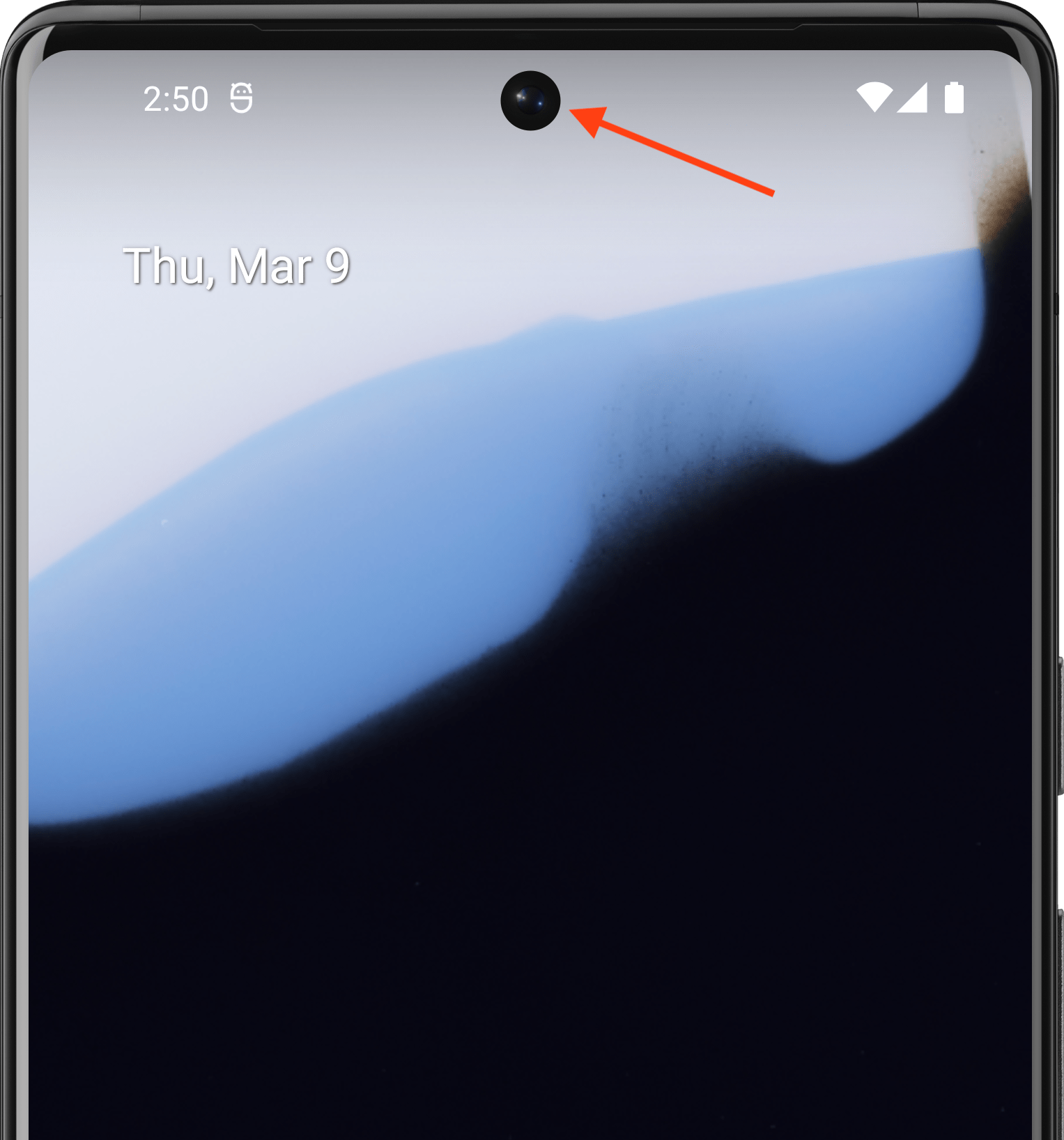
ディスプレイ カットアウトとは、一部のデバイスにある表示サーフェスに拡張された領域です。これにより、デバイスの前面に重要なセンサーのスペースを確保しながら、エッジ ツー エッジのエクスペリエンスを実現できます。


Android 9(API レベル 28)以降を搭載したデバイスでは、ディスプレイ カットアウトがサポートされています。ただし、Android 8.1 以前が搭載されているデバイスでも、デバイス メーカーがディスプレイ カットアウトをサポートしている場合があります。
このページでは、カットアウト領域(カットアウトを含む表示サーフェスの長方形全体)の活用方法など、Compose でカットアウト付きのデバイスに対するサポートを実装する方法について説明します。
デフォルトの場合
API レベル 34 以下をターゲットとするアプリ、または enableEdgeToEdge を呼び出さないアクティビティは、アプリがディスプレイ カットアウトを含むシステムバーに描画する場合を除き、デフォルトでカットアウト領域に描画されません。
Android 15 以降を搭載したデバイスで API レベル 35 以上をターゲットとするアプリ、または enableEdgeToEdge を呼び出すアクティビティは、カットアウト領域に描画します。
つまり、Android 15 以降を搭載するデバイスで API レベル 35 以上を対象とするアプリの非フローティング ウィンドウでは、LAYOUT_IN_DISPLAY_CUTOUT_MODE_DEFAULT、LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES、LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER は LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS として解釈されます。
切り抜き情報を手動で処理する
カットアウト領域によって重要なテキスト、コントロール、または繊細なタッチ認識を必要とするインタラクティブな要素が隠れないように、カットアウト情報を処理する必要があります(カットアウト領域ではタップの感度が低下することがあります)。カットアウトを処理する際は、ステータスバーの高さをハードコードしないでください。ステータスバーがコンテンツと重なったり、ステータスバーによってコンテンツが途中で切れたりすることがあります。代わりに、次のいずれかの方法で切り抜きを処理します。
WindowInsets.displayCutout、WindowInsets.safeContent、またはWindowInsets.safeDrawingを使用するLocalView.current.rootWindowInsets.displayCutoutを使用して切り抜きPathオブジェクトにアクセスする
Compose では、displayCutout、safeContent、または safeDrawing を使用して、コンポーザブルの切り抜きインセットを処理することをおすすめします。このアプローチにより、必要な場合はディスプレイ カットアウトのパディングを尊重し、必要ない場合は無視できます。
Canvas(modifier = Modifier.fillMaxSize().windowInsetsPadding(WindowInsets.displayCutout)) { drawRect(Color.Red, style = Stroke(2.dp.toPx())) }
あなたへのおすすめ
- 注: JavaScript がオフになっている場合はリンクテキストが表示されます
- Compose でのウィンドウ インセット
- グラフィック修飾子
- 段落のスタイルを設定する
