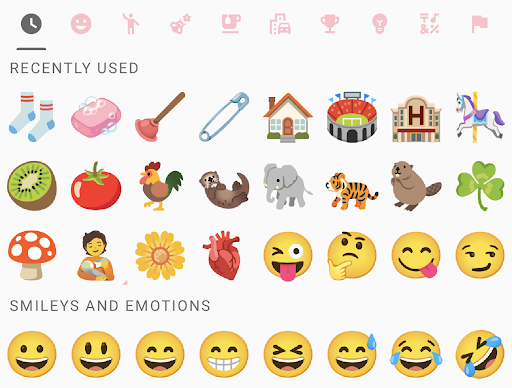
O seletor de emojis é uma solução de interface que oferece uma aparência moderna, emojis atualizados e facilidade de uso. Os usuários podem navegar e selecionar emojis e variantes ou escolher entre os usados recentemente.
Com essa biblioteca, apps de várias fontes podem oferecer uma experiência de emoji inclusiva e unificada aos usuários sem que os desenvolvedores precisem criar e manter o próprio seletor de emoji do zero.
Recursos
O seletor de emojis tem os seguintes recursos:
Emojis atualizados
Os emojis recém-lançados são incluídos seletivamente no seletor de emojis. A biblioteca Emoji Picker é compatível com várias versões e dispositivos Android.
Variantes fixas
Toque e mantenha pressionado um emoji para mostrar um menu de variantes, como diferentes gêneros ou tons de pele. A variante escolhida é salva no seletor de emojis, e a última selecionada é usada no painel principal.
Com esse recurso, os usuários podem enviar as variantes de emoji preferidas com um toque.

Emojis recentes

O RecentEmojiProvider é responsável por fornecer emojis na categoria Usados recentemente. A biblioteca tem um provedor de emojis recentes padrão
que atende ao caso de uso mais comum:
- Todos os emojis selecionados são salvos por app em preferências compartilhadas.
- O seletor mostra no máximo três linhas de emojis selecionados, sem duplicações e em ordem cronológica inversa.
Se esse comportamento padrão for suficiente, não será necessário usar setRecentEmojiProvider().
No entanto, talvez seja necessário personalizar o comportamento do provedor. Confira alguns cenários comuns:
- Você quer armazenar emojis selecionados diferentes por conta de usuário.
- Você quer usar um armazenamento de dados diferente das preferências compartilhadas.
- Você quer mostrar os emojis recentes classificados por frequência.
Em seguida, implemente a interface RecentEmojiProvider e defina-a usando
setRecentEmojiProvider().
Seletor de direção
A partir do Emoji 15.1, o seletor de emojis é compatível com emojis bidirecionais. Os usuários podem tocar no seletor bidirecional para alternar entre as versões de emoji voltadas para a esquerda e para a direita.

Figura 4. Emoji bidirecional virado para a esquerda.

Figura 5. Emoji bidirecional virado para a direita.
Seletor de emojis com várias pessoas
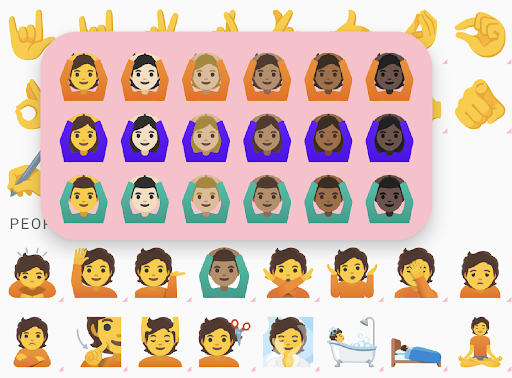
Os usuários podem tocar e pressionar casais de emojis para revelar seleções de emojis com várias pessoas.

Figura 6. Toque e mantenha pressionado um casal de emojis para revelar as opções de emojis com várias pessoas.

Figura 7. Selecione uma pessoa emoji da metade esquerda.

Figura 8. Selecione uma pessoa emoji com a metade direita.
Quando o usuário seleciona a pessoa à esquerda ou à direita de um casal de emojis, o seletor mostra uma prévia na parte de baixo à direita, como mostrado nas figuras 7 e 8. Depois de selecionar as duas metades do casal de emojis, os usuários podem selecionar a prévia para compor o casal de emojis personalizados.
Compatibilidade com EmojiCompat
Se ativada, uma instância EmojiCompat será usada no seletor de emojis para renderizar o máximo possível de emojis. No entanto, o seletor de emojis não exige EmojiCompat.
Pré-requisitos
O app precisa segmentar o Android 5.0 (API nível 21) ou posterior.
Usar a biblioteca
Importe
androidx.emoji2:emojipicker:$versionno arquivobuild.gradledo app.dependencies { implementation "androidx.emoji2:emojipicker:$version" }Inflacione a visualização do seletor de emojis e, opcionalmente, defina
emojiGridRowseemojiGridColumns.- O número padrão de
emojiGridColumnsé 9. - A contagem de linhas é calculada com base na altura da visualização mãe e no valor de
emojiGridColumns. - Use um valor de ponto flutuante para
emojiGridRowspara indicar que o usuário pode rolar a tela para ver mais emojis.
<androidx.emoji2.emojipicker.EmojiPickerView android:id="@+id/emoji_picker" android:layout_width="match_parent" android:layout_height="match_parent" app:emojiGridColumns="9" />val emojiPickerView = EmojiPickerView(context).apply { emojiGridColumns = 15 layoutParams = ViewGroup.LayoutParams( ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT ) } findViewById<ViewGroup>(R.id.emoji_picker_layout).addView(emojiPickerView)- O número padrão de
Use
setOnEmojiPickedListener()para anexar o emoji selecionado a uma visualização. Por exemplo, para anexar a umEditText, faça o seguinte:emojiPickerView.setOnEmojiPickedListener { findViewById<EditText>(R.id.edit_text).append(it.emoji) }Defina
RecentEmojiProvider(opcional). Consulte o app de exemplo para conferir uma implementação.Se quiser, personalize os estilos. Crie seu próprio estilo para substituir atributos comuns de tema e aplique o estilo ao
EmojiPickerView. Por exemplo, substituircolorControlNormalmuda a cor do ícone da categoria.<style name="CustomStyle" > <item name="colorControlNormal">#FFC0CB</item> </style> <androidx.emoji2.emojipicker.EmojiPickerView android:id="@+id/emoji_picker" android:layout_width="match_parent" android:layout_height="match_parent" android:theme="@style/CustomStyle" app:emojiGridColumns="9" />
App de exemplo
O app de exemplo do seletor de emojis demonstra casos de uso básicos e os seguintes cenários adicionais:
- Recálculo do layout quando
emojiGridRowsouemojiGridColumnssão redefinidos. - Um provedor de emojis recentes substituído que classifica por frequência.
- Personalização adicional de estilo.

