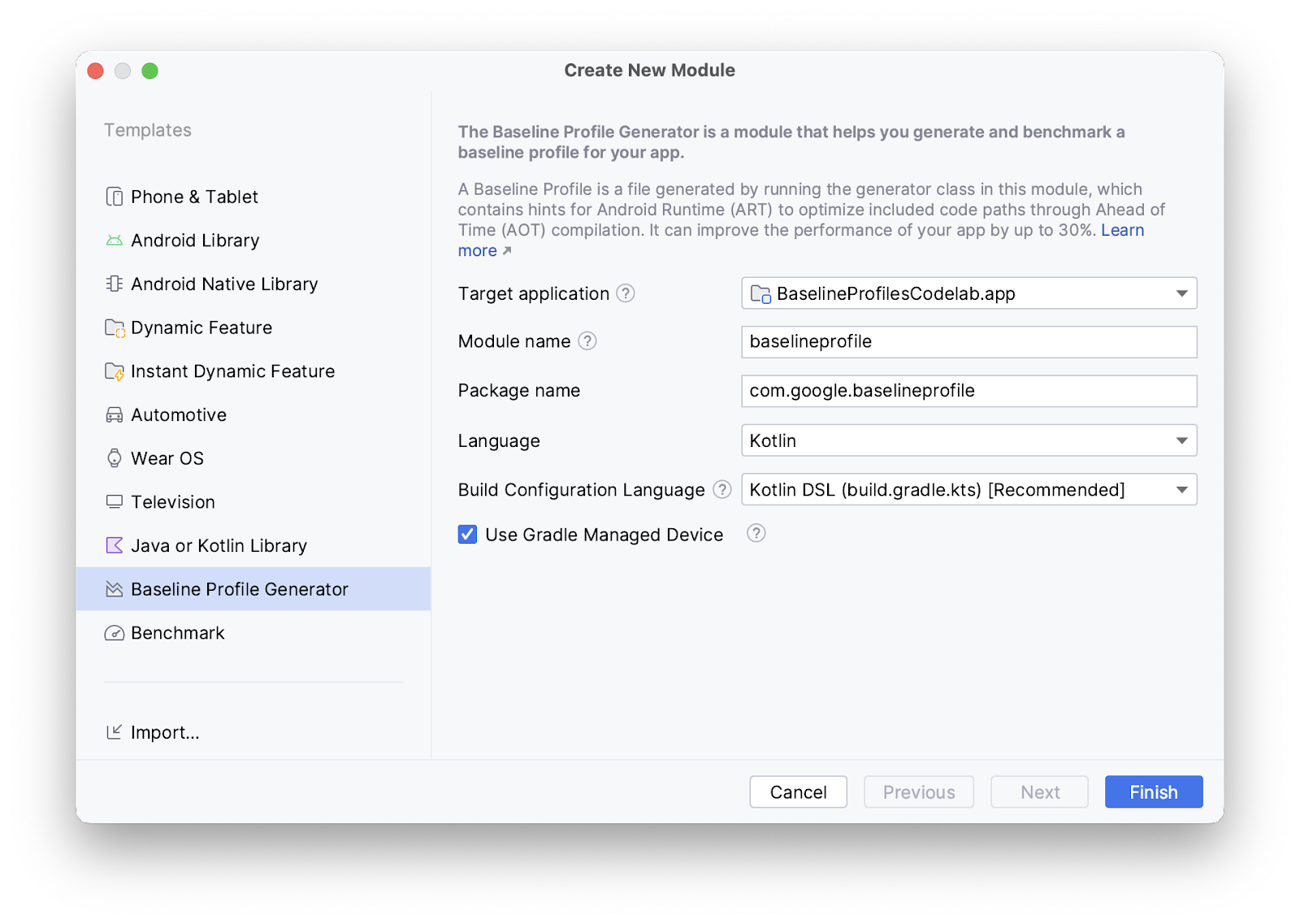
基準設定檔模組精靈
自 Android Studio Iguana 開始,您可以使用新模組精靈中的「基準設定檔產生器」範本 (依序選取「File」>「New」>「New Module」),為應用程式產生基準設定檔。

這個範本會設定專案,以便支援基準設定檔。這項工具使用新的基準設定檔 Gradle 外掛程式,可透過一項 Gradle 工作,自動以必要方式設定專案。
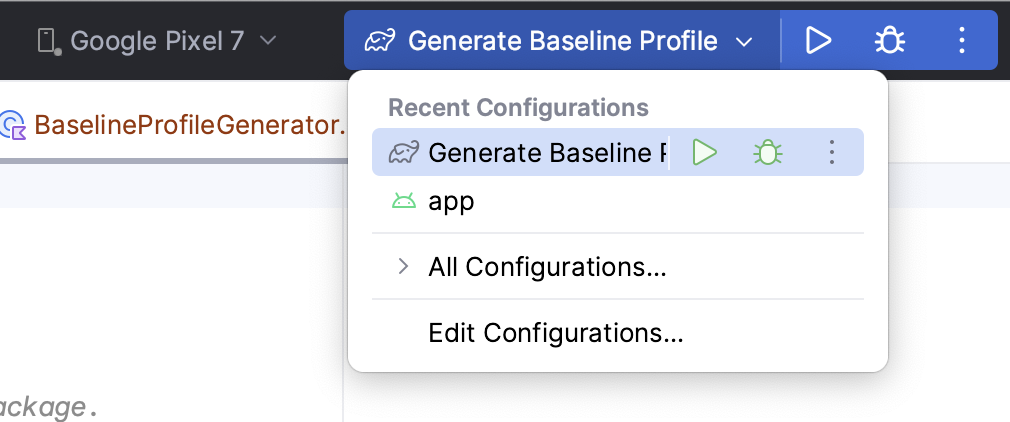
範本也會建立執行設定,讓您透過「Select Run/Debug Configuration」下拉式清單,一鍵產生基準設定檔。

使用 Espresso 裝置 API 測試設定變更
當裝置發生常見的設定變更 (例如旋轉和展開螢幕) 時,請使用 Espresso 裝置 API 測試應用程式。Espresso 裝置 API 可讓您在虛擬裝置上模擬這些設定變更,並同步執行測試,因此一次只會發生一個 UI 動作或斷言,測試結果也更可靠。進一步瞭解如何使用 Espresso 編寫 UI 測試。
如要使用 Espresso 裝置 API,您需要:
- Android Studio Iguana 以上版本
- Android Gradle 外掛程式 8.3 以上版本
- Android Emulator 33.1.10 以上版本
- 搭載 API 級別 24 以上版本的 Android 虛擬裝置
設定 Espresso Device API 的專案
如要設定專案,使其支援 Espresso 裝置 API,請按照下列步驟操作:
如要讓測試將指令傳送至測試裝置,請在
androidTest來源集的資訊清單檔案中,加入INTERNET和ACCESS_NETWORK_STATE權限:<uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permissions.ACCESS_NETWORK_STATE" />
在
gradle.properties檔案中啟用enableEmulatorControl實驗旗標:android.experimental.androidTest.enableEmulatorControl=true
在模組層級的建構指令碼中啟用
emulatorControl選項:Kotlin
testOptions { emulatorControl { enable = true } }
Groovy
testOptions { emulatorControl { enable = true } }
在模組層級的建構指令碼中,將 Espresso 裝置程式庫匯入專案:
Kotlin
dependencies { androidTestImplementation("androidx.test.espresso:espresso-device:3.6.1") }
Groovy
dependencies { androidTestImplementation 'androidx.test.espresso:espresso-device:3.6.1' }
針對常見的設定變更進行測試
Espresso 裝置 API 提供多種螢幕方向和折疊式裝置狀態,可用於模擬裝置設定變更。
測試畫面旋轉功能
以下範例說明如何測試裝置螢幕旋轉時,應用程式的行為:
首先,請將裝置設為直向模式,確保起始狀態一致:
