![]()
Um ícone adaptativo
AdaptiveIconDrawable,
podem ser exibidos de maneira diferente, dependendo dos recursos individuais do dispositivo e dos recursos
e aplicação de temas específicos. Ícones adaptativos são usados principalmente pela tela de início na tela inicial,
mas também podem ser usadas em atalhos, no aplicativo Configurações, em caixas de diálogo de compartilhamento e
na tela de visão geral. Ícones adaptativos são usados em todos os formatos do Android.
Em contraste com bitmap imagens, os ícones adaptativos podem se adaptam a diferentes casos de uso:
Formas diferentes:um ícone adaptável pode mostrar várias formas. em diferentes modelos de dispositivos. Por exemplo, ele pode exibir uma forma circular em um dispositivo OEM e mostrar um círculo (uma forma entre um quadrado círculo) em outro dispositivo. Cada OEM de dispositivo precisa fornecer uma máscara, que o sistema usa para renderizar todos os ícones adaptativos com a mesma forma.

Figura 1. Ícones adaptativos são compatíveis com várias máscaras, que variam de um dispositivo para outro. Efeitos visuais:um ícone adaptável oferece suporte a vários elementos visuais envolventes. efeitos, que são exibidos quando os usuários posicionam ou movem o ícone pela casa tela.

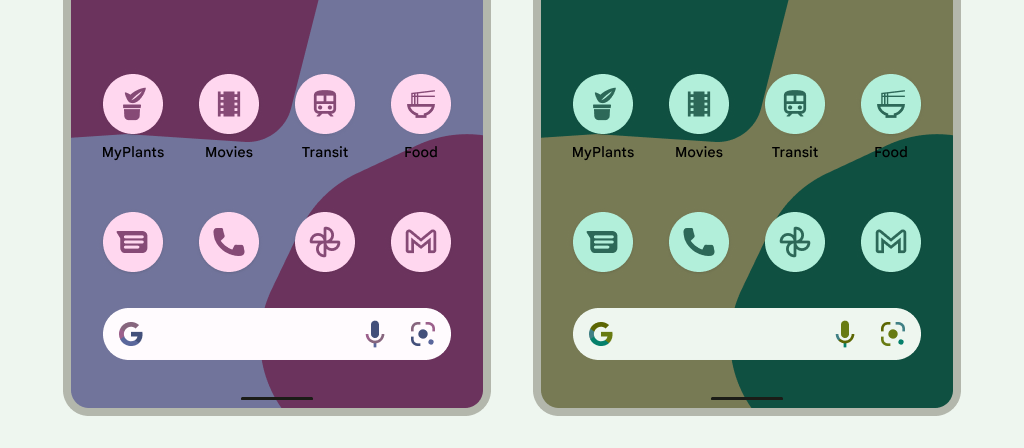
Figura 2. Exemplos de efeitos visuais exibidos por um ícone adaptativo. .Temas de usuário:a partir do Android 13 (nível 33 da API), os usuários podem aplicar temas os ícones adaptativos. Se um usuário ativar ícones com tema de apps, ativando a Os ícones com tema são alternados nas configurações do sistema, e a tela de início é compatível com esse o sistema usa a cor do plano de fundo escolhido pelo usuário e para determinar a cor da tonalidade.

Figura 3. Ícones adaptativos herdados do planos de fundo e temas do usuário. Nos cenários a seguir, a tela inicial não exibe o tema ícone do app e exibe o ícone adaptativo ou padrão do app:
- Se o usuário não ativar ícones de app com tema.
- Se o app não oferecer um ícone monocromático.
- Se a tela de início não oferecer suporte a ícones de apps com tema.
Criar ícones adaptativos
Para garantir que o ícone adaptativo ofereça suporte a diferentes formas, efeitos visuais e o tema do usuário, o design precisa atender aos seguintes requisitos:
Você deve fornecer duas camadas para a versão colorida do ícone: uma para o primeiro plano e outra em segundo plano. As camadas podem ser vetores ou bitmaps, embora os vetores sejam preferidos.

