प्रमुख बिंदु
- वेक्टर ड्रॉएबल, एक वेक्टर ग्राफ़िक होता है. इसे एक्सएमएल फ़ाइल में पॉइंट, लाइनें, और कर्व के सेट के तौर पर तय किया जाता है. इसमें इससे जुड़े रंग की जानकारी भी शामिल होती है.
- वेक्टर ड्रॉएबल को स्केल किया जा सकता है. इसका मतलब है कि डिसप्ले क्वालिटी में कोई बदलाव किए बिना, इनके साइज़ को बदला जा सकता है. इसलिए, इनका इस्तेमाल Android ऐप्लिकेशन में किया जा सकता है. इससे आपकी APK फ़ाइलों का साइज़ कम करने और परफ़ॉर्मेंस को बेहतर बनाने में मदद मिलती है.
- Android Studio में वेक्टर ड्रॉएबल बनाए जा सकते हैं. इसके लिए, अपने प्रोजेक्ट में मौजूद ड्रॉएबल फ़ोल्डर पर राइट क्लिक करें. इसके बाद, New > Vector Asset को चुनें. SVG फ़ाइलों को Android Studio में, वेक्टर ड्रॉएबल के तौर पर भी इंपोर्ट किया जा सकता है.
शुरुआती जानकारी
VectorDrawable एक वेक्टर ग्राफ़िक है. इसे एक्सएमएल फ़ाइल में पॉइंट, लाइनें, और कर्व के सेट के तौर पर तय किया जाता है. साथ ही, इसमें इससे जुड़े रंग की जानकारी भी होती है. वेक्टर ड्रॉएबल का इस्तेमाल करने का मुख्य फ़ायदा यह है कि इससे इमेज को ज़रूरत के हिसाब से छोटा या बड़ा किया जा सकता है. इसे डिसप्ले की क्वालिटी कम किए बिना स्केल किया जा सकता है. इसका मतलब है कि इमेज की क्वालिटी कम किए बिना, एक ही फ़ाइल को अलग-अलग स्क्रीन डेंसिटी के लिए रीसाइज़ किया जाता है.
इससे APK फ़ाइलें छोटी हो जाती हैं और डेवलपर को रखरखाव कम करना पड़ता है. इसके अलावा, ऐनिमेशन के लिए वेक्टर इमेज का इस्तेमाल किया जा सकता है. इसके लिए, हर डिसप्ले रिज़ॉल्यूशन के लिए कई इमेज इस्तेमाल करने के बजाय, कई एक्सएमएल फ़ाइलों का इस्तेमाल करें.
इस पेज और नीचे दिए गए वीडियो में, एक्सएमएल में वेक्टर ड्रॉएबल बनाने के बारे में खास जानकारी दी गई है. Android Studio, SVG फ़ाइलों को वेक्टर ड्रॉएबल फ़ॉर्मैट में भी बदल सकता है. इसके बारे में, अलग-अलग डेंसिटी वाले वेक्टर ग्राफ़िक जोड़ें का इस्तेमाल करना लेख में बताया गया है.
Android 5.0 (एपीआई लेवल 21) पहला ऐसा वर्शन था जिसमें आधिकारिक तौर पर, VectorDrawable और AnimatedVectorDrawable के साथ वेक्टर ड्रॉएबल का इस्तेमाल किया जा सकता था. हालांकि, Android Support Library की मदद से, पुराने वर्शन में भी इनका इस्तेमाल किया जा सकता है. इसमें VectorDrawableCompat और AnimatedVectorDrawableCompat क्लास उपलब्ध होती हैं.
VectorDrawable क्लास के बारे में जानकारी
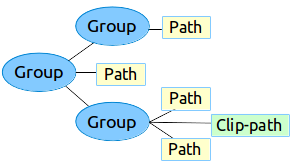
VectorDrawable एक स्टैटिक ड्रॉएबल ऑब्जेक्ट को तय करता है. एसवीजी फ़ॉर्मैट की तरह ही, हर वेक्टर ग्राफ़िक को ट्री हाइरारकी के तौर पर तय किया जाता है. यह path और group ऑब्जेक्ट से मिलकर बना होता है.
