Układy kanoniczne to sprawdzone, uniwersalne układy, które zapewniają optymalne wrażenia użytkownikom na różnych urządzeniach.

Układy kanoniczne obsługują telefony z małymi ekranami, a także tablety, urządzenia składane i urządzenia z ChromeOS. Układy te są zgodne ze wskazówkami dotyczącymi Material Design, dzięki czemu są zarówno estetyczne, jak i funkcjonalne.
Platforma Androida zawiera specjalistyczne komponenty, które sprawiają, że wdrażanie układów jest proste i niezawodne.
Układy kanoniczne tworzą atrakcyjne interfejsy, które zwiększają produktywność i stanowią podstawę świetnych aplikacji.
Lista szczegółowa

Układ lista–szczegóły umożliwia użytkownikom przeglądanie list elementów, które zawierają opisowe, wyjaśniające lub inne dodatkowe informacje – szczegóły elementu.
Układ dzieli okno aplikacji na 2 panele obok siebie: jeden na listę, a drugi na szczegóły. Użytkownicy wybierają elementy z listy, aby wyświetlić szczegóły produktu. Linki bezpośrednie w szczegółach ujawniają dodatkowe treści w panelu szczegółów.
Wyświetlacze o większej szerokości (patrz Korzystanie z klas rozmiaru okna) mieszczą jednocześnie listę i szczegóły. Wybranie elementu listy powoduje zaktualizowanie panelu szczegółów, który wyświetla powiązane treści.
Na wyświetlaczach o średniej i małej szerokości wyświetlana jest lista lub szczegóły w zależności od interakcji użytkownika z aplikacją. Gdy widoczna jest tylko lista, wybranie elementu listy powoduje wyświetlenie szczegółów zamiast listy. Gdy widoczne są tylko szczegóły, naciśnięcie przycisku Wstecz spowoduje ponowne wyświetlenie listy.
Zmiany konfiguracji, takie jak zmiana orientacji urządzenia lub rozmiaru okna aplikacji, mogą zmienić klasę rozmiaru okna wyświetlacza. Układ lista-szczegóły odpowiada w odpowiedni sposób, zachowując stan aplikacji:
- Jeśli wyświetlacz o rozszerzonej szerokości, na którym widać zarówno listę, jak i okienko szczegółów, zostanie zwężony do średniej lub kompaktowej szerokości, okienko szczegółów pozostanie widoczne, a okienko listy zostanie ukryte.
- Jeśli na ekranie o średniej lub małej szerokości widoczny jest tylko panel szczegółów, a klasa rozmiaru okna zwiększy się do rozszerzonej, lista i szczegóły będą wyświetlane razem, a na liście będzie widoczny element odpowiadający treści w panelu szczegółów.
- Jeśli na ekranie o średniej lub małej szerokości widoczny jest tylko panel listy, a ekran zostanie rozszerzony, lista i panel szczegółów z symbolem zastępczym będą wyświetlane razem.
Wzór listy i szczegółów jest idealny w przypadku aplikacji do obsługi wiadomości, menedżerów kontaktów, interaktywnych przeglądarek multimediów i innych aplikacji, w których treść można uporządkować jako listę elementów z dodatkowymi informacjami.
Implementacja
Deklaratywna paradygmatyka Compose obsługuje logikę klasy rozmiaru okna, która określa, czy wyświetlić jednocześnie listę i panel szczegółów (gdy klasa rozmiaru okna szerokości jest rozwinięta) czy tylko listę lub panel szczegółów (gdy klasa rozmiaru okna szerokości jest średnia lub kompaktowa).
Aby zapewnić jednokierunkowy przepływ danych, prześlij wszystkie stany, w tym bieżącą klasę rozmiaru okna i szczegóły wybranego elementu listy (jeśli taki istnieje), aby wszystkie komponenty miały dostęp do danych i mogły się prawidłowo renderować.
Aby wyświetlać tylko panel szczegółów w małych oknach, dodaj element BackHandler, aby usunąć panel szczegółów i wyświetlić tylko panel listy. BackHandler nie jest częścią ogólnej nawigacji w aplikacji, ponieważ moduł obsługi zależy od klasy rozmiaru okna i wybranego stanu szczegółów.
Przykładową implementację znajdziesz w próbce Lista-szczegóły z Compose.