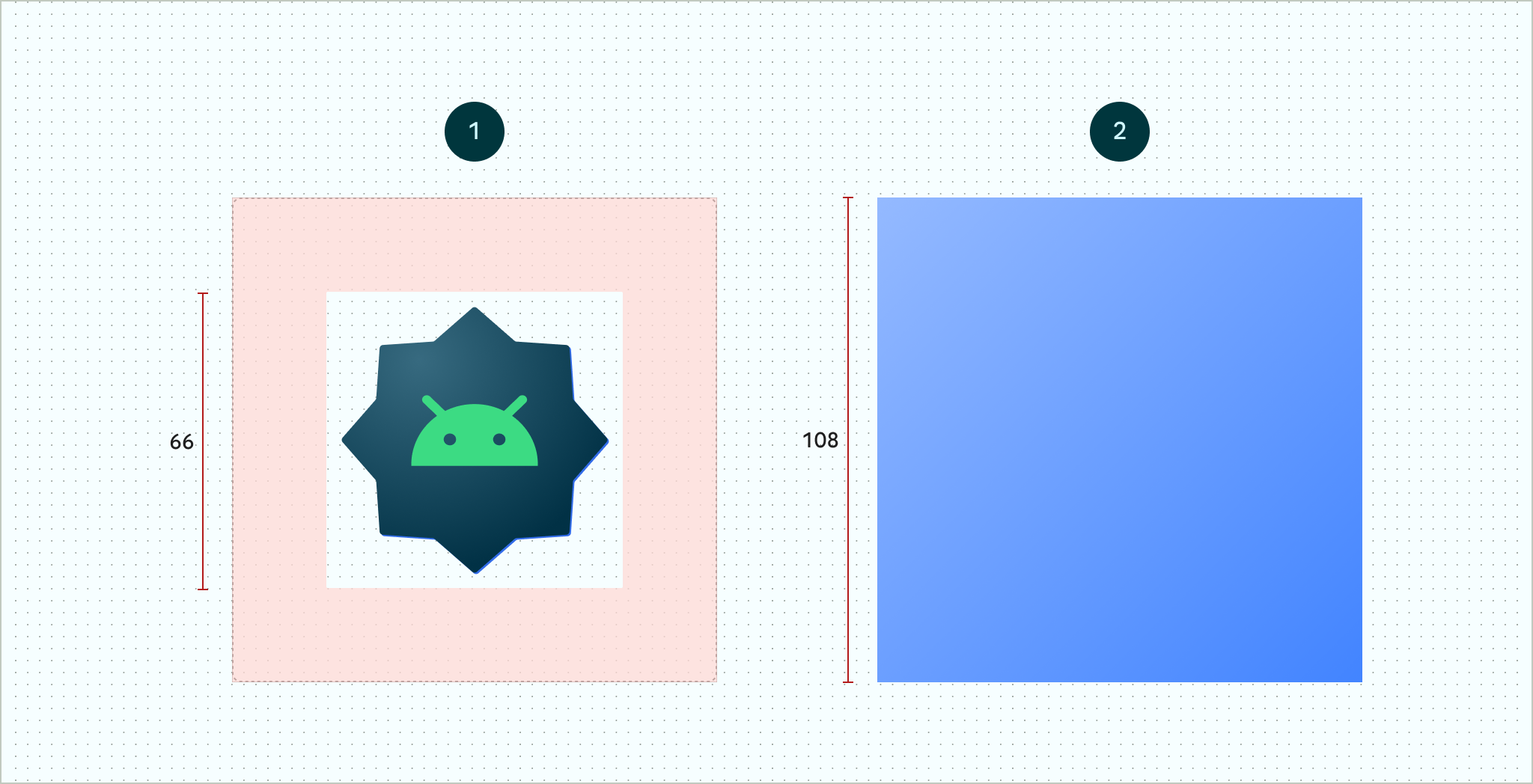
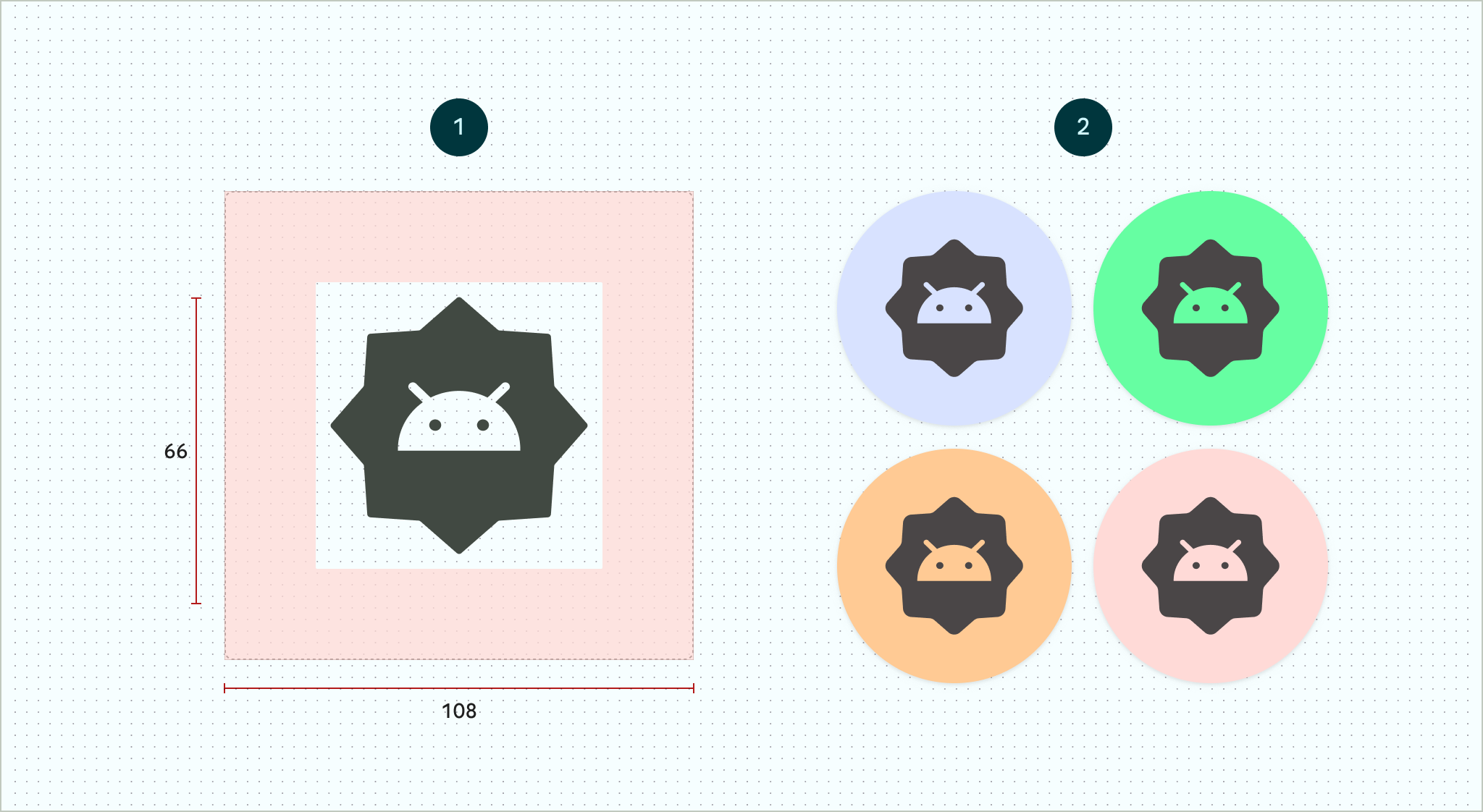
Figura 4. Ícones adaptativos definidos em primeiro plano e as camadas de segundo plano. A zona segura de 66x66 representada é a área que nunca é recortada por uma máscara com forma definida por um OEM. .
Figura 5. Um exemplo de como usar primeiro as camadas de segundo plano aparecem juntas com uma máscara circular aplicada. Se você quiser oferecer suporte aos temas de ícones do app para os usuários, forneça uma única camada para a versão monocromática do ícone.

