Um botão de ação flutuante (FAB, na sigla em inglês) é um botão circular que aciona a ação principal na IU do seu app. Este documento mostra como adicionar um FAB ao seu layout, personalizar parte da aparência dele e responder aos toques no botão.
Para saber mais sobre como criar um FAB para seu app de acordo com as diretrizes do Material Design, consulte FAB do Material Design .

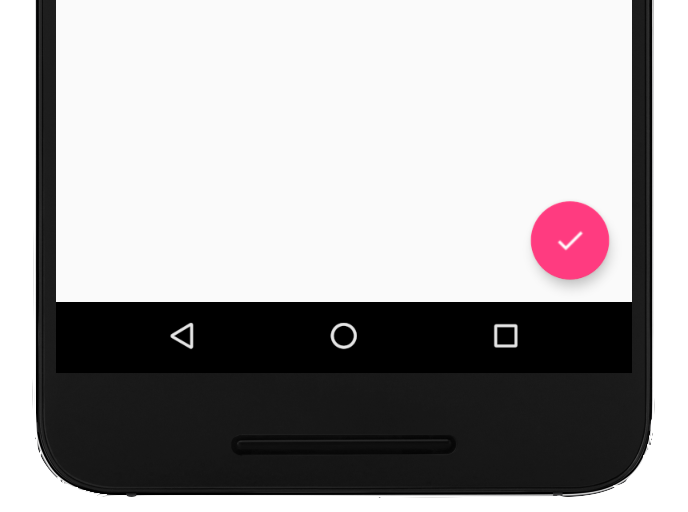
Adicionar o botão de ação flutuante ao layout
O código a seguir mostra como o
FloatingActionButton
aparece no arquivo de layout:
<com.google.android.material.floatingactionbutton.FloatingActionButton android:id="@+id/fab" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="end|bottom" android:src="@drawable/ic_my_icon" android:contentDescription="@string/submit" android:layout_margin="16dp" />
Por padrão, um FAB é colorido pelo atributo colorAccent, que você pode
personalizar com a paleta de cores
do tema.
Você pode configurar outras propriedades do FAB usando atributos XML ou métodos correspondentes, como os seguintes:
- O tamanho do FAB, usando o atributo
app:fabSizeou o métodosetSize() - A cor de ondulação do FAB, usando o atributo
app:rippleColorou o métodosetRippleColor(). - O ícone do FAB, usando o atributo
android:srcou o métodosetImageDrawable()
Responder aos toques no botão
Em seguida, aplique um
View.OnClickListener para
gerenciar os toques no FAB. Por exemplo, o código a seguir mostra um
Snackbar quando
o usuário toca no FAB:
Kotlin
val fab: View = findViewById(R.id.fab) fab.setOnClickListener { view -> Snackbar.make(view, "Here's a Snackbar", Snackbar.LENGTH_LONG) .setAction("Action", null) .show() }
Java
FloatingActionButton fab = findViewById(R.id.fab); fab.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Snackbar.make(view, "Here's a Snackbar", Snackbar.LENGTH_LONG) .setAction("Action", null).show(); } });
Para mais informações sobre os recursos do FAB, consulte a referência da API
para o
FloatingActionButton.