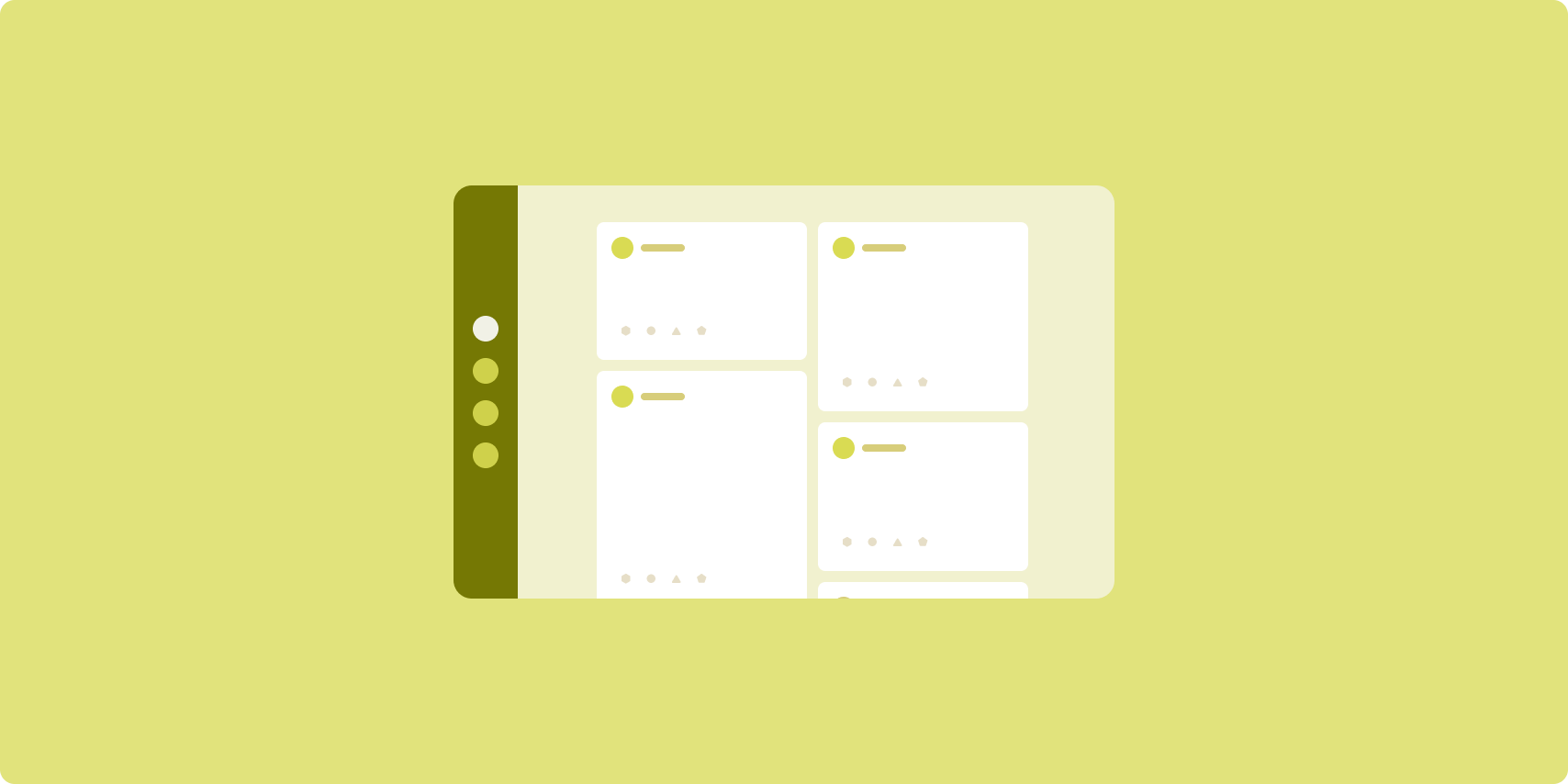
Kanał

Układ pliku danych rozmieszcza równoważne elementy treści w konfigurowalnej siatce, co umożliwia szybkie i wygodne przeglądanie dużej ilości treści.
Rozmiar i pozycja określają relacje między elementami treści.
Grupy treści tworzy się, nadając elementom ten sam rozmiar i umieszczając je obok siebie. Elementy są wyróżniane przez powiększenie ich w stosunku do sąsiednich elementów.
Karty i listy to typowe komponenty układów kanałów.