हर path में ऑब्जेक्ट की आउटलाइन की ज्यामिति होती है. साथ ही, group में ट्रांसफ़ॉर्मेशन की जानकारी होती है. सभी पाथ, एक्सएमएल फ़ाइल में दिए गए क्रम में बनाए जाते हैं.

पहली इमेज. वेक्टर ड्रॉएबल ऐसेट के सैंपल का क्रम
Vector asset studio टूल की मदद से, प्रोजेक्ट में एक्सएमएल फ़ाइल के तौर पर वेक्टर ग्राफ़िक आसानी से जोड़ा जा सकता है.
एक्सएमएल का उदाहरण
यहां VectorDrawable एक्सएमएल फ़ाइल का एक उदाहरण दिया गया है. यह फ़ाइल, चार्जिंग मोड में बैटरी की इमेज रेंडर करती है.
<!-- res/drawable/battery_charging.xml --> <vector xmlns:android="http://schemas.android.com/apk/res/android" android:height="24dp" android:width="24dp" android:viewportWidth="24.0" android:viewportHeight="24.0"> <group android:name="rotationGroup" android:pivotX="10.0" android:pivotY="10.0" android:rotation="15.0" > <path android:name="vect" android:fillColor="#FF000000" android:pathData="M15.67,4H14V2h-4v2H8.33C7.6,4 7,4.6 7,5.33V9h4.93L13,7v2h4V5.33C17,4.6 16.4,4 15.67,4z" android:fillAlpha=".3"/> <path android:name="draw" android:fillColor="#FF000000" android:pathData="M13,12.5h2L11,20v-5.5H9L11.93,9H7v11.67C7,21.4 7.6,22 8.33,22h7.33c0.74,0 1.34,-0.6 1.34,-1.33V9h-4v3.5z"/> </group> </vector>
इस एक्सएमएल से यह इमेज रेंडर होती है:

AnimatedVectorDrawable क्लास के बारे में जानकारी
AnimatedVectorDrawable, वेक्टर ग्राफ़िक की प्रॉपर्टी में ऐनिमेशन जोड़ता है. ऐनिमेटेड वेक्टर ग्राफ़िक को तीन अलग-अलग संसाधन फ़ाइलों के तौर पर या एक ही एक्सएमएल फ़ाइल के तौर पर तय किया जा सकता है. इस एक्सएमएल फ़ाइल में पूरे ड्रॉएबल की जानकारी होती है. इन दोनों तरीकों को बेहतर तरीके से समझने के लिए, आइए इन पर एक नज़र डालें: एक से ज़्यादा एक्सएमएल फ़ाइलें और एक एक्सएमएल फ़ाइल.
एक से ज़्यादा एक्सएमएल फ़ाइलें
इस तरीके का इस्तेमाल करके, तीन अलग-अलग एक्सएमएल फ़ाइलें तय की जा सकती हैं:
VectorDrawableएक्सएमएल फ़ाइल.-
AnimatedVectorDrawableएक्सएमएल फ़ाइल. इसमें टारगेटVectorDrawable, ऐनिमेशन के लिए टारगेट पाथ और ग्रुप, प्रॉपर्टी, औरObjectAnimatorऑब्जेक्ट याAnimatorSetऑब्जेक्ट के तौर पर तय किए गए ऐनिमेशन की जानकारी होती है. - ऐनिमेटर एक्सएमएल फ़ाइल.
एक से ज़्यादा एक्सएमएल फ़ाइलों का उदाहरण
यहां दी गई एक्सएमएल फ़ाइलों में, वेक्टर ग्राफ़िक का ऐनिमेशन दिखाया गया है.
