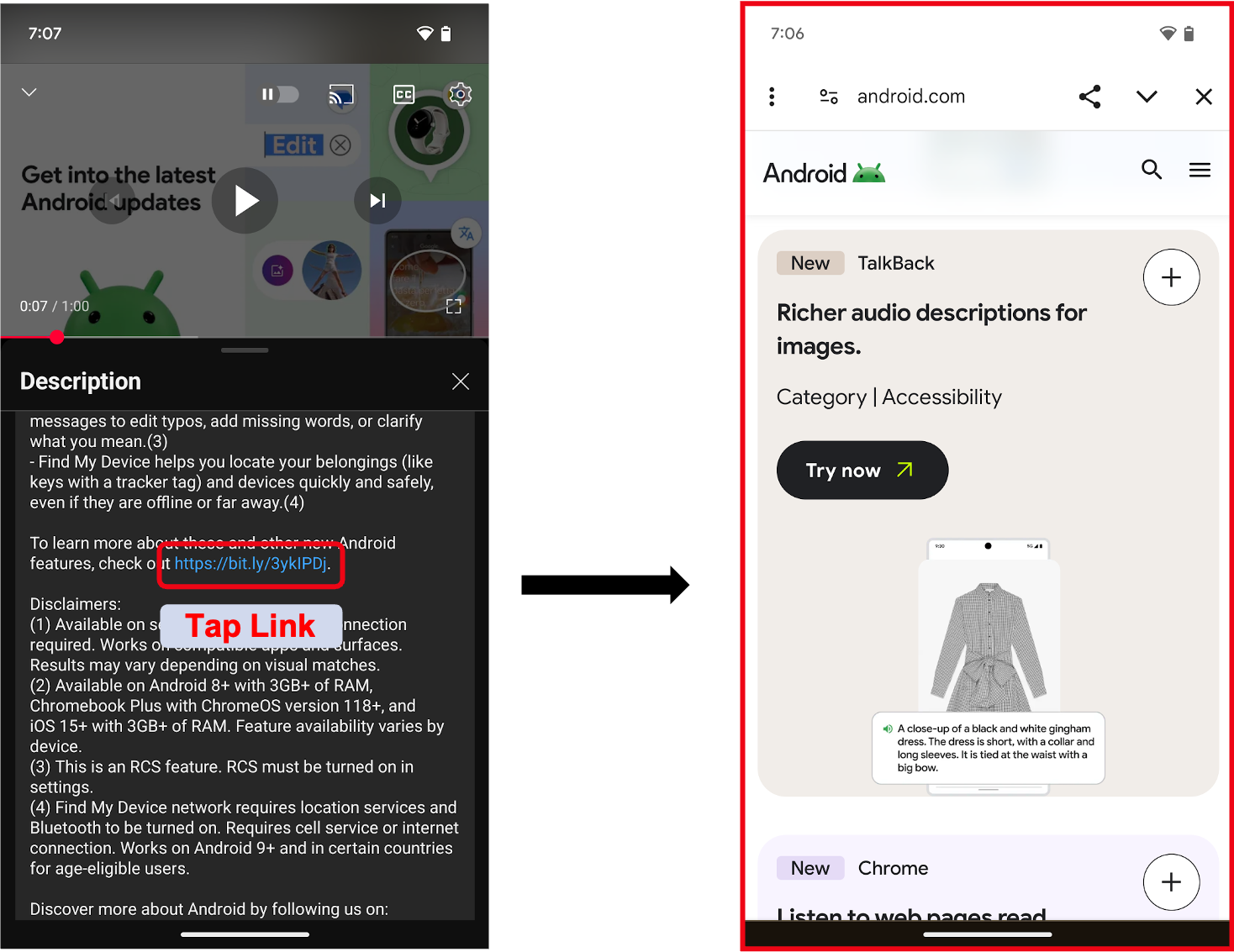
דפדפנים בתוך האפליקציה מאפשרים למשתמשים ליהנות מחוויית גלישה מלאה באינטרנט בלי לצאת מהאפליקציה. מערכת Android מציעה שני ממשקי API עיקריים להטמעה של דפדפנים בתוך האפליקציה: Custom Tabs ו-WebViews. משתמשים בדפדפן בתוך האפליקציה כשרוצים לפתוח קישור או מודעה שמובילים לדף אינטרנט. אפשר לפתוח את הדף הזה ישירות באפליקציה, כמו שרואים באיור 1.