Figura 6. Uma camada de ícones monocromáticos (à esquerda) com exemplos de visualizações de cores (à direita). Dimensione todas as camadas para 108 x 108 dp.
Use ícones com cantos claros. As camadas não podem ter máscaras ou plano de fundo sombras em torno do contorno do ícone.
Use um logotipo com pelo menos 48 x 48 dp. Ele não pode exceder 66 x 66 dp, porque o 66x66 dp interno do ícone aparece dentro do janela de visualização.
Os 18 dp externos em cada um dos quatro lados das camadas são reservados para mascarar e criar efeitos visuais, como paralaxe ou pulsação.
Para aprender a criar ícones adaptativos usando o Android Studio, consulte nosso app Android ícone Figma modelo ou Documentação do Android Studio para criar o inicializador ícones. Além disso, confira a postagem do blog Design Adaptive Ícones ,
Adicionar o ícone adaptativo ao app
Ícones adaptativos, assim como os ícones não adaptativos, são especificados usando o
Atributo android:icon no app
manifesto do app.
Um atributo opcional, android:roundIcon, é usado por telas de início que representam
aplicativos com ícones circulares e pode ser útil se o ícone do seu aplicativo incluir um
circular como parte central do design. Esses inicializadores são necessários para
gerar ícones de apps aplicando uma máscara circular a android:roundIcon, e isso
de segurança podem permitir que você otimize a aparência do ícone do seu app, por
exemplo, aumentando um pouco o logotipo e garantindo que, quando cortado, as
plano de fundo circular é sem margens.
O snippet de código a seguir ilustra esses dois atributos, mas a maioria dos apps
especificar somente android:icon:
<application ... android:icon="@mipmap/ic_launcher" android:roundIcon="@mipmap/ic_launcher_round" ...> </application>
Em seguida, salve o ícone adaptativo em res/mipmap-anydpi-v26/ic_launcher.xml. Usar
o elemento <adaptive-icon> para definir o primeiro plano, o plano de fundo e
recursos de camada monocromática para os ícones. O <foreground>,
Os elementos internos <background> e <monochrome> oferecem suporte a ambos
imagens vetoriais e bitmap.
O exemplo a seguir mostra como definir <foreground>, <background> e
Elementos <monochrome> em <adaptive-icon>:
<?xml version="1.0" encoding="utf-8"?> ... <adaptive-icon xmlns:android="http://schemas.android.com/apk/res/android"> <background android:drawable="@drawable/ic_launcher_background" /> <foreground android:drawable="@drawable/ic_launcher_foreground" /> // Starting with Android 13 (API level 33), you can opt-in to providing a // <monochrome> drawable. <monochrome android:drawable="@drawable/ic_launcher_monochrome" /> </adaptive-icon> ...
Você também pode definir drawables como elementos inserindo-os na
Elementos <foreground>, <background> e <monochrome>. O seguinte
mostra um exemplo de como fazer isso com o drawable de primeiro plano.
<?xml version="1.0" encoding="utf-8"?> ... <foreground> <inset android:insetBottom="18dp" android:insetLeft="18dp" android:insetRight="18dp" android:insetTop="18dp"> <shape android:shape="oval"> <solid android:color="#0000FF" /> </shape> </inset> </foreground> ...
Se você quiser aplicar aos seus atalhos a mesma máscara e efeito visual que em ícones adaptativos regulares, use uma das seguintes técnicas:
- Para atalhos estáticos, use o elemento
<adaptive-icon>. - Para atalhos dinâmicos, chame o método
createWithAdaptiveBitmap()ao criá-los.
Para mais informações sobre como implementar ícones adaptativos, consulte Como implementar ícones adaptativos Adaptável Ícones. Para mais informações sobre atalhos, consulte Atalhos de apps geral do Google.
Outros recursos
Consulte os recursos a seguir para obter mais informações sobre design e implementar ícones adaptativos.
- Modelo de página da comunidade do Figma
- Noções básicas sobre ícones adaptativos do Android (link em inglês)
- Como criar ícones adaptativos (link em inglês)
- Como implementar ícones adaptáveis (link em inglês)
- Criar ícones de apps no Android Studio
- Especificações de design de ícones do Google Play

