สไตลัส

ในโทรศัพท์และอุปกรณ์หน้าจอขนาดใหญ่ที่รองรับสไตลัส ผู้ใช้คาดหวังประสบการณ์การใช้งานสไตลัสที่สอดคล้องกันในทุกแอป
รองรับสไตลัสเพื่อปรับปรุงความสามารถในการไปยังส่วนต่างๆ การวาดภาพ และการเขียนด้วยลายมือ รวมถึงแปรงขั้นสูงที่มีการตรวจจับการเอียงและแรงกด
จัดการการป้อนข้อมูลด้วยสไตลัส
คำแนะนำ
การป้อนข้อมูลด้วยสไตลัสในช่องข้อความ
อนุญาตให้ผู้ใช้ป้อนข้อมูลด้วยลายมือในช่องข้อความโดยใช้ปากกาสไตลัส
คำแนะนำ
เครื่องมือแก้ไขข้อความที่กำหนดเอง
เปิดใช้การเขียนด้วยสไตลัสในมุมมองที่ไม่ใช่คอมโพเนนต์
EditText หรือวิดเจ็ตข้อความ WebView
คำแนะนำ
ฟีเจอร์สไตลัสขั้นสูง
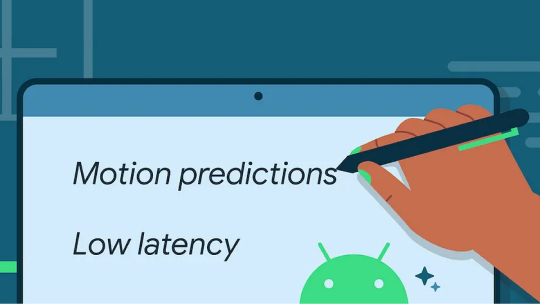
รองรับการตรวจจับแรงดัน การวางแนว การเอียง การวางเมาส์เหนือ และฝ่ามือของสไตลัส ปรับปรุงการแสดงผลอินพุตของสไตลัสด้วยไลบรารีกราฟิกที่มีเวลาในการตอบสนองต่ำและไลบรารีการคาดการณ์การเคลื่อนไหว
คำแนะนำ
แอปสำหรับจดบันทึก
โปรดทราบ—รองรับการป้อนข้อมูลด้วยสไตลัสในแอปจดโน้ตเพื่อให้ผู้ใช้เขียน วาด และกำกับเนื้อหาบนหน้าจอได้อย่างมีประสิทธิภาพ
ยกระดับประสบการณ์การใช้งานด้วยคลังขั้นสูง
ใช้คลังสไตลัสขั้นสูงเพื่อลดเวลาในการตอบสนอง ตรวจจับแรงกดและการเอียง ละเว้นเครื่องหมายที่ไม่ได้ตั้งใจทำ และจดจำลายมือ
ไลบรารีที่มีเวลาในการตอบสนองต่ำ
ลดเวลาในการตอบสนองในไปป์ไลน์การแสดงผลกราฟิก
ปรับปรุงเวลาในการตอบสนองโดยการลดเวลาในการประมวลผลระหว่างอินพุตของสไตลัสกับการแสดงผลหน้าจอ
ลดเวลาในการตอบสนองที่รับรู้
ลดเวลาในการตอบสนองเพิ่มเติมโดยใช้การคาดการณ์เหตุการณ์การเคลื่อนไหวในอนาคต ซึ่งทําได้ง่ายด้วยไลบรารีการคาดการณ์การเคลื่อนไหวของ Jetpack
ไลบรารีขั้นสูง
สร้างแปรงขั้นสูงด้วยแรงกดและการเอียง
ใช้ข้อมูลเกี่ยวกับแรงกดและการเอียงปากกาสไตลัสเพื่อแสดงผลเส้นจากออบเจ็กต์
MotionEvent
ปฏิเสธเครื่องหมายที่เกิดจากการจับภาพโดยไม่ตั้งใจ
หลีกเลี่ยงรอยขีดเขียนที่ไม่ตั้งใจเมื่อผู้ใช้สัมผัสหน้าจอโดยไม่ตั้งใจขณะวาดหรือเขียนด้วยสไตลัส
จดจำลายมือ
จดจำข้อความที่เขียนด้วยลายมือและจำแนกท่าทางสัมผัสบนพื้นผิวดิจิทัลด้วย ML Kit จดจำข้อความที่เขียนด้วยลายมือและจัดประเภทท่าทางสัมผัสบนพื้นผิวดิจิทัลด้วย ML Kit Digital Ink Recognition
สร้างประสบการณ์ที่สมจริง
ช่วยให้ผู้ใช้ทำงานแบบเต็มหน้าจอและใช้การไปยังส่วนต่างๆ ด้วยท่าทางสัมผัสได้โดยไม่ต้องมีเครื่องหมายที่รบกวน
สร้างมาเพื่ออินพุตทุกประเภท
ช่วยให้ผู้ใช้ไปยังส่วนต่างๆ ของแอปด้วยสไตลัสได้เช่นเดียวกับการใช้แป้นพิมพ์หรือแทร็กแพด การเพิ่มประสิทธิภาพสไตลัสยังช่วยปรับปรุงประสบการณ์สำหรับอินพุตประเภทอื่นๆ ด้วย เช่น ช่วยให้ผู้ใช้ไปยังส่วนต่างๆ ของแอปด้วยสไตลัสได้เช่นเดียวกับการใช้แป้นพิมพ์หรือแทร็กแพด การเพิ่มประสิทธิภาพสไตลัสยังช่วยปรับปรุงประสบการณ์การป้อนข้อมูลประเภทอื่นๆ เช่น แป้นพิมพ์และเมาส์
คำแนะนำ
แสดงโฟกัสเมื่อวางเมาส์เหนือ
ช่วยให้ผู้ใช้ระบุตำแหน่งโฟกัสบนหน้าจอได้ง่ายๆ เพื่อป้อนข้อมูลอย่างแม่นยำ เช่น เพิ่มตัวบ่งชี้โฟกัส เช่น เส้นขอบที่หนาขึ้นเมื่อผู้ใช้วางเมาส์เหนือเครื่องหมายนั้น
คำแนะนำ
ปรับแต่งเคอร์เซอร์
เมื่อวางเมาส์เหนือเคอร์เซอร์ ให้อัปเดตเคอร์เซอร์เพื่อแสดงตัวอย่างประเภทแปรงหรือการทำงานปัจจุบัน
คำแนะนำ
ลากและวางเนื้อหา
ลากและวางรูปภาพ ข้อความ และเนื้อหาอื่นๆ เพื่อให้ผู้ใช้แชร์จากแอปของคุณไปยังแอปอื่นได้อย่างรวดเร็ว
คำแนะนำ
ทำให้เลือกข้อความได้
ทำให้ข้อความในแอปเลือกได้เพื่อให้ผู้ใช้เลือกข้อความและแชร์กับแอปอื่นๆ อย่างรวดเร็วโดยใช้สไตลัส
แหล่งที่มาอื่นๆ
แกลเลอรี
แกลเลอรีหน้าจอขนาดใหญ่
บล็อกโพสต์
เวลาในการตอบสนองต่ำของสไตลัส
วิดีโอ YouTube
การเพิ่มการรองรับสไตลัสลงในแอป Android
วิดีโอ YouTube