הבחירה בין כרטיסיות מותאמות אישית לבין WebViews היא החלטה ארכיטקטונית חשובה שמשפיעה על מהירות הפיתוח, על חוויית המשתמש ועל מידת השליטה שלכם בממשק המשתמש.
השוואה מהירה
כדי לבחור את הכלי שמתאים לצרכים שלכם, אתם יכולים להיעזר בטבלה הבאה:
| תכונה | WebView | כרטיסיות מותאמות אישית |
|---|---|---|
| תרחיש ראשי לדוגמה | פיתוח אפליקציות היברידיות עם תוכן אינטרנטי כתוכן עיקרי או כתוכן תומך, הצגת מודעות, קמפיינים באפליקציה או דפים של תנאים והגבלות. | הצגת תוכן מאתרים חיצוניים (כמו מאמרי חדשות או דפי מוצרים). |
| UI control | מלאה. זהו רכיב View שאפשר למקם בכל מקום. אתם שולטים בכל ממשק המשתמש שמסביב. |
מוגבלת. אתם יכולים להגדיר את הצבע של סרגל הכלים ולהוסיף כמה פעולות בהתאמה אישית. |
| נתונים וסשנים | בארגז חול. הוא לא משתף קובצי Cookie או פרטי כניסה עם הדפדפן הראשי של המשתמש. | משותף. הוא משתמש בסשן ברירת המחדל של הדפדפן של המשתמש, כולל קובצי Cookie וסיסמאות שמורות. |
| גשר בין אפליקציות מקוריות לאינטרנט | כן. אפשר להשתמש ב-JavaScript bridge לתקשורת עמוקה ודו-כיוונית בין תוכן אינטרנט לבין קוד של אפליקציה מקורית. | מוגבלת. אפשר להשתמש בשיטה window.postMessage() להעברת מחרוזות בסיסית. |
| מאמץ מצד המפתחים | גבוהה אתם צריכים לנהל בעצמכם את מחזור החיים, הניווט והביצועים. | נמוכה. אפשר להטמיע אותו באמצעות כמה שורות קוד בלבד. |
WebView
רכיב WebView הוא תצוגה שהופכת דפי אינטרנט לחלק בלתי נפרד מהפריסה של האפליקציה. הוא יעיל, אבל קצת יותר מורכב לשימוש בהשוואה לכרטיסיות בהתאמה אישית.
רכיב WebView יכול לטעון תוכן אינטרנט מקומי או מרוחק, להריץ JavaScript ולאפשר תקשורת דו-כיוונית בין תוכן האינטרנט לבין קוד האפליקציה המקורית. מידע נוסף על היכולות של WebView
אפשר גם להשתמש ב-WebView כדי להציג אפליקציית אינטרנט או דף אינטרנט אונליין כחלק מהאפליקציה. לדוגמה, הסכם עם משתמש הקצה שצריך לעדכן מדי פעם. מידע נוסף על בניית אפליקציות אינטרנט ב-WebView
למה כדאי לבחור ב-WebView
אלה כמה תרחישים שבהם כדאי להשתמש ב-WebView:
- אפליקציות היברידיות: אתם מפתחים אפליקציה שבה תוכן אינטרנטי ורכיבים מקוריים (למשל סרגל ניווט או לחצן פעולה צף) נמצאים זה לצד זה.
- תוכן מאינטראקציה ישירה (First-Party): תוכן האינטרנט שלכם הוא חלק מרכזי ואינטראקטיבי מחוויית השימוש באפליקציה, כמו עורך מסמכים או לוח ציור.
