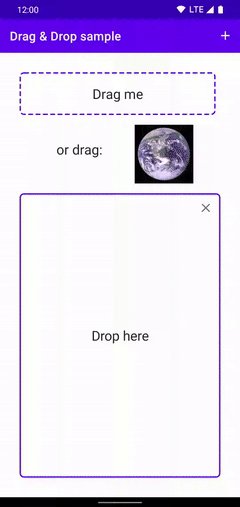
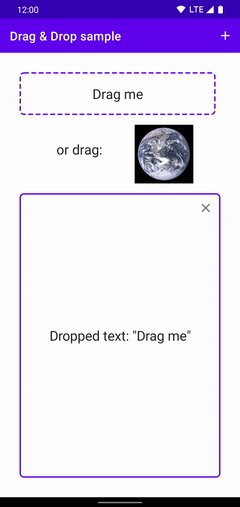
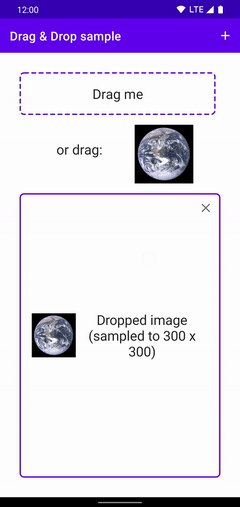
Khung kéo và thả của Android cho phép bạn thêm tính năng kéo và thả tương tác vào ứng dụng của mình. Với tính năng kéo và thả, người dùng có thể sao chép hoặc di chuyển văn bản, hình ảnh, đối tượng và mọi nội dung có thể được biểu thị bằng URI, từ một View sang một View khác trong ứng dụng hoặc giữa các ứng dụng ở chế độ nhiều cửa sổ.

|

|
|
|
|
Khung này bao gồm một lớp sự kiện kéo, trình nghe kéo, các lớp và phương thức trợ giúp. Mặc dù chủ yếu được thiết kế để cho phép chuyển dữ liệu, nhưng bạn có thể dùng khung này cho các thao tác khác trên giao diện người dùng. Ví dụ: bạn có thể tạo một ứng dụng kết hợp các màu khi người dùng kéo một biểu tượng màu lên trên một biểu tượng khác. Tuy nhiên, phần còn lại của tài liệu mô tả khung kéo và thả trong bối cảnh chuyển dữ liệu.
Tổng quan
Có một vài yếu tố liên quan đến quá trình kéo.
Nguồn kéo: Chế độ xem điểm bắt đầu của quá trình kéo và thả.
Đích thả: Một chế độ xem có thể chấp nhận dữ liệu kéo.
Bóng khi kéo: Bóng khi kéo là hình ảnh thể hiện dữ liệu đang được kéo và người dùng có thể nhìn thấy dữ liệu này.
Sự kiện kéo: Khi người dùng di chuyển bóng khi kéo trên bố cục của ứng dụng, hệ thống sẽ gửi sự kiện kéo đến trình nghe sự kiện kéo và các phương thức gọi lại liên kết với các đối tượng
Viewtrong bố cục.
Thao tác kéo và thả bắt đầu khi người dùng thực hiện một cử chỉ trên giao diện người dùng mà ứng dụng của bạn nhận dạng là tín hiệu để bắt đầu kéo dữ liệu. Để phản hồi, ứng dụng sẽ thông báo cho hệ thống rằng thao tác kéo và thả đang bắt đầu. Hệ thống gọi lại ứng dụng của bạn để tạo bóng khi kéo và hiển thị cho người dùng trong quá trình kéo và thả.
Khi người dùng di chuyển bóng khi kéo qua bố cục của ứng dụng, hệ thống sẽ gửi các sự kiện kéo đến trình nghe sự kiện kéo và phương thức gọi lại liên kết với các đối tượng View trong bố cục. Nếu người dùng thả bóng khi kéo trên mục tiêu thả, thì hệ thống sẽ gửi dữ liệu tới đó. Thao tác kéo và thả kết thúc khi người dùng thả bóng khi kéo, cho dù bóng khi kéo có nằm trên mục tiêu thả hay không.
Chủ đề
- Các khái niệm chính
- Tìm hiểu quy trình kéo và thả.
- DropHelper để kéo và thả đơn giản
- Tìm hiểu cách triển khai thao tác kéo và thả bằng
DropHelper. - Triển khai tính năng kéo và thả với khung hiển thị
- Ngoài ra, hãy triển khai tính năng kéo và thả trong thành phần hiển thị Android, giúp nhà phát triển có nhiều quyền kiểm soát hơn đối với các thông tin chi tiết.
- Kéo và thả ở chế độ nhiều cửa sổ
- Hỗ trợ tính năng kéo và thả ở chế độ nhiều cửa sổ, cho phép các đối tượng di chuyển giữa các ứng dụng.
Tài nguyên khác
- Lớp học lập trình về tính năng Kéo và thả sử dụng khung hiển thị
- Video Kéo và thả để làm nhiều việc cùng lúc liền mạch
- Mẫu kéo và thả chứa nhiều cách khác nhau để triển khai thao tác kéo và thả cùng với việc chấp nhận nội dung đa phương tiện.