- VectorDrawable की एक्सएमएल फ़ाइल:
vd.xml -
<vector xmlns:android="http://schemas.android.com/apk/res/android" android:height="64dp" android:width="64dp" android:viewportHeight="600" android:viewportWidth="600" > <group android:name="rotationGroup" android:pivotX="300.0" android:pivotY="300.0" android:rotation="45.0" > <path android:name="vectorPath" android:fillColor="#000000" android:pathData="M300,70 l 0,-70 70,70 0,0 -70,70z" /> </group> </vector>
- AnimatedVectorDrawable की एक्सएमएल फ़ाइल:
avd.xml -
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/vd" > <target android:name="rotationGroup" android:animation="@anim/rotation" /> <target android:name="vectorPath" android:animation="@anim/path_morph" /> </animated-vector>
- ऐनिमेटर एक्सएमएल फ़ाइलें, जिनका इस्तेमाल AnimatedVectorDrawable की एक्सएमएल फ़ाइल में किया जाता है:
rotation.xmlऔरpath_morph.xml -
<objectAnimator android:duration="6000" android:propertyName="rotation" android:valueFrom="0" android:valueTo="360" />
<set xmlns:android="http://schemas.android.com/apk/res/android"> <objectAnimator android:duration="3000" android:propertyName="pathData" android:valueFrom="M300,70 l 0,-70 70,70 0,0 -70,70z" android:valueTo="M300,70 l 0,-70 70,0 0,140 -70,0 z" android:valueType="pathType"/> </set>
एक एक्सएमएल फ़ाइल
इस तरीके का इस्तेमाल करके, मिलती-जुलती एक्सएमएल फ़ाइलों को एक ही एक्सएमएल फ़ाइल में मर्ज किया जा सकता है. इसके लिए, एक्सएमएल बंडल फ़ॉर्मैट का इस्तेमाल करें. ऐप्लिकेशन बनाते समय, aapt टैग अलग-अलग संसाधन बनाता है और उन्हें ऐनिमेशन वाले वेक्टर में रेफ़रंस देता है. इसके लिए, Build Tools 24 या इसके बाद के वर्शन की ज़रूरत होती है. साथ ही, यह पुराने वर्शन के साथ काम करता है.
एक एक्सएमएल फ़ाइल का उदाहरण
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" xmlns:aapt="http://schemas.android.com/aapt"> <aapt:attr name="android:drawable"> <vector android:width="24dp" android:height="24dp" android:viewportWidth="24" android:viewportHeight="24"> <path android:name="root" android:strokeWidth="2" android:strokeLineCap="square" android:strokeColor="?android:colorControlNormal" android:pathData="M4.8,13.4 L9,17.6 M10.4,16.2 L19.6,7" /> </vector> </aapt:attr> <target android:name="root"> <aapt:attr name="android:animation"> <objectAnimator android:propertyName="pathData" android:valueFrom="M4.8,13.4 L9,17.6 M10.4,16.2 L19.6,7" android:valueTo="M6.4,6.4 L17.6,17.6 M6.4,17.6 L17.6,6.4" android:duration="300" android:interpolator="@android:interpolator/fast_out_slow_in" android:valueType="pathType" /> </aapt:attr> </target> </animated-vector>
वेक्टर ड्रॉ करने लायक इमेज को पुराने सिस्टम के साथ काम करने की सुविधा देने वाला समाधान
Android 5.0 (एपीआई लेवल 21) से पहले के वर्शन वाले डिवाइसों पर, वेक्टर ड्रॉएबल और ऐनिमेटेड वेक्टर ड्रॉएबल का इस्तेमाल किया जा सकता है. इसके अलावा, Android 7.0 (एपीआई लेवल 24) से पहले के वर्शन पर, fillColor, fillType, और strokeColor फ़ंक्शन का इस्तेमाल किया जा सकता है. VectorDrawableCompat और AnimatedVectorDrawableCompat, दो सपोर्ट लाइब्रेरी के ज़रिए उपलब्ध हैं: support-vector-drawable और animated-vector-drawable.