import androidx.test.espresso.device.action.ScreenOrientation import androidx.test.espresso.device.rules.ScreenOrientationRule ... @get:Rule val screenOrientationRule: ScreenOrientationRule = ScreenOrientationRule(ScreenOrientation.PORTRAIT)
建立測試,在測試執行期間將裝置設為橫向模式:
@Test fun myRotationTest() { ... // Sets the device to landscape orientation during test execution. onDevice().setScreenOrientation(ScreenOrientation.LANDSCAPE) ... }
螢幕旋轉後,請確認 UI 是否如預期調整為新的版面配置:
@Test fun myRotationTest() { ... // Sets the device to landscape orientation during test execution. onDevice().setScreenOrientation(ScreenOrientation.LANDSCAPE) composeTestRule.onNodeWithTag("NavRail").assertIsDisplayed() composeTestRule.onNodeWithTag("BottomBar").assertDoesNotExist() }
測試螢幕展開狀態
以下範例說明如何測試應用程式在摺疊式裝置上展開螢幕時的行為:
首先,請呼叫
onDevice().setClosedMode(),在裝置摺疊狀態下進行測試。確認應用程式的版面配置可配合緊湊型螢幕寬度調整:@Test fun myUnfoldedTest() { onDevice().setClosedMode() composeTestRule.onNodeWithTag("BottomBar").assetIsDisplayed() composeTestRule.onNodeWithTag("NavRail").assetDoesNotExist() ... }
如要轉換至完全展開的狀態,請呼叫
onDevice().setFlatMode()。確認應用程式的版面配置可配合擴大版大小類別調整:@Test fun myUnfoldedTest() { onDevice().setClosedMode() ... onDevice().setFlatMode() composeTestRule.onNodeWithTag("NavRail").assertIsDisplayed() composeTestRule.onNodeWithTag("BottomBar").assetDoesNotExist() }
指定測試所需的裝置
如果您在非摺疊式裝置上執行會執行摺疊動作的測試,測試通常會失敗。如要只執行與執行裝置相關的測試,請使用 @RequiresDeviceMode 註解。測試執行器會自動略過在不支援所測試設定的裝置上執行測試。您可以為每個測試或整個測試類別新增裝置規定規則。
舉例來說,如要指定測試只能在支援展開成平面設定的裝置上執行,請在測試中新增下列 @RequiresDeviceMode 程式碼:
@Test
@RequiresDeviceMode(mode = FLAT)
fun myUnfoldedTest() {
...
}
