یک مثال واضح از جایی که باید به مقصد برگردید، زمانی است که مسیریابی شما دایره ای است. این سند موارد استفاده را تشریح می کند.
سناریو
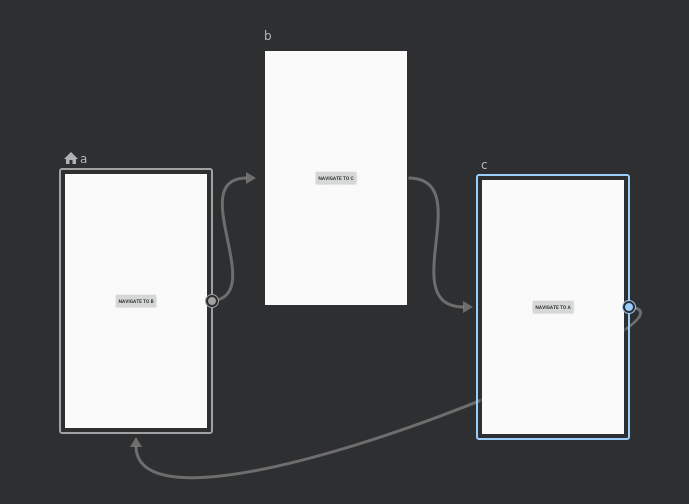
تصور کنید برنامه شما دارای سه مقصد است: A، B، و C. همچنین دارای اقداماتی است که از A به B، B به C، و C به A منتهی می شود. نمودار ناوبری مربوطه به صورت زیر ظاهر می شود:

با هر اقدام ناوبری، NavController مقصد جدید را به پشته اضافه می کند. به این ترتیب، پیمایش مکرر در جریان در نمودار باعث میشود که پشته پشتی شما شامل چندین مجموعه از هر مقصد باشد: A، B، C، A، B، C، A، B، C.
راه حل
برای جلوگیری از تکرار در پشته خود، popUpTo() and inclusive در تماس خود با NavController.navigate() یا در اقدام ناوبری خود مشخص کنید.
موردی را در نظر بگیرید که پس از رسیدن به مقصد C، پشته پشتی حاوی یک نمونه از هر مقصد است: A، B، C. باید مطمئن شوید که popUpTo() و inclusive اکشن یا فراخوانی برای navigate() را تعریف کردهاید. کاربر از مقصد C تا مقصد A.
در این حالت، وقتی کاربر از مقصد C به مقصد A برمیگردد، NavController نیز به A ظاهر میشود. این بدان معناست که B و C را از پشته حذف میکند. با inclusive = true ، اولین A را نیز باز می کند و به طور موثر پشته را پاک می کند.
پیاده سازی را بنویسید
در زیر پیاده سازی راه حل برای popUpTo() دایره ای در Compose است:
// When creating your `NavGraph` in your `NavHost`.
composable("c") {
DestinationC(
onNavigateToA = {
navController.navigate("a") {
popUpTo("a") {
inclusive = true
}
}
},
)
}
اجرای نماها
در زیر پیاده سازی راه حل برای popUpTo دایره ای در Views آمده است:
<fragment
android:id="@+id/c"
android:name="com.example.myapplication.C"
android:label="fragment_c"
tools:layout="@layout/fragment_c">
<action
android:id="@+id/action_c_to_a"
app:destination="@id/a"
app:popUpTo="@+id/a"
app:popUpToInclusive="true"/>
</fragment>