Android Studio 1.4 में, बिल्ड के समय PNG फ़ाइलें जनरेट करके, वेक्टर ड्रॉएबल के साथ काम करने की सुविधा को सीमित तौर पर पेश किया गया था. हालांकि, वेक्टर ड्रॉएबल और ऐनिमेटेड वेक्टर ड्रॉएबल सपोर्ट लाइब्रेरी, दोनों ही तरह की सुविधा देती हैं. साथ ही, ये कई डिवाइसों के साथ काम करती हैं. यह एक सपोर्ट लाइब्रेरी है. इसलिए, इसे Android 2.1 (एपीआई लेवल 7+) से लेकर Android के सभी वर्शन के साथ इस्तेमाल किया जा सकता है. अपने ऐप्लिकेशन को वेक्टर सपोर्ट लाइब्रेरी का इस्तेमाल करने के लिए कॉन्फ़िगर करने के लिए, ऐप्लिकेशन मॉड्यूल में मौजूद अपनी build.gradle फ़ाइल में vectorDrawables एलिमेंट जोड़ें.
vectorDrawables एलिमेंट को कॉन्फ़िगर करने के लिए, इस कोड स्निपेट का इस्तेमाल करें:
Groovy
// For Gradle Plugin 2.0+ android { defaultConfig { vectorDrawables.useSupportLibrary = true } }
Kotlin
// For Gradle Plugin 2.0+ android { defaultConfig { vectorDrawables.useSupportLibrary = true } }
Groovy
// For Gradle Plugin 1.5 or below android { defaultConfig { // Stops the Gradle plugin’s automatic rasterization of vectors generatedDensities = [] } // Flag notifies aapt to keep the attribute IDs around aaptOptions { additionalParameters "--no-version-vectors" } }
Kotlin
// For Gradle Plugin 1.5 or below android { defaultConfig { // Stops the Gradle plugin’s automatic rasterization of vectors generatedDensities() } // Flag notifies aapt to keep the attribute IDs around aaptOptions { additionalParameters("--no-version-vectors") } }
Android 4.0 (एपीआई लेवल 14) और इसके बाद के वर्शन पर चलने वाले डिवाइसों पर, VectorDrawableCompat और AnimatedVectorDrawableCompat का इस्तेमाल किया जा सकता है. Android, ड्रॉअबल को लोड करता है. हालांकि, हर जगह ड्रॉअबल आईडी स्वीकार नहीं किया जाता. जैसे, एक्सएमएल फ़ाइल में वेक्टर ड्रॉअबल लोड करने की सुविधा नहीं होती. android.support.v7.appcompat पैकेज में कई सुविधाएं जोड़ी गई हैं, ताकि वेक्टर ड्रॉएबल का इस्तेमाल आसानी से किया जा सके. सबसे पहले, android.support.v7.appcompat पैकेज को ImageView या ImageButton और FloatingActionButton जैसी सबक्लास के साथ इस्तेमाल करते समय, app:srcCompat एट्रिब्यूट का इस्तेमाल किया जा सकता है. इससे, android:src के लिए उपलब्ध किसी भी अन्य ड्रॉएबल के साथ-साथ वेक्टर ड्रॉएबल को भी रेफ़रंस किया जा सकता है:
<ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" app:srcCompat="@drawable/ic_add" />
रनटाइम के दौरान ड्रॉएबल बदलने के लिए, पहले की तरह setImageResource()
तरीके का इस्तेमाल किया जा सकता है. AppCompat
और app:srcCompat का इस्तेमाल करना, वेक्टर ड्रॉएबल को अपने ऐप्लिकेशन में इंटिग्रेट करने का सबसे भरोसेमंद तरीका है.