Układ pliku danych obsługuje wyświetlanie w prawie każdym rozmiarze, ponieważ siatka może się dostosowywać od pojedynczej, przewijanej kolumny do przewijanego pliku danych z wieloma kolumnami treści.
Kanały sprawdzają się szczególnie dobrze w przypadku aplikacji z wiadomościami i mediów społecznościowych.
Implementacja
Plik danych zawiera dużą liczbę elementów treści w pionowym kontenerze z układem siatki. Listy opóźnione wydajnie renderują dużą liczbę elementów w kolumnach lub wierszach. Sieć dynamiczna renderuje elementy w siatce, obsługując konfigurację rozmiarów i zakresów elementów.
Skonfiguruj kolumny układu siatki na podstawie dostępnego obszaru wyświetlania, aby ustawić minimalną dopuszczalną szerokość elementów siatki. Podczas definiowania elementów siatki dostosuj zakresy kolumn, aby wyróżnić niektóre elementy na tle innych.
W przypadku nagłówków sekcji, separatorów lub innych elementów, które mają zajmować całą szerokość kanału, użyj elementu maxLineSpan, aby zajmowały całą szerokość układu.
Na ekranach o kompaktowej szerokości, na których nie ma wystarczająco dużo miejsca na więcej niż 1 kolumnę, LazyVerticalGrid działa tak samo jak LazyColumn.
Przykładową implementację znajdziesz w pliku Feed with Compose (plik z komponentami).
Okienko pomocnicze

Układ panelu pomocniczego porządkuje zawartość aplikacji na obszarach wyświetlacza głównego i dodatkowego.
Główny obszar wyświetlania zajmuje większość okna aplikacji (zwykle około dwóch trzecich) i zawiera główne treści. Dodatkowy obszar wyświetlania to panel, który zajmuje pozostałą część okna aplikacji i wyświetla treści uzupełniające główne treści.
Układy paneli pomocniczych dobrze sprawdzają się na wyświetlaczach o większej szerokości (patrz Używanie klas rozmiarów okien) w orientacji poziomej. Wyświetlacze o średniej lub małej szerokości obsługują wyświetlanie zarówno głównego, jak i dodatkowego obszaru wyświetlania, jeśli treść jest dostosowana do węższych obszarów wyświetlania lub jeśli dodatkowa treść może być początkowo ukryta w arkuszu dolnym lub bocznym, do którego można uzyskać dostęp za pomocą elementu sterującego, takiego jak menu lub przycisk.
Układ panelu pomocniczego różni się od układu lista–szczegóły relacją między treściami podstawowymi i dodatkowymi. Treści w panelu dodatkowym mają znaczenie tylko w odniesieniu do treści głównej. Na przykład okno narzędziowe panelu pomocniczego jest samo w sobie nieistotne. Treści dodatkowe w panelu szczegółów układu lista-szczegóły są jednak przydatne nawet bez treści podstawowych, np. opis produktu z listy produktów.
Przykłady zastosowań panelu pomocniczego:
- Aplikacje zwiększające produktywność: dokument lub arkusz kalkulacyjny z komentarzami recenzenta w panelu pomocniczym.
- Aplikacje multimedialne: przesyłanie strumieniowe wideo uzupełnione listą powiązanych filmów w panelu pomocniczym lub przedstawienie albumu muzycznego uzupełnione playlistą.
- Narzędzia i ustawienia: narzędzie do edycji multimediów z paletami, efektami i innymi ustawieniami w panelu pomocy.
Implementacja
Compose obsługuje logikę klasy rozmiaru okna, która umożliwia określenie, czy wyświetlić jednocześnie główną treść i treści pomocnicze czy umieścić treści pomocnicze w miejscu alternatywnym.
Podnoś cały stan, w tym bieżącą klasę rozmiaru okna i informacje związane z danymi w treści głównej i dodatkowej.
W przypadku wyświetlaczy o kompaktowej szerokości umieść treści dodatkowe pod treścią główną lub w dolnej części ekranu. W przypadku średnich i rozwiniętych treści umieść je obok treści głównej, w odpowiednim rozmiarze do dostępnego miejsca i zawartości. W przypadku średniej szerokości podziel wyświetlaną przestrzeń równomiernie między treścią główną a treścią uzupełniającą. W przypadku rozszerzonej szerokości 70% miejsca przeznacz na główną treść, a 30% na treści dodatkowe.
Przykładową implementację znajdziesz w pliku Plik Compose z panelem obsługi.
Dodatkowe materiały
- Material Design – układy kanoniczne