- שליטה מלאה בממשק המשתמש: צריך לשנות את התוכן של דף האינטרנט עצמו או להוסיף על גביו רכיבים של ממשק משתמש מקורי.
- ניתוח מעמיק: אתם צריכים תובנות מפורטות לגבי מעורבות המשתמשים והפעילות שלהם בתצוגת האינטרנט.
הפשרות העיקריות
הנה כמה פשרות חשובות שכדאי לקחת בחשבון כשמשתמשים ב-WebView:
- ביצועים: WebView יכול לצרוך הרבה זיכרון. אם לא מנהלים את זה בקפידה, עלולות להיווצר בעיות בביצועים או שגיאות ANR (האפליקציה לא מגיבה).
- אבטחה ותחזוקה: אתם אחראים על חיזוק האבטחה ועל ניהול מחזור החיים. עם זאת, עדכוני WebView מופצים באופן גלובלי דרך Google Play, כך שלא צריך לדאוג שהמנוע הבסיסי יהיה מיושן.
כרטיסיות מותאמות אישית
כרטיסיות בהתאמה אישית הן בחירה מצוינת להפניית משתמשים לכתובות URL חיצוניות, כי הן מספקות חלון דפדפן מהיר, מאובטח וידידותי למשתמש שמופיע מעל האפליקציה.
למה כדאי לבחור בכרטיסיות בהתאמה אישית
הנה כמה תרחישים שבהם כדאי להשתמש בכרטיסיות בהתאמה אישית:
- קישורים חיצוניים: כשמשתמש מקיש על קישור לאתר שלא בבעלותכם, כרטיסיות בהתאמה אישית מאפשרות לו להישאר בהקשר של האפליקציה שלכם ועדיין ליהנות מחוויית גלישה מלאה.
- קלות ההטמעה: זו הדרך הפשוטה ביותר להפעיל חוויית אינטרנט מוטמעת.
- מצב משותף: מכיוון שהדפדפן משתף קובצי Cookie עם דפדפן ברירת המחדל של המשתמש, המשתמשים לא צריכים להיכנס שוב לאתרים שהם כבר ביקרו בהם.
- כניסה באמצעות צד שלישי: הם מתאימים במיוחד לתהליכי כניסה באמצעות צד שלישי (כמו 'כניסה באמצעות חשבון Google' או 'כניסה באמצעות פייסבוק'), כי הדפדפן מטפל בפרטי הכניסה בצורה מאובטחת.
למרות שרוב הדפדפנים תומכים בכרטיסיות בהתאמה אישית, חלקם מציעים יותר אפשרויות התאמה אישית מאחרים. מידע נוסף זמין במאמר בנושא תמיכה בדפדפנים.
שימוש בתוכן מהאינטרנט ב-Jetpack פיתוח נייטיב
אתם יכולים להשתמש גם בכרטיסיות בהתאמה אישית וגם ב-WebView כשאתם בונים באמצעות Jetpack Compose:
- כרטיסיות מותאמות אישית: כרטיסיות מותאמות אישית משתמשות ב-
Intent, ולכן אפשר להפעיל אותן מכלContextבפונקציות של Compose, וכך ליצור שילוב חלק. - WebView: ל-Compose עדיין אין רכיב WebView שאפשר להוסיף, לכן צריך להשתמש ב-
AndroidViewכדי להטמיע WebView רגיל בפריסה.
מקורות מידע נוספים
כדי לפתח דפי אינטרנט למכשירים עם Android באמצעות ממשקי API של WebViews או Custom Tabs, אפשר לעיין במסמכים הבאים:
- הטמעת תוכן אינטרנט באפליקציה כתוכן ראשי או כתוכן תומך
- הפניית API: WebView
- סקירה כללית של כרטיסיות בהתאמה אישית
- סקירה כללית על פעילויות Trusted Web
- תמיכה בדפדפן