Support Library 25.4.0 और इसके बाद के वर्शन में ये सुविधाएं काम करती हैं:
- पाथ मॉर्फ़िंग (PathType evaluator) इसका इस्तेमाल एक पाथ को दूसरे पाथ में मॉर्फ़ करने के लिए किया जाता है.
- पाथ इंटरपोलेशन इसका इस्तेमाल, सिस्टम की ओर से तय किए गए इंटरपोलेटर, जैसे कि LinearInterpolator के बजाय, फ़्लेक्सिबल इंटरपोलेटर (पाथ के तौर पर दिखाया गया) को तय करने के लिए किया जाता है.
Support Library 26.0.0-beta1 और इसके बाद के वर्शन में ये सुविधाएं काम करती हैं:
- पाथ के साथ मूव करना ऐनिमेशन के हिस्से के तौर पर, ज्यामिति ऑब्जेक्ट को किसी भी पाथ पर मूव किया जा सकता है.
Support Library का इस्तेमाल करके, एक से ज़्यादा एक्सएमएल फ़ाइलों का उदाहरण
यहां दी गई एक्सएमएल फ़ाइलों में, वेक्टर ग्राफ़िक को ऐनिमेट करने के लिए, एक से ज़्यादा एक्सएमएल फ़ाइलों का इस्तेमाल करने का तरीका बताया गया है.
- VectorDrawable की एक्सएमएल फ़ाइल:
vd.xml -
<vector xmlns:android="http://schemas.android.com/apk/res/android" android:height="64dp" android:width="64dp" android:viewportHeight="600" android:viewportWidth="600" > <group android:name="rotationGroup" android:pivotX="300.0" android:pivotY="300.0" android:rotation="45.0" > <path android:name="vectorPath" android:fillColor="#000000" android:pathData="M300,70 l 0,-70 70,70 0,0 -70,70z" /> </group> </vector>
- AnimatedVectorDrawable की एक्सएमएल फ़ाइल:
avd.xml -
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/vd" > <target android:name="rotationGroup" android:animation="@anim/rotation" /> </animated-vector>
- ऐनिमेटर एक्सएमएल फ़ाइल, जिसका इस्तेमाल AnimatedVectorDrawable की एक्सएमएल फ़ाइल में किया जाता है:
rotation.xml -
<objectAnimator android:duration="6000" android:propertyName="rotation" android:valueFrom="0" android:valueTo="360" />
एक एक्सएमएल फ़ाइल
नीचे दी गई एक्सएमएल फ़ाइल में, वेक्टर ग्राफ़िक को ऐनिमेट करने के लिए, एक ही एक्सएमएल फ़ाइल का इस्तेमाल करने का तरीका बताया गया है. ऐप्लिकेशन बनाते समय, aapt टैग अलग-अलग संसाधन बनाता है और उन्हें ऐनिमेशन वाले वेक्टर में रेफ़रंस देता है. इसके लिए, Build Tools 24 या इसके बाद के वर्शन की ज़रूरत होती है. साथ ही, यह पुराने वर्शन के साथ काम करता है.
support library का इस्तेमाल करके, एक एक्सएमएल फ़ाइल का उदाहरण
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" xmlns:aapt="http://schemas.android.com/aapt"> <aapt:attr name="android:drawable"> <vector xmlns:android="http://schemas.android.com/apk/res/android" android:width="64dp" android:height="64dp" android:viewportWidth="600" android:viewportHeight="600"> <group android:name="rotationGroup" android:pivotX="300" android:pivotY="300" android:rotation="45.0" > <path android:name="vectorPath" android:fillColor="#000000" android:pathData="M300,70 l 0,-70 70,70 0,0 -70,70z" /> </group> </vector> </aapt:attr> <target android:name="rotationGroup"> <aapt:attr name="android:animation"> <objectAnimator android:propertyName="rotation" android:valueFrom="0" android:valueTo="360" android:duration="6000" android:interpolator="@android:interpolator/fast_out_slow_in" /> </aapt:attr> </target> </animated-vector